2015-6-1 用心設計
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
產品經理對設計的認知變化,遠遠趕不上用戶越來越懶越來越追求快的心智模型變化!類似的產品,做了同樣的一個功能,但是,我們還是可以很明顯的感受到不同,這種不同我們常常把他叫做「用戶體驗」。
但是這種差異究竟是怎樣的,我們似乎很難描述,那好吧,我換個方式來聊聊,我們在使用類似產品的同樣功能的時候的感受。
來看看3組類似產品相似功能的設計:
在很早的時候就存在一個需求,聽歌識曲。于是早期有很多類似的APP,比如音樂雷達、shazam等。
后來,微信也做一個搖一搖識別歌曲的功能。
最早的音樂雷達只完成一件事,幫你找到這首歌的名字,這屬于及格的產品;微信的搖一搖能做到幫你找到這首歌的名字,還能幫你定位到當前播放的位置,并繼續自動滾動歌詞,這屬于優秀的產品。

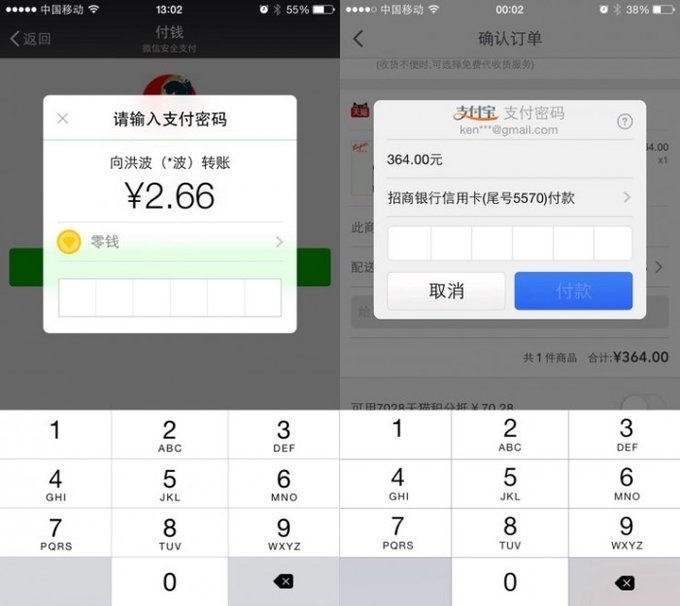
在很早的時候,支付寶做了手機端的支付流程,我們需要記住很復雜的支付密碼。
后來,微信也做了手機端的支付,微信說密碼應該延續實體卡片的6位數字,不需要那么復雜;微信說支付這個環節為什么需要確認呢?
支付寶的手機端支付流程,屬于一個及格的產品;而微信的手機端支付流程,屬于一個優秀的產品。
另外,大家注意對比這2個頁面,從設計角度講,支付寶的這個頁面設計實在爛透了!
1、浮層標題欄的提示,微信更簡單明了;
支付寶的標題欄,又是icon又是文字,怎一個亂字了得!這個頁面是在支付寶APP中調起來的,這個時候還突出你的logo,想要表達什么呢?完全沒必要啊
2、主信息展示區域,付多少錢,用什么方式支付,微信在信息的區分展示上處理的更好,而支付寶的這個設計,我經常會分不清楚那個364.00元指的是我的余額還是我要付的錢。
付多少錢與用什么形式付款,是2個不同的層級的信息,但是,支付寶的UI處理上,放在了一個層級上,給用戶在信息的識別上增加了更多不必要的負擔。
3、為什么要有確認按鈕,為什么要有確認按鈕,為什么要有確認按鈕? — 重要的事情說3遍!
支付寶迫于微信的鴨梨,把密碼修改為支持6位,但是,在設計上,還是沒敢放開自己,一個需要確認按鈕,一個不需要確認按鈕,產品設計功底,高低立現,差的真心不是一丁半點。
ps:我們很多的產品經理,我們很多的設計師,在設計上非常的「傳統」。比如,切換城市了不是在后臺就自動完成,非要提示一下用戶,還要用戶確認一下。
產品經理對設計的認知變化,遠遠趕不上用戶越來越懶越來越追求快的心智模型變化!

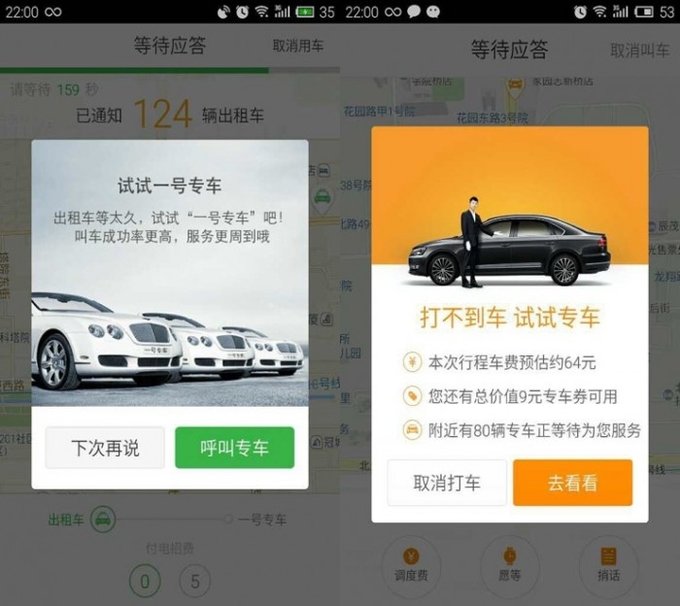
這是一個導流頁面的對比,我們主要看文案的提示。
場景是用戶叫出租車叫不到,推薦用戶去用專車。快的打車的做法屬于及格產品,而滴滴打車的做法屬于相對優秀產品。(個人覺得優化空間還較大)
分析一下這個場景,用戶叫不到車了,這是現實,用戶的需求是用車,但是專車明顯比出租車貴。
所以,這個文案提示有2個方面要講,一方面是沒車了,你可以換個別的試試,一方面是別的車大概多少錢,你能省多少,你算算是不是符合你的預期。
這樣一分析,高低立現。
所以還是那句話,產品經理們,你們該多讀點書的!
及格的產品,能把流程想完整,把該有的元素都放上去;
優秀的產品,流程是極簡完整的,元素都是無法再剔除的;
及格的產品,有耐心的用戶一步一步堅持,可以完成任務;
優秀的產品,不管是什么用戶,很簡單就能完成任務;
及格的產品,在思考產品方案的時候,會考慮的是完成任務;
優秀的產品,在思考產品方案的時候,會考慮的是如何愉悅的完成任務;
最后,為了讓你們更簡單直觀的理解及格的產品和優秀的產品,放一張生活中常見的圖吧。
