2015-5-5 周周

@陳子木 細(xì)心的同學(xué)不難發(fā)現(xiàn),現(xiàn)在用手機(jī)訪(fǎng)問(wèn)優(yōu)設(shè)網(wǎng)有了全新的閱讀體驗(yàn),而且速度很快。有這樣的改變其實(shí)也是收到了很多來(lái)自微信、微博粉絲的建議,大家想在上班、下班及睡覺(jué)的時(shí)候閱讀收藏在微博和瀏覽器(同步)里的優(yōu)設(shè)文章。
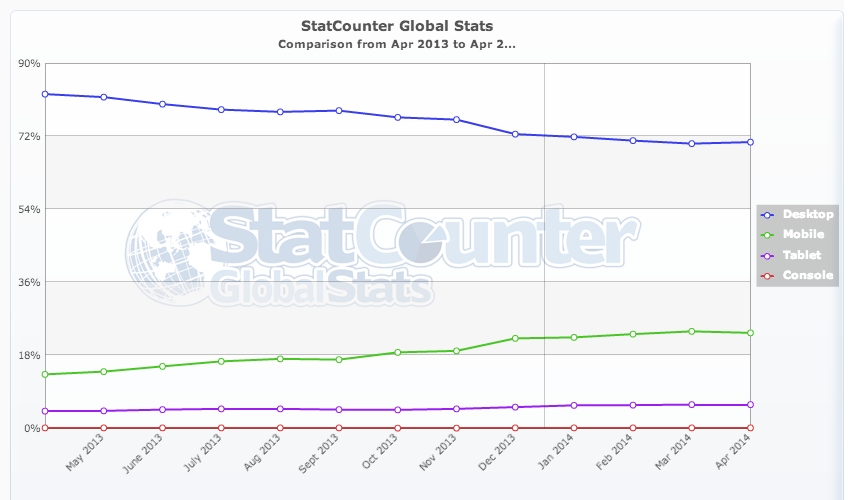
我們知道手機(jī)瀏覽器的使用量每天都在增長(zhǎng),根據(jù)StatCounter的統(tǒng)計(jì)數(shù)據(jù),手機(jī)和平板的使用量約占30%的網(wǎng)絡(luò)流量,這意味著消費(fèi)者耗費(fèi)在移動(dòng)版網(wǎng)頁(yè)上的時(shí)間比以往任何時(shí)候都高。可即使具備諸如移動(dòng)端優(yōu)先的響應(yīng)式設(shè)計(jì),由于目前設(shè)備尺寸和種類(lèi)的繁雜,在加載前對(duì)終端屏幕進(jìn)行測(cè)試也是壓力山大的。

在不久的將來(lái),移動(dòng)端會(huì)讓桌面端的設(shè)備黯然失色。
在移動(dòng)終端上進(jìn)行網(wǎng)頁(yè)測(cè)試有很多不同的方法,但是這些方法良莠不齊。以下提供5種不同的測(cè)試手機(jī)版網(wǎng)頁(yè)的思路供你參考:
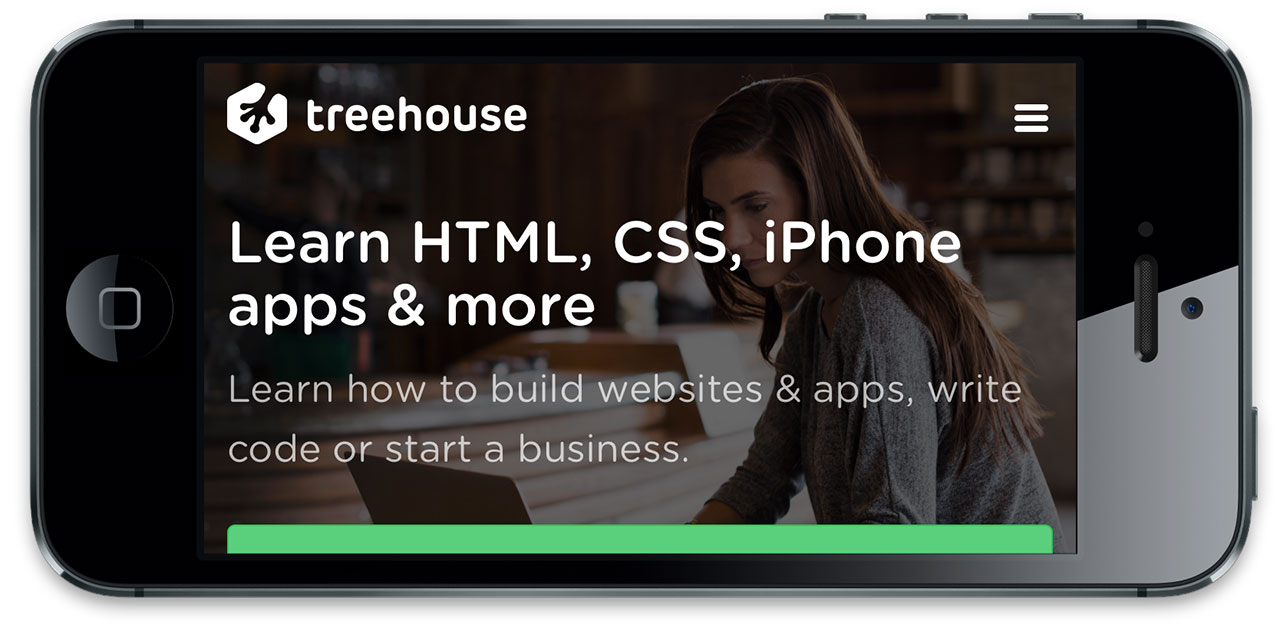
