2024-7-29 資深UI設(shè)計者
作為 UI 設(shè)計師來說,體驗總結(jié)是必不可少的日常習(xí)慣,靈感的來源離不開對優(yōu)秀設(shè)計的探索。我們會定期為大家?guī)懋a(chǎn)品體驗日記的分享,對于家族內(nèi)的小伙伴們也是常態(tài)化的要求。
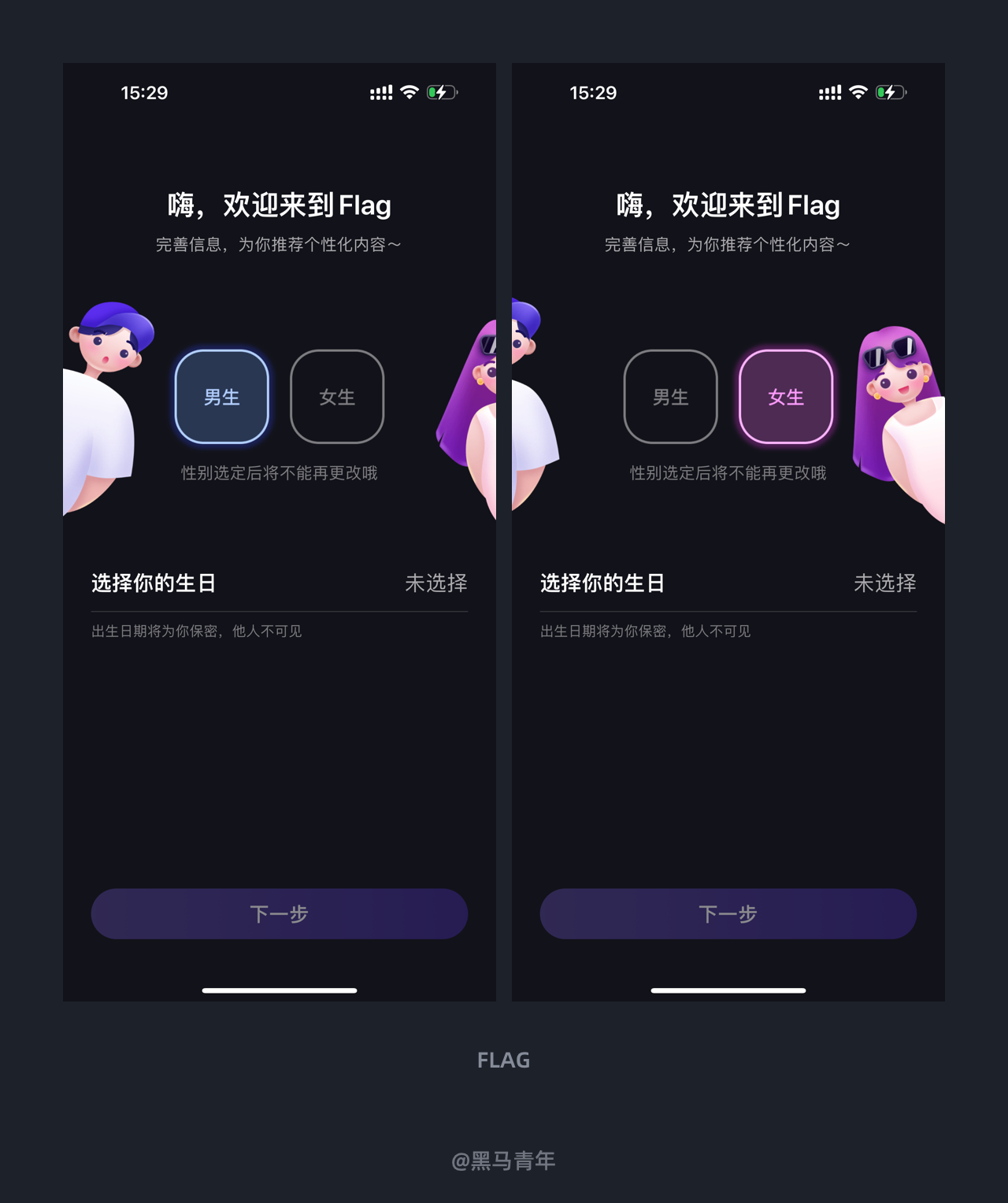
一、個性化的性別選擇設(shè)計
完善信息對于產(chǎn)品來說是提升體驗的關(guān)鍵,一些產(chǎn)品在初始狀態(tài)會引導(dǎo)用戶去完善,比如昵稱、頭像、性別、年齡等基礎(chǔ)信息的采集。如何提高用戶的設(shè)置興趣,降低完善信息的排斥感,需要設(shè)計師進行反復(fù)推敲。
最近在體驗 FLAG APP 的時候,在性別選擇界面設(shè)計上區(qū)別于以往體驗過的產(chǎn)品,將性別的可視化進行了更為情感化的強化。出色的設(shè)計讓用戶眼前一亮,精美的插畫提高了整體設(shè)計的感官體驗。該案例提供了性別選擇差異化的表現(xiàn),是提高常規(guī)信息界面設(shè)計視覺感的不錯思路。

二、情感化的用戶等級設(shè)計
用戶等級是增加黏性的關(guān)鍵,也能通過等級帶給會員更多的增值服務(wù),激發(fā)用戶的參與度。
在使用海馬體照相館 APP 的時候,個人中心在頂部視覺區(qū)域會直接顯示用戶等級,配合情感化的人物插畫特別突出。通過左右滑動可以查看不同的等級,等級名稱和對應(yīng)的人物形象插畫也會針對性的設(shè)計,不僅強化了用戶體驗,不錯的視覺感也能吸引用戶的關(guān)注度。

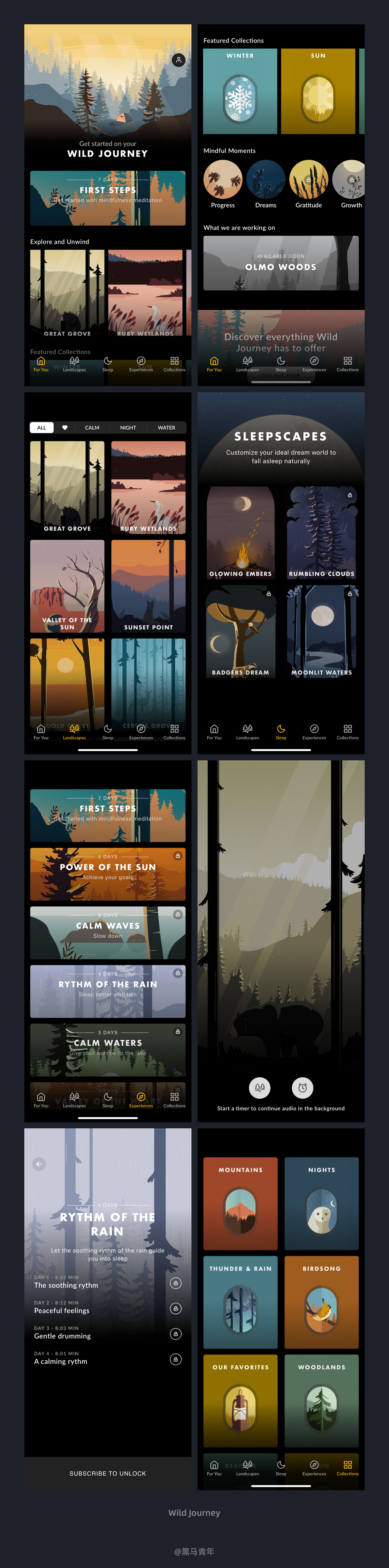
三、精美的插畫助你釋放壓力
插畫在產(chǎn)品設(shè)計中的曝光度越來越高,風(fēng)格多樣化直接影響產(chǎn)品風(fēng)格,也能增強情感化體驗。全靠插畫撐起整個產(chǎn)品的案例是什么樣子呢?最近發(fā)現(xiàn)了這么一款產(chǎn)品。
Wild Journey 是一款解壓的白噪音 APP,內(nèi)置了許多大自然的聲音,讓用戶體驗到荒野的空曠、森林的靜謐、大海的波濤。整個設(shè)計全是精美的矢量插畫作品,帶給用戶賞心悅目的感官體驗。來這里釋放自己的壓力,放松身心。

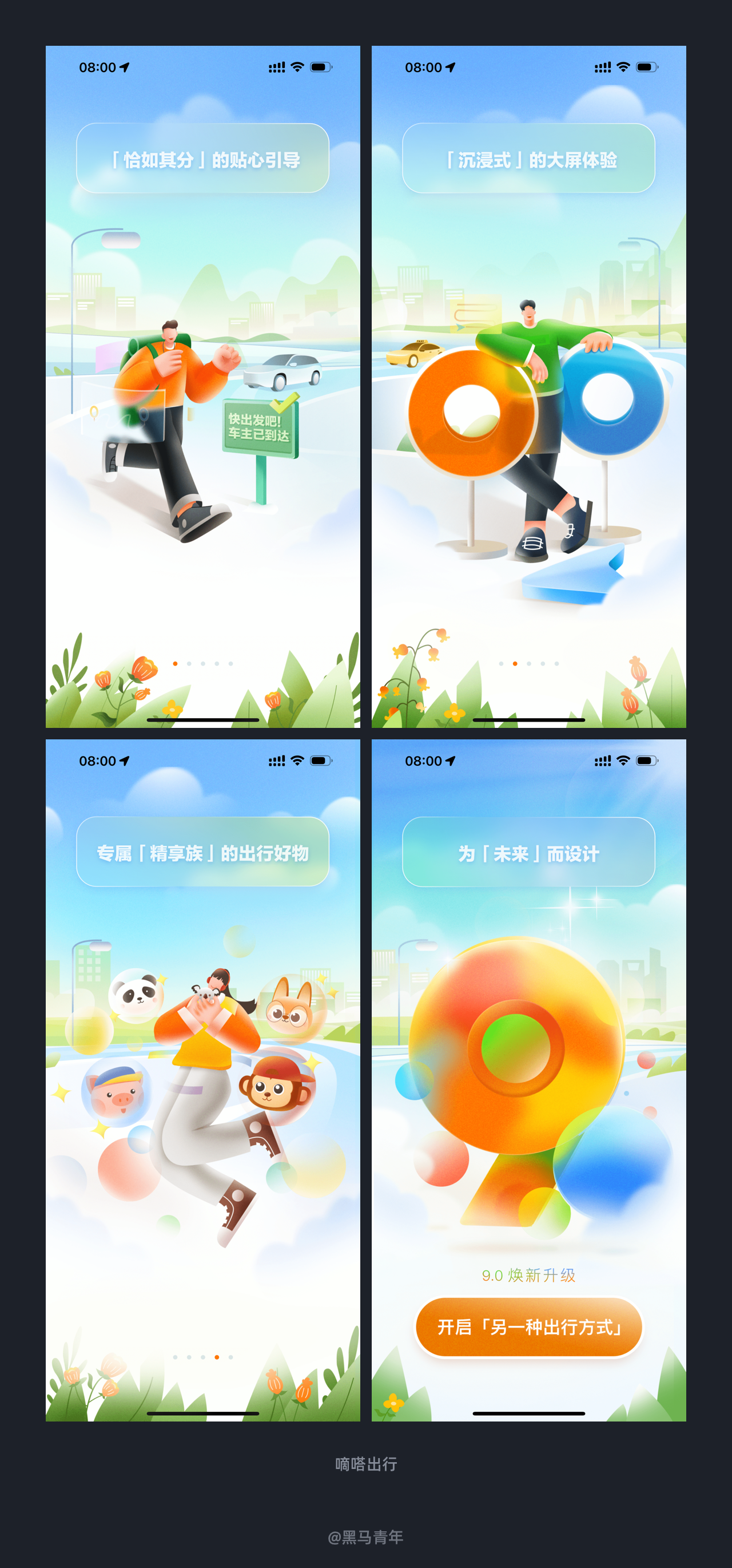
四、趨勢化的引導(dǎo)頁設(shè)計
引導(dǎo)頁設(shè)計是最容易呈現(xiàn)風(fēng)格趨勢的,利于設(shè)計師進行創(chuàng)意發(fā)揮。無論是想要發(fā)揮插畫技能、建模能力或者動效表現(xiàn),引導(dǎo)頁都能提供發(fā)揮的場景。
最近在體驗嘀嗒出行的時候,發(fā)現(xiàn)全新升級的 9.0 版本,引導(dǎo)頁設(shè)計風(fēng)格也是讓人耳目一新。利用了趨勢感的插畫風(fēng)格和視覺表現(xiàn)風(fēng)格(玻璃質(zhì)感風(fēng))相結(jié)合,畫面清新自然,帶給用戶非常好的視覺感官體驗。

五、可視化表現(xiàn)提高用戶理解度
可視化設(shè)計逐步成為信息傳遞的趨勢,利用圖形化的形式更利于用戶理解,相較于枯燥的文字化呈現(xiàn)來說閱讀理解的效率更高。
Keep 在產(chǎn)品設(shè)計的時候,有效的將一些數(shù)據(jù)的表達和內(nèi)容的普及以可視化的圖形進行展示,不僅提高了界面設(shè)計的感官體驗,也能有利于用戶對于內(nèi)容的理解。提高界面設(shè)計的視覺感也能讓用戶更為關(guān)注,圖形可視化已經(jīng)逐步成為產(chǎn)品設(shè)計解決方案中的趨勢。

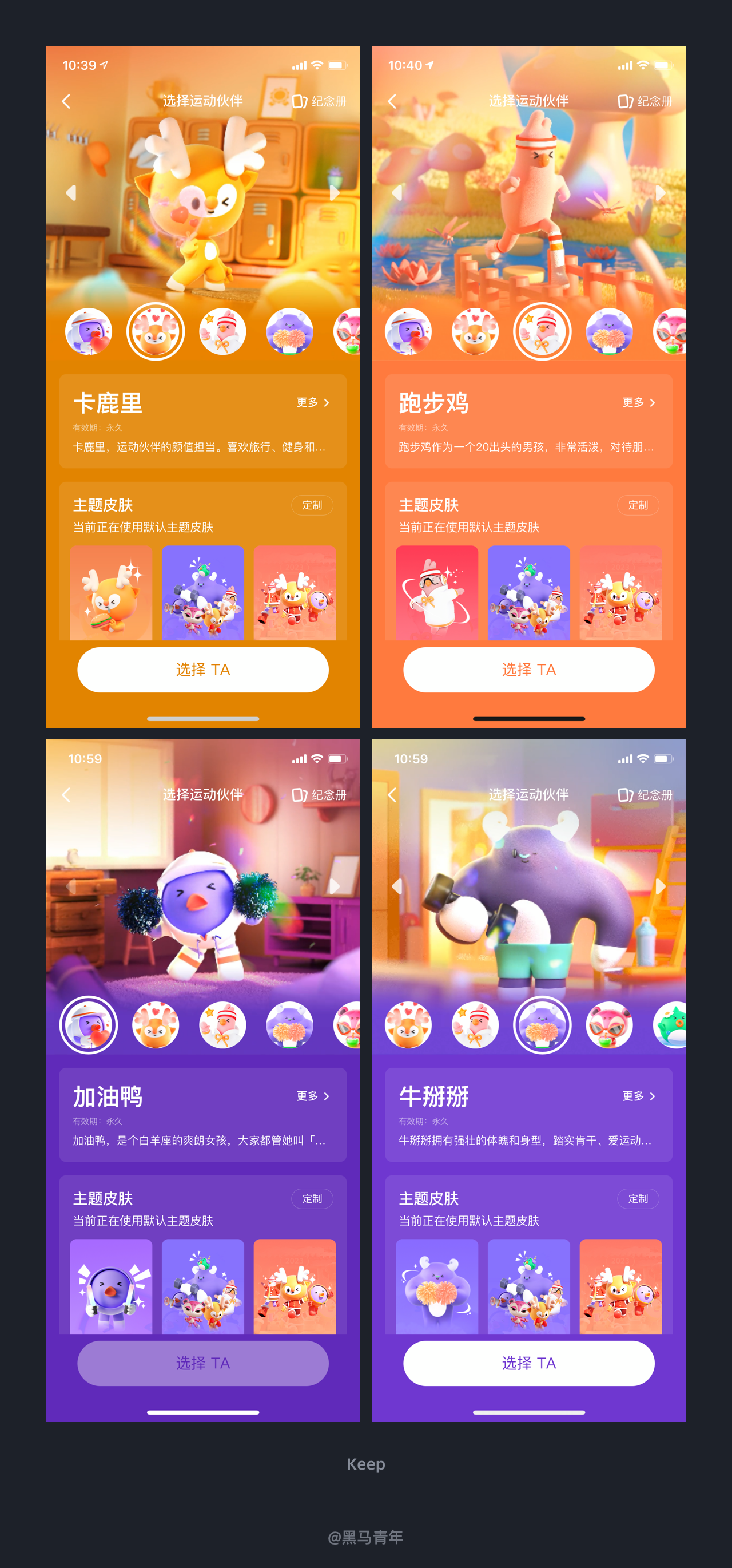
六、個性化的主題皮膚設(shè)置
個性化的定制設(shè)計可以讓用戶感受到產(chǎn)品的溫度,根據(jù)自己的喜好選擇主題化呈現(xiàn)。成熟的產(chǎn)品都會在個性化設(shè)置上面提升體驗度,特別是在主題皮膚的定制上面,提供了更多的風(fēng)格讓用戶選擇。
Keep 在將主題皮膚設(shè)置定義為選擇運動伙伴,不僅提供了不同的 IP 形象和主題皮膚,俏皮可愛的動態(tài)延展也傳遞了情感化的體驗。多種風(fēng)格的設(shè)計滿足了不同用戶的喜好需求,還為不同的主題定義了擬人化的角色和身份,視覺感和體驗度都非常的到位。

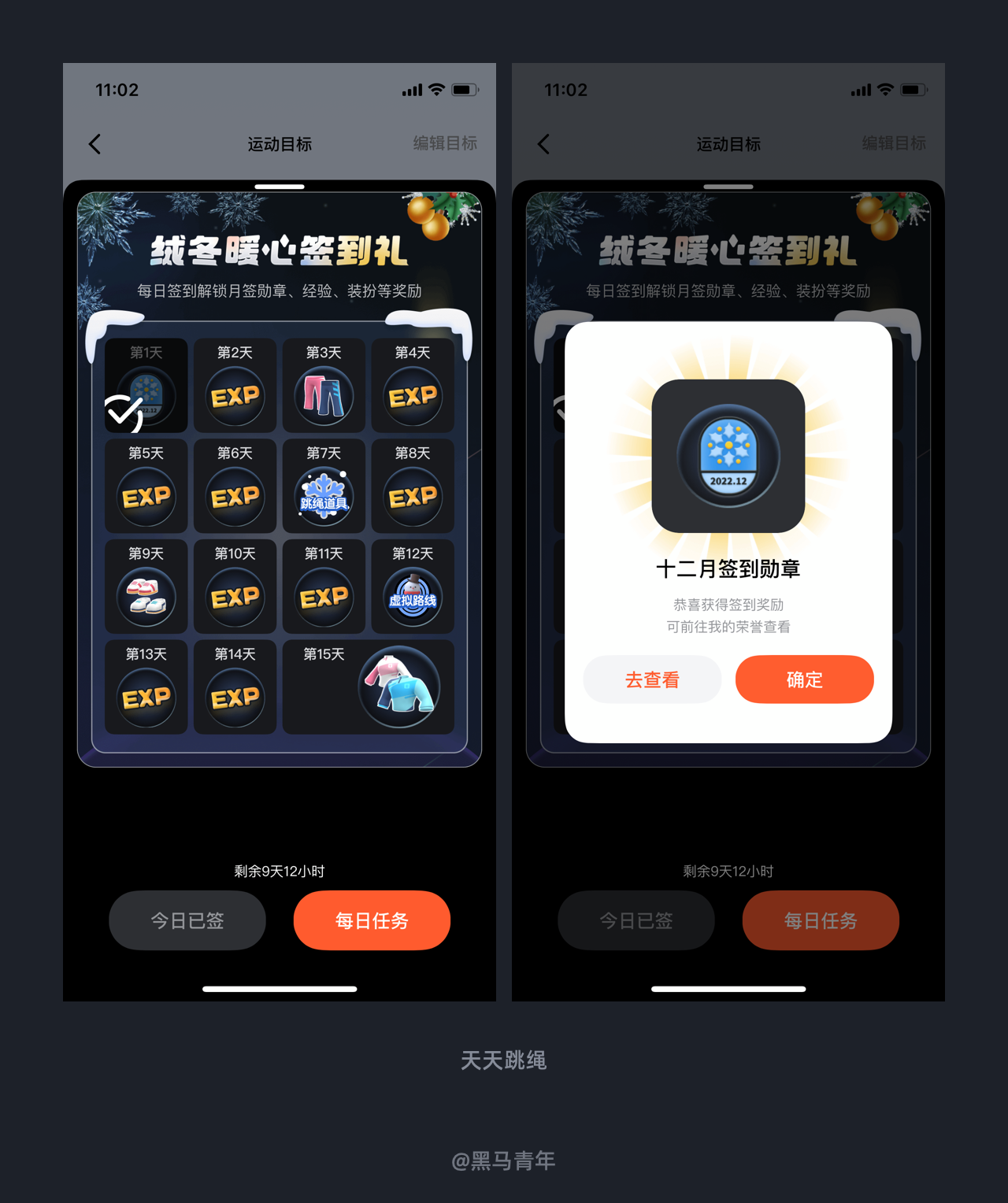
七、提高參與度的簽到設(shè)計
簽到設(shè)計可以提高用戶黏性,讓用戶在參與的同時獲得禮品或者增值服務(wù),簽到也成為了眾多產(chǎn)品的標配功能。對于設(shè)計師來說,如何通過設(shè)計提高用戶簽到的參與度,是需要不斷探索的設(shè)計思考。
最近在使用天天跳繩時,發(fā)現(xiàn)其簽到設(shè)計的視覺表達直觀醒目,大大的提高了用戶對于簽到的理解和參與度。將簽到后解鎖的勛章、經(jīng)驗、裝扮和禮品等直觀的結(jié)合到簽到界面中,不僅風(fēng)格協(xié)調(diào)統(tǒng)一,視覺風(fēng)格也符合運動場景感。看到這個界面成功吸引了我的簽到欲望,簽到操作簡單,整體的體驗度都做得非常不錯。

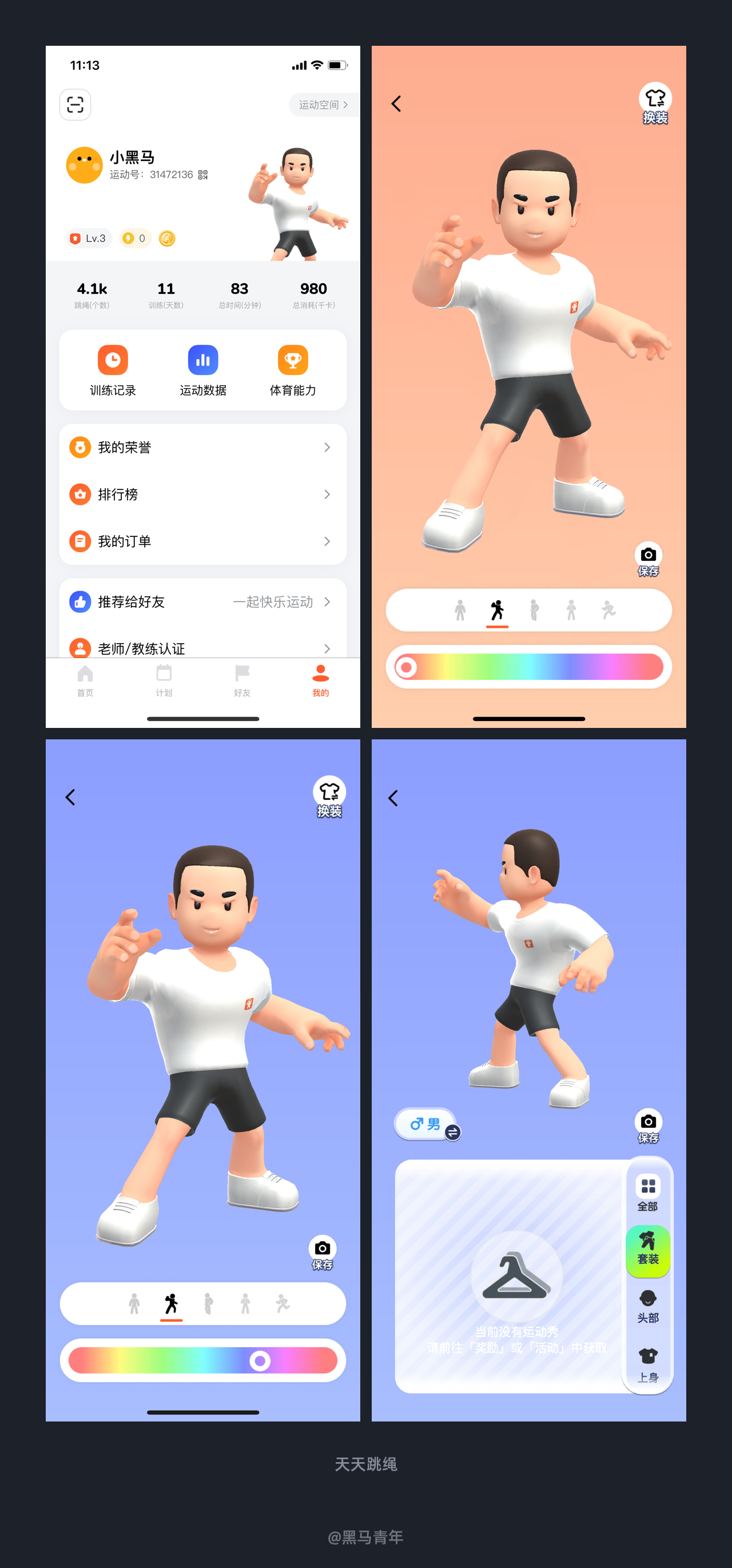
八、情感化的個人中心設(shè)計
個人中心作為主界面之一來說,設(shè)計的體驗度是至關(guān)重要的。為了滿足用戶的喜好需求,個性化的設(shè)置也是層出不窮,功能布局、頭像裝扮、主題皮膚等都呈現(xiàn)出了眾多的優(yōu)秀設(shè)計方案。
天天跳繩是個人經(jīng)常使用的一款運動輔助工具,記錄小孩跳繩也是非常便利的工具。個人中心頂部視覺區(qū)域的人偶形象增強了界面設(shè)計的感官度,人偶的動態(tài)體現(xiàn)出用戶的運動狀態(tài),可以進行自定義的設(shè)置來滿足自己的情感表達。可以設(shè)置人偶的裝扮、旋轉(zhuǎn)角度、動作等,人性化的功能設(shè)置提高了自定義的體驗度,強化了用戶情感化的使用體驗。

九、結(jié)果導(dǎo)向的設(shè)計表達
以圖標/圖形/圖片等設(shè)計輔助信息的傳遞很常見,通常都是根據(jù)信息的文案來進行設(shè)計表達。如果放棄本身文案信息傳遞的意思,選擇結(jié)果導(dǎo)向的設(shè)計表達,也能帶來不一樣的設(shè)計反思。
最近在體驗 One More 的時候,動作庫的列表設(shè)計中便選擇了結(jié)果導(dǎo)向的思路。如果是常規(guī)的設(shè)計解決方案,會根據(jù)列表主題內(nèi)容來設(shè)計配圖,這樣也能輔助對于內(nèi)容的理解。但是One More 選擇了完成該項目得到的鍛煉部位為設(shè)計思路,雖然不能輔助項目信息的傳遞,但是這個設(shè)計表達更能讓用戶理解完成的結(jié)果,參與度也能得到提升。可視化的設(shè)計替代了文字的表達,提高了用戶對項目的理解度,進而轉(zhuǎn)化更高的參與度。

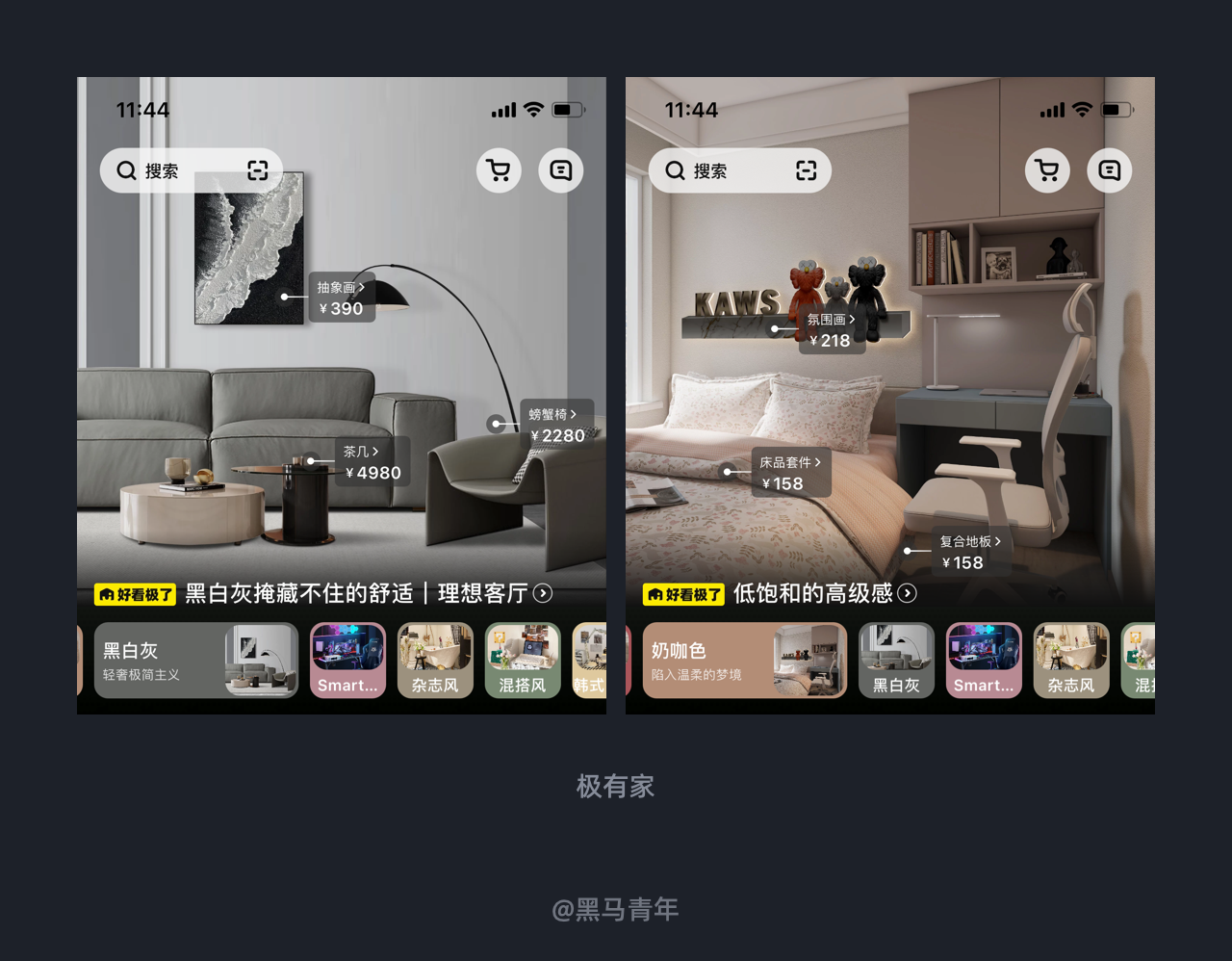
十、新穎的輪播 Banner 設(shè)計
輪播 Banner 圖對于設(shè)計發(fā)揮來說,除了在本身的創(chuàng)意和視覺表達層面以外,產(chǎn)品結(jié)構(gòu)和功能層面也是設(shè)計師需要探索的方向。
極有家 APP 在產(chǎn)品的體驗設(shè)計層面做得非常不錯,針對輪播 Banner 位置也是做了新穎的創(chuàng)新。在 Banner 圖上設(shè)計了不同商品的引導(dǎo)標簽,方便用戶在感受整體家裝效果圖的同時可以選擇場景中的商品,也能對場景中的商品價值有個清晰的認知。輪播的形式結(jié)合了待輪播圖的預(yù)覽和風(fēng)格名稱,增加了待輪播圖的曝光度,整個樣式表達上面視覺感也非常不錯,是一個比較新穎的設(shè)計解決方案。

小結(jié)
體驗、記錄和總結(jié)是為了提高我們對于優(yōu)秀設(shè)計解決方案的理解,也能強化我們的設(shè)計思路和靈感。對于設(shè)計的理解闡述屬于個人見解,不足之處歡迎大家留言補充,我們互相進步。
藍藍設(shè)計(axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
作者:黑馬青年
鏈接:https://www.zcool.com.cn/article/ZMTUwMzQ0OA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計的小編 http://axecq.cn