2015-5-11 周周
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

我的職責通常是產品戰略和設計方向的規劃,很少參與具體的設計細節,但我一直相信基礎設計技能對于設計思維的影響,以下五條是我認為頁面設計最基礎的技能要求。沒有經歷任何藝術教育的設計師(比如我)也可以通過對以下五項修煉的培養迅速提高基礎設計能力 >>>
本文作者@一只土賊,博客:http://i25zt5.lawrence-gd,歡迎關注呦。
無論前端技術發展成什么樣,在自然交互界面沒有大行其道,只要圖形界面依然是交互設計的主流,網頁設計的基礎還是版式設計。換句話說,很多人的設計感不好來源于對于版式設計的基礎并不了解。
在傳統的印刷物或圖形設計領域,一件作品的創造過程通常經歷4個基礎步驟:

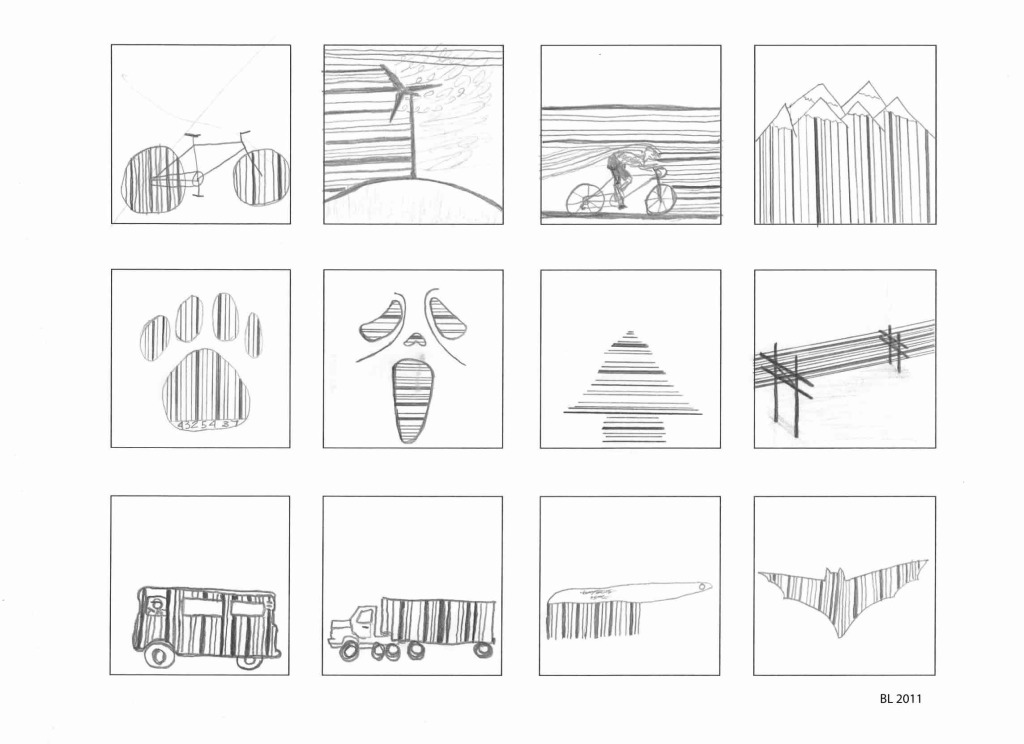
源于傳統平面設計領域的頁面設計同樣也應該遵循草繪、初版、精版、完成的過程。可惜的是很多頁面設計師因為種種原因,并沒有養成從草圖開始逐步細化的職業設計習慣。事實上,我只是從2012年時開始練習草繪的,在此之前我也有上手就是PS或者代碼的習慣,下面這張圖是我自己練習的第一張草繪圖:

