2024-5-28 資深UI設計者
看似簡單的投影,其背后有很多值得說道的東西。
在如今的界面設計中,投影使用的范圍和頻次越來越高。無論線上項目或是追波上飛機稿,都可以看見各種各樣的投影樣式。

投影的使用,是 UI 設計師必須掌握好的視覺設計基礎。投影遠沒有大家想象的那么簡單,即使軟件中可以設置的參數并不多,很多設計師始終沒辦法很好的應用投影來提升自己的設計質感。
所以,這篇文章就會詳細講解設計投影的正確姿勢。
有了光,才有影。光影是美術和攝影最核心的基礎。
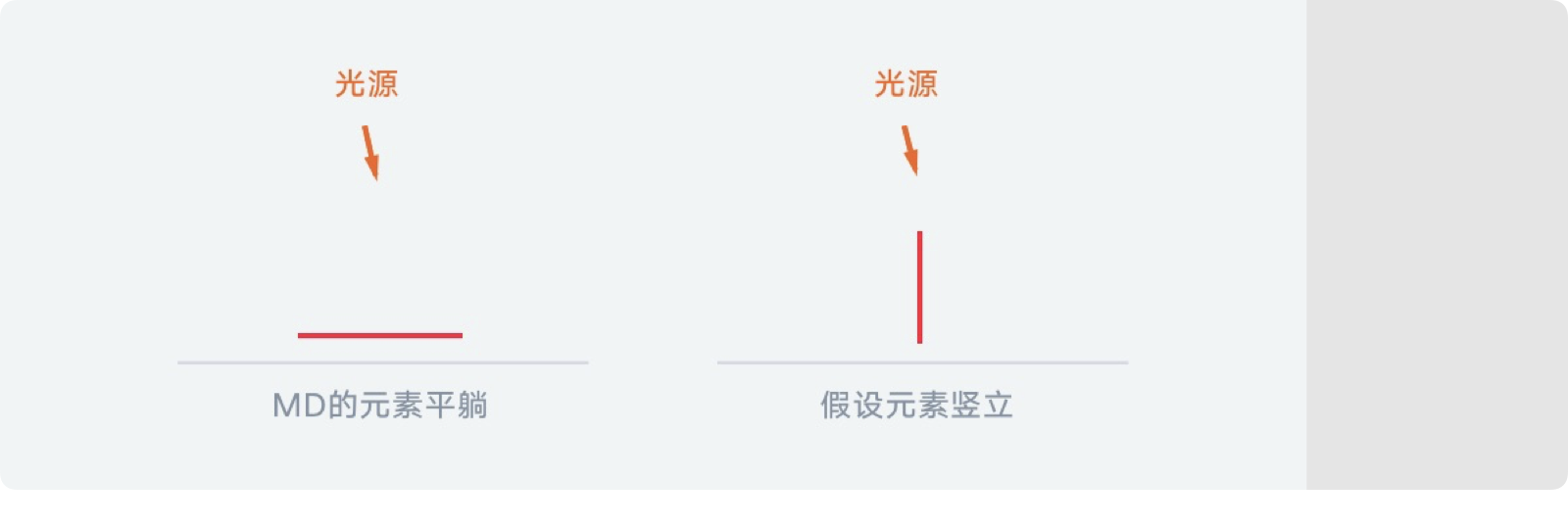
如果沒有系統學習過相關理論,對投影的認識會有失偏頗,會認為投影只是將一個物體的輪廓(遮擋光源的部分)完整映射在其它平面上而已,一個光源下只有一個影子,比如下圖設計出來的情況。
但是,真實世界中的投影,卻并沒有這么簡單,往往虛實即不統一,明暗也不一致。就像下面這個物體的陰影。

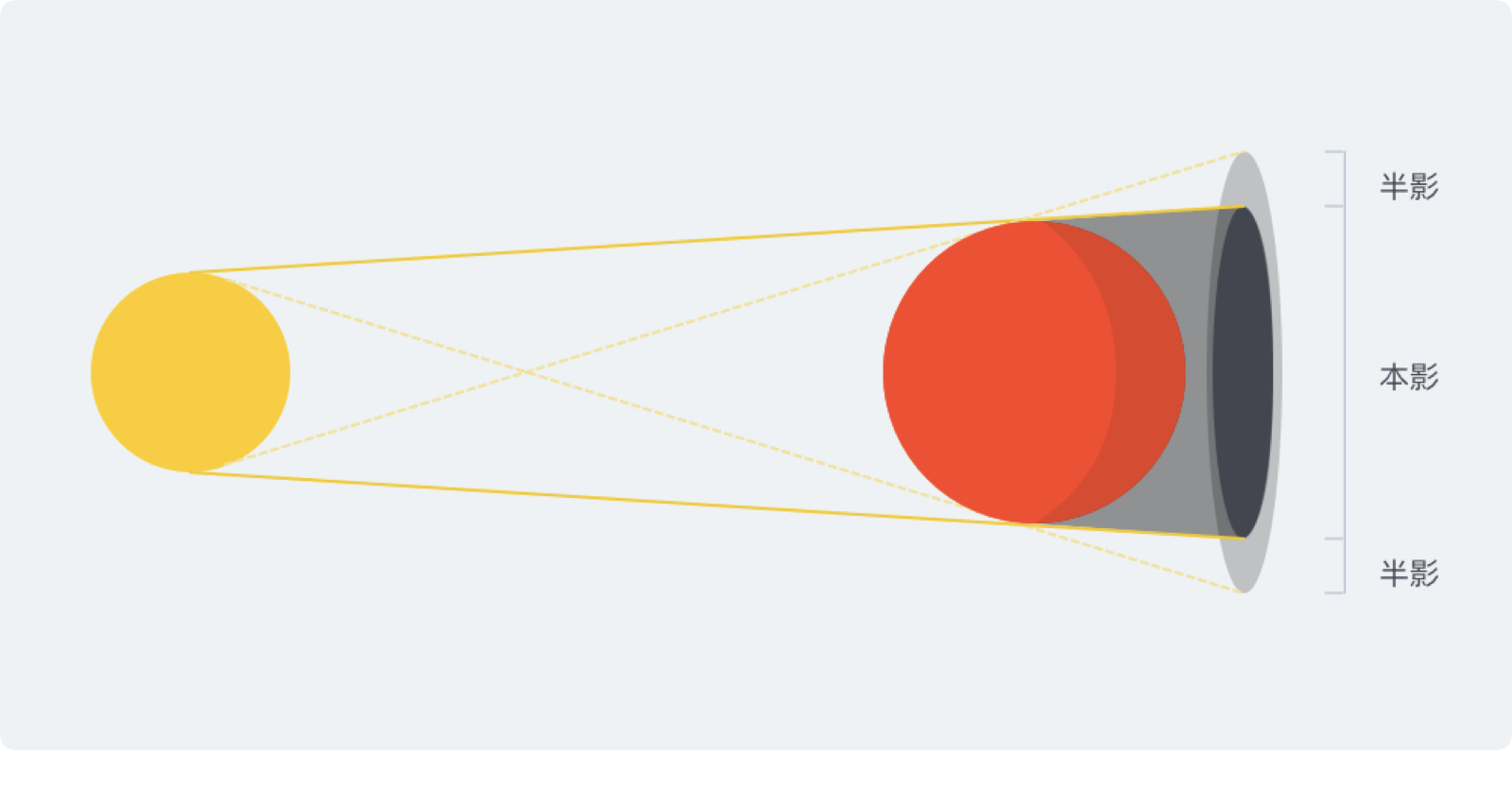
在光學原理中,不透明物體遮擋光源,所產生的影子有兩個部分,本影和半影。本影是影子中間最暗的部分(還有偽本影的概念,我們暫時將它合并起來理解),而四周開始變淺變淡,有彌散質感的影子稱為半影,就像下圖所示。