在真正的設(shè)備上測(cè)試手機(jī)版網(wǎng)頁(yè)總是最好的,畢竟模擬器的擬真程度始終是有限的,有些體驗(yàn)的細(xì)節(jié)無(wú)法完全模仿出來(lái)。用戶(hù)體驗(yàn)包含的因素很多,網(wǎng)絡(luò)的影響,像素密度帶來(lái)的視覺(jué)效果,各種視覺(jué)元素的實(shí)際大小,網(wǎng)頁(yè)的實(shí)際加載時(shí)間,等待都還是實(shí)際的設(shè)備來(lái)的真實(shí)。
當(dāng)然,徹底的測(cè)試是不現(xiàn)實(shí)的,時(shí)間與金錢(qián)是每個(gè)項(xiàng)目的重要影響因素。不過(guò),在移動(dòng)端設(shè)備測(cè)試套件上投資終歸是沒(méi)錯(cuò)的,尤其是當(dāng)你面對(duì)一整套面向客戶(hù)的服務(wù)的時(shí)候,這套測(cè)試是非常有必要的。一般而言,這樣的一個(gè)測(cè)試套件中,會(huì)由當(dāng)前最流行的硬件設(shè)備組成。如此一來(lái),測(cè)試面向的情況和用戶(hù)所面臨的情況是1:1完全對(duì)應(yīng)的。Brad Frost曾經(jīng)寫(xiě)過(guò)一篇文章專(zhuān)門(mén)探討如何進(jìn)行這種測(cè)試,雖然文章稍微老了點(diǎn),但是文章的思想是完全沒(méi)有問(wèn)題的。
如果這樣的測(cè)試套件超過(guò)了你的預(yù)算的話(huà),那么你至少還可以拿自己和周?chē)笥训氖謾C(jī)來(lái)進(jìn)行測(cè)試,一般而言,能覆蓋iOS和Android平臺(tái)就夠了。
在缺少合適的硬件設(shè)備的前提下,軟件模擬器還是相當(dāng)不錯(cuò)的。這些模擬器原本就是拿來(lái)測(cè)試iOS和Android 的本地應(yīng)用的,內(nèi)置的瀏覽器也盡可能地還原了它們?cè)谡鎸?shí)設(shè)備上的使用情況。之所以說(shuō)是盡可能,是因?yàn)樗冀K還是無(wú)法完全模擬真實(shí)的網(wǎng)絡(luò)狀況、加載時(shí)間、觸摸體驗(yàn)、各元素的視覺(jué)大小以及其他的細(xì)節(jié)。好在內(nèi)置的渲染引擎功能仍是等同的,它依然可以幫你找到跨瀏覽器所存在的問(wèn)題。

iOS模擬器內(nèi)置在Xcode當(dāng)中,iOS開(kāi)發(fā)者可以輕易調(diào)用。而Android 模擬器則包含在Android SDK中,三大平臺(tái)上都有。目前甚至還有第三方的獨(dú)立的模擬器可以供你使用,不過(guò)是否能達(dá)到原生模擬器的效果,還需要你根據(jù)實(shí)際產(chǎn)品來(lái)進(jìn)行判斷。
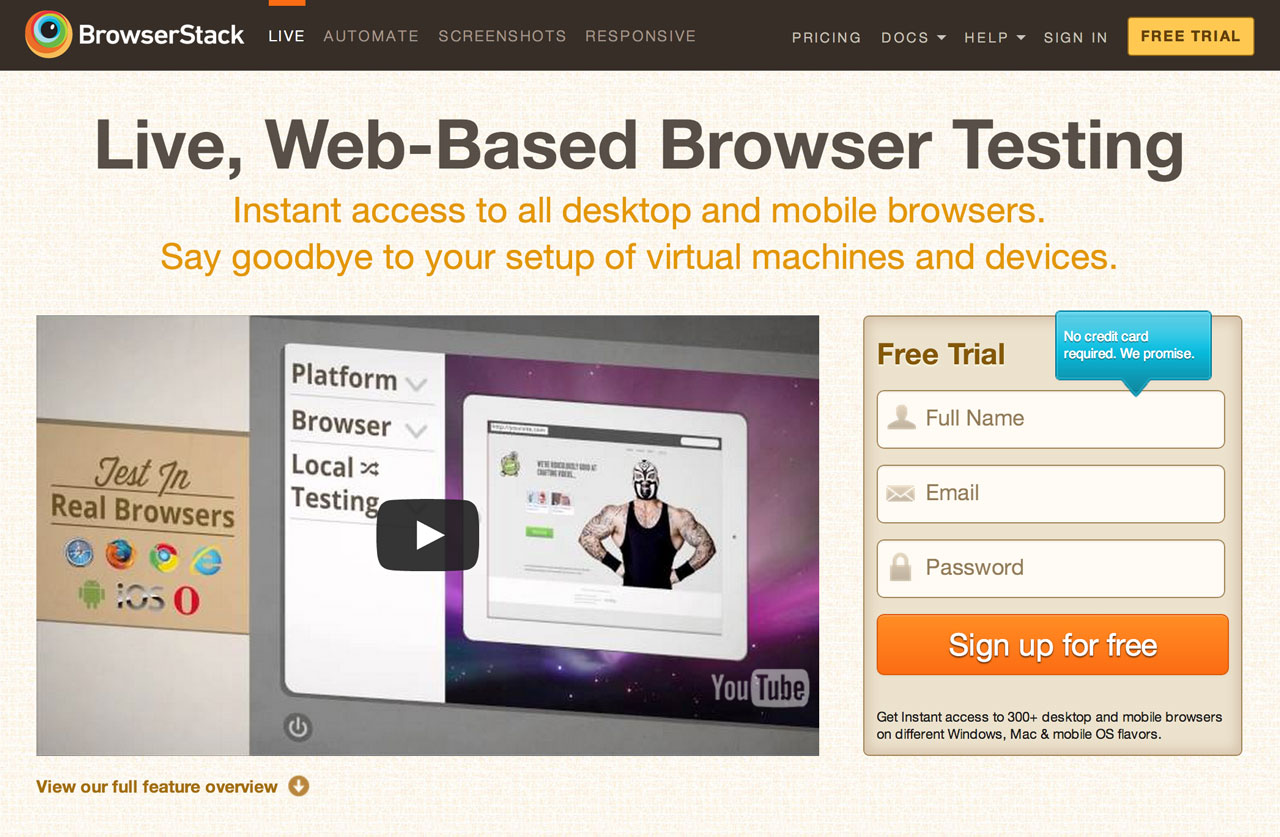
如果你沒(méi)有足夠的設(shè)備,也不想安裝巨大的SDK套件然后調(diào)用模擬器來(lái)進(jìn)行測(cè)試的話(huà),仍然有辦法可以幫你解決問(wèn)題。BrowserStack就是這樣的一種網(wǎng)絡(luò)服務(wù),它可以幫你測(cè)試網(wǎng)頁(yè)在桌面端和手機(jī)端的瀏覽效果,方便專(zhuān)業(yè)的web開(kāi)發(fā)者。

