2023-3-26 ui設計分享達人
我們需要什么樣的配色方案?
B端的系統的主色代表著一個系統的氣質,與所在行業、產品的定位、用戶群體都有一定的關系。前面調研了眾多竟品及市場前沿配色方案,目的就是期望從它們身上找出共性,引領我們的系統找到最適合的方案,這是知彼。
光有“知彼”是不夠的,我們還要清晰的知道自己是誰?這樣我們才可以說我們的配色方案是最適合我們的,有理有據的方案。
B端系統的真正使用人群比較復雜,具有年齡跨度大,文化水平參差不等,從事行業廣泛等特點。
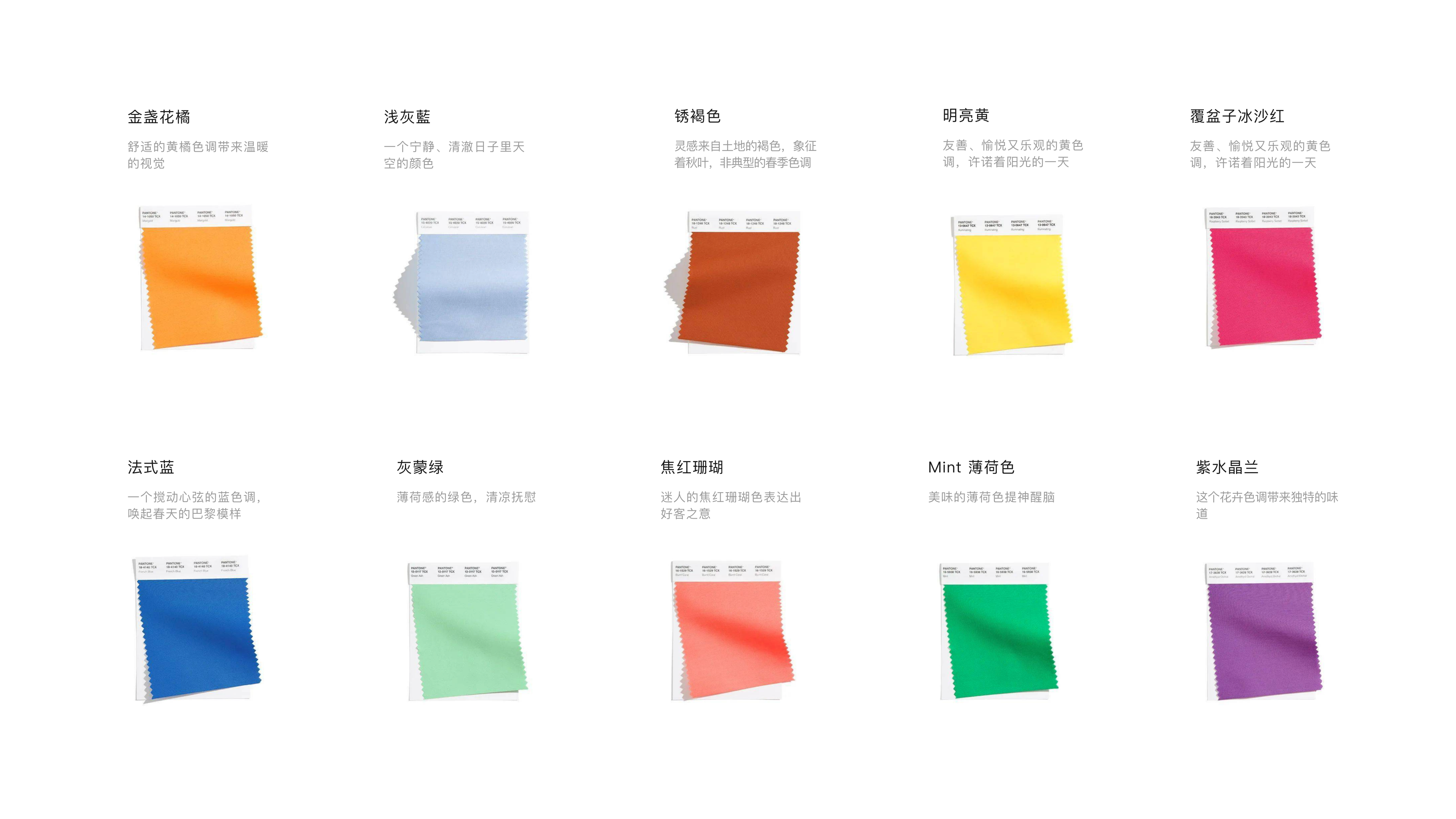
源于自然之美的色調,突顯靈活性與再生的創意!
依據彩通色彩研究所專家的說法,紐約時裝周2021春夏季的色彩強調我們渴望能激發出巧思與創意的色彩,這些色彩的百搭性質穿越季節,容許更多的選擇自由,適于表達原創的風格,也足夠靈活來適應現代新的更片斷化的生活方式 。
“2021春夏的色調呈現出大自然,強調我們渴望擁有全年皆宜的靈活色彩,這一季的色彩充滿道地真實的感覺,這種感覺對色彩而言愈來愈重要,同時結合了某種程度的舒適與輕松感,并散發出活力,激勵振奮我們的心情”

說到這里“主題色”如何來選擇?
色彩對于人的大腦的沖擊力大于造型,比如淘寶,我們會記憶起淘寶的主色是橙色;色彩是影響人類視覺思維的重要因素,色彩能直觀的體現產品的性格和氣質,所以選擇一款適合產品的主色很重要。
我們的用戶在更替,如何讓產品年輕化、品牌年輕化是現在幾乎所有企業都在思考的問題,新的用戶群體從小接受的教育和喜好決定著產品的發展方向。
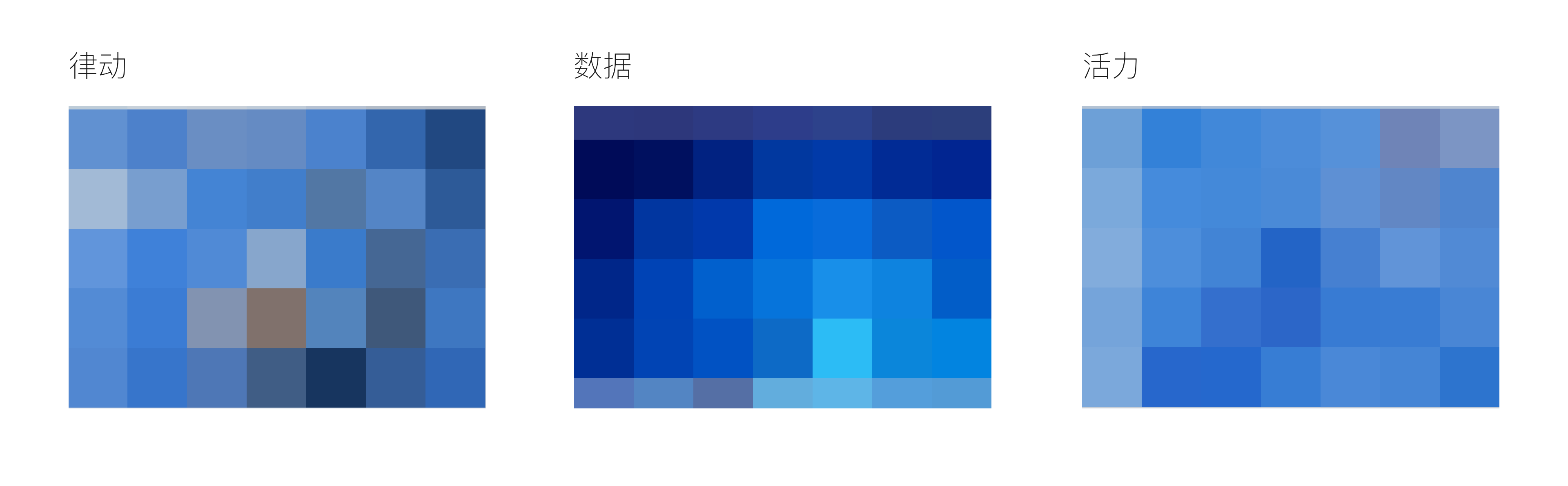
比如:我們這次顏色升級中律動、青春活力是核心關鍵詞,而藍色則可以讓產品視覺符號得到延續。

對于主題色的選擇指標有哪些?
通過關鍵詞圖片像素化提取顏色,同時參考B端產品顏色流行趨勢和當年的年度流行色,以及竟品顏色分析結果,獲取藍色的色相、純度、明度范圍。
2020潘通年度顏色經典藍(19-4052 Classic Blue),顏色值為#174A7B(H207 S81 B48)
2021潘通年度顏色搭配色鳥舍系列中19-4151Skydiver,顏色值為#02569D(H207 S99 B62)
假設:竟品的主題色藍色的色相范圍為205-225;純度的范圍為70-96,平均值為86;明度的范圍為70-98,平均值為88,B端產品流行趨勢的主色也多是藍色系,色相范圍為200-232;純度的平均值為70;明度的平均值為68。

色彩的使用范圍及色階有哪些?