現實世界中可見的投影都會形成這兩種影子,因為光源有散射的特征,當光線照射在物體上時勢必會產生非垂直角度的光線,于是其中作用最大,重疊最多的一部分形成本影,而其余比較極限的切線部分形成半影,如下圖的案例。

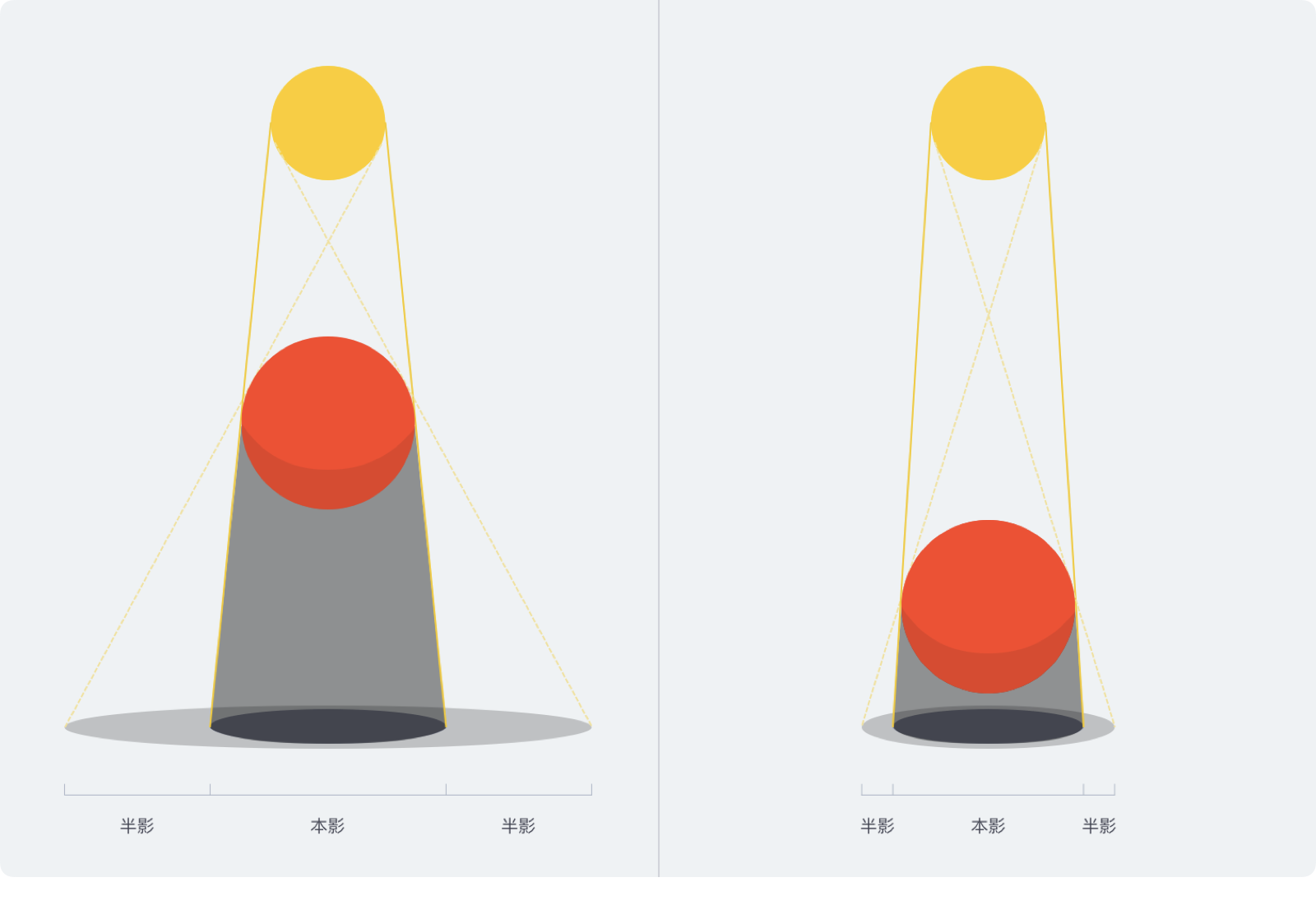
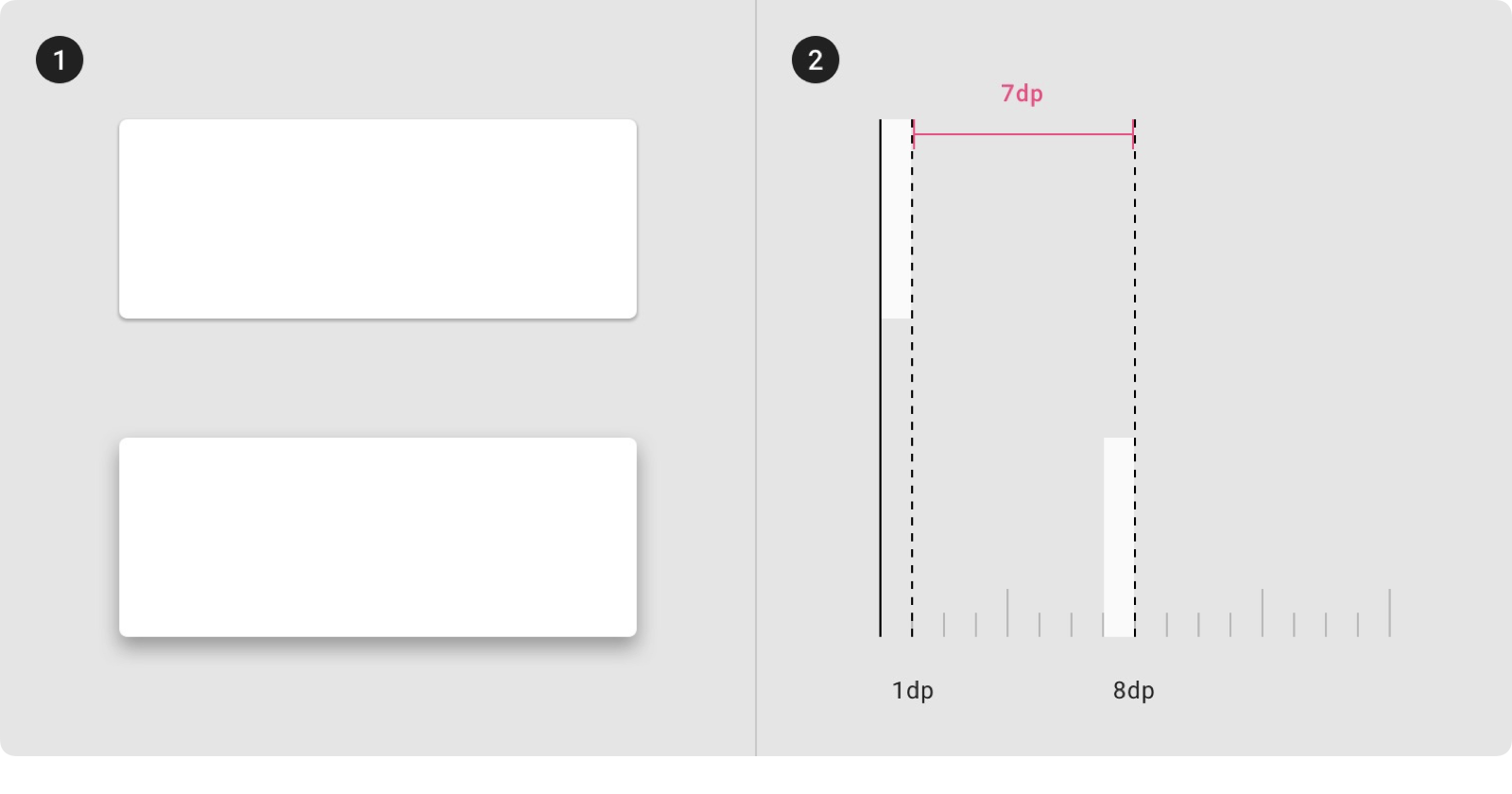
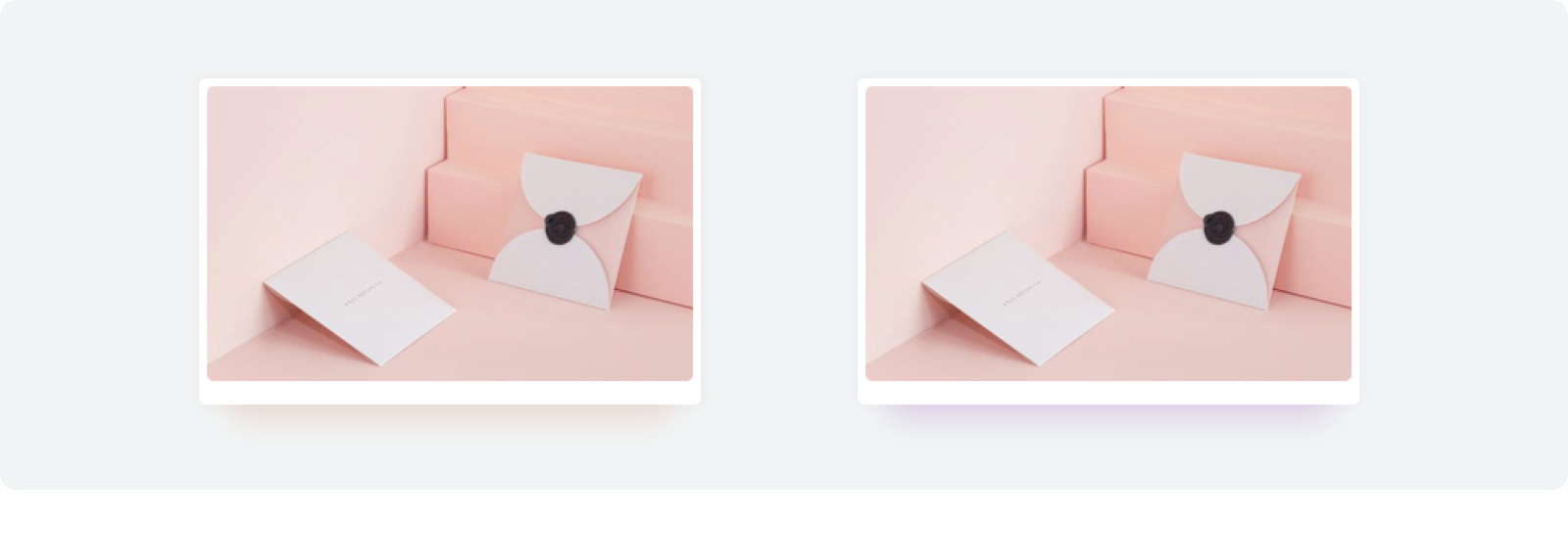
通過案例我們也可以發現,當光源、物體、陰影面的距離不同時,產生的本影和半影面積也就不同。反過來講,我們還可以通過物體本影和半影的面積,來判斷它的空間關系,比如下方的兩個物體,明顯能感受到下側懸浮的高度大于上側。

或者,通過陰影來判斷光源對于物體的方向和強弱。比如下圖案例,就可以明顯判斷光源位于畫面的左側,所以即使擺入其它物體,陰影也會朝反方向延伸。

除此之外,投影還可以反應很多其它隱藏的三維信息,只要使用得當,它就可以幫助設計師表達呈現各種不同的空間位置。比如可以通過投影判斷物體是處于懸空或者是平躺,以及物體的厚度如何。
根據生活的經驗,我們已經對投影所產生的暗示習以為常,能根據投影的結果下意識的對界面內容做出判斷。所以,設計師在設計過程中如果對投影沒有進行很好的思考,就無法設計出符合規律和邏輯的投影,界面就會產生違和感,而作品也因此大幅降低了質感。



在進入了扁平化的設計環境后,投影有很長一段時間被抹除,因為大家認為那是擬物的遺毒,就怕設計里用到擬物元素顯得不夠時髦。
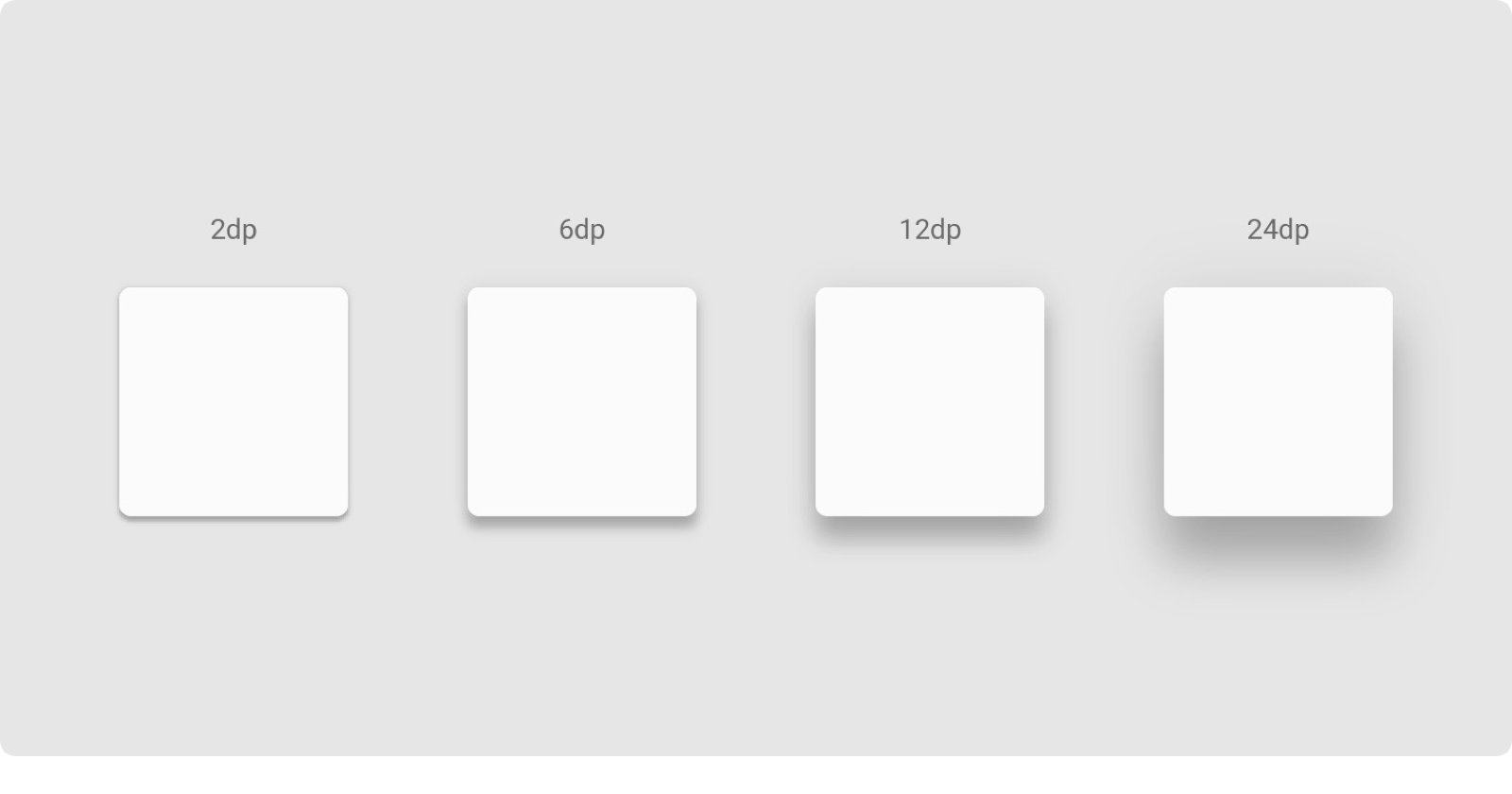
到了 Material Design 發布以后,谷歌在規范中增加了 Z 軸的概念,也就是為平面預設了立體的空間,設計元素可以定義與空間中水平面的距離,并通過投影來表現。
下圖中,Z 軸數字越大,代表和水平面的距離越遠,上升得越多。而帶給我們這種感受的原因,就是投影的暗示,元素本身的 XY 坐標并沒有任何改變。

