2023-3-2 ui設(shè)計(jì)分享達(dá)人
// 寫在前面
端到端導(dǎo)流是指在產(chǎn)品矩陣體系內(nèi)引導(dǎo)優(yōu)質(zhì)產(chǎn)品的用戶使用另外一款產(chǎn)品,帶來(lái)使用量的提升,從而實(shí)現(xiàn)用戶規(guī)模提升的一種增長(zhǎng)手段。隨業(yè)務(wù)快速增長(zhǎng),有駕從百度汽車頻道衍伸出了有駕小程序、M站、PC站以及APP等多緯度的產(chǎn)品矩陣,依托各端流量實(shí)現(xiàn)矩陣產(chǎn)品間的導(dǎo)流,逐步積累用戶規(guī)模,是有駕目前獲客渠道中占比最高的方式。本文將以有駕導(dǎo)流體驗(yàn)升級(jí)的項(xiàng)目為例,分享導(dǎo)流增長(zhǎng)探索的設(shè)計(jì)思路與實(shí)踐經(jīng)驗(yàn)。
// 為什么要做導(dǎo)流
導(dǎo)流的目的
對(duì)于業(yè)務(wù)本身而言,隨著移動(dòng)互聯(lián)網(wǎng)流量紅利期的結(jié)束,獲取新用戶的成本越來(lái)越高,不管是新產(chǎn)品還是成熟型產(chǎn)品,都需要通過(guò)導(dǎo)流的手段來(lái)持續(xù)擴(kuò)充新用戶。其次,對(duì)于有駕產(chǎn)品生態(tài)而言,需要各端產(chǎn)品間的相互聯(lián)動(dòng),協(xié)同發(fā)揮優(yōu)勢(shì),實(shí)現(xiàn)流量?jī)r(jià)值最大化。
導(dǎo)流的優(yōu)勢(shì)
成本低,相較于投放、活動(dòng)等渠道流量獲取方式,矩陣導(dǎo)流成本低;
高意向,用戶購(gòu)車意向明確更容易實(shí)現(xiàn)商業(yè)轉(zhuǎn)化;
可共享,用戶數(shù)據(jù)及行為關(guān)聯(lián)互通。
// 如何做好導(dǎo)流設(shè)計(jì)
1.問(wèn)題分析
通過(guò)梳理核心場(chǎng)景的4種導(dǎo)流條,發(fā)現(xiàn)各個(gè)場(chǎng)景導(dǎo)流形式各異,用戶缺乏統(tǒng)一認(rèn)知,導(dǎo)流引導(dǎo)語(yǔ)單一內(nèi)容吸引力弱。在用戶在瀏覽頁(yè)面時(shí),點(diǎn)擊功能入口或想要繼續(xù)查看更多內(nèi)容,需要下載APP才能繼續(xù)阻礙用戶瀏覽:
缺乏統(tǒng)一認(rèn)知:視覺(jué)表達(dá)形式不成體系,用戶感知不夠;
內(nèi)容吸引力弱:內(nèi)容單一缺乏吸引力,用戶沒(méi)有點(diǎn)擊欲望;
阻礙用戶瀏覽:打斷用戶正常使用功能,影響用戶體驗(yàn)。

從導(dǎo)流鏈路的用戶行為來(lái)看,整個(gè)流程下載路徑過(guò)長(zhǎng),發(fā)現(xiàn)用戶流失較大的轉(zhuǎn)化點(diǎn):
從小程序落地頁(yè)到下載頁(yè):在進(jìn)入小程序?yàn)g覽頁(yè)面時(shí),用戶沒(méi)有注意到導(dǎo)流條就滑走了;
點(diǎn)擊導(dǎo)流條進(jìn)入下載頁(yè):點(diǎn)擊導(dǎo)流條會(huì)先調(diào)起導(dǎo)流彈窗,點(diǎn)擊確認(rèn)后再進(jìn)入到下載頁(yè),用戶未選擇下載就退出了。

2.明確設(shè)計(jì)方向
針對(duì)導(dǎo)流現(xiàn)狀缺乏統(tǒng)一認(rèn)知,內(nèi)容吸引力弱、阻礙用戶瀏覽、下載路徑過(guò)長(zhǎng)的問(wèn)題,我們搭建了一個(gè)完整的導(dǎo)流鏈路圖,根據(jù)用戶增長(zhǎng)模型,把用戶生命周期各節(jié)點(diǎn)的用戶行為與產(chǎn)品觸點(diǎn)一一羅列出來(lái),找到增長(zhǎng)路徑的設(shè)計(jì)機(jī)會(huì)點(diǎn)。

通過(guò)以上的問(wèn)題分析,如何建立用戶和產(chǎn)品的鏈接,保障友好的體驗(yàn),是本次導(dǎo)流升級(jí)要解決的問(wèn)題。根據(jù)用戶關(guān)鍵行為,我們可以將整個(gè)導(dǎo)流鏈路拆分為3個(gè)階段來(lái)挖掘主要機(jī)會(huì)點(diǎn):
下載前:興趣激發(fā)導(dǎo)流吸引,建立用戶穩(wěn)定認(rèn)知;
下載中:強(qiáng)化用戶轉(zhuǎn)化動(dòng)機(jī),刺激用戶完成下載;
下載后:保障還原體驗(yàn)暢通,提升首次使用體驗(yàn)。

下面將分別介紹導(dǎo)流下載前階段的設(shè)計(jì)落地實(shí)踐,以及下載中、下載后階段的延伸設(shè)計(jì)思考。
// 下載前
1.強(qiáng)化觸點(diǎn)吸引
是否能成功引起用戶注意,是轉(zhuǎn)化開(kāi)始的第一步,統(tǒng)一的視覺(jué)風(fēng)格和滿足用戶訴求的內(nèi)容,有利于增強(qiáng)導(dǎo)流條的吸引力。
1)收斂導(dǎo)流條類型
針對(duì)【阻礙用戶瀏覽】打斷用戶正常使用功能、用戶沒(méi)有跳轉(zhuǎn)預(yù)期的體驗(yàn)問(wèn)題,下線了阻斷式和截?cái)嗍絻煞N體驗(yàn)不友好的導(dǎo)流類型,將原來(lái)4種導(dǎo)流類型收斂為2種,僅保留通用導(dǎo)流條和功能延展導(dǎo)流條,基于這2種導(dǎo)流形態(tài)進(jìn)行深入的設(shè)計(jì)探索。

2)建立通用視覺(jué)標(biāo)準(zhǔn)
針對(duì)【缺乏統(tǒng)一認(rèn)知】視覺(jué)表達(dá)形式不成體系、用戶感知不夠的視覺(jué)問(wèn)題,建立了通用導(dǎo)流條標(biāo)準(zhǔn)化規(guī)范。統(tǒng)一視覺(jué)形態(tài),優(yōu)化為頁(yè)面內(nèi)通欄嵌入式,同時(shí)融入品牌色強(qiáng)化用戶感知,根據(jù)頁(yè)面布局制定了不同的展示規(guī)則。

上線后,內(nèi)嵌導(dǎo)流條在展現(xiàn)受限的情況下,導(dǎo)流轉(zhuǎn)化數(shù)據(jù)與改版前基本持平,為了進(jìn)一步提升導(dǎo)流的點(diǎn)擊效果,開(kāi)始探索場(chǎng)景化定制提轉(zhuǎn)的設(shè)計(jì)方向。
3)定制場(chǎng)景化內(nèi)容
針對(duì)【內(nèi)容吸引力弱】?jī)?nèi)容單一缺乏吸引力、用戶沒(méi)有點(diǎn)擊欲望的內(nèi)容問(wèn)題,在通用標(biāo)準(zhǔn)化形態(tài)的基礎(chǔ)上,根據(jù)不同場(chǎng)景用戶訴求點(diǎn),豐富導(dǎo)流內(nèi)容。分別從內(nèi)容定制、按鈕文案優(yōu)化、以及氛圍強(qiáng)化3個(gè)方向驗(yàn)證對(duì)轉(zhuǎn)化的影響。
內(nèi)容定制:豐富導(dǎo)流利益點(diǎn)、場(chǎng)景化內(nèi)容更能激發(fā)用戶興趣,促進(jìn)轉(zhuǎn)化達(dá)成;
按鈕文案:轉(zhuǎn)化按鈕文案導(dǎo)向性明確、內(nèi)容與導(dǎo)流利益點(diǎn)匹配,可以助力按鈕轉(zhuǎn)化提升;
氛圍強(qiáng)化:導(dǎo)流樣式上適度弱化氛圍、樣式更傾向于原生功能,有助于提升導(dǎo)流條點(diǎn)擊。

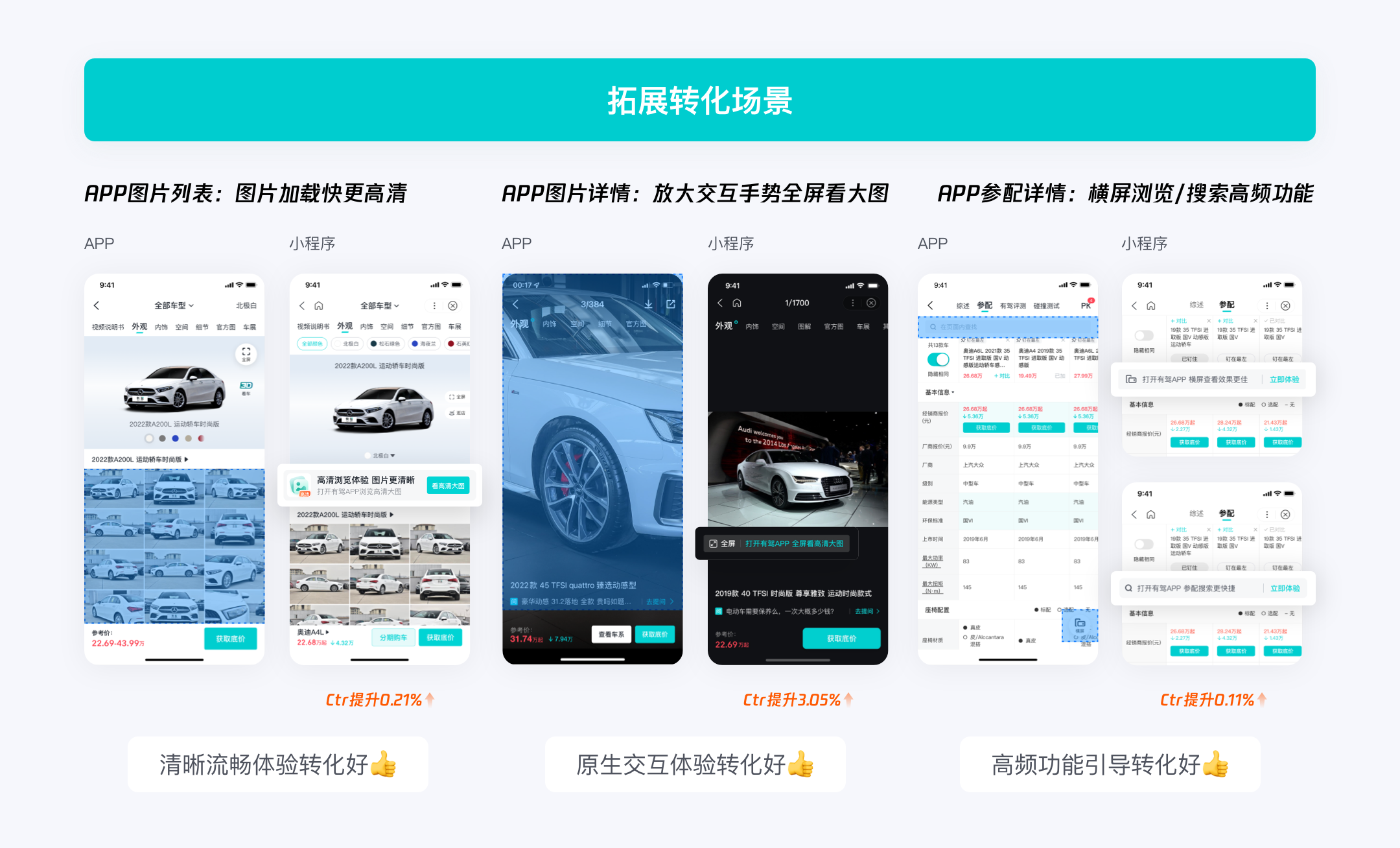
2.拓展場(chǎng)景擴(kuò)量
復(fù)利通用標(biāo)準(zhǔn)導(dǎo)流條的成功經(jīng)驗(yàn),應(yīng)用到功能延展類導(dǎo)流條中繼續(xù)驗(yàn)證有效性,從產(chǎn)品價(jià)值點(diǎn)出發(fā),挖掘高流量場(chǎng)景的機(jī)會(huì)點(diǎn)從而帶來(lái)轉(zhuǎn)化增量。
1)價(jià)值傳遞
根據(jù)小程序和APP兩端各自的不同點(diǎn),分別從功能差異及體驗(yàn)差異兩個(gè)方向進(jìn)行優(yōu)化。
APP特有功能:APP完善的功能體驗(yàn)可以更好滿足用戶訴求,例如參配瀏覽場(chǎng)景下,引導(dǎo)用戶體驗(yàn)搜索及橫屏查看的高頻功能,對(duì)于導(dǎo)流轉(zhuǎn)化有正向幫助;
各端體驗(yàn)差異:小程序和APP兩端體驗(yàn)存在差異,例如圖片瀏覽場(chǎng)景下,APP清晰流暢的瀏覽體驗(yàn)及放大全屏查看圖片的交互體驗(yàn),能夠刺激用戶轉(zhuǎn)化。

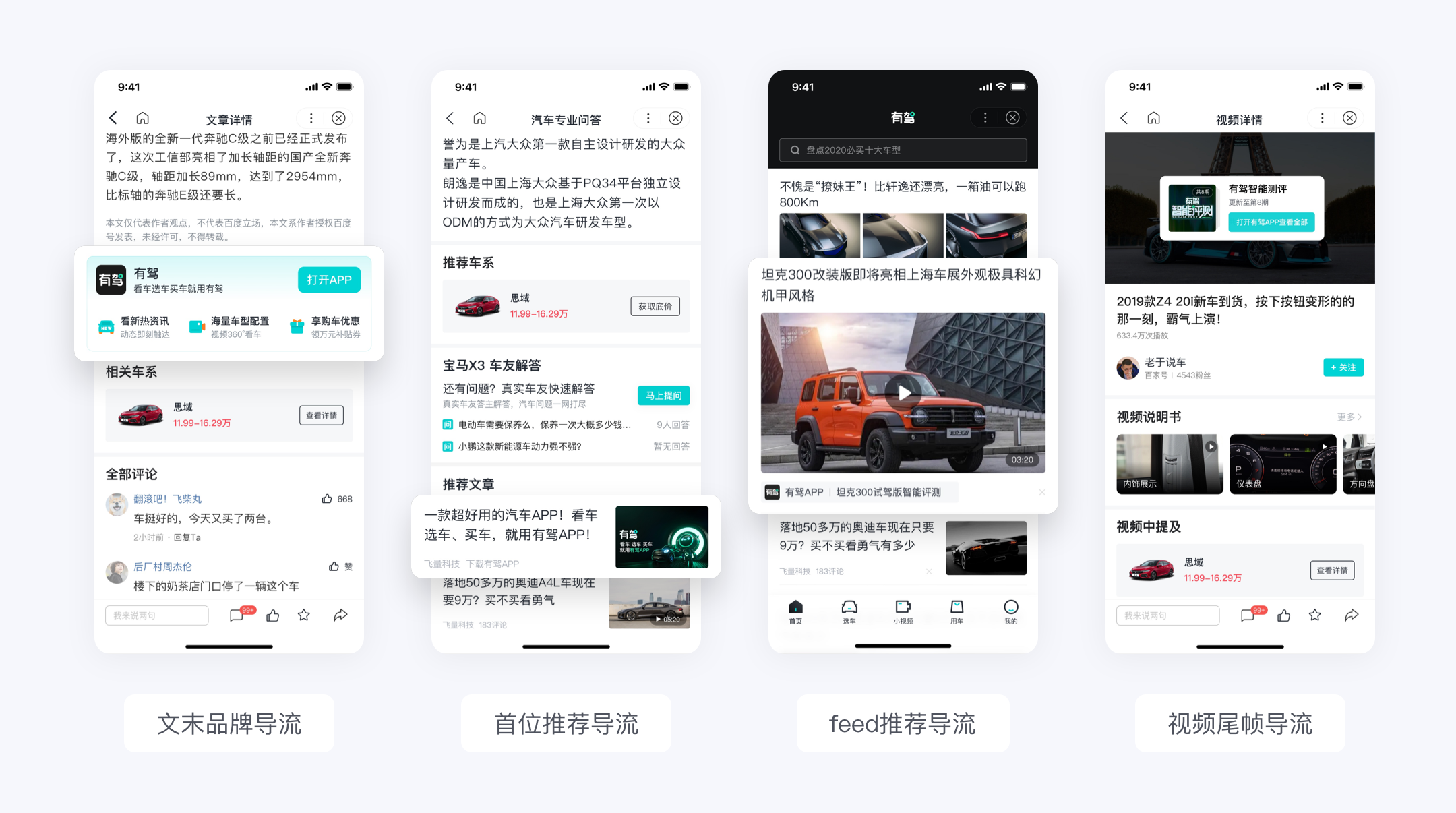
2)價(jià)值延續(xù)
當(dāng)用戶完成核心內(nèi)容消費(fèi)后,是否可以引導(dǎo)用戶去APP繼續(xù)瀏覽更多相關(guān)內(nèi)容,進(jìn)而引導(dǎo)用戶下載呢?
服務(wù)透?jìng)?/strong>:平臺(tái)服務(wù)內(nèi)容傳遞,例如在內(nèi)容落地頁(yè)文末增加品牌廣告導(dǎo)流條,幫助用戶建立品牌認(rèn)知;
相關(guān)推薦:引導(dǎo)相關(guān)內(nèi)容消費(fèi),例如在文章或視頻頁(yè)增加相關(guān)推薦導(dǎo)流條,引導(dǎo)用戶瀏覽更多相似內(nèi)容。

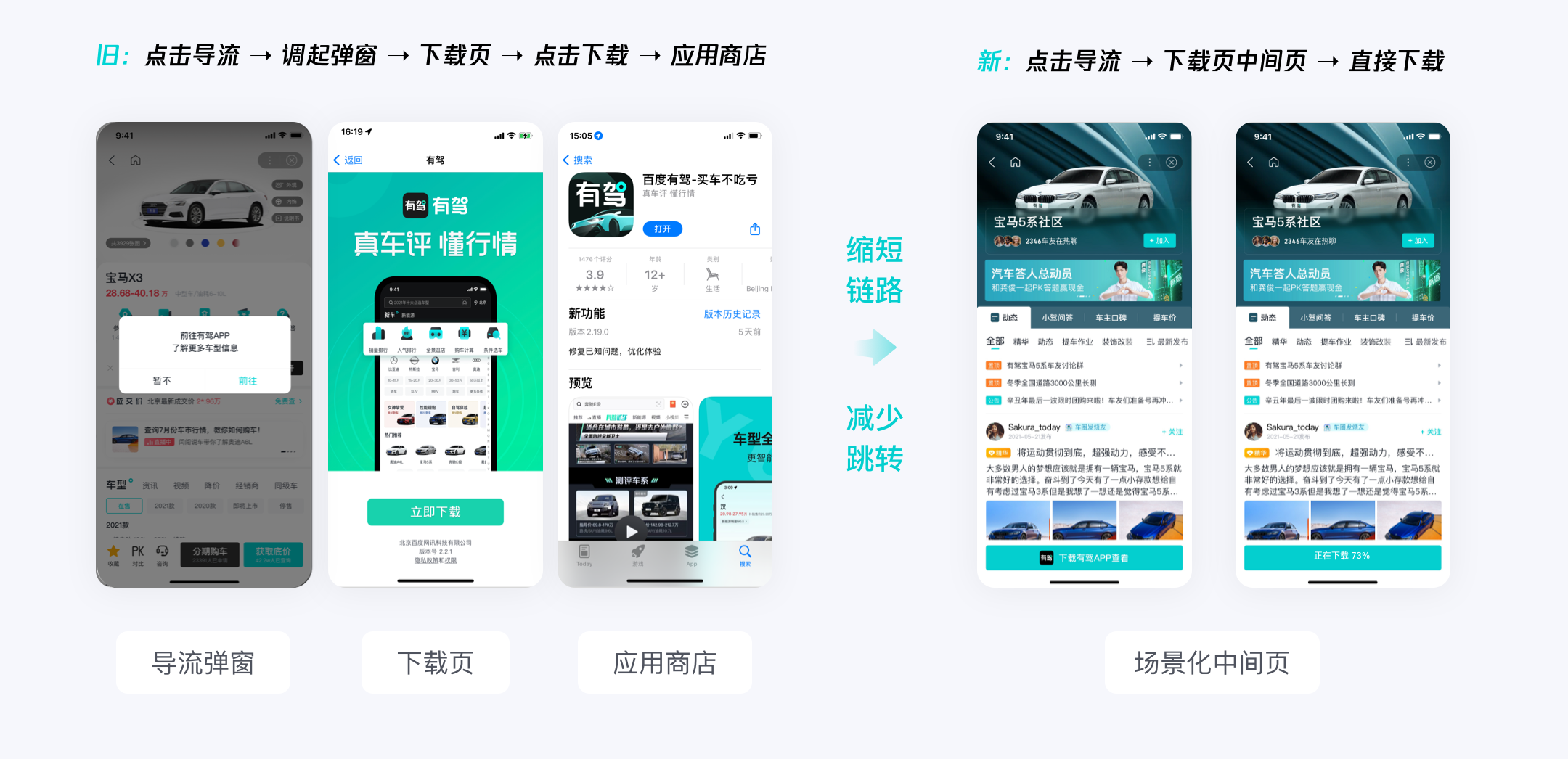
// 下載中
當(dāng)用戶通過(guò)導(dǎo)流條進(jìn)入到下載流程時(shí),還有哪些手段可以刺激用戶激活減少流失呢?
強(qiáng)化下載動(dòng)機(jī):下載頁(yè)前置APP落地頁(yè)內(nèi)容,例如將通用下載頁(yè)優(yōu)化為場(chǎng)景化下載頁(yè),給用戶超前產(chǎn)品體驗(yàn)吸引轉(zhuǎn)化;
減少用戶流失:縮短鏈路簡(jiǎn)化流程,例如可在下載中間頁(yè)完成應(yīng)用下載,同時(shí)退出下載頁(yè)時(shí)增加挽留。

// 下載后
當(dāng)用戶在應(yīng)用商店下載完成后,我們還能做哪些提升首次啟動(dòng)APP的體驗(yàn)?zāi)兀?/span>
還原鏈路暢通:提升場(chǎng)景還原成功率,減少頻繁提示信息干擾;
建立用戶心智:引導(dǎo)新用戶探索功能,根據(jù)用戶興趣推薦適合的內(nèi)容。
以上內(nèi)容是下載中和下載后階段導(dǎo)流優(yōu)化方向的一些延伸設(shè)計(jì)思考,為大家提供可以繼續(xù)探索的方向。
// 寫在最后
總結(jié)一下本篇文章關(guān)于導(dǎo)流的體驗(yàn)設(shè)計(jì)要點(diǎn):
全鏈路洞察,對(duì)導(dǎo)流鏈路進(jìn)行拆解,通過(guò)盤點(diǎn)導(dǎo)流鏈路的用戶行為,明確每個(gè)節(jié)點(diǎn)的設(shè)計(jì)方向;
降低廣告干擾性,減少用戶瀏覽過(guò)程中的阻斷感,適度弱化廣告氛圍;
用戶的視角引導(dǎo),讓用戶專注于產(chǎn)品本身傳遞的價(jià)值,引領(lǐng)用戶完成對(duì)產(chǎn)品的探索從而完成下載激活。
希望以上的設(shè)計(jì)思考,可以帶給大家一些啟發(fā)。
藍(lán)藍(lán)設(shè)計(jì)( axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn