藍(lán)藍(lán)設(shè)計(jì)( axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
每一個扁平化界面設(shè)計(jì),都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計(jì)
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里

作為一名前端,在拿到設(shè)計(jì)稿時你有兩種選擇:
1.快速輸出靜態(tài)頁面
2.加上高級大氣上檔次狂拽炫酷屌炸天的動畫讓頁面動起來
作為一個有志向的前端,當(dāng)然是選2啦!可是需求時間又很短很短,怎么辦呢?
這次就來談?wù)勔恍?span style="width:auto;height:auto;float:none;" id="6_nwp">
動畫設(shè)計(jì)的小技巧,能在你時間不多又沒有動畫想法的時候瞬間讓頁面增色不少。
同時也會談及移動端H5頁面的優(yōu)化細(xì)節(jié)與關(guān)鍵點(diǎn),因此本文章將分為動效篇和
優(yōu)化篇。
====前方高能====
(1) CSS3時序錯開漸顯動畫
這是一種比較常用的動畫,它的優(yōu)點(diǎn)是節(jié)奏感強(qiáng),做法就是先讓每個元素隱藏,然后當(dāng)頁面呈現(xiàn)后每個元素錯開時間出現(xiàn)。
例子(忽略兼容前綴和無關(guān)屬性):
效果就是兩個元素分別從上面掉下來,這里有個小細(xì)節(jié)(keyframes),為了讓掉下來的動畫生動點(diǎn),應(yīng)該是在90%的時候先掉下一點(diǎn)點(diǎn),然后瞬間在100%時回跳5px。
還有個細(xì)節(jié),安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是漸變動畫不能停止在最后一幀。有這樣一個解決方案:
1.用Modernizr去檢測是否支持這個屬性,加上識別類.no-animation-fill-mode;
2.根據(jù)識別類采取以下措施:
(1)用js模擬同樣效果;
(2)用css屏蔽掉動畫;
(3)或者直接全部都用transition來做(不要keyframes)。
示例頁面如下(查看DEMO):


(2) CSS3細(xì)節(jié)強(qiáng)調(diào)動畫
一些局部細(xì)節(jié)如果還是漸現(xiàn)顯示,會枯燥沒什么感覺,例如標(biāo)題、按鈕等,需要一種強(qiáng)調(diào)。
分兩種情況:
1.如果時間允許的話,基本做法是先把一個元素切成不同的塊狀,例如小人的手腳都切成不同圖片,然后讓它們重新組合,再通過賦予不同的CSS動畫來讓它生動起來,這里引用個webank的例子:
2.如果時間緊湊,又不像桑尼一樣擅長于動畫細(xì)節(jié),可以使用一些輔助工具:
Animate.css,通過直接預(yù)覽選擇想要的動效,然后下載它的CSS把對應(yīng)的keyframe扒下來就好了(引用整個CSS是資源浪費(fèi))。
(3)SVG動畫
SVG技術(shù)越來越不陌生,使用門檻也漸漸降低,而且SVG動畫還可以使用CSS控制。
先看個生日頁面,是個SVG的蛋糕:
可見SVG是很強(qiáng)大的!彌補(bǔ)了CSS3的不足。
然而這種動畫也是略耗時,但有一種比較常用的,就是線條的描繪動畫,CSS3比較難實(shí)現(xiàn),這里可以用SVG,看圖:
介紹一個PS插件svgArtisan(目前還未有主頁),這個工具可以直接根據(jù)PSD的路徑圖層生成SVG圖形。
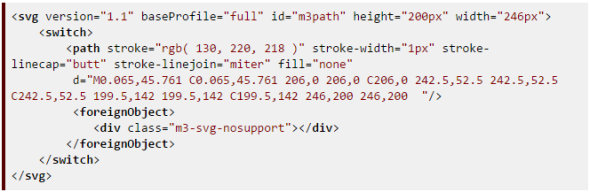
接下來就簡單了,將設(shè)計(jì)稿上的路徑圖形用插件生成對應(yīng)的SVG,例如是這樣的:
(注意,其中的foreignObject標(biāo)簽內(nèi)是不支持svg的瀏覽器會看到一張.m3-svg-nosupport標(biāo)簽下的圖片。)

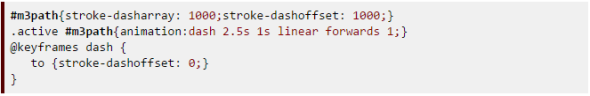
再使用CSS3的animation控制stroke-dashoffset:

效果不難吧!SVG還有各種用途,例如制作ICONFONT等,可以深入挖掘。
(4) 重力陀螺儀
想讓頁面更有層次感,不妨讓設(shè)計(jì)提供一些碎片元素,例如彩花,星星之類,然后把它們單獨(dú)切出來放畫面前景,使用陀螺儀伴隨著手機(jī)運(yùn)動碎片也跟著運(yùn)動,多么好玩!
用法簡單,定義一個parallax-obj的父類,把需要動的元素加上layer的類,然后設(shè)置動的范圍data-depth:
(5) 背景音樂&音效
H5頁面要炫酷,畫面生動還是不夠的,一定要配合生動的音樂。因此可以主動跟
設(shè)計(jì)或產(chǎn)品溝通,讓他們可以提供音樂資源,分分鐘導(dǎo)致UV猛漲有木有!
當(dāng)然,有了音樂,前端也不是直接引用的,還是有點(diǎn)要求:
1.音樂不宜過長,30s為佳,而且音樂要加上漸現(xiàn)漸隱效果,方便循環(huán)播放;
2.音樂體積要小,音質(zhì)和
流量,在
手機(jī)上還是優(yōu)先考慮流量吧。
一般背景音樂體積可以接受的范圍是200K以下,若太大,可以使用格式工廠等軟件,降低它的比特率和聲道來改變體積。
接著,只需要簡單引用:
這里有個問題,IOS是不能自動播放音樂的,一定要觸發(fā)一個用戶交互事件,例如點(diǎn)擊。
但是有一種hack的方法可以讓IOS微信側(cè)頁面自動播放(SAFARI依舊無效):
通過new一張圖片,監(jiān)聽一張圖片的onload事件,結(jié)束后回調(diào)執(zhí)行音頻播放audio.play()即可,原理估計(jì)是動了dom結(jié)構(gòu),相當(dāng)于執(zhí)行了一次交互。(有人也用過createEvent模擬,原理也是動了dom。)
因此,記得暴露一個音樂關(guān)閉/打開的按鈕,不然肯定被用戶罵死。
(6)有趣的loading
Loading頁還是要有的,萬一用戶網(wǎng)速慢呢?
以上做了那么多事,如果沒有資源加載都是玩不來的,因此還需要一個loading的支持。一般情況下頁面體積大于3m則要加上loading頁。
然而loading還是可以做得很有趣的,一般的做法是:
1.引入品牌,例如APP宣傳頁;
2.引入有趣動畫,放一個賤賤的人物跳舞給你看;
3.一切從簡,用CSS3簡單動畫。
====最后總結(jié)====
最后,給一個例子結(jié)尾吧。
這是空間5.0預(yù)約頁第二版,使用了以上的若干方法論,例如loading動畫,CSS3動畫,SVG星空連線,首屏星球重力感應(yīng),音樂(這里使用開啟按鈕后播放)等等。
(由于活動已結(jié)束,很多運(yùn)營處都被刪掉從簡了,忽略那些細(xì)節(jié))
當(dāng)然,真正要做到制作動態(tài)H5頁面,還是靠積累,因此平時做好的細(xì)節(jié)動畫自己都積累起來,下次分分鐘就能用得上。