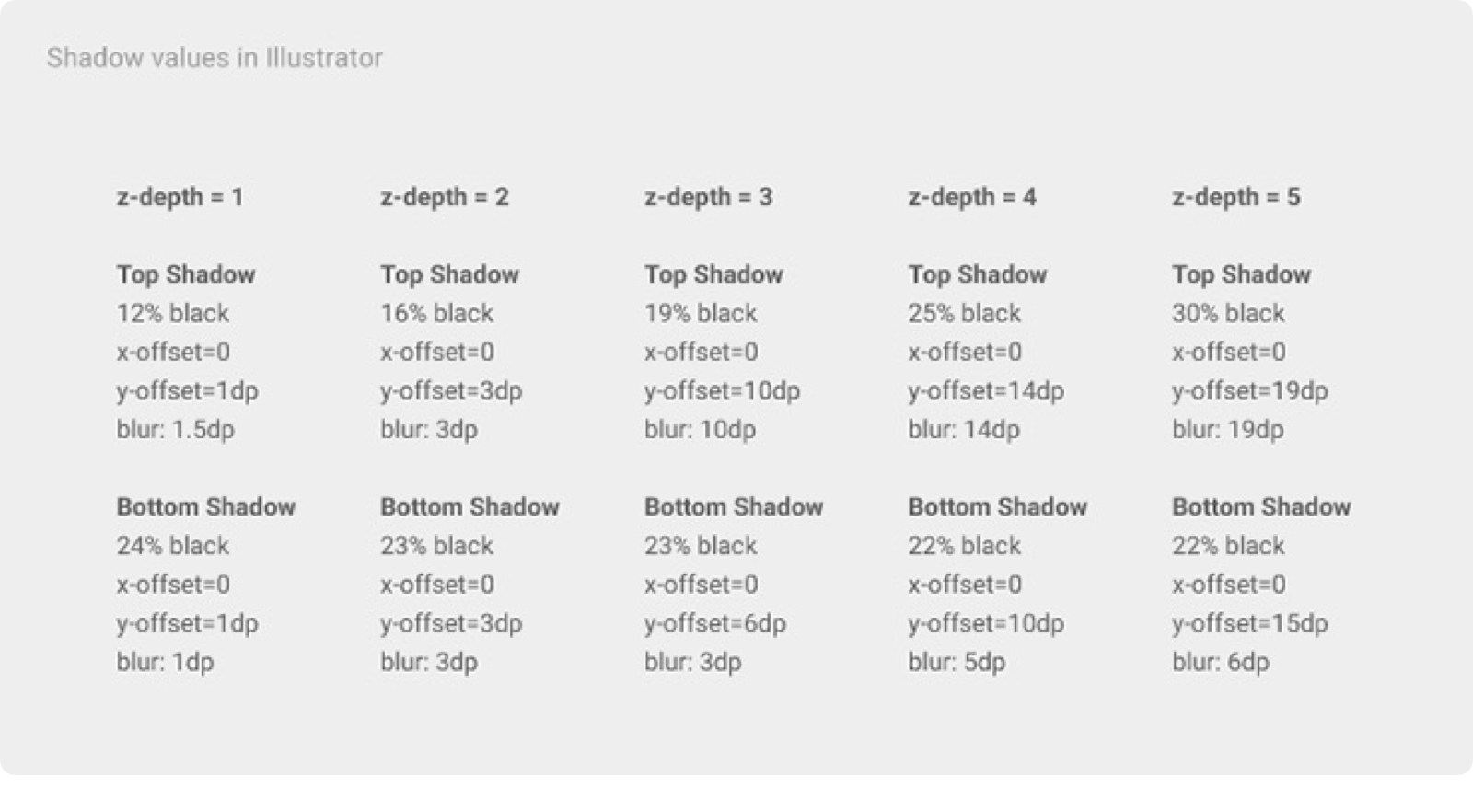
即然增加了投影,那么谷歌的專業設計團隊,肯定不會很隨意的制定其參數。當我們打開谷歌的官方 UI kits 源文件進行查看時,就能發現其中的奧妙。它們為元素創建了兩層投影,即本影和半影,有時也稱為 top shadow 和 bottom shadow。
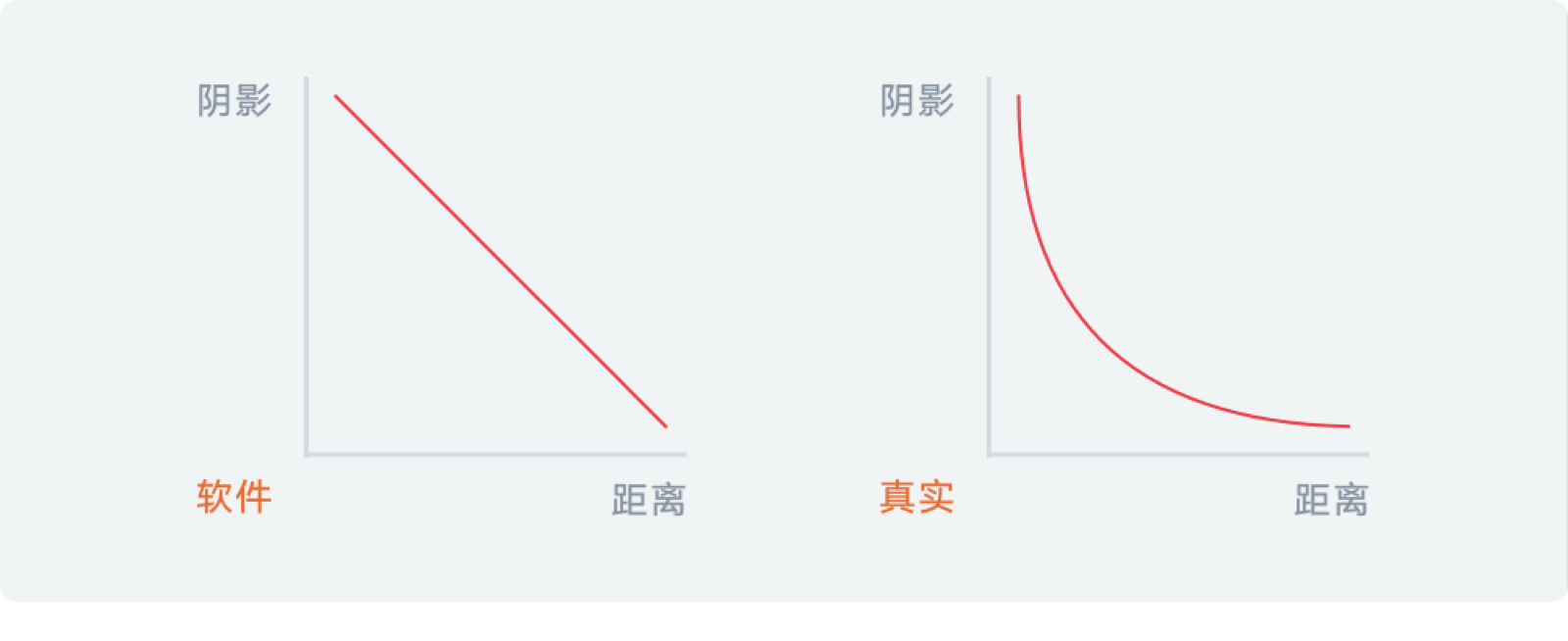
并且,還有一個在第一部分沒有提及的要點,投影的深淺與元素的距離是非線性的,即中心到邊緣衰減的速度是越來越大的,用坐標軸標示就是非線性的函數關系,而大多數軟件中的投影只能以線性的模式呈現。

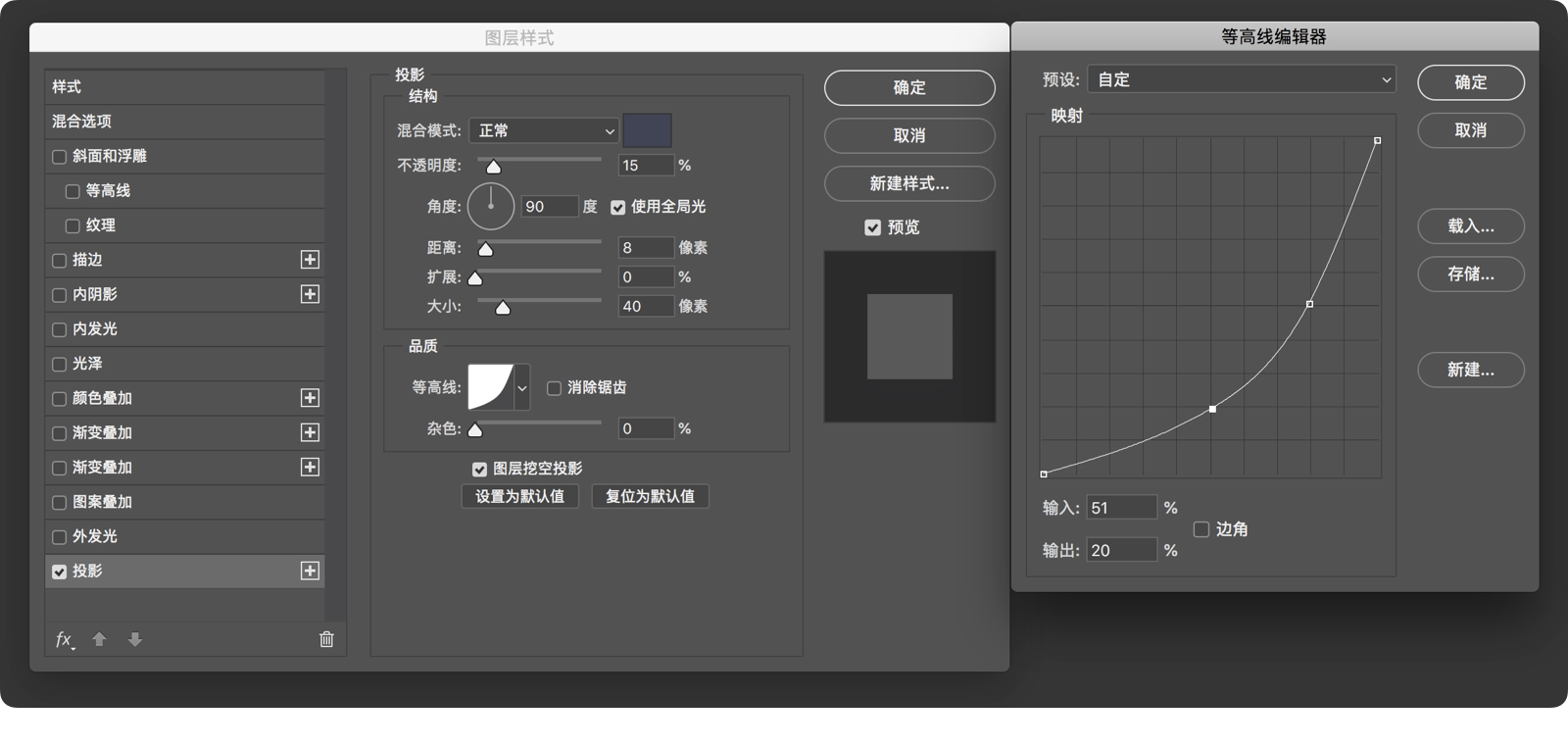
在 UI 設計師接觸的平面類軟件中,只有 PS 具備完美復現這種投影的能力,即控制投影的等高線。

上面出現的投影都是黑白灰,但在現在流行的設計作品中,最常見的是應用了彩色的投影,攝影中也經常會應用彩色的投影渲染氛圍。
但是,投影中的這些彩色區域,并不完全都是投影,還包含了折射和漫反射等混雜的色光。為了簡化(完整的闡述可以寫一本書了),我們可以認為是光線穿透物體從而投射出帶有物體本身顏色的投影。就像撐起一把綠色的陽傘,傘下的人頭頂也會彌漫著草原的芬芳……


在開始展示具體的設計案例前,我們要先明確一個原則,即:優雅的投影是讓你感受到它的存在,但不會吸引你去關注它!
一般的設計軟件中,元素的陰影即是在元素的背后添加了一個相同輪廓的純色矢量圖形,我們可以通過 XY 軸移動它的位置,并使用模糊的參數來設置它的彌散度。
當元素距離水平面越近,陰影距離元素也就越近,即投影的 XY 值越小,模糊也越小,如果離得遠則相反。
3.1 常規投影類型
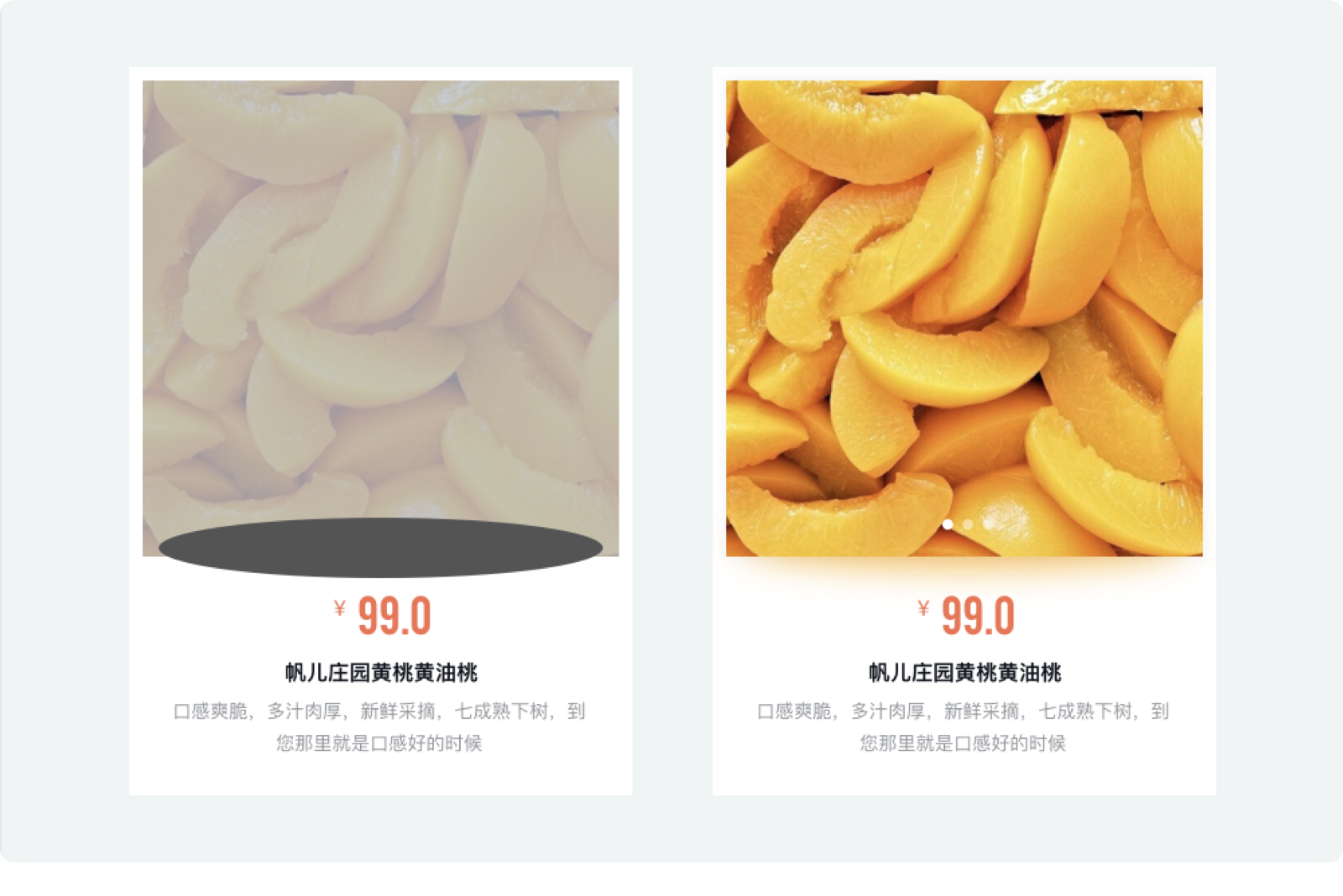
第一種投影的類型,即假定元素平躺,光源正對著元素的平面,可以參考谷歌提供的投影方案疊加兩層投影。第一層是 XY 軸坐標為0,只添加模糊的參數,透明度較低。第二層陰影使用相同的模糊參數,增加 Y 軸坐標,透明度較高。

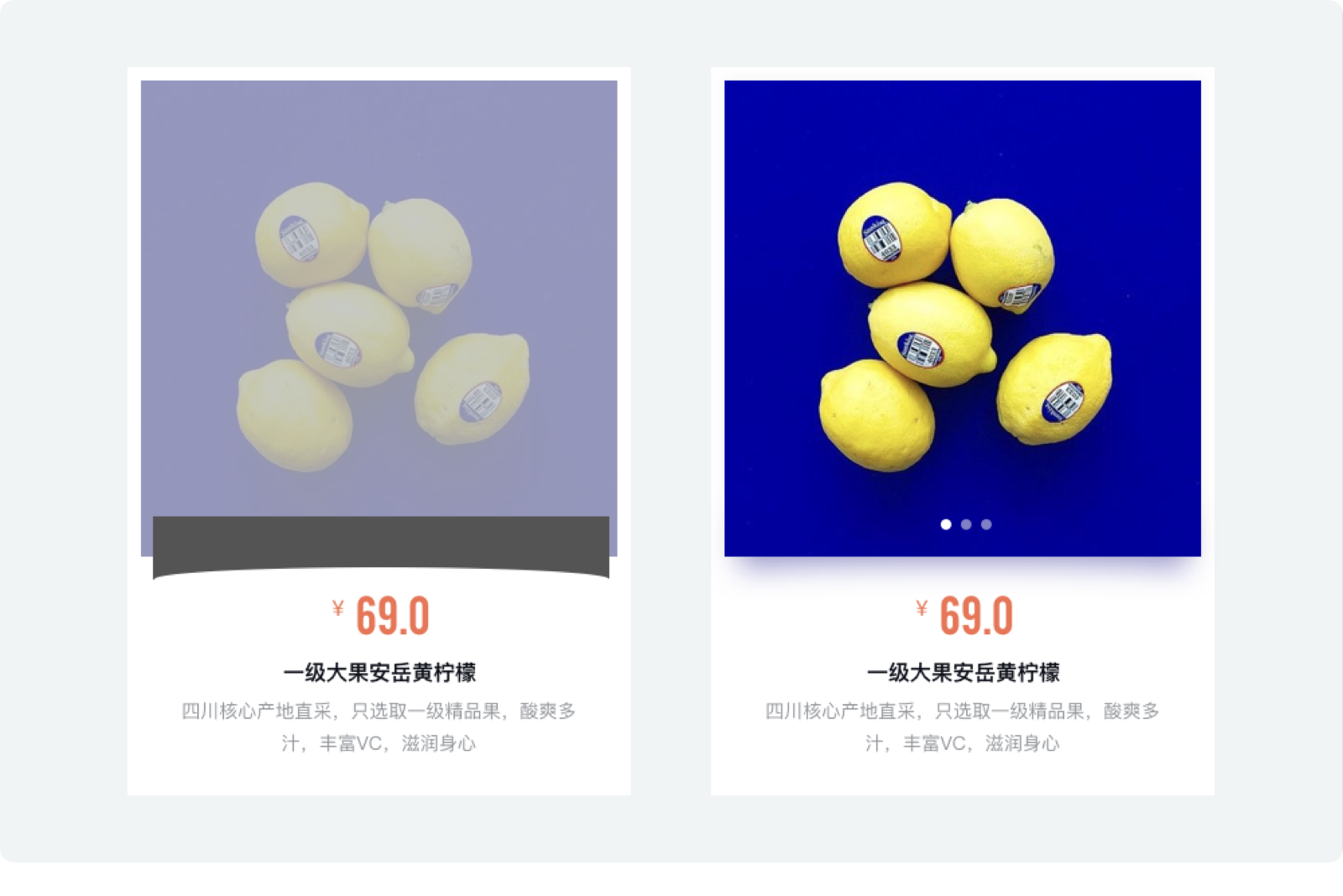
在非 MD 設計中,它濃郁的投影參數會讓整個界面變“臟”,變擁擠。我們要做的是要降低投影的透明度,這樣才能讓投影的表現更自然舒適。要牢記的是,當使用純黑色做陰影時,透明度無論如何都不應該高于 20%,正常區間在 5%-15%。
既然知道陰影屬性的規律,我們還可以復制這個矢量圖層做高斯模糊也可以得到一樣的效果,這種方法可以支持我們設計出更真實的投影。即將 Bottom Shadow 獨立出來,縮小并向下移動。
如果想要得到彩色的投影,那么只要切換投影的色彩即可。值得注意的是,不同色彩的刺激程度不同,我們要憑感覺去調整它們的透明度。

如果感覺不得勁,陰影太少了,那么我們就讓元素的 Z 軸上升。

既然前面提到彩色投影是由于光線穿透了元素,那么當使用了漸變色或者是圖片的投影,我們在之前提到的復制出的那層充當 Bottom shadow 的矢量圖形,就可以不使用填充色,而是直接用漸變或者是原圖進行模糊和透明度調整。
3.2 非常規投影類型
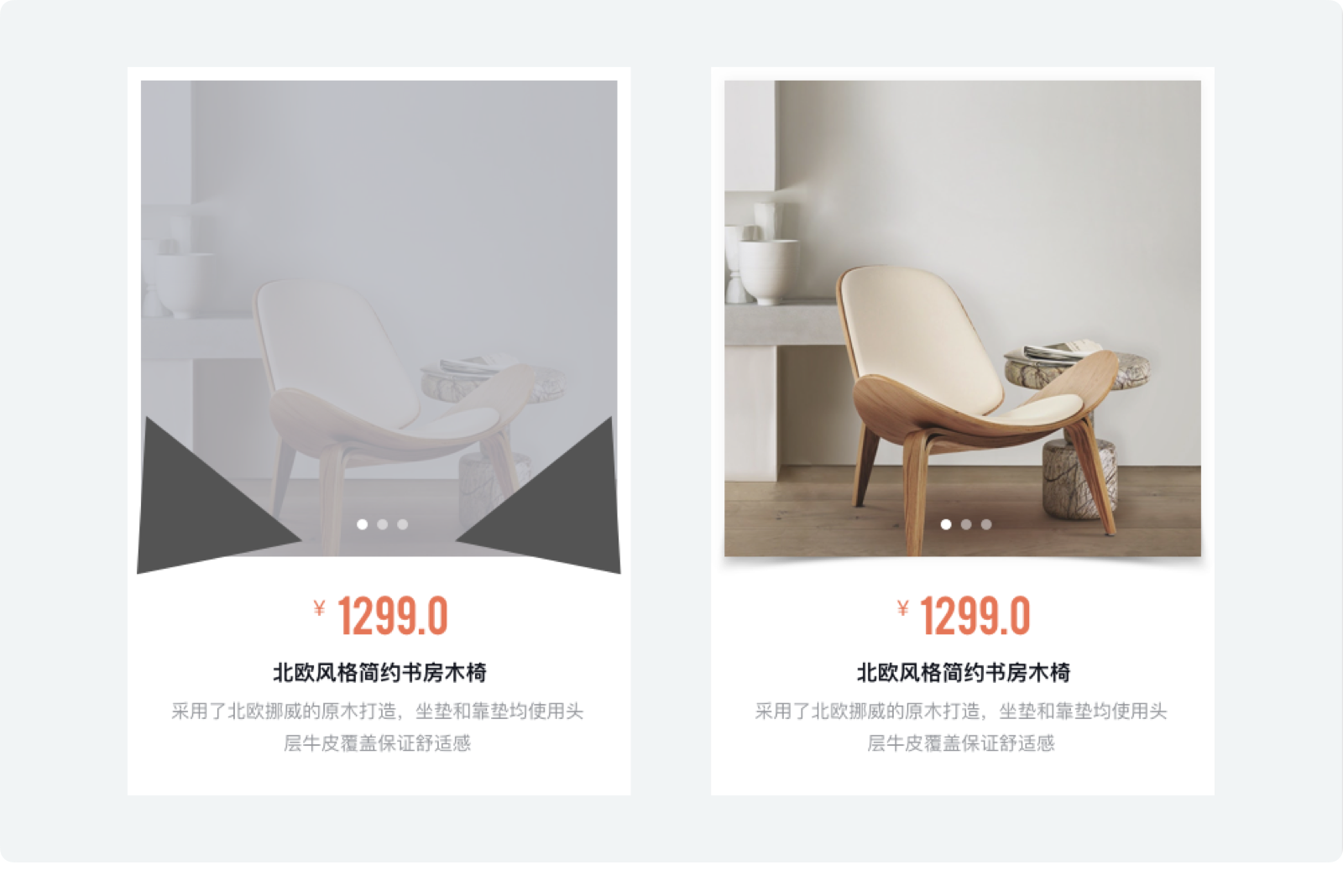
光既然可以垂直于被照射平面,那么發揮想象力,我們還可以更改光與面的位置,讓光線與平面之間的夾角變小,如下圖所示。

在這個場景中,投影就作用在圖片下方的地面,只有地面處于透視狀態時,才能可以看見它的投影,所以,我們就可以得到下方的效果。

當然,我們還可以結合光源的類型,比如使用聚光燈等,那么陰影的輪廓就會發生變化。


我們甚至可以假設元素本身產生了一定的變形,如邊緣翹起,那么就會出現獨特的陰影形狀。

我們可以從日常生活中的觀察將各種不同的投影形式引用進我們的設計中,讓我們設計中的視覺形式更豐富有趣。
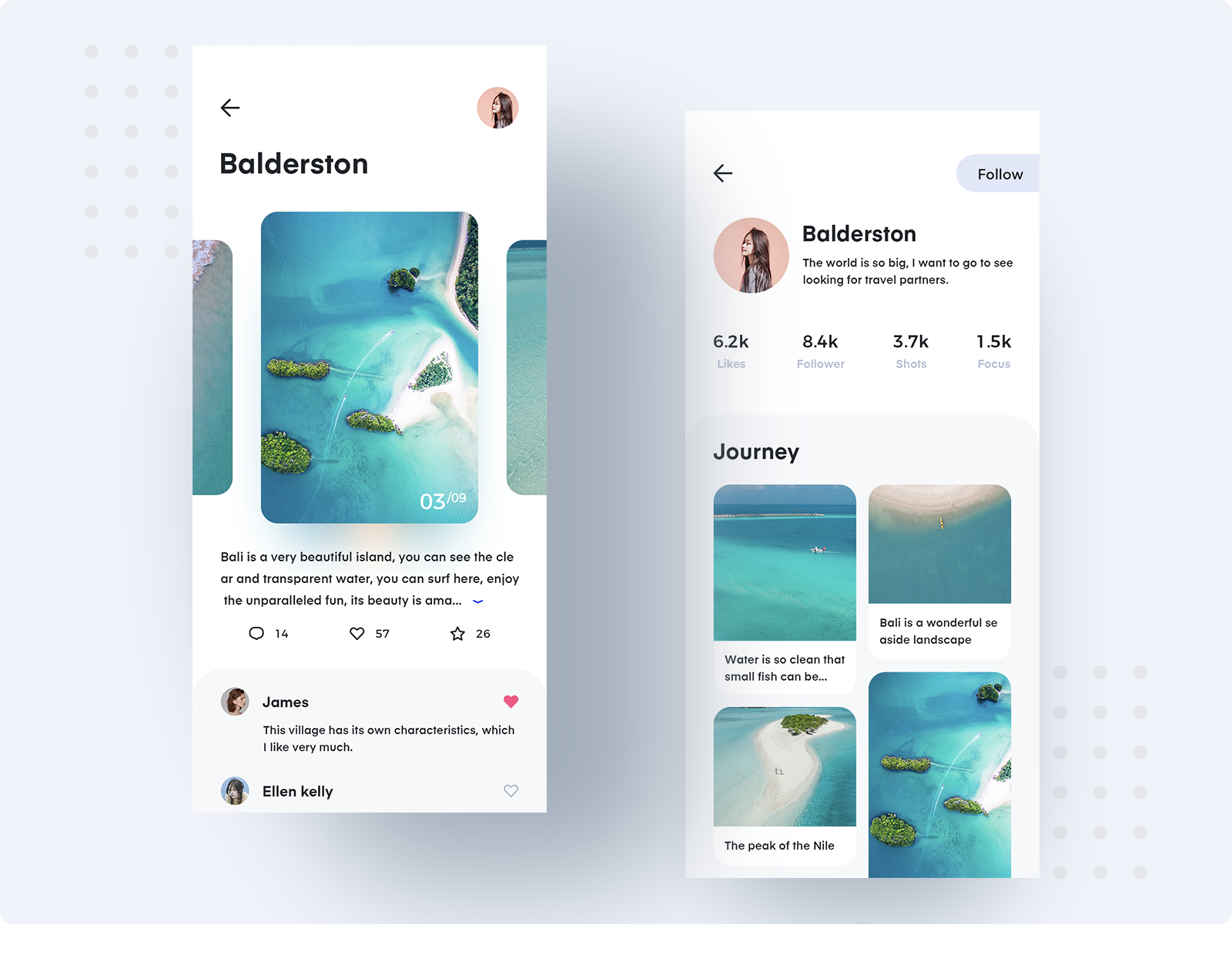
學會正確的投影設計方式,并不是僅僅讓我們局限在 UI 元素的設計上。它還能給我們帶來很多意想不到的幫助,比如做設計作品的包裝。


通過前面講解的知識點,上方展示案例中應用的陰影方式相信你們已經可以看出端倪了,如果使用基礎的陰影設置去創建展示的陰影,就會發現效果遠遠不如案例的高級,自然也難以帶給別人良好的視覺體驗。
最后,在項目中,想要將設計出來的陰影交付給開發,真正落地實現出來,無論安卓或是 iOS ,陰影的渲染和設計軟件的參數是不一致的,這就需要大家自己鉆研究了。
藍藍設計(axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
作者:酸梅干超人
鏈接:https://www.zcool.com.cn/article/ZOTU1MjI0.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。