2015-5-28 用心設計
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
關于手機App 的導航設計討論已經有很多了(特別是針對漢堡菜單的討論)。今天翻譯的這篇文章,是原作者在真實的 App 中對導航進行改版,觀察數據并進行分析的一則小文,實戰意義很強,可供借鑒 >>>
歡迎同學們關注譯者的微信公眾號呦:shejiyiyan
在移動界面設計中,使用各種菜單控件來簡化界面,對設計師來說很有吸引力 —— 特別是在小屏幕的設備上。但是,將 App 的核心部分隱藏在這些菜單里,可能會對實際使用產生負面的影響。
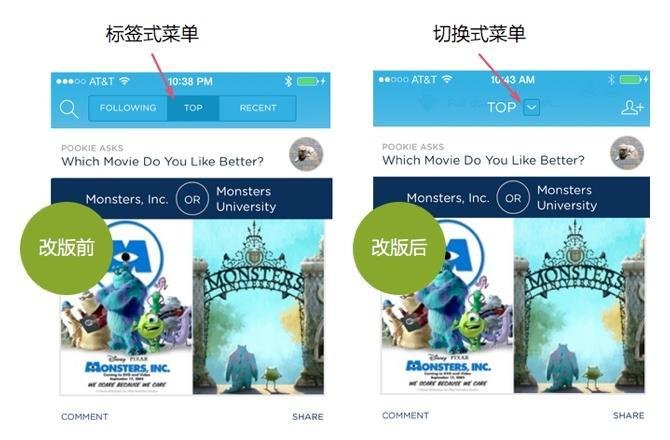
為了簡化 Polar 的界面設計,我們將之前的標簽式菜單改成了切換式菜單。改版后的菜單看起來更「干凈」,但接下來,菜單的日常使用頻次卻發生了暴跌。根本原因是當更多的選項被隱藏在了切換式菜單的里面,人們便不再在菜單之間進行切換了。

Polar

Polar – 菜單的日常使用情況統計表
譯注:請注意,作者并沒有在圖表上標注縱軸是什么以及它的刻度。
另一個相似的情況也發生在 Zeebox 的設計者們將 App 的主導航從標簽式改成抽屜式后。App 中的核心部分現在不在用戶的視野中,所以無法被用戶感知到。結果便是導航的使用頻次急劇地下降。

Zeebox
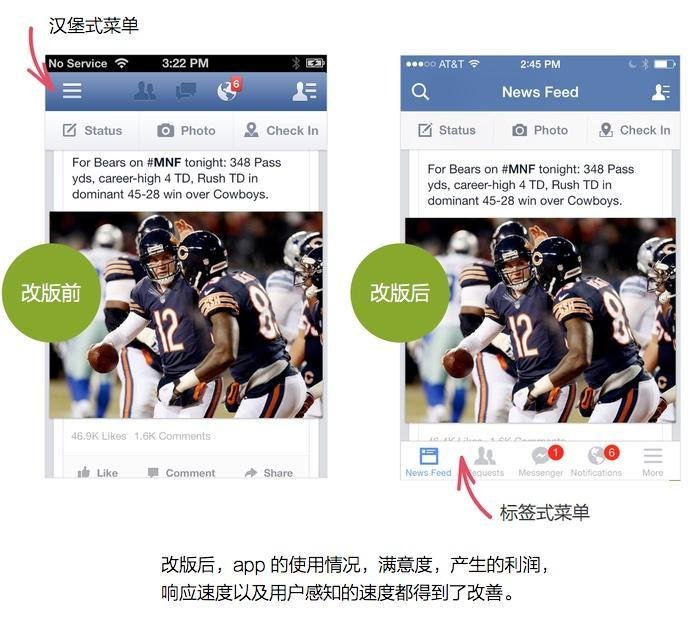
當 App 的核心部分變得更加顯眼時,它們的使用頻次便會上升。Facebook 發現,當他們將 iOS App 里的「漢堡式」菜單改為底部標簽式菜單后,不僅使用頻次上升了,其他的重要指標也跟著增加了。

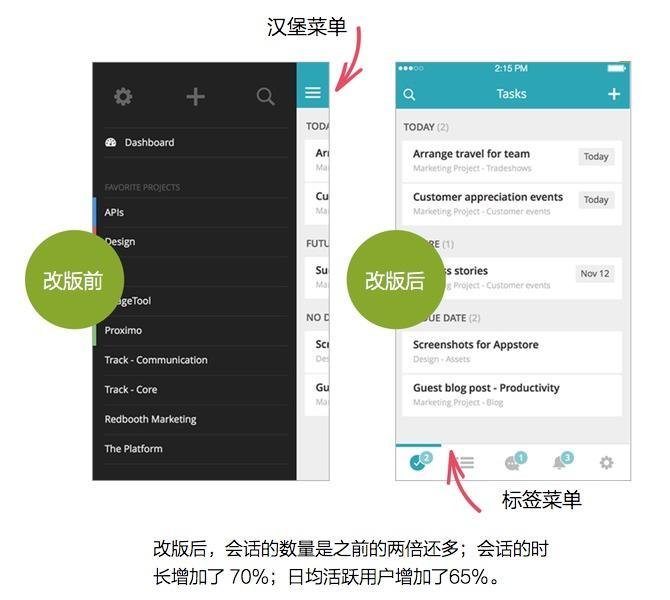
相似的,Redbooth 將漢堡菜單改為了底部標簽式菜單后,會話數和活躍用戶數量都增加了。之前處于視野外的功能現在出現在了界面前臺和中心。

Redbooth
由于移動設備的屏幕大小有限,不能把所有的東西都直接放置在界面上。這導致移動界面的設計變得具有挑戰性。不同于大屏幕的桌面電腦可以讓我們把每一個功能放在上面,移動設備要求我們必須做一些取舍:有哪些東西真的值得擺在上面?
回答這個問題需要弄清楚一個關鍵——究竟是哪些東西直接影響著你的用戶和生意。換句話說,這要求產品設計者好好地思考,然后再設計。