2015-4-2 周周
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

產品的“快體驗”是指從用戶使用產品某項功能過程中自然流暢的過程。在產品使用流程中體現在多個層面,如下載快、加載快、反饋快等。當任何一個環節出現了卡頓、停滯,讓用戶進入漫長的等待時,都會帶給用戶焦急、煩躁的感受,以至于終止當前的操作,或直接棄用產品。因此,“快”是良好的產品體驗核心因素之一。
“快體驗”有多重因素組成,包括外部環境的網絡速度,產品本身的技術能力,交互策略制定,快體驗的感知設計等。我們分解用戶一個事件的操作過程(發出操作指令前、執行過程、結果呈現),并針對每個環節總結的幾個方法。
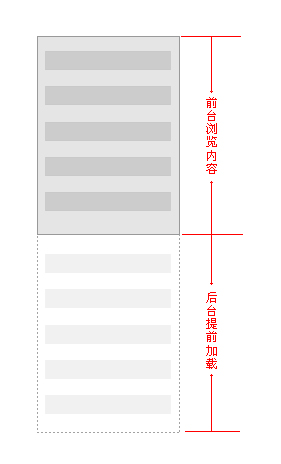
提前加載數據是在預測用戶即將發出操作指令前,后臺預先緩存到本地數據內容,待用戶操作時,內容直接呈現。在正常的網絡狀態和用戶操作頻率前提下,用戶幾乎不用任何等待內容加載的時間。該策略適用于縱向瀏覽的信息流,比喻微博、朋友圈、應用市場的應用列表等。根據所加載內容數據量的大小,可決定是否僅在在wifi網絡環境下執行該策略,同時只對文本數據做提前加載。

新版的百度手機助手在應用列表的瀏覽操作時,就運用了該策略。當用戶前天瀏覽內容不足10條時,后臺自動加載更多。該策略極大的提高了用戶的瀏覽效率。
1、預載默認框架
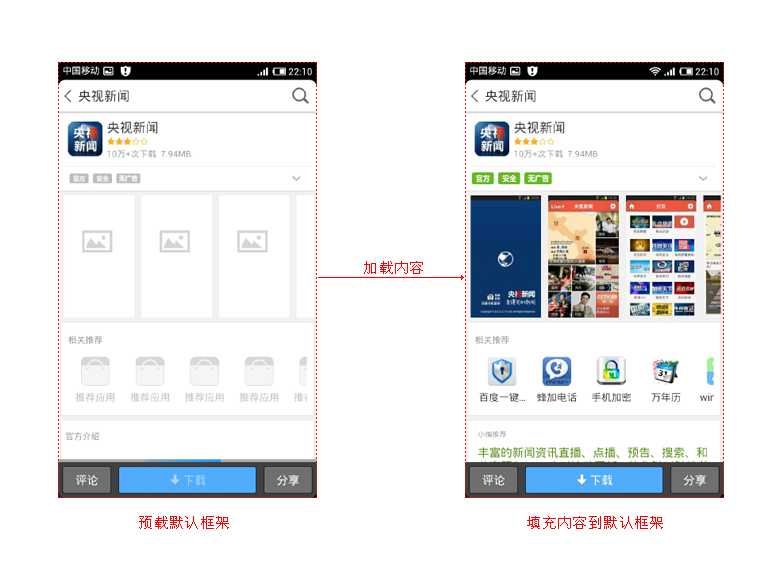
預載默認框架是用戶發出操作指令后,在數據尚未返回之前,頁面反饋一個默認數據的頁面布局。等到內容返回后,填充到已顯示的默認框架內。該設計能在用戶操作指令發出后,給與很快速的頁面反饋,同時為用制造一個“快速”的假象。
一起來分析百度手機助手詳情頁的加載設計。當用戶點擊某個應用進入詳情頁后,直接展現該頁面的首屏的全部默認布局,當數據加載完畢時填充到默認框架,給用戶感受到只是內容顯示的轉場動畫,避免了視覺轉場,提高了“快”的感知。

2、保持積極響應
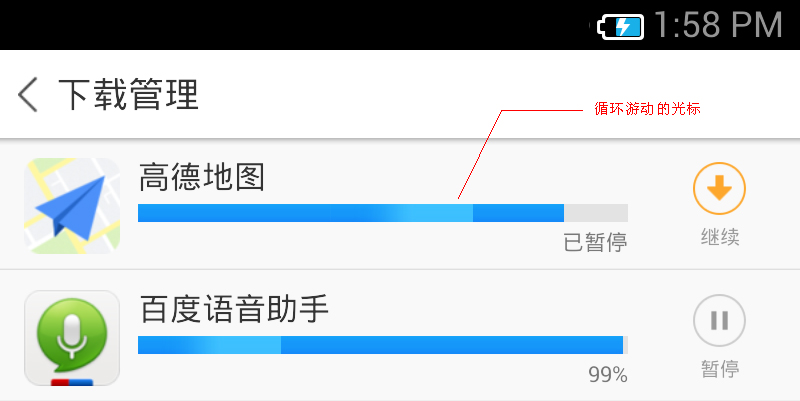
移動應用操作場景中,不可避免的會出現網絡狀態不佳的情況,此時就需要用戶耐心的等待。在等待過程中,首先需要呈現活動的載入狀態,以告訴用戶依然在努力加載,同時,積極活躍的動畫也會加強用戶對快速的感知,掩蓋總體緩慢的現實。
在應用市場的下載管理中,就運用了該設計,當下載某個應用遇到網絡很慢時,總進度進展緩慢甚至停止,但循環游動的光標依然保持積極的響應,給用戶感知后臺依然在進行高速的下載工作。

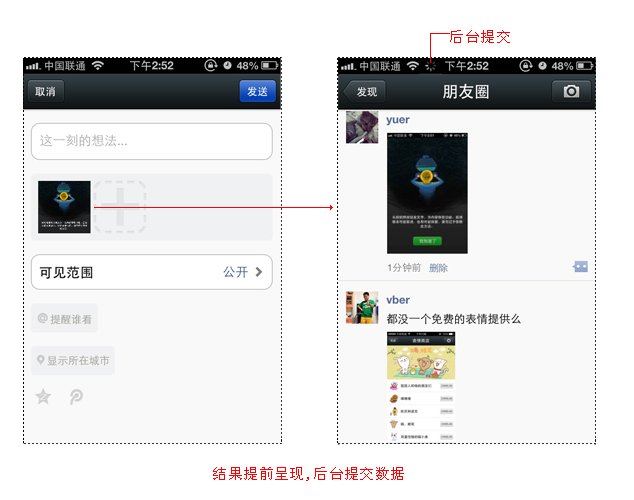
3、結果提前呈現
用戶發出指令后,用戶界面上迅速反饋操作結果,而實際數據由后臺處理。如瀏覽器產品常用的頁面載入進度反饋。通常用戶打開新頁面后,頁面加載進度條先是迅速的游走到某個預定的位置,給與用戶頁面加載迅速的感受。而實際進度卻在追趕頁面進度條。
再比如,微信的朋友圈中,當用戶上傳一張新的圖片,點擊發布后,該圖片通過動畫從發布器跳轉到瀏覽的信息流中。在用戶看來,已經發布成功,而后臺依然在上傳過程中。

4、轉移焦慮情緒
相信大家在使用應用中最反感的就是漫長的等待,他會讓你心情變壞,會影響你的情緒。此時需要讓用戶關注的焦點從等待轉移到一個趣味的畫面或一句簡短的文案中,從而縮短用戶的心理等待時間,使等待沒有那么漫長。
百度云和百度手機助手在頁面加載時,都引入該設計方法。一只可愛的“小黃鳥”,一個正在跑步的“百變袋”都會讓用戶在等待的情緒中剝離出來,轉移注意啦,為用戶等待的的耐性爭取了時間。“想去”客戶端在加載更多的等待設計,“被鯨魚追趕的小魚”更是出彩,讓我不得不希望網速慢下來,多欣賞一會這個設計。

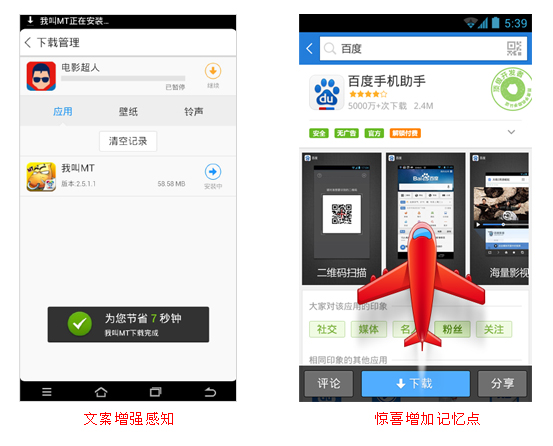
以上都是針對操作執行過程狀態的設計方法,我們不能把所有的設計都傾注在過程中,還要懂得在操作結果呈現時進一步與用戶做情感交流,把快的體驗感知貫穿于始末。一個鼓勵的文案,一個趣味的動效,都會給用戶帶來驚喜,都會提高用戶對“快”的體驗感知,加強產品“快”的記憶點。
百度手機助手當用戶通過高速下載渠道下載應用時,下載完成后會告知用戶節約了多少時間,增強了用戶對高速下載的感知。當用戶下載速度達到一定的數值時,下載完成后,界面會飛出飛機來肯定用戶剛才的下載速度,增強用戶對“快”的記憶點。

結語:移動產品的快體驗,從用戶發出操作指令,到執行過程,最后到操作結果的呈現,每個環節都是提高快體驗的機會,抓住每個機會,把快速的體驗設計帶到你的產品中,讓用戶與你一起爽一把。
原文地址:mux.baidu