2015-5-20 周周
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:不論是網頁設計師還是UI設計師,登錄和注冊頁面的設計是必然經歷過的工作內容。登錄界面的設計說難不難,說容易也不是那么輕松就可以做好的,要在安全和可用性之間找到登錄界面的平衡點,還是需要相當的經驗來支撐的。今天的文章來自GoSquared團隊,他們在登錄界面的設計上細致入微,值得學習哦~
對于GoSquared 的每一個設計細節,我們都非常之上心。最近登錄界面改版,新加入的雙重認證機制使得用戶賬戶更加安全,與此同時,我們也借此機會逐步提升用戶登錄的體驗。
提升登錄界面的用戶體驗并沒有看起來那么簡單。當你讓登錄界面越發漂亮、直觀、快速且好用的同時,你還需要讓這個過程不那么簡單,不會被黑客或者其他心懷不軌者輕易入侵。

接下來,我們一起來看看這次改版做了哪些決策。如果你想仔細體驗我們改版后的細節,請注冊一個GoSquared帳號然后登錄進來!

通常,我們打開登錄界面,并不是為了查看登錄表單本身,而是由此登錄賬戶。表單本身僅僅只是獲取個人信息的一個手段,而非目的。從這一點來看,登錄體驗應該輕松而不費力,一切設計都應盡力降低干擾,剪除障礙,讓你更輕松完成登錄這一任務,而不用進行任何多余的操作。

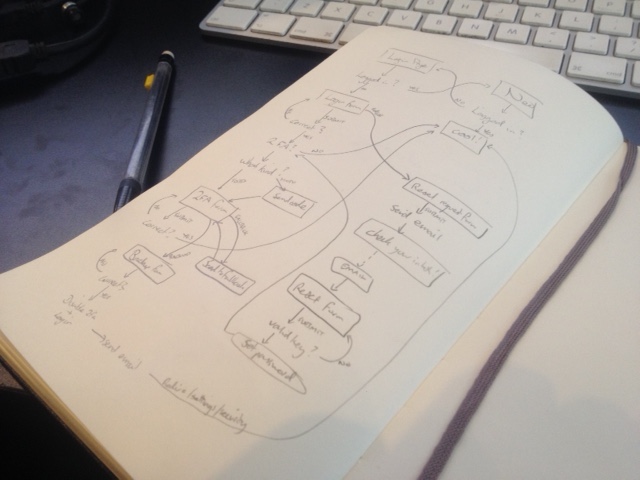
由于雙重認證機制的加入,登錄過程比之前復雜了不少。比起之前僅需郵箱和密碼的傳統登錄方式,現在的登錄方式并非簡單的一次輸入決定登錄與否,新增的步驟使得登錄成了由幾步構成的新流程:明確帳號是否有雙重認證的相關設置,而用戶選擇的是哪種驗證方法。在許多流程中,還應當包含使用備用的設備/聯系方式,以及緊急備用代碼。所有的這些因素我們必須完全考慮到,但是又不能讓它們成為登錄的負擔,讓用戶感到費力。
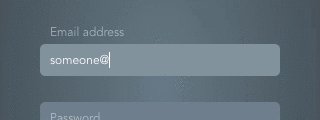
占位符在表單中的展現形式應該如何選,是一件非常棘手的事情。從設計的角度上來看,占位符很不錯。但是要用好并不容易,尤其是需要兼顧到可訪問性和表單那自動填充的時候。如果你使用HTML來實現占位符,那么當用戶輸入的時候,占位符會消失,其結果是有的用戶此刻會忘記他真正要輸入的是什么。更麻煩的是,如果你的瀏覽器會自動填充之前的信息的話,那么你永遠看不到這個地方占位符。
通過檢測表單內容是手動輸入還是自動填充,我們之前成功地規避了這個問題,當其中內容是瀏覽器自動填充之時,會有標簽說明輸入內容,如果是手工輸入,則不會顯示標簽。不過,后來我們發現,用戶在提交之前喜歡有標簽提醒,確保他們輸入的內容是對的,這也就意味著,他們希望輸入過程中,標簽一直存在。
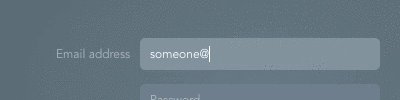
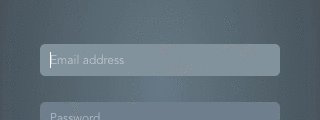
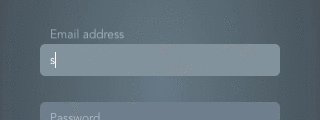
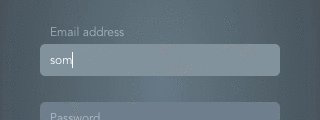
所以,我們最終想到了一個優雅的解決方案,使用單獨的元素來做占位符的標簽,當用戶輸入的時候,占位符標簽會自動移出輸入框:

當然,在移動端設備上,空間有限,所以占位符標簽可以這樣移動:

當然,要讓這些設計都完美的實現出來,還是需要解決一些有趣的挑戰。
最開始我們使用代碼來控制這些標簽和占位符的時候,并不復雜:每當表單中內容改變的時候,檢測其中的內容;如果內容為空,占位符標簽在表單中顯示;如果不為空,那么就移動出去。當頁面剛剛加載的時候,系統會自動檢測若干次,檢測瀏覽器是否有自動填充內容。
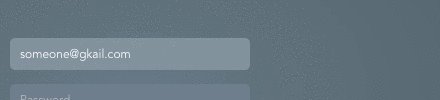
但是即便如此,依然存在問題。Chrome瀏覽器中有一項安全特性,名為PasswordAutofillAgent::PasswordValueGatekeeper ,這一特性的特殊之處在于,它并不會將之前保存的帳號和密碼字段直接填充到表單中,哪怕它們看起來填進去了(當然,用戶通常也不希望瀏覽器自己填充內容之后還提交上去),只有當用戶和頁面進行交互(也就是提交內容的時候),瀏覽器中的表單才能檢測到被填充了內容。所以,瀏覽器的這一設計使得我們的標簽會以這樣的形式展現出來:

所以為了盡量規避這些問題,主要的解決方案是檢測輸入內容是否與 :-webkit-autofill 選擇器是否一致,以及輸入內容的存在與否。雖然看起來并不美觀,但是非常有效。
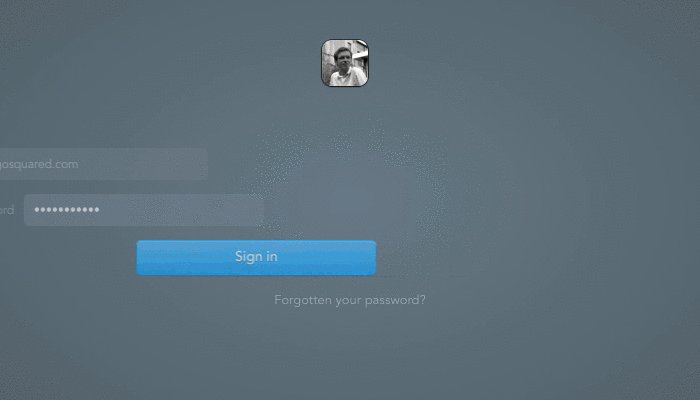
每操作一個步驟都要給頁面重新定向是2008年的網頁設計師做的事情,這樣來設計可能兼容性更好,也更加萬無一失,不過GoSquared 的APP已經不再支持這樣的特性了。

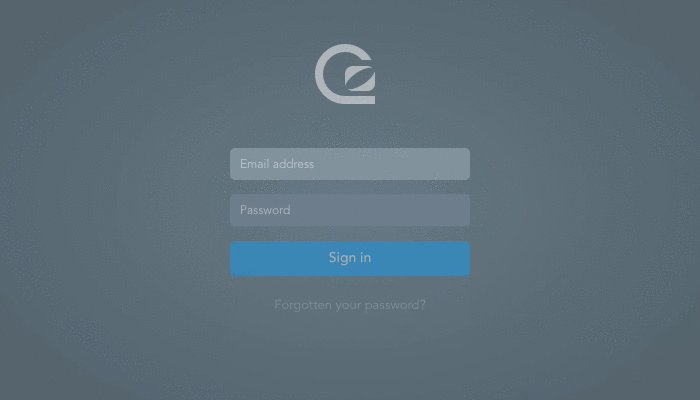
新的GoSquared 的登錄界面擁有更強的流動性,平滑的動效和自然的狀態切換,著實令人著迷。
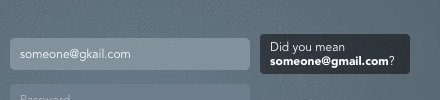
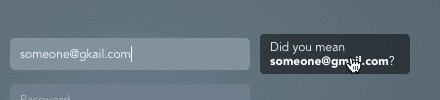
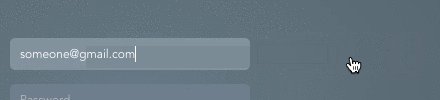
正如同我們在之前的文章中所說的,之前的設計非常容易打錯登錄郵箱和用戶名,直到提交的時候才收到系統提醒,輸入的密碼或者帳號有誤。
Mailcheck這樣的郵箱名稱糾錯工具,能糾正絕大部分的郵箱地址輸入錯誤,極大的降低了登錄輸入錯誤率。我們在上一版中就加入了這一組件,它現在也服務于新版。

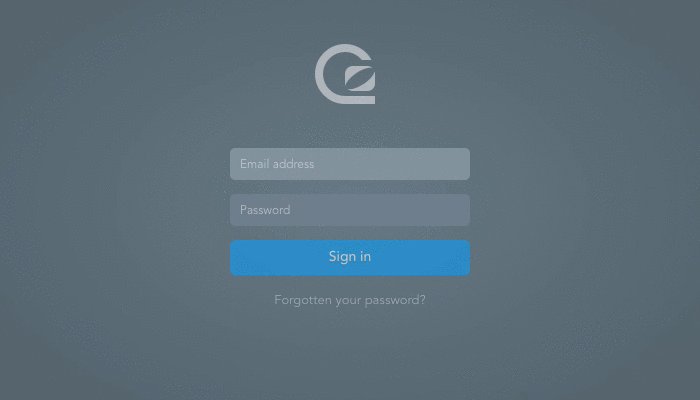
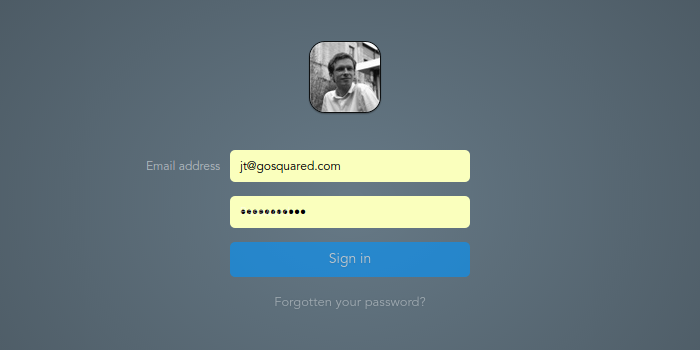
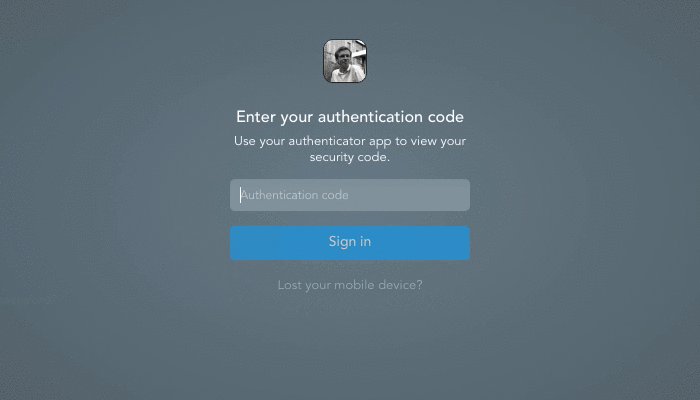
上一版設計的時候,我們大幅削減了界面中其他非重要元素,最終使得登錄界面上只有兩個輸入框,而沒有其他的視覺元素,畢竟在今天,輸入完帳號密碼之后按回車鍵登錄是一件自然而然的事情,有沒有登錄按鈕似乎影響不大。
但是,當我們觀察實際用戶操作之后才意識到,有許多用戶寧可點擊按鈕提交表單也不愿點擊回車鍵。這也促使我們最終在新版中讓登錄按鈕重新回歸。
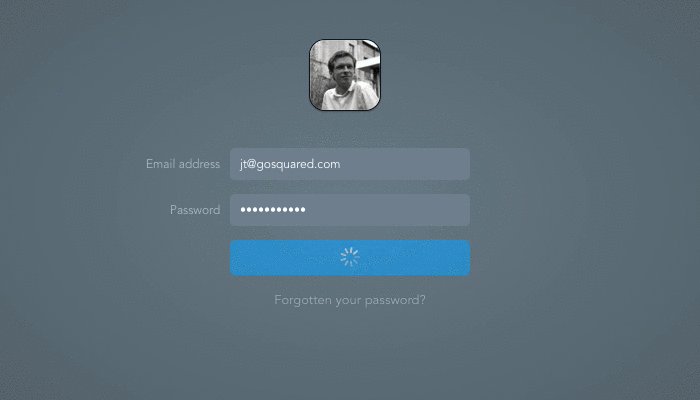
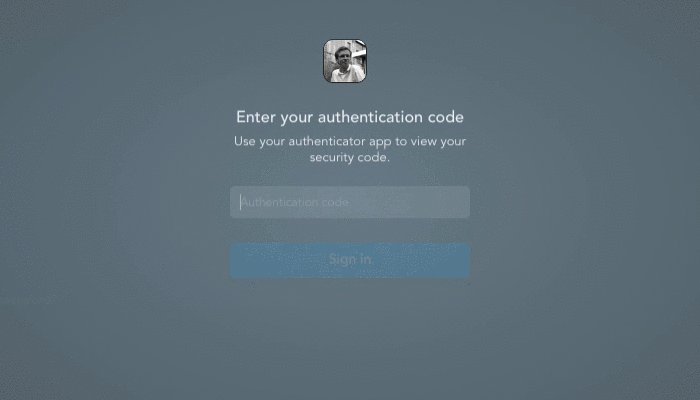
當我們點擊”登錄“按鈕之后,通常會等待幾秒鐘才進入登錄后的界面。即便我們進行了諸多優化之后,用戶依然需要耗費幾秒鐘等待時間才能正是登錄,這其實是有原因的:安全性。當用戶提交他們的帳號密碼之后,后臺的服務器需要耗費巨量的運算來確定它們是正確的,在此我們無法詳細描述具體機制,但是這么做是為了防止有人以暴力破解的方式黑入系統。
當然,也正是因為這個緩慢的過程,我們并不想讓用戶獨自面對著仿佛卡住了的登錄界面,我們需要通過設計,用視覺反饋告訴用戶“你的表單已經提交,一切都很正常,你只需要稍等一下就能進去了!”
所以我們在這個環節添加了一個進度條,為用戶展示預計多久能夠登錄進去,這使得他們對登錄時長有一個明確的預期。不過,基于時間的進度條本身非常單調,而且不一定準確,所以我們最終使用了一個非常微妙的動畫來作為替代方案。

用戶體驗和UI設計并非一成不變的東西,它們會隨著時間和地區的改變而不停地調整。我希望你們會喜歡GoSquared 登錄界面的改進,也希望我們的改進過程能給同行們一些啟示。