2023-2-5 博博
本次針對百度APP中的視頻播放器場景,為提升手勢操控效率,我們試圖將常規的基礎通用手勢進行打散重組、并結合實踐案例梳理出「組合手勢」設計模型,以探索如何在視頻場景中構建便捷高效的進階手勢體驗設計。
二、什么是「組合手勢」
「組合手勢」是基于常規手勢的組合擴展,其通常由兩種或兩種以上的常規基礎手勢所構成,若組合方式及使用場景得當,可助力用戶更便捷的觸達功能。
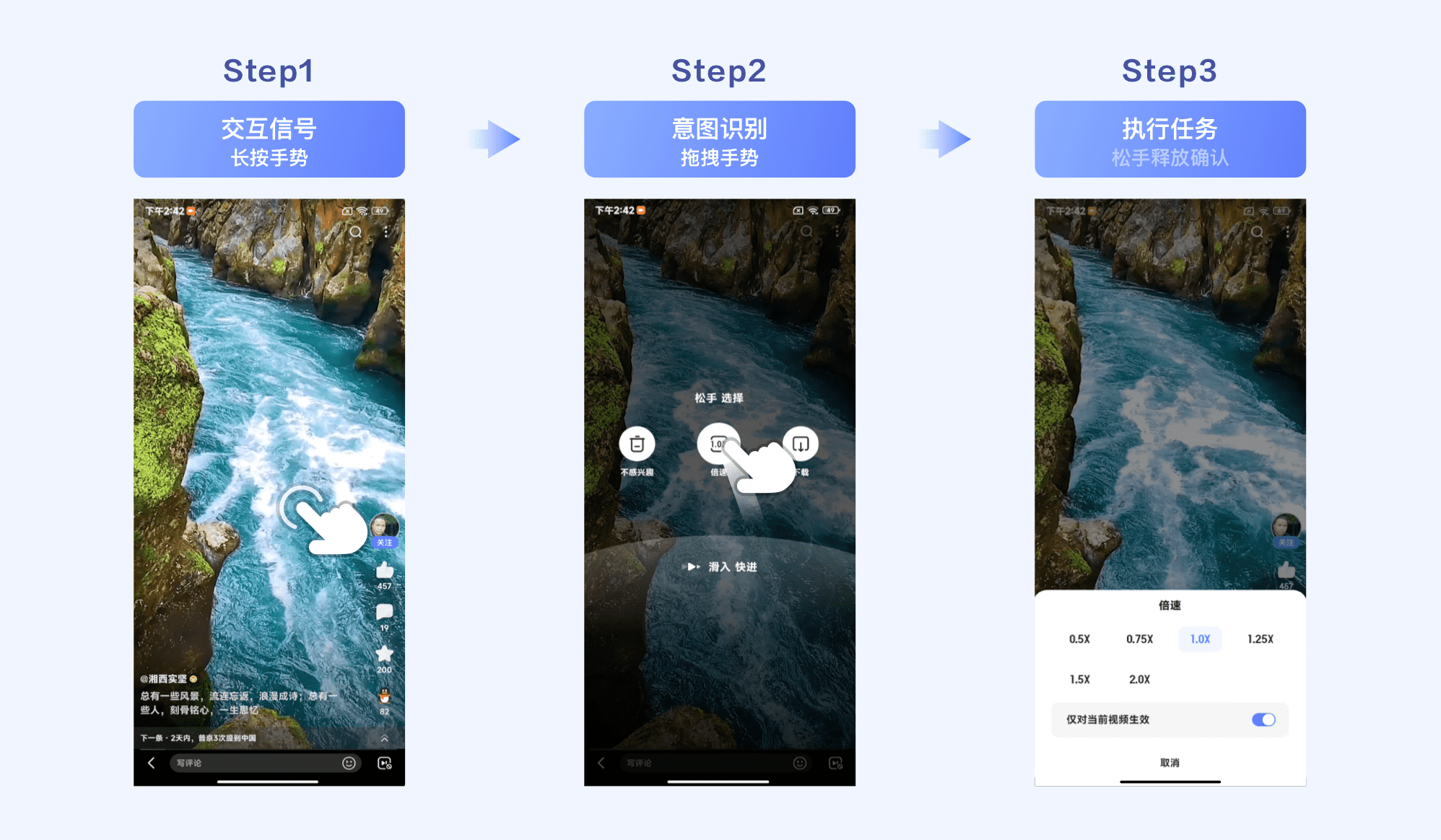
以前述的視頻場景常規手勢為例,其觸發機制一般可分為兩個階段:step1交互信號→step2執行任務,即用戶通過某一基礎手勢發出交互信號,系統收到信號確認后便可立即執行任務,但整個過程是線性的,手勢擴展性十分有限且難以滿足視頻場景對于手勢擴容的訴求。

于是我們在現有常規手勢兩階段觸發機制的基礎上,嘗試引入「意圖識別」環節,并梳理出「組合手勢」的設計模型,以探索不同基礎手勢相互組合后的擴展可行性。
「組合手勢」觸發一般可分為三個階段:step1交互信號→step2意圖識別→step3執行任務,前兩階段均可由對應的基礎分支手勢構成并進行組合搭配、以尋求最高效的手勢組合觸發路徑。

由于「組合手勢」并不像常規手勢那樣早已被系統定義為可供直接調用的接口,因此,其差異化創新具有較大設計靈活度,尤其需根據具體的使用場景進行綜合考量。
三、「長按組合手勢」激活快捷菜單
1.項目背景
百度APP視頻場景早期的播控功能較少,如“視頻下載”等個別特色功能入口一般都融合于基礎菜單之中。
隨著后續視頻場景的功能建設日漸完善,我們便在基礎菜單面板中拓展了一行視頻菜單,專門用于承載視頻場景特有的播控功能。但當前播控功能已達10余項,菜單面板彈出后還需左滑才可露出后面的功能入口,因此也常收到用戶反饋找不到常用功能、菜單面板功能排布無章且觸發成本高。

2.競品調研及選型
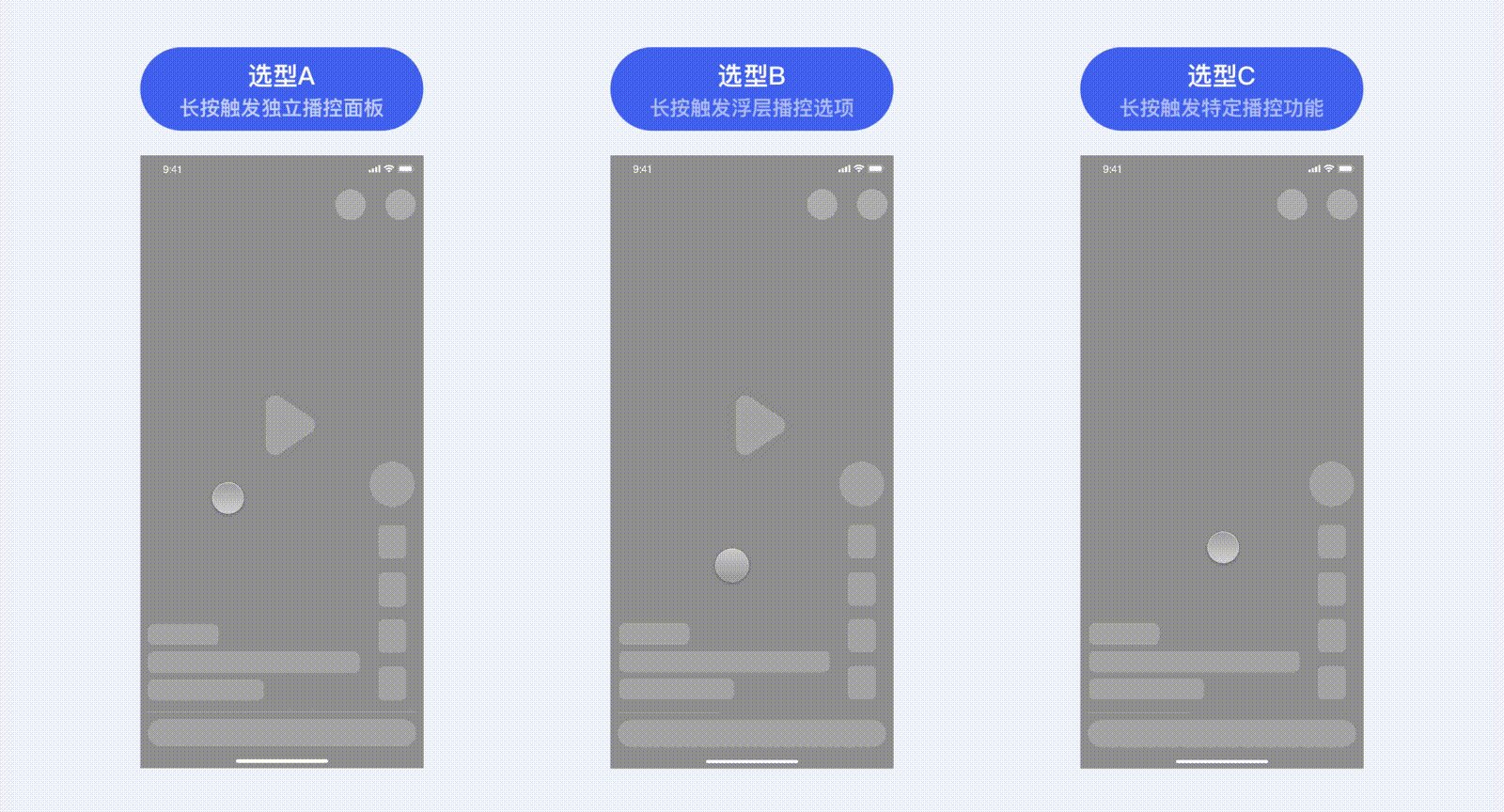
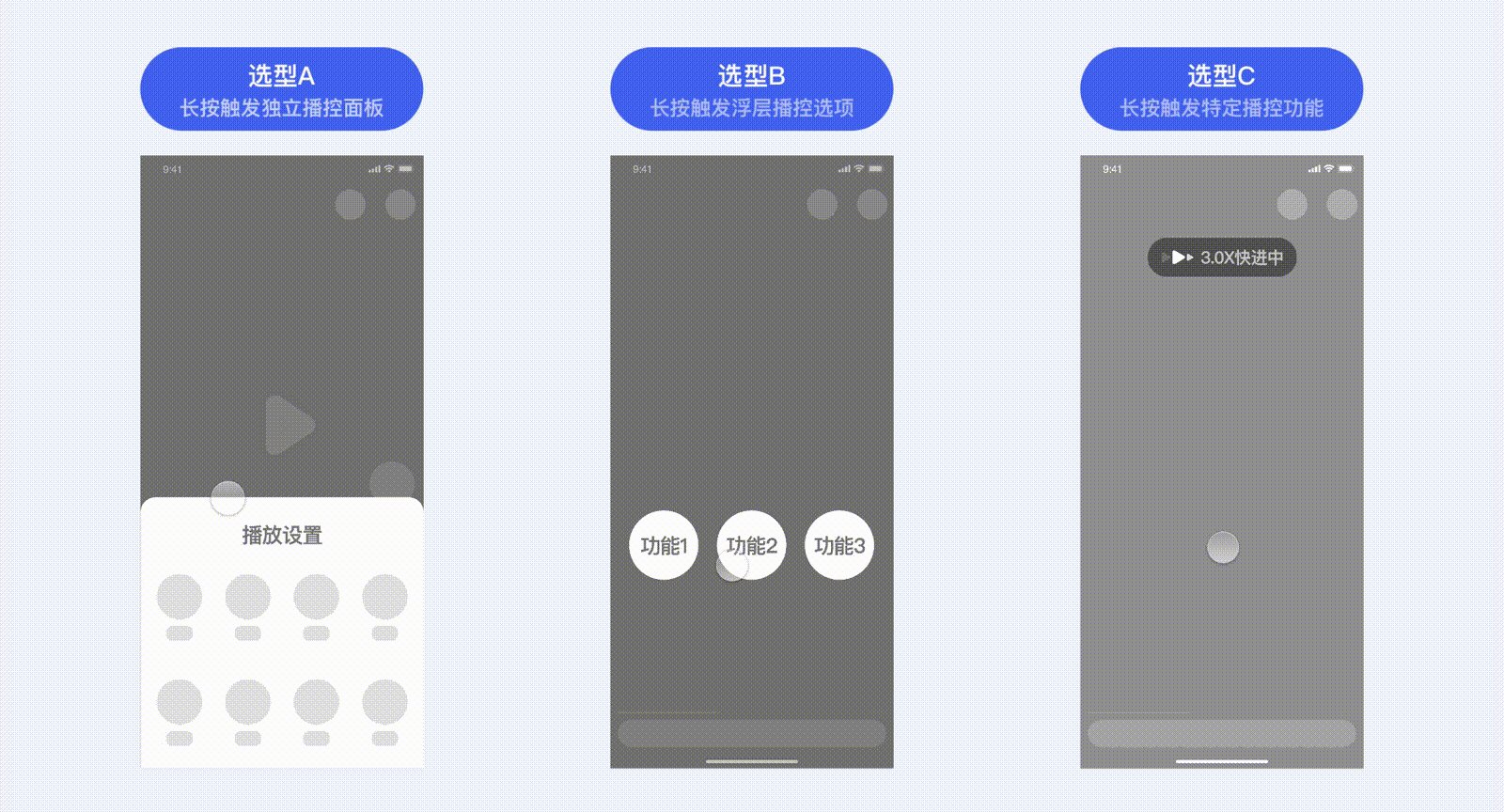
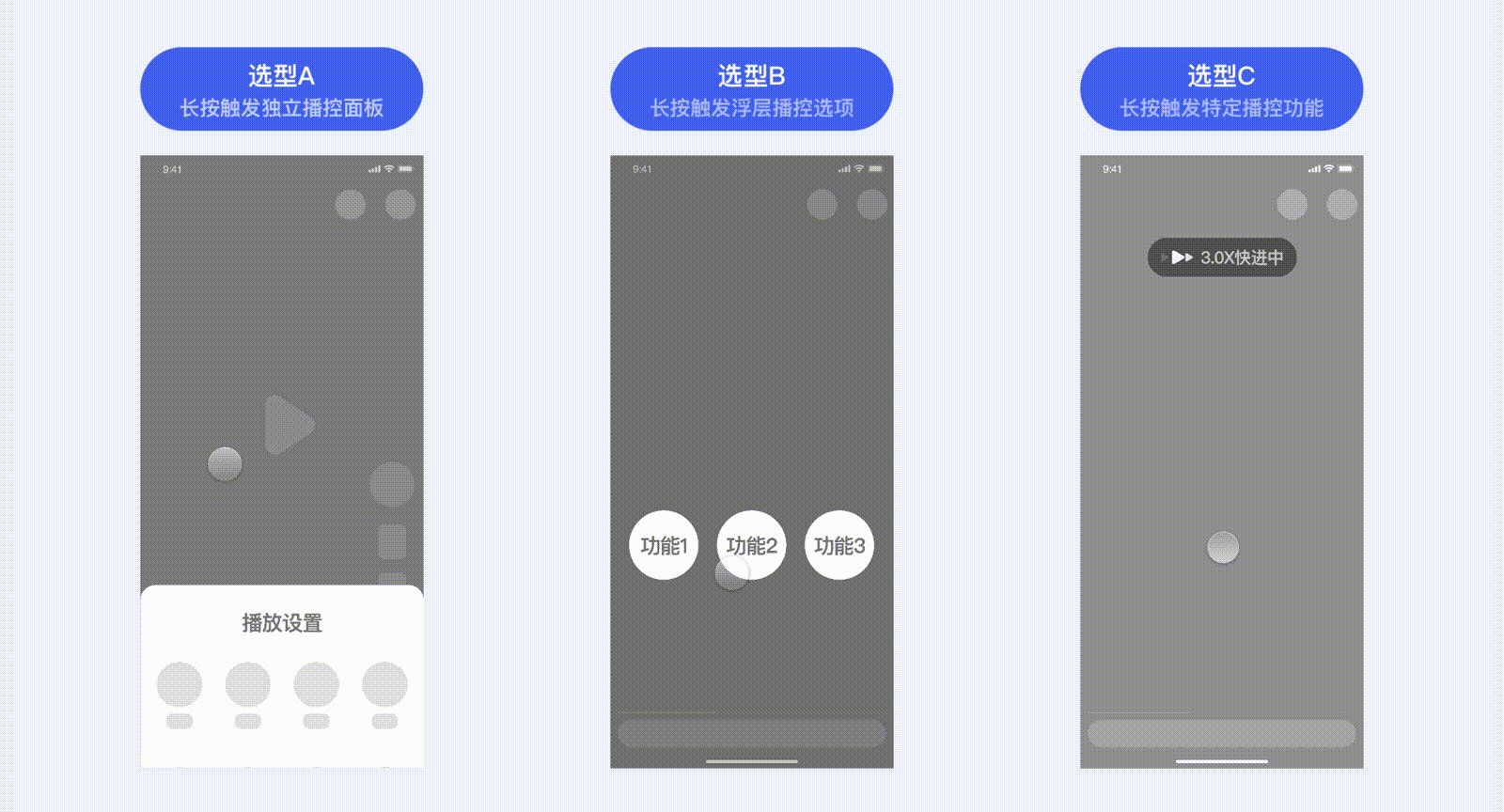
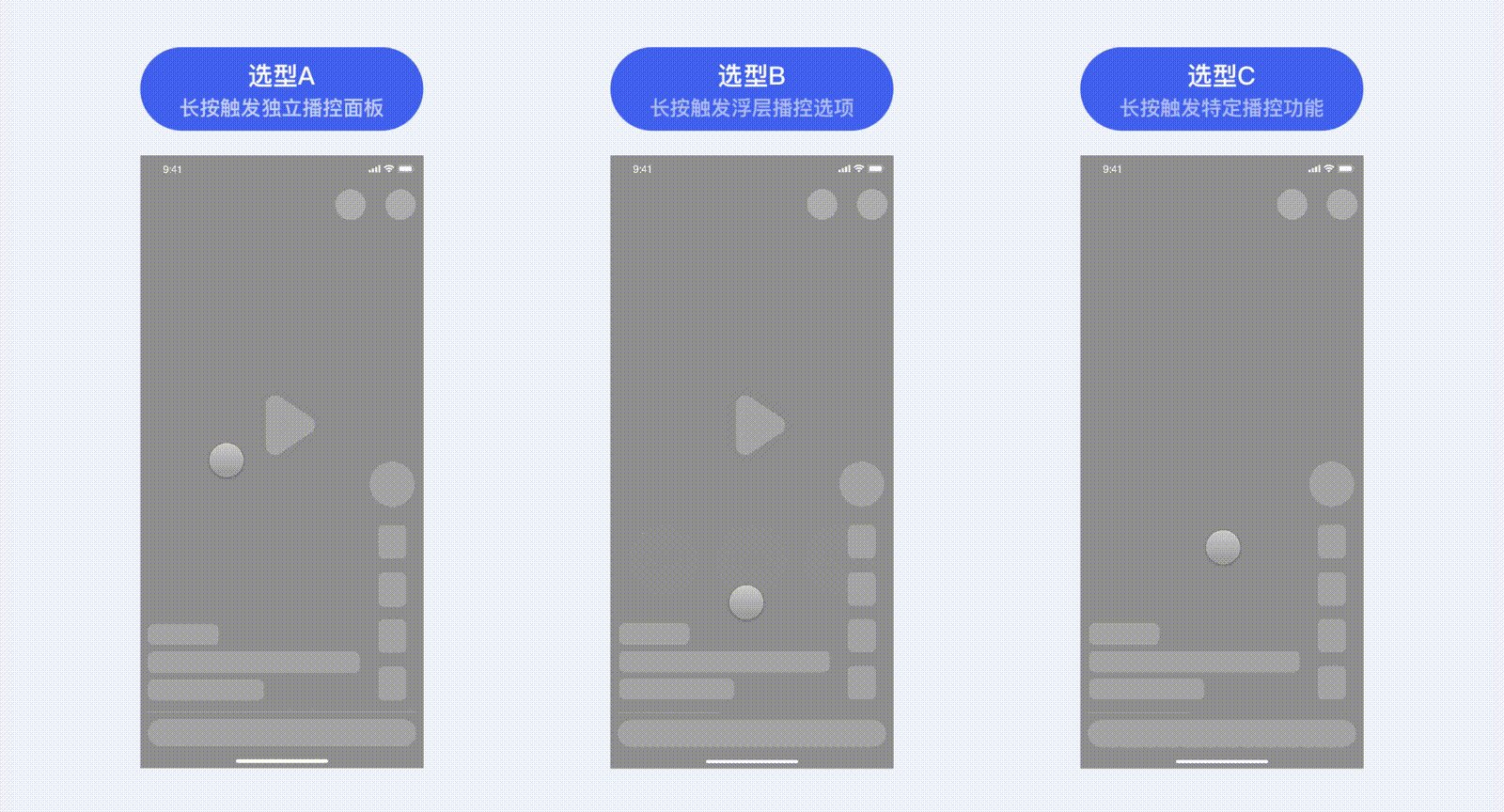
通過對競品進行調研,我們發現競品均有使用長按手勢作為切入口以觸發相關播控功能、并歸納出“視頻播控觸發”目前主流的三種長按交互選型, 分別為:長按觸發獨立播控面板、長按觸發浮層播控選項、長按觸發特定播控功能。

選型A
「長按觸發獨立播控面板」:通過長按手勢可激活從屏幕底部彈出的獨立播控面板,此方案擴展性較強,但對視頻沉浸觀感體驗有一定的打斷感;
選型B
「長按觸發浮層播控選項」:通過長按手勢可觸發置于視窗上層的浮層選項入口,一定程度上可延續視頻觀看的沉浸體驗,但浮層擴展性有限;
選型C
「長按觸發特定播控功能」:通過長按手勢觸發特定的某個播控功能(如長按“快進”),一定程度上可滿足此功能的重度用戶,但對于長按手勢的使用效率較低;
3.設計方案
1)長按手勢交互擴容
針對目前視頻播控菜單存在的問題,經過和業務對上述三種長按交互選型方案進行綜合考量,最終決定聚焦于以方案“選型B”的「長按觸發浮層播控選項」作為設計切入點。我們意圖將部分高頻播控功能從基礎菜單中拿出進行前置,并探索一套更便捷的觸發機制,以此對視頻場景中的播控菜單進行設計升級。
但隨之而來的難點是我們目前播放器中的長按手勢已被“快進”功能占據,用戶對此功能的使用頻率高、并已形成較深的操控認知,若直接下線“快進”功能則會對用戶使用習慣產生較大影響,尤其是視頻場景的重度用戶。
那么如何在兼容用戶已有長按操作習慣的基礎上再拓展“快捷菜單”呢?是否有可能將“快進”和“快捷菜單”進行融合?這也是本次項目對于便捷手勢體驗的重要設計探索點。
基于此,我們決定嘗試使用「組合手勢」設計模型來對視頻播放器中的長按手勢進行重新定義,通過「長按+滑選」的機制觸發快捷菜單功能項,以縮短視頻常用功能路徑。對應到設計模型的三個階段分別為:
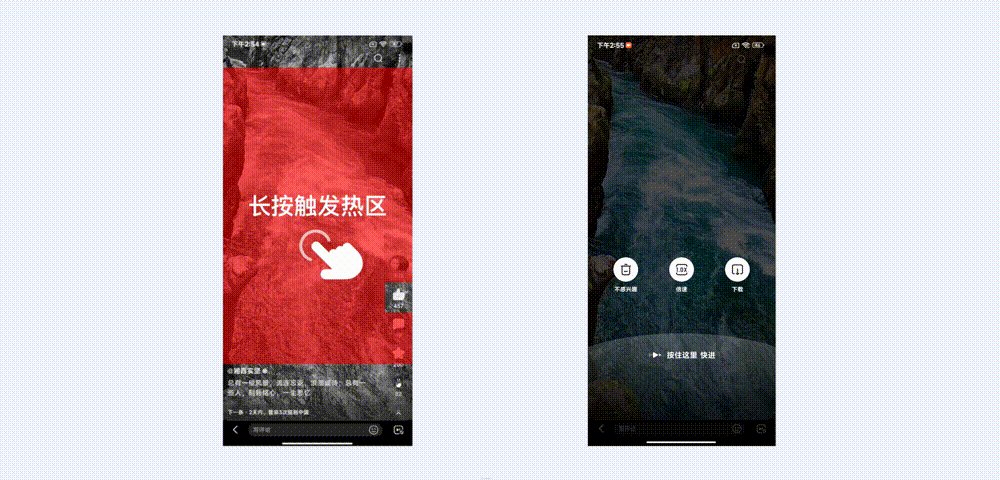
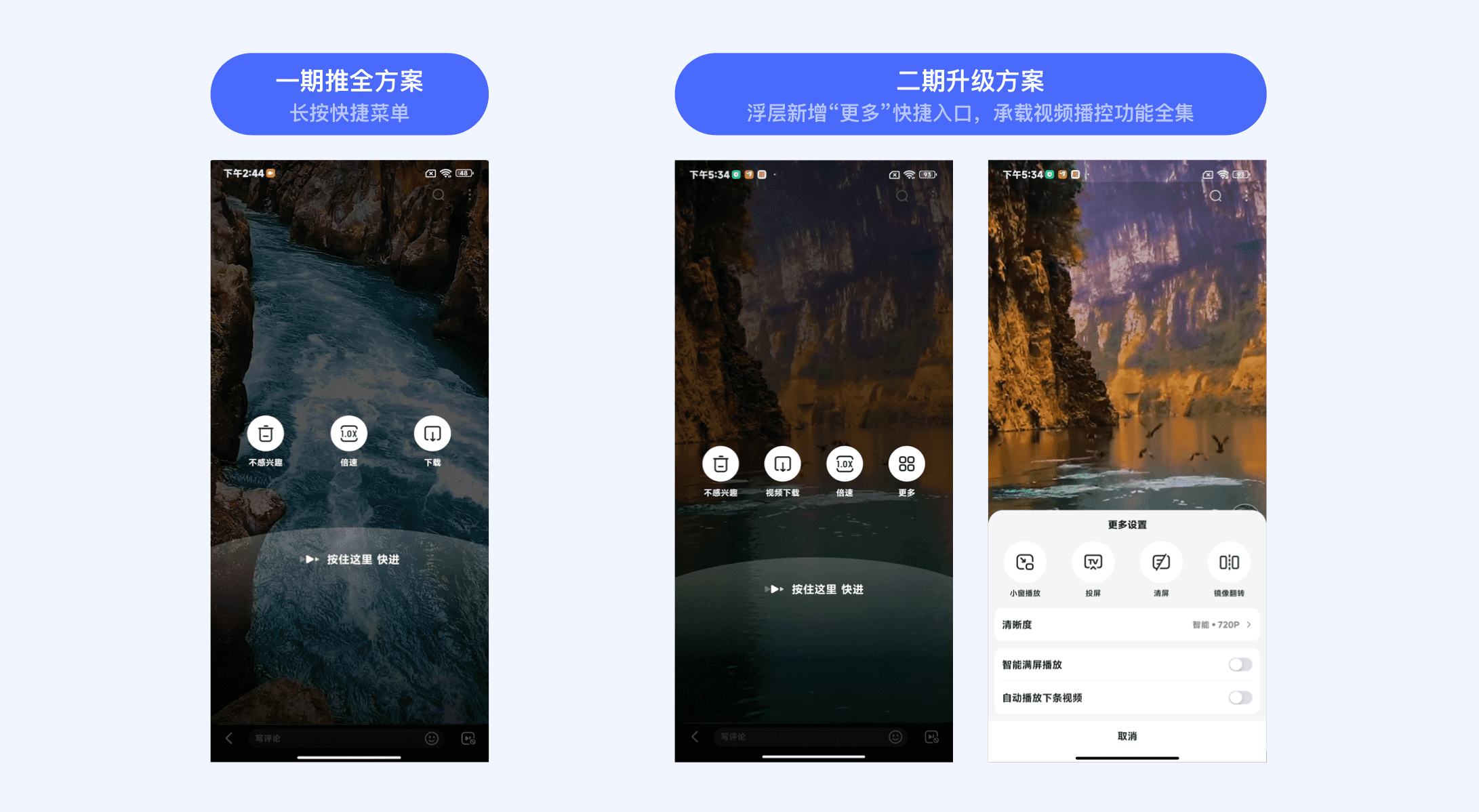
step1:以“長按手勢”創建一個新模式,即發出交互信號并喚出浮層菜單;
step2:若用戶未松開手指,則系統默認開始識別用戶意圖,是否有以“拖拽手勢”滑選至目標功能項以選擇功能;
step3:用戶滑選錨定至目標功能后,松手釋放即可完成最后的功能執行確認。

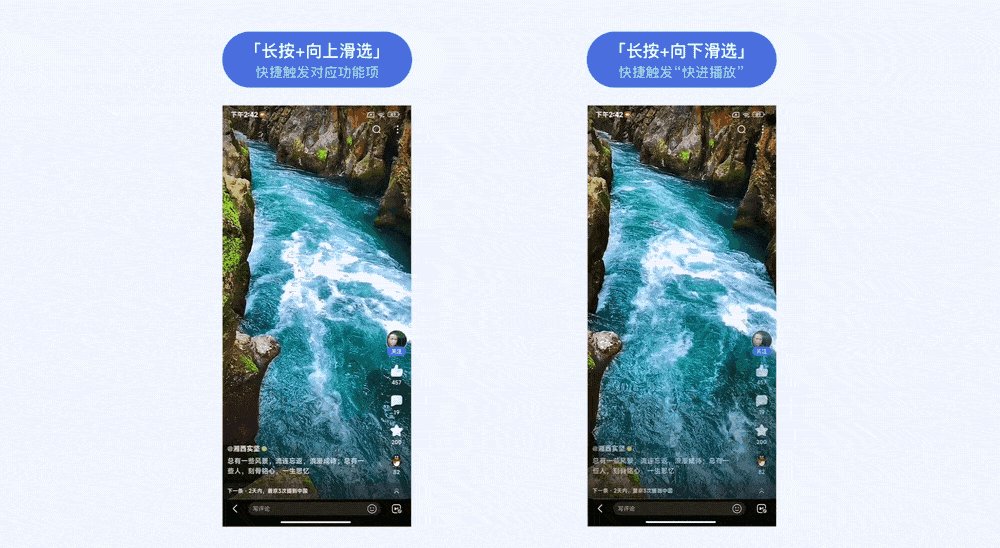
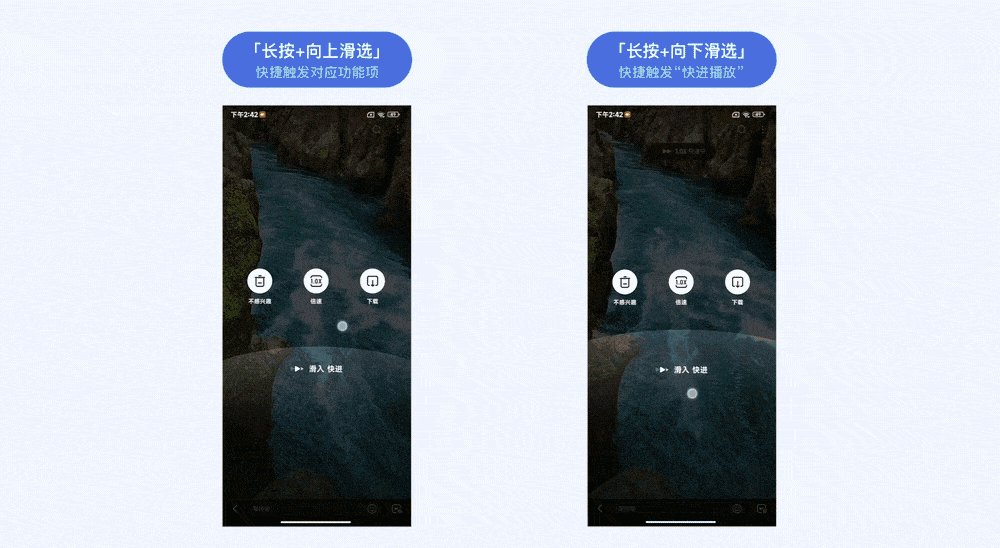
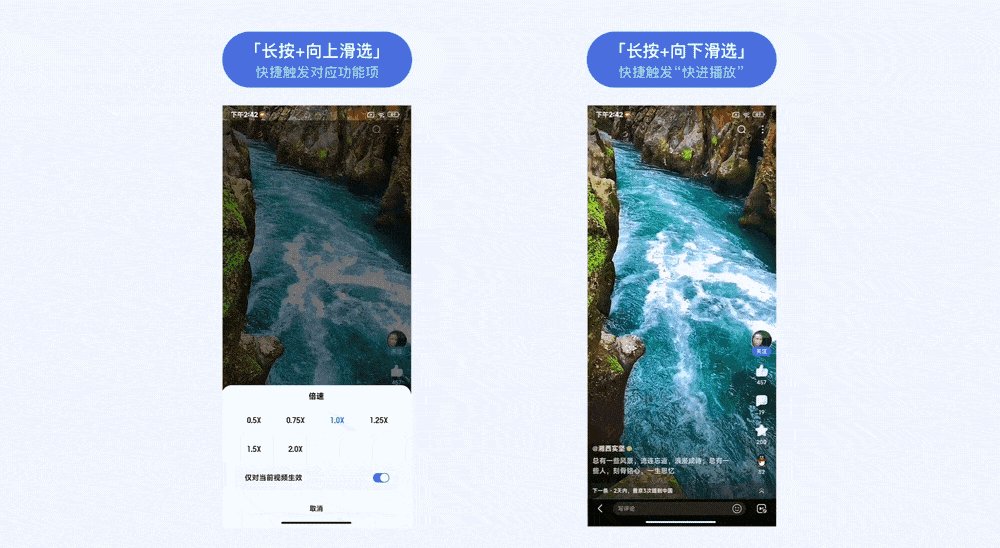
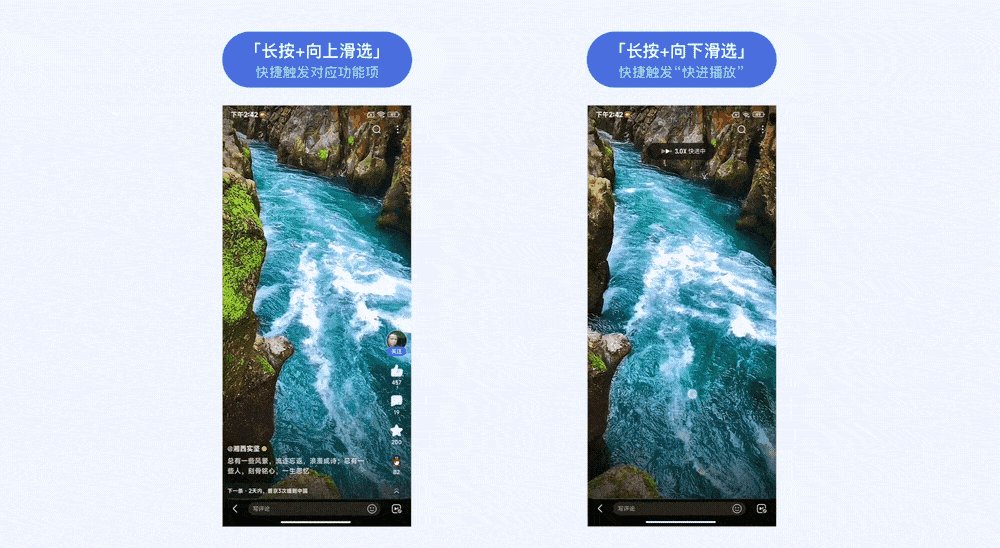
「長按+向上滑選」快捷觸發對應功能項;
「長按+向下滑選」快捷觸發“快進”(一定程度上兼容老用戶對于此功能的使用習慣)。

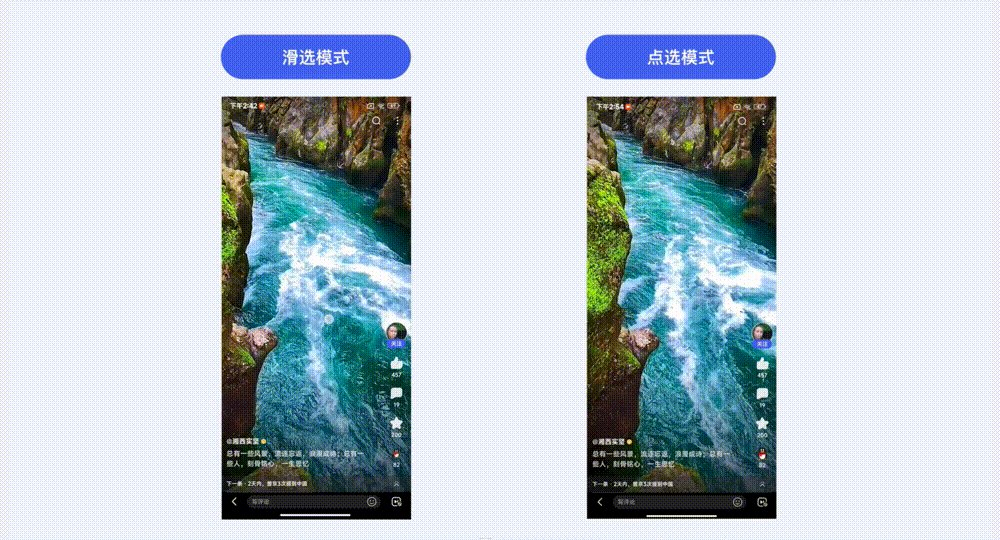
2)容錯性兼容
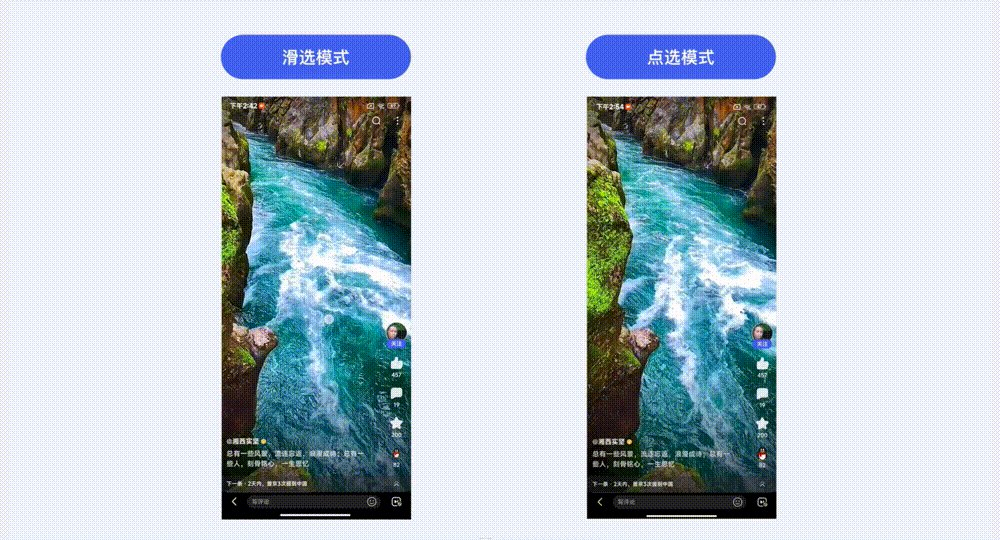
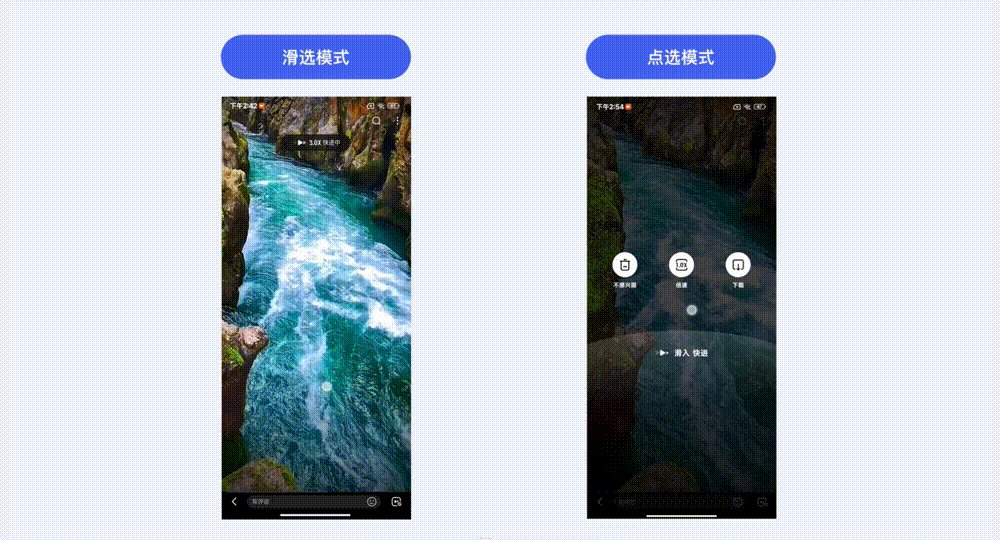
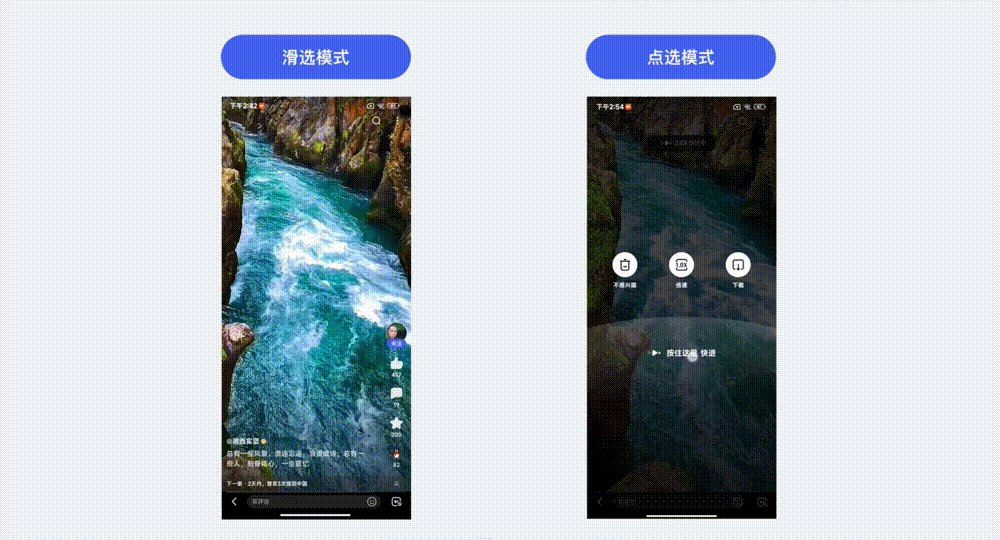
在設定「長按+滑選」組合手勢的同時,考慮到兼容主流的長按習慣、以及對于滑選手勢需要有一定的適應過程,我們同時也支持點選的操作模式,即用戶長按后若未產生滑選行為便松手,則松手后依然可通過點選的方式觸發對應播控功能項。

3)易用性打磨
差異化的創新設計形式在前期總會面臨質疑和挑戰,本次項目也不例外。我們擔心用戶能否接受并認知「長按+滑選」組合手勢的操作形式,于是在DEMO開發完成后便進行了一次小范圍內的定性可用性測試,以預期在上線前可先收集一波體驗問題進行快速打磨優化。
我們根據測試目標、用戶類別、測試前序準備及測試步驟等環節提前擬好必要的測試腳本,并邀請了10+名不同年齡段的目標用戶進行訪談測試。

測試訪談的過程中,被測用戶在進行1至2次嘗試操作之后,均可掌握如何使用「長按+滑選」的組合手勢,這也為我們增添了不少信心。
同時,我們通過觀察用戶操作行為及用戶主動反饋,發現仍有部分易用性細節可進一步打磨優化。
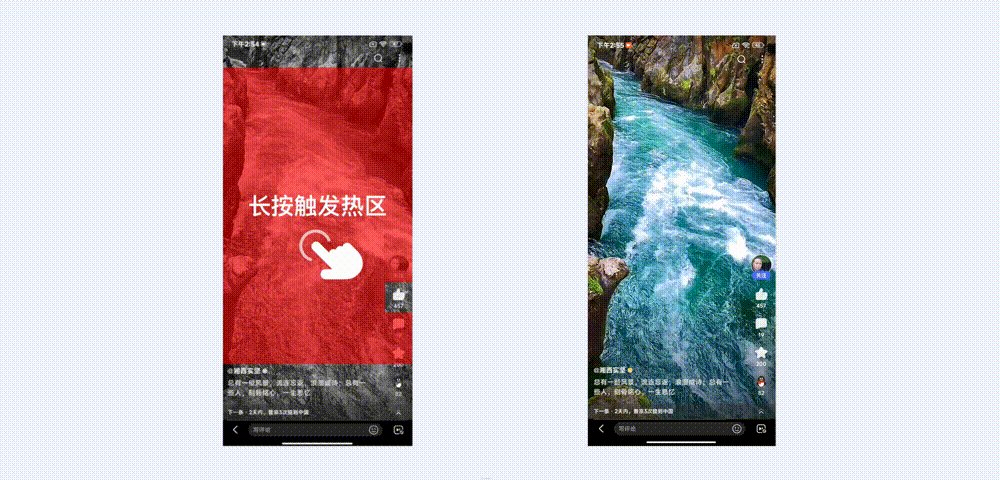
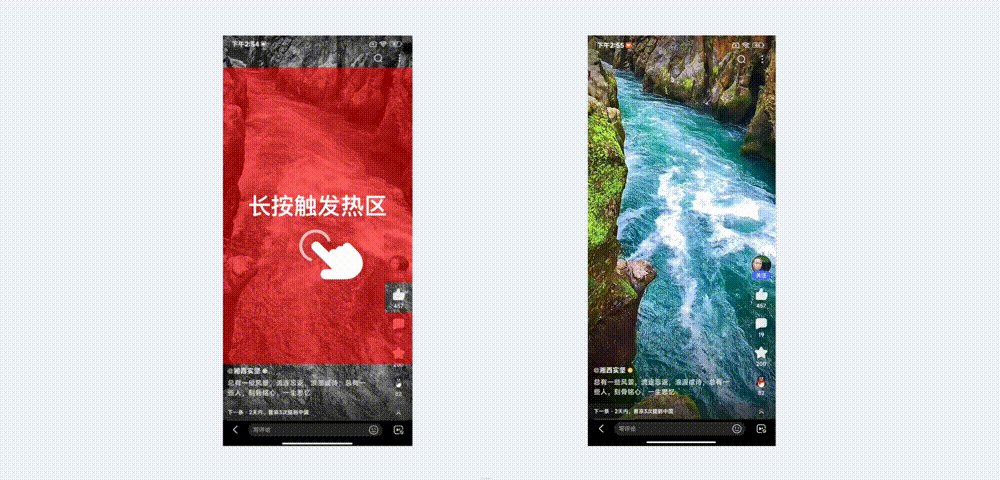
3.1 )擴展觸發熱區:
考慮到單手握持手機的使用場景,可盡可能擴大定義長按手勢的觸發熱區,屏幕中除頂/底bar框架區以及本身就自帶長按事件的按鈕入口之外,其它大面積區域熱區均可支持長按觸發快捷菜單,以降低觸發難度、提升易用性。

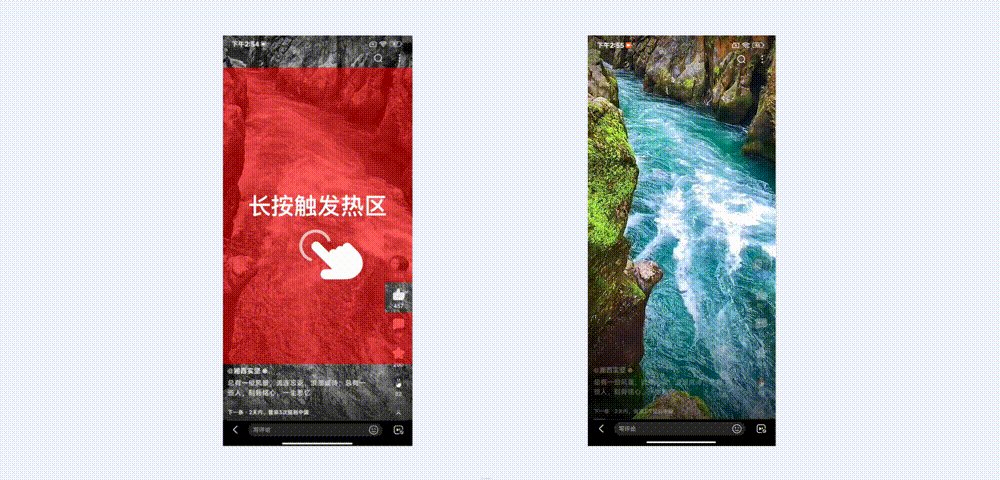
3.2 )支持跟手觸發:
長按后浮出的快捷功能項,其浮出位置支持跟隨手指的縱向觸發位置而浮出,可減少手指在屏幕上的位移距離、操控更便捷。

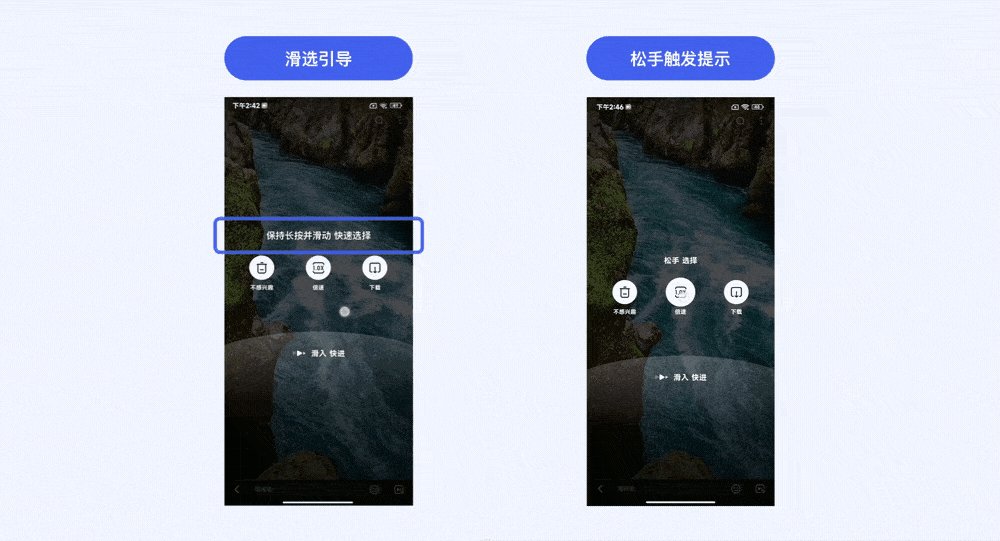
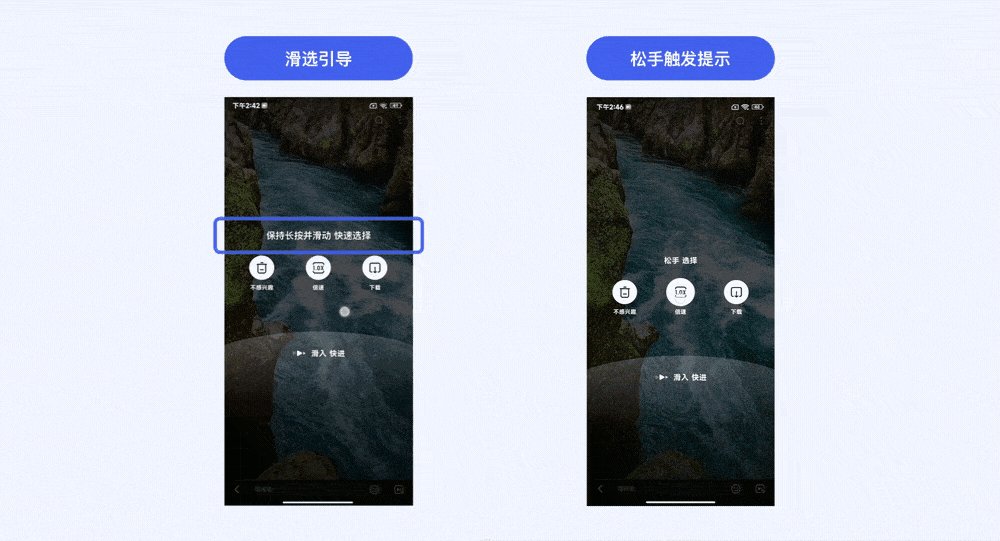
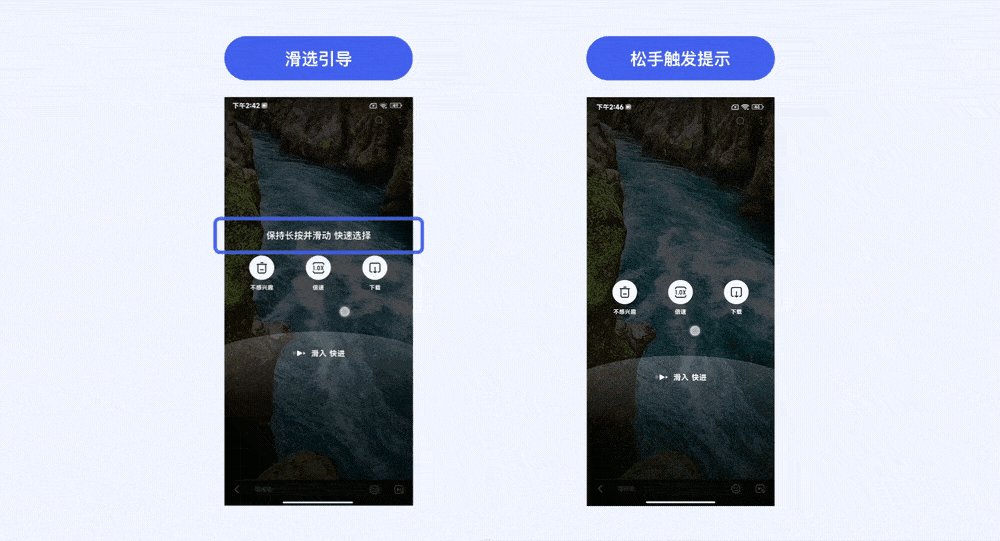
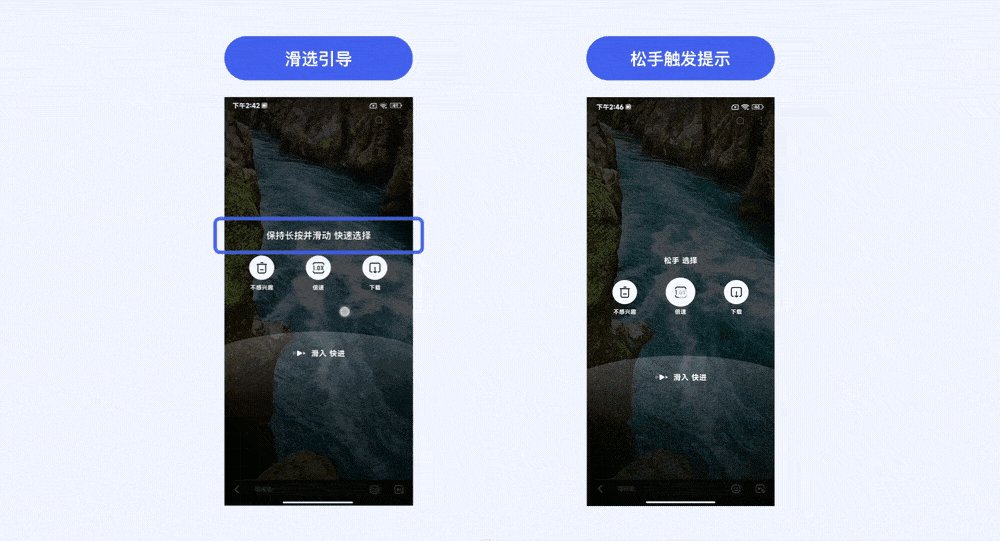
3.3 )實時提示及響應反饋:
靈活判斷當前手勢觸控狀態(如滑入選擇 / 松手觸發),在界面中即時給出相對應的引導提示或振感反饋,以幫助用戶快速適應新的手勢觸發機制。

方案上線及驗證
以AB實驗對本次設計方案進行定量測試驗證:
「對照組」效果:長按觸發“快進”(各播控功能入口仍歸置于基礎菜單面板之中);
「實驗組」效果:長按觸發“快捷菜單”選項(支持滑選和點選模式);
小流量實驗上線后,經過近半個月的觀察,大盤指標穩定、播放完成率等滿意度指標穩步提升。
「實驗組」長按快捷菜單中的功能使用率相對「對照組」均有大幅提升,說明用戶對部分高頻功能的確有很強的快捷觸發訴求。
「實驗組」的“快進”雖多了一步觸發步長,實驗前期“快進”使用率不及「對照組」,但隨著用戶對于「長按+滑選」手勢整體的使用占比持續走高,通過滑選觸發“快進”的操作習慣也快速被培養起來,對于用戶來說,長按快捷菜單帶來的整體收益是大于折損的。

二期擴展方案
隨著長按快捷菜單的上線推全,長按手勢的滲透率也持續走高,用戶逐漸對視頻場景更多的播控功能有了長按觸發的訴求,于是我們對長按菜單進行了二期的設計升級,在長按浮層最右側新增“更多”快捷入口以承接視頻場景所有的播控功能,用戶通過長按后的可選播控項增多,播控功能整體的使用量得到進一步提升。

四、「組合手勢」拓展探索
手勢交互是用戶在現實世界行為的映射,無論是基礎手勢還是組合類高級手勢,都須符合用戶認知習慣、并融入具體的使用場景中進行設計。
以「組合手勢」設計模型為指導基礎、并結合具體的項目實踐,我們進一步對視頻播放器中更多功能場景進行了便捷手勢的設計擴容探索。
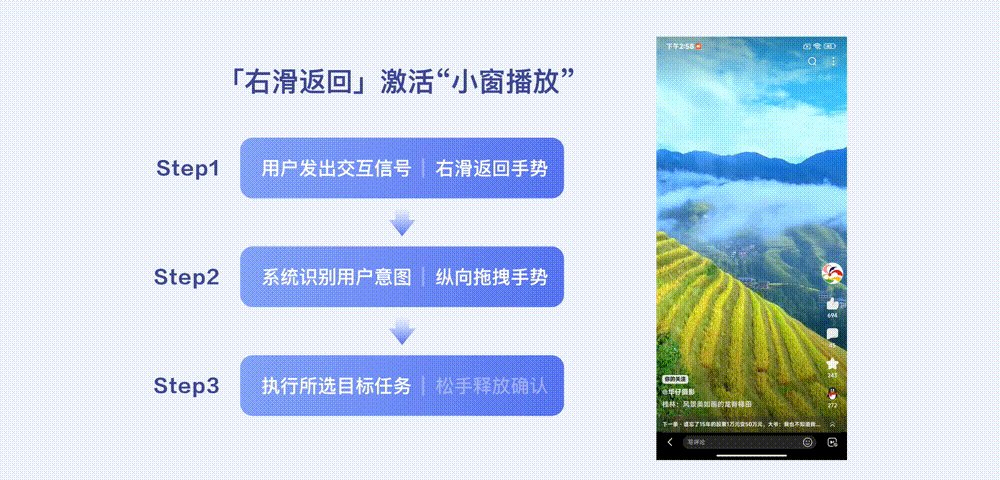
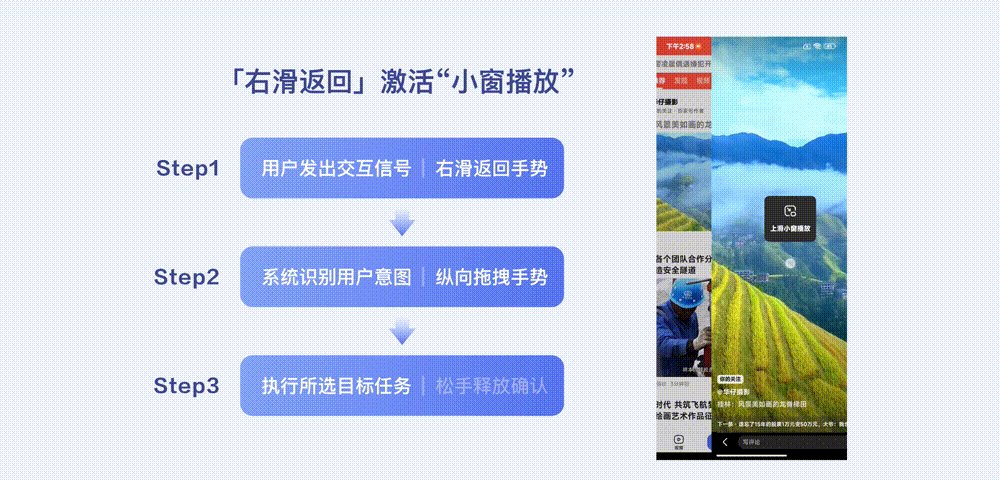
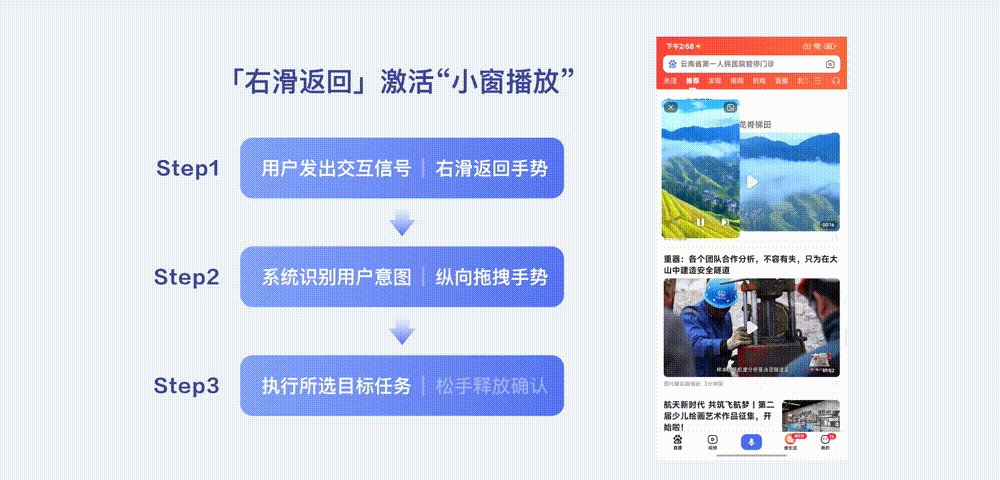
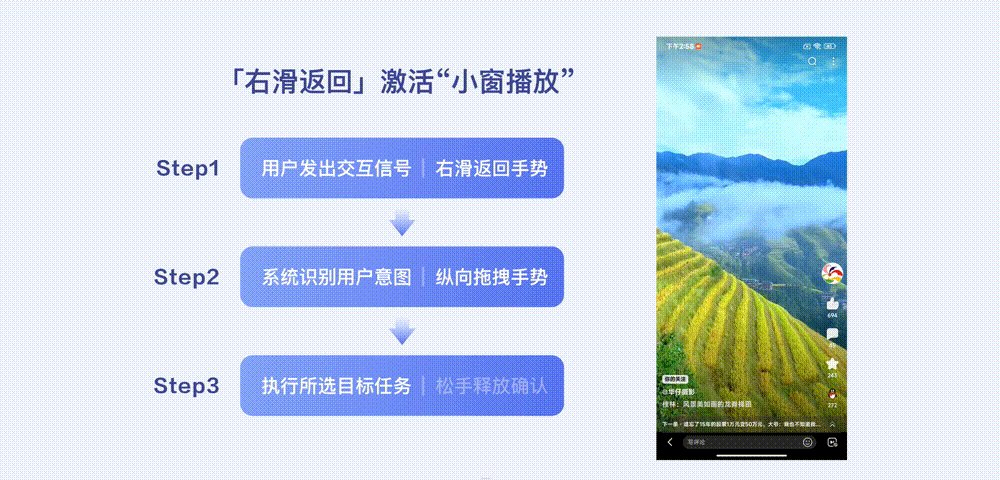
1.「右滑返回手勢」激活“小窗播放”
“小窗播放”旨在退出當前視頻落地頁、并可將當前視頻切換成以懸浮視窗的形式進行延續消費。
基于用戶的此種操控意圖,我們以“右滑返回手勢”發出交互信號而觸發浮出小窗入口,隨后系統根據用戶“縱向拖拽手勢”的行為來判斷其是否有激活小窗的意圖,若有短距上滑拖拽行為,松手釋放即可快捷激活視頻小窗,以提升觀看體驗的連續性。

2.「雙指手勢」激活“滿屏播放”
“雙指拖拽手勢”可拖拽并清屏視窗畫面,以此手勢發出交互信號,若在“雙指拖拽手勢”基礎上有識別到“雙指擴張手勢”行為,則松手釋放即可快捷激活“滿屏播放”,以滿足更沉浸視頻瀏覽體驗。

五、結語
便捷手勢的設計出發點是為提升操控效率、縮減功能觸發路徑,從而使視頻內容更沉浸消費。希望本次基于視頻播放器場景的手勢體驗設計實踐能給大家帶來幫助和啟發,后續我們也將持續深耕視頻領域、并進一步探索更貼合用戶使用場景的手勢交互體驗。
作者:百度MEUX 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司