2024-9-20 資深UI設計者
文字是界面中最核心的元素,是產品傳達給用戶的主要內容,它的承載體即是字體。全文12,736字,閱讀時長約25分鐘。

前半部分從字體的最基本屬性(字族、字號、字重、大小寫等)說起,熟悉字體的那些特征,了解字體在界面中的作用,以及ios與android系統字體的使用規范。

字體是界面設計的基石
字體是排版中最重要的元素,對用戶的閱讀體驗有著至關重要的作用。一般來說,設計師需要了解的字體通常有中文字體和西文字體兩種。西文字體由來已久,從最早的羅馬字體到現在蘋果手機中的SF-UI字體,經歷了許多設計上的變革。而中文字體的發展并沒有西文字體那么順利,數量上也遠遠落后于其他字體。但中國設計正在崛起,我們也看到越來越多的設計團隊和設計師加入字體設計的隊伍,數量上正在呈指數級別增加。

設計是一門非常嚴謹的學科,里面蘊含了很多道理,就連最基礎的字體選擇和排版,都經過了將近千年的發展和演變,有非常多的專業知識。像平面設計一樣,在UI設計中字體的使用也有相應的規范,設計師應懂得這些基礎知識,才能將字體為自己所用。
本篇就從我們常用的設計軟件(sketch、Figma、P hotoshop)字符面板開始,來聊聊有關字體與排版應用方面的知識。



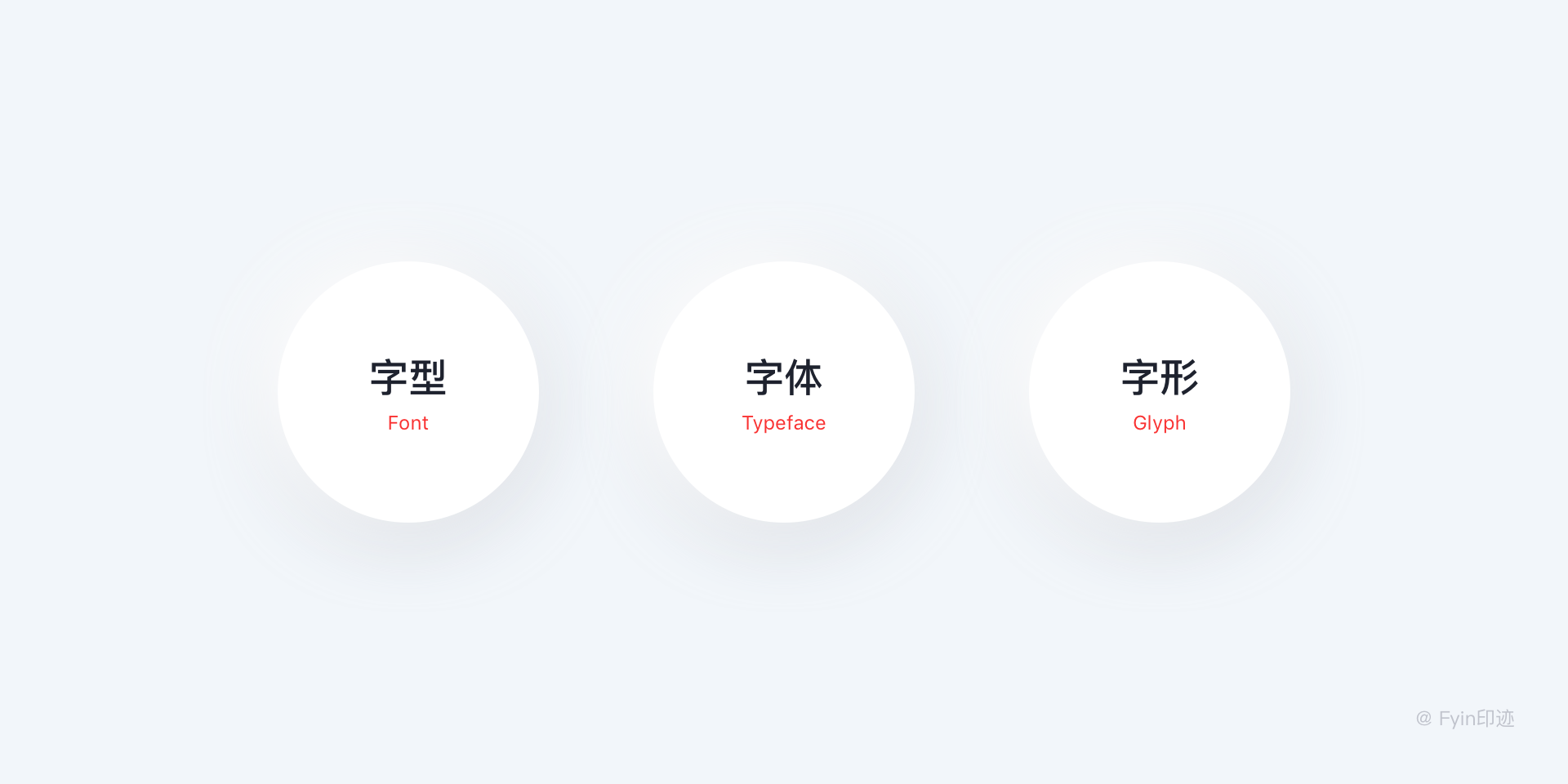
Font 中文翻譯為“字型”,是指字的粗細、寬度和樣式,是一套具有同樣風格和尺寸的字形。例如“Regular_16pt_SF-UI”。
Typeface 中文翻譯為“字體”,是指一整套的字形,一個或多個字型的多尺寸的集合,例如“SF-UI”里有不同粗細(Regular、Blod、Light)和不同寬度(12pt、14pt、20pt)。
Glyph 中文翻譯為“字形”,是指單個字的形體或是字體的骨骼。 同一字可以有不同的字形,而不影響其表達的意思,例如漢字中的「令」字,第三筆可以是一點或一撇, 最末兩筆可以作「ㄗ」或「マ」。
Font和Typeface常常被混淆使用,其實可以這樣理解,前者指一種設計,后者指具體的產品。

1.1 族類 GenericFamily
族類就是不同字體類型,例如阿里巴巴普惠體、方正新書宋、站酷酷黑體等。

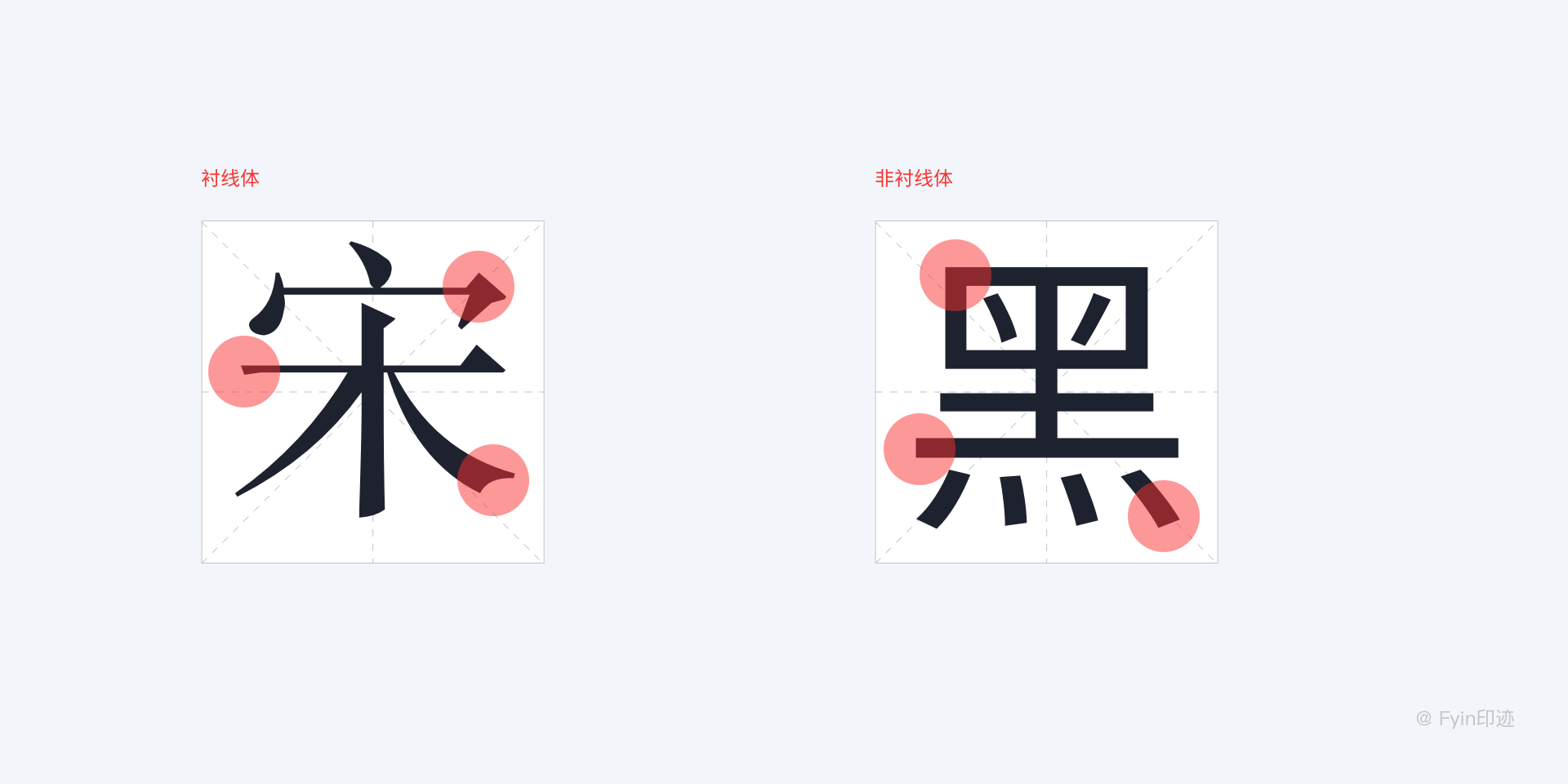
而這些眾多字體又可分為「襯線體」和「無襯線體」。

1.1.1 襯線體
宋體就是襯線體,特點就是筆畫開始和末端的地方都有額外的裝飾,且筆畫的粗細有所不同。在傳統的正文印刷中,普遍認為襯線字體能帶來更加的可讀性。常見的襯線體有宋體、Times New Roman、Georgia等。
襯線體一般在APP中比較少見,文字閱讀類偏愛這種襯線體,例如「單讀」,大標題用的是「華康標宋體」、正文內容用的是「蘋方-纖細」而英文用的是「XCross Traditional Bold」

1.1.2 黑體
黑體是無襯線字體,特點是筆畫沒有額外的裝飾,且筆畫的粗細差不多。相比嚴肅的襯線體,簡單干凈的無襯線體給人一種休閑輕松的感覺。因此大多數App都是使用黑體作為默認字體。如冬青黑體、思源黑體、Myriad等。

1.2 字族 FontFamily
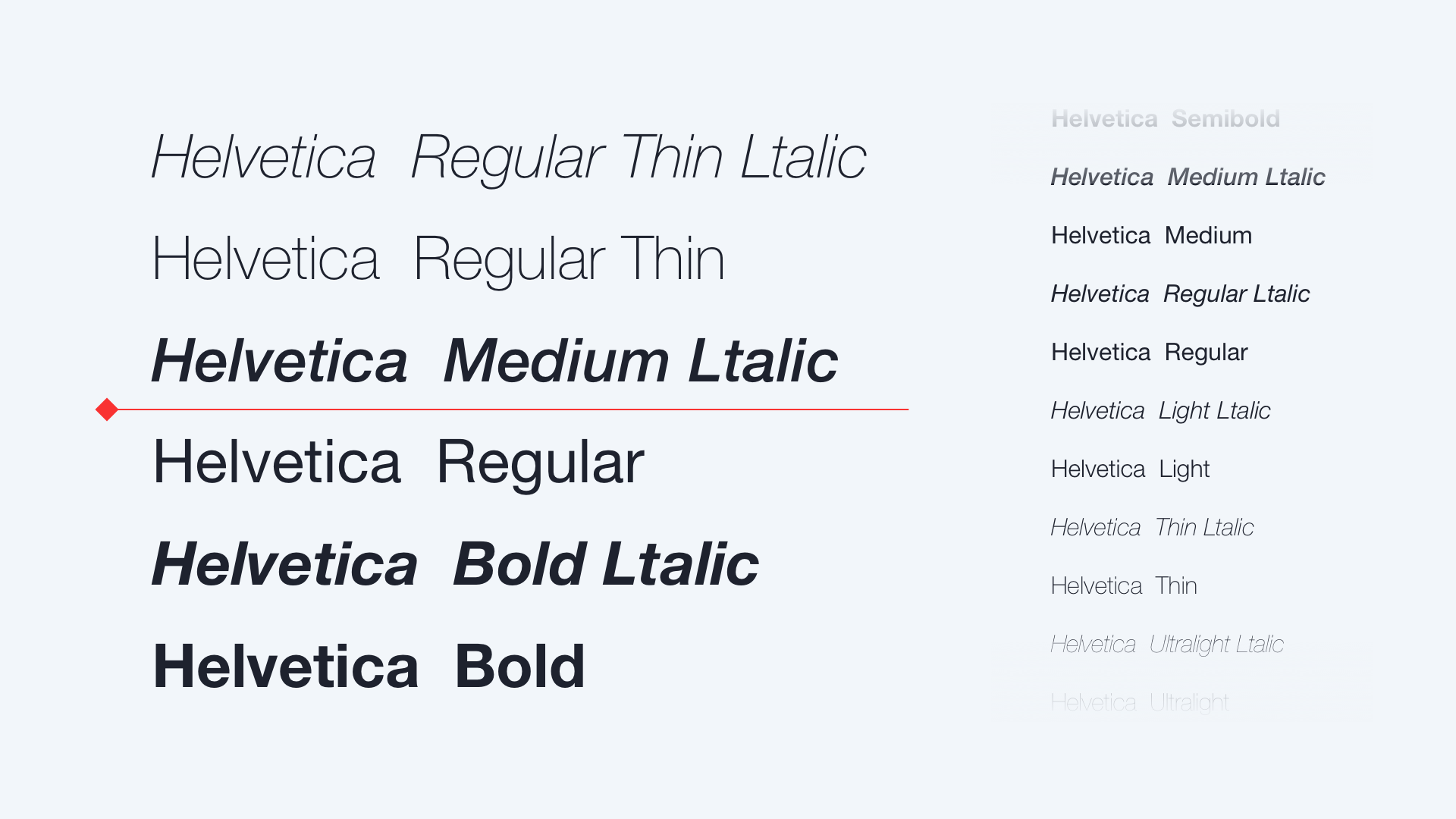
一個族類包含不同的字體,然而一個字體又可能有好幾種字族。如果電腦安裝了Helvetica,在Sketch字體選擇器中會發現超過40多個前綴是Helvetica的字族。這是為了協助人們在不同的使用場景下表達合適的意思。


基本字族包括細體、標準、粗體、斜體,值得注意的是,斜體字常用在引用文本上,代表“本段文字引用的是另一個著作”的含義。
例如:“若我們能以滿懷新鮮的眼神去觀照日常,“設計”的意義定會超越技術的層面,為我們的生活觀和人生觀注入力量。”(引自原研哉的《設計中的設計》)
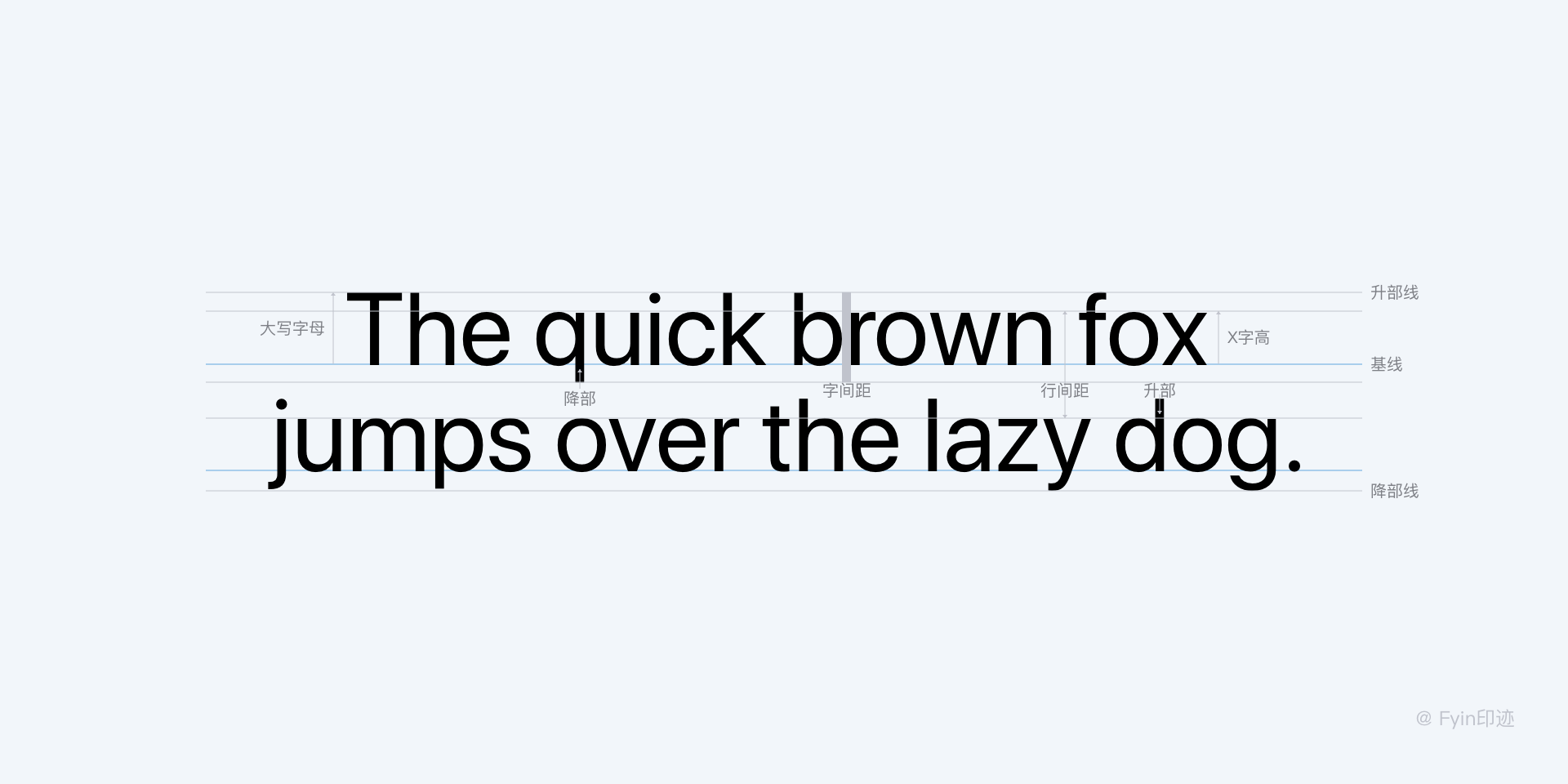
1.3 X-height(X字高)
在西文字體中,x高度是指字母的基本高度,就是基線和主線之間的距離。它指一個字體中小寫字母的x高度,在現代字體設計領域,x高度代表了一個字體的設計因素,因此在一些場合字母x本身并不完全等于x字高。

除了字母a、c、e、m、n、o等高度一樣,還有一些小寫字母的字高都比x字高要大,并分為兩類:一是含有升部的字母,字母筆畫含有向上部分,如字母b、d、h;另一類是含有降部的字母,字母的筆畫向下超過了基線,如字母g、p、q。
1.4 字號 Font-size
字號就是字體大小,通常在網頁端使用px作為字號的單位。移動端興起后,ios字體單位是pt,Android是sp。
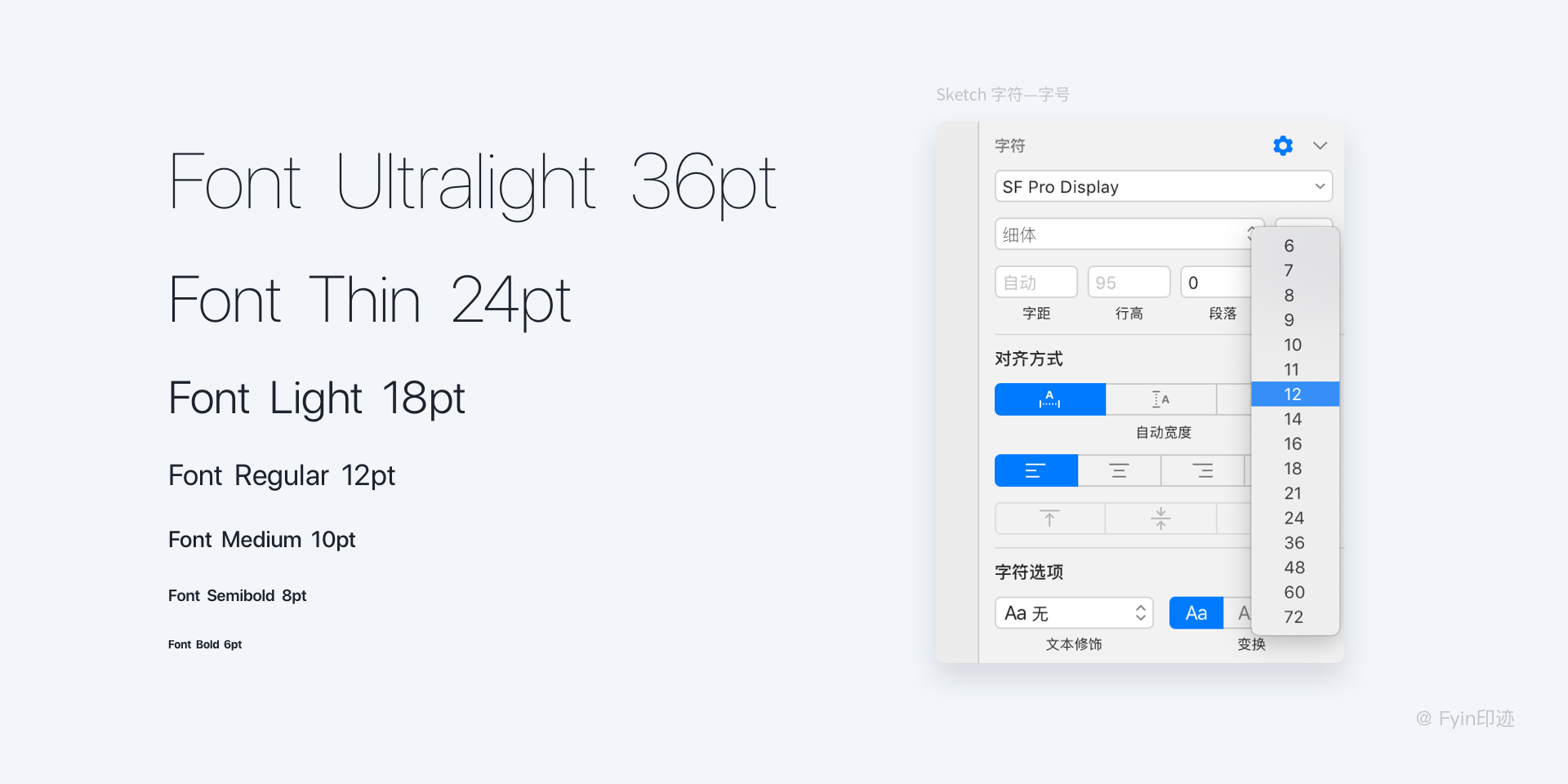
以ios為例,正文字號不應小于11pt,這樣才能被正常閱讀,建議在14-18pt之間。在使用較大的字體來獲得更好的易讀性的同時,我們也應相應地減小字體的字重,考慮Light、Thin,因為過重的字體會太過醒目,影響其他內容的顯示效果。

當字體大小為12-18pt時,建議使用Regular,18-24pt時,使用Light,24-32pt,使用Thin,當字體大小超過32pt時,建議使用Ultralight。
字號大小決定了信息的層級和主次關系,合理有序的字號設置能讓界面信息清晰易讀、層次分明;相反,糟糕無序的字號使用會讓界面混亂不堪,影響閱讀體驗。

1.4.1 設計中的最小字號
我們都知道在界面設計中最小字號不能低于20px,那是因為,正常情況下,在手機距離眼睛30cm左右,使用視角計算公式,我們能識別到的最低的文字大小為h= 2*30·tan(0.3/2) ≈ 0.157cm ,拿我們經常使用iPhone7的尺寸1334×750為例。iPhone7的dpi為324,也就是一英寸上顯示324個像素,1英寸為2.54cm,那么0.157cm=324*(0.157/2.54cm)= 20px。
1.4.2 字號的基數關系
我們在做設計時,字號的單位最好使用一個基數作為倍增,如2、4、6、8、10 或者3、6、9、12。但其實我們在做移動端設計時,單位需要遵循偶數原則,因為開發中的單位是以一倍圖的基數來進行計算。那么其實在制定字體規范中,使用2為單位會導致字號過多,且2號字體的差異化不大。所以在字號方面我們使用4作為單位是比較合適的:一是適配后在@2x跟@3x不會出現半像素,二是使用4為單位,能滿足字體大小的均衡。
1.5 字重 FontWeight
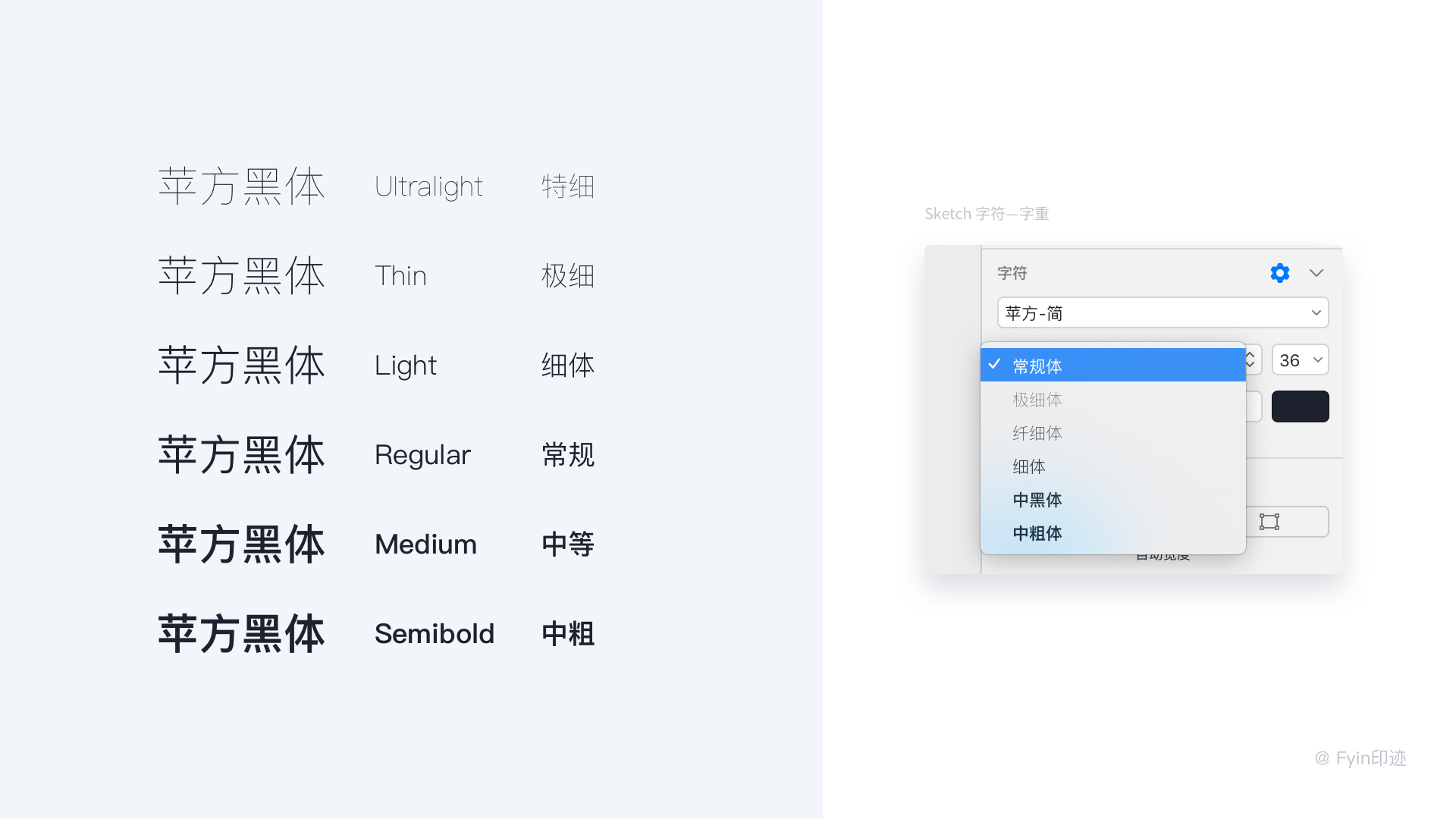
Weight,中文翻譯為“字重”,是指字體筆畫的粗細,字體中很重要一個概念,不同字重傳遞出來視覺感受完全不一樣。一般在字體家族名后面注名Thin、Light、Regular、Blod、Black、Heavy等。不同的字體廠商劃分字重各有不同,例如「蘋方」字體就有6種不同的字重。

一般都有細體、正常、粗體三種基本字族。在應用場景上,通常「細體」多用于超大號字體;「正常」用于正文內容;「粗體」表示強調,多用于標題;
1.5.1 兩種字重屬性
輕字重:傳遞出輕盈放松的視覺感受,常配合粗的字重使用,在一些輔助信息,說明文案時候使用;
重字重:視覺感受莊重,很重要,常用在重點強調的文字,頁面大標題,數字,引導行動操作點上等;
例如百度網盤「發現」頁就用了Regular、Medium、Semibold三種字重以拉開信息層次對比;


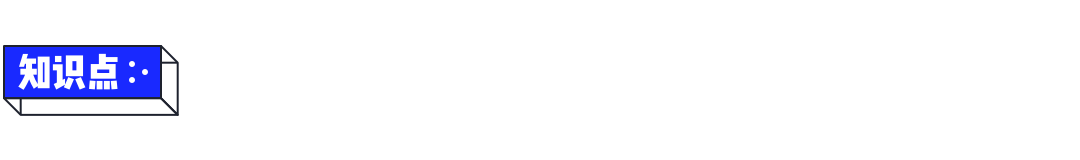
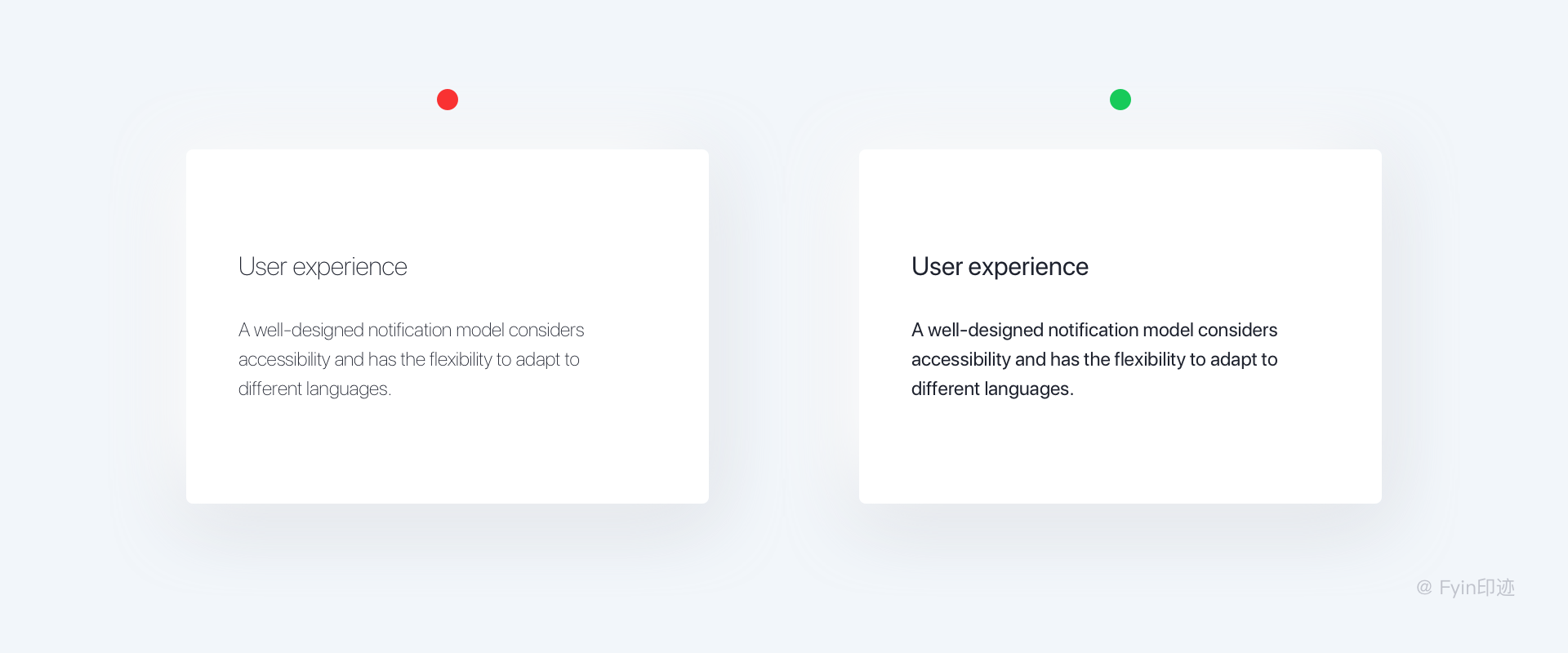
需要注意的是:在進行界面設計時,不要用軟件自帶的文本加粗,它不僅破壞了字體本身的美感,還改變了文字原本的字寬,小字體下會模糊不清,合理的方式是使用字體本身的字重來控制粗細。

1.5.2 注意超細體的字體
字重超細的字體要謹慎使用。如果你設計的文本是裝飾性倒還好,如果是需要用戶能清晰閱讀的,就要特別慎重,能不用就不用,否則在部分低分辨率的手機屏幕上看起來會非常糟糕。

1.6 字色 FontColor
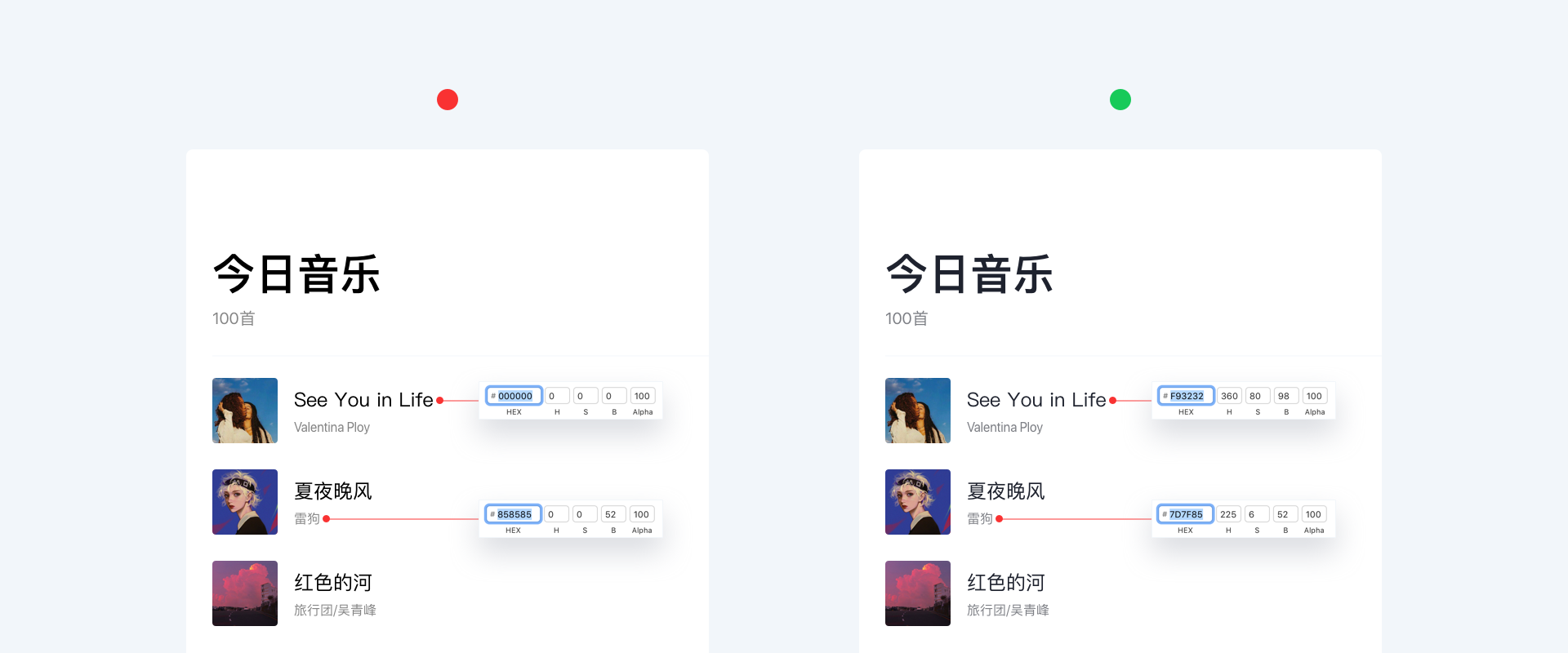
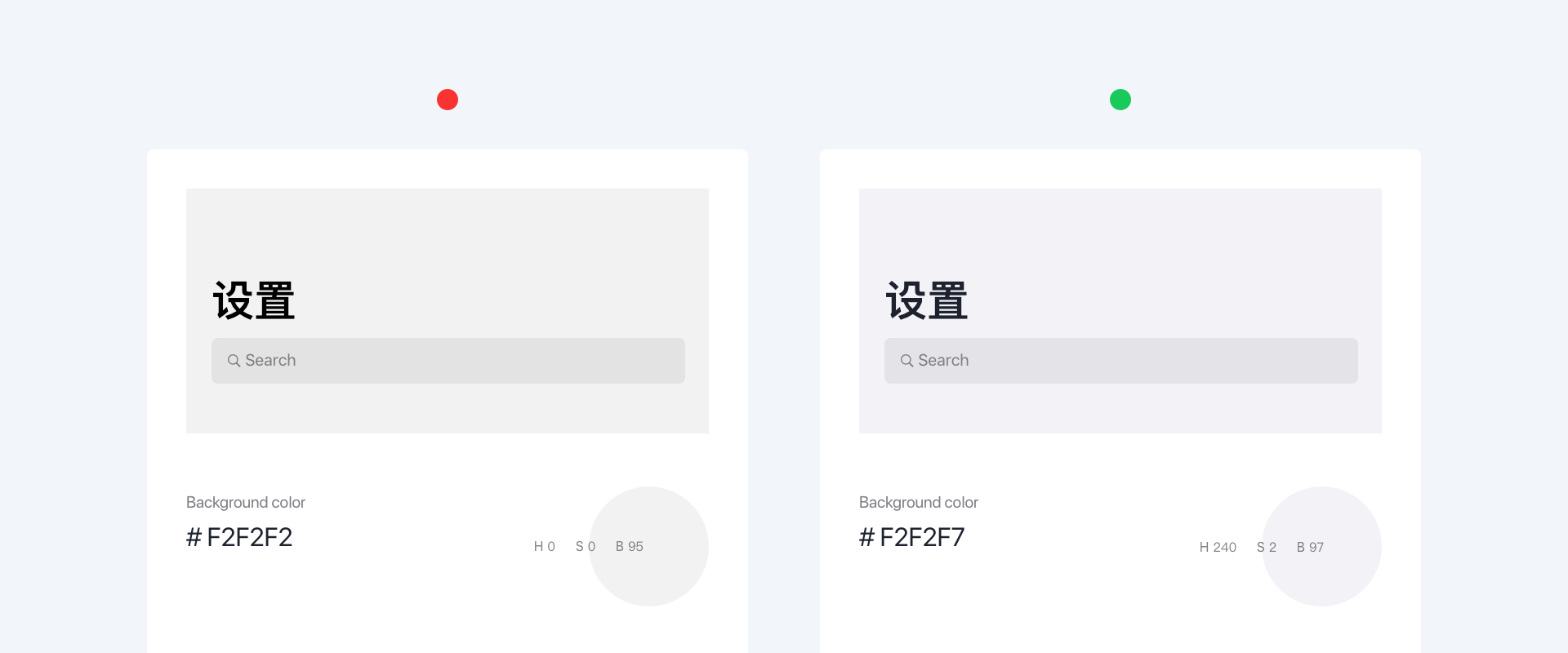
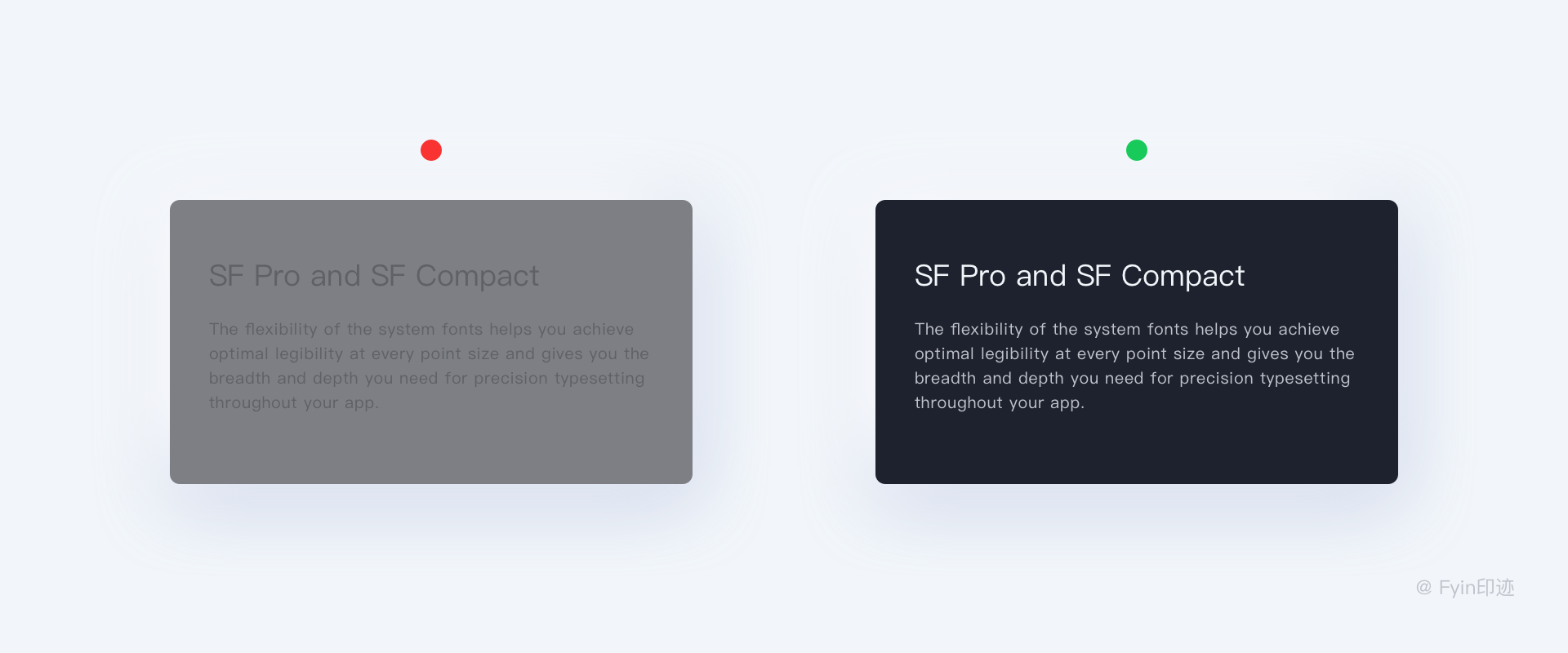
字色即文字對應的顏色,不做過多解釋。需要大家注意的是 遠離純黑色和純灰色!
純黑色就像沒有生命力的深淵,能吞噬所有細節,使用戶陷入冷冰冰的極端情緒中。純黑色還會與白色產生強烈的對比度,看久了就會感覺疲勞,讓用戶產生焦慮情緒。

還有就是真實世界中是不存在純黑色的。嘗試在色彩中加入一些色相,這樣就不會讓頁面看上去死氣沉沉的。例如ios系統「設置」頁面背景色就是加入了白色的低飽和度藍色,看上去柔和自然。

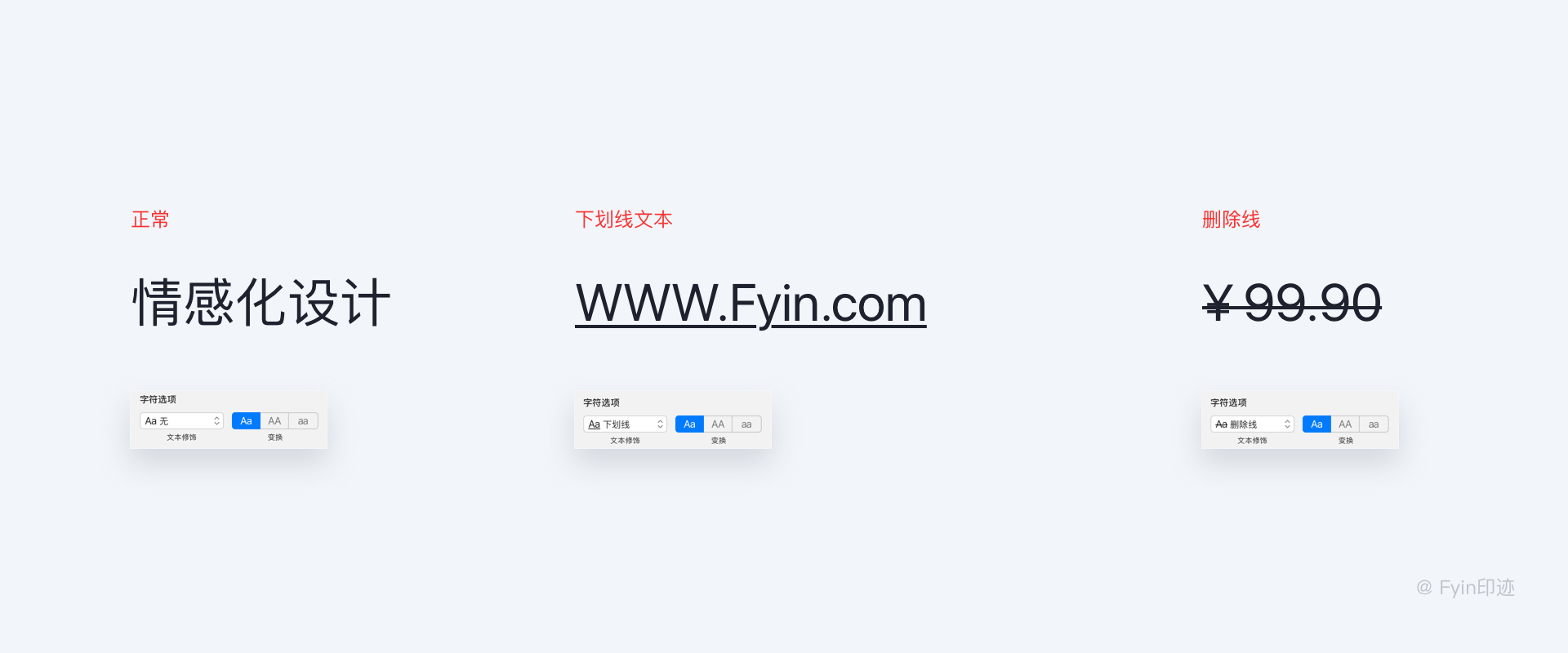
1.7 字符樣式 FontStyle
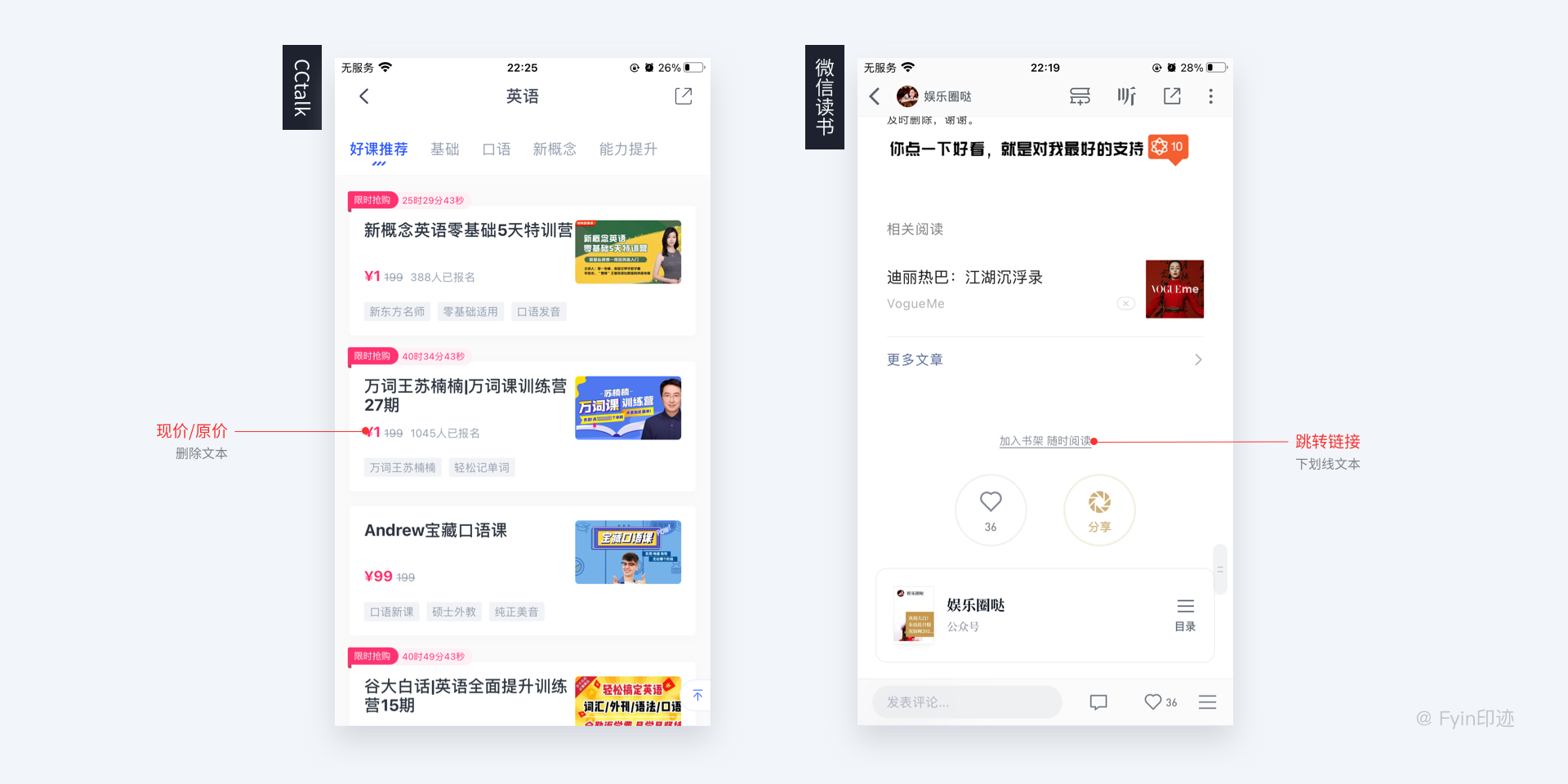
除了以上幾個最常用的文字屬性外,還有幾個使用頻率比較低的字體設置。例如帶下劃線的、刪除線的文本。「下劃線文本」一般出現在「文字按鈕」或帶鏈接的網址,而「刪除線文本」一般會出現在商品櫥窗的現價、原價

例如「CCtalk」的課程現價和原價的區分,原價用刪除文本,「微信讀書」文章底部“加入書架 隨時閱讀”就是帶鏈接的下劃線文本。

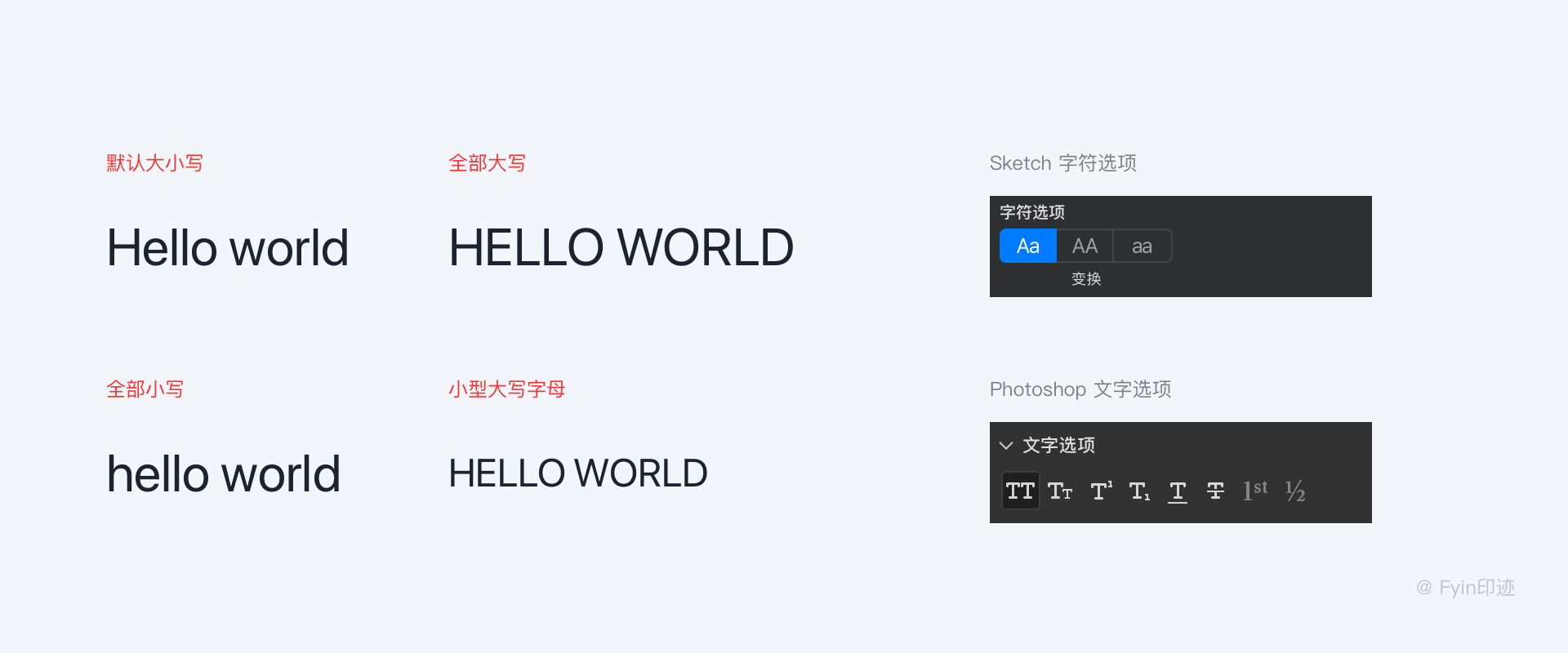
1.8 字符選項 Text options
Ps和Sketch都有文字(字符)選項一欄,主要針對西文字母大小寫格式變換的設置。最常見有默認大小寫、全部大寫、全部小寫和小型大寫字母,Ps里面還有「上標」和「下標」。

默認大小寫:即正常大小寫格式,軟件不做干預;
全部大寫:如果輸入的是小寫字母,選擇這個選項,軟件會強制把小寫改為大寫;
全部小寫:如果輸入的是大寫字母,或者只是首字母大寫,選擇這個選項,軟件會強制把所大寫改為小寫;
小型大寫字母:這個選項比較特殊,所謂“小型大寫”就是,在字號一樣的情況下,與小寫字母一樣高,外形與大寫字母保持一致。
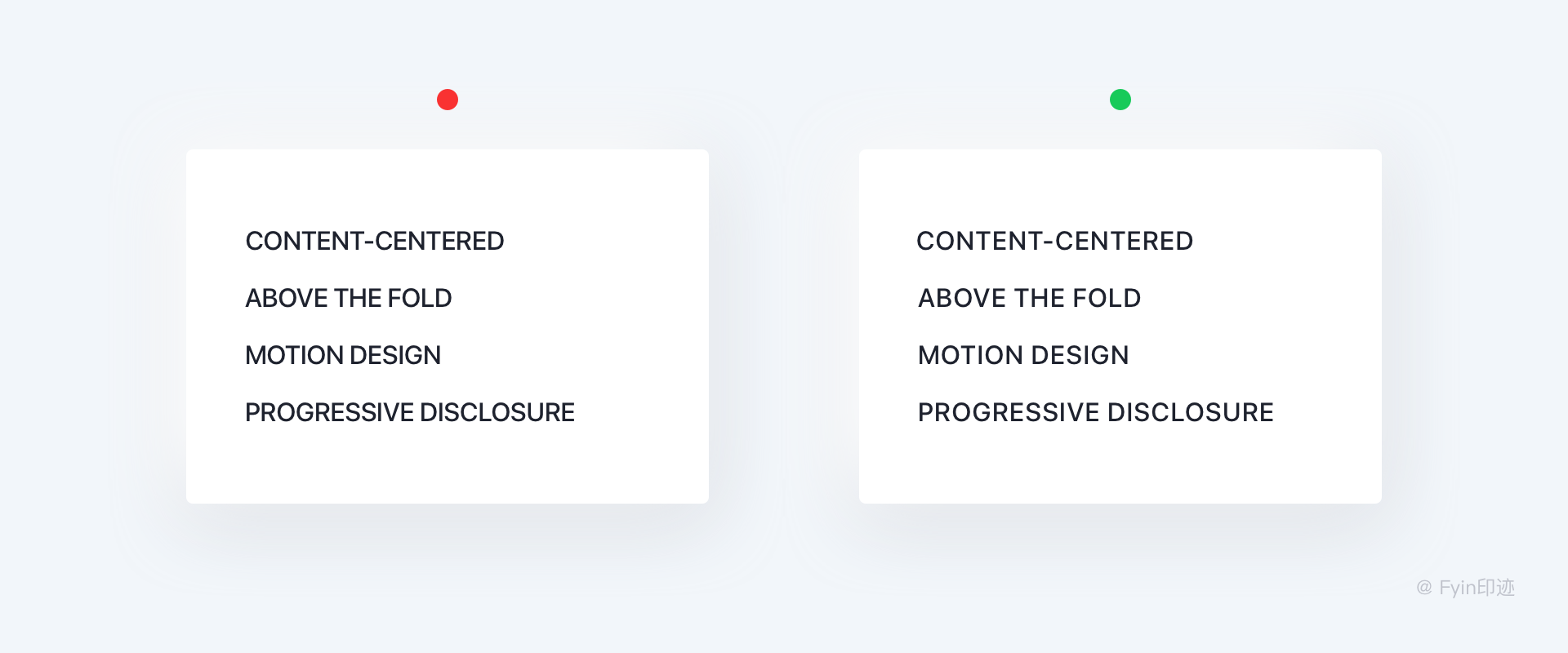
1.8.1 注意英文大寫
純大寫的字母文本本身不太適合大篇幅閱讀,會加大閱讀障礙,用的時候注意要額外拉開字母之間的字間距,提升可讀性。

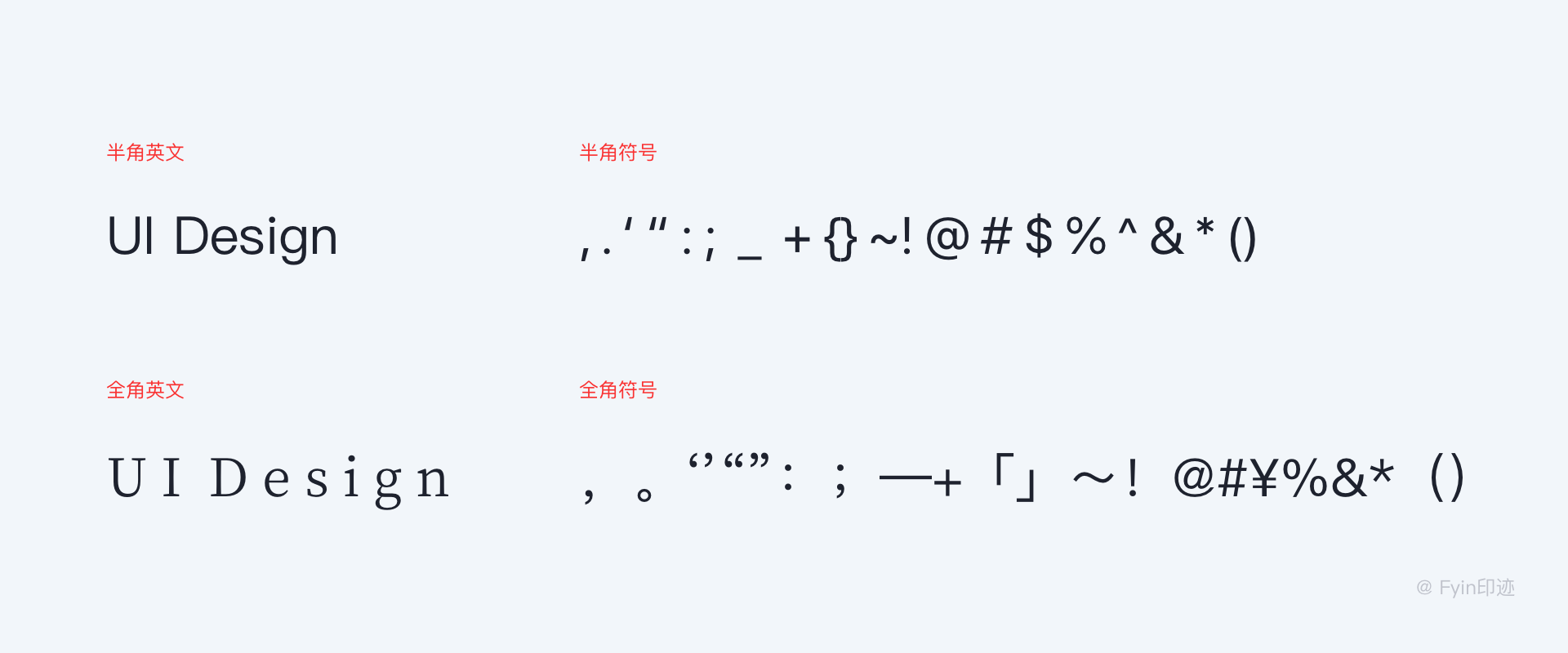
1.9 全角與半角 Full-width and half-width
全角是指一個字符占用兩個標準字符的位置。中文字符、全角的英文字符、國標GB2312-1980中的圖形符號、特殊符號都是全角字符。半角是指一個字符占用一個標準字符的位置。
通常情況下,英文字母、數字、符號等都是半角字符。半角和全角主要是針對標點符號來說的,因為正常情況下沒有打全角英文的需求。


在設計作品時也一定要記得中文搭配全角符號,英文使用半角符號。否則會出現諸如“你好.”或者“t h a n k s。”這樣的錯誤。可按鍵盤“capslock”鍵切換全角和半角。這個小知識點雖然非常基礎,卻也是設計中經常出錯的地方。

眾所周知,iOS和Android兩大陣營都有各自的設計系統,要作出符合平臺規范的設計,設計師應熟讀各平臺的設計規則。因為本篇以講字體為主,我們就來看看iOS和Android各自字體的規范是什么樣的。

2.1 ios字體規范
2.1.1 可用字體
在iOS系統規范中,中文字體是「蘋方」字體。英文字體是「San Francisco」也簡稱「SF-UI」,英文還有另外一個襯線體「NewYork」。除了在iOS和Mac OS上,還單獨為Watch OS單獨對字體進行了調整,命名為 San Francisco Compact。

2.1.2 字體設置
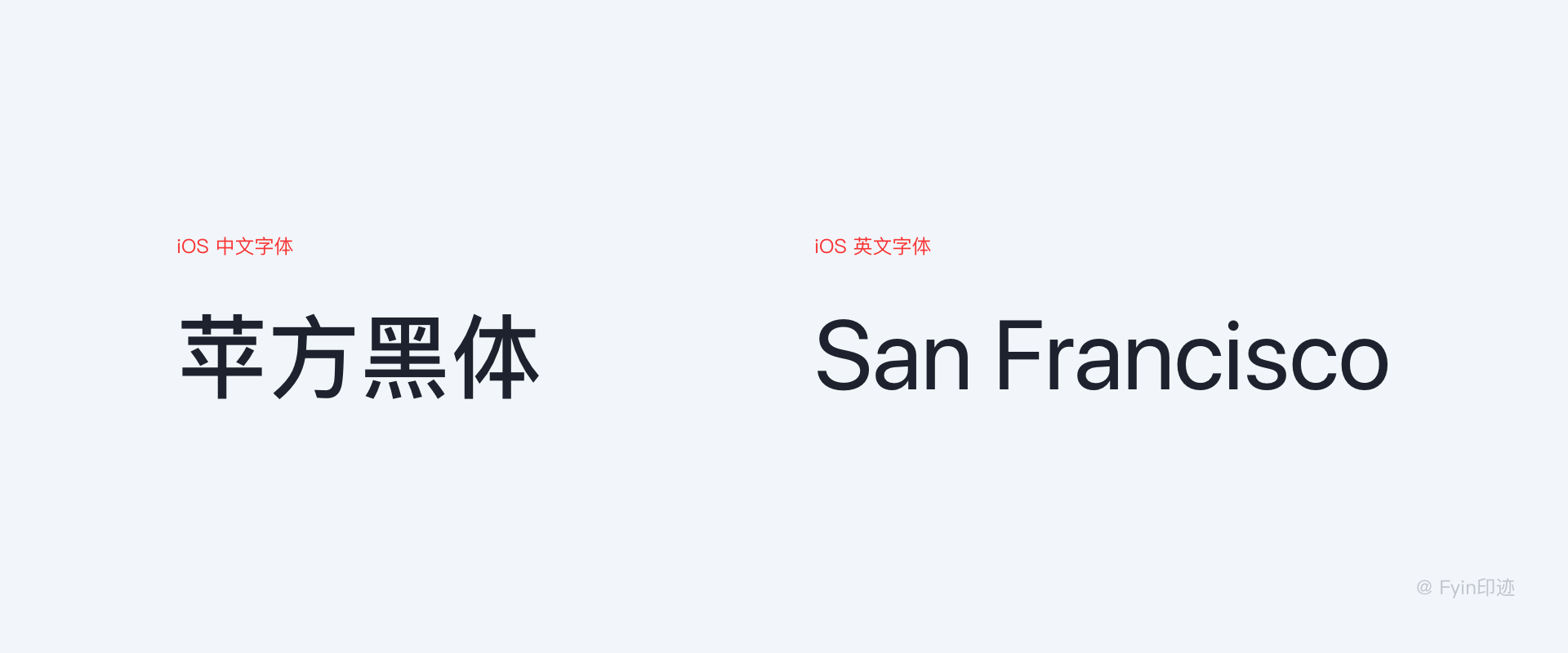
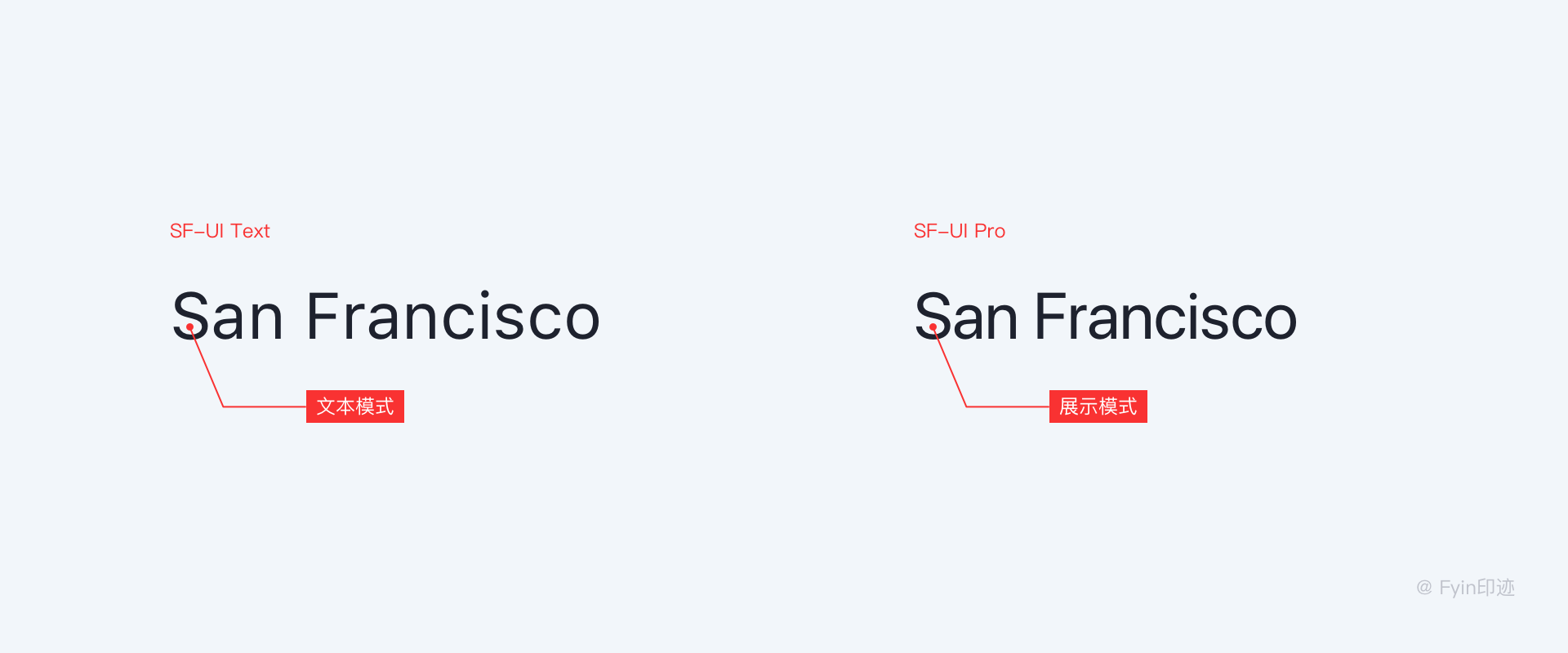
因為在英文字體下,字體環境比較復雜,為了讓字體在任何地方看起來都最佳,蘋果官方針對不同字號開發了兩套「SF-UI Text」和「SF-UI Pro」字體,而每套字體下面又分為Text(文本模式)與Display(展示模式)兩種屬性,Text只有6個字重,而Display則有9個字重。

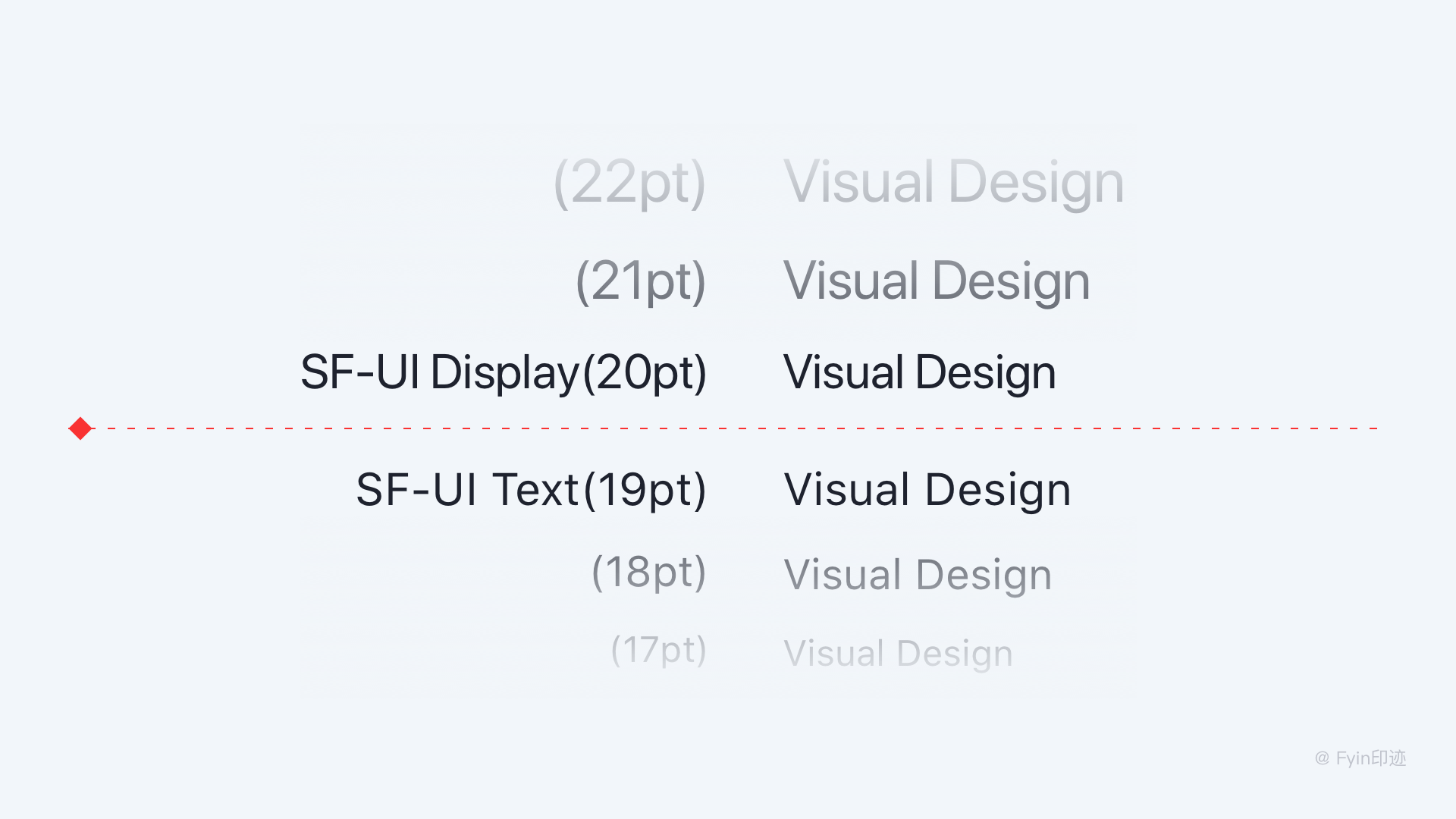
這么多類型的字體我們該怎么用呢?ios的建議是,在字號小于20pt時,使用SF-UI Text,大于或等于20pt時,則使用SF-UI Display。這需要我們在界面設計時手動切換。

對于「NewYork」,小于20點的文本使用小號,20到35點之間的文本使用中號,36到53點之間的文本使用大號,54點或更大的文本使用特大號。
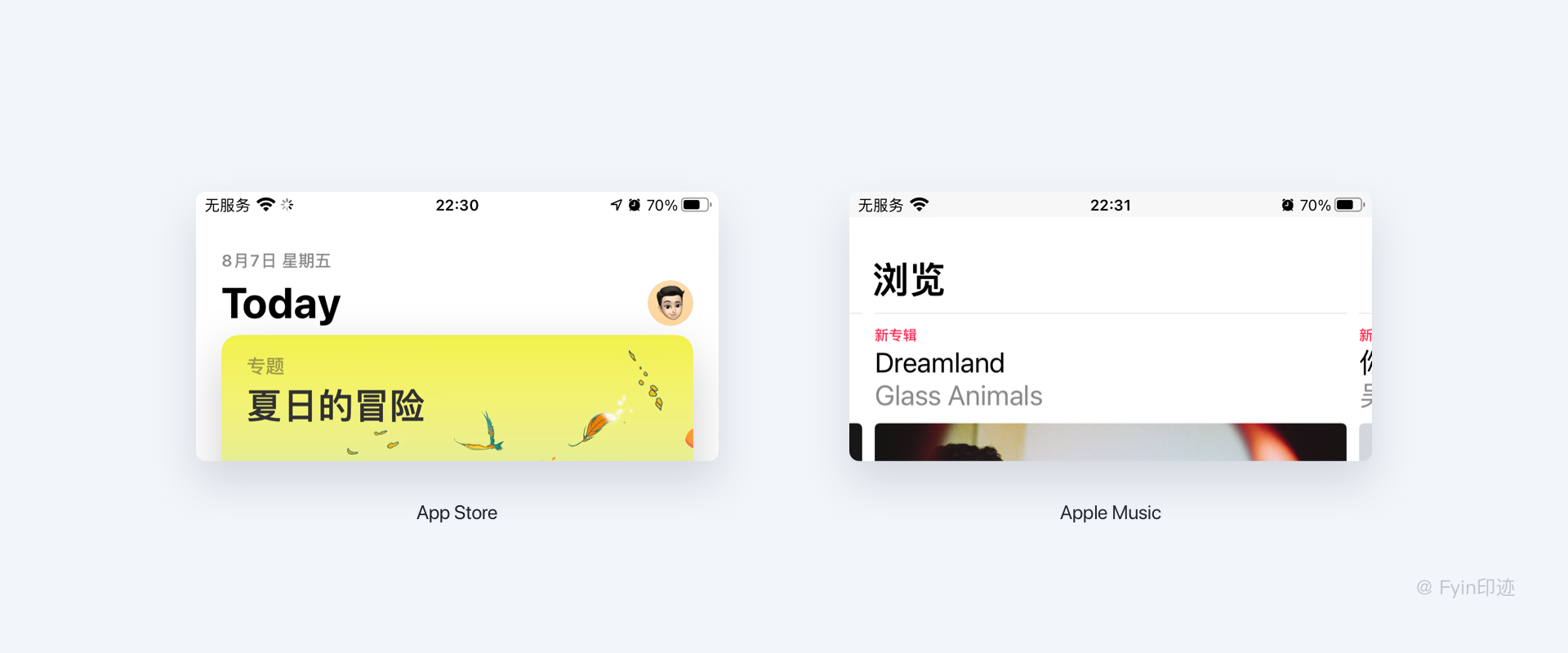
蘋方字體提供了6個字重供設計開發者使用。所以從iOS11開始,ios使用Semibold中粗體、大字號作為界面的標題變的更為流行起來,較為明顯的有 iOS 中的一些原生APP,比如App Store、Apple Music...


在ios中,默認字體單位是「pt」,正文字號不應小于11pt,建議在15-18pt之間。在使用較大的字體來獲得更好的易讀性同時,也應該相應地減小字體的字重,因為過重的字體會太過醒目厚重,影響其他內容的顯示效果。
iOS更全面的文字設置

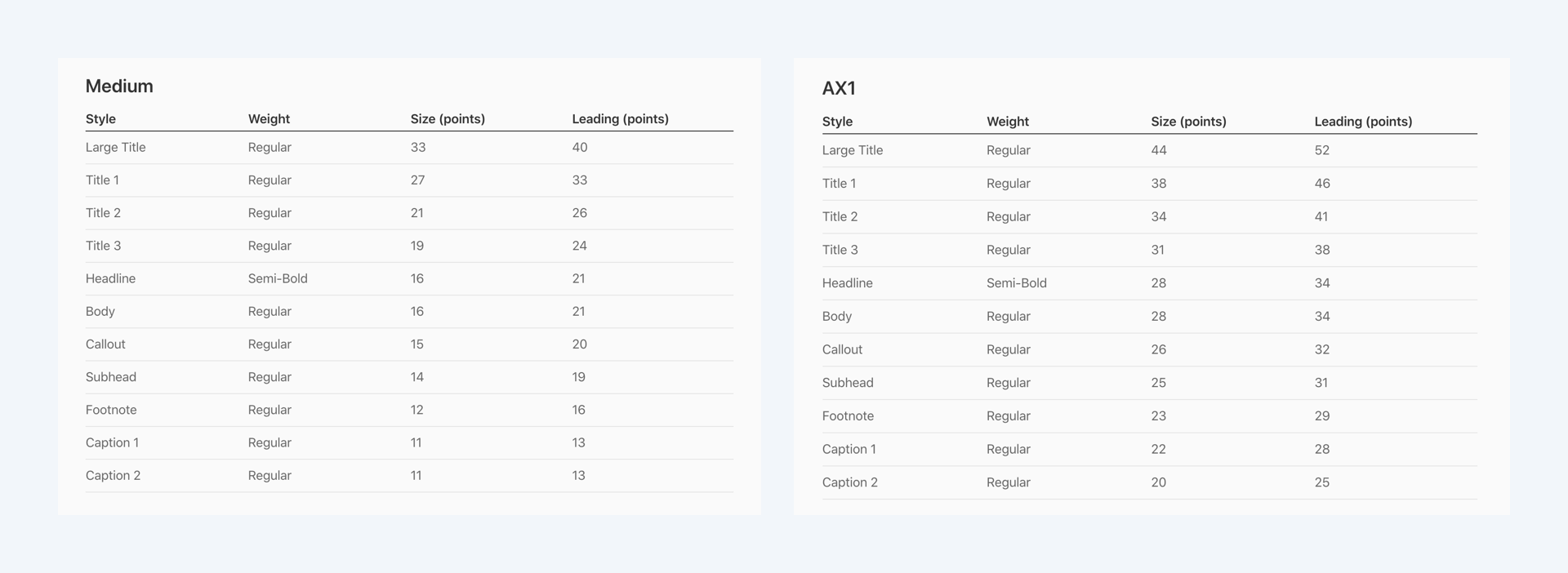
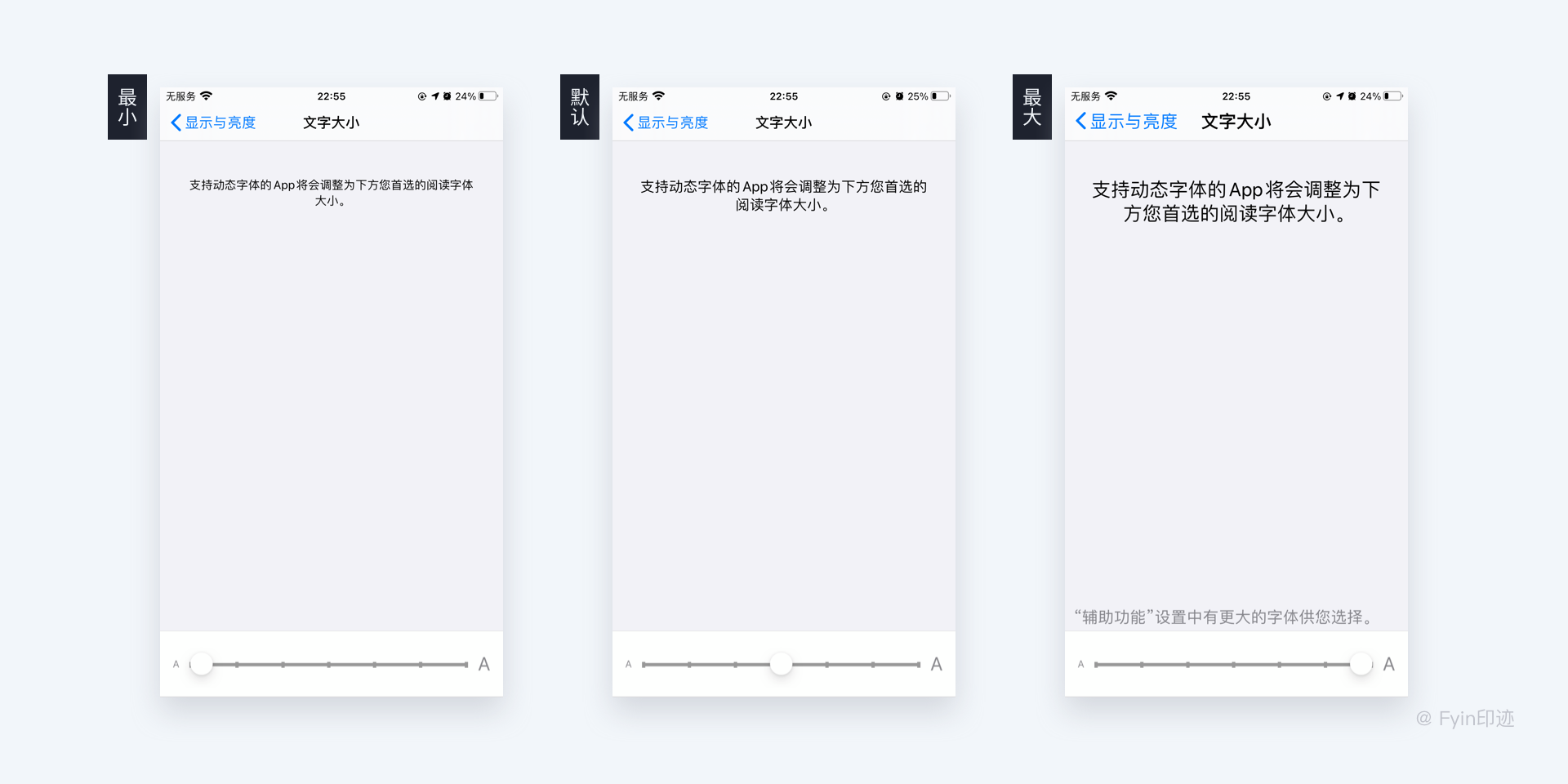
動態類型可以通過讓讀者選擇他們喜歡的文本大小來提供額外的靈活性,除了標準的動態類型大小之外,iOS系統還為有閱讀大字體的需求的用戶提供了許多字號上的調整(可在系統字體顯示大小設置)

iOS“顯示與亮度”下設置「文字大小」模式

「蘋方」和「SF-UI」字體可在iOS規范網站免費下載

網址:https://developer.apple.com/fonts/

2.2 android字體規范
2.2.1 可用字體
在Android設備中,Android始祖Google為了更好的追求視覺效果,聯合了Adobe設計發布了「思源黑體」(Noto)來作為中文默認字體,「Roboto」為英文字體。

2.2.2 字體類型
思源黑體,英文名為「NotoSans CJK」。該字體不僅僅在字形上更易于在屏幕閱讀,并且擁有7種字重,充分滿足了設計的要求。

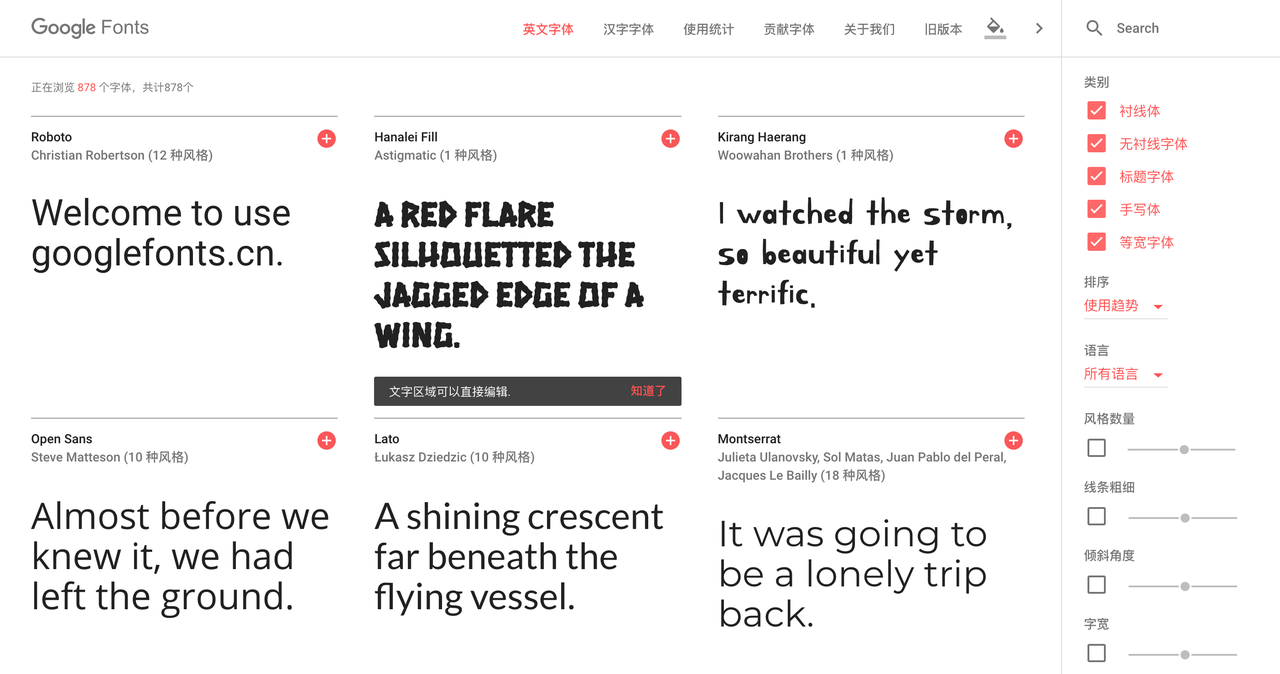
英文「Roboto」字體,只有6個字重,視覺語言與思源黑體Noto保持一致。該字體具有“現代的”和“平易近人”的氣質,是「Material Design」設計風格下的推薦字體。

2.2.3 字體設置
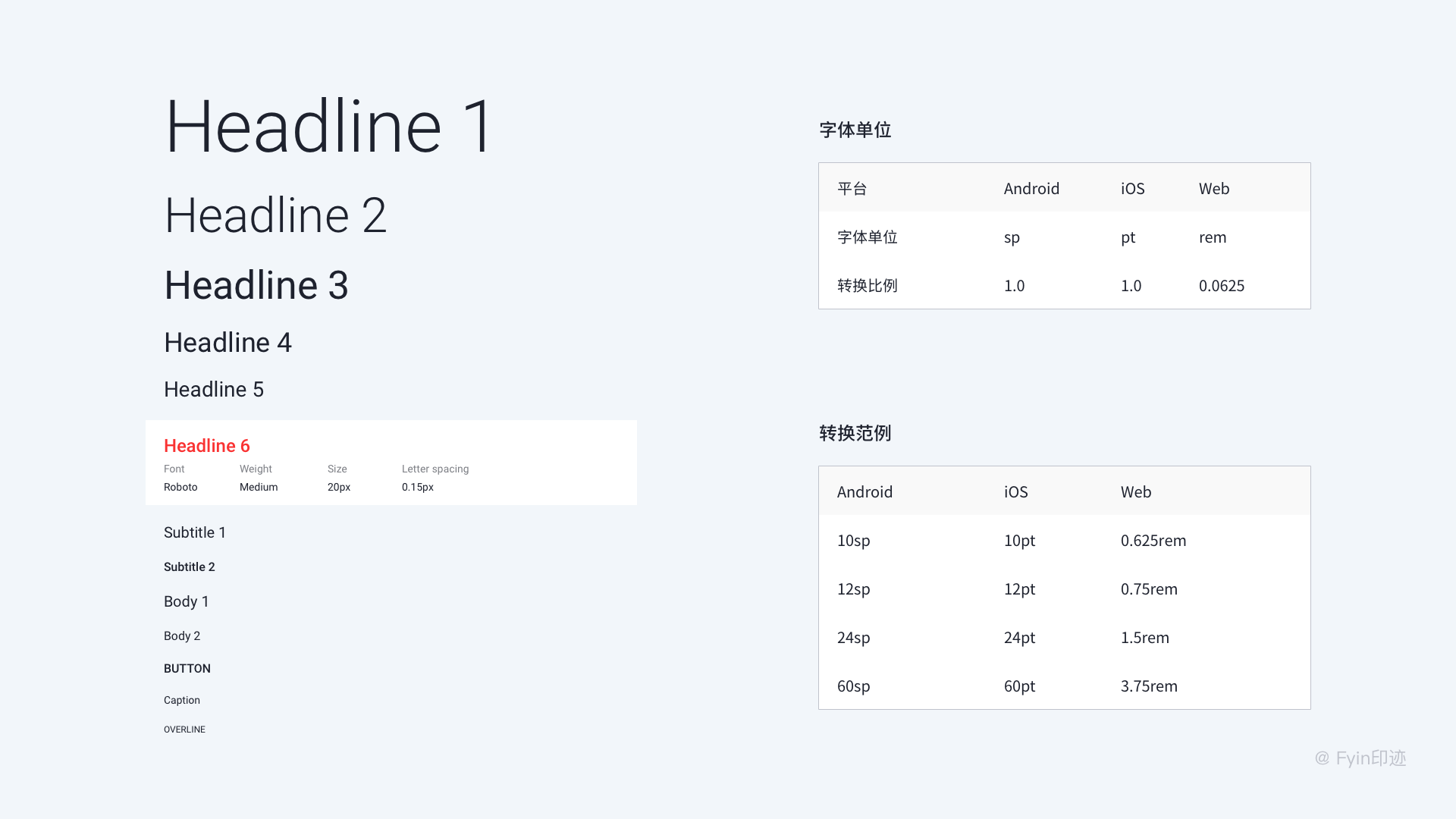
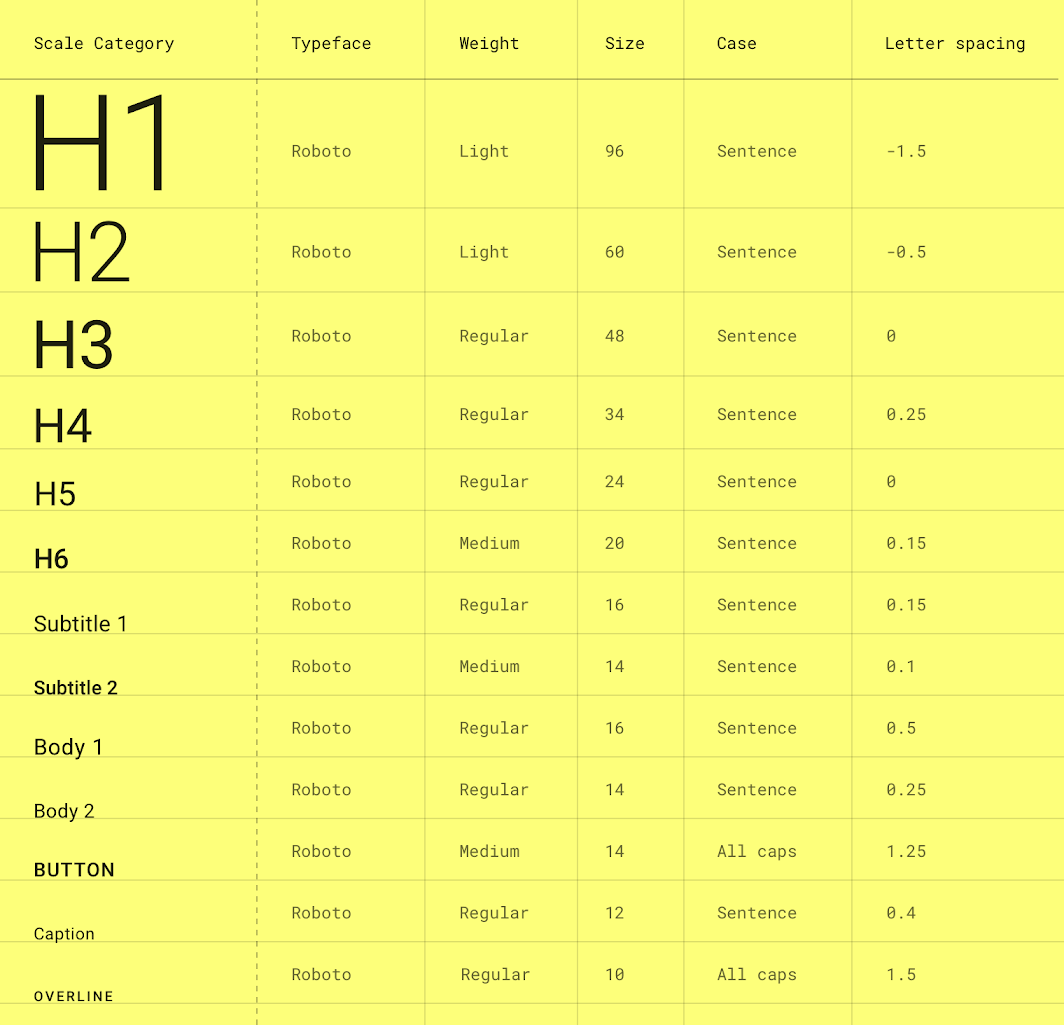
Material Design字體規范,字體類型比例支持的十三種樣式的組合。它包含可重用的文本類別,每種類別都有預期的應用程序和含義。

注:Web瀏覽器根據根元素大小計算REM(根em大小)。 現代網絡瀏覽器的默認值為16px,因此轉換為SP_SIZE / 16 = rem。

△Material Design設計類型比例。(字母間距值與Sketch兼容。)

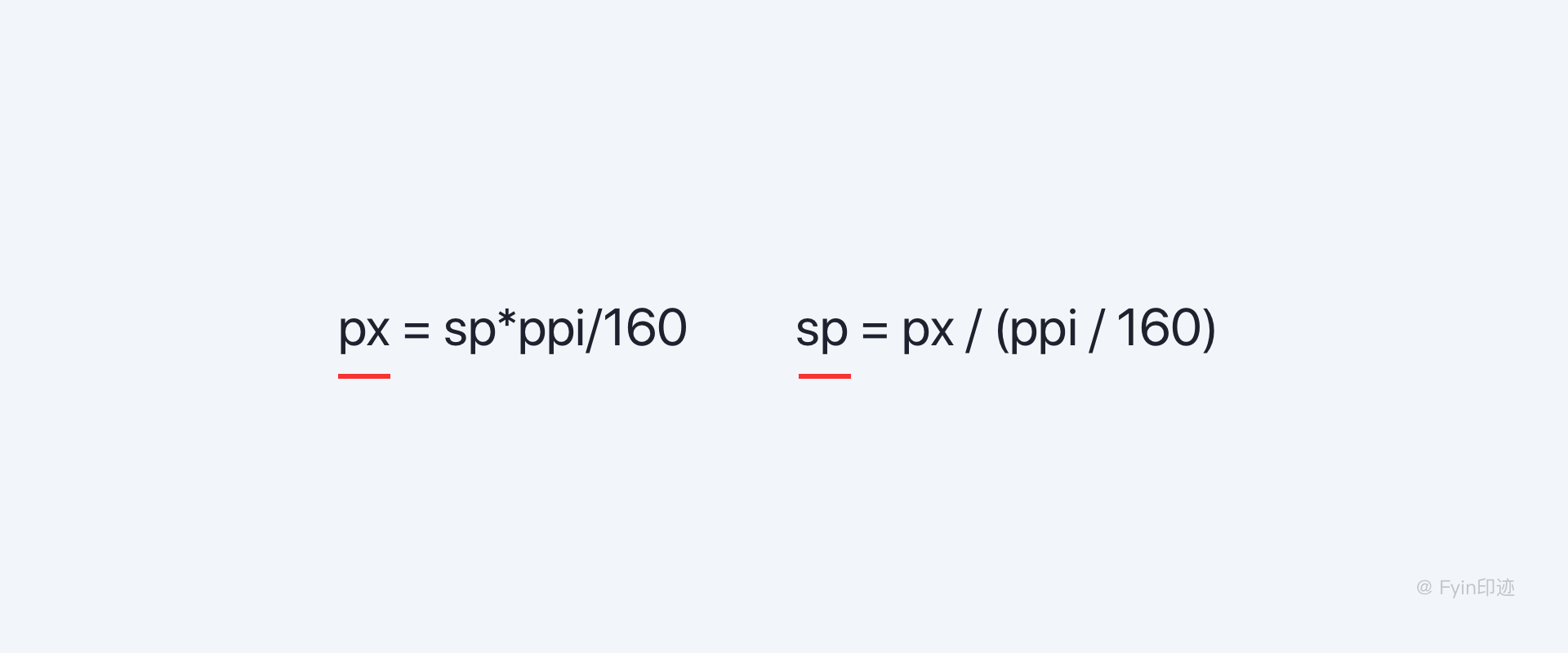
值得注意的是,在安卓的字體單位中,不再以px,pt作為單位而是統一的使用了sp,換算方式是:
px = sp*ppi/160 ,sp = px / (ppi / 160)

以iPhone7為例,尺寸是750x1334,密度326ppi 來換算,那么Android的1dp = 1 * 326/160 ≈ 2px
「思源黑體」和「Roboto」字體可在GoogleFonts免費下載,并且可以商用。

2.3 話題擴展
值得一提的是,越來越多的手機廠商,為了能夠強化自身的品牌形象,推出了定制款的字體。
比如小米的「小米蘭亭」:

OPPO的「OPPO Sans」:

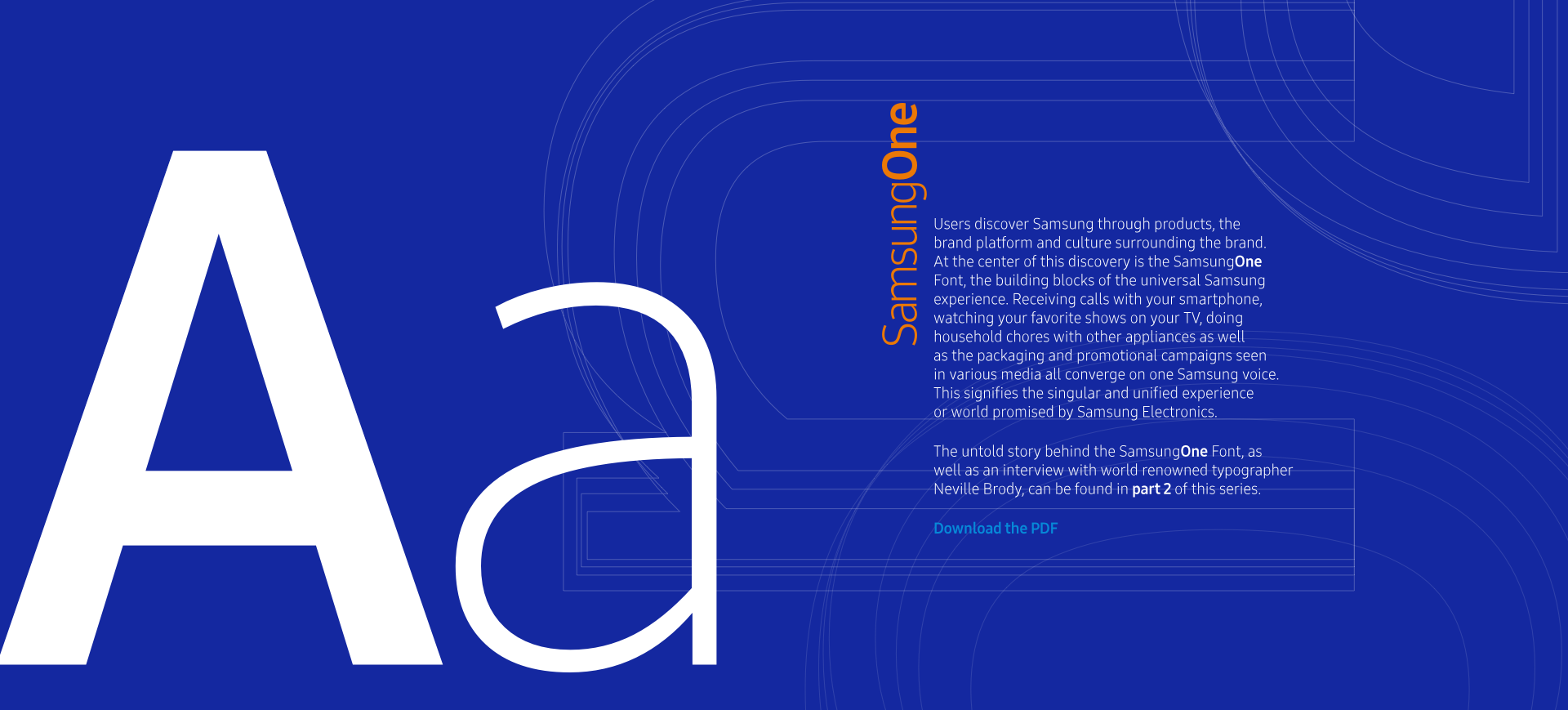
三星的「SamsungOne」:

03 字體基礎知識小結
正如開頭所說,文字是界面中最核心的元素,字體作為基本語言,是設計中體現品牌很重要一點,字體選擇非常重要,字體也是設計中占比(約 80%)最大的內容,所以我們一定要熟練掌握,接下來將從文字行高、字間距、行間距等說起,圍繞字體排版繼續聊。


設計中,好的排版能讓用戶愉快地閱讀,而不好的排版則會給用戶帶來糟糕的閱讀體驗。因此排版的潛在重要性不容忽視。

無論是在西方國家還是亞洲國家,大部分人們的閱讀習慣都是從左到右。這種閱讀模式已經延續了幾百年,因此如無特殊需求,你應該使你的文本左對齊,這樣符合人們一貫的閱讀習慣(阿拉伯地區除外)。人缺乏耐性,在閱讀過程中更似是一種遠近不定的跳躍「掃視」。枯燥的文字如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,除非非讀不可。所以通過改進文字內容的結構和排版來提高閱讀性乃至「誘讀性」,是一件十分必要的事情。


4.1 字間距與字偶間距
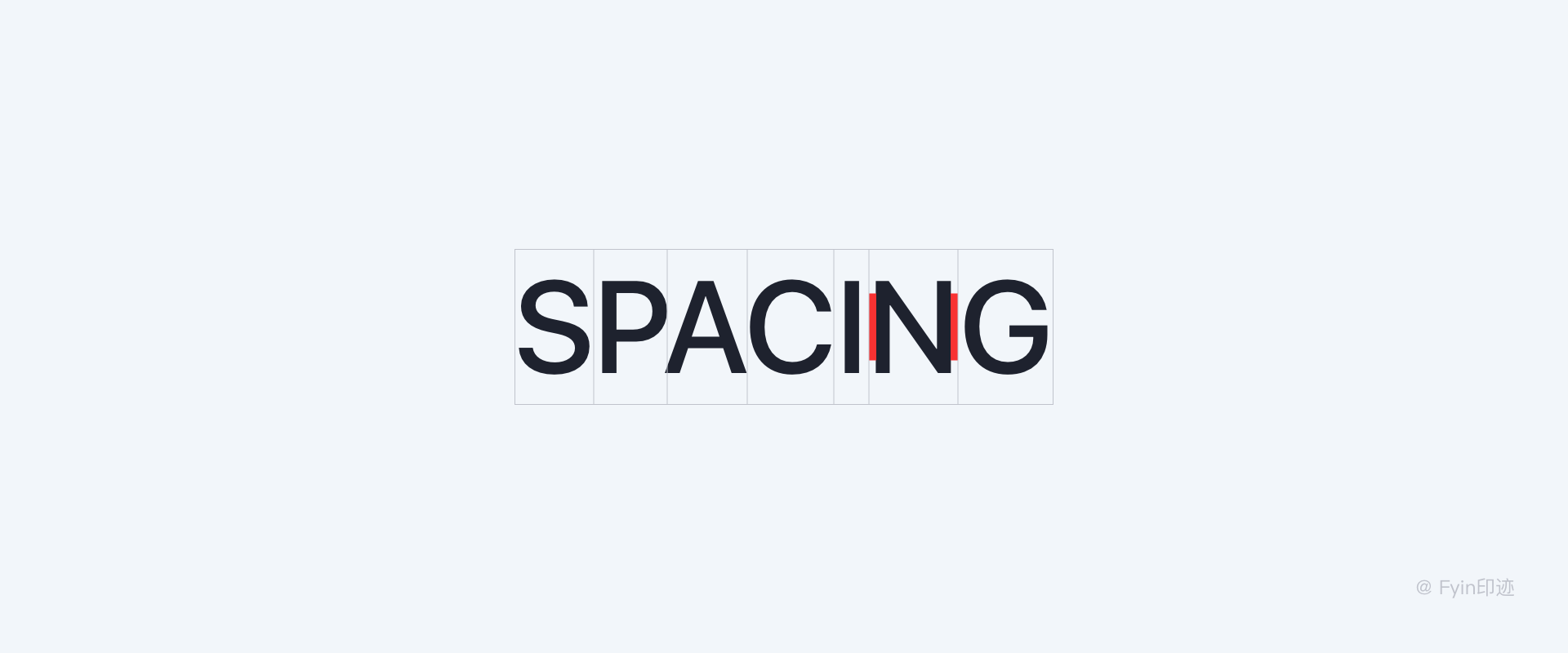
字間距,英文名為“spacing”,即字符間的距離,事實上他是字符圖形外邊界框的尺寸和字符在方框中的位置的距離。

字偶間距,英文名為“Kerning”,也叫做“字距調整”,是在字間距的基礎上,為實現不同字偶(一對字符)可以有不同字間距的調整值。我們都知道,不同的字母外形不同,所以只有同樣的字間距是不協調的。例如,“NA”間是標準的字間距,而“WA”由于W和A的形狀可以重疊,所以需要負字偶間距才能達到協調一致的外觀。

在大段落文字排版時,我們一般不需要更改字間距和字偶間距,因為字體設計師已經對他們做過了最優處理。在對一組字符單獨設計時,就需要考慮字偶間距,以達到更協調的視覺效果。總的來說,字號越小,字距應當相對越大,行高也應該相對越大。反之亦然。
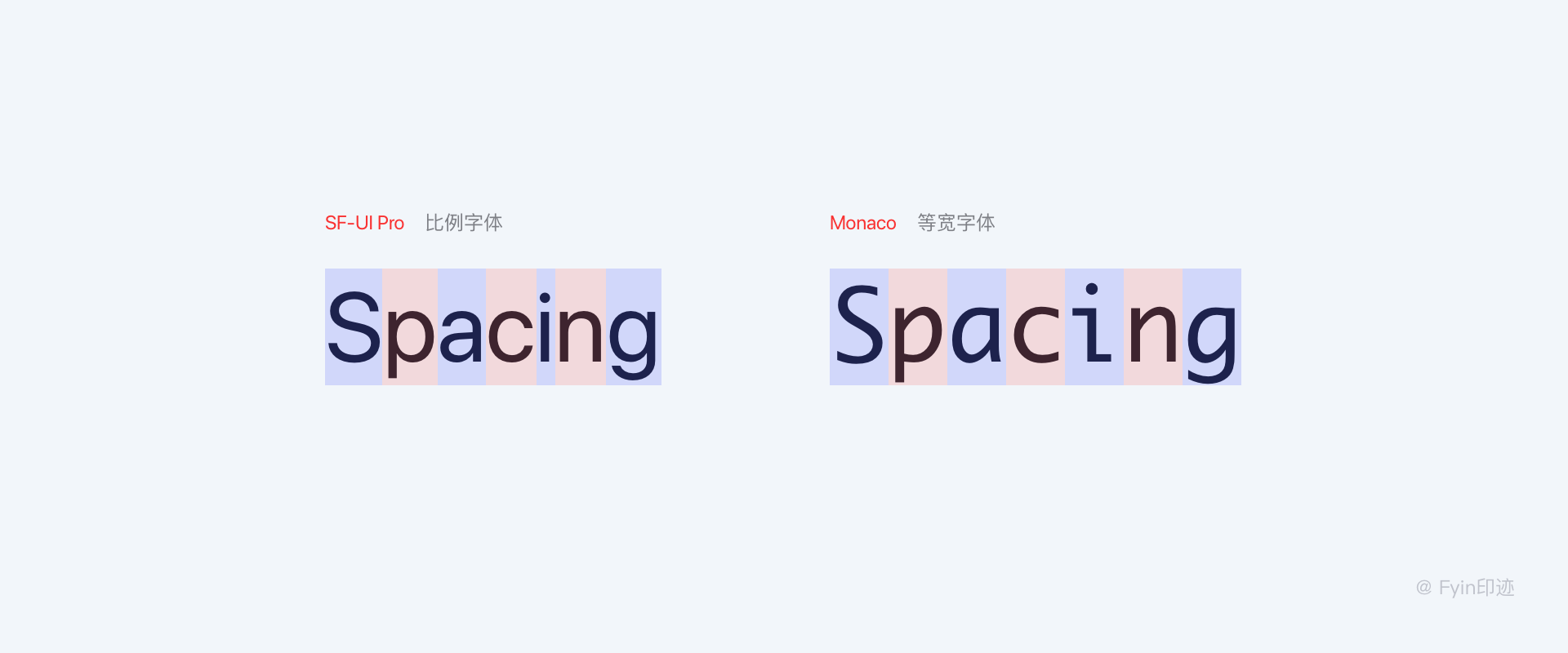
西文字間距還分為:比例字體和等寬字體
比例字體:根據字符外形特點設置不同字寬的字體,使得字體外形協調,可讀性更好;
等寬字體:每個字符設置相同字寬的字體,字符間距較大,它們經常被用于顯示計算機代碼示例;

4.2 字間距的三種形式
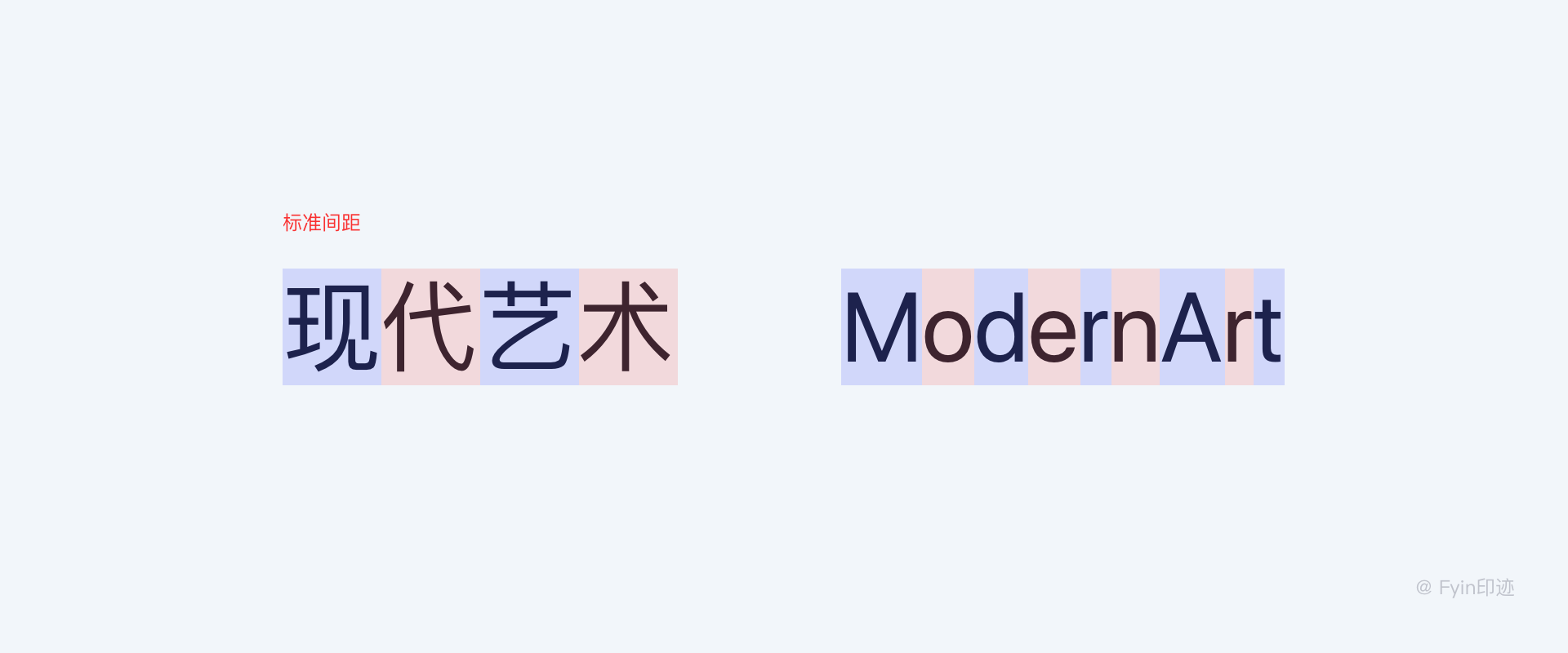
標準間距:即默認的字間距,字與字之間的距離不大也不小,在設計中要根據不同的字號設置不同的字間距來排版,往往需要我們根據字號、字重的不同動態調節間距參數,避免千篇一律使用軟件默認間距。

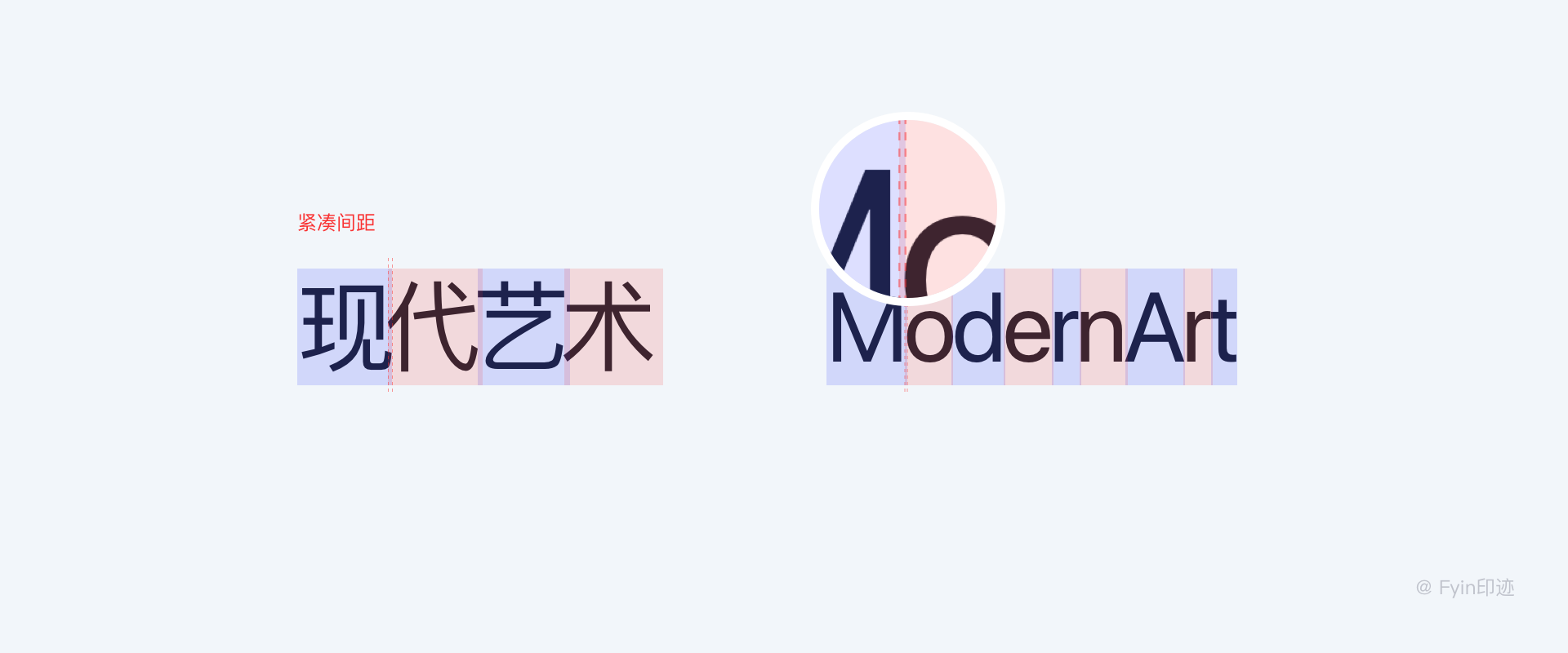
緊湊間距:字與字之間的距離向里縮進,在字符工具里的“字間距”數值為負數,一般在-5%~-30%不等,通常用在標題中。

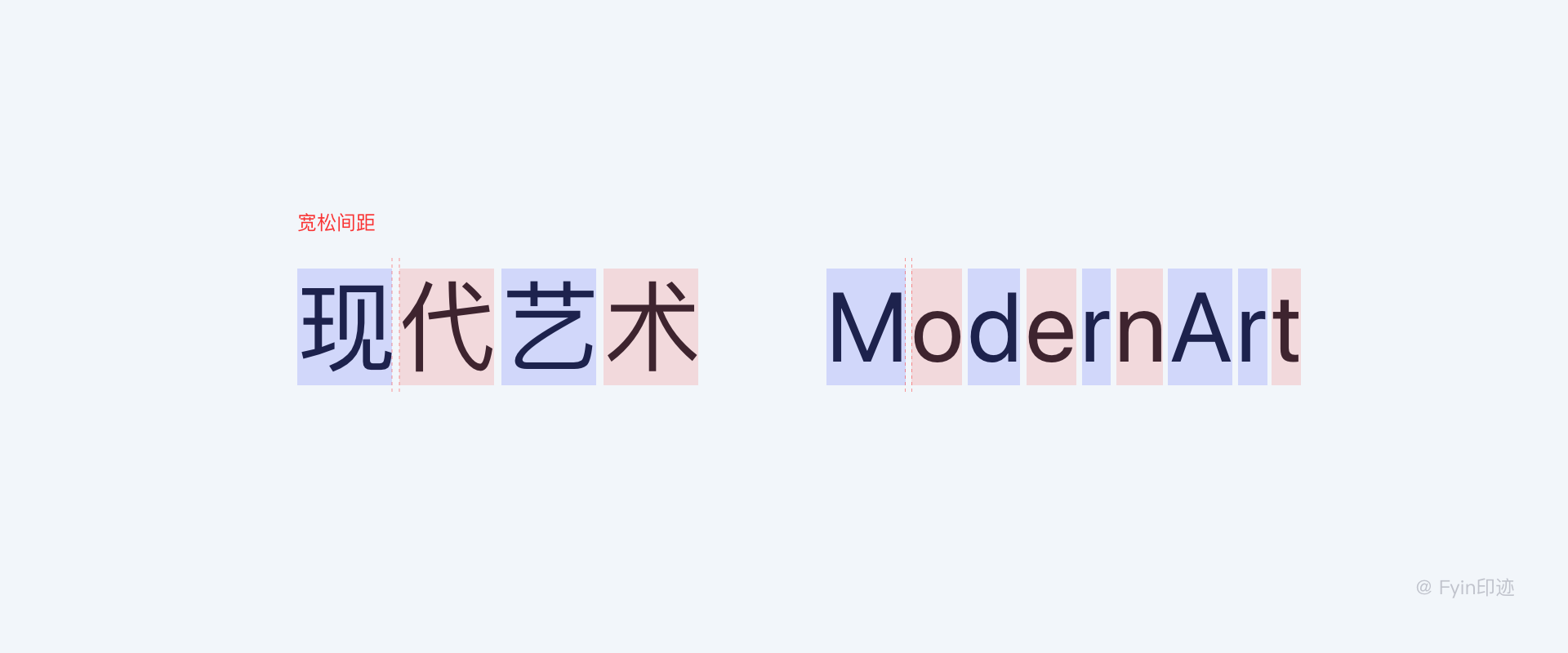
寬松間距:與緊湊型間距相反,字與字之間間距向外擴大,在字符工具里的“字間距”數值為正數,一般在5%~30%不等,通常用在正文中。


提示:字間距雖然有以上三種形式,但是在實際工作中也要具體問題具體分析,例如有些中文字體本身“外邊框”的距離就比較大,如果再加大字間距,就會顯得過于分散。
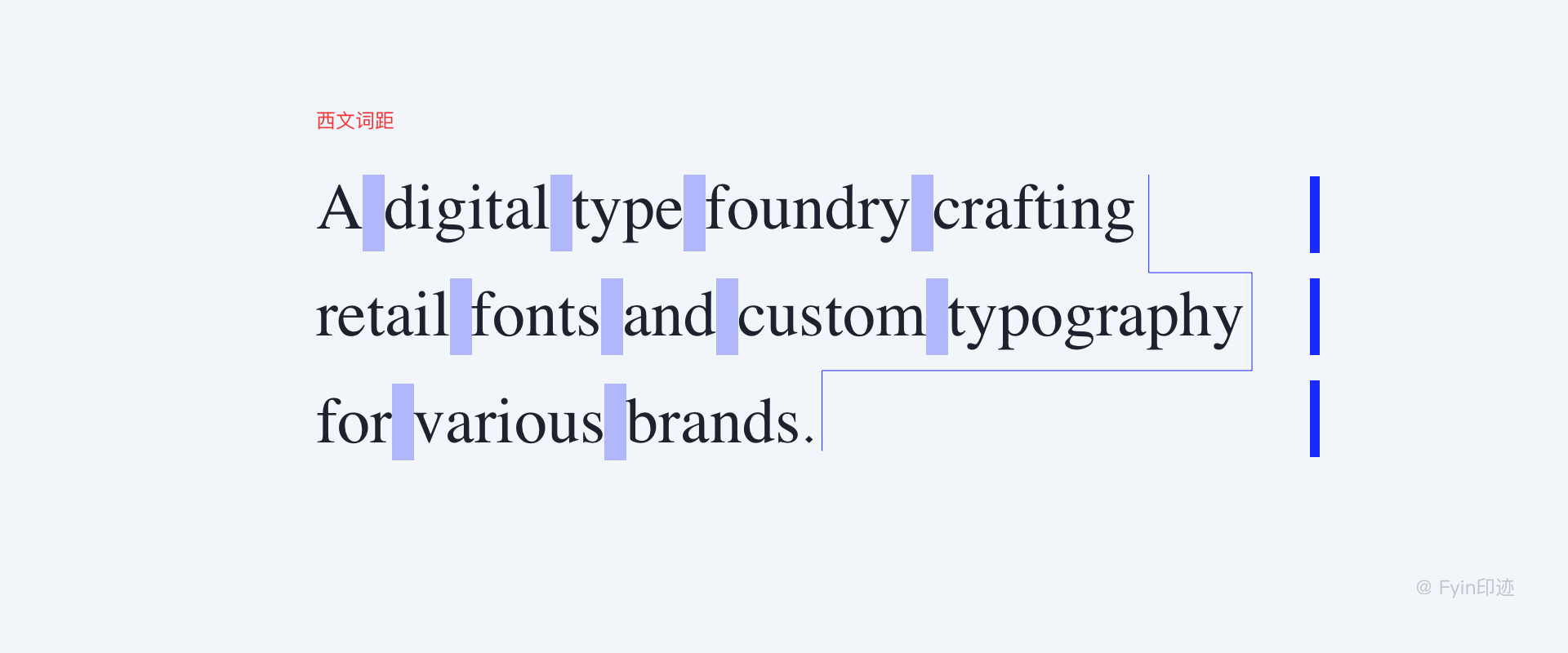
4.3 西文詞距
在西文閱讀時,視覺上的自然界限是「詞距」而不是「字距」。如果排版時需要進行例如「兩端對齊」的行內間距調整,中文直接可以動「字距」,把調整量均勻地放到每個字間里;而西文卻是動「詞距」,只能把調整量加到詞距里,而單詞內部的字距依然是保持字體設計師預設的原始字距,這是保證西文易讀性的關鍵所在。

4.4 標點避頭尾
在古代,書籍排版可以做到字間距恒定,原因是古代不存在「標點」,也就沒有「標點避頭尾」導致的種種問題。而現代漢語存在標點符號,有的標點不能放在行首(如逗號、頓號、句號等),有的不能放在行尾(引號、前括號等)。處理方式叫做「優先推出式」標點避頭尾,通過將本行內的標點寬度進行擠壓后,騰出了空間給本來排不到的逗號,確保了字間距的恒定(篇幅限制,本文暫不談文字編排具體調整方法)。更詳細的介紹可移步字體設計與排印網站 Type is Beautiful 了解。

4.5 文本框
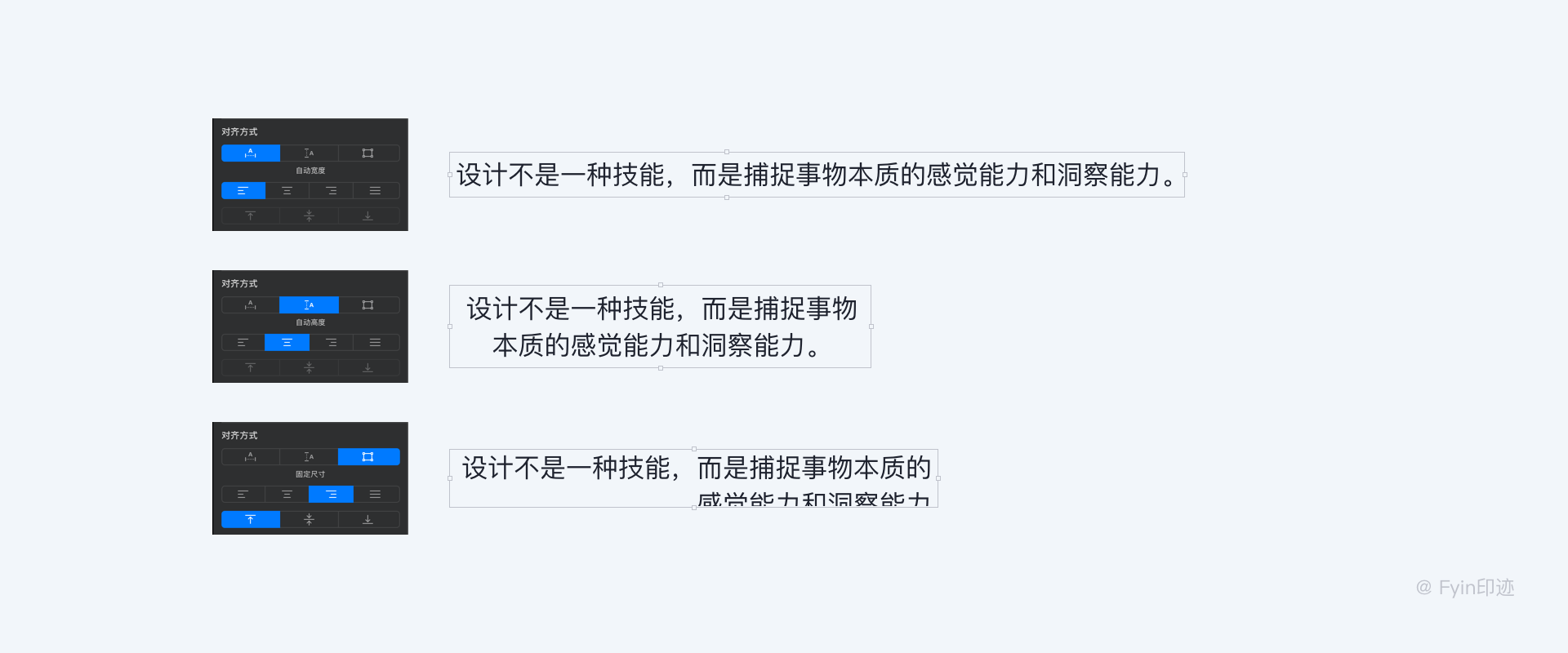
在設計軟件中,我們在添加文本時,就會創建一個文本區域,例如Sketch中文本區域有三種類型,自動寬度、自動高度、固定尺寸,而「固定尺寸」可配合「設置文字層垂直對齊方式」使用。
4.6 對齊方式
文本的對齊方向有左、中、右三種對齊方式。文本對齊的標準是基于文本區域的邊界決定的,只有設置固定的文本區域對齊才有意義。

4.7 行高
行高或行距是文字排版的基礎參數,也是排版品質的先決要素之一。行高是一行文本垂直方向的高度,這個高度和字高無關,文字內容水平居中,如下圖所示:

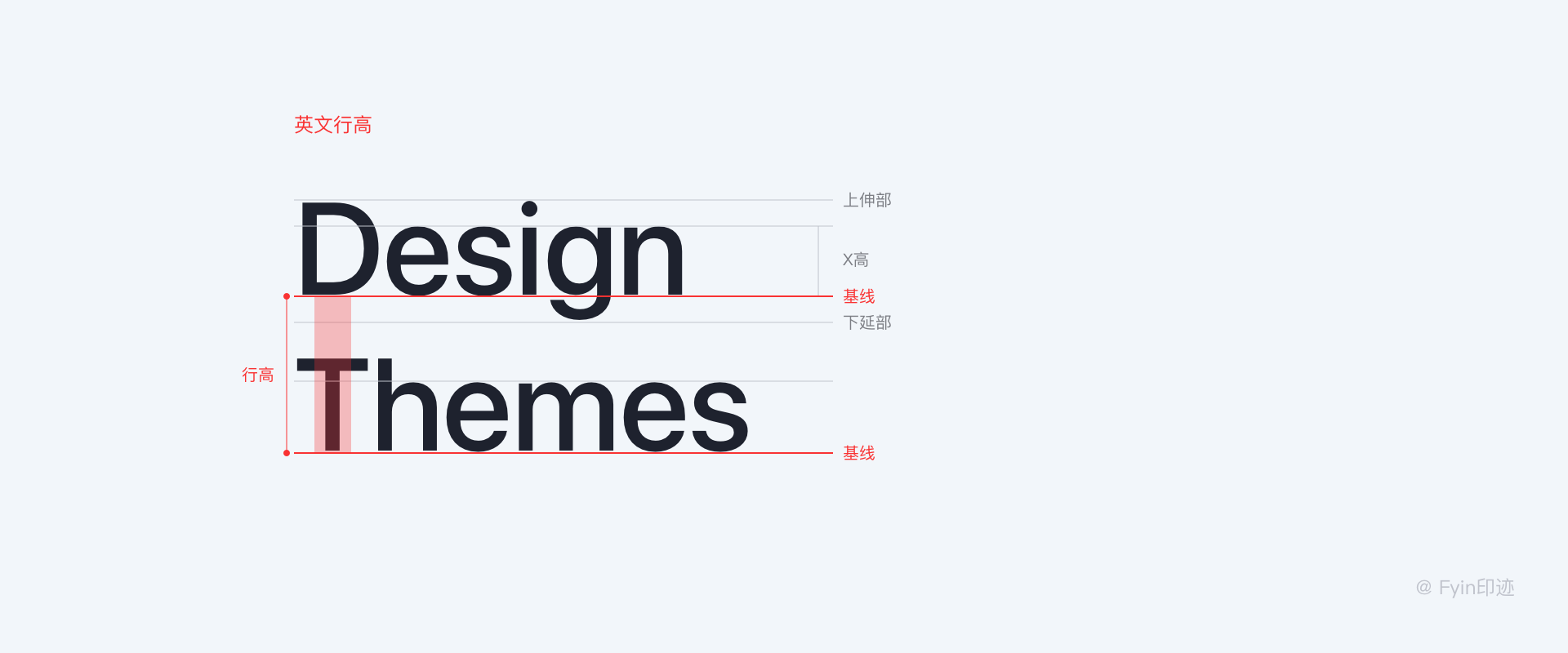
4.8 英文行高
英文的行高指的是一行英文的基線與下一行英文的基線之間的距離,基線(baseline)是英文字體結構中的概念,在css里文字的元素都是按基線來對齊的。西文基本行高是字號的1.2倍左右,字體有上伸部(ascender)和下延部(descender)可來創造行間空隙。

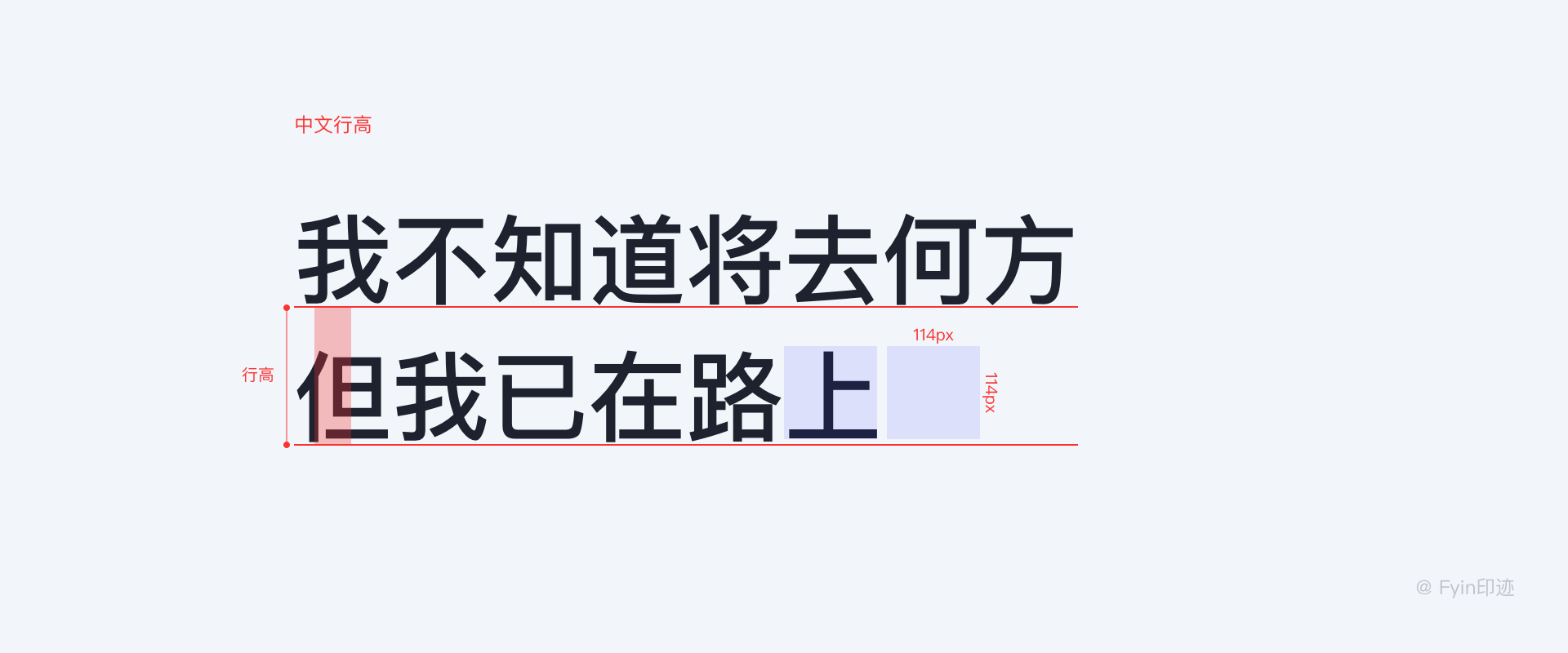
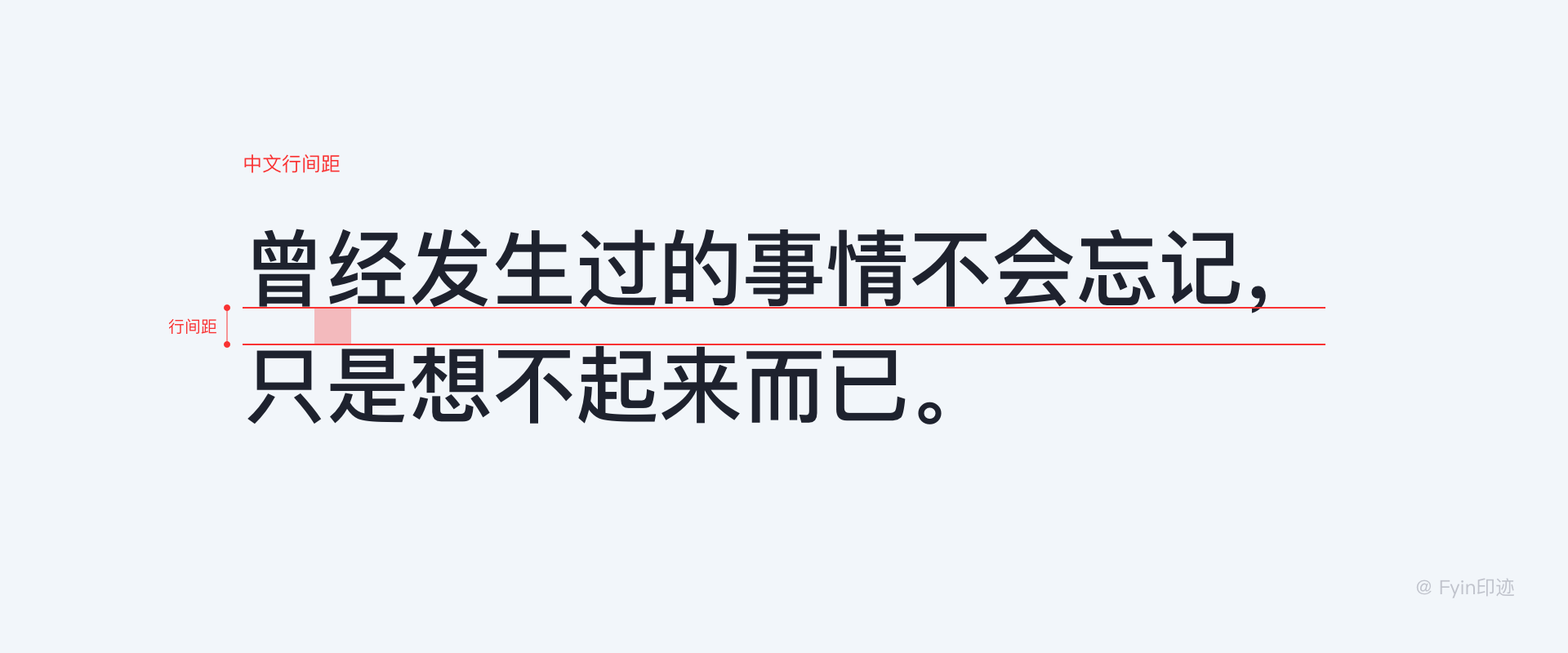
4.9 中文行高
中文的結構屬于方塊字沒有基線,所以中文的行高指的是一行中文的最底部與下一行中文最底部之間的距離。中文因為字符密實且高度一致,所以一般行高需要更大,根據不同用戶人群(兒童、年輕人、老年人)以及使用環境,可達到1.5~2倍甚至更大。


提示:不管是標題、正文還是注釋文字,行高都不易過大或過小,會導致閱讀困難。總的來說,字號越大行高應該越小,字號越小行高應該越大。
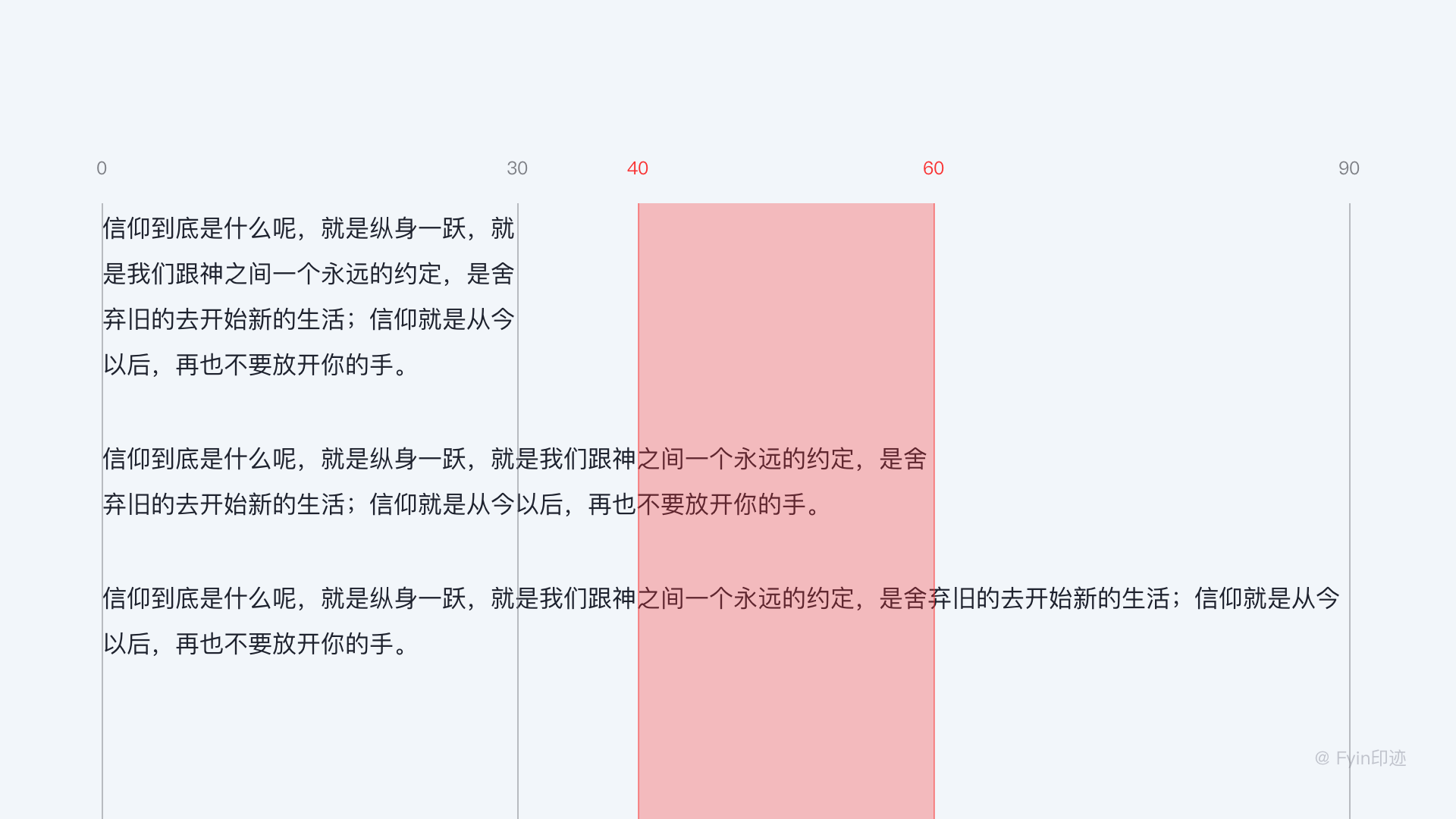
4.10 行長
在《中文排版需求》里,明確寫明了這項基本要求:
2.3.5 版心設計的注意事項:「一行的行長應為文字尺寸的整數倍,各行的位置盡可能頭尾對齊。」
「一行的行長應為文字尺寸的整數倍」,這一基本的、理所應當的需求看似簡單,但是在實際操作中,卻往往由于單位換算等各個原因沒有得到實現。對于后半句提到的「頭尾對齊」,將另文討論,但顯然也和本文相關。正因為設計師想實現「頭尾對齊」才會盲目地用軟件的「兩端對齊」功能,大家可以看看身邊的印刷品,注意看一下每段的最后一行間距是不是統一,就可以知道設計師有沒有按照這個原則排版。

中文的一個字占兩個字符,英文一個字占一個字符。正文的行長通常在40到60個字符之間。在行長較寬的區域(例如桌面)中,包含最多120個字符的較長行將需要將行高增大。行長過長易讀性就會變差,讀者閱讀時容易串行,造成閱讀困難。合理的行長使用戶在行間跳轉時感到輕快和愉悅,反之則會使閱讀成為一種負擔。

4.11 行間距
行距是指臨近兩行之間的距離。合適的行距讓用戶閱讀舒服,閱讀效率也高,行距太緊湊會讓內容擠成一團,實現無法正常閱讀;行距太寬松會讓內容松散,產生了我們通常意義上的“河流”,阻斷了行的視線,Photoshop中默認行距是1.2倍的字號,例如字號是30px,那么將行距設為36px和默認“自動”的效果一致。1.2倍的行距對中文排版來說通常過小,合適的行間距通常為1.5~2倍之間。文本字體越小,兩行之間的行間距應該越大,確保字與行呼吸的空間。
4.12 英文行間距
英文的行間距指的是一行英文的底部線與下一行英文的頂部線之間的距離。可以簡單的理解為“行與行之間的距離”。另外英文文字底部和頂部都有對應的專有名詞,英文頂部的那條叫“升部線”,底部那條叫“降部線”。

4.13中文行間距
中文的行間距就比較好理解了,是指一行文字的最底部與下一行文字的最頂部之間的距離。即行與行之間的距離。

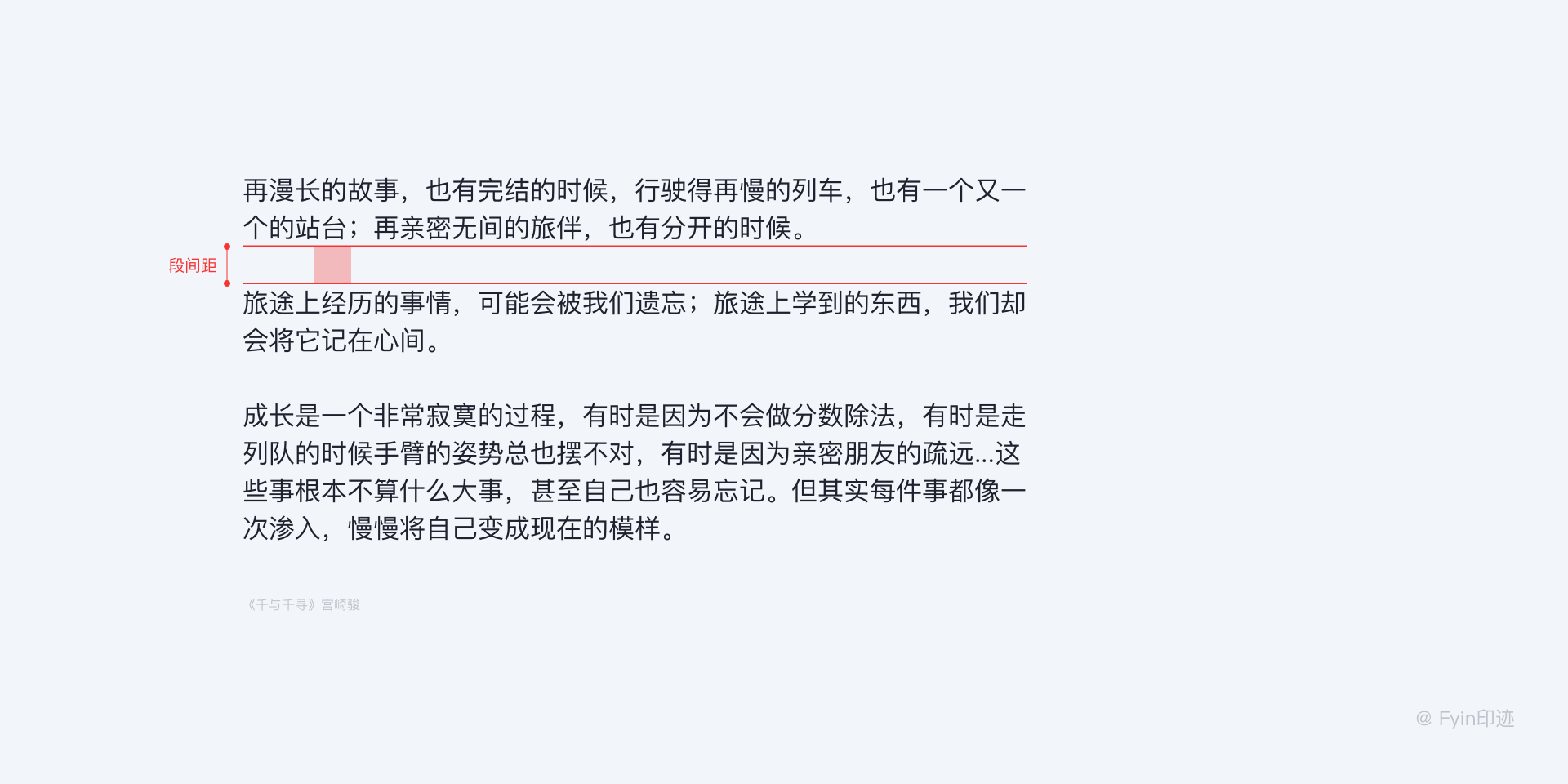
4.14 段間距
段間距:段落與段落之間的距離,可保持頁面節奏,與字體、行高相互關聯。
為保證文章易讀性,正文段間距,可以簡單地取一個空行(也就是一個行高),這是比較常規也比較合適的做法。舉個例子:字號12,行高設定20,段間距 = 行高 + 行間距。行間距越大,段間距就越大;行間距越小,段間距就越小,行距與段間距成正比。段落之間首尾的行之間間距應該大于段內的間距,這時候就應該增加段間距,使得文本的閱讀體驗得到進一步的提升。


在任何一個設計中都需要把各個元素進行分級,分清主次,這樣才能更好地抓住重點。為了能分清各元素的主次,就需要用到CRAP原則。這四個原則分別是對比、重復、對齊、親密性。

5.1 對比 Contrast (增強效果、組織信息)
對比的基本作用是突出重點,增加可讀性。附加作用是有效增強視覺效果,打破平淡,吸引讀者注意。
一些界面排版混亂,可讀性非常差,用戶的視線不知道集中在哪,導致這種情況的發生都是因為界面內容對比不明顯造成。在同一個視覺區域內的邏輯不同的元素應該有所區別,以避免視覺上的相似,這樣就可以有效的分清主次,為了使主要元素更突出,次要元素更弱化,可以盡量使它們的顏色,字體、大小,留白不同。如果兩個元素不盡相同,那就讓他們截然不同。比如,使用「14 號字」和「15 號字」進行對比,差異就很不明顯,而使用「14號字」和「24 號字」,差異就明顯得多,一眼就能看到大號的字體。

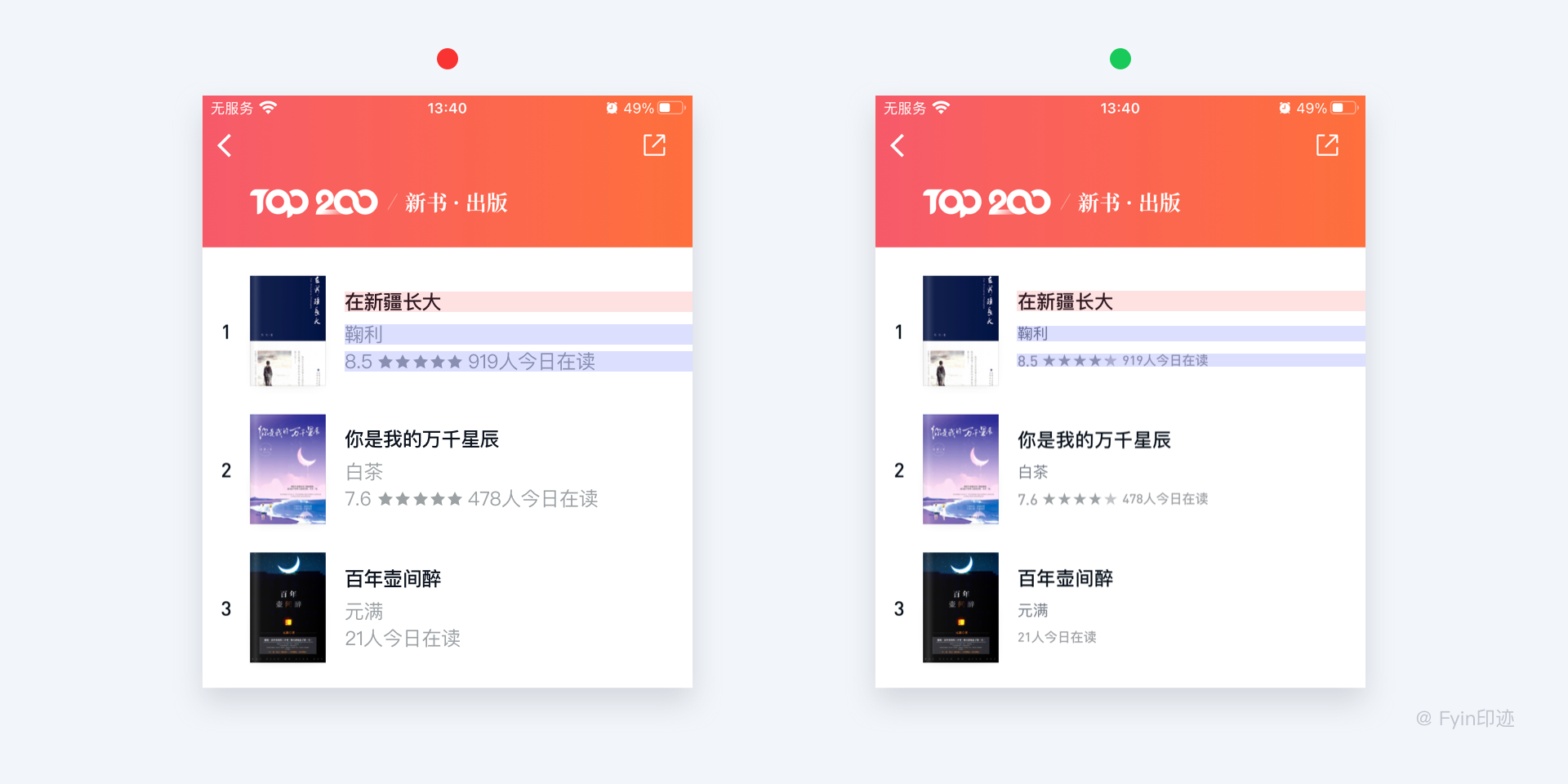
在這點上,“微信讀書”的列表頁就做得非常好,它通過標題與描述的字體粗細、大小、顏色進行對比,把最有用的信息直觀地呈現在用戶面前標題是吸引用戶關注的關鍵,作者和評分只是給用戶一種參考,不起決定性作用。因此,如果沒有對比原則,標題和描述的字體同樣粗細、大小,你就會發現視線總是會情不自禁的被評分所干擾。

5.1.1 大小對比
為了區分文字、圖片、圖標等元素的重要性,通常采用尺寸的大小來做對比。例如文章的正副標題,副標題一般用來解釋主標題的內容,因此副標題的文字應該通過大小和顏色調整變成次級,讓用戶閱讀時分清主次。

5.1.2 顏色對比
在排版中,首先要產生對比效果的就是背景和文字。文字與背景如果在顏色上很接近,那么就不容易區分開來吸引用戶注意力,一般來說,人們習慣白紙黑字(也是因為人類有書寫需求以來形成的),即白色背景和黑色文字。也有黑紙白字,例如現在APP都在做的DarkMode暗色模式,但其實暗色背景搭配淺色文字并不適合大量閱讀。當然這也是為了配合用戶使用場景,在夜晚光線較暗的環境下,深色模式或許更利于閱讀。「冷知識:暗色模式其實就是廠商為了解決電池耗電量而出的計策,只是換了個噱頭而已」總之,不管設計中使用黑白、紅綠、藍黃哪一種配色,一定要注意文字和背景的對比是否清晰便于閱讀。

5.2 重復 Repeated (統一有秩序)
重復是保持整齊的重要準則。既包括字體、字號的重復,也包括顏色、風格的重復。對于新人來說,要時刻牢記,盡量統一字體、字號、顏色等一系列元素,在統一的基礎上,找出需要強調的部分,進行更改,通過對比原則進行強化。
如果相同內容(如標題)屬于同一種邏輯關系,則應該使他們的字體、顏色、留白盡量保持一致。這樣可以增加內容的條理性,并加強設計的統一性。在重復原則下,用戶會因為視覺慣性繼續選招設計線索,根據重復性設計線索順場地瀏覽下去。


重復不是單一的機械式的元素重復,我們可以理解為用統一的重復元素塑造一個新的元素。當然這是在保留基本的元素時所塑造出來的高度統一性的畫面,從而增強我們所想要的設計效果。
5.3 對齊 Alignment (統一而有條理)
在頁面設計上每一元素都應該與頁面上的另一個元素存在某種視覺聯系,這樣才能建立清晰的結構。任何元素內容在在版面上都應該盡量上下左右對齊,對于設計新人來說,最好嚴格遵循一種對齊方式,不然就會導致混亂,實在不行,至少保證在同一內容版塊中遵循一種對齊方式。方法也很簡單,就是找到一條明確的對齊線,并用它來對齊。

對齊包括左對齊、居中對齊、右對齊 3 種方式。
左對齊:頁面中的元素以左基線對齊。左對齊是最常見的對齊方式,簡潔大方,利于閱讀;
居中對齊:頁面中的元素以中基線對齊。居中對齊給人一種嚴肅與正式感,不過也會有呆板的感覺;
右對齊:頁面中的元素以右基線對齊。相對少見的對齊方式,給人一種人為干預的感覺,加強了形式感,降低了閱讀效率;

5.4 親密性 Proximity (實現組織性)
親密性是實現視覺邏輯化的第一步,它是指關系越近的內容,在視覺上應該靠得越近,反之,關系越疏遠的內容,在視覺上應該越遠。簡單的來講就是要把畫面中的元素分類,把每一個分類做成一個視覺單位,而不是眾多的孤立的元素。這有助于組織信息,減少混亂,為讀者提供清晰的結構。
那做好親密性有哪些方法呢,私以為有以下幾點:
留白:留白是設計中通用的萬金油原則,通過留白建立距離關系進行內容區分;
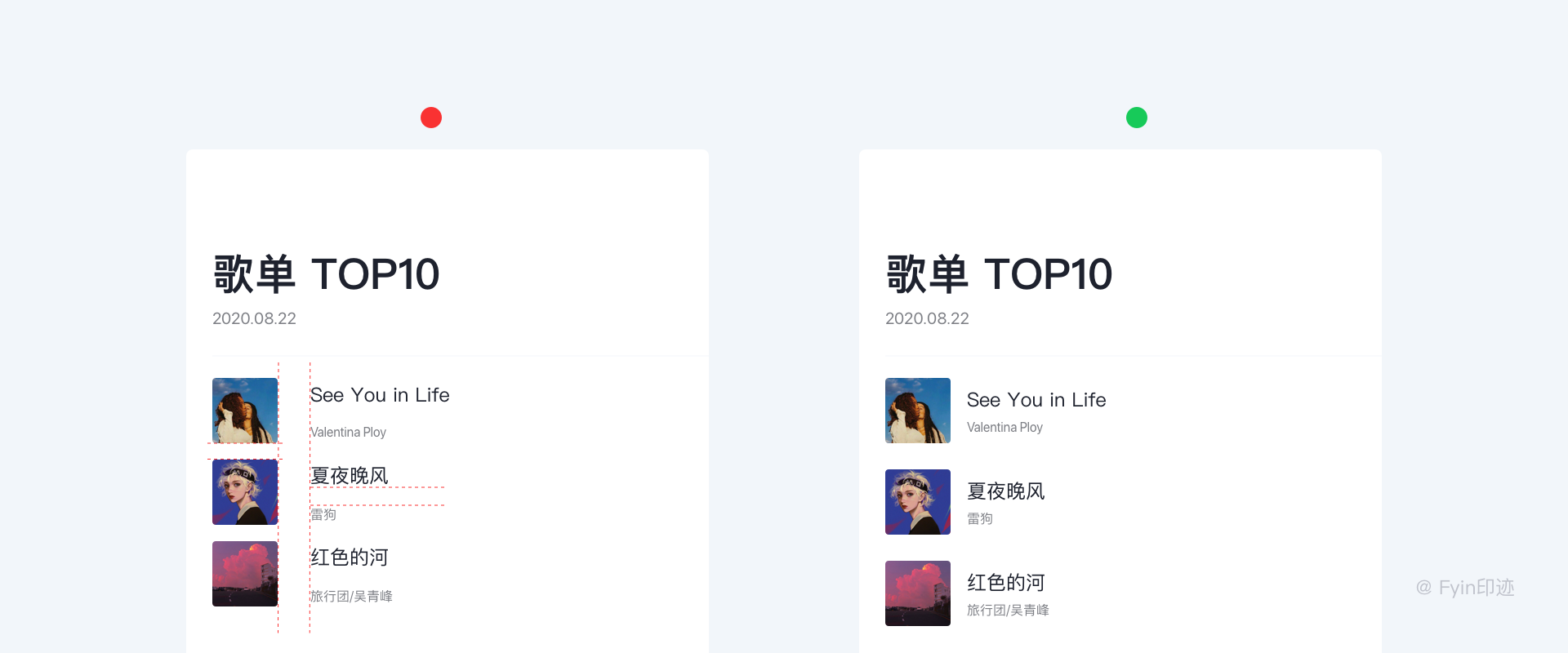
左圖歌曲封面和歌曲名信息間隔比每首歌曲上下間距還大,導致用戶的視線流呈垂直方向。

分割:簡單來說就是分組,建立組合關系。常見的形式有線條分割,卡片分割等;

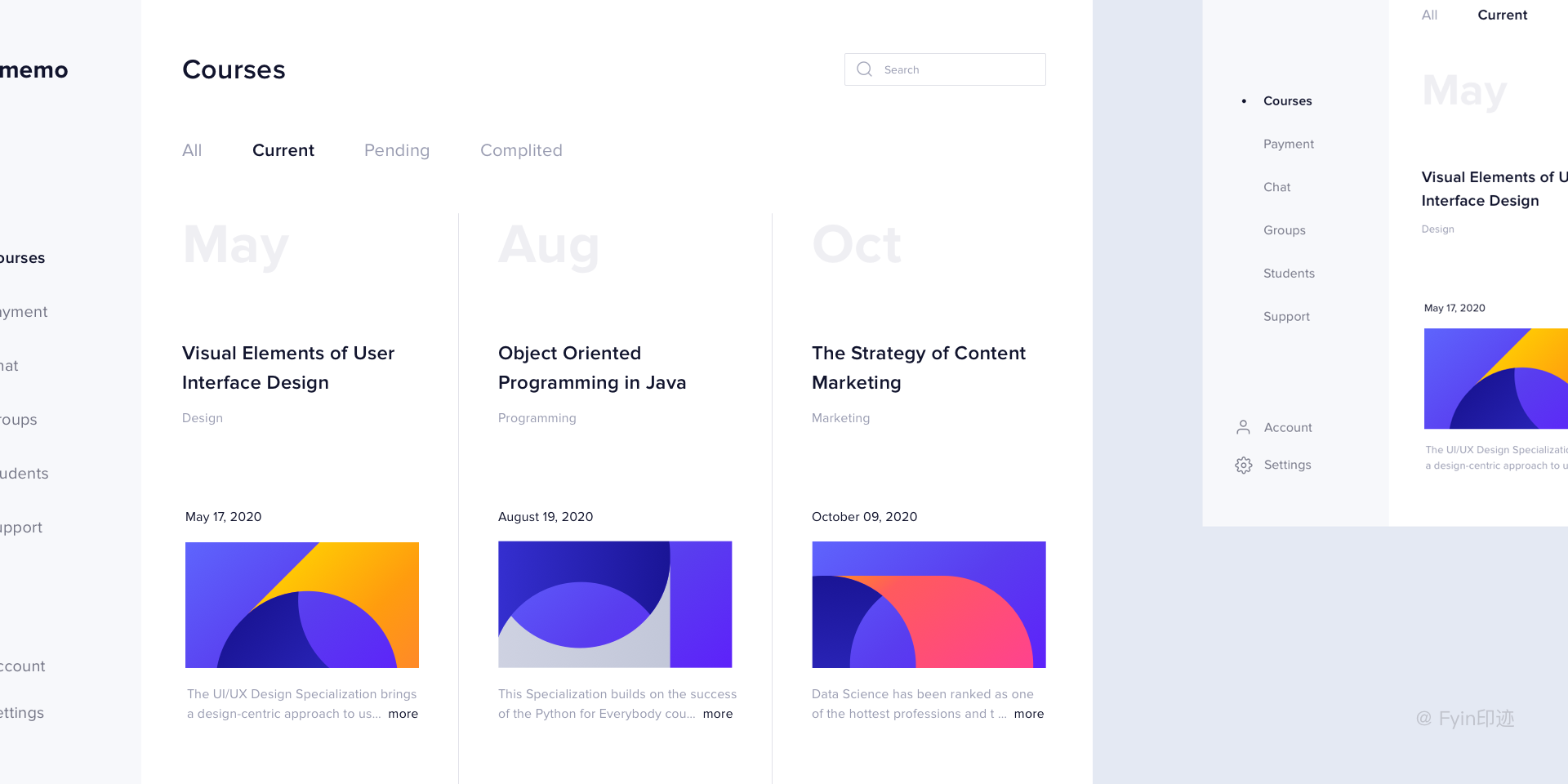
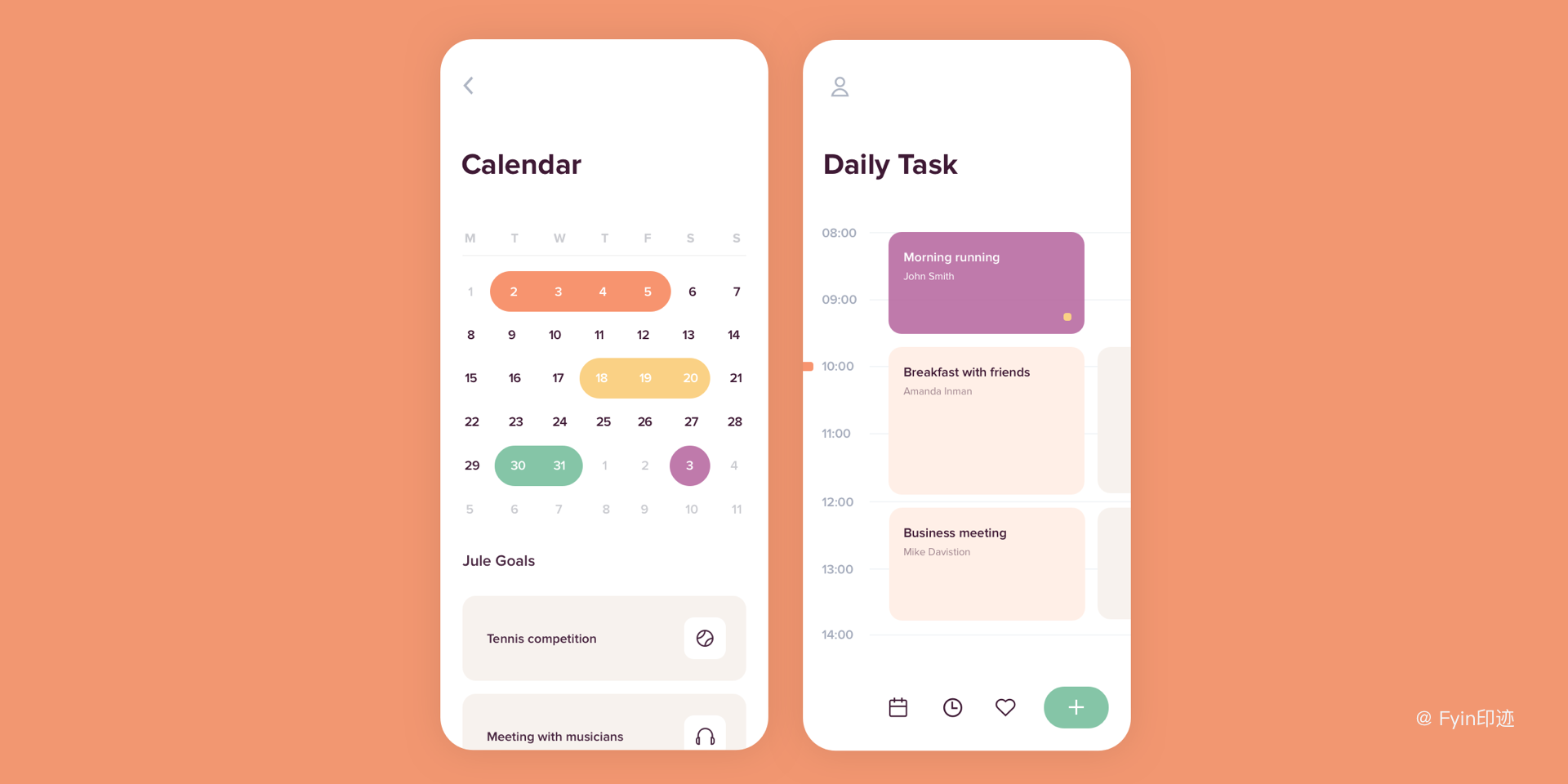
色相:通過顏色的對比,不同顏色的信息會暗示這是同一類。常見的日歷行程就是通過不同顏色來區分時間和具體事項。

方向:不同的排版方式也可以很好的區分信息;


“信噪比”(Signal-to-Noise Ratio)原本是用在聲音和圖像領域的概念。在互聯網產品中把 “信噪比”概念借用到了用戶體驗。合理的信噪比可改善與用戶的交流。加大信號可以將有用的信息快速準確的傳達給用戶,減少噪音并使信號脫穎而出。
從人機交互角度,我們應該刪除與任務不相關的內容或設計元素。你甚至可以將高信噪比的目標與極簡主義聯系起來。但是“信號”和“噪音”的確切含義會有所不同,一個人的信號可能是對另一個人的干擾,因此,用戶界面的信噪比有低有高,取決于具體的用戶和具體的任務。在用戶界面中,信噪比所涉及的“信息”可以是任何內容,包括文本內容,視覺元素或動畫等。為了提高設計傳達信息的效率并幫助用戶完成任務,需要提高信噪比。


用戶始終喜歡清晰、簡單、自然、好用的設計和產品。但需要注意的是,除了交流必要信息之外,我們還希望界面在視覺上具備吸引力,以喚起用戶的某些情感。有了額外的目標(比如品牌宣傳、業務目標等),應該以合理的信噪比為目標,而不是以絕對的方式排除所有“無關”的信息。
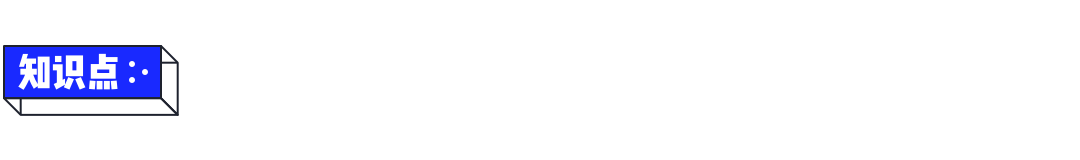
例如iOS6到iOS7圖標擬物到扁平到改變,讓用戶可以更快速準確的獲取到有效信息。而這一過程,就是典型的放大“信號”。

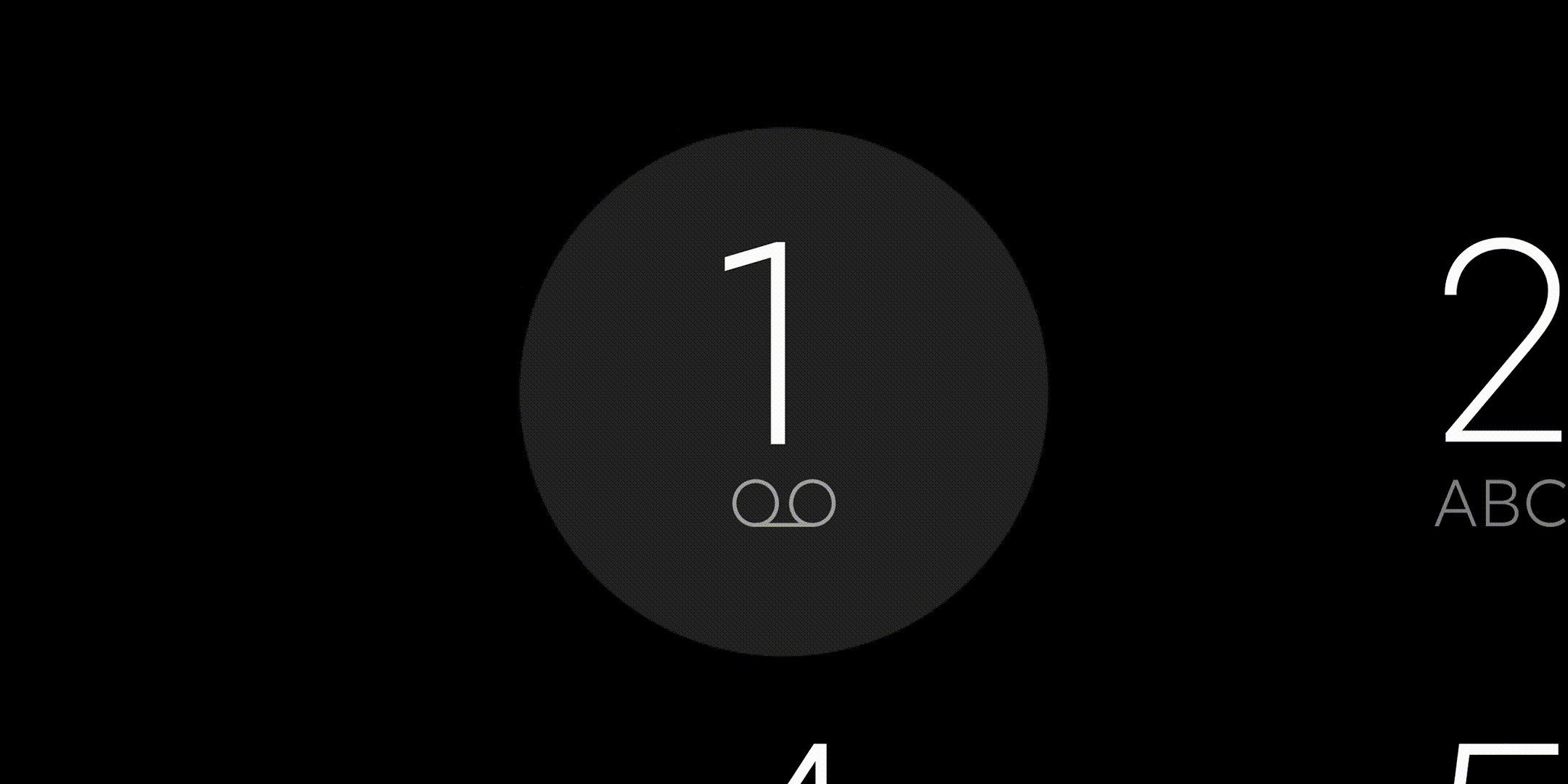
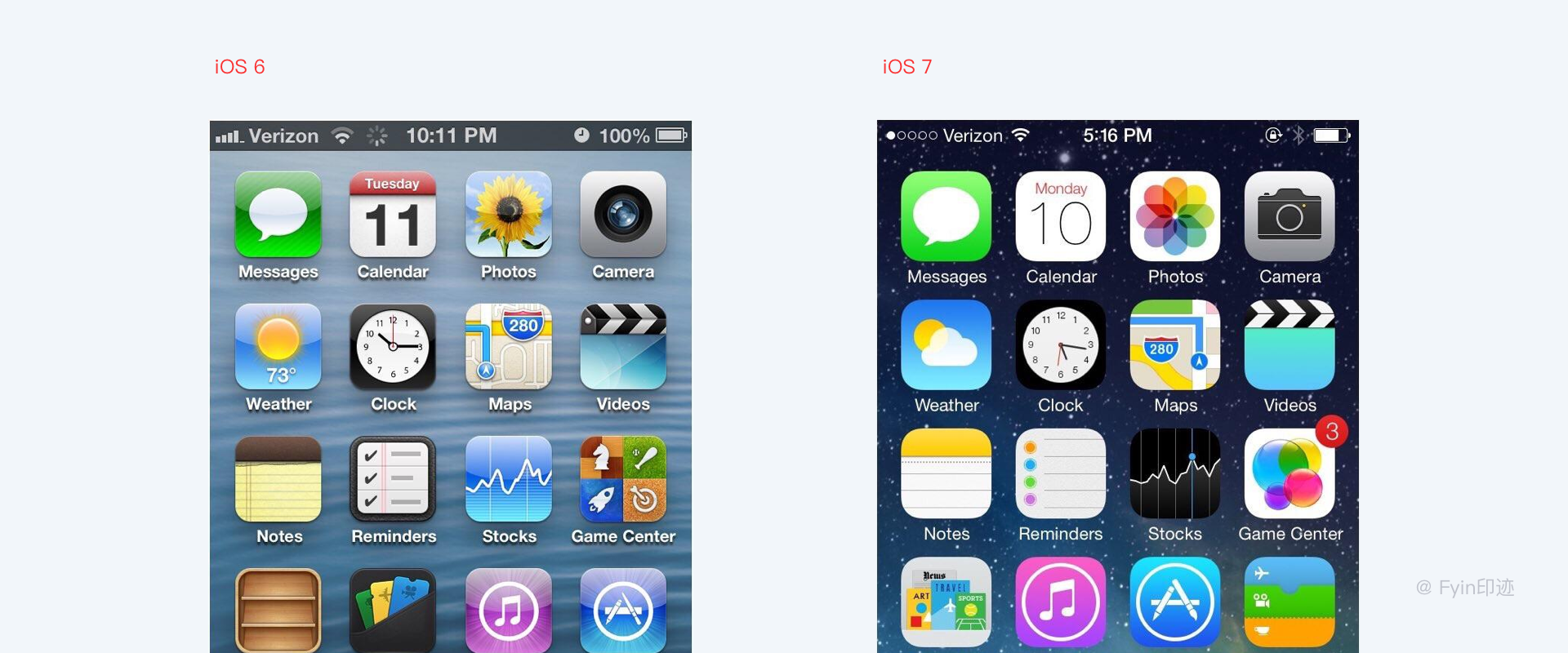
還有蝦米音樂的駕駛模式
我們都知道,在開車的時候操作手機是非常危險的。在40km/h的速度下,看手機3秒,相當于盲駛了35米。但有些情況下又不得不操作手機,比如緊急來電或者導航出錯……這時,駕駛模式的界面就顯得尤為重要了,讓用戶能夠快速準確的識別信息并進行操作,可以大大提高行車的安全性。

在界面中無論是何種分割方式(分割線、卡片陰影、分割色塊),過于濃重的表現都會影響有效信息的獲取,成為界面中的“噪音”,因此我們應該讓它們細一點、淡一點來降低表現,或者干脆不要(留白分割)。


圖版率就是頁面中圖片面積的所占比。在頁面設計中,除了文字之外,通常都會加入圖片或是插圖等視覺直觀性的內容。這種文字和圖片所占的比率,對于頁面的整體效果和其內容的易讀性會產生巨大的影響。當然,除圖片本身外,我們也可以通過填充底色,圖形疊底等方式來提高界面中的圖版率。
圖版率高低的區別:同樣的設計風格下,圖版率高的頁面會給人以熱鬧而活躍的感覺,反之圖版率低的頁面則會傳達出沉穩、安靜的效果。提高圖版率可以活躍版面,優化版面的視覺度。但完全沒有文字的版面也會顯得空洞,反而會削弱版面的視覺度。

在沒有圖像素材的情況下想要呈現出高圖版率,可以通過以下幾種方式來實現:
1、通過填充頁面底色,取得與提高圖版率相似的效果,從而改變頁面所呈現出來的視覺效果;
2、如果素材圖像尺寸小,可以通過色塊的延伸或是圖像的重復來組織頁面結構,同樣可以提高圖版率;
3、利用排版的節奏感以及跳躍率(文字和圖片的跳躍率,是指版面中最大標題和最大的圖與最小正文字體和圖片大小之間的比率)讓無趣的版面充滿活力,富有節奏的設計也能間接優化頁面的圖版率;
4、增加頁面中的圖形也可以改善圖版率低的問題。無論是數字、序號、圖標,甚至是視覺處理后的標題文字,都能提高頁面的視覺度,并給用戶留下活躍生動的印象;
5、如果頁面中沒有圖片和插圖,那么通過對文字及其顏色的處理,也可以起到提高圖版率的作用;

上面的例子中,對于標題文字都進行了視覺加工,起到了整體頁面的裝飾效果。借助對這種文字大小、顏色、形狀的靈活運用,來突出頁面的重點,避免視覺上的單調感。


8.1 文字在代碼中的實現
在開發落地的過程中,文字排版的開發實現是很重要的一個環節,也是經常讓設計師和開發小哥哥頭疼不已的地方。字體和排版在實現上經常會出現偏差,主要原因在于開發的標注方式和設計軟件不一致。因此理解文字開發的實現方式,細節問題的解決方法至關重要。在Android中,文字開發工作是通過一個叫TextView控件來實現的,主要承擔文本顯示的任務,任何APP都不可避免的會用到它。TextView常用屬性如下圖:

8.2 字體字重對應的font-weight值
在前文聊過,每種字體都對應有好幾種字重(Regular、Normal、Medium、Light ),在給開發的 UI 設計稿中,我們給的字體標注通常有 PingFangSC-Regular、PingFangSC-Medium、PingFangSC-Bold,并不會直接給開發 font-weight 的值。雖然這需要開發去熟記,但作為設計師了解它們的對應關系,可以更順暢的和開發溝通。
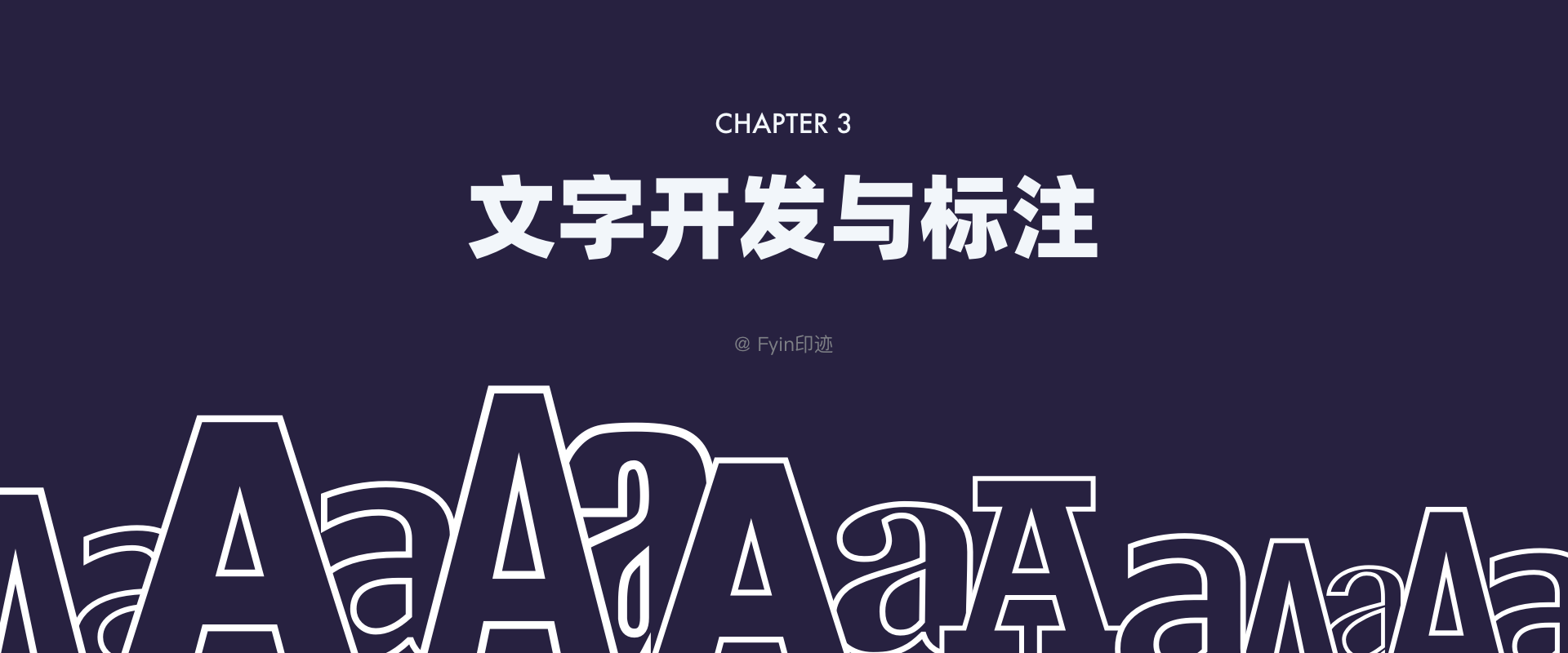
在W3C Fonts節章的規范標準中有給具體數值(100至900):
這些有序排列中的每個值,對應字體的字重。其大致符合下列通用重量名稱:
100 - Thin
200 - Extra Light (Ultra Light)
300 - Light
400 - Normal
500 - Medium
600 - Semi Bold (Demi Bold)
700 - Bold
800 - Extra Bold (Ultra Bold)
900 - Black (Heavy)
當然,并不是每一種字體都有這么多字重,那遇到有些字體只有2、3種字重,該怎么對應font-weight 值呢?W3C Fonts也給出了解決方案,例如字重和400大致符合將會歸為Regular、Book、Roman;和700大致符合將會歸為Bold。若一個重量所指定的字形不存在,則應當使用相近重量的字形。通常,較重的重量會映射到更重的字形、較輕的重量會映射到更輕的字形。下圖所示:灰色表示該重量的字形不存在、使用的是相近重量的字形。

△ 只包含400、700和900重量字形的字體家族的對應字重

△ 只包含300和600重量字形的字體家族的對應字重
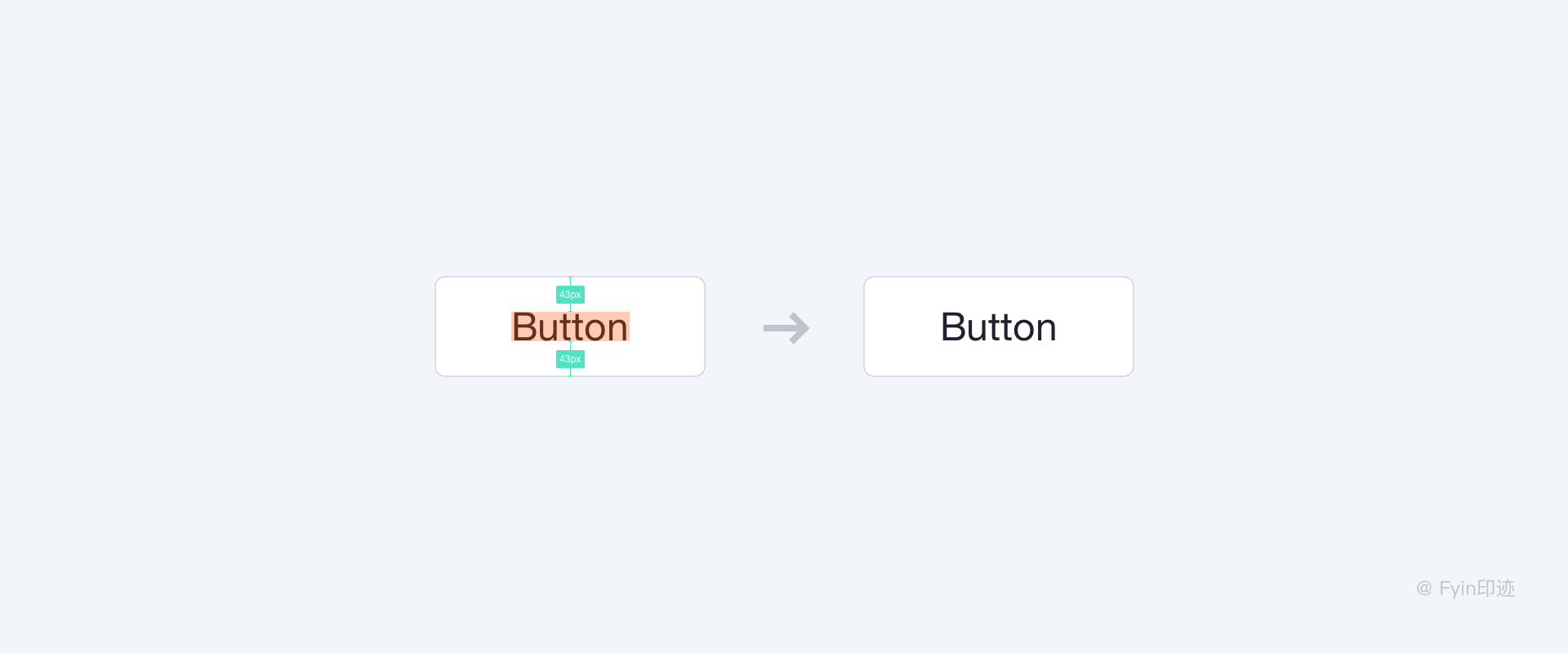
8.3 文本框行高的問題
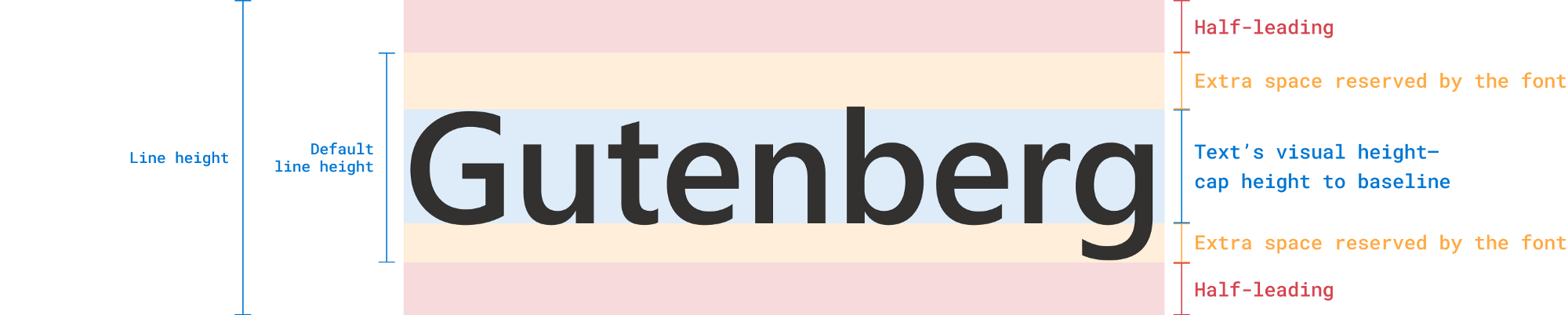
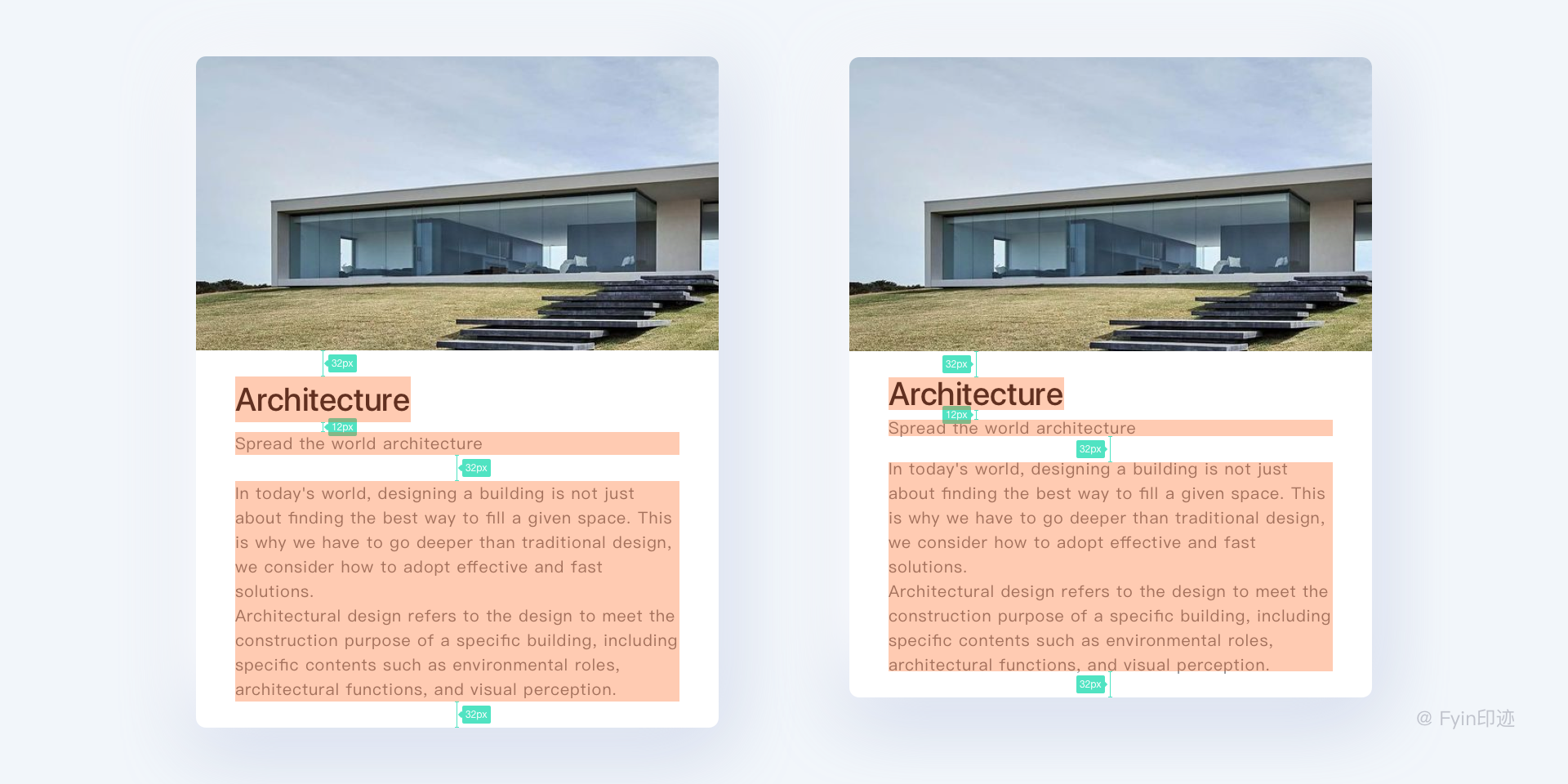
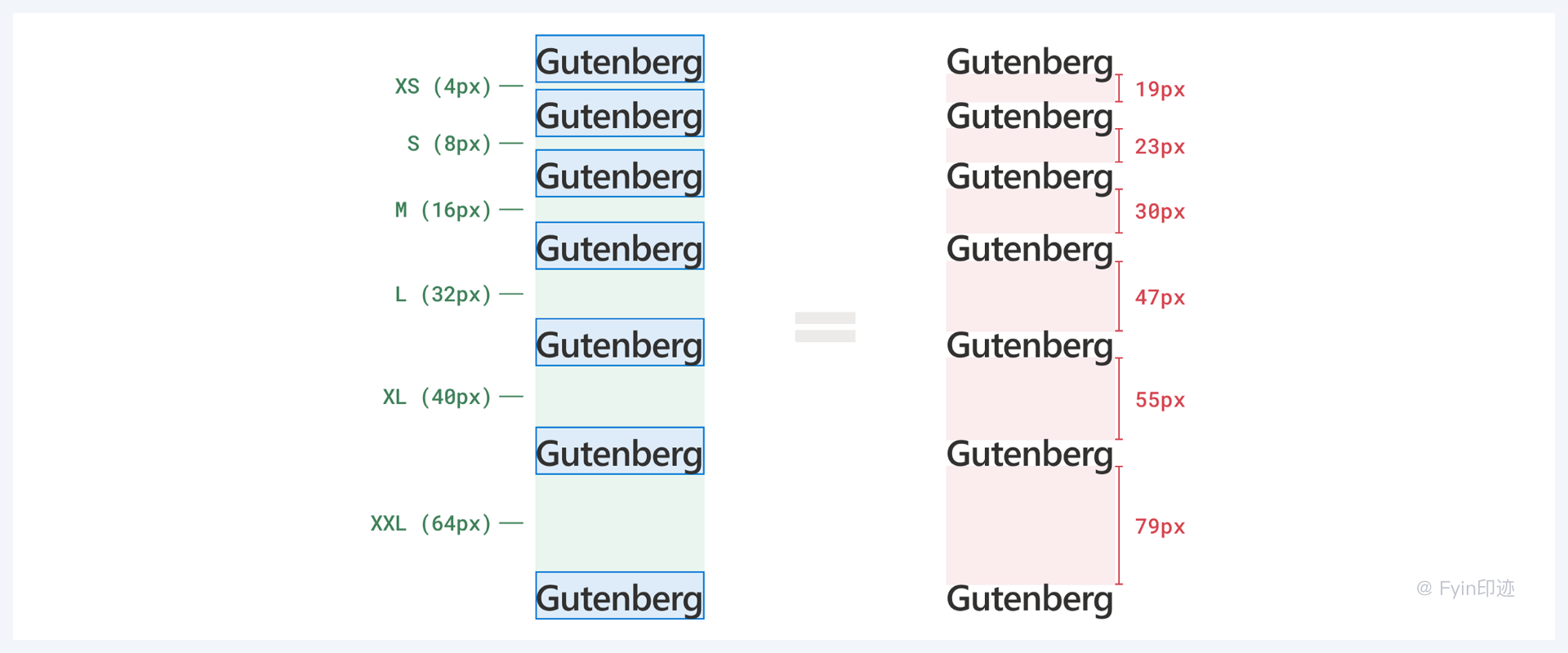
我們都知道在設計的時候,可能字體使用的24pt,但其實字體本身占用的距離是包含了升部及降部區域的,這樣就導致其占用空間大于24pt,而變成了33pt。每個字體都有相應設定的「字高」比例,可以通過sketch選中字體后的height值來進行查看。線高越大,問題就越大。下面的示例顯示文本框之間的距離設置為32px。如你所見,即使你將所有垂直間距都設置為相同的值,它們在視覺上也遠大于32px。

△ 雖然標注出來的參數都是一樣大,但視覺上間距卻是不一樣的

8.4 Leading-Trim:數字排版的未來
去年六月,Microsoft Design贊助了一個新的css規范,稱為「Leading-Trim」。這個css方案能很好的解決上面這個問題。

我們常用的UI設計工具,例如Figma和Sketch,似乎已經采用了「half-leading」模式并以此方式渲染文本。因此,我們在設計工具和瀏覽器中都遇到了這個問題。
設計方面的解決方法相對容易:你可以忽略邊界框,而直接根據文本的大寫高度和基線來測量空間。這是一個手動過程,因為大多數設計工具沒有上限高度和基線的參照目標,盡管設計師將盡一切努力使我們的設計看起來更好!但是,如果采用這種方法,開發人員仍將僅在CSS中實現邊界框間距。因此,它們會出現隨機的間距值。
為了緩解此隨機性問題,開發人員可以在CSS中以負邊距“裁剪”文本框。但是負邊距將需要手動確定,并且是特定于字體的,因此是“隨機的”。任何字體,瀏覽器,操作系統或語言環境的更改都將不可避免地導致你不小心設置邊距。此外,該技術通常不是良好的編碼實踐,并且可能導致意外的副作用。
8.4.1 Leading-Trim新規范
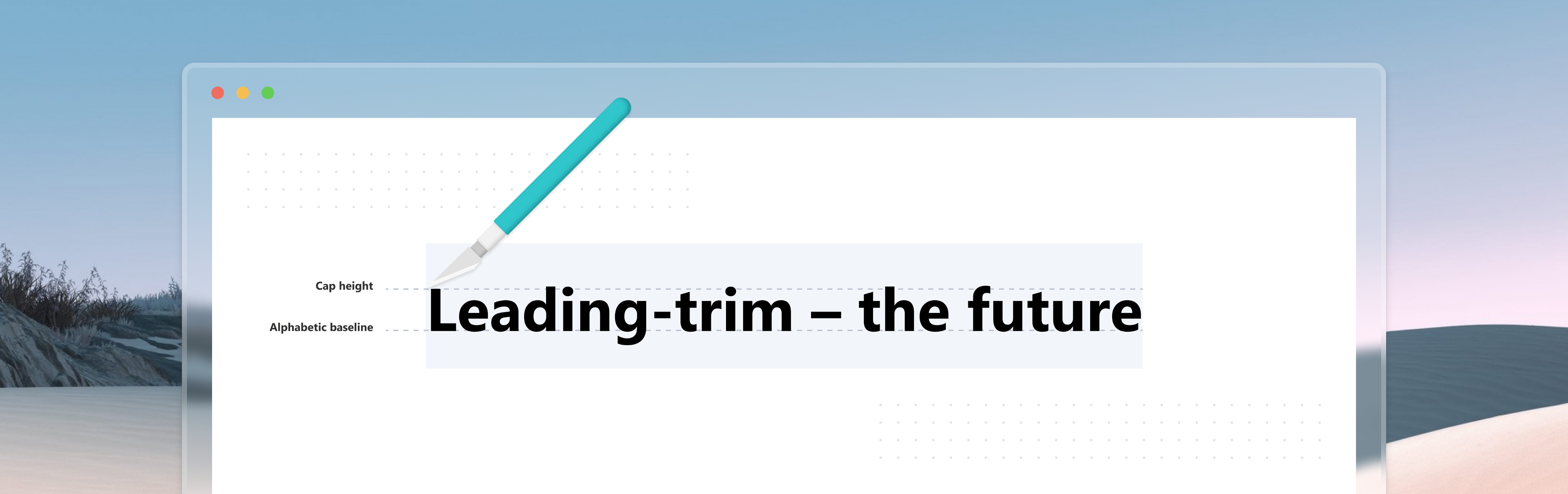
Leading-trim是CSS工作組正在引入的新CSS屬性。顧名思義,它就像文本框剪刀一樣工作。你只需使用兩行CSS,就可以從你選擇的參考點中修剪掉所有多余的空間。

代碼示例:
h1 {
text-edge: cap alphabetic;
leading-trim: both;
}
上面的示例首先使用text-edge(也是新屬性)來告訴瀏覽器,所需的文本邊緣是大寫高度和字母基線。然后,從兩側修剪多余部分。請注意,采用修剪僅會影響文本框。它不會切斷其中的文本。這兩行簡單的CSS創建了一個干凈的文本框。這可以幫助你獲得更準確的間距并創建更好的視覺層次。

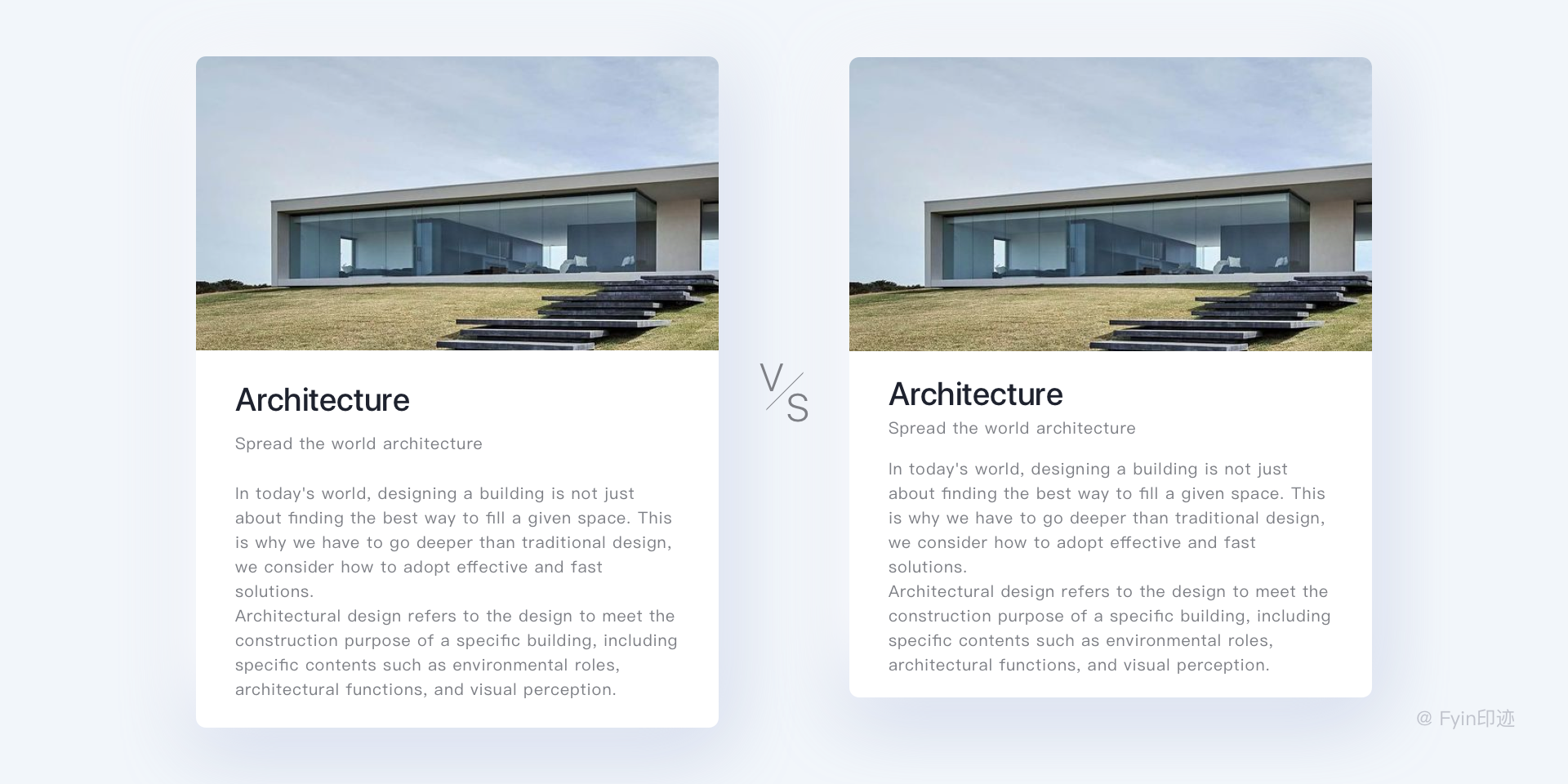
使用后再來對比一下:

△使用新規范對比發現,右圖文字上下間距舒服多了,也更合理。
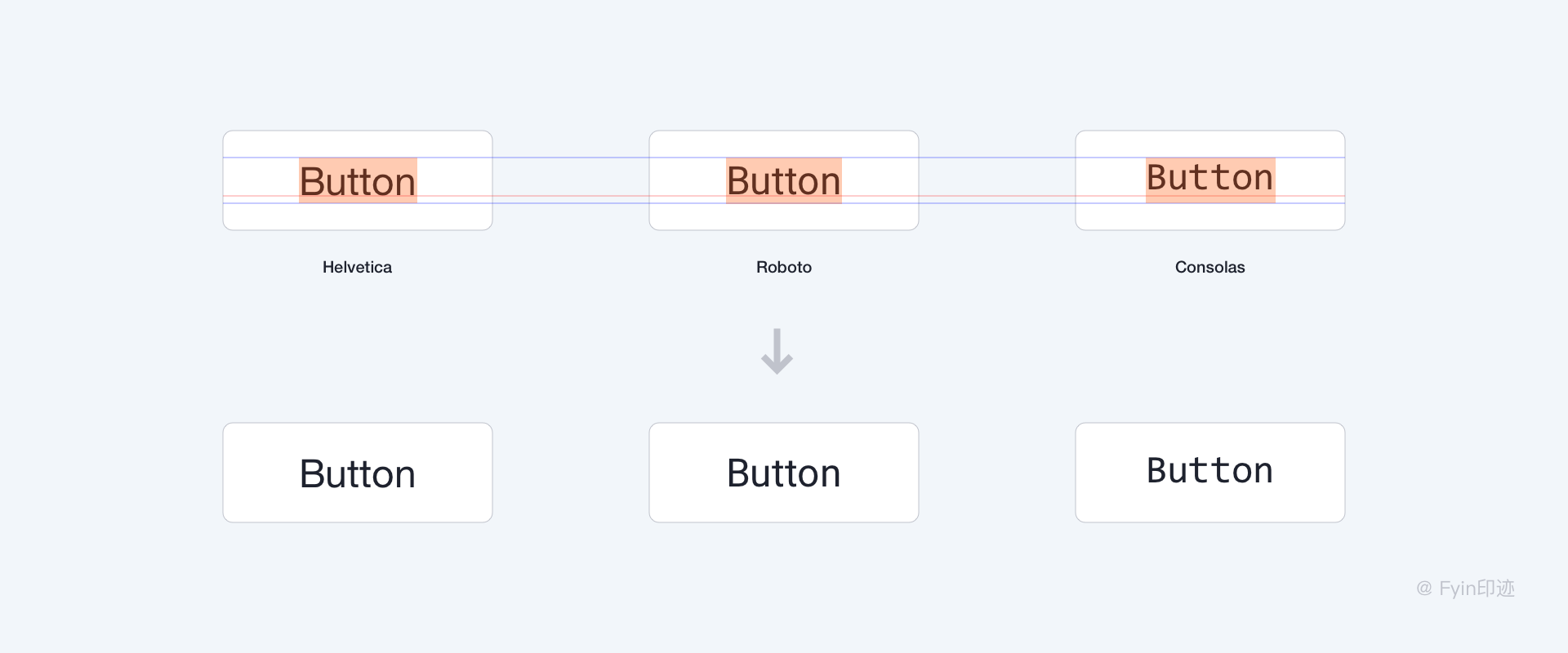
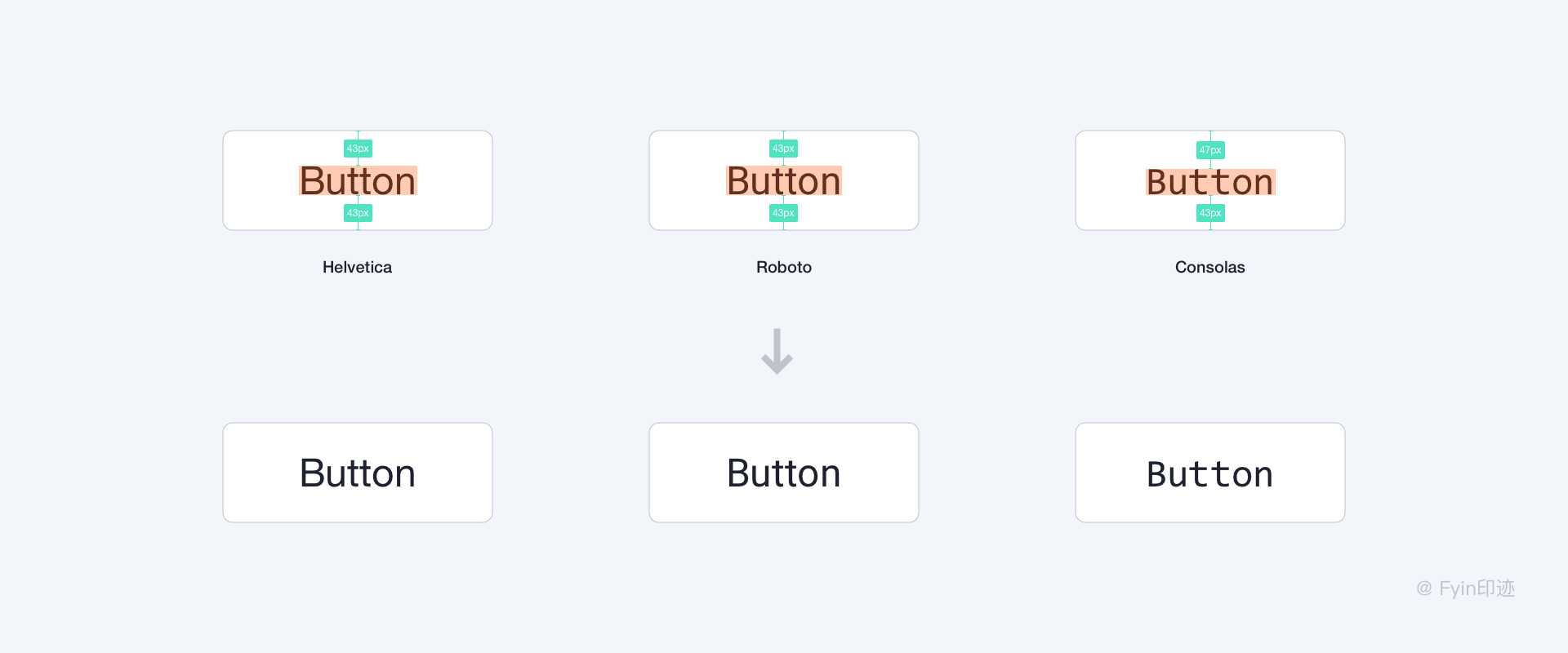
8.4.2 Leading-Trim修復對齊問題
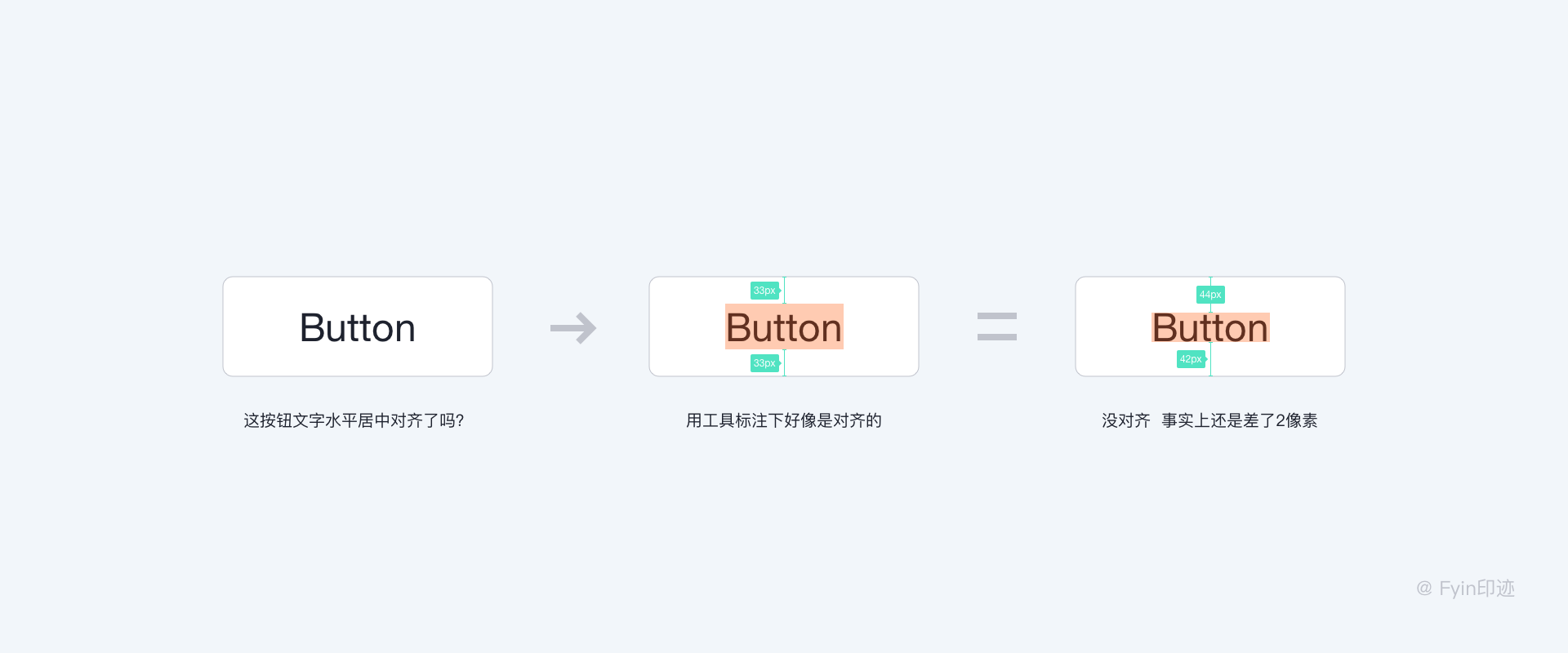
借助Leading-Trim,可以解決在APP上看到的所有奇怪的對齊問題。例如,即使文字位于文本框內,你的文本也不總是在容器中垂直居中。

默認行高中保留的多余空間會導致文本不總是在文本框中居中。使用Leading-Trim修剪,就可以很省心的使文本垂直居中。


原因是每種字體的設計也不同。它具有自己的默認行高,并且其中的文本可以具有不同的大小和基線位置,并不都是水平居中對齊的。因此,有時即使字體大小,行高和文本框位置保持不變,更改字體也會改變文本的對齊方式,如下例所示,文字很明顯沒有對齊。

在第二個示例中,你可以看到Leading-Trim如何防止這種情況并使文本完美對齊。

8.4.3 一致性和工作流程的改進
Leading-trim修整超出了使間距和對齊更準確的范圍。它在建立精確的間距系統,為設計準確性和一致性以及高效的設計到開發交接鋪平道路方面發揮著關鍵作用。
擁有間距系統有很多好處。設計師可以更快地確定間距,開發人員可以設置相應的間距變量以消除代碼中的隨機間距值。但是目前,即使我們設置了間距系統,由于文本框中的額外空間,對于文本元素來說也不是很準確。如果我們嘗試忽略設計中的邊界框并在代碼中“裁剪”文本框,則會遇到那些棘手的解決方法問題。

△應用于文本元素且沒有Leading-trim修剪的間距系統
借助領先的文字間隔系統,從設計到開發的交接過程也將更加順暢,因為開發人員將能夠建立完全相同的系統,并且避免在布局錯誤上花費大量時間。最重要的是,領先的微調間距系統將幫助我們提供用戶信賴和喜歡的外觀更美觀的產品。
8.5 設計中修改文字行高的方法
上面我們介紹了利用Leading-trim修剪字高的先進方法,但是這個新CSS的規范還在編寫中,還未世界范圍的推進,不過有「微軟」團隊的扶持相信國際化也不會太遠了。
在這之前,我們想要盡可能的解決字符多出的間距問題,就需要在設計軟件里手動修改了,手動把文字行高與客戶端系統默認行高保持一致,從而給出準確的文字間距。開發在實現的時候iOS使用系統默認行高,Android系統去掉文字上下padding。
這種方式雖會花費不少時間,但也最精確,你可以據此設置出最美觀合理的間距,而不用擔心上線稿的還原度問題,也便于我們后期的頁面校對和調整。

△在Sketch中修改文字高度
8.6 什么是彈性適配
文字彈性適配一般涉及的是寬度適配,寬度適配普遍使用的是間距適配,即定好左右頁邊距,中間彈性拉伸。這種方式可以做到較好的適配,也是做快速常用的適配方法。
8.7 標注工具
設計師將設計文件交付開發之前,應站在程序員的角度著想,做好前期溝通,提供他們開發所需要的資源。設計文件的標注可以使用Sketch插件或直接上傳「藍湖」,拿Sketch插件「Sketch Measure」為例,它是一款十分智能的標注插件,主要功能包含兩大塊:標注和規范。

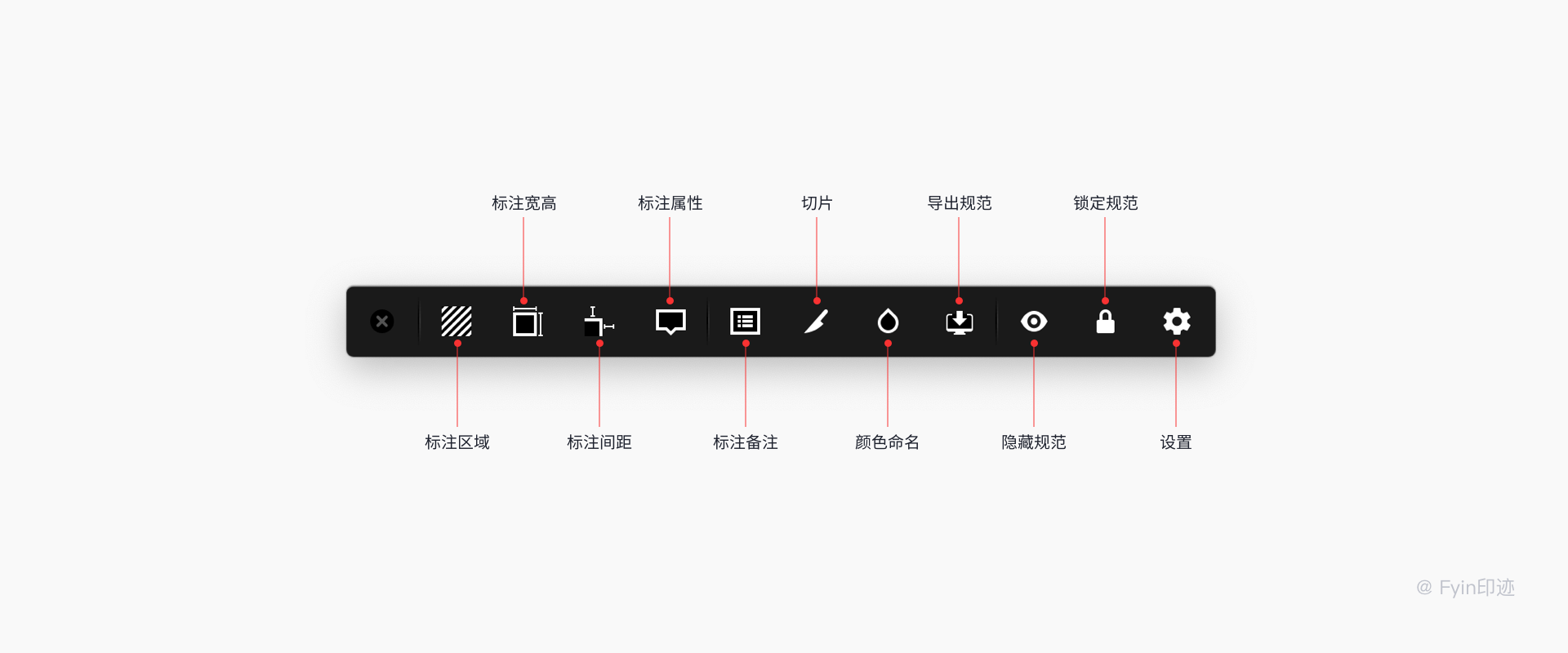
工具欄匯合了Measure所有功能的快捷工具,永遠置于畫布頂層,有了它就不用再頻繁通過菜單欄去使用功能。

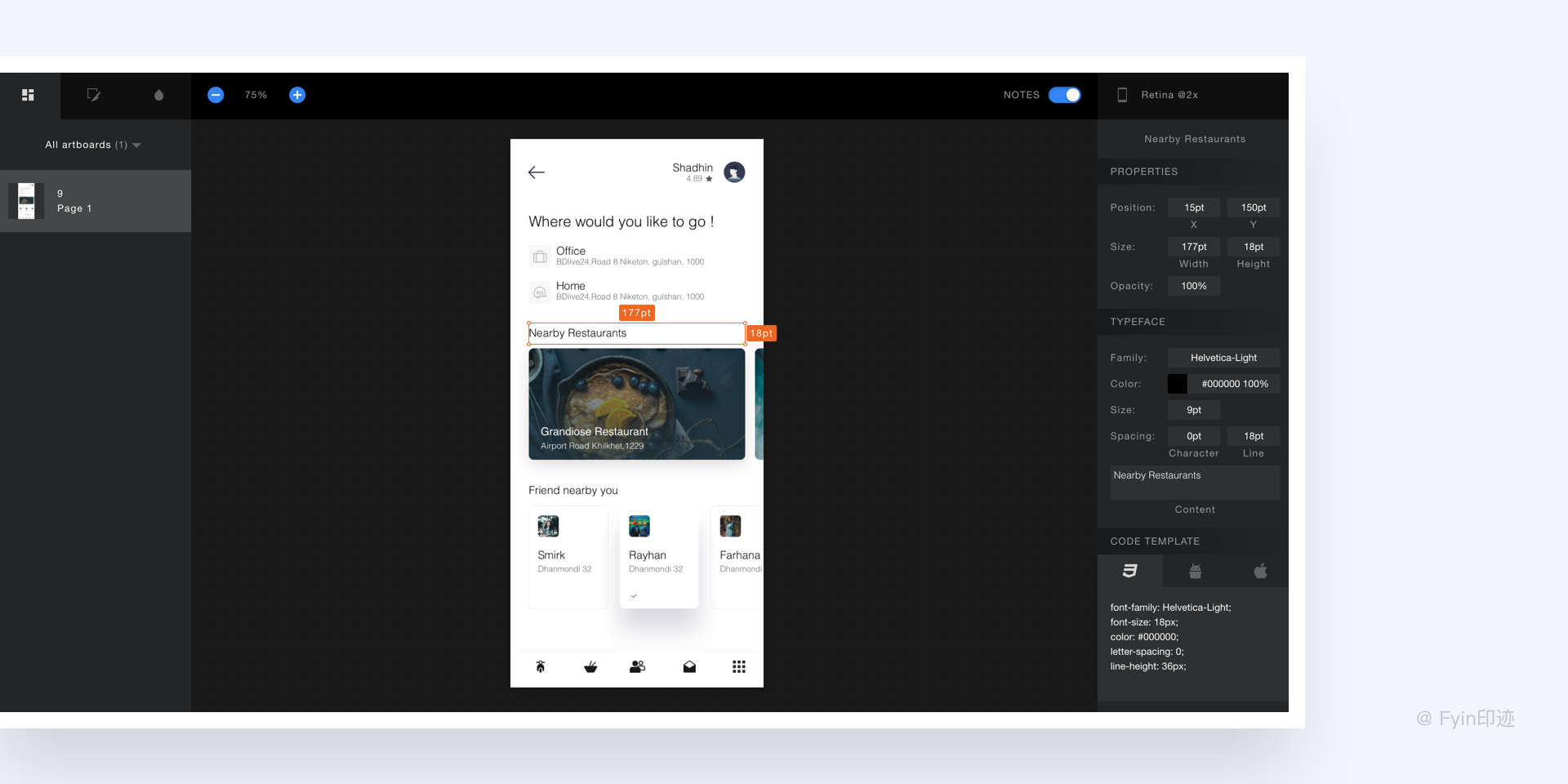
做好規范后,點擊「導出規范」一鍵自動生成Html頁面,瀏覽器打開頁面點擊其中任何元素都可以查看其屬性和間距,還包括代碼樣式,交給開發開發工程師后,不用溝通都能看明白。

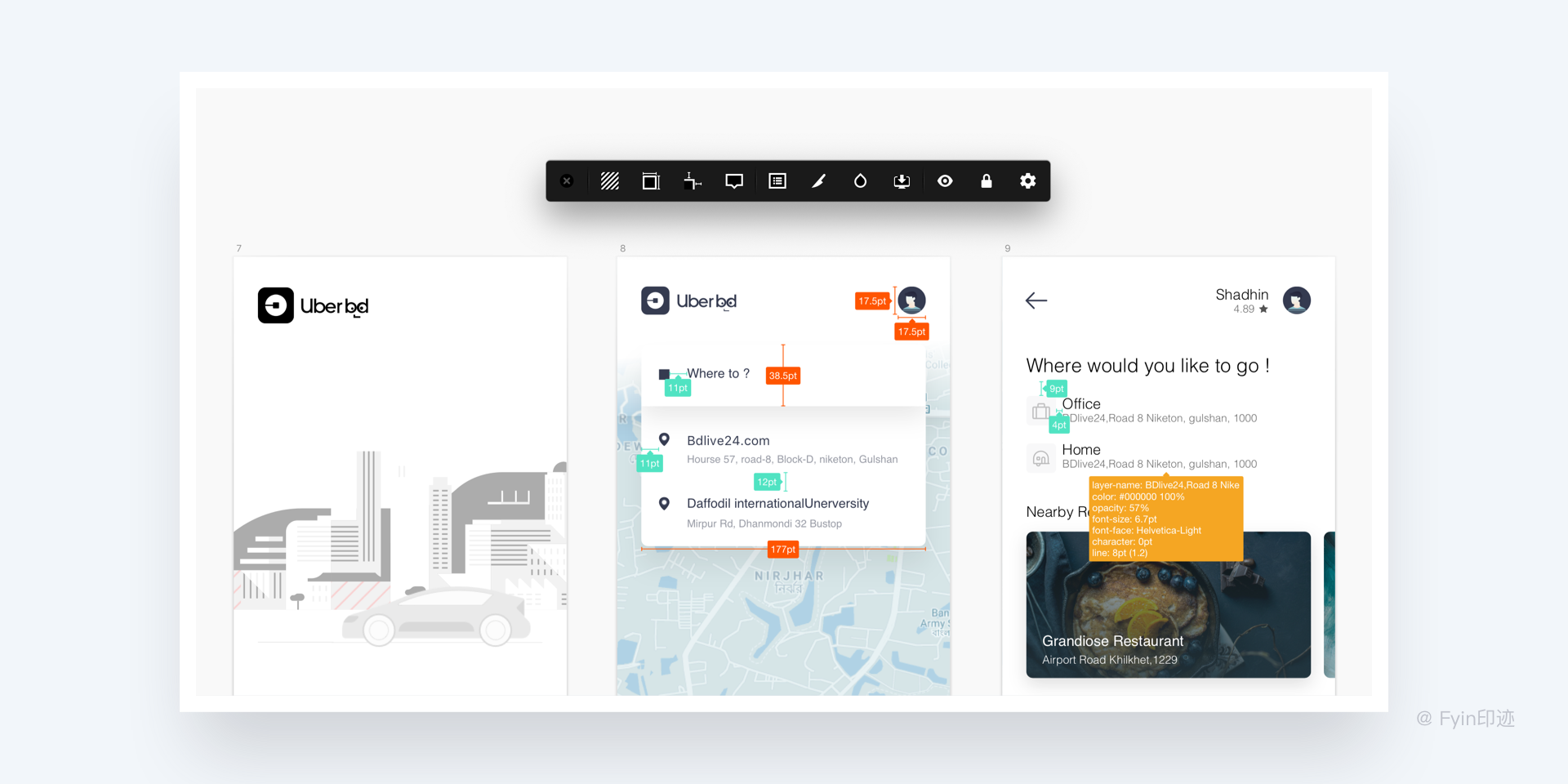
△Sketch Measure導出標注的網頁界面

產品功能開發完成后,對產品對功能,視覺和交互操作進行測試和驗收,確保產品的可用性。一般在功能模塊驗收完成后,就可以開始具體的視覺設計驗收,這也是由主要設計師負責的模塊,主要驗收顏色、字體、圖形、間距、控件和空狀態等。
因本文主講字體與排版,就拿這部分來說,需要檢視的就有:
字體:是否用的平臺默認字體,如果是內置字體檢查字體顯示有沒問題;
字號:導航欄、欄目名稱、分類頁簽、tab等字號大小是否符合規范;
字重:標題和正文字重是否正確,粗體用的是哪一種,是Medium,還是SemiBold;
字色:標題、正文、注釋、提示等文字顏色;
字間距:檢查中文間距和英文間距,段落文字標點有無避頭尾;
行間距:段落文字行間距,有沒有出現多余的行高 ;
......
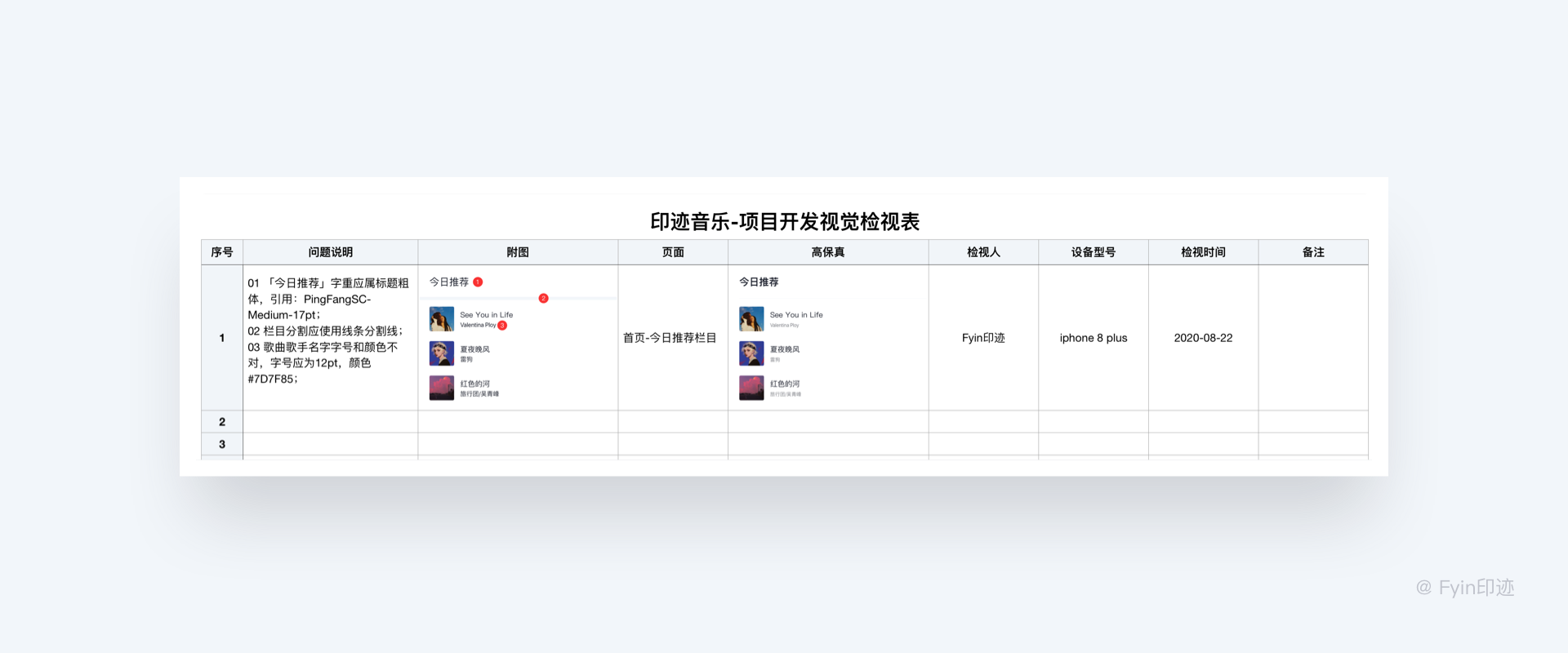
在檢視過程中如發現問題,截圖標示問題所在,并出具檢視報告。

△ 視覺檢視表示例
視覺設計的驗收要追求細節上的完美,因為設計上的細節是很容易被挑錯的,同時需要耐性和細心,要有像素級的視角,只有這樣才能完美的還原設計稿。
寫在最后
原本只是想結合工作積累,寫一篇字體應用知識總結,沒成想給自己挖了一坑,涉及的知識點真是超級多,很多地方都可以單獨拿出來再另寫一篇。另外其實在工作中,也建議大家對自己的經驗進行總結,對關鍵信息進行提煉加以沉淀,一方面能讓自己的知識更加牢固,另一方面也可以幫助后來者學習成長。字體與排版基礎就分享到這里,希望對大家有所幫助。因為篇幅較長,幾經修改,有細節不正確的地方,歡迎留言矯正,感謝閱讀。
參考文獻:
《W3C-CSS字體規范標準》
《從「行長為字號的整數倍」說起》
《Leading-Trim: The Future of Digital Typesetting》
《關于UI設計中字體應用的干貨》
《字體與排版》
《深度剖析Baseline設計原理》
作者:印跡_
鏈接:https://www.zcool.com.cn/article/ZMTE3MjI3Ng==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計(axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發