2024-6-11 ui設(shè)計(jì)分享達(dá)人

用戶體驗(yàn)(UX)開(kāi)始進(jìn)入一個(gè)全新的時(shí)代, 3D 世界。虛擬世界正在不斷與現(xiàn)實(shí)世界融合。改變永不停止。
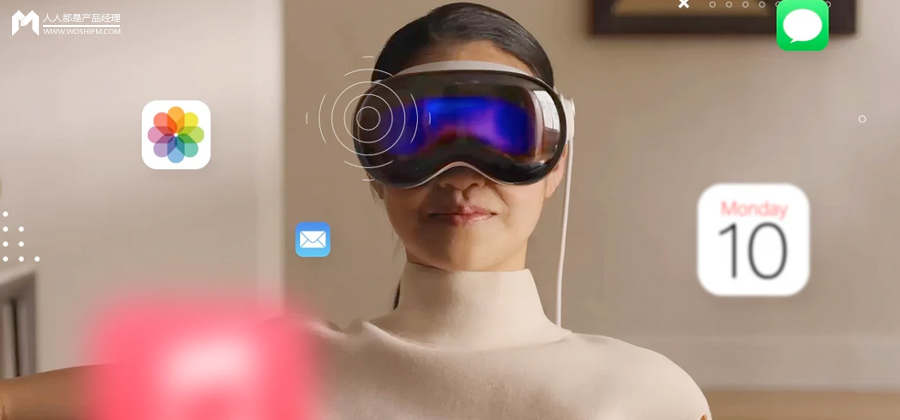
今天,我們一起體驗(yàn)來(lái)自蘋(píng)果的新產(chǎn)品 Vision Pro,感受一下以虛實(shí)融合的 3D 空間,全新的空間體驗(yàn)概念,是如何整合到消費(fèi)者使用場(chǎng)景之中?我們?cè)谖磥?lái)設(shè)計(jì)中,需要注意哪些的重要事項(xiàng)?帶著無(wú)限的好奇,戴著 Vision Pro…
那就直奔主題,開(kāi)始~
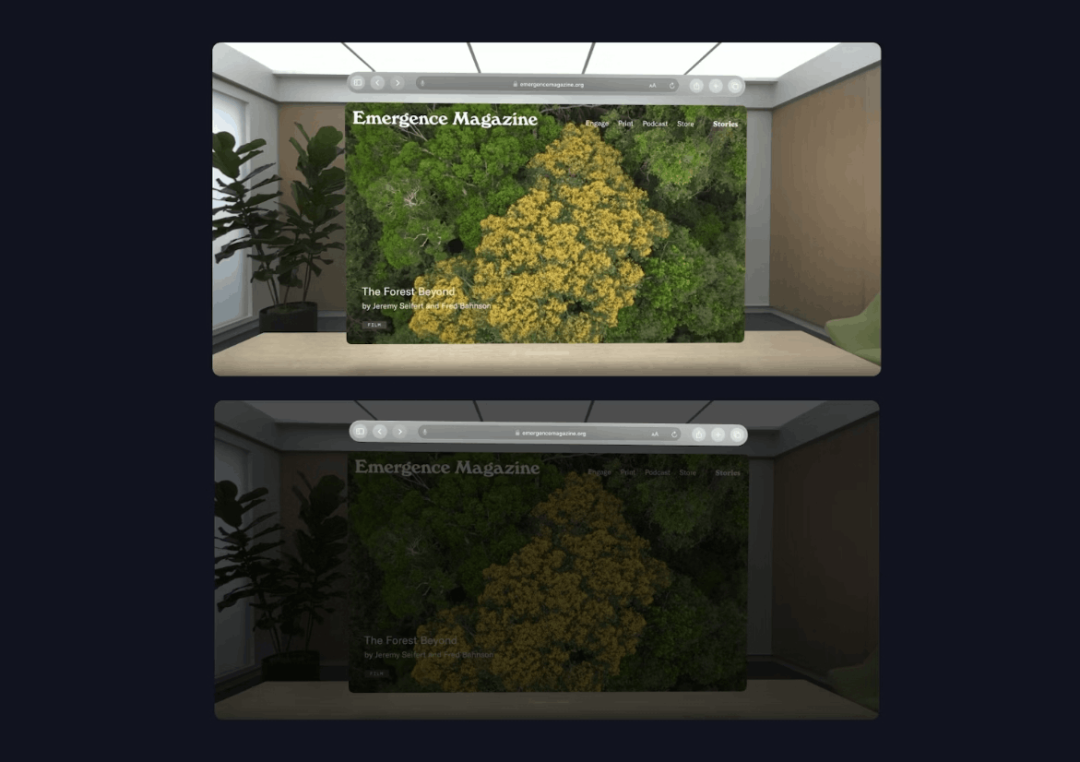
首先,我發(fā)現(xiàn)界面的整體容器質(zhì)感與現(xiàn)在的 iOS 不太一樣, Vision OS 主體還是延續(xù)之前的玻璃質(zhì)感,是非這種風(fēng)格是否卷土重來(lái)?還是因?yàn)樵O(shè)計(jì)師們沒(méi)有時(shí)間更新。畢竟,外包設(shè)計(jì)師性價(jià)比不太高。或許,這種半透明毛玻璃作為默認(rèn)質(zhì)感,能夠讓用戶戴上設(shè)備能夠看到周邊的虛和實(shí)環(huán)境。

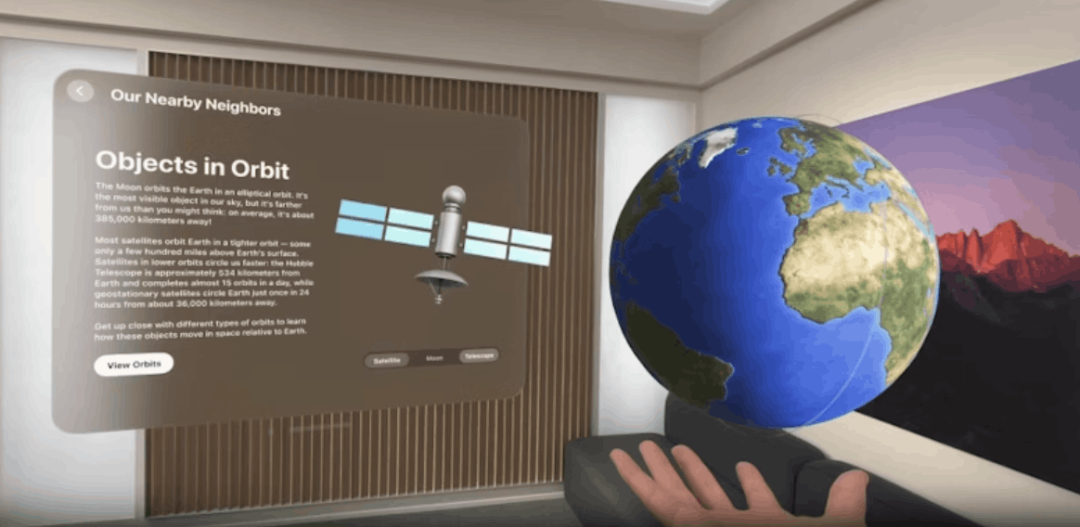
我發(fā)現(xiàn)在 3D 空間中,屏幕展示和元素交互的基本操作方式。

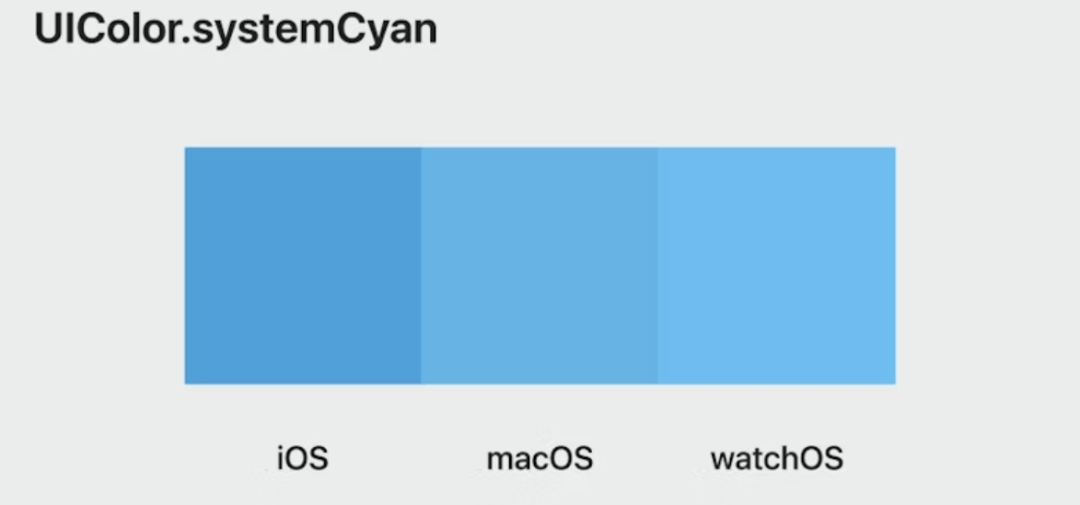
此外,程序在系統(tǒng)顏色配置上可變性可能較小。建議研發(fā)堅(jiān)持使用系統(tǒng)顏色,以免,用戶可能會(huì)降低可訪問(wèn)性問(wèn)題。

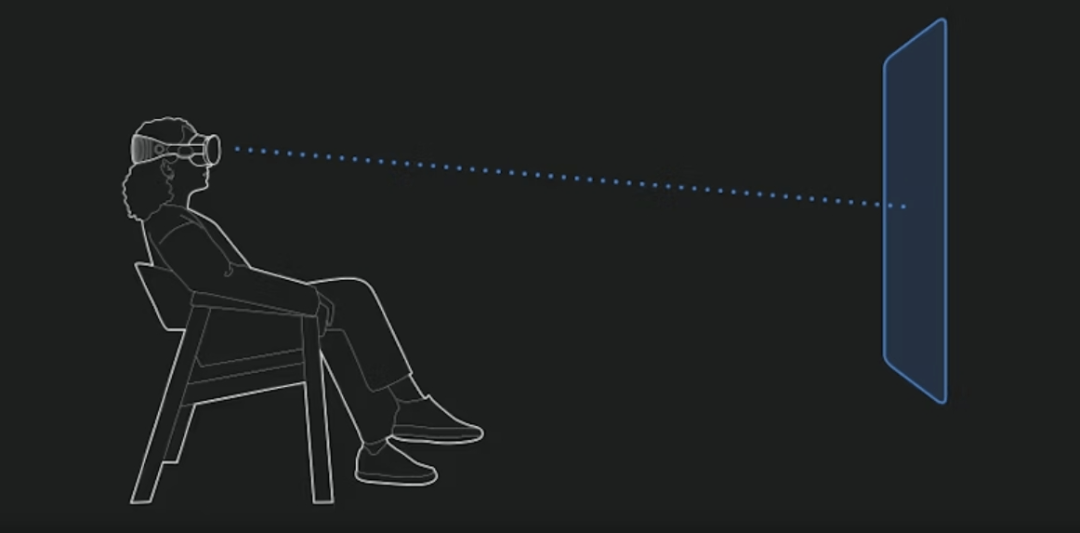
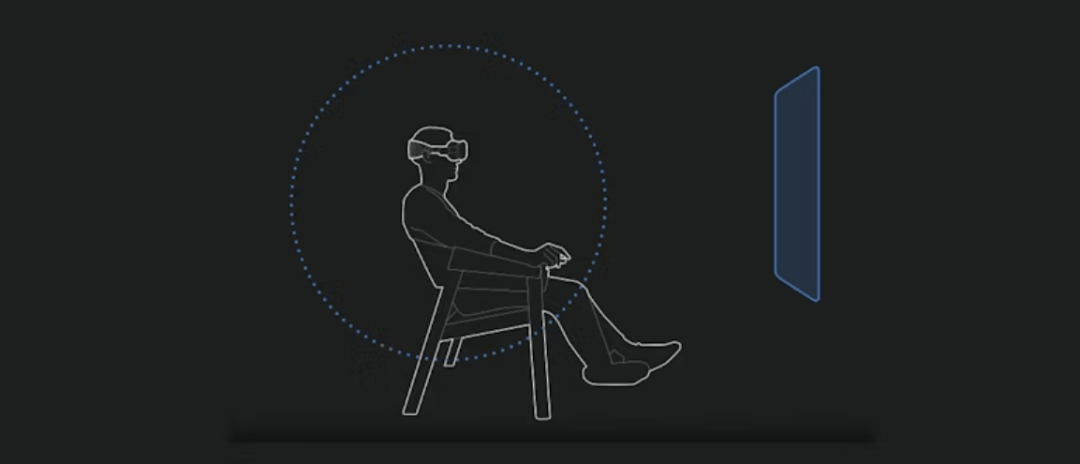
Vision Pro 注重體驗(yàn),并不是運(yùn)動(dòng),這和 2D 風(fēng)格的界面類似。用戶仍然滿足可以四處走動(dòng),但是還是基于較少的動(dòng)作的靜體驗(yàn)。
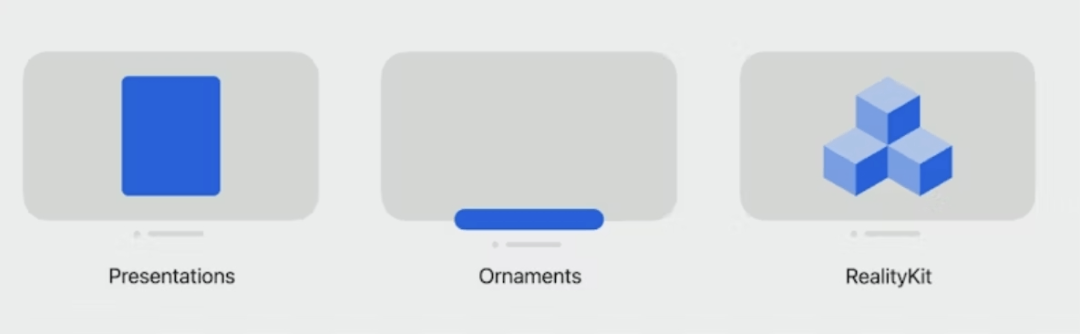
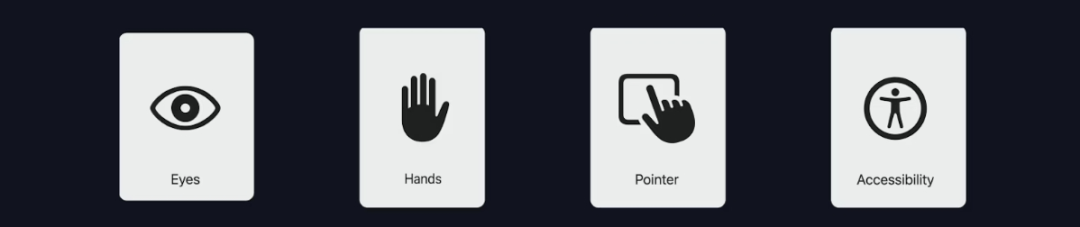
除此之外,Vision OS 有一系列新的交互手勢(shì)和視覺(jué)元素:
在應(yīng)用程序中,通常 2D 交互通常主要包括表單、提示和彈窗。Vision OS 會(huì)有一些不同。

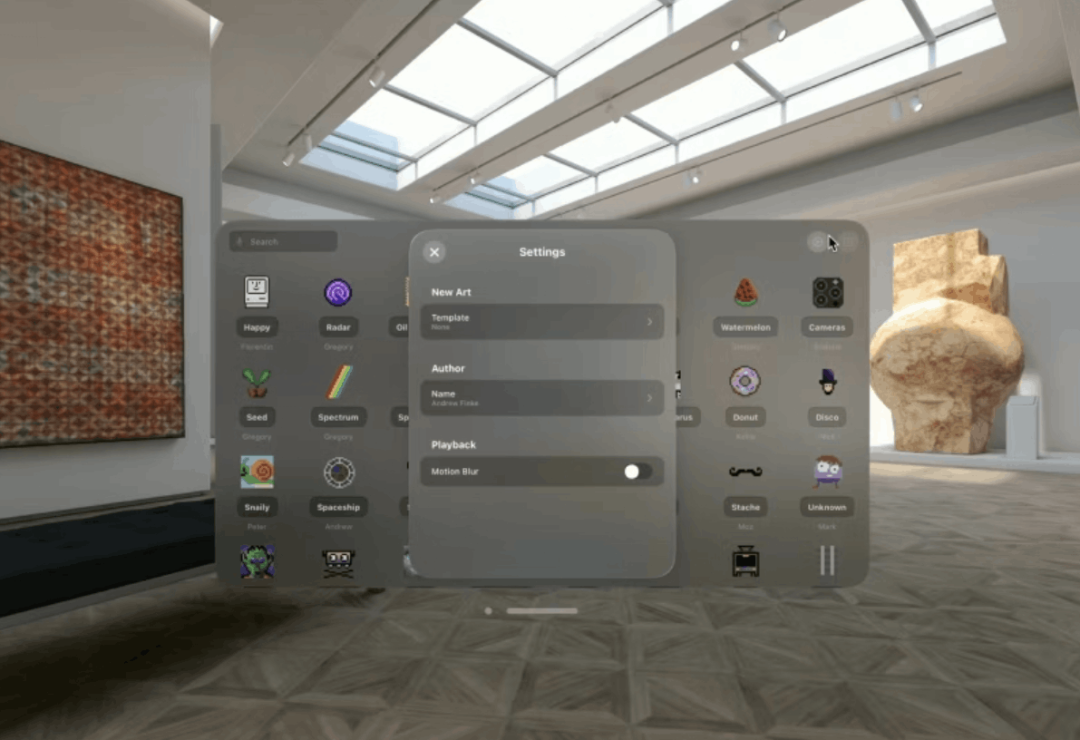
工作臺(tái)(設(shè)置)所推送內(nèi)容置頂(前),原先的內(nèi)容仍然可見(jiàn)。如果點(diǎn)擊其他內(nèi)容,工作臺(tái)不會(huì)被關(guān)閉。

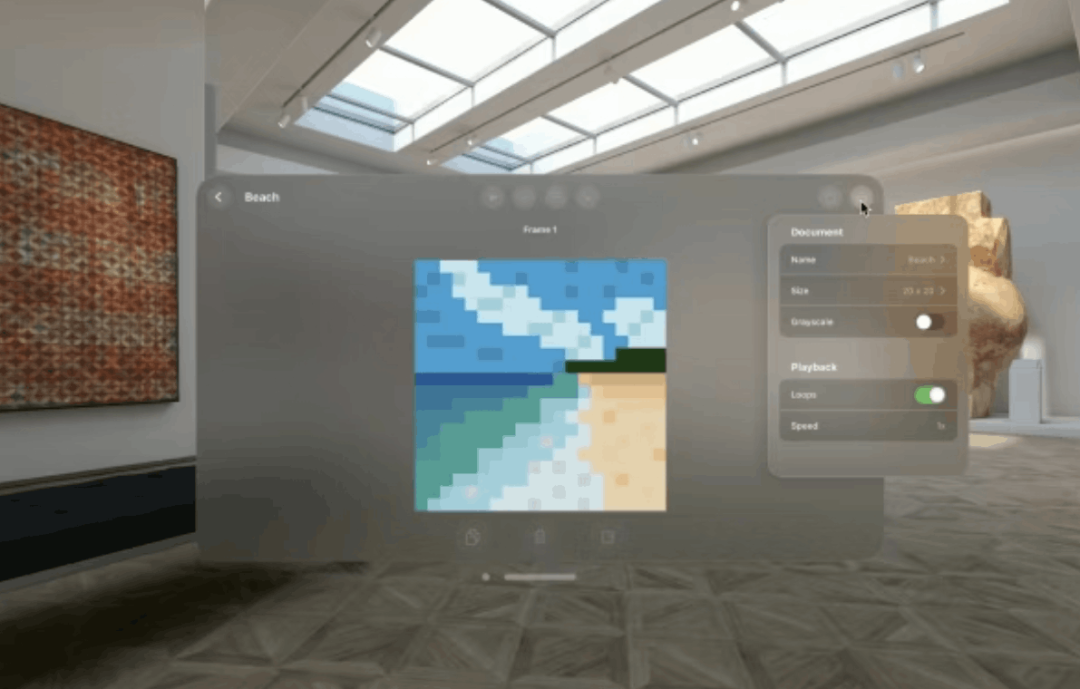
提示窗會(huì)顯示在現(xiàn)有內(nèi)容之上。

彈窗可以在移動(dòng)到主屏幕之外。

插件,可以將控制器和內(nèi)容放置在應(yīng)用屏幕外之。其隨用戶的方向浮起,增加縱深感。

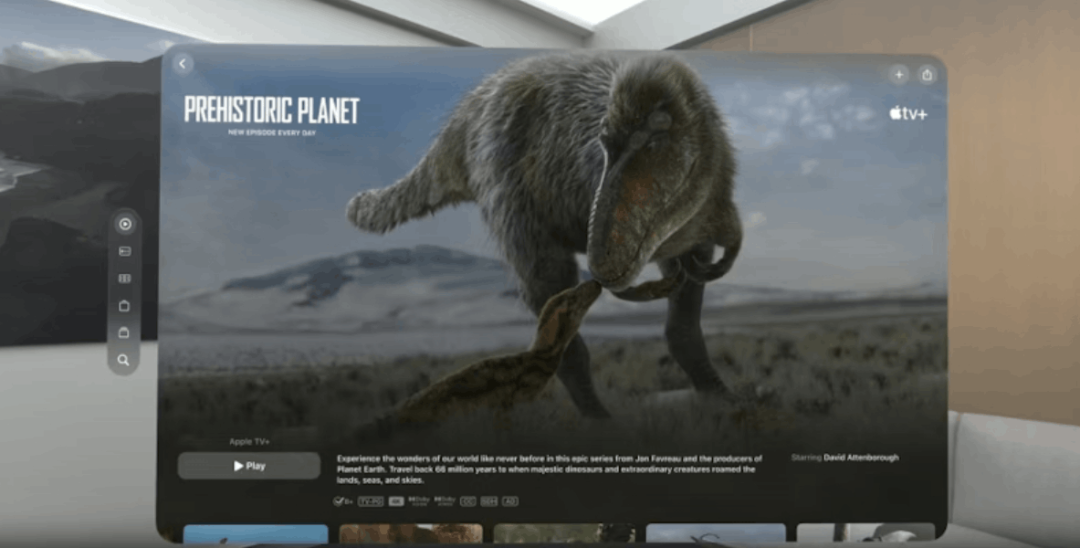
注意主屏幕左側(cè)的選項(xiàng)卡欄
常用的 Safari 瀏覽器。導(dǎo)航欄相比其他內(nèi)容的距離感知更近。

交互體系是全新的。系統(tǒng)可以跟隨眼球的運(yùn)動(dòng)。查看某個(gè)元素時(shí),捏住手指并松開(kāi),就相當(dāng)于點(diǎn)擊或敲擊的手勢(shì)效果。捏住、移動(dòng)和松開(kāi)手指就相當(dāng)于平移手勢(shì)。

如果離應(yīng)用足夠近(空間感知),我們可以通過(guò)伸手觸摸,進(jìn)行交互。除此之外,還可以使用觸控板。
Vision Pro 還提供環(huán)境音的開(kāi)關(guān)控制。平臺(tái)最多可以容納 2 個(gè)用戶同時(shí)輸入。例如,對(duì)于那些需要 4 指觸控的操作應(yīng)用,我們?cè)?Vision Pro 需要觸摸 2 次操作。
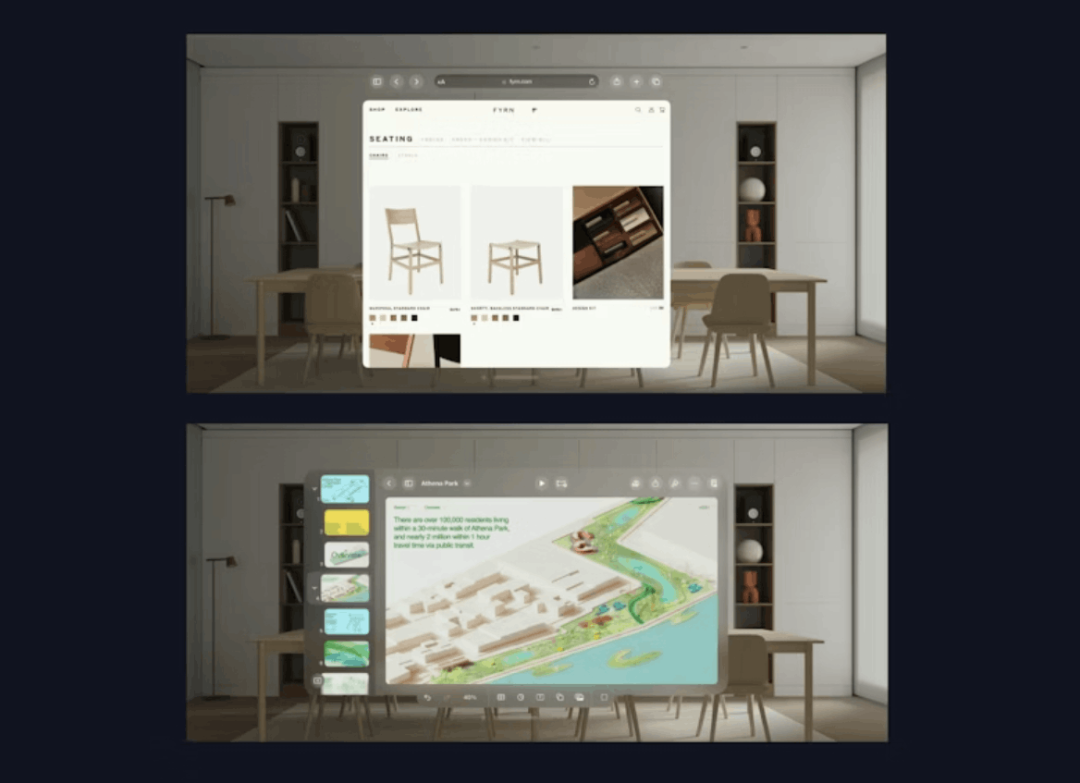
由于內(nèi)容的不同,視窗會(huì)有不同尺寸,不受屏幕尺寸的限制。我理解,最好的是能夠適合不同用戶的視野。

例如:Safari 視窗看起來(lái)比較高,或許是為了可以閱讀更多網(wǎng)頁(yè)內(nèi)容,而 Keynote 看起來(lái)較寬。

應(yīng)用可以同時(shí)展示多個(gè)視窗。此外,根據(jù)用戶與窗口的物料距離,可以控制視窗的大小。

根據(jù)我們與窗口之間的物理距離,視窗會(huì)更改大小。為保持一致性,在 UI 設(shè)計(jì)中還是使用 pts (不是 pixels)
由于 Vision Pro 在界面增加了 1 個(gè)全新的維度,這就為新的信息顯示方式構(gòu)建出新的可能性。
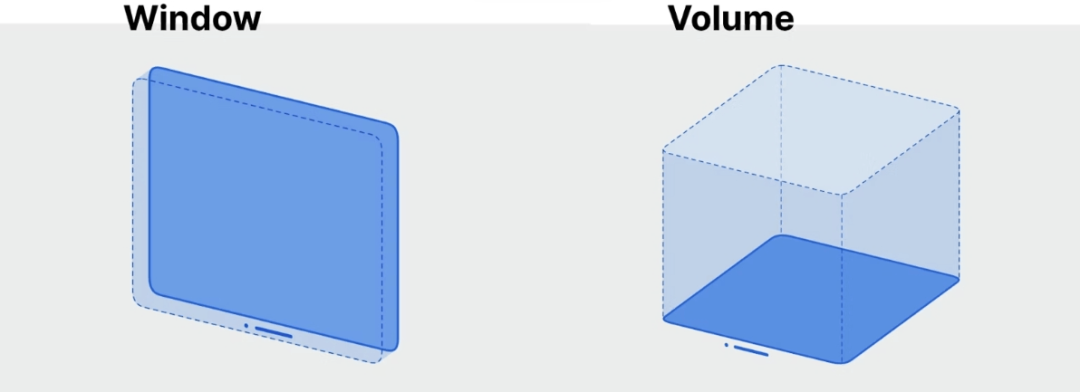
場(chǎng)景中最常見(jiàn)的的元素就是視窗。主要是承載 2D 內(nèi)容。用戶可以調(diào)整大小。體積主要用于 3D 內(nèi)容,真實(shí)的物理深度是一種全新的體驗(yàn)。

主要針對(duì) 3D 內(nèi)容,音量的大小均由應(yīng)用控制。真實(shí)的物理深度是體驗(yàn)的新事物。創(chuàng)建層次結(jié)構(gòu),例如,很小的控件,然而,放在面前就更容易交互。
為了增加沉浸感,物體會(huì)投射陰影或發(fā)光。盡管如此,并非所有東西都需要深度。界面中文字就是平面的。

每個(gè)場(chǎng)景可以設(shè)置為:
沉浸式空間中還有其他的附加功能。例如 ARKit 手部追蹤,這與普通手勢(shì)追蹤不一樣。
3 種沉浸式設(shè)置:
完成式沉浸:虛擬舞臺(tái)的整合空間

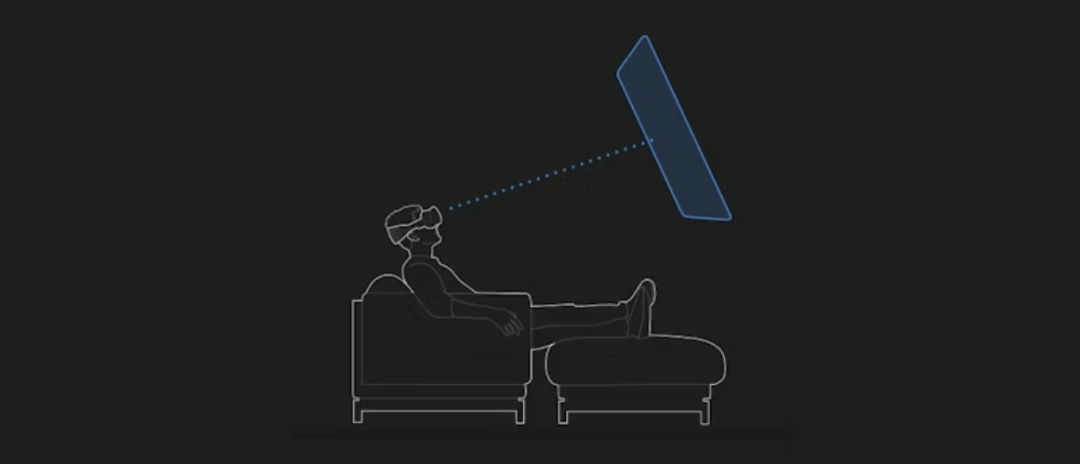
基于用戶健康的姿勢(shì),作為默認(rèn)狀態(tài),視窗置于自然視線的范圍內(nèi)。

內(nèi)容應(yīng)隨用戶頭部放置位置調(diào)整,用戶看的方向。

大多數(shù)情況,內(nèi)容放置在超過(guò)用戶手臂的距離(除沉浸式體驗(yàn))

同時(shí),為了避免讓用戶產(chǎn)生一種卡住的感覺(jué),內(nèi)容應(yīng)該固定在環(huán)境和用戶之間。
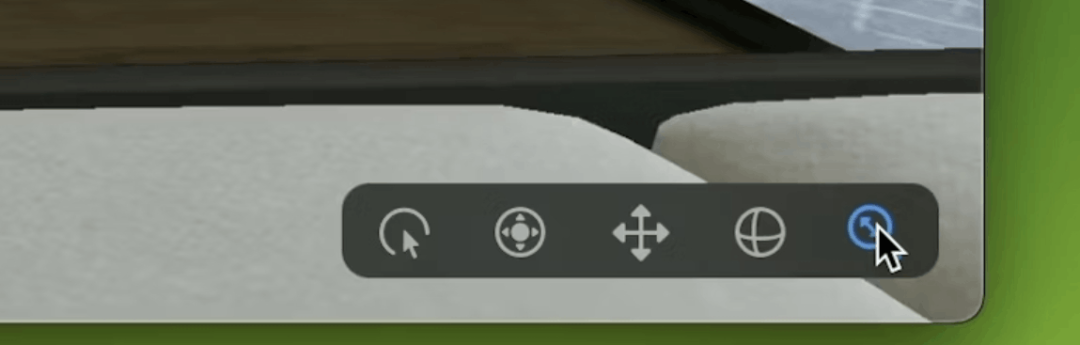
在設(shè)計(jì)創(chuàng)建應(yīng)用時(shí),用戶可以使用模擬器模擬效果。全新的 Xcode 已經(jīng)集成在內(nèi)。

用戶還可以環(huán)顧四周、平移、旋轉(zhuǎn)和移動(dòng)。

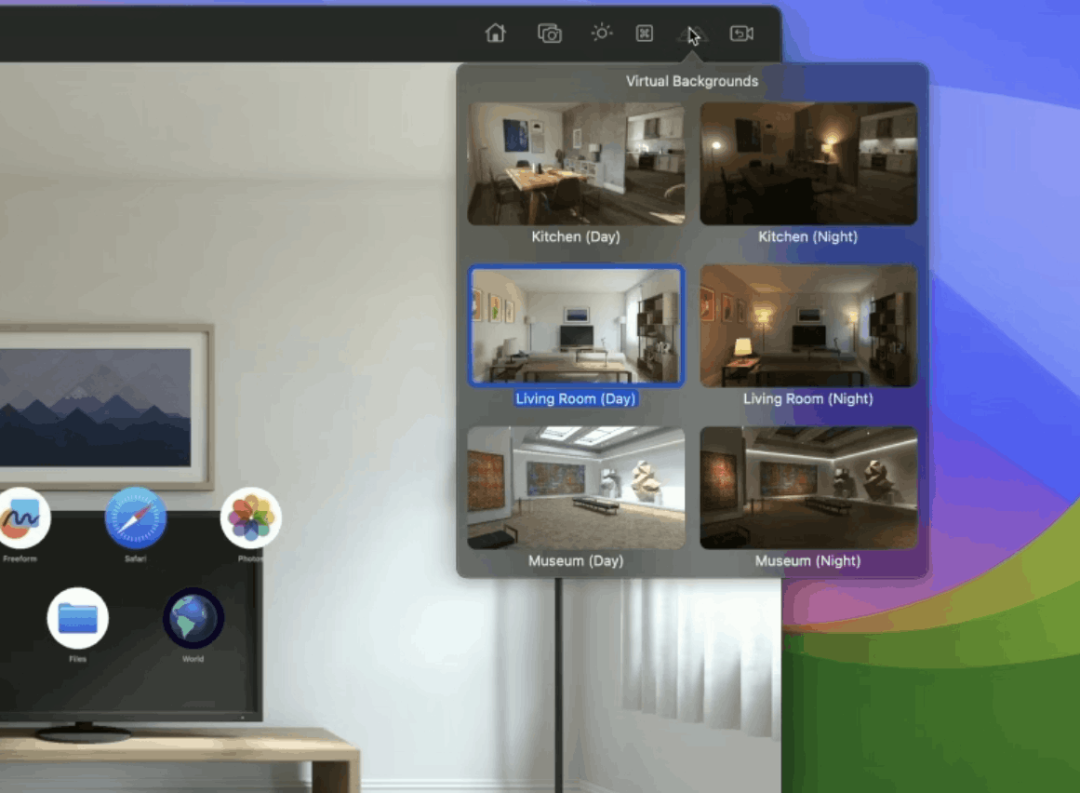
通過(guò)改變背景來(lái)模擬將應(yīng)用程序與現(xiàn)實(shí)融合,需要注意不同周?chē)h(huán)境和光線條件。

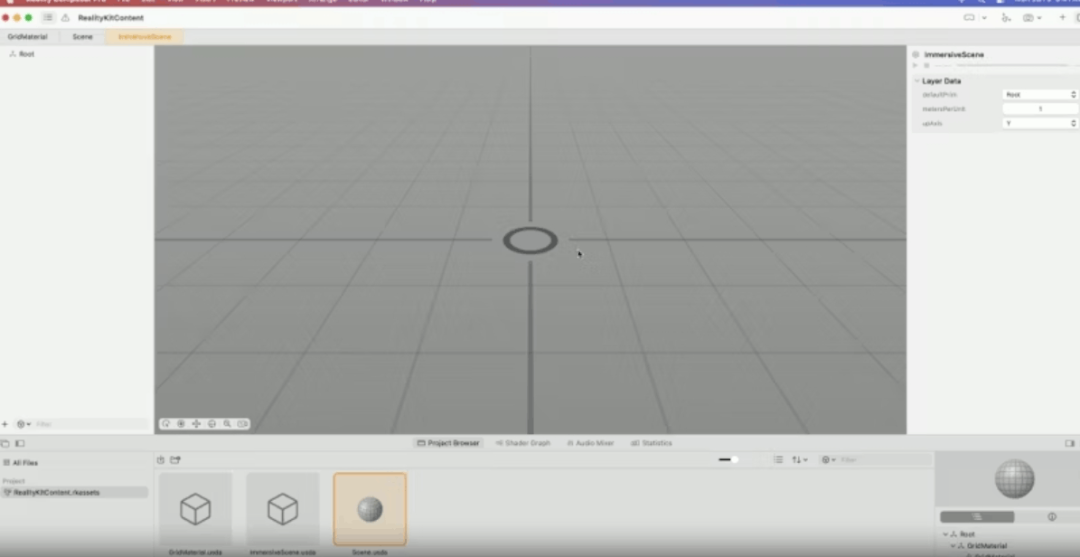
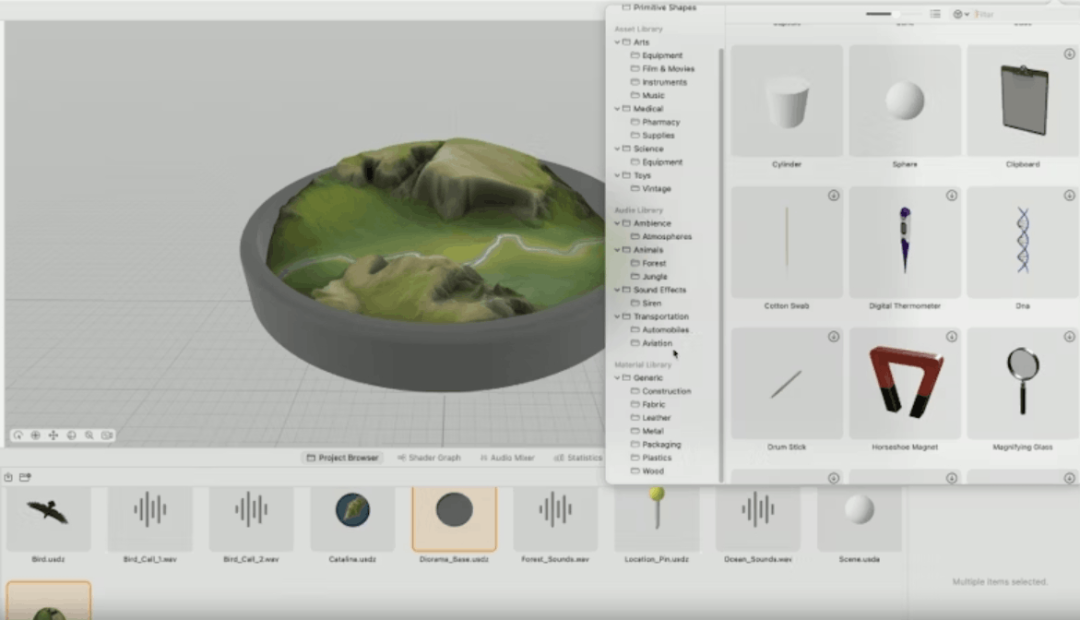
Reality Composer Pro 是一款新工具,主要用戶編輯、創(chuàng)建 3D 內(nèi)容和預(yù)覽場(chǎng)景,Xcode 主要用于代碼編寫(xiě)。

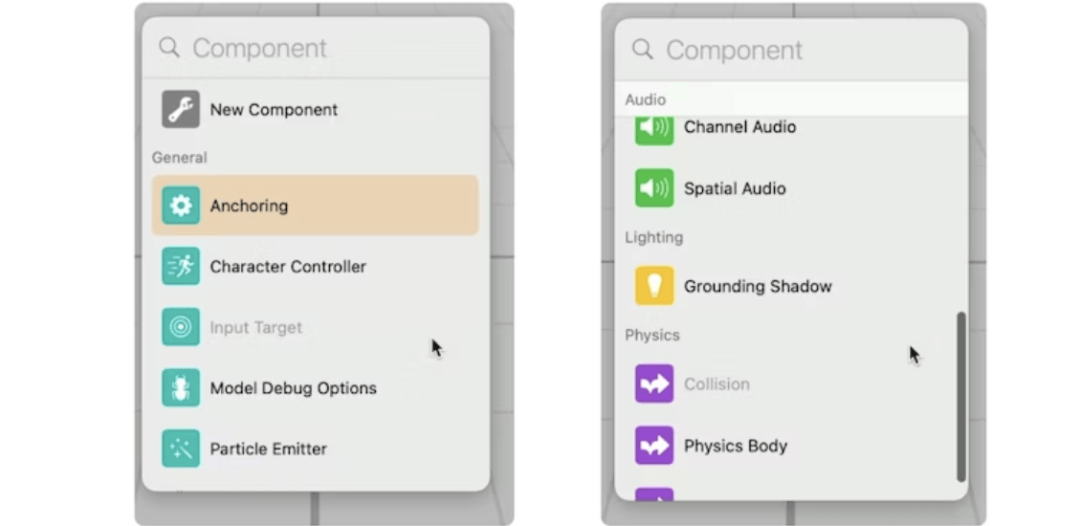
可以使用不同的組件構(gòu)建界面。

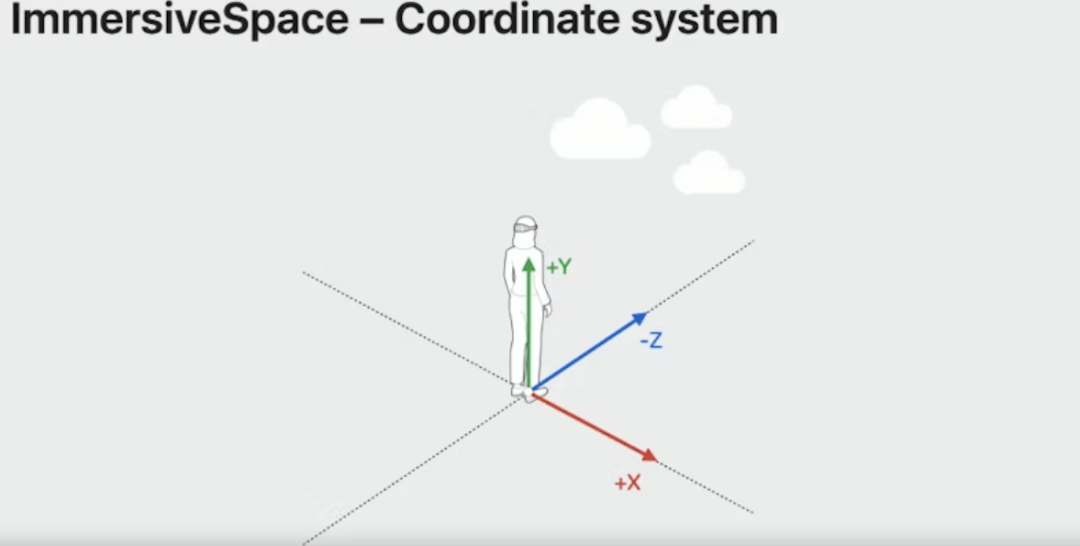
這與其他 3D 應(yīng)用程序相反,坐標(biāo)系統(tǒng)是以用戶為中心視角。這樣可以為用戶提供更多參考。比如,推出完全沉浸式時(shí),用戶雙手如何能夠確切達(dá)到交互位置。

我們可以導(dǎo)入自己的內(nèi)容,也可以使用現(xiàn)有的內(nèi)容,添加和放置元素非常直觀。掌握其他 3D 設(shè)計(jì)工具(Blender、C4D)或 3D引擎(Unity、Unreal)的基礎(chǔ)知識(shí)會(huì)有更大的幫助。

場(chǎng)景可以創(chuàng)建為組件,以便重復(fù)使用。例如,在整個(gè)場(chǎng)景需要?jiǎng)?chuàng)建 3 朵云,此時(shí)創(chuàng)建 1 朵云組件即可。

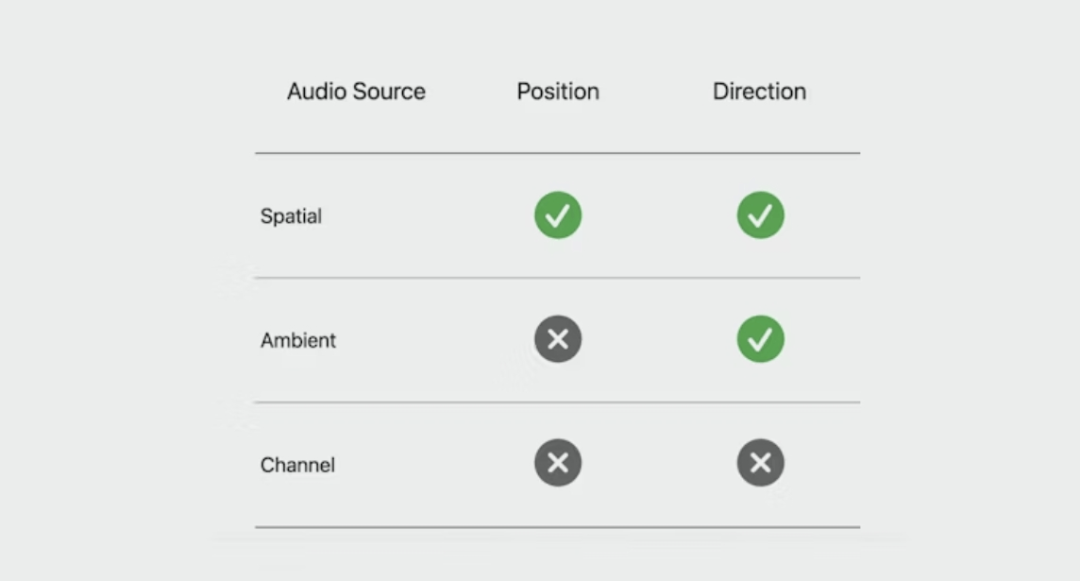
Reality Composer Pro 還可以處理聲音,可適用的格式和屬性。

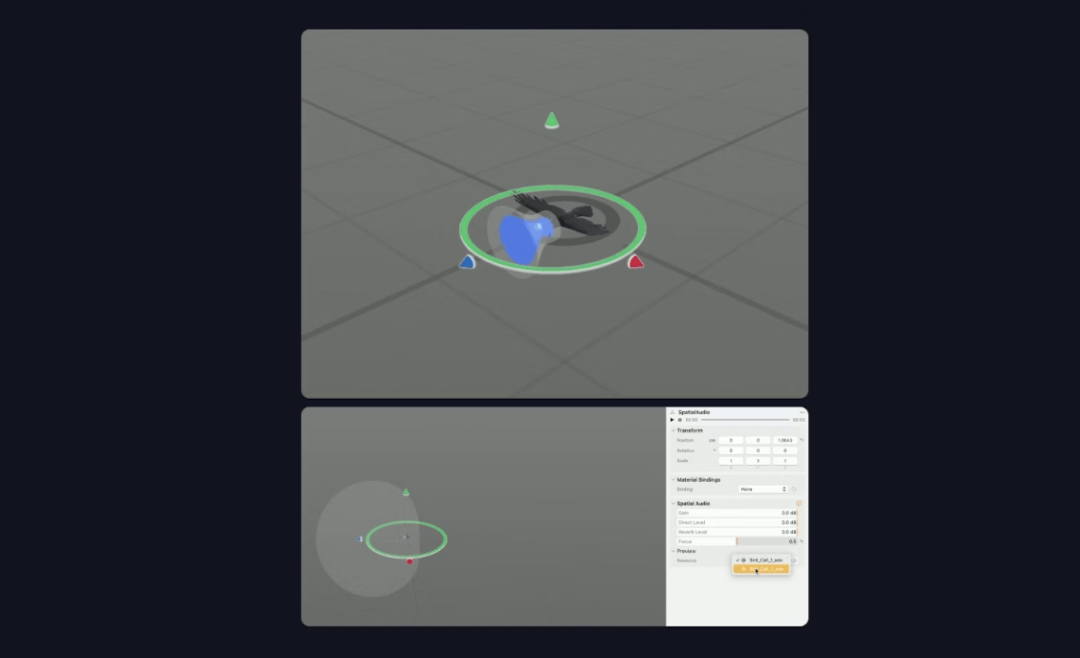
合成音頻空間(鳥(niǎo)叫聲)和鳥(niǎo)類物體試圖。

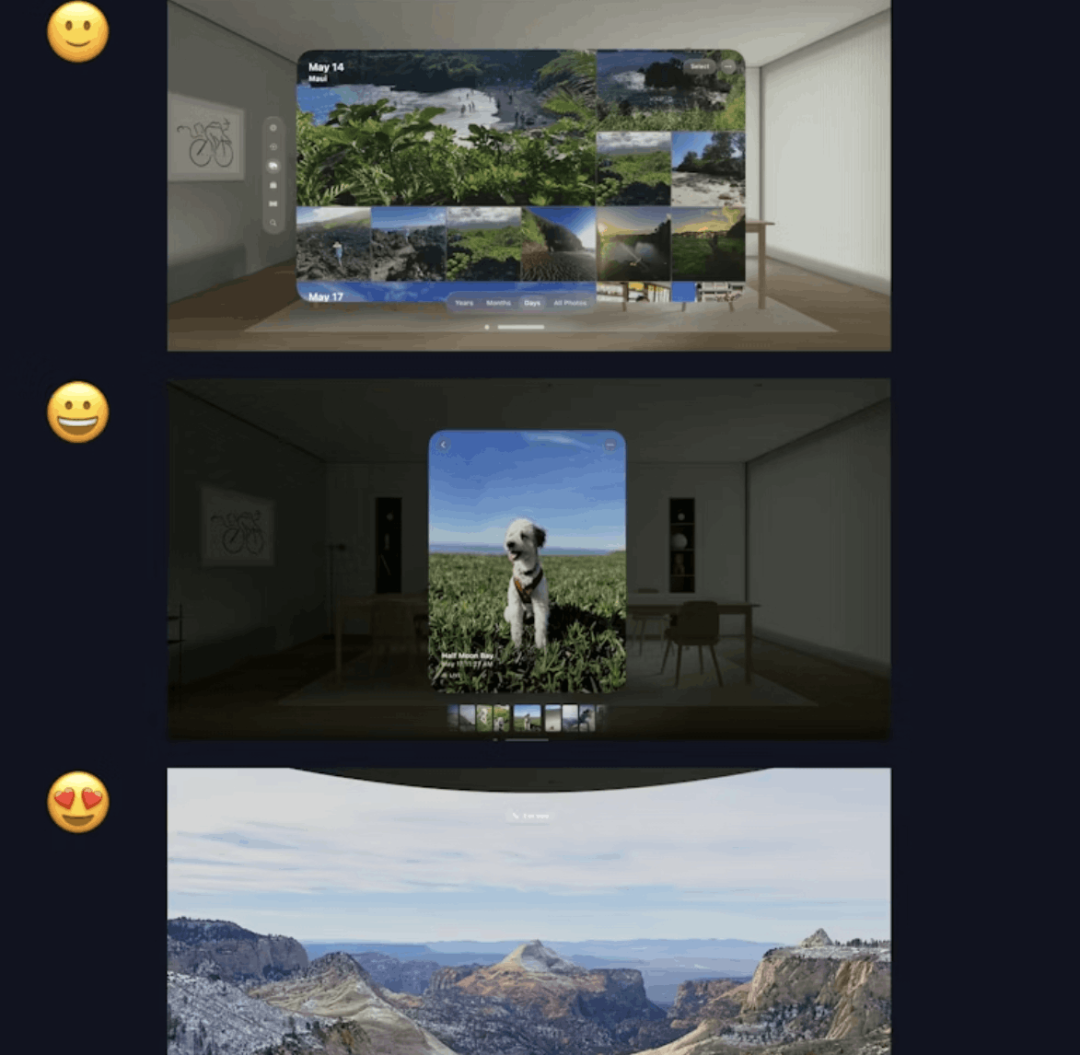
關(guān)鍵時(shí)刻:與眾不同的特定互動(dòng)點(diǎn)。是空間體驗(yàn)中類似于“啊哈時(shí)刻”,類似用戶體驗(yàn)的亮點(diǎn)。例如,瀏覽照片場(chǎng)景,在全空間觀看一張照片。這種完全沉浸式的時(shí)刻可以讓用戶不受任何干擾欣賞照片的全貌。

完全沉浸式全景瀏覽應(yīng)用,增強(qiáng)用戶臨場(chǎng)感和參與感。
平滑的過(guò)度視覺(jué)效果來(lái)引導(dǎo)用戶注意力。用戶可以通過(guò)調(diào)整光亮和動(dòng)畫(huà)創(chuàng)建體驗(yàn)的連續(xù)性,引導(dǎo)用戶更關(guān)注內(nèi)容。微動(dòng)效能使場(chǎng)景栩栩如生。增添場(chǎng)景的真實(shí)感。
空間聲音可以營(yíng)造氛圍,根據(jù)用戶的位置、方向的變化而變化聲音,創(chuàng)造出更加逼真的音頻體驗(yàn)。
盡管 Vision OS 設(shè)備還算不上進(jìn)入主流消費(fèi)市場(chǎng),蘋(píng)果的設(shè)計(jì)師們?nèi)匀话l(fā)布了足夠多的文檔用作參考。后續(xù)將陸續(xù)發(fā)布,希望設(shè)計(jì)師們可以一起探討未來(lái)空間體驗(yàn)設(shè)計(jì)。
原文標(biāo)題:Spatial UX 101: Getting Started with Vision OS
原文鏈接:https://adamfard.com/blog/spatial-ux
原創(chuàng)作者:Co-founder & Head of Design | Adam Fard
翻譯作者:王翎旭(益達(dá));文章審核:王翎旭(益達(dá));編輯:林庭婷;該譯文并非完整原文,內(nèi)容已做部分調(diào)整。
微信公眾號(hào):三分設(shè)(ID:SFun-Share);用戶體驗(yàn)設(shè)計(jì)師成長(zhǎng)社區(qū)
本文由@三分設(shè) 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。

藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。

關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司、銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn