“這個(gè)不符合用戶的心理”,“這個(gè)功能打破了我們產(chǎn)品整體的平衡性,放在這里在我看來(lái)是不太合理的”…
作為互聯(lián)網(wǎng)行業(yè)里萬(wàn)千鼠標(biāo)民工中的一員,諸如以上的對(duì)話,每天都在我們的生活中不斷演繹著。合理性慢慢的成為了檢驗(yàn)我們專業(yè)技能以及設(shè)計(jì)水平最重要的一種指標(biāo);誠(chéng)然,足夠的合理性能夠?yàn)槲覀兯O(shè)計(jì)的產(chǎn)品保駕護(hù)航,能夠給其帶來(lái)可預(yù)見性的回報(bào)和收獲,但長(zhǎng)此以往,卻很難再出現(xiàn)令我們叫“WOW!!”的產(chǎn)品了。讓我們來(lái)看顆栗子~
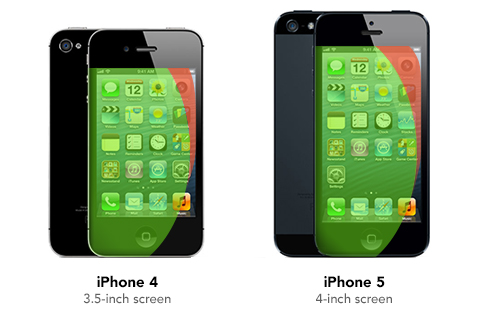
iPhone5自9月13日發(fā)布以來(lái),就受到了前所未有的神吐槽,在這一次,大家都能很明顯的感受到?jīng)]有了喬幫主以后,蘋果不再是創(chuàng)新界的翹楚了。