2015-3-28 周周
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:超多干貨!今天騰訊同學@C7210 這篇良心萬字長文,從平臺認知、產品形態及設計模式三個層面分析Apple Watch,是目前看到的分析最透徹的 Apple Watch 文章 >>>
時至今日,Apple Watch已然高調進入我們的視野,卻仍未正式進入我們的世界,絕大多數人的信息來源仍限于Apple官方的介紹。大家有期許,有探索,也有失望。持負面態度者的普遍看法是,“這些事情在iPhone上都能做…手機屏幕那么大,看起來更爽用起來更舒服…令人心塞的續航能力僅支持5個小時的高強度使用…買它何用…”,而樂觀者則普遍相信作為Apple設備生態圈的新生力量,Watch在技術上雖尚未成熟,卻具有其他設備難以比擬的優勢,并且會像前輩們那樣欲揚先抑,在恰當的時間點爆發于消費市場。
失望者從很大程度上講可以代表多數“普通用戶” ,在這里我要用“我們”一詞來指代這些“普通用戶”,別傷自尊,因為雖然正在讀這篇文章的人十之八九是圈子里的同行,但是作為普通的“人”,我們在生活當中多數方面其實只是普通用戶,心態上具有共性——我們在很多時候真的只是對已知的、熟識的、身心依賴的產品有著看似理性的認同,而對于新產品的認知往往難以脫離現有產品帶來的思維框架。遠一些的例子比如經典的“要馬車不要汽車”,近一些的則發生在我們自己身上:在iPhone及iPad問世之初,對其硬件形式的不解與吐槽,對媒體的盲從與附和,直到將這些新設備真正置于自己的生活情境當中,才發現雖然原來的手機和筆記本看似可以滿足日常需求,但這些新設備帶來的完全是另一種思維模式,在這種模式下,你不僅能更簡單快捷的完成從前的一些任務,更重要的是,很多新的可能性是從前那些設備所無法提供的。 “think different”誰都會講,但對于多數人來說,往往是事后,這也很正常。
既然正在讀這篇文章的人十之八九是圈子里的同行,那么無論你對Apple Watch持悲觀看法,還是樂觀預期,我們在這個特定的上下文當中又都不屬于“普通用戶”。“我們”一詞從現在開始將指代如你我這樣有責任拋開自己的好惡去思考和理解設備生態進化規律,并基于逐漸清晰的認知,面向新平臺為更多的普通用戶打造人機互動體驗的所有產品、設計和開發人員。
本文共分為三部分,涉及平臺認知、產品形態及設計模式三個層面,希望能從宏觀上為大家帶來一些探索方向及思考框架。
對于新的設備平臺,對于由新平臺和不斷迭代進化著的“舊”平臺所構成的生態圈,應該怎樣從產品和設計的角度去探索和理解?作為從業人員,面對全新的設備類型,我們與普通用戶的起點相同而又不同。相同的是,我們當中的絕大多數都沒有上手過Apple Watch,更不用說在實際的生活與工作情境當中進行體驗,目前所能看到的應用場景仍以Apple官方介紹的為主;不同的是,從專業的角度,我們對于設備和產品有著更加豐富和深入的歷史經驗,從而有可能更具前瞻性的站在體驗模式和人機互動范式的層面來思考新設備有可能扮演的角色。
正如前面所說,人們通常難以擺脫現有的思維框架去了解新產品 – 我們不妨也試著回過頭從已知出發來探索未知。回顧iOS設備的發展以及對人們生活產生的影響,我個人認為iPad還是最典型的案例。當年,iPhone畢竟是以“手機”這個人人熟知的產品形態去沖擊舊市場和舊觀念的,而初代iPad對當時多數人來說則是真真切切的“新事物”,我清楚的記得自己當時的第一反應:“就是個大號iPod Touch罷了”(依然是與已有認知建立關聯),完全看不出這塊昂貴的屏幕對我的生活具有怎樣的意義。隨著看到越來越多持類似觀點(甚至更為尖刻更具攻擊性)的媒體報道,以及身邊很多人的吐槽,我幾乎產生了一種莫名的快感和自信。直到有一天看到同事在用,忍不住借來把玩一番,便立刻被Flipboard基于這款設備所提供的雜志般簡潔精美的大尺寸外觀以及自然從容的動效所吸引,從此一發不可收拾并很快從蘋果店里抱了一臺屬于自己的回家(記得在撕下保護膜的瞬間,我家喵突然伸出手去按屏幕,留下了一個臟兮兮的小梅花)。
雖說這次購買行為更多是出于對美妙look的擁有欲,而非真切的看到對自己的實用價值,但隨著在生活當中不斷的實際使用,包括對層出不窮的各類app的嘗試,我慢慢發現每天晚間對iPad的使用時間已經超越了PC和筆記本;幾年下來也越來越多的聽到類似的聲音:“現在晚上在家基本不開電腦了,窩在床上抱著個iPad就夠了”。直到如今,在不用做事的晚上,半躺在床上有的沒的瀏覽一下文章資訊、讀讀書、看看視頻一類,這個“大號iPod Touch”依然是不二之選,當然這里也包括近一兩年更多依賴的iPad Mini;此外在入了Apple TV之后,若是晚間和喵一起窩在客廳沙發上,便會直接把視頻AirPlay到電視上,自己解放出雙手來伺候喵或是小酌幾口。
用了不少字來描述自己的(也是我所了解到的很多人共有的)經歷,并非為了講故事 – 我想從中提取一些關鍵詞進行分析,希望通過這種方式為大家(包括我自己)就“怎樣理解新平臺”的問題帶來一些淺薄的啟發:
基于現有認知來打量新事物,與在實際當中體驗(真實的使用,而非上手試用),是兩回事。在尚未實際使用之前,作為“專業人士”,不要輕易被片面或偏激的意見所誤導,無論這些意見來自“普通用戶”還是“專業媒體”。此外,在軟硬件界線逐漸模糊的發展趨勢下,新設備固然帶來了新的硬件特性和技術框架,但還需你我這樣的產品、設計和開發人員首先樹立起正確的認知并努力打造“層出不窮的app”,挖掘出更多的可能性,才能使新平臺的價值更加充分的體現出來,直到“普通用戶”能從中獲取價值并產生認同。
所謂“做事”,對我個人來說大致包括博客和設計工作兩個方面。這些事都要求我更加投入的使用MacBook或是另外連接顯示器來完成,通常情況下需要將主要工具(Evernote或Sketch等)與參考、素材方面的資源(經由瀏覽器或Finder呈現)并列在面前,并通過實體鍵盤和觸控板等輸入工具來協同作業。對于這些事,我從不認為iPad可以勝任;在這些情境當中,桌面設備才是最恰當的工具。
生態圈的構建過程是不斷為用戶的典型需求情境提供典型工具并使這些工具互相貫通以打造無縫體驗的過程,抱著“能否以一當十在所有時候解決所有問題”的標準來審視任何單一設備類型的做法早已不合時宜。
近年來時不時拋出“平板時代,桌面設備已死”這類無知論調的,也正是當年那些預言iPad必將無所作為的“專業媒體” – 正如他們樂于宣稱“微博時代,博客已死”或“朋友圈時代,微博已死” 。時代確實在變遷,但無論是軟件還是硬件產品都在圍繞“多情境,多目標”而分化和進化,以一當十不如獨當一面 – 讓特定的形式更專注的在特定情境下滿足特定的需求。在需要沉淀、創作和閱讀內容的時候,博客仍是我們的主要工具;在需要快速傳播或獲取碎片化個人化信息的時候,微信或微博一類的平臺又會成為首選,這與在做事時使用MacBook,不做事時使用iPad,有片刻空閑時拿出iPhone與朋友們在微信上交流,忙碌時僅通過Watch與那些最重要的活動保持連接,等等,皆是相同的道理。

這里還有個問題:說起“特定的需求通過特定形式的設備來完成”,沒錯,我的那些“正事”確實不適合在iPad上完成,但“半躺著看資訊、文章、視頻”卻是Macbook完全能夠hold住的,不是只有在iPad上才能做到;那么iPad的價值在哪里?相比于2010年前后,這個問題在如今對多數人來說都是不言自明的,對于那些無論是用筆記本還是iPad都可以做到的事情來說,通過iPad來實現顯然更加輕便、快捷、舒適。在多設備時代,“需求”二字已經不再簡單的等同于“功能”,“體驗”在需求當中的占比比以往任何時候都要大,能夠幫助用戶在特定的情境中以的認知及互動成本完成目標的設備,才是我們所說的“特定形式的設備”。
從這一點出發,后面幾個關鍵詞就可以貫穿起來了。對于“半躺著看資訊、文章、視頻”這類活動,一旦習慣了iPad帶來的輕便、快捷、舒適,我們便很難再回到從前靠筆記本來完成的日子了,縱使在那些日子里一切看似都很正常,我們看似并不需要任何新設備。iPad并不是進化的終點,人們總是希望能以更方便更輕松的方式來達成目標。入手iPad Mini之后,我的老Pad逐漸退休,拋開性能方面的因素,Mini確實讓我感到進一步的便捷,放在床頭占用的空間更小,在需要的時候放在包里帶出家門也不會像老Pad那樣有明顯的重量感,同時我的那些休閑娛樂需求也不會敏感到無法承受屏幕尺寸的縮小程度。而當Apple TV和AirPlay進入我的生活之后,從前難以預知的新的可能性也隨之而來——看視頻時,我不必再時刻把那塊小屏幕端在胸前,只需將它丟在一旁,而將電視作為它的“增強設備”或“第二屏幕”,同時可以用解放出來的雙手去做其他事情,譬如伺候貓、畫畫草圖或是彈彈琴和小酌一類。(需要說明,Apple TV并未正式進入國內市場,需要在DNS等方面進行設置才能訪問國內的內容源,一些相對小眾的內容通過iOS設備上的視頻app更易獲取,所以我會時常用到AirPlay而不是直接通過TV獲取)
如此分化之后,我需輕松時便得以的輕松,需專業時便得以的專業,每一類設備都可以在特定的情境中充分發揮自己的優勢,并將自己不善于承擔的負載轉移給更適合的設備去處理,生活確實better了一些。
說了不少“認知”方面的東西,其實已經潛移默化的覆蓋到了Apple Watch的主題,特別是最后關于“增強設備”的話題,我們不妨由此進入探索Watch產品模式的部分。
Apple Watch的運作離不開iPhone(至少對初號機來說是這樣;初號機是怎么回事),而iPhone的使用則不以任何其他設備作為前提條件(拋開生態圈的因素)。這樣的對比確實容易使人對Watch的功能、定位、價值產生疑問。
這種狀況和初代Watch在硬件技術方面的局限有很大關系,例如運算能力、存儲能力,以及更加基礎性的電池續航能力等方面的問題;特別是后者,在現有技術條件下難以達到符合預期的理想狀態,所以必須將很多運算和存儲方面的負荷轉移到iPhone當中,以便在性能表現與續航能力這兩者之間找到平衡點。
雖然“硬件技術局限”這個因素會在很大程度上決定產品當前的形式與表現,但以發展的眼光來看,它絕不是制約我們思考產品設計的決定性因素 – 關于科技,人類什么時候能制造出時間機器或星際之門一類的鬼東西,我們無從知曉;但說到“主流計算設備”這種級別的技術,其進化能力無需多言,僅看iOS和Mac OS設備這些年來各方面性能的提升速度便知;把眼光放遠到哪怕只有一年甚至半年之后,情況都會有所不同。
重點還是在于新的設備共生關系給產品設計帶來的新思維框架。
下面淺談一下我個人對于所謂“新思維框架”的理解角度,希望能在大家面向Watch思考產品形式的時候提供一種參考;一己之見,也算拋磚引玉。
我傾向于使用代表雙向關聯的“共生”一詞 – 而非“依賴” 來描述Apple Watch與iPhone之間的關系。在這個關系當中,無論Watch還是iPhone都具有兩面性,這是我們未曾面對過的情況。

所謂“兩面性”和“共生關系”究竟指什么?我們已經通過Apple的主題演講及官網介紹了解到了一些典型app及其使用場景,外面也開始出現一些對將來有可能出現的產品形式的探討(不是指Dribbble上那些天馬行空的所謂概念設計)。歸納起來,對于初代Watch來說,應用產品大致可以分為以下兩種模式:
在這種模式里,從感知和體驗的角度,Watch更加獨立;雖然從技術實現的角度講它依然需要和iPhone保持通訊,但對用戶來說,主要通過與Watch進行互動便可完成目標任務。
哪些類型的產品適用于這種模式?結合前面在分析“關鍵詞”時的觀點,可以粗略得出:對于用戶所需要的功能,既能夠在Watch上完整實現,也可以在iPhone上完整實現,但在用戶所處的特定情境當中,使用Watch來實現的互動成本最為低廉的那些產品。
互動成本是否低廉同時取決于兩方面因素,一是設備自身特性,二是產品功能和內容的復雜度。
正如Apple始終強調的,Watch是一款非常個人化的產品,所謂“個人化”不僅包括他們大力宣傳的身體狀況追蹤以及千變萬化的表盤設置和腕帶搭配等功能,從人機互動的層面來說,更是指它始終附著于用戶身體之上,并位于手腕這個抬手即可聚焦視線的地方;相比于始終放在身外(褲袋、包包等地方)的iPhone,這一特性是Watch的天然優勢。我們需要更多考慮的是第二個因素,即產品自身在功能和內容方面的復雜度是否適合通過Watch來承載。可以試著從以下幾個方面進行考量:
Apple官方有介紹到的內置app譬如日歷、Activity、Workout、Siri、遙控器、天氣、鬧鐘、秒表、計時器等,包括第三方的Shazam、Uber、SPG、Green Kitchen等,在我個人看來基本可以屬于這一類型,主動發起任務時需要通過首屏圖標進入相應的app。必須說明一點,前面對模式進行定義的時候,我們也提到“特定情境”:模式的劃分并非涇渭分明,Watch也并不是在所有情況下都能提供成本低廉的交互體驗,即使產品符合以上其他幾點考量因素,但當用戶的需求向著較為特定的方向轉移時,“主”、“副”設備的角色很可能會產生互換。

此外還要記得,我們現在所做的探討,畢竟是針對初代Watch。隨著該設備類型在硬件技術和應用場景上的不斷發展,iPhone在這種模式當中所扮演的角色會越發弱化;將來某個時候,Watch很可能真正得以獨立存在,app實現本地化,而無需任何其他設備作為“管家”。到那個時候,Watch與iPhone之間的關聯是否就不復存在了呢?個人覺得未必;原因就在于我們接下來要討論的共生關系當中的第二類模式。
屬于這種模式的產品,其內容與功能的復雜度已經超越Watch的承擔能力,Watch天然具備的那些優勢不足以抵消設備形式固有的缺陷,例如狹小的屏幕空間給內容呈現及交互操作帶來的極大約束;無論是獲取內容還是進行操作,只有iPhone才能提供較為理想的體驗。正如iPad難以承擔那些對于MacBook來說游刃有余的設計與內容編輯工作,哪怕它再輕便再舒適。
不過與iPad的案例有所不同的是,Watch雖然無法承擔主任務,但其自身特性卻可以使它成為iPhone的增強設備。用戶不是在所有情境下都可以方便的通過iPhone來完成那些任務,但至少可以隨時隨地通過附屬設備與那些任務,準確的說是那些任務背后的人和信息保持連接。
“保持連接”又分為兩種形態,一是用戶主動發起連接,二是用戶被動接受連接。前者,用戶在Watch上通過一兩個手勢操作便可獲取主設備當中的即時信息;后者,當主設備當中有狀態更新時,相關信息也會直接通過Watch傳達給用戶,并由用戶根據當前情境判斷是否需要切換到主設備上來完成任務,或是直接通過Watch進行相關的輕量互動。我們將在后文中聊到這兩類連接各自對應的設計模式。
從屬于這類模式的產品在功能與內容方面大致具有怎樣的特征?其實同樣可以通過在上一個類型當中提到的那四個方面的考量標準來判斷,只是答案正好相反。
記得Jonathan Ive說過,在Watch上看《戰爭與和平》顯然是不合適的;且不說iPhone是否適合閱讀書籍,但相比于Watch而言,篇幅較長的內容或時間軸跨越幅度較大的碎片化內容確實更適合在iPhone當中獲取。從這點來說,我個人其實不是很認同Apple官網展示的Instagram的用法,另外也對Watch上的微信是否應該保留朋友圈持懷疑態度。在我看來通過Watch獲取這些平臺當中的更新通知即可,或是提供一到三條近期內容,如果用戶覺得當前有必要或是較為方便,再轉移到iPhone上充分利用大屏空間進行獲取。至于視頻以及較為復雜的游戲,我個人看來幾乎沒有討論價值,這類內容和互動形式即便在大屏iOS設備上也屬于人機會話時間較長、對電量消耗較大的沉浸型產品。如果你有這么多時間可以打發,去使用iPhone或iPad吧,對自己好一點。有可能的例外或許會發生在未來Watch足夠強大到可以在增強現實類游戲當中扮演某種角色,這可能是另外的話題了。
對于這類產品模式,iPhone的角色不會隨著Watch在硬件能力上的發展而弱化,因為它自身就是最恰當的作業平臺;而Watch無論怎樣進化,都可以利用“在腕上”的天然優勢為這類產品扮演通訊員的角色,同時將主目標行為當中越來越多的附屬任務分化出來加以擔當。
從對新設備的認知一路聊到產品思維框架,接下來我們將進入本文的第三部分,了解一下有哪些人機互動模式可以幫助我們在新的思維框架下構建不同類型的產品。
Apple Watch為我們提供了三種人機互動模式,包括WatchKit app,Glance和Notification。這些名字大家應該不陌生,在Apple的主題演講及官網中都有被介紹到。對這三種概念及相關運作機制的了解,將有助于我們針對不同類型的產品為其選擇最為恰當的設計模式。
姑且可以將其理解為我們通常意義上所說的“Apple Watch應用” 。從首屏點擊圖標進入,就像我們在iPhone上進入app那樣。
不過從技術的角度來講,完整的Watch應用是由兩部分構成的:
其中,WatchKit app用來在Watch上構建應用界面,而運行在iPhone當中的WatchKit extension則負責動態的更新WatchKit app界面中的數據內容。
WatchKit app和extension都被打包在iPhone應用的安裝包當中,用戶在手機上安裝應用之后,WatchKit app便被部署到配對的Apple Watch當中,首屏出現對應的圖標,點擊即可進入。這種安裝及運行機制正是我們前文提到的“Apple Watch的運作離不開iPhone”的具體體現之一。
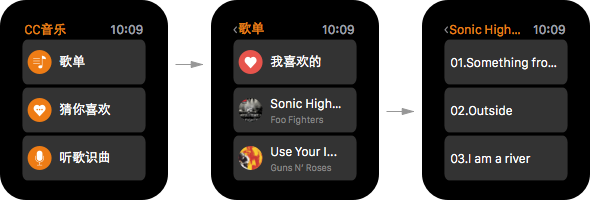
WatchKit app支持兩種界面導航方式:分頁式和層級式。這些都是我們早已在iOS設計當中所熟知的概念了,運用場景也很類似。
對于數據模型比較簡單,不同界面之間的數據不存在直接關聯的app,采用架構更加扁平化的分頁式導航比較合理:

對于那些信息結構或交互流程較為復雜的app來說,層級式導航更加適用:

這兩種導航方式本質上是互斥的,不能混搭使用,所以需要在設計階段根據產品實際情況做出一次性的選擇;同時,它們又都支持模態視圖的呈現,而模態視圖本身是由一個或一系列基于分頁式導航的界面所構成,所以在基本的導航結構以外還有更多可能性可以挖掘。
在界面操作方面,輕點(單擊)仍然是最主要的交互方式,其他譬如通過縱向輕掃來滾屏,通過橫向輕掃在分頁式導航框架當中前后瀏覽界面,從屏幕左邊緣向右輕掃來回退到層級式導航框架當中的父級界面等等,也都與iOS設備相仿;不過Apple Watch不支持多指手勢,譬如雙指放大捏合一類。
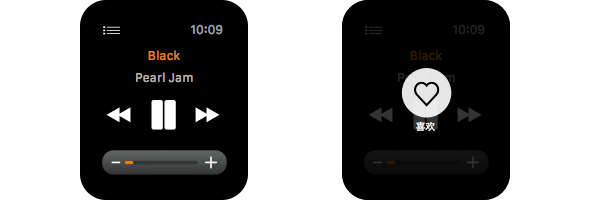
此外還有那些全新的交互方式,例如數碼表冠,可以提供精準的滾屏功能,并且不會像輕掃手勢那樣對屏幕造成遮擋,不過到目前也只是向第三方app開放了滾屏接口而已,想在自家產品中利用表冠實現縮放一類功能的話,只能放眼未來了。而Force Touch(也已運用到新的MacBook上了)則可用來喚出與當前界面相關的情境化菜單。

WatchKit app畢竟是Watch應用的主要表現形式,從各類UI控件的使用到布局、字體、配色原則、動效實現等等,有太多需要去了解,本文也不會深入到如此細化的層面。建議各位道上的兄弟姐妹花些時間完整閱讀官方的界面設計規范 – Apple Watch Human Interface Guidelines,我做的中文版在這里,如有需要也可參考,不作為首選推薦,因為時效性欠佳,官方更新過的一些內容沒有做。另外如果情況允許,也可以同時讀下同樣來自官方的Apple Watch Programming Guide,過于技術性的話題不屬于我們的范疇,但那些解釋UI元素定制方法的內容對于設計師來說還是有些參考價值的。
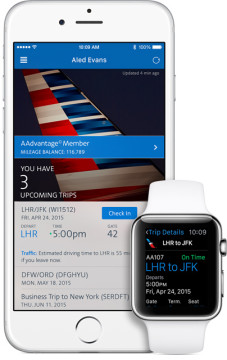
即使沒有實際上手,官方的簡介也足夠幫我們結合有可能的實境進行腦補了。
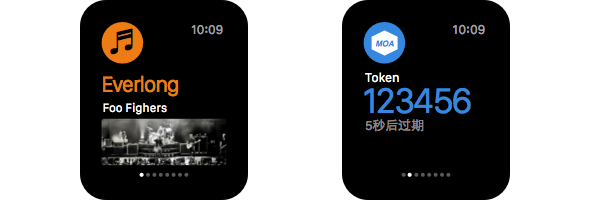
Glance是WatchKit app的一種可選性附加組件,從屏幕下邊緣向上輕掃即可喚出,用于快速查看對應app中的即時信息,類似于iPhone通知中心里的Widget。既然是可選組件,就意味著只有某些特定形式的產品才有必要去使用,譬如對日歷應用來說,可以使用Glance來顯示用戶接下來的安排;航旅方面的應用可以在Glance當中顯示用戶所要搭乘航班的登機信息;而to-do類產品則可通過Glance幫用戶快速查看待辦事項。

每個應用最多只能擁有一個Glance視圖,所以對于航旅應用來說,無法將用戶近期的所有航程各自放到一個Glance里;to-do類產品也不能同時利用多個Glance來展示多個待辦清單。所有應用的Glance會以分頁的形式排列,在屏幕上左右輕掃即可切換查看,就像我們在Apple的演示當中看到的那樣。
在為產品設計Glance視圖之前,要對其在樣式與行為方面的特性有所了解:
每個Glance都相當于一張尺寸固定、容量有限的卡片,其中的內容是無法滾動的。如果你的app當中有太多信息需要即時呈現給用戶,那么面對如此狹小且無法擴展的空間,展示哪些,舍棄哪些?優先級的判斷尤其重要 – 你要確保將那些與用戶查看Glance時的行為目標最為相關的信息以最簡短的形式呈現出來。
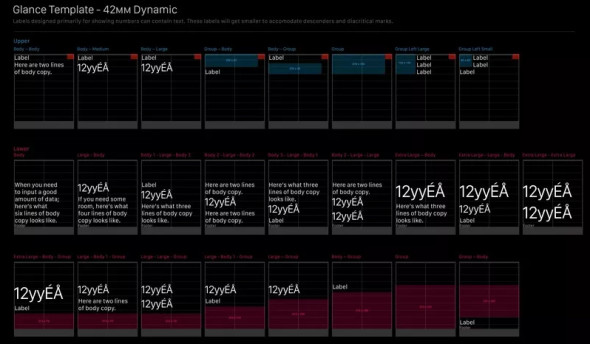
確定了要呈現哪些信息之后,內容的布局同樣要體現出層級。在1.5寸的屏幕空間當中,通過不同的字號、字色及分組關系來呈現出信息的優先級與邏輯關系,這也是對設計師基本功的考量。不過好消息是,Apple官方為我們準備了一整套Glance布局模板用來參考,38mm和42mm兩款規格都有包括在內,并提供Sketch格式。

Glance不承載任何交互控件,例如按鈕、切換、滑塊等等;輕點Glance當中的任何地方都會打開相應的app。為了避免這一特性被濫用,設計規范當中特別強調Glance必須向用戶提供即時的、有用的信息,不要只是為了給你的應用增加一個快速啟動入口而提供Glance視圖。
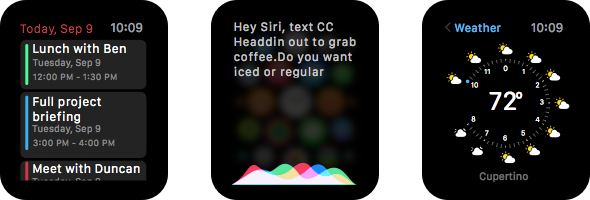
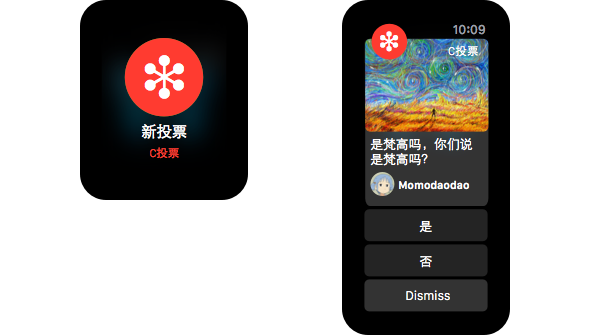
Watch上的Notification類似于iPhone當中的通知。如果你的iPhone應用支持通知功能,那么在Watch端也會天然支持Notification。有消息進來時,系統會通過Taptic引擎的觸覺反饋提示到你,如果你抬起手腕查看,系統便會將消息呈現在屏幕上。
Notification分為“普通”與“可交互”兩種模式,類似于iPhone會在屏幕頂端默認呈現“普通”的通知橫幅,下拉后便會將其切換至可交互模式,提供回復一類的操作,不過在Watch端,這兩種模式分別叫做“Short Look”與“Long Look”。

Short Look的界面簡單至極,我們無需(也無法)動手設計,形式完全由系統模板定義,包括應用圖標、消息標題以及應用名稱三個組成部分,全部在一屏當中顯示,不支持滾動。整個Short Look只提供最少量的必要信息,以便用戶在最短的時間內做出判斷;而系統則會根據用戶在完成判斷之后做出的自然反應來進行下一步動作。如果用戶認為通知信息在當前對自己不重要,最符合直覺的做法就是將手放下,不去理會,此時Watch會感知到用戶的動作,并忽略掉這條信息(仍可在Watch的通知中心當中回顧);如果用戶認為通知信息是重要的,那么一時之間不會把手放下,系統會將這種“保持姿態”的行為判定為“用戶產生了了解更多信息的動機”,進而自動將Short Look轉換為Long Look模式,以提供更加詳細的內容,包括一些相關的互動功能。
從系統收到通知,到呈現Long Look的整個流程,在我個人看來是Apple Watch在人機交互方面相當精彩的一筆,充分利用傳感器的能力,根據用戶的自然行為來判斷在什么時候以怎樣的形式展示信息,使界面與內容更加情境化的服務于用戶當下的動機,而無需用戶針對界面或設備本身付出認知及交互成本,這才是“智能”的味道。
回過頭來繼續說Long Look。相比于Short Look,內容形式自然豐富了一些,通常也會更long,所以支持滾屏了呢。雖然內容相對豐富,但仍要遵循系統提供的標準框架:頂部欄由系統提供,用于顯示app的圖標及名稱(可自定義背景色);最底部的Dismiss按鈕同樣由系統輸出,用來關閉Notification;而這兩者之間的區域則可以由app自己來定義,包括內容和互動功能兩部分。
其中的內容部分,默認用來呈現完整的通知信息;你可以對其形式進行訂制,用來顯示一些靜態的、輔助性的UI元素(Static Interface,靜態化訂制)或是更加詳細和結構化的信息(Dynamic Interface,動態化訂制),而不止是默認的一段文本內容。
在互動功能部分,你最多可以放置4個定制化的功能按鈕。別忽視這里,它們不像我們一直以來習慣的那樣給某些彈出層添加“確認”和“取消”按鈕那么簡單 – 在充分思考了基于怎樣的情境以怎樣的形式為用戶提供有價值的信息之后,我們同樣要考慮怎樣幫助用戶在這里直接完成與信息的互動,避免將操作負荷轉移到iPhone當中;如果只做提醒而不提供有用的互動功能,致使用戶必須頻繁的拿出手機完成所有任務 – 從某種程度上講這反而是在加重用戶的負擔,這樣的“生態圈”還不如iPhone一個設備來的方便些。
在本文第二部分(“探索產品形態”)當中,我們從雙向共生的角度將產品大致分為了兩種模式,包括:
第一類產品在Watch端的姿態更加獨立。用戶通常會保持在Watch當中進行操作,直到完成主要任務;WatchKit app作為產品與用戶的主要接口,承載著絕大部分的人機交互。對于這種模式的產品,設計重點將聚焦于WatchKit app本身(甚至可能無需為其配備Glance與Notification) – 基于產品自身在信息架構和任務流程方面的特性,結合將來有可能隨著硬件演進而產生的擴展性需求,選擇最合理的導航模式,盡量確保用戶進入app之后通過最少量的步驟即可來到主交互界面。
在主交互界面,嘗試將最核心的操作集約到一屏范圍當中;對于那些與當前界面內容相關,但權重次于核心功能的操作,也不要強行追求通過當前屏幕呈現,如果空間的局限實在難以突破,我們甚至無需像在手機上那樣至少提供一個“更多”作為入口。別忘記,我們可以通過Force Touch來“憑空”喚出情境化菜單。從設計的角度講,Apple在Watch這款“極小屏”設備當中首先推出這項技術是有原因的:當x與y軸所構成的平面難以提供更多空間時,就到z軸上去找;對交互動作來說也是同理,為作用于平面的“輕點”手勢增加一個縱深維度,新的可能性便隨之而來。
而對于第二類產品來說,為Watch與iPhone之間的連接機制塑造即時、簡約、的體驗就成了重中之重。正如前文所述,連接機制分為兩類:用戶主動發起的,以及被動接受的;對應到設計模式上,則分別由Glance和Notification負責承載。對于這類產品,用戶最終需要基于iPhone來實現完整的體驗,所以WatchKit app的存在感會相對弱化,對某些產品而言,只提供某種最適于快速訪問的內容形式以及最輕量的互動功能即可 。
這些最小化的內容及功能的存在目的是什么?我個人看來,意義就在于當用戶主動發起“連接”,希望通過Glance快速了解狀態信息,并發現有進一步行動的需求,但當前所處情境未必允許用戶通過最適合的平臺(iPhone)來完成,那么至少可以退而求其次的在附屬設備上快速進行,只要功能和體驗方面的削減度是在可承受范圍之內。同理,我們在前文中也強調過,作為“被動連接”載體的Notifcation,在互動方面的能力也是不可忽視的,我們要確保通過Long Look視圖提供與通知內容最為相關的若干基本操作,使用戶在認為有必要對信息進行反饋時可以在Watch上以最小化的方式來完成,而不是無論何時都必須從口袋中掏出iPhone、解鎖、找到圖標并進入app才能執行。
說到這里,大家或許也會發現,就WatchKit app、Glance和Notification這三者的定位關系來看,一個特定的產品究竟屬于哪種模式其實并非絕對;我們在前文當中也有提到,在某些情況下,模式很可能發生互換。理論上的框架最終還是要以特定情境中的特定產品作為依托。對于我們來說,最重要的是確保在任何一個接口模式當中提供最適于快速獲取的信息以及最適于在Watch上進行的互動功能;至于用戶究竟選擇通過Watch完成目標,還是轉移到iPhone來獲取更完整的體驗,則由他根據自己的目標以及所處的特定情境加以判斷。
本文到此也該畫上一個句號了,但關于Apple Watch產品設計的話題才剛剛進入破土階段。很快,Watch就會正式進入我們的生活,我們也將有機會在實際當中體驗這款新設備。希望屆時我能和大家分享更多關于Watch產品設計的實戰經驗,同時希望與各位就更多的相關話題進行探討交流。