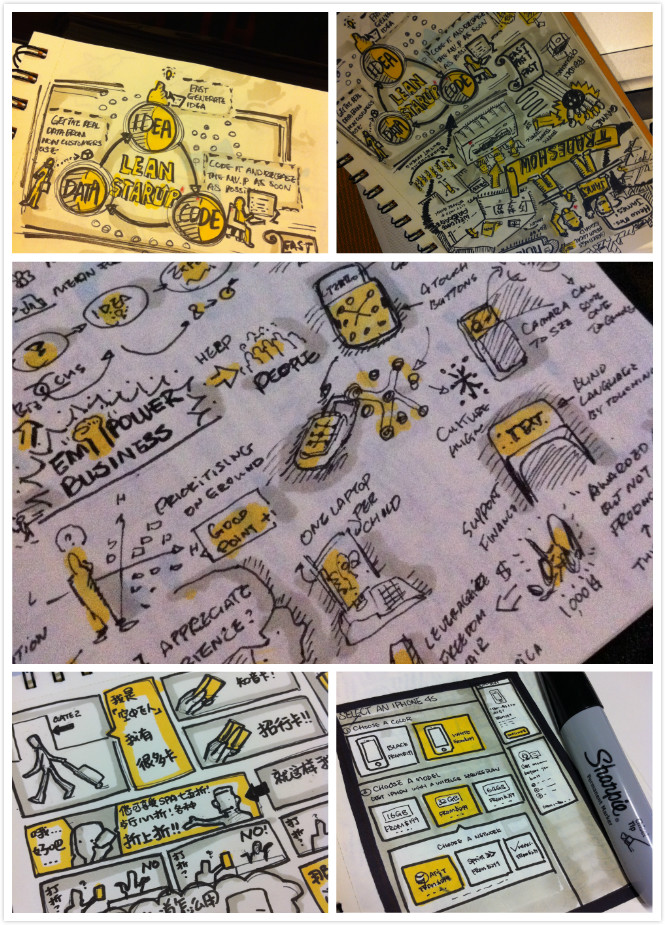
經過三個月的練習,逐漸可以達到草繪場景圖、信息圖、Sketchnote等水平,當場景圖都能熟練表達的時候,繪制一個頁面就變得非常簡單了,如下面的圖:

值得提的是我并沒有接受過專業的美術訓練,只是很小的時候喜歡畫畫而已,在短時間內,只要不斷進行練習,相信在最多不到6個月的時間內,就能完全掌握草繪的技能,關于草繪,可以參考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
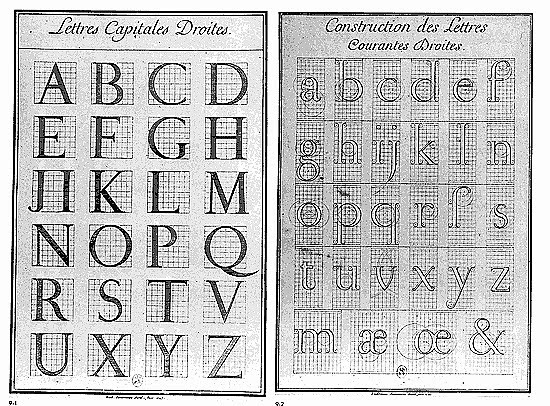
草繪是最基礎的頁面設計技能,而對網格(或柵格系統)的使用更是被很多設計師忽視。同樣作為平面設計重要的工具之一,早在1629年,法王路易十四命令成立一個管理印刷的皇家特別委員會,由數學家尼古拉斯·加宗(Nicolas Jaugeon)擔任領導。委員會提出了新字體設計建議:以羅馬體為基礎,采用方格為設計依據,每個字體方格分為64個基本方格單位,每個方格單位再分成36小格,這樣,一個印刷版面就由2304個小格組成。這是世上最早對字體和版面進行科學實驗的活動。也是柵格系統的雛形(下圖)。

巧合的是,我一直推崇的水平網格單元正是8px,最初的想法是中文基礎字符高度為12px,通常1.5倍行高正好是16px也就是兩個網格高度,在這里并沒有什么科學依據,也許8這個數字比較吉利吧。
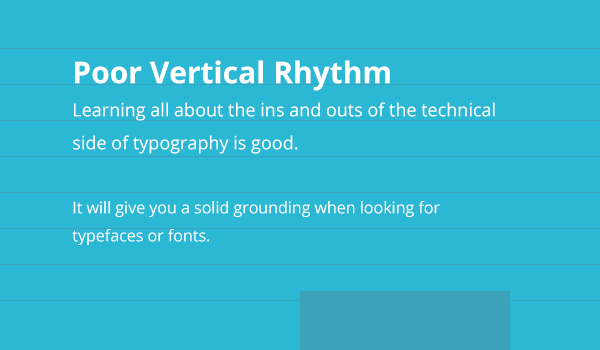
網格使用主要是兩個方向,一個是水平網格,用于控制縱向節奏(Vertical Rhythm)如下圖的比較:

另一個是大家更熟悉的縱向網格,也叫做Grid System(如下圖),因為960.gs等前端框架的流行,Grid System目前較為普遍,大部分設計師都懂得使用縱向的柵格規劃頁面結構。

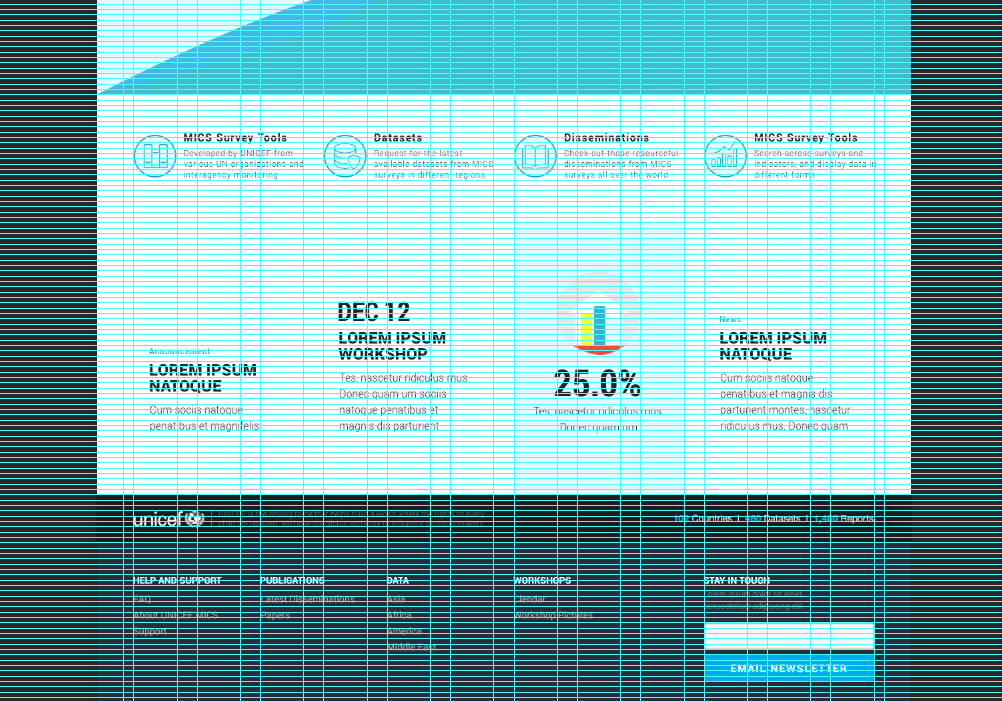
而真正規范的頁面設計同樣要考慮縱向頁面柵格和縱向節奏,無論你使用Photoshop還是Sketch都可以較為方便地生成橫向和縱向兩個方向的輔助線,以Photoshop CC 2014為例,使用插件GuideGuide可以快速生成自定義的頁面網格系統,如下圖:
神器地址:《PS 參考線插件GUIDEGUIDE下載及使用說明》

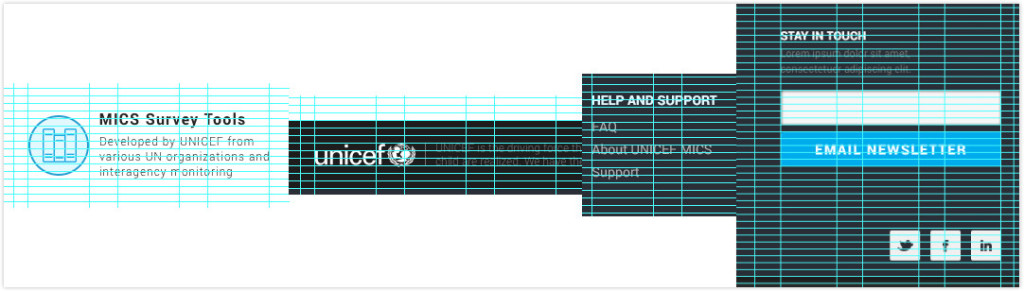
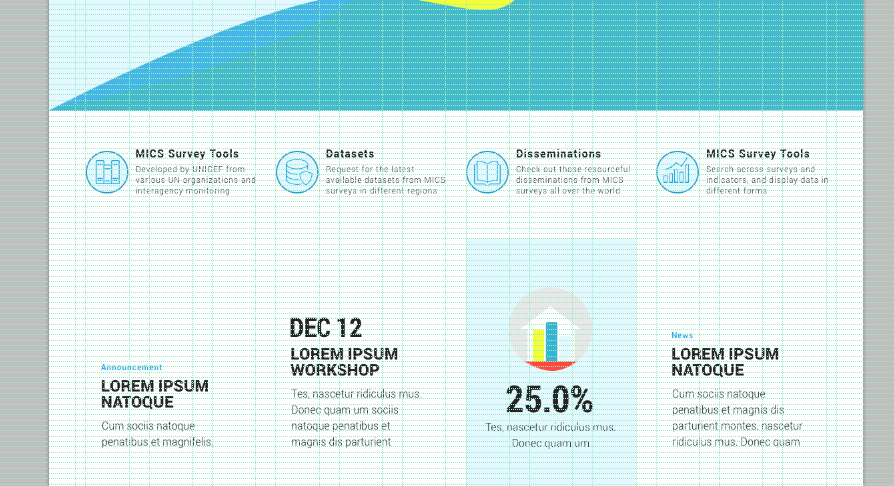
當我們看細節,每個頁面元素的左邊緣都和縱向輔助線對齊,同時觀察元素高度、字體的行高、元素間的空隙、段落間距,都由橫向網格進行規范,保證高度都是8的整數倍,以及縱向居中,以及如下圖:

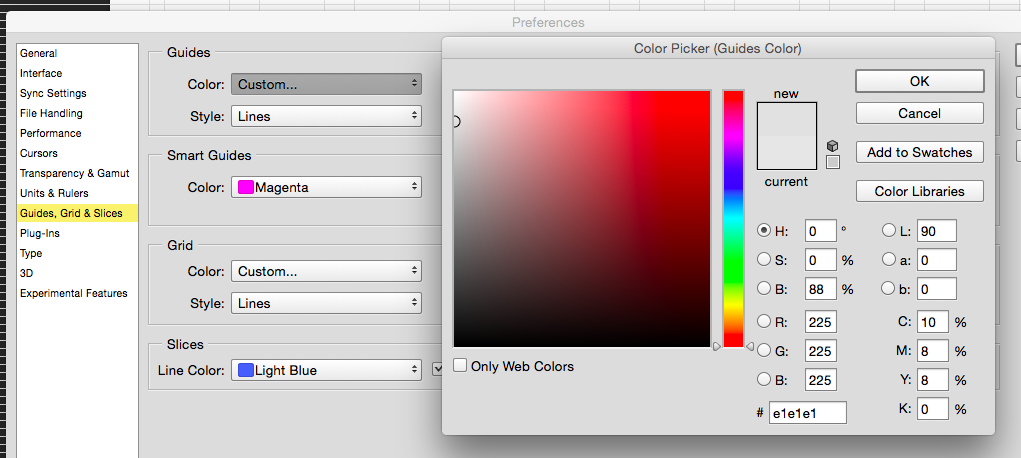
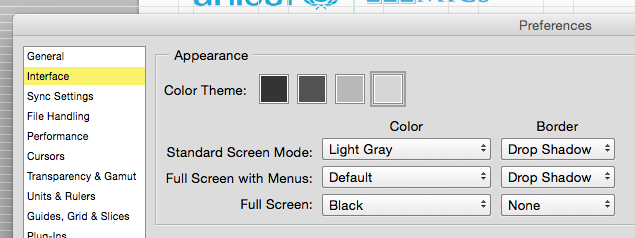
值得提醒的一點是,使用這樣大規模的網格系統,一個頁面做下來眼睛不殘廢也要半瞎,我特別貼心(這么貼心是不是讓你特別想與我工作呢?)地告訴大家在全局設置里可以更改網格的顏色,默認的Cyan藍基本坑人,再將畫板背景顏色改成淺灰色:


最后的操作界面看起來就舒服多了,多么的貼心。

當然,最重要的快捷鍵是cmd+H,它幫助你快速切換是否顯示網格。
使用網格是一種習慣,它的基本邏輯是:美也許還需要一些天賦和感覺,但是對齊這件事,是可以通過后天努力和細心以及一些工具完成的。
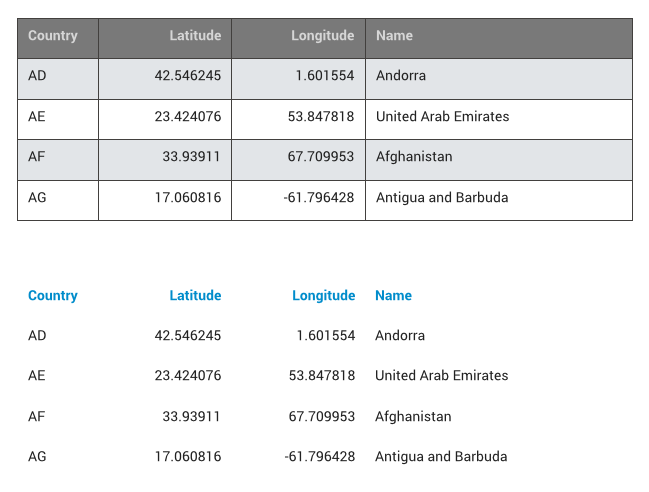
羅伯特卡帕說:If your photographs aren’t good enough, you’re not close enough(照得不夠好,靠得不夠近),在頁面設計的領域,這句話應該改為“設計得不夠好,隔的不夠開”—— 實際上,設計成功的決定因素往往在空白處。留白本身的含義其實并不是頁面上空白的區域,而在于如何用更少的視覺元素表現足夠的含義,比較下面兩個表格:

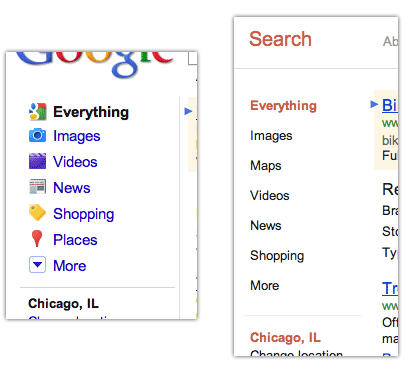
這就是空白的力量,它既減少了視覺元素的使用,同時提高了信息的可讀性,當我們回頭看看Google一次設計改版的變化,最顯著的便是空白的使用:

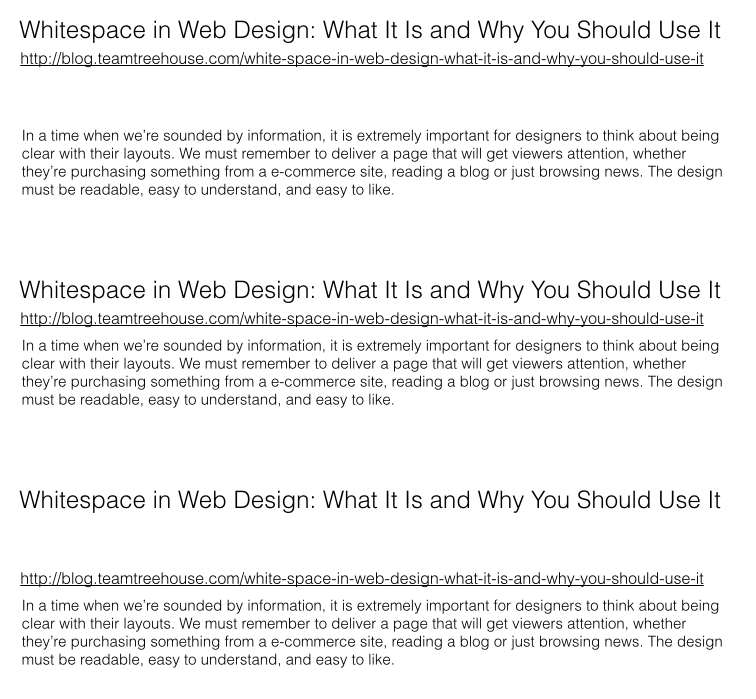
空白還可以賦予頁面元素更多的含義,讓你用簡單的文字表現出從屬關系,例如下面這個例子:

第一個例子中留白放在正文上部,標題和URL成為一體,URL成為標題的附屬元素;第二個例子中不留白,三者成為了一體,看起來就像Google搜索結果;第三個例子留白放在了URL上面,URL變成了正文的一部分。
再從美學的角度,傳統平面設計(下圖)的經典設計原則亦是如此——視覺元素的功能是“輔助”內容本身,切勿喧賓奪主。回過頭來看擬物化和扁平化風格的爭執,我對此的觀點是,至少在Web端,一定會向平面設計(Print)風格傾向,意味著閱讀性內容的設計中一定會減少陰影、漸變、圖標、浮動的使用,而更重視字體的使用、更豐富的排版方式、高質量圖片、以及大量的留白。

總而言之,學會使用留白,不但是提升信息傳達效率、還是符合美學趨勢的重要技能。
字體才是內容與用戶的交互界面,學會處理字體也是網頁設計的基礎技能之一。在使用字體的時候,有如下幾點需要加強練習:
當然這里討論的是豐富程度遠超中文網頁字體(Web Font)的西文字體,在字體的選擇時,有以下兩個原則:
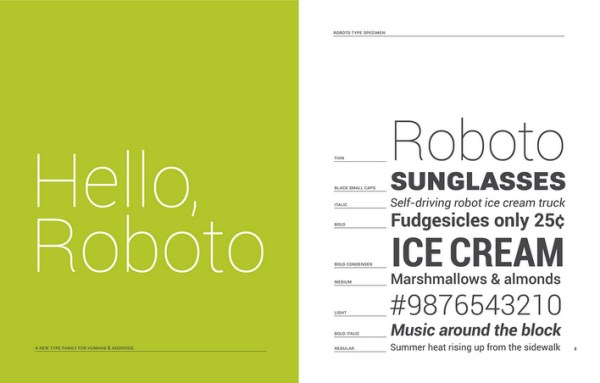
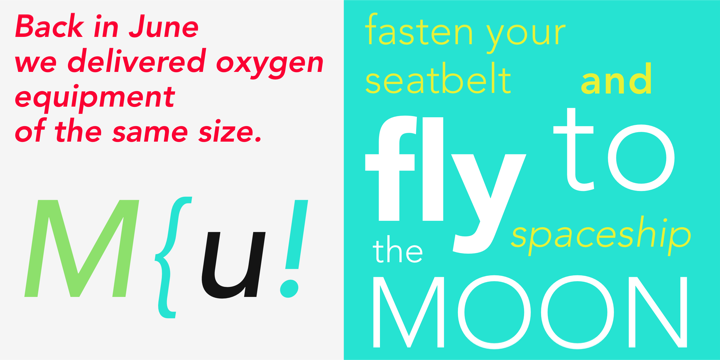
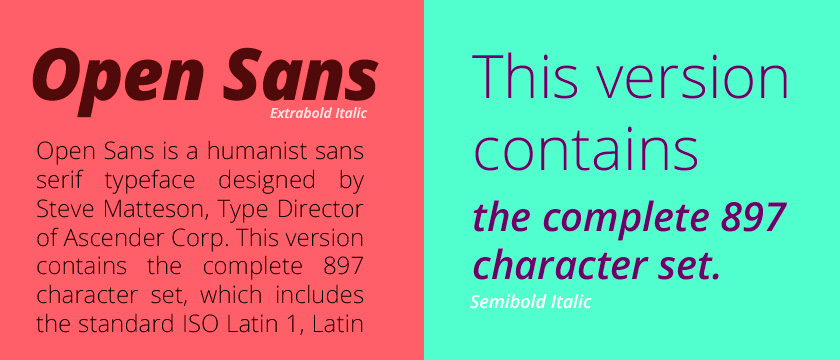
基于這個選擇原則,四套的英文網頁字體分別是Helvetica Neue。Roboto。Avenir以及Open Sans。




字體重量和樣式豐富的字體集在頁面設計時有更大的選擇空間和豐富的組合方式。不同重量和風格的字體通常有不同的含義,例如以最簡單的斜體(Italic)為例,它的使用含義可表達在正文中的“強調”,例如強調某個詞、某個專門定義、特定名稱;也可以表達引言;而粗體大寫通常是表達強烈的標題性文字。
不同字體的組合可以體現更加舒適的閱讀體驗,在下面的例子里,我只使用了一種字重的:

當我們學會不同字重的組合時,閱讀體驗將會變得更加好,用戶從字重中就可以識別文字的含義。

這里有一個小技巧,大標題通常使用超粗字重,超粗字重適當縮小字母間距效果會更加緊湊,在CSS中定義letter-spacing一定量的負值,例如下面的對比:

顏色通常是一個初級設計師比較頭疼的事情,我們對于色彩的敏感往往不能夠很好地對色彩進行搭配,但通過一定的練習也可以達到好的效果,這里我的練習方法是填色練習。
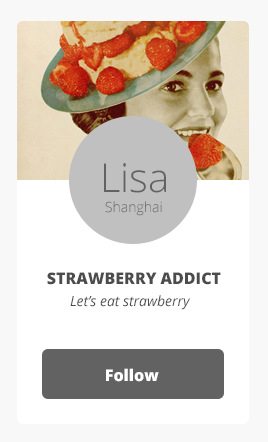
首先,下載一個UI模板的PSD文件,下面是一個完全沒有顏色的PSD:

找一張你喜歡的圖片用蒙板的方式放在框體上面,變成下面的樣子:

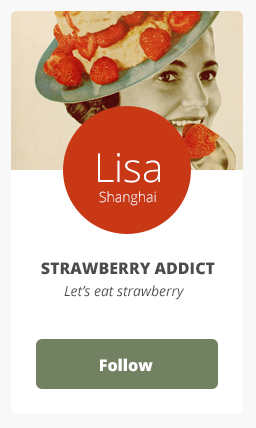
從圖片上吸附兩種主色,一冷一熱,進行填充,就變成了下面的樣子:

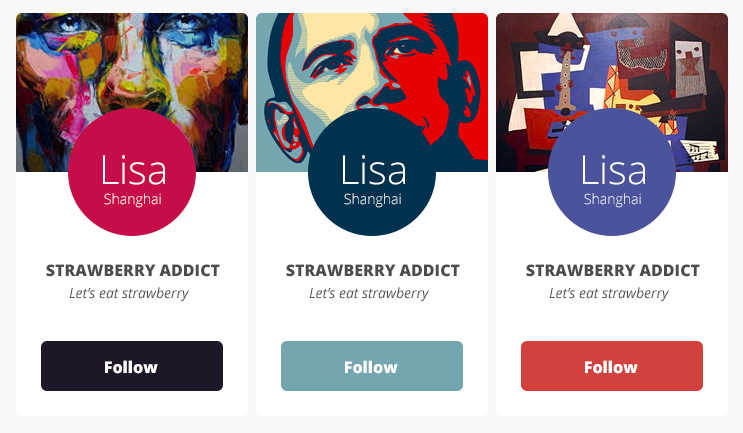
反復重復鍛煉,可以形成下面多個色彩搭配的,用這樣的方式可以幫助你培養你對色彩的配搭感覺。

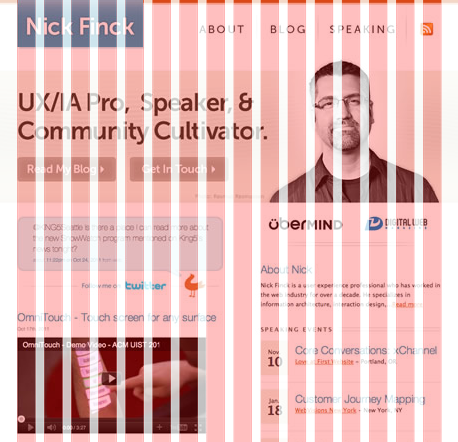
只要我們不那么貪心(使用多于兩種的顏色),從藝術作品中借鑒某些顏色的配搭,選取冷熱兩種主色,再加上不同灰度的黑色作為輔色,或者冷熱主色的不同透明度的色階,一個簡單的網頁界面色彩的管理是足夠勝任的,如下面這個界面的設計:

我并不像很多設計師是從工業設計開始設計生涯的,也并沒有接觸過專業的美術基礎教育,在我的工作里也并不需要我進行細節的視覺設計,但是我相信,基礎視覺設計技能是談論設計的基礎。同時我也看到,很多視覺設計師并沒有養成“干凈”的設計習慣,對于留白、字體、柵格的使用都非常隨意,我相信本篇的內容對他們也會有些幫助。
因此,一個非專業視覺設計師視覺方面的修煉,就是以下五步: