2015-8-6 周周
藍(lán)藍(lán)設(shè)計(jì)( axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

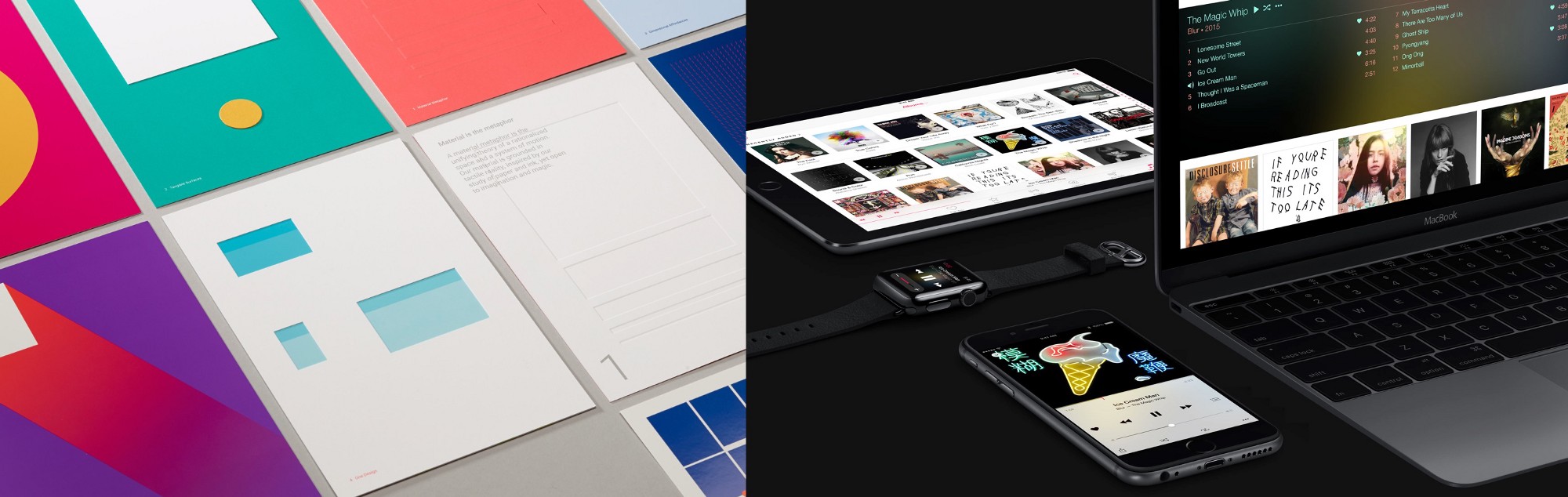
Material Design發(fā)布之時(shí),Google在設(shè)計(jì)領(lǐng)域做出的努力令我印象深刻。在這方面Apple一度遙遙領(lǐng)先。這種局面結(jié)束了。記得我以前總抱怨 Android設(shè)計(jì)的那套不統(tǒng)一、缺乏文檔、缺乏吸引力的暗色主題,還有模棱兩可的漢堡菜單的濫用。Material Design解決了其中很多問題。如今它提供了一套統(tǒng)一的設(shè)計(jì)語言,更明亮、色彩豐富,并且背后有深思熟慮的設(shè)計(jì)指南作為堅(jiān)實(shí)支撐。

但是盡管它色彩漂亮,卡片的使用提供了強(qiáng)烈的縱深感與操縱感。我時(shí)常捫心自問,這真的像許多設(shè)計(jì)師說的那樣,比Apple的iOS設(shè)計(jì)優(yōu)秀嗎?我要發(fā)表一下我的看法,我覺得它只是獨(dú)辟蹊徑,并未全面勝出。
我們從iOS的3項(xiàng)核心原則說起:清晰、遵從和深度。
清晰是指文字易讀、圖標(biāo)明顯、對(duì)比強(qiáng)烈。清晰的定義,對(duì)于不同平臺(tái)是特定的。對(duì)于iOS和Android用戶而言,什么是清晰的取決于他們熟悉什么。iOS用戶可以立刻辨認(rèn)的圖標(biāo),Android用戶或許不行,反之亦然。

深度是兩大平臺(tái)共有的另一項(xiàng)原則。但它們用不同的方式表達(dá)這一概念。iOS提倡模糊和漸變,Android卻強(qiáng)調(diào)投影和紙張的概念。
雖然都這么說,兩大平臺(tái)都用了重要的方式重現(xiàn)了現(xiàn)實(shí)世界。它們通過模糊、投影,還有符合物理規(guī)律與空間關(guān)系的動(dòng)畫呈現(xiàn)一種擬物化。擬物設(shè)計(jì)使用熟悉的隱喻,有助于引入新概念,但是過度細(xì)致的紋理和立體效果絕對(duì)是自取滅亡。作為用戶,由于科技對(duì)我們而言已經(jīng)不那么陌生,我們已經(jīng)不適應(yīng)擬物設(shè)計(jì)了。皮質(zhì)日歷和黑膠唱片,在這個(gè)時(shí)代已經(jīng)比不上數(shù)碼概念了。
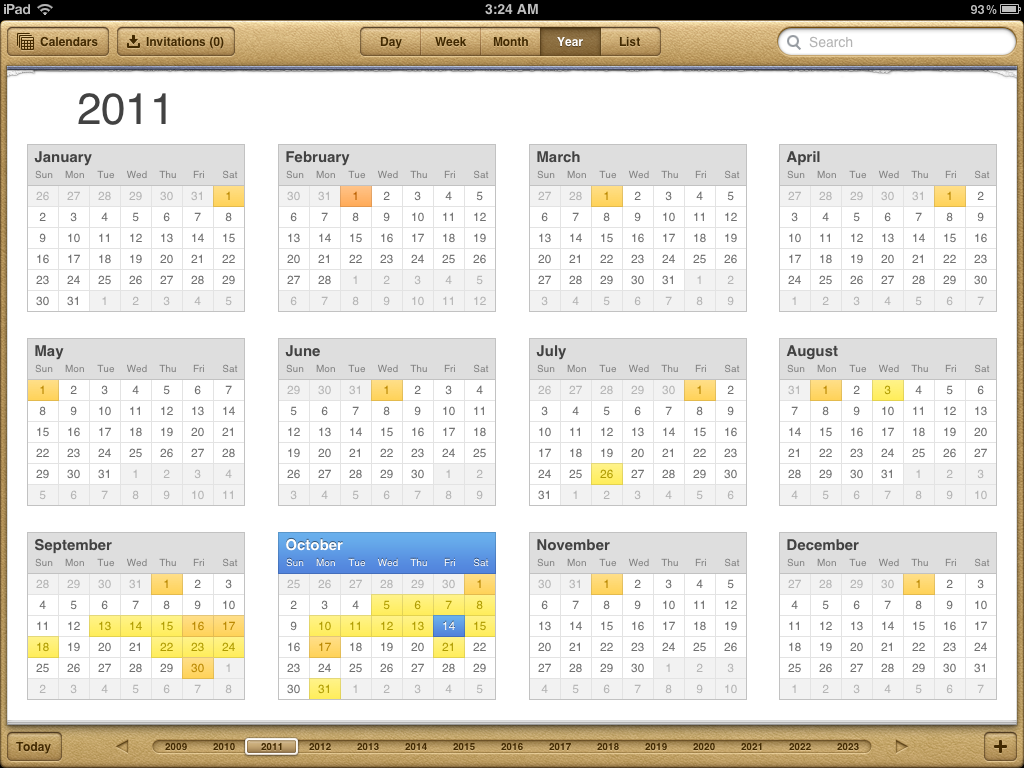
設(shè)計(jì)的數(shù)字化,使得陳舊的概念顯得過時(shí)且莫名其妙。

沒有人再用這樣的日歷了。

這兩種設(shè)計(jì)語言都有各自的弱點(diǎn)。
例如,多層模糊相互疊加,有種割裂感。而且,有點(diǎn)太鮮艷了。

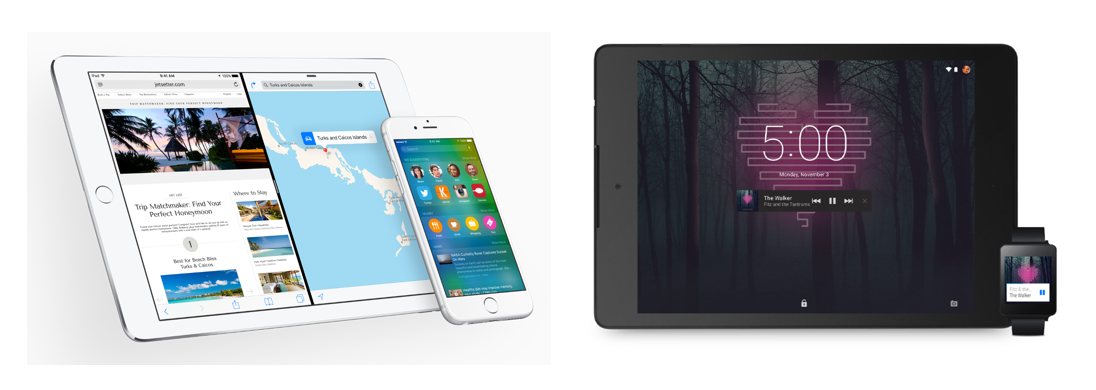
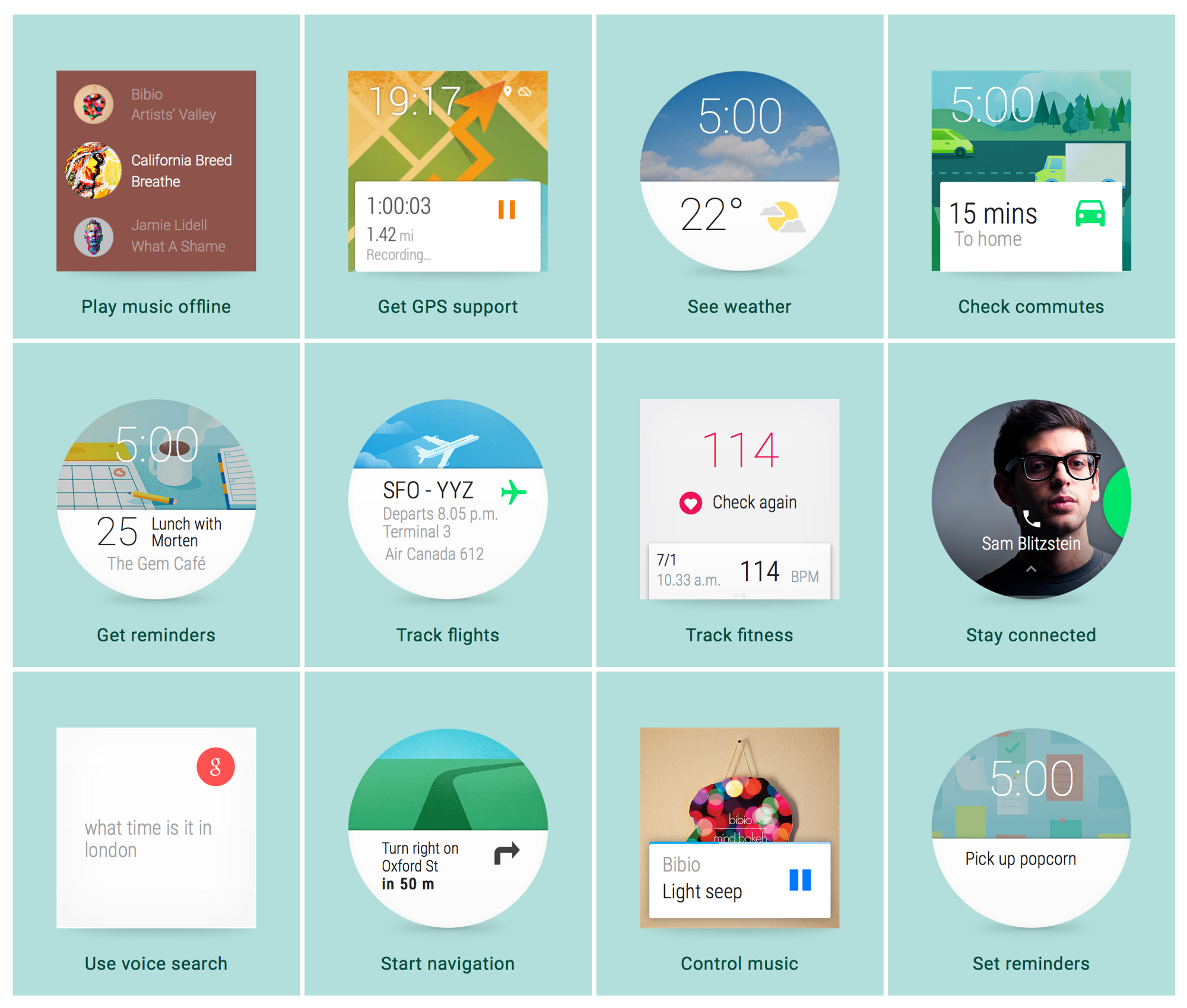
卡片的概念在圓形屏幕上看起來截然不同。卡片占據(jù)了整個(gè)寬度。文字的對(duì)齊方式感覺不協(xié)調(diào),因?yàn)橛泻芏嗖槐匾牧舭住T趫A形屏幕上,列表也難以使用,因?yàn)檫吔翘庪[藏了重要內(nèi)容。

不過這些Android Wear界面看起來非常棒。真的給人一種專為圓形屏幕設(shè)計(jì)的感覺。
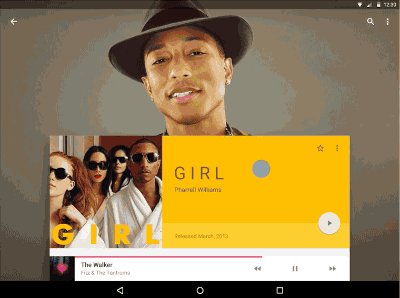
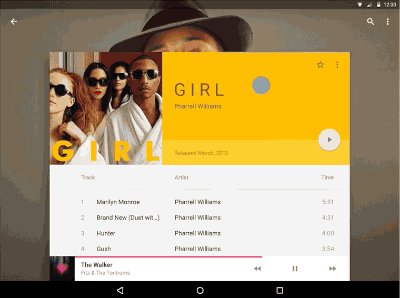
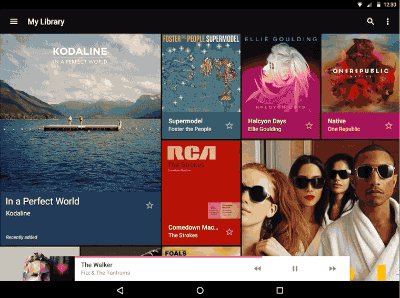
順從是這兩者的差異所在。iOS完全是內(nèi)容優(yōu)先,而Android使用卡片的概念來使內(nèi)容顯得更有觸感,盡管這樣會(huì)在左右兩側(cè)損失一些重要的屏幕空間。眼花繚亂的色彩也蓋過了內(nèi)容。
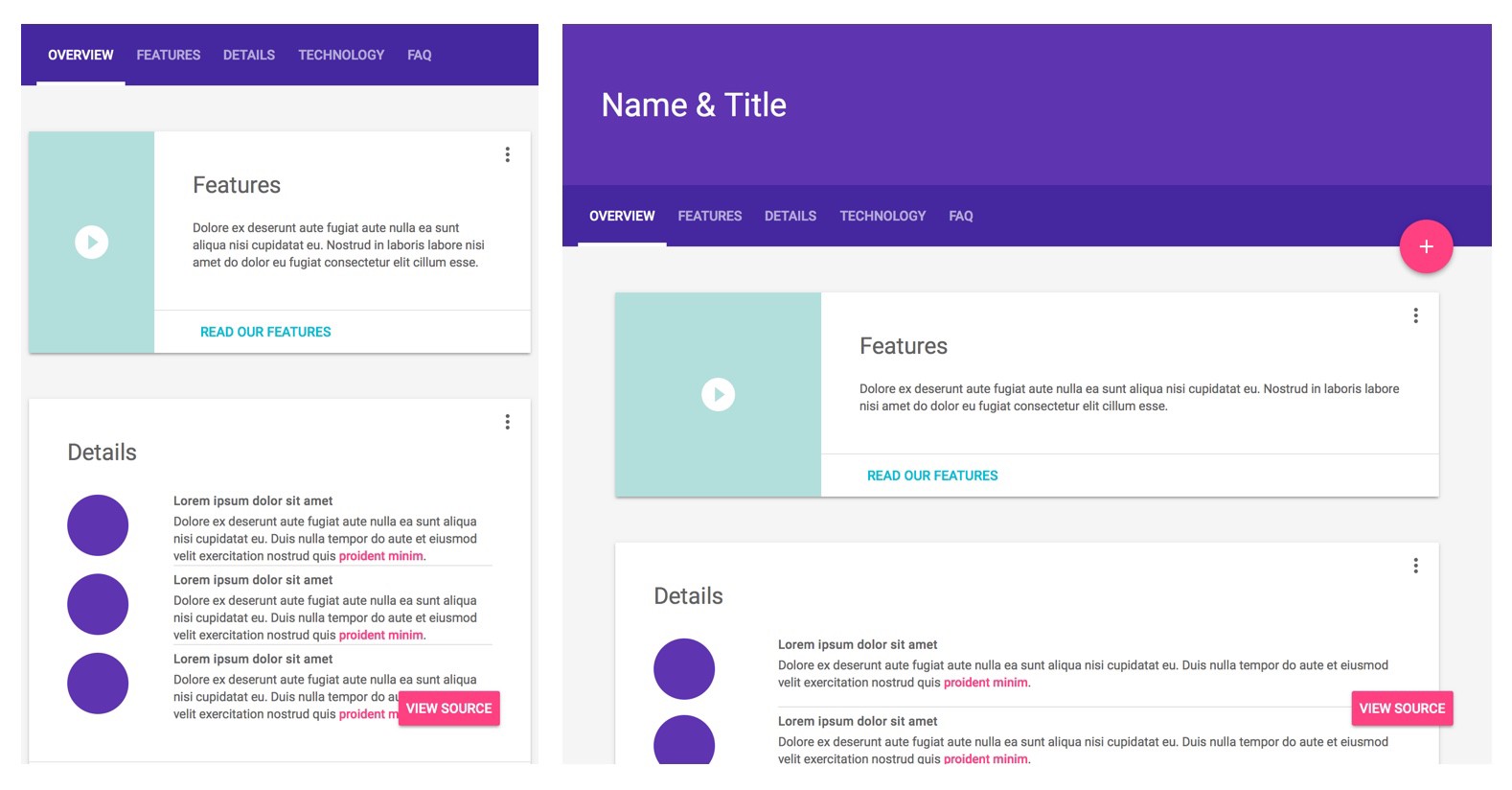
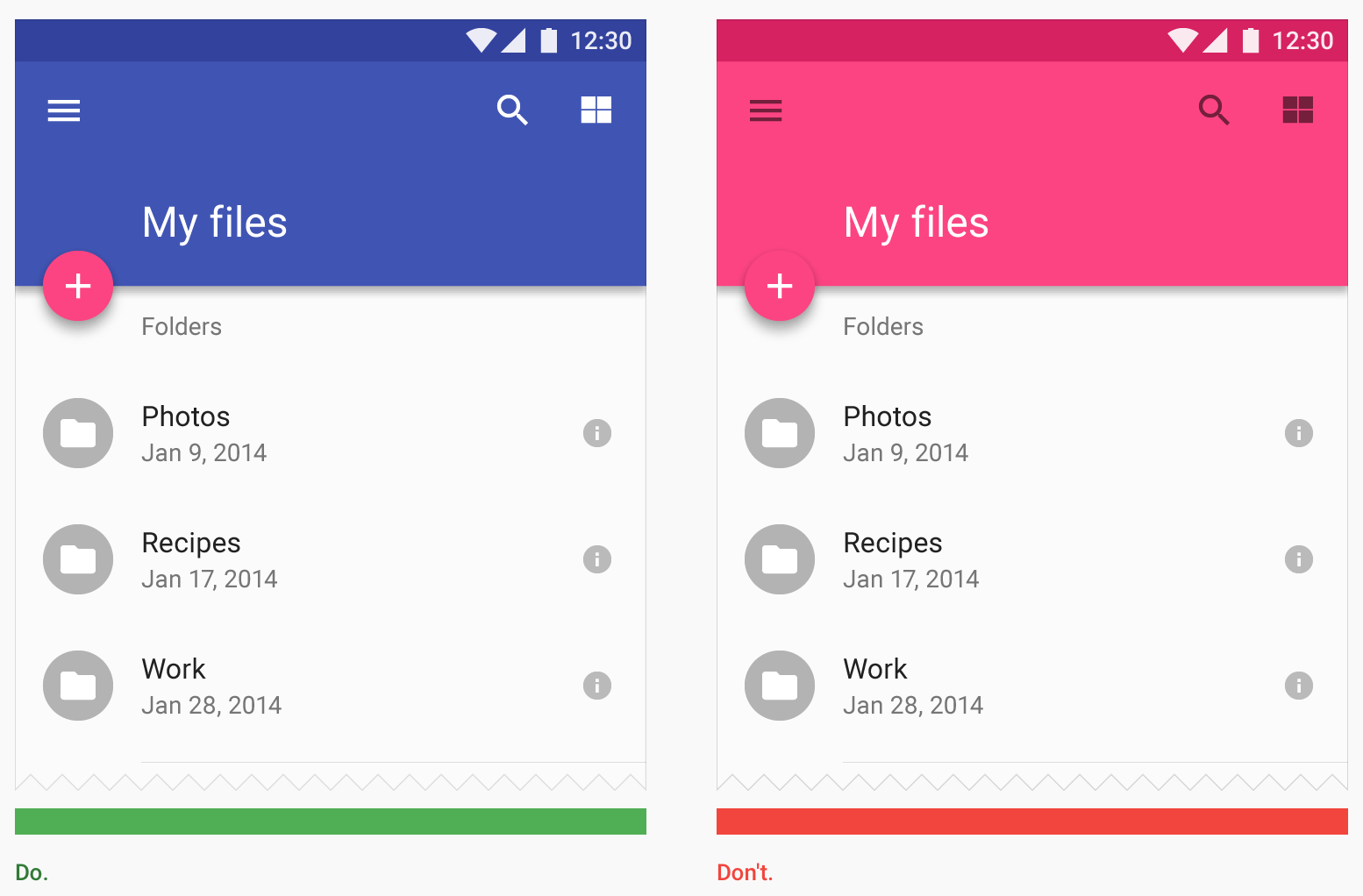
華麗隱藏了內(nèi)容,阻礙了交互。

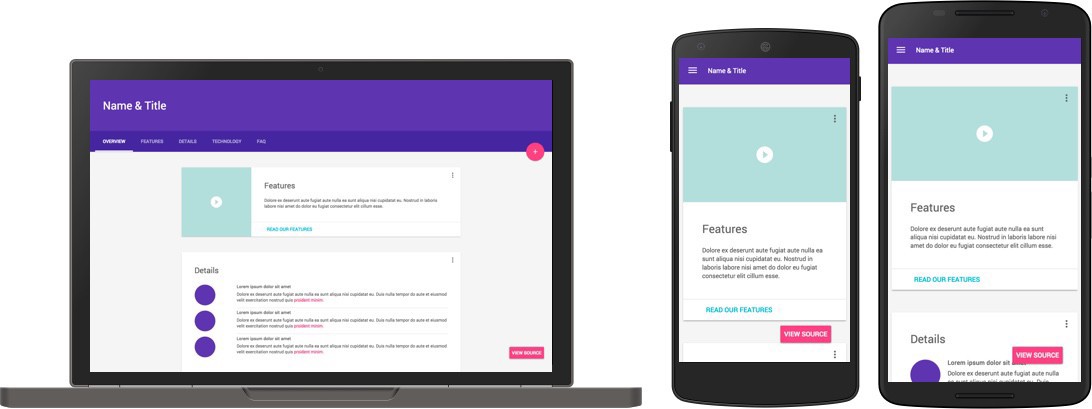
色彩、導(dǎo)航和行動(dòng)召喚有強(qiáng)烈的聚焦作用。(這就是新的Material Design Lite,為網(wǎng)頁而生)

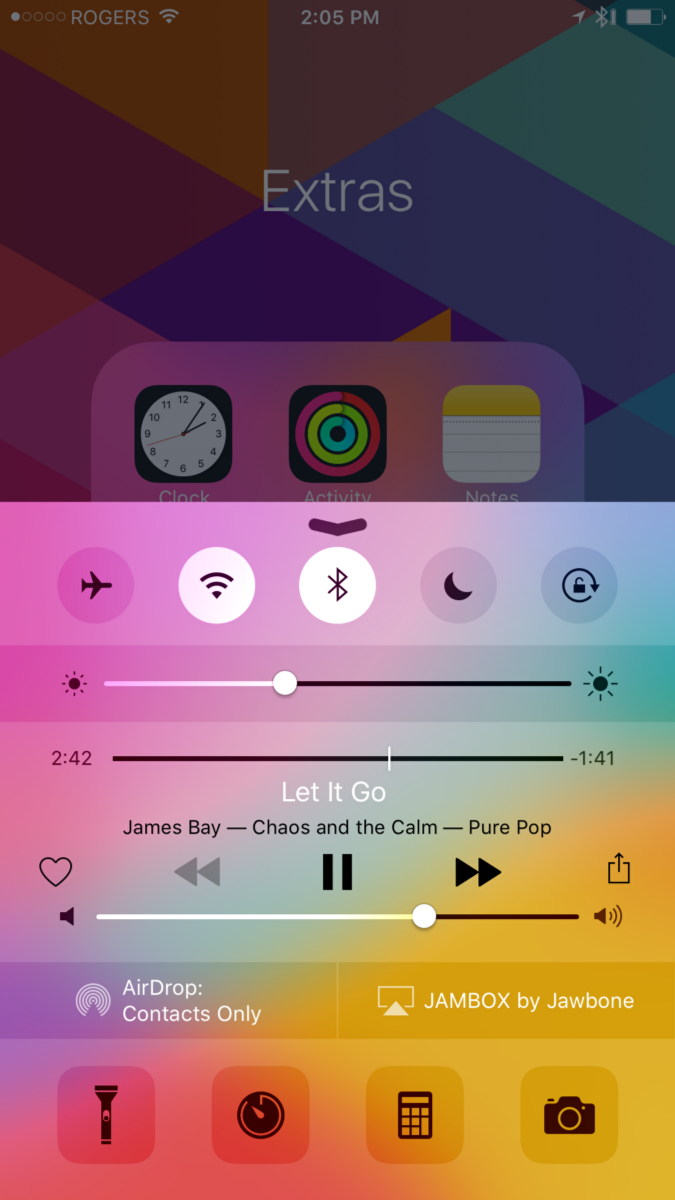
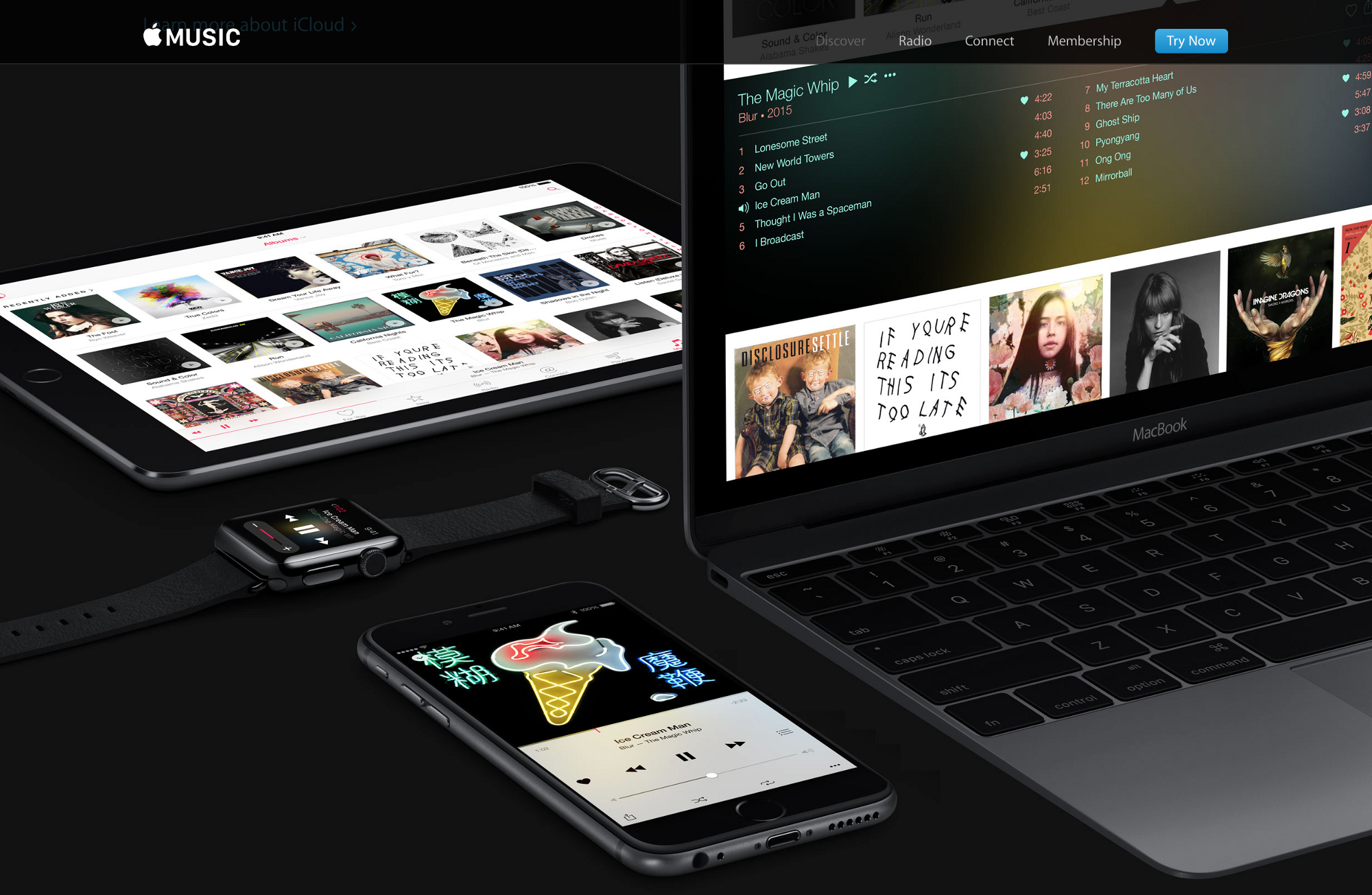
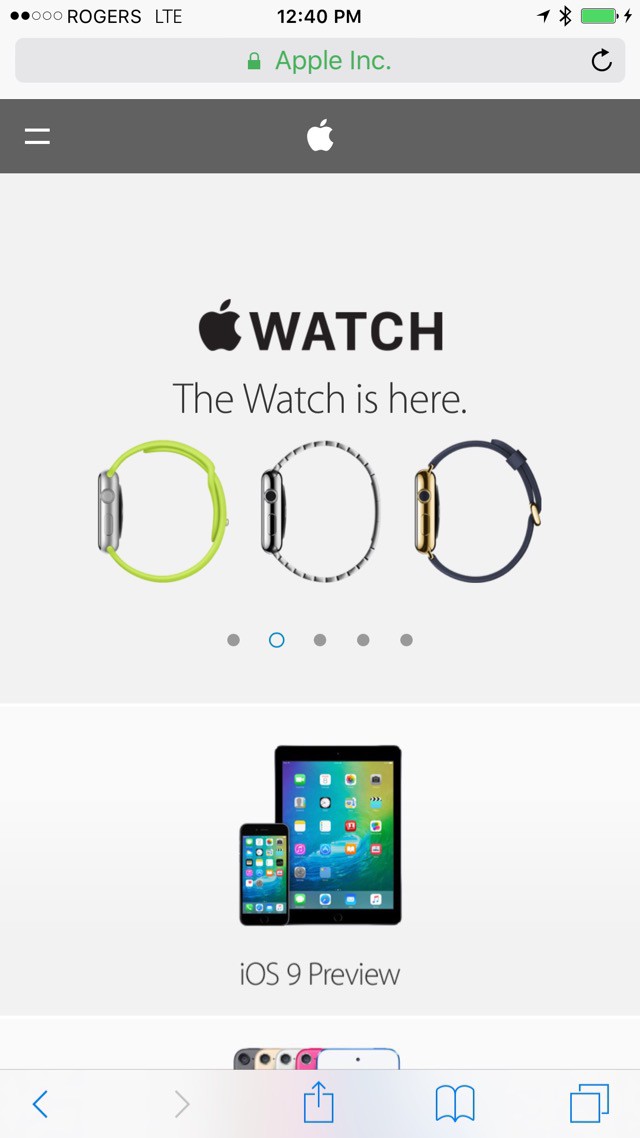
相反在iOS中,關(guān)注點(diǎn)更多在內(nèi)容上。界面的顏色更加中性、符合情境(它們會(huì)根據(jù)內(nèi)容變化)。鮮明的色彩盡量少使用,通常都用于操作項(xiàng)。

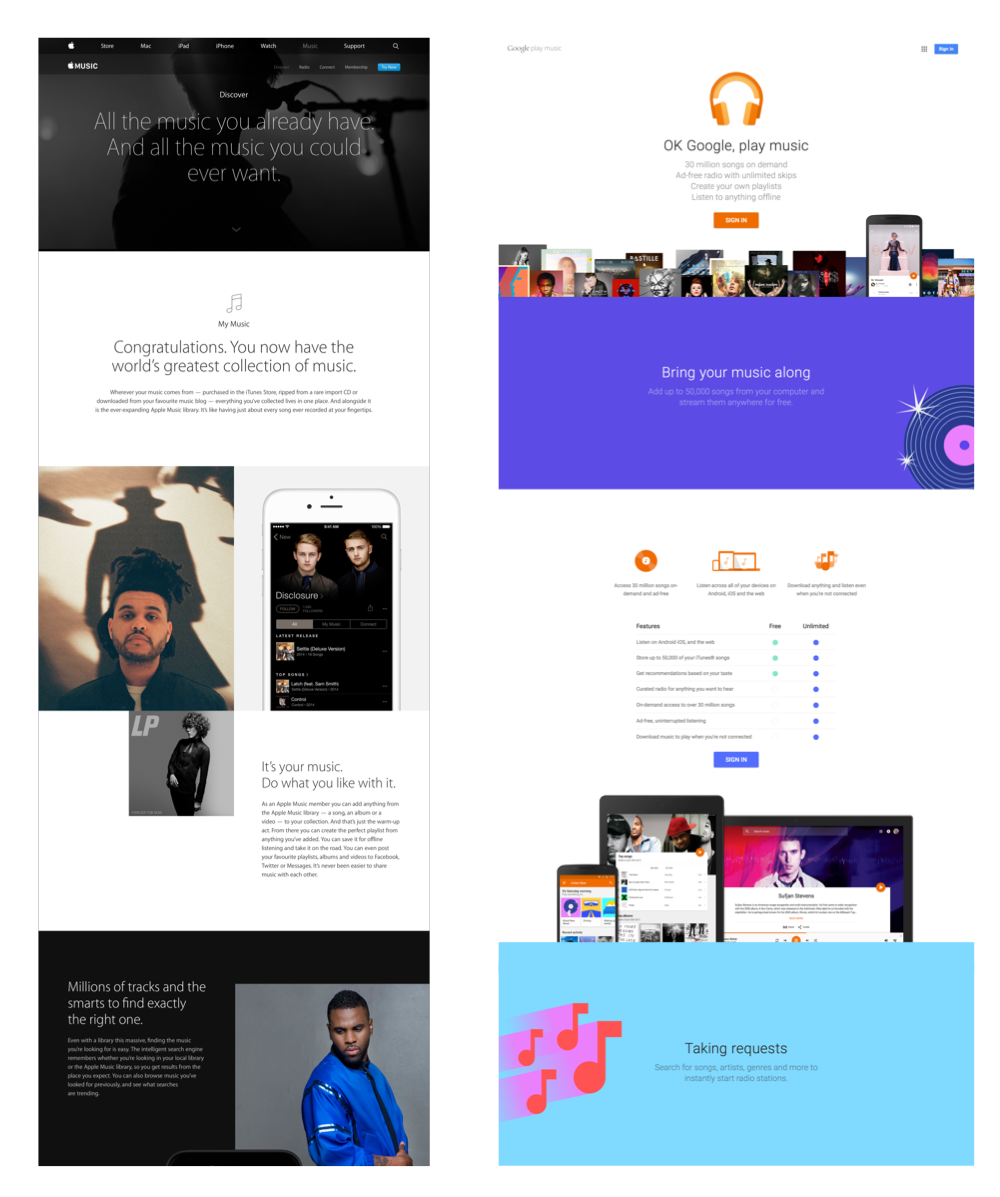
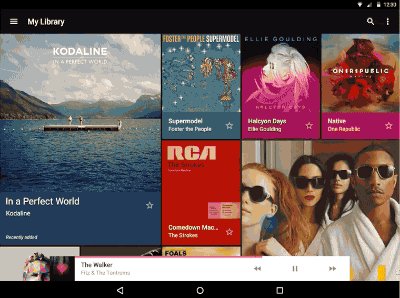
Apple Music與Google Music的簡(jiǎn)單對(duì)比顯示了Material Design使用了更多亮色和插畫。對(duì)于Apple Music,唯一使用的亮色就是“立即試用”按鈕。

關(guān)于是否應(yīng)該使用漢堡菜單,爭(zhēng)議由來已久。距離結(jié)束尚遙遙無期。盡管Apple在設(shè)計(jì)中很少使用。
但至少可以這么說,自從Material Design 鼓勵(lì)使用之后,我們通常更多在Android上見到它們。
iOS更偏好標(biāo)簽欄作為導(dǎo)航。有趣的是,LukeW指出明顯的就是更好的。Facebook的iOS版改用了標(biāo)簽欄后,用戶粘性有了重大改善。

Google Inbox使用了漢堡菜單。
但有些時(shí)候漢堡菜單是個(gè)好主意,比如最重要的內(nèi)容就在主頁上。漢堡菜單內(nèi)的選項(xiàng)必須只能是次要的,例如設(shè)置和登出。
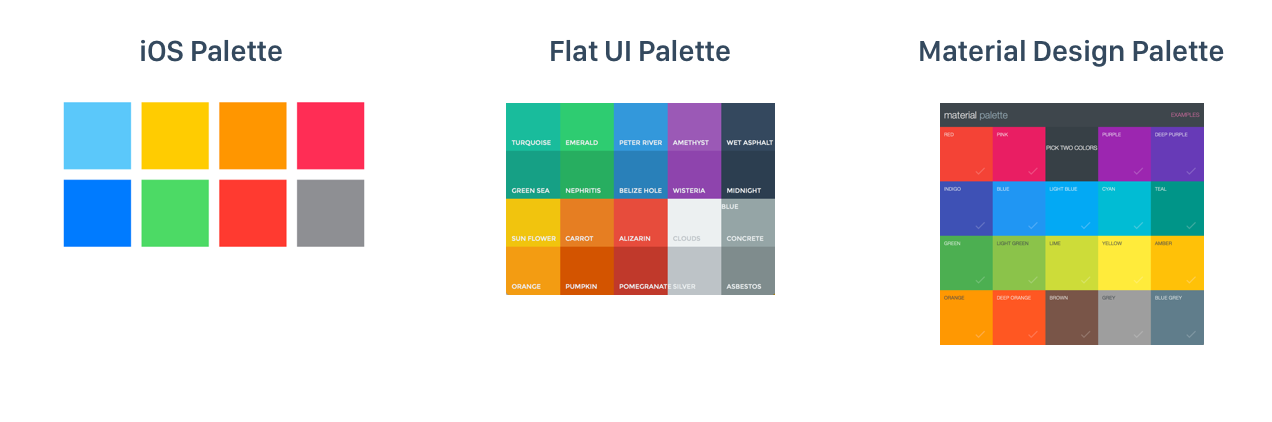
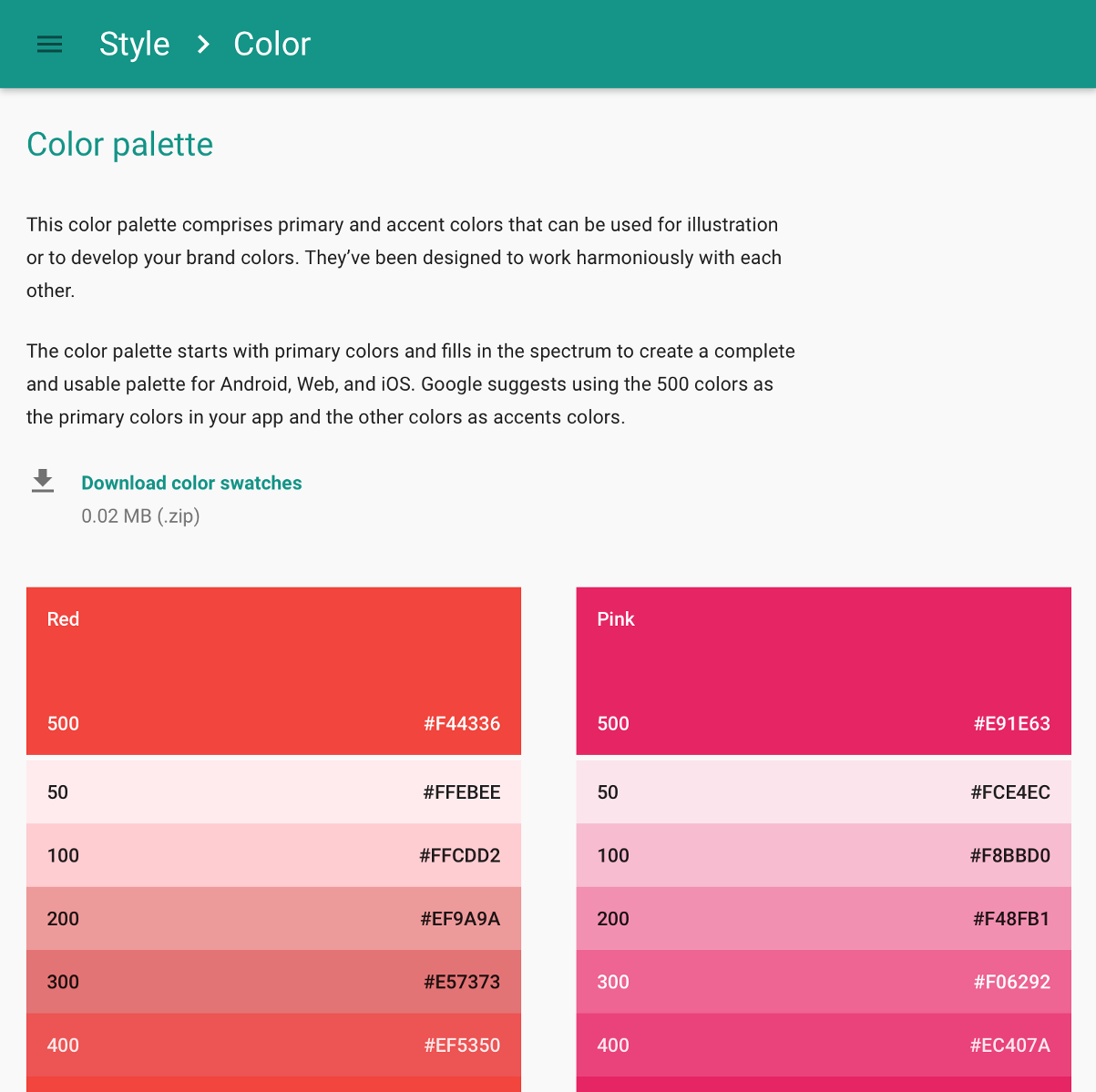
Material Design突出地使用顏色。當(dāng)然,它們非常漂亮。Flat UI配色方案也是。我們都知道,柔和色在各種狀況下效果都很好,不像CSS或Xcode中那些耀眼的默認(rèn)色彩。

iOS配色(左),F(xiàn)lat UI(中),Material Design Palette(右)
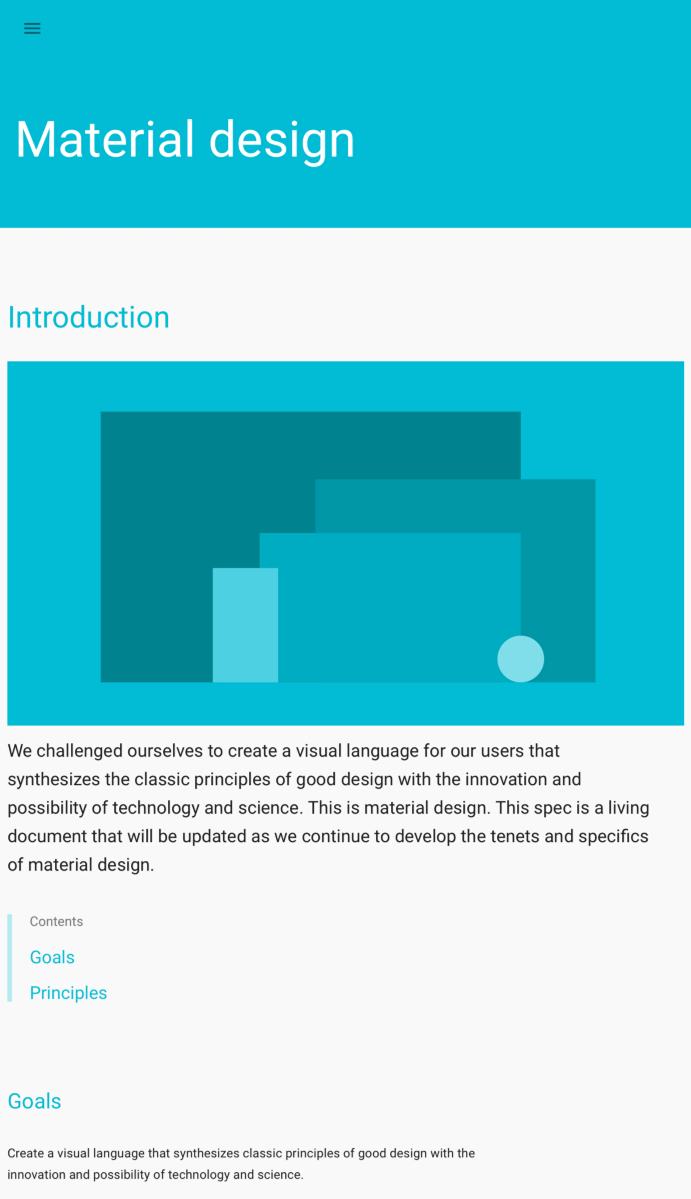
不過Material Design在頁頭中使用那些色彩,有時(shí)甚至蓋過了內(nèi)容。許多顏色競(jìng)相展現(xiàn)時(shí),其他元素的重要性便降低了。

頁頭是可以操作的嗎,因?yàn)樗蓄伾繎?yīng)該改用圖片來表現(xiàn)我的產(chǎn)品嗎?“Goals”這個(gè)標(biāo)題為什么和鏈接顏色相同?
色彩確實(shí)有含義,但這些含義很有限(例如紅色意味著警報(bào),黃色意味著警示等等)。顏色也能傳達(dá)品牌,但是品牌不應(yīng)該占據(jù)界面的中心。實(shí)際上,應(yīng)用圖標(biāo)是最適合呈現(xiàn)品牌的地方。除非你確定要在頁頭使用一種單色,不然就該想想更富表現(xiàn)力的方式。用某種方式確切表現(xiàn)你的應(yīng)用。
同樣的,這對(duì)Android有意義,iOS則否。
如果一圖勝千言,一種顏色只勝十言。
不得不承認(rèn),我曾經(jīng)認(rèn)為一套設(shè)計(jì)語言統(tǒng)一全平臺(tái)是最好的方法。但不幸的是,這會(huì)導(dǎo)致用iOS的設(shè)計(jì)語言來設(shè)計(jì)Android應(yīng)用。從我的觀點(diǎn)來看,它確實(shí)有意義,但最終對(duì)用戶是不友好的。Android用戶就是不熟悉iOS。
Material Design統(tǒng)一全平臺(tái)的目標(biāo)是個(gè)勇敢的嘗試,是我所見過的在這方面做得最好的。但這真的是最好的方式嗎?

網(wǎng)頁上真的需要華麗嗎?卡片適合小屏幕嗎?
卡片的概念,在Android wear上,有時(shí)還是圓形的屏幕,真的起作用嗎?給人感覺這套設(shè)計(jì)語言并沒有優(yōu)先考慮設(shè)備。相反,像是事后聰明。
看看Apple Watch,它的設(shè)計(jì)完全為了手表而重新思考過。這就意味著會(huì)有新的UI范例要考慮,尤其對(duì)于按壓、數(shù)字表冠、手腕檢測(cè)和黑色屏幕邊緣。

從材質(zhì)如何操作和選用,到色彩如何結(jié)合,一切都在指南中有詳細(xì)解釋。

每種設(shè)計(jì)元素應(yīng)該如何選用,來創(chuàng)造統(tǒng)一的構(gòu)造和投影。

有一套特定的配色方案和顏色的組合方式。

Material Design甚至還提供了一整套系統(tǒng)圖標(biāo)。
有一套嚴(yán)格的風(fēng)格指南,好處是不容易出差錯(cuò)。就像Bootstrap。它提供了一套統(tǒng)一且方便的體系。壞處是它限制了創(chuàng)造力,會(huì)讓多數(shù)應(yīng)用同質(zhì)化。
不要誤會(huì)我,還有很多地方Material Design做得很好。只是似乎每個(gè)設(shè)計(jì)師都沒有認(rèn)真考慮其缺點(diǎn),就高唱贊歌。
設(shè)計(jì)規(guī)則從來都在不斷變化,將人們的生活推向時(shí)代前沿。只要我們的生活在變化,設(shè)計(jì)也會(huì)改變。
例如,他們新的設(shè)計(jì)細(xì)則是一流的。在多個(gè)設(shè)計(jì)議題上都作出了指導(dǎo),讓你在Material Design的領(lǐng)域之外也有所收獲。

Material Design中的顏色和動(dòng)畫指南確實(shí)讓人印象深刻。
卡片的概念在整個(gè)平臺(tái)表現(xiàn)很好。它可伸縮且模塊化。當(dāng)然也適用于網(wǎng)頁——在移動(dòng)浪潮來臨前,設(shè)計(jì)師們已經(jīng)使用了很久了。但我相信屏幕越小,它越?jīng)]用。
之前我提過,柔和色并非一項(xiàng)新事物。但是扁平化和Material Design都很推崇它。我們正在返璞歸真,創(chuàng)造協(xié)調(diào)的色彩和漂亮的字體。這是件好事。我們?cè)搅私庠O(shè)計(jì)的基礎(chǔ),就能更好地塑造上層的設(shè)計(jì)。
Material Design的動(dòng)畫優(yōu)雅,討人喜歡,盡管不像人們理解的那么革新。在iOS7之前,過渡式的界面仍然是個(gè)非常新鮮的概念。很高興看到兩套規(guī)范都推崇更加順滑、漸進(jìn)式的動(dòng)畫,來逐漸引導(dǎo)用戶,而非通過驟然變化來引人注意。

Material Design中有意義的動(dòng)畫。
永遠(yuǎn)不會(huì)有完美的設(shè)計(jì)語言和模版。本文的目的不是為了批判其中之一,而是從優(yōu)勢(shì)與弱點(diǎn)的角度來審視。設(shè)計(jì)就是為了某個(gè)目的選擇最適合的方式。那么繼續(xù)前進(jìn)吧,持續(xù)實(shí)驗(yàn)來找出最適合你產(chǎn)品的那個(gè)。別忘了考慮人們所用的設(shè)備。
我經(jīng)常寫一些關(guān)于iOS、Android和代碼的文章。你可以在Twitter上通過@MengTo找到我。感謝閱讀!
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn