轉載藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://www.lins.im/
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
譯者注:基本的設計原則對整個設計的功能影響很大,它決定了你產品易用程度,也是我們作為設計師,要遵循的基本原則。本文介紹了一些基礎的設計知識,與大家共享。
如果你在一個堅實的基礎上建房子,它可以允許你嘗試一遍又一遍,直到你得到想要的效果。但是一個有缺陷的基礎呢 ?即使你雇傭了最杰出的建筑師,那個可憐的家伙最終還是會失敗。
當它涉及到我們的網站和應用程序,用戶界面也包括基本知識。這是我們所見所知的,也是我們所記住的。這篇文章強調了一些設計師在設計用戶圖形界面時所需要牢記在心的主要設計原則。
? 視覺分組
設計師應該根據功能本質的不同進行視覺分組。視覺分組會使界面的結構干凈、整齊和功能一致性。最重要的是,它允許用戶把同一類型的任務放在一個特殊的區(qū)域。
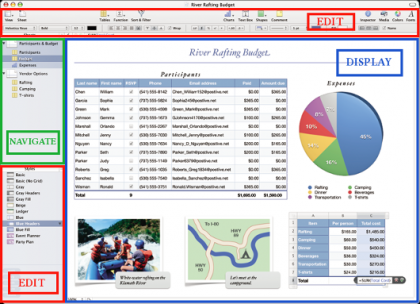
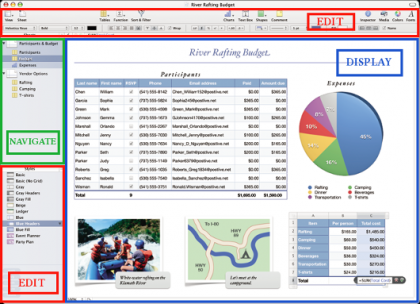
分組的第一步是確定我們的界面提供了哪些功能。基本的四個組是:編輯,導航,分享和展示。例如,產品應用,通常分為三個組:(他們典型的不包括分享功能):
? 側邊欄 允許用戶在整個項目中導航一個中心點 ,通常使用縮略圖或者節(jié)段
? 工具欄 允許用戶編輯他們的項目
? 畫布 展示項目的當前狀態(tài)
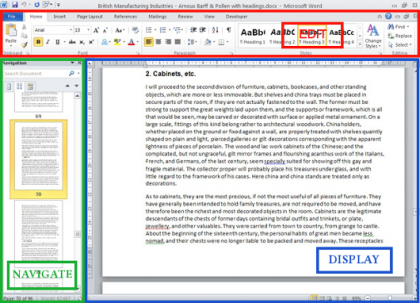
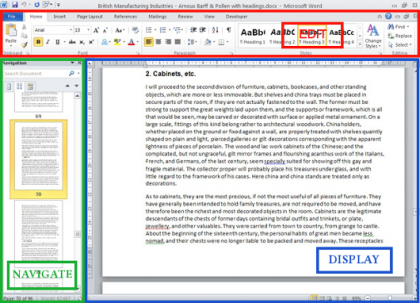
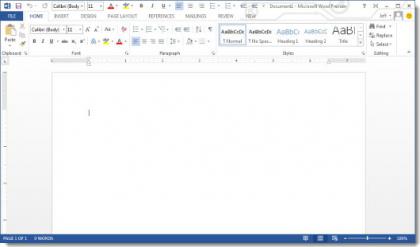
Microsoft word 2012是一個很好的例子:

雖然規(guī)則非常的直觀,但是還有一件事情需要 避免:混合區(qū)域。例如,有一些編輯工具分散在界面的不同區(qū)域。

看到紅色的區(qū)域?他們打破了功能一致性的界面結構。
但是不要停在大要素。 應用相同的頁面區(qū)域也發(fā)現(xiàn)分組原則。關注工具欄上的圖標怎樣分類為小的,有意義的組,例如 “表格工具” (表格,功能,排序單元)和 “插入工具” (圖表、輸入框、形狀、評論),個別的會包括一些媒體按鈕在插入工具中。
同樣,四個功能模式(導航、展示、編輯、分享)也從桌面應用走進了我們的網頁設計中:
·關于導航,我們經常在頭部或者側邊點擊鏈接
·頁面最大的部分常用來展示內容
·內容/ 反饋形式常用來編輯頁面
·社交媒體按鈕常用來分享信息
另外一個重要的原則:群組空間,但是不要混淆他們。例如,導航按鈕和社交媒體按鈕有不同的用途,因此應該有一些不同之處。
·尊重設備
與以前的用戶比,用戶使用大量的設備來創(chuàng)建、瀏覽、分享和消耗內容 —每個都有它單獨的形狀、尺寸和輸入方式。因此,我們在做設計決定的時候強烈需要考慮用戶使用設備的優(yōu)點和缺點。
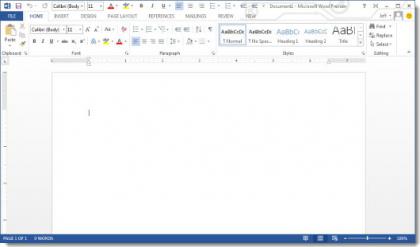
在為水平設備做設計的時候,我們應該利用他提供的水平空間,將元素并列排放而不是放在另一個元素的頂部。舉個例子來說明不遵守水平設備設計的工程原則是如何影響用戶體驗的,看一下微軟 Ribbon的界面。

Ribbon的界面,一組復雜的菜單作為核心,放在頁面視圖的頂部。它擴展了水平空間,因此,奪走了 垂直空間。垂直空間是非常重要的,它可以在當前頁顯示更多行的內容 —–在一個文字處理器里面是最重要的界面元素。
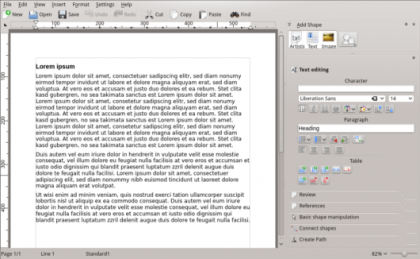
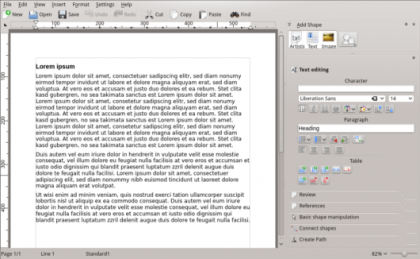
相比之下,看一下 Kword:

注意沒有,屏幕的空間如何被浪費掉了;用戶在當前頁可以看到更多。側邊欄提供了必要的工具,以幫助用戶在沒有視覺中心的情況下進行編輯。
在一個 30英寸的屏幕上安排界面元素可以相當簡單。但是,為一個 10英寸的移動設備設計整合的功能或者不擁擠的界面內容都非常棘手。這就引起了下一個提示:
·去除干擾,而不是功能
很多界面設計師堅持一種哲學為“保持簡單 ”,提倡這個原則有一個點,然而,以我的經驗,用戶不會因為他簡單易用而選擇應用。他們選擇基于他們是否能完成主要的任務。
設計師應該盡可能整合有用的功能,去除凌亂的界面。為了完成這些,他們應該使用 TABS
、下拉菜單或者其他智能的,有理由的解決方案。他們應該理解用戶的意圖,只顯示工具或者最可能對它們有幫助的信息。
例如:( 1)除非我們鼠標移到某一項上,否則工具提示是不可見的,。( 2)除非我們移動光標,否則全屏控制通常是不可見的。標簽、按鈕和下拉菜單也是為此工作。一般來說,一定是有來龍去脈的。
否則,在訪問一個信息的時候,會在空間和點擊次數之間妥協(xié):
·如果一個命令或者內容(分類)可能會被頻繁訪問,那么可以把他設置成按鈕 /鏈接,或者做一個下拉菜單條目。
·如果一組命令可能會被頻繁訪問,那么把它儲存為標簽,或者儲存這組類別為下拉選項。
·當他們相互排斥的時候,使用單選按鈕。
·當提供獨立的選擇,使用復選框。
好的設計是有前后聯(lián)系的,盡管前面的原則經常被后面的這兩個拒絕:
·如果大量的易點擊標簽 /按鈕/ 鏈接存在不確切的數量,那么使用標簽 /按鈕/ 鏈接而不是下拉菜單。這個數量將會隨著屏幕的尺寸變化,輸入設備(觸屏設備需要更大的 UI控制),你是否感覺你仍然顯示足夠的實際內容。
·在特殊情況下如果屏幕的控件是最重要的,使用下拉菜單而不是按鈕 /標簽/ 鏈接/單選按鈕。
給出足夠的控件,使用鏈接:
然而,如果空間緊張或者有些類別不經常訪問,那就使用下拉選項:
除了一下基本的 UI設計原則,設計師還必須注意細節(jié)。這將引出最后 —可以說是最重要的—良好的界面設計原則。
·同理心
許多公司開展了廣泛的可用性測試,找出用戶為什么會接納或者拒絕他們的應用程序,以及他們如何提高自己。有時候,他們得到的答案很不滿意,用戶不能很明確的指出是什么困擾這他們,但是他們只是覺得在使用一個特定的應用時感覺不舒服。
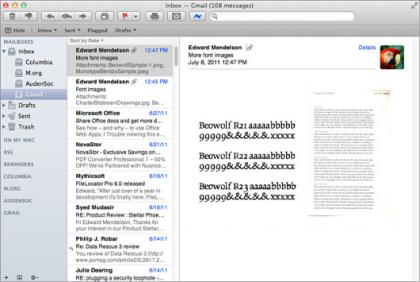
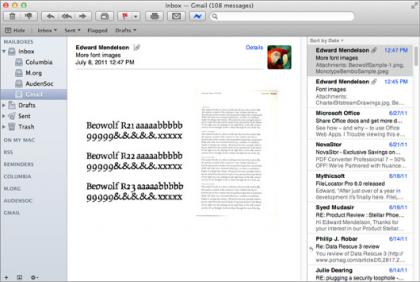
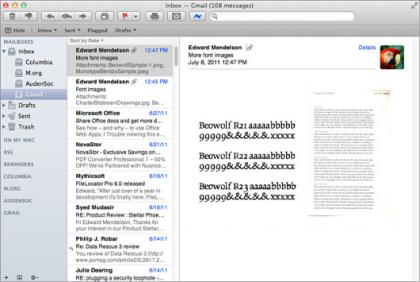
這不是一個用戶困難的案例,相反,看似微不足道的一個設計決策對用戶的潛意識層次影響非常深。蘋果為 OSX Lion發(fā)布郵件,例如,他們以下三點觀點受到了好評:

其實,它看起來整體嗎?設置三欄取決于設備的定位,大界面元素互相緊挨著,它不浪費屏幕的任何一個像素,安排三欄是嚴格的邏輯,他們準確的反映當前的文件夾層次結構(第一欄:主要文件夾;第二欄:子文件夾;第三欄:在文件夾中選定的文件)。
然而對于許多用戶來說,發(fā)布幾天后,即使它是最理想的,用戶還是會查詢如何把視圖模式回復到經典視圖模式,為了找出原因,還是要站在最終用戶的角度感受。
大多數時候,當使用郵件的時候,毋庸置疑會閱讀郵件。這就意味著,大多數時候我看著郵件欄。然而,在新的布局中,郵件欄被放到了應用的最右邊緣。這起初可能不會感到困擾,但是一段時間之后,我可能會慢慢的厭倦了看我的屏幕邊緣。
相反,我覺得這個地區(qū)應該在應用程序的中心:
如果你想測試你的同理心能力,試試下面的:忘記頭欄和導航專欄,問問你自己,如果你需要連續(xù)只看郵件欄,你想選擇什么樣的界面。
總結(藍注:這篇很棒!總結應好好看看)
為了盡可能提供最佳的用戶體驗,重要的是用戶界面設計師要緊跟著基本的設計原則,重要的原則:
首先,給視覺分區(qū),不同的區(qū)域從本質上代表不同的功能,界面要保持簡潔、一致的結構。這給用戶帶來了清晰的易于理解的導航,可以隨時找到需要的內容。
第二,尊重您設計的設備特點。每個設備都有其優(yōu)勢和劣勢。分析和利用他們 用戶的優(yōu)勢。
第三,去除凌亂,而不是功能。畢竟,用戶為什么使用你的應用第一位是功能(表面上),使用標簽、下拉菜單、智能關聯(lián)方法,僅提供用戶特殊情況下最可能需要的工具或者信息。
第四,與用戶存在同理心,不要輕易的進行設計決策。注意,即使一個最小的設計決策也可能對用戶的潛意識層面影響非常深,把自己放在他們的位置去創(chuàng)建一個界面,不僅視覺順暢,從長遠來看也是非常的方便易用。
遵循這些原則并不容易,但是最終,他節(jié)省了設計師、開發(fā)人員和用戶的時間和金錢。這是一件好事情,對嗎?