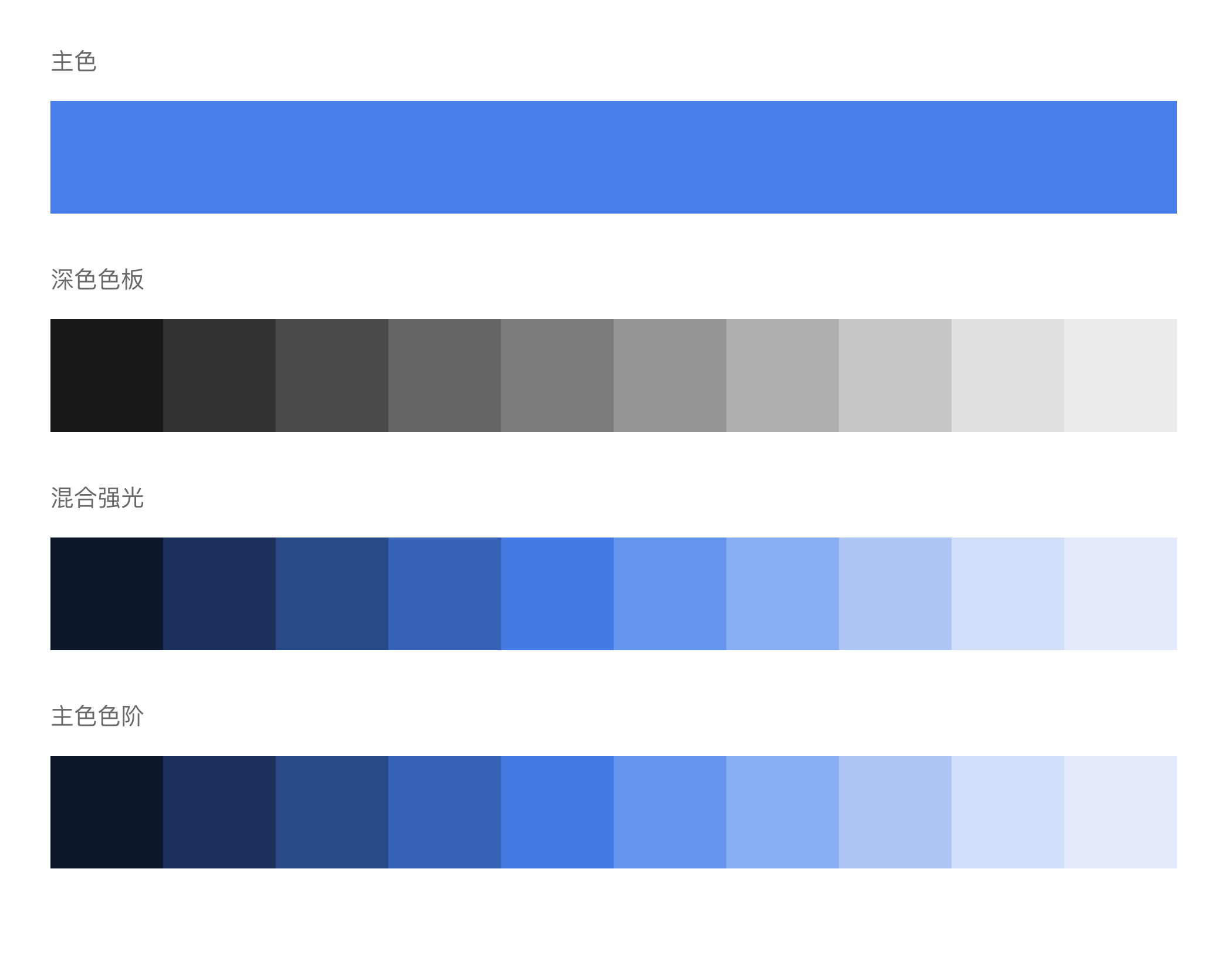
色彩的應用場景包括:關鍵行動點,操作狀態、重要信息高亮,圖形化等場景;針對這些使用場景只有一個色值是不能滿足所有場景使用的,所以我們要建立主題色的不同色階來滿足不同場景下顏色的使用。以建立色彩層級,或傳達信息,或強化界面層級。
在色彩系統中,常使用 Tints and shades 系統來建立調色板,通過在顏色上面增加白色,或者增加黑色,來改變它的明度和飽和度,形成同色系的調色板,在符合無障標準的區域,選擇不同明度飽和度的色彩,形成有梯度、有層級的彩色調色板。

B端產品中光有“主角”是不夠的,還要有“配角” 所以我們還要看一下輔助顏色是如何定義的?
輔助色是為了幫助頁面區分狀態和層級而設立的顏色,主要包括圖表類儀表盤顏色和功能色,通過合理的顏色傳遞產品正確的信息,讓其信息傳達更明確清晰。
輔助色的作用是配合襯托產品主色調,在不同的產品中,輔助色運用的策略是不同的,比如我們在竟品調研中發現,輔助色經常是取自主色的鄰近色、對比色和互補色等。
儀表盤配色:通過對竟品的分析可得知,優秀的儀表盤的配色有多系列及低純度的特點,多系列配色是為了滿足用戶個性化的需求,而低純度是考慮用戶在長時間使用產品,色彩對其心理的影響。
功能色:這類顏色在系統一般不會隨意更改,而且特定的語義一般都有固定的色相,只需改變其純度和明度,使其視覺上符合主色的氣質,使其搭配和諧。
1.通過默認主題色選擇輔助色及默認儀表盤顏色
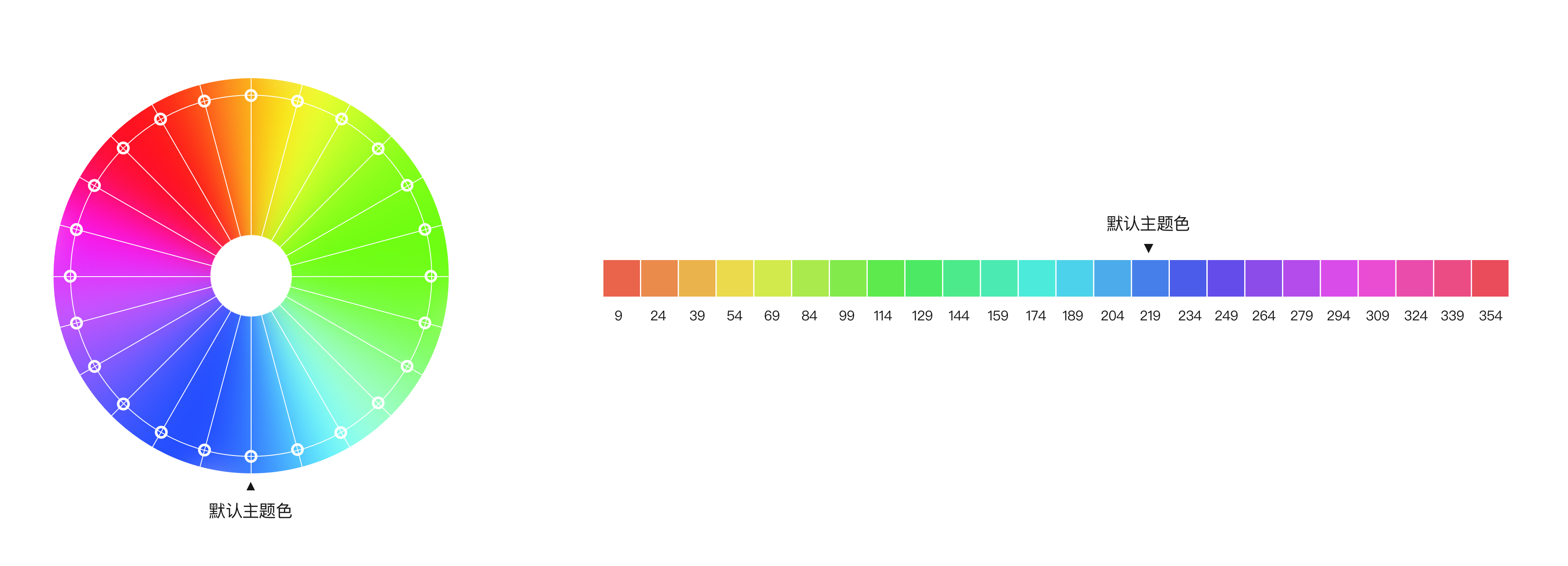
我們以默認主題色為#467FEA(H 219 S 70 B 92) 為起始點,S(飽和度)、B(明度)保持不變,H(色相)以180°為起點,以15°為增量或減量標準,生成24色色板。這個色板是我們選取輔助色的重要依據。

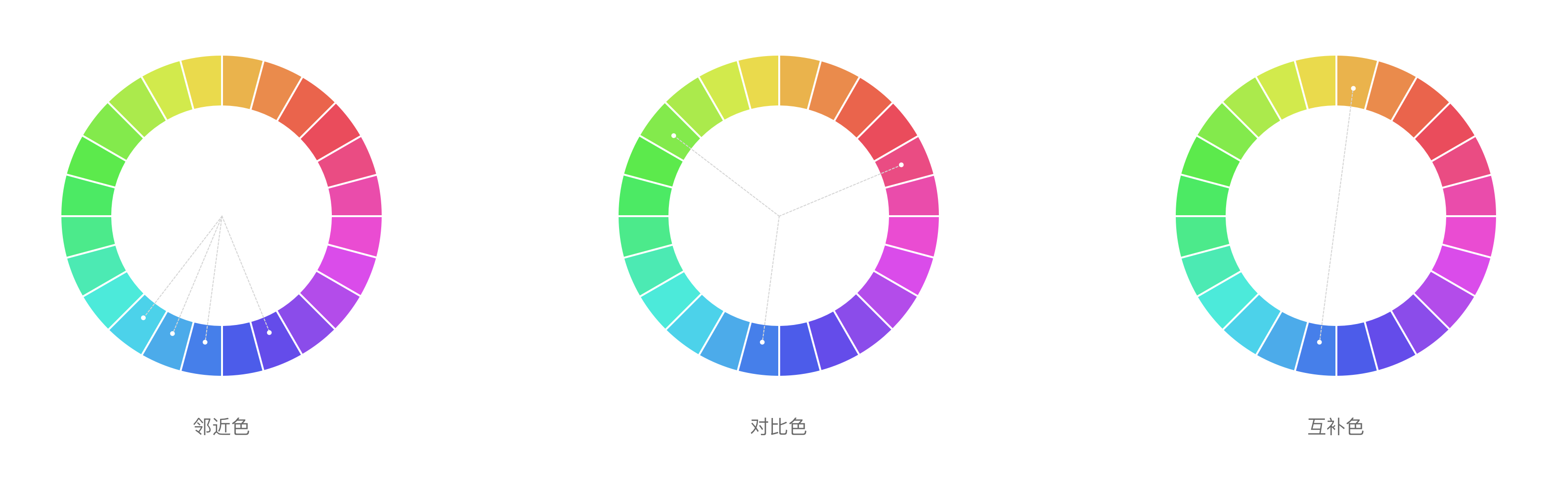
以鄰近色、互補色、對比色為原則選擇豐富的顏色
鄰近色:在色相環中,相差15°的顏色為鄰近色,凡在60°范圍內的顏色都屬于鄰近色的范圍,主色和鄰近色的色系組成的搭配,可以在同一個色調中構建出豐富的視覺層次感和質感,賦予不同的功能含義,信息表達明確,和諧統一感很好,視覺上的趣味性,顏色的搭配顯得很柔和。
對比色: 在色相環中,角度相差120°-180°之間的色彩,這里使用了120°為角度來選擇對比色。
互補色: 在色相環中成180°角的兩種顏色,互為補色;主色可以和其互補色的兩個色彩的搭配,該色彩可以為鄰近色,例如:藍色和黃色、橙色的搭配;這種搭配既能保持互補色搭配強烈的對比度,區分關鍵信息,次要信息,又能增加視覺上的趣味性,色彩看上去豐富多彩。
例如:藍色作為主色,互補色黃色作為輔助色應用在圖表、圖標和標簽上,再選擇黃色的鄰近色橙色作為另外一個輔助色,應用在不同的關鍵信息上,有助于用戶更好的閱讀產品的功能和內容。

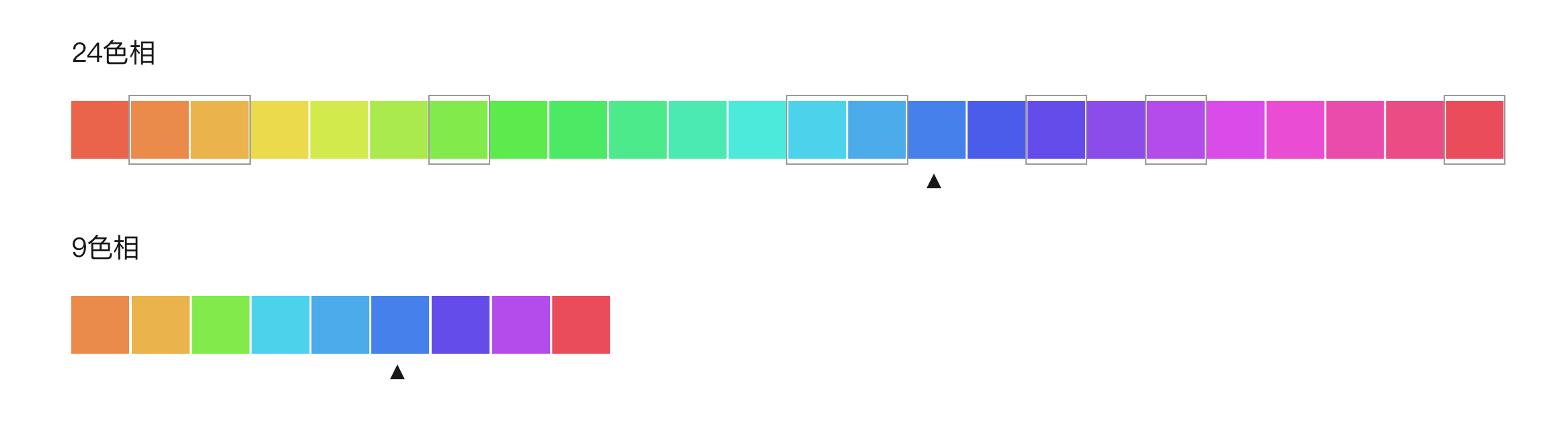
獲得輔助色-9色相
通過鄰近色、互補色和對比色的選擇,我們從24色色相環中得到了9色相色環,9色相色盤優化后將做為圖表的儀表盤顏色和語義類的功能色出現頁面設計中。

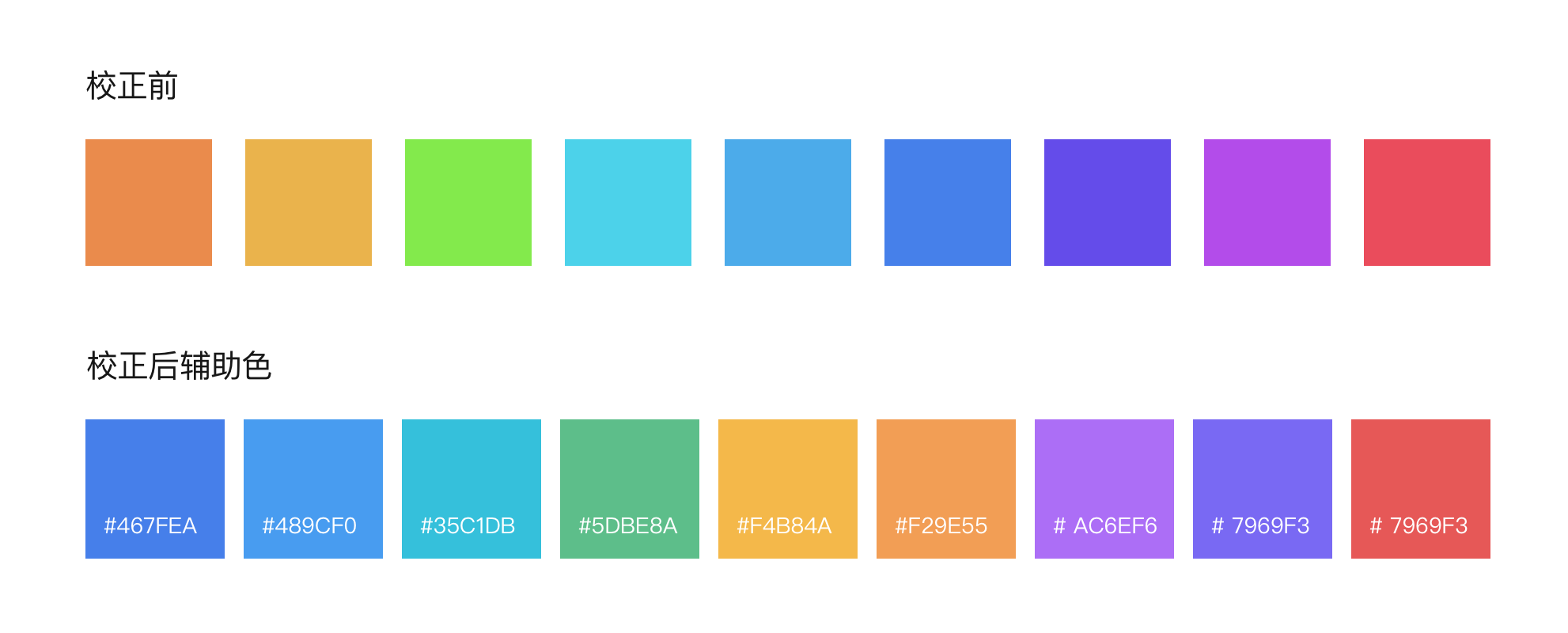
校正輔助顏色
雖然我們保持相同的飽和度和明度,使用科學的方法得到了較為合適的色相,但由于色彩本身自帶感官明度屬性,導致在視覺感受上的感官體驗并不同頻。
黃色、綠色的明度即發光度較高,藍色就稍微偏暗一些,導致色板看起來不一致,為了讓不同色相看起來更加協調,需要調整色板的明度和飽和度,以保證視覺感官體驗同頻且更加和諧舒適。
校正后的顏色主要用于功能色和儀表盤顏色。

從輔助色中提取功能色及儀表盤色系
通過對竟品的分析總結同時結合默認主題色分析得出的9色色環,歸納分離,最后形成系統的默認儀表盤顏色。
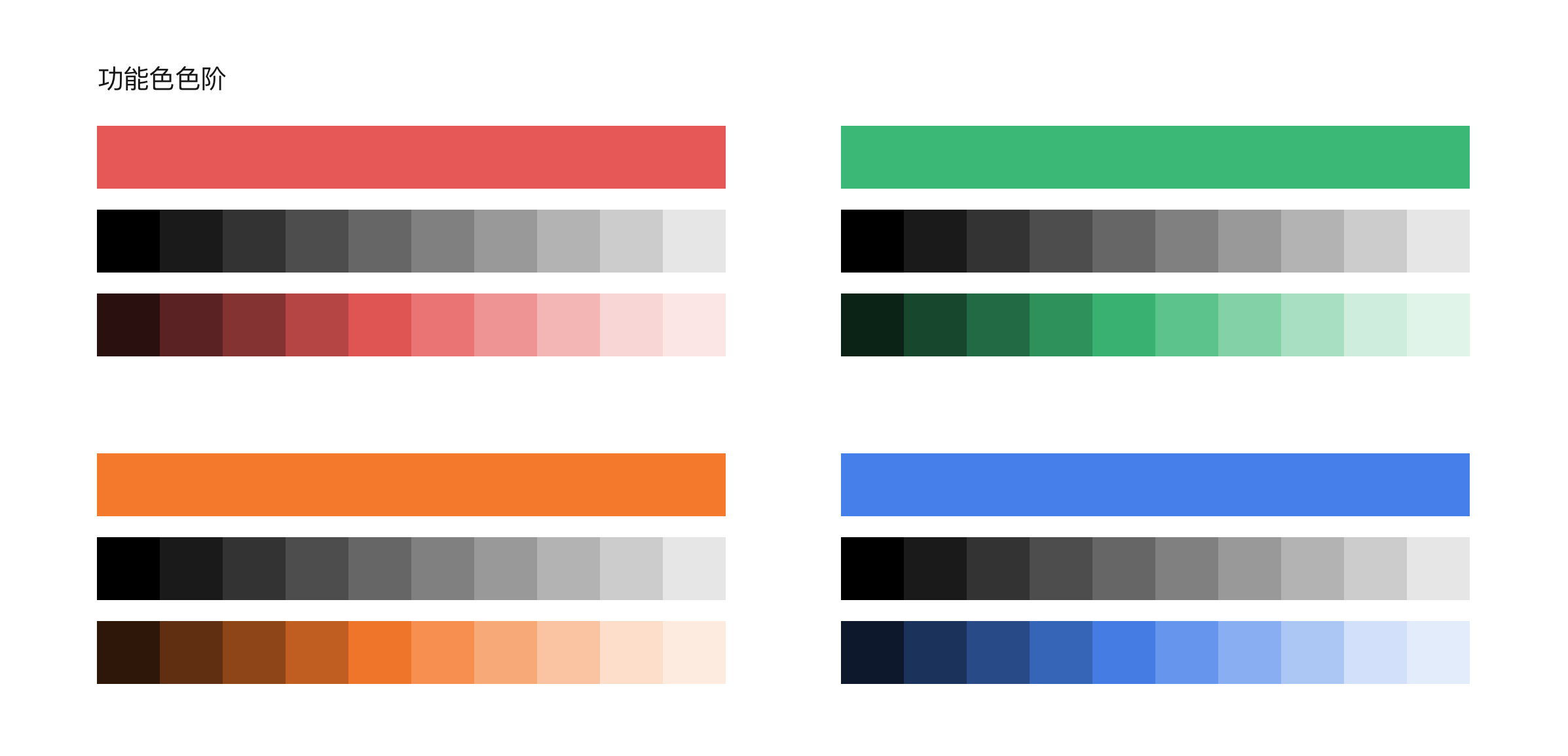
功能色的目的是明確信息及狀態,比如成功、出錯、失敗、提醒、鏈接等;功能色的選取需要遵守用戶對色彩的基本認知,結合分析得出的9色色環,顏色校正,得出系統功能色。

輔助色的色階
為了度量不同的可視化從高到低的數值,我們儀表盤顏色遠遠不夠,所有為了保證視覺上的統一性,我們需要加入輔助色的明度色階來區分數據層級。
同時我們產品有深色和淺色兩種模式,由于視覺對比的原因,在深色的場景看下看的顏色,和淺色場景下看到的顏色是兩種感受,深色場景下顏色會發亮,所以為了保持視覺上統一,我們也需要加入輔助色的色階。
輔助色色階建立方法與主色的色階建立方法一致,使用 Tints and shades 系統,通過在顏色上面增加白色,或者增加黑色,來改變它的明度和飽和度,形成同色系的調色板。

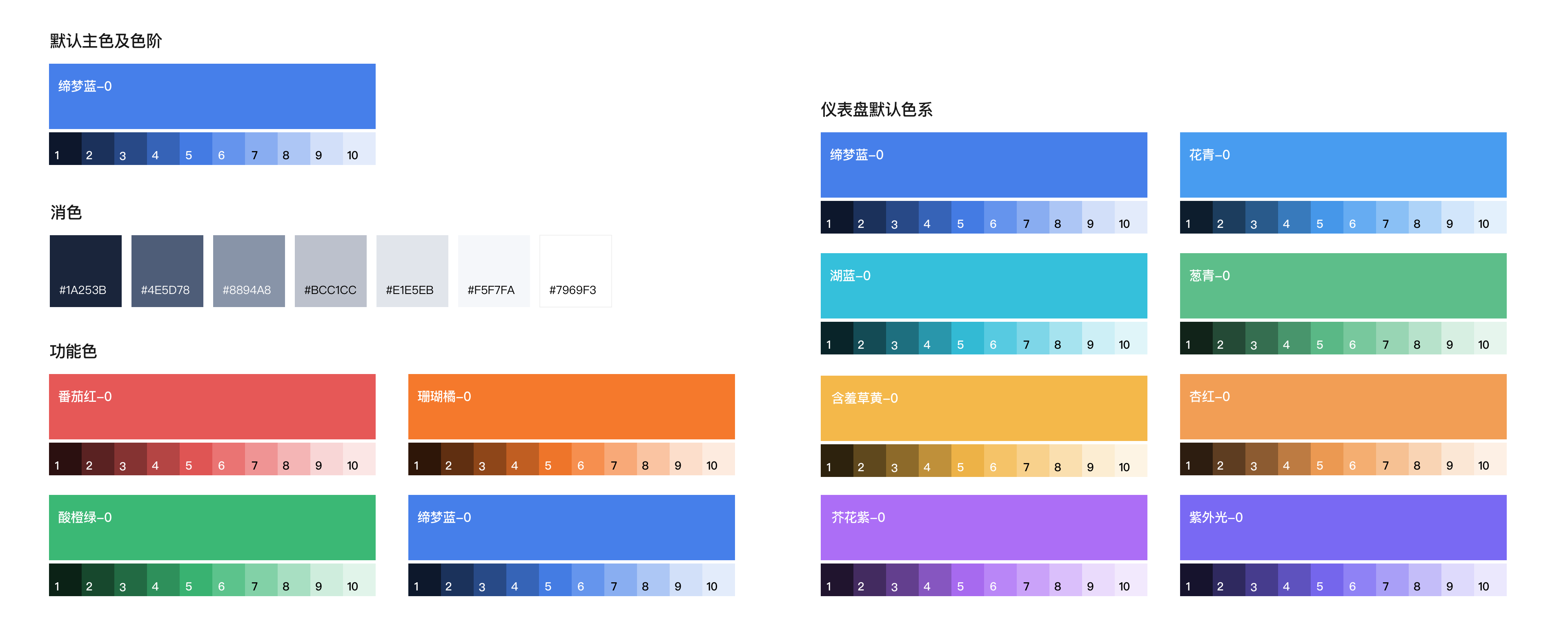
模擬方案一主色、輔助色及消色匯總
通過以上分析我們得出模擬的主題色、儀表盤顏色、功能色及消色。為了方便記憶,我們分別給顏色取了名字和編號,命名方式采用植物色彩命名,這也是200多年前顏色數值出來之前的命名方式,最早見于1814 年出版的《維爾納色彩命名法》

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。