目前,BrowserStack提供的完整服務(wù)是收費(fèi)的,它的免費(fèi)部分是幫你進(jìn)行測(cè)試并截圖保存。當(dāng)你付費(fèi)之后,你測(cè)試網(wǎng)頁(yè)在不同設(shè)備上的瀏覽效果的時(shí)候還可以進(jìn)行交互,掌控更多的細(xì)節(jié)。即使你擁有整套測(cè)試套件,BrowserStack服務(wù)仍然能幫你發(fā)現(xiàn)更多容易忽略的細(xì)節(jié)。
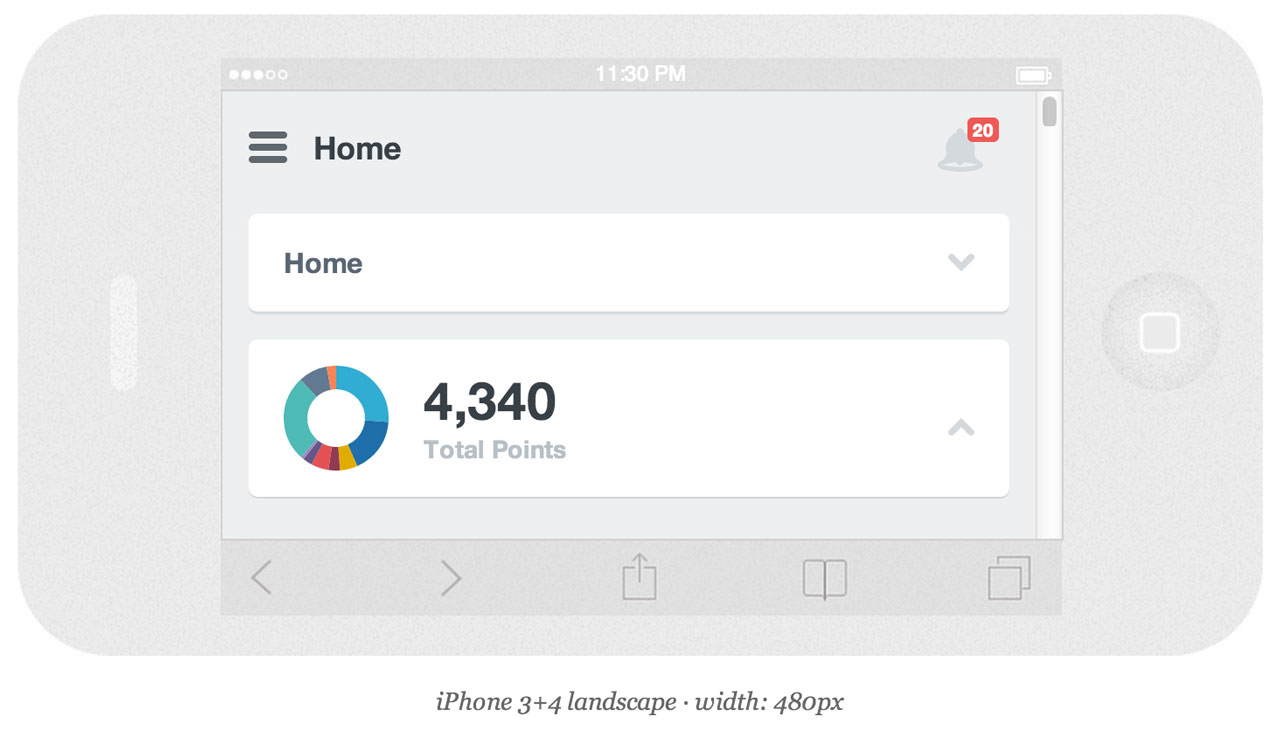
開(kāi)發(fā)者總是力求在真實(shí)設(shè)備上測(cè)試網(wǎng)頁(yè)效果,至少得在模擬器里面運(yùn)行看看效果。但是現(xiàn)實(shí)生活總是殘缺的,以上兩種狀況可能你都沒(méi)機(jī)會(huì)實(shí)現(xiàn)。還好目前網(wǎng)上有很多其他的方案可以拿來(lái)測(cè)試,通常這些工具都通過(guò)調(diào)整桌面瀏覽器的尺寸來(lái)實(shí)現(xiàn)。在這些花哨的服務(wù)中, 我們主要推薦Responsinator。

你只需要進(jìn)入Responsinator網(wǎng)站,輸入你要測(cè)試的網(wǎng)頁(yè)的URL,它就會(huì)產(chǎn)生實(shí)時(shí)的預(yù)覽,這些預(yù)覽中包含了目前主流的硬件設(shè)備的預(yù)覽效果圖。坦率的說(shuō),它更接近于對(duì)網(wǎng)頁(yè)進(jìn)行一個(gè)大概的“健康檢查”,非常有幫助,但說(shuō)無(wú)法解決所有的問(wèn)題。嚴(yán)格意義上來(lái)將,所有的類(lèi)似服務(wù)都無(wú)法達(dá)到模擬器的效果,就更不用說(shuō)實(shí)際設(shè)備測(cè)試了,因?yàn)楸举|(zhì)上來(lái)說(shuō),類(lèi)似Responsinator這樣的服務(wù)還是基于你的桌面端瀏覽器,這與你的移動(dòng)端瀏覽器以及它的模擬器有著本質(zhì)上的差別。
正如4中所說(shuō),這些第三方服務(wù)本質(zhì)上就是調(diào)整瀏覽器尺寸,然后顯示調(diào)整后的網(wǎng)頁(yè)渲染效果。所以,很多開(kāi)發(fā)者會(huì)直接調(diào)整瀏覽器尺寸來(lái)測(cè)試這些響應(yīng)式的移動(dòng)端網(wǎng)頁(yè)。如此一來(lái),你可以一邊寫(xiě)代碼一邊測(cè)試,也不錯(cuò)。但是這種方法從本質(zhì)上來(lái)說(shuō)算不得“移動(dòng)端測(cè)試”,它只是更方便用來(lái)測(cè)試網(wǎng)頁(yè)的響應(yīng)是否正確,甚至無(wú)法與上述的四種“方法”相提并論。同4一樣,瀏覽器的差異是這種機(jī)制的致命缺陷。
因?yàn)殚_(kāi)發(fā)周期、環(huán)境等實(shí)際情況的差異,開(kāi)發(fā)者會(huì)選擇不同的的方法來(lái)測(cè)試手機(jī)端網(wǎng)頁(yè)。以上5種方式并不是全部,實(shí)際開(kāi)發(fā)者所用的方法遠(yuǎn)不止這5種。如果你還有其他的測(cè)試方法,請(qǐng)瀏覽告訴我們吧!
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn