2015-8-7 用心設計
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:莫貝網
如果您想訂閱本博客內容,每天自動發到您的郵箱中,請點這里

在國內,移動端的發展遠遠超過網頁,初創公司們想拓展品牌都會首選手機App。那么你知道近期App設計風格的趨勢么,想要做出不土、高逼格的App,以下的趨勢你是需要了解的。本文來自Medium文章,Mobile:2015 UI/UX Trend。虎嗅翻譯。
無論是App的分屏,還是網頁瀏覽器或者智能手表的界面,設計都是消費者購買它們的最關鍵因素之一。從扁平化設計到谷歌的Meterial design,我分析了設計的流行趨勢,并將其與你分享——這些趨勢是什么?為什么這樣做用戶更喜歡?它們是怎么樣被創造的呢?
讓我們一起看下扁平化設計和Material design是怎樣入場,并為我們帶來了怎樣的設計趨勢的。

是什么
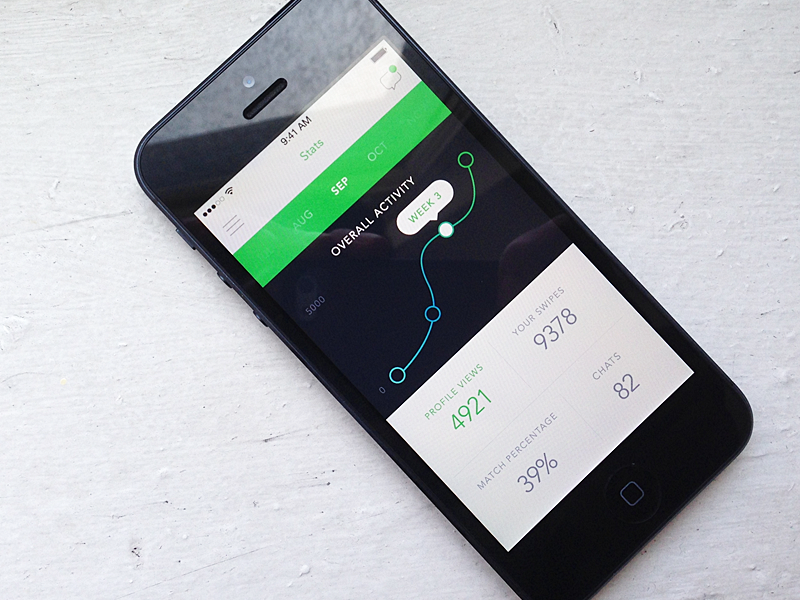
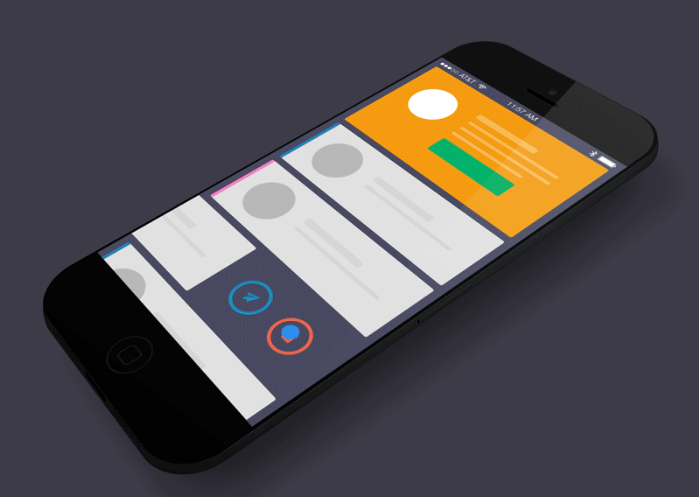
放棄了使用漸變或陰影等效果,現在App中更流行使用“扁平化設計”風格,給人一種“更輕”的體驗。這意味著設計師要善于利用負空間(指物體和物體的間隙)——來取代漸變、陰影等效果,以創造一個更加簡潔的界面,讓用戶的注意力可以集中在界面的核心信息上,將對用戶無效的設計元素去掉。
為什么
更輕的設計將多余的設計元素去掉,這樣可以讓用戶的眼睛只注意對他們有意義的信息上,這樣也降低了用戶在該界面的導航成本,同時也使品牌更具時尚感。

是什么
減少不同種類字體的使用更能體現排版美學。與其用不同的字體形式表現不同的特性——比如,斜體、加粗、半加粗,不同的字號更能將不同部分的內容加以區別。
為什么
在整個App中只是用一款字體可以為品牌帶來一致性的感受,這種效果是跨平臺的,比如App,移動端網站、PC端網站。因此,優化移動端的設計細節是可以全方位提升用戶體驗的。同時,用戶更喜歡統一的字體帶來的簡潔化。

是什么
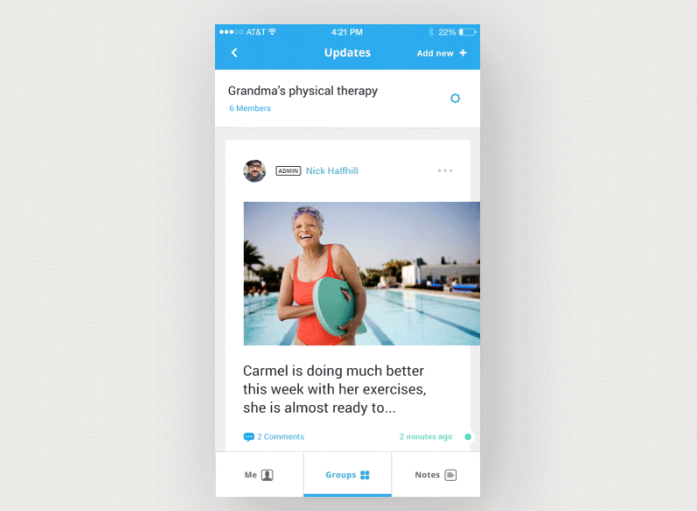
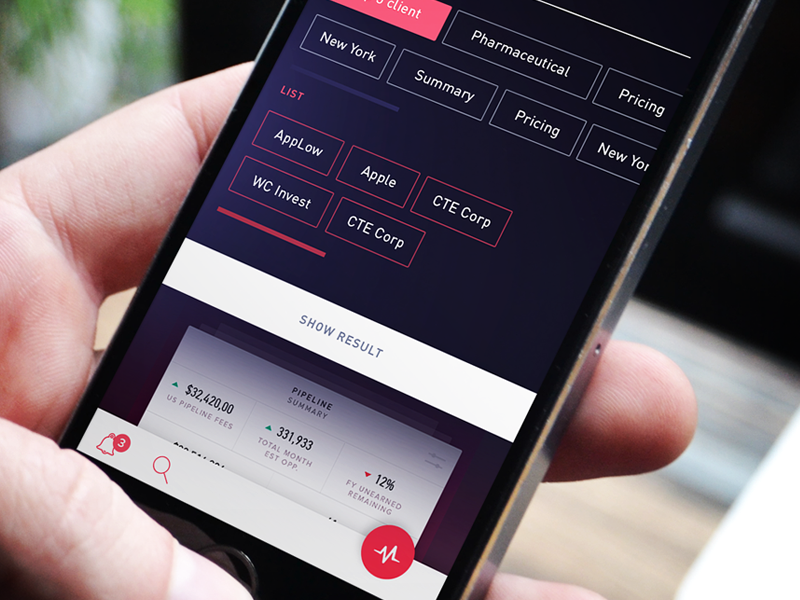
過去,我們使用線條來將不同的內容主題或分類明顯地劃分開,但是這些線條卻創造出一個笨拙的擁擠的界面。取而代之,我們可以將不同的內容放置于不同的卡片塊兒上,使用空白將不同內容塊劃分開,這樣我們就可以騰出空間,搭建一個干凈的界面。
為什么
分界線的棄用是為了帶來一個具有現代感的外觀,使用戶注意力集中在功能性上。比如,我們放大圖片和字體的大小,這樣一來,視覺體驗更加清晰,產品易用性也得到了提高。利用空間來取代分界線是一個順應用戶使用習慣的選擇。

是什么
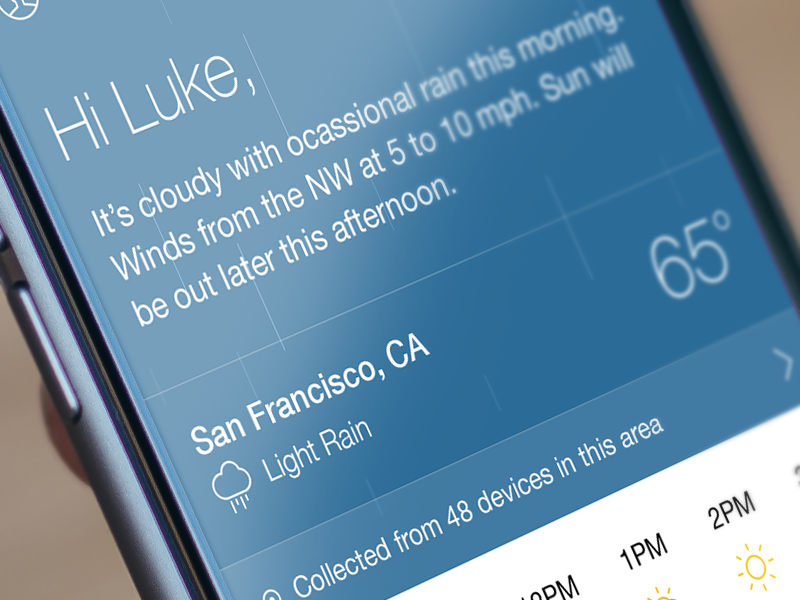
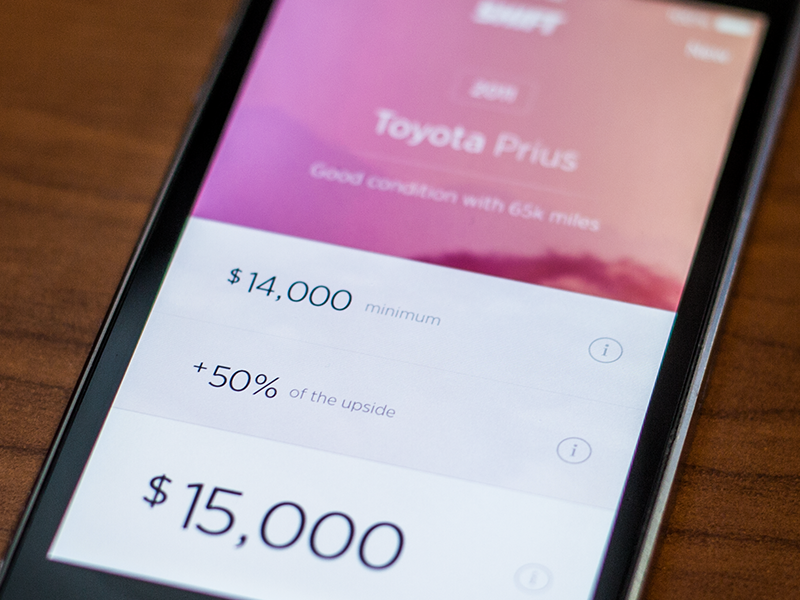
因為用戶傾向于使用更加簡潔的界面,所以利用大字號和醒目的顏色來顯示具體的數據可以使用戶的注意力更加集中。可以通過高亮數據來吸引不同的目標客戶。
為什么
利用更大的字號或者一種流行色,來吸引用戶的注意力到一個屏幕的一個特定區域——這完全不會給用戶帶來強迫感。所以,用戶可以更快地接收到有效信息,導航和閱讀信息的體驗也會更好。

是什么
微交互在使用場景中是一個很小的用戶體驗的改變。這些場景包括完成一個交易,收藏喜歡的物件或者彈出一個消息。這些交互都是很細節的,但是產品的差異性就在于給合適的用戶使用合適的效果。
為什么
這些微交互像是信號一樣驅動這用戶去完成一項任務——比如調試設置——創建一個新的內容彈出窗口。有微交互的那些App可以給用戶帶來更簡潔、更有趣、更有參與感的感覺。

是什么
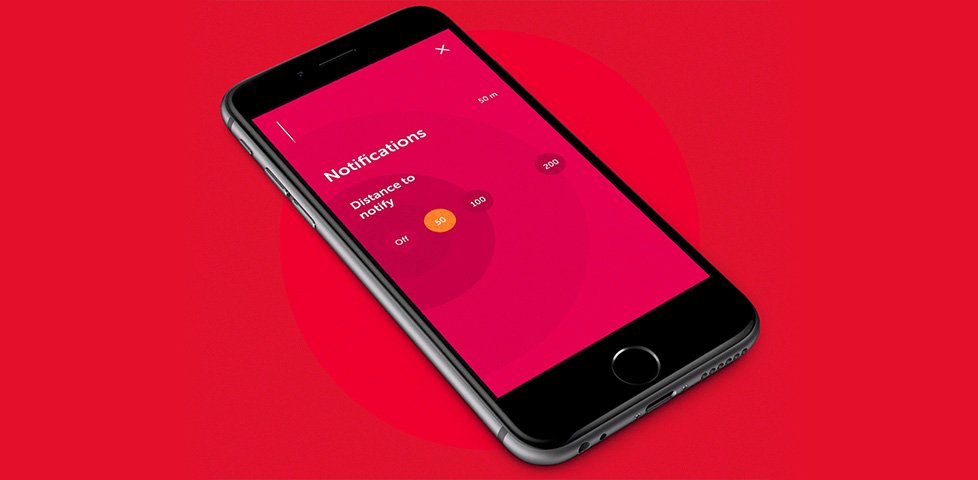
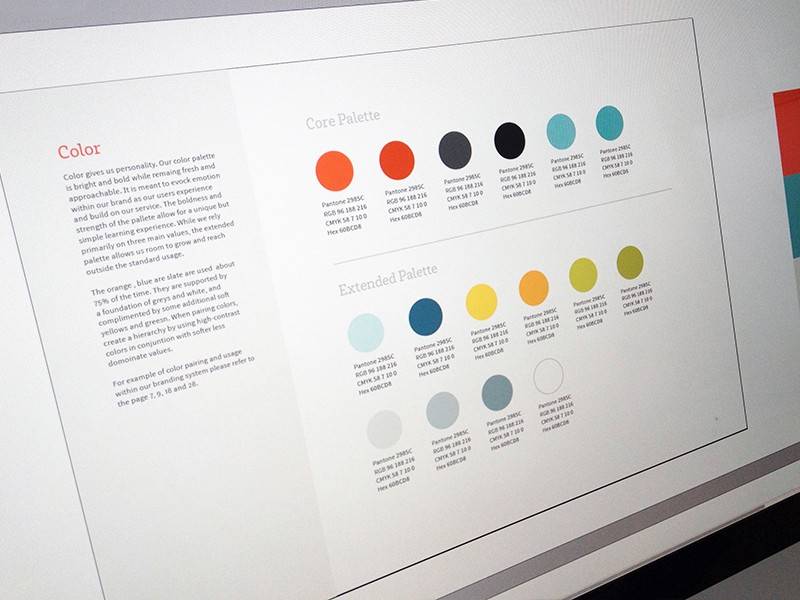
在2013年扁平化設計推出后,在主題中使用更少的顏色變成了一個流行趨勢,這樣可以使設計變得清晰和簡潔。所以,設計師和用戶都更喜歡顏色更少的設計,以求一個更干凈的外觀。
為什么
顏色的運用在表達情緒、引導用戶注意力、品牌深化上都有著重要作用。采用更少的顏色能更容易突出品牌特性。另外,用戶也喜歡這樣美觀的界面,關鍵元素可以被輕易突出,導航體驗也更好。

是什么
過去,界面設計遵守擬物化的原則,就是模擬一個物體的真實形態(比如,數字日歷對紙質日歷的模仿,App圖標的3D縱深,手機快門的咔嚓聲等等)。現在,扁平化設計已經不再采用這一原則,它使產品設計者可以用新的方式展示縱深效果——分層設計,可以更好地體現出縱深和規格化的感覺,為用戶提供一種更直觀的體驗。
為什么
扁平化設計最 終導致的結果可能是“過于扁平”——隨著設計越來越簡化,用戶還怎么被引導和吸引,畢竟這和他們在3D現實世界里的經驗并不一致(或者說和過去的產品體驗 也不一致)?分層提供了將一個條目放在另一個之上顯示的可能,它充分利用了Z軸。分層和增加深度可以幫助用戶理解不同條目之間的關系,并且把他們的注意力 吸引到你需要他們關注的地方。

是什么
幽靈按鍵是指沒有被填上顏色的透明按鈕。它們有著非常細化的邊緣,并且形狀往往很基礎,比如矩形、正方形或者直角、軟化邊緣等。這些按鈕中的文字往往很簡單且很小。
為什么
這些設計得很微妙的按鈕可以吸引用戶注意力,而且看上去還很干凈、時髦、不會惹人煩。它使你可以在屏幕上放置更多層級的按鈕,如果在同一頁面上有不 同的按鈕,你可以根據優先度排列他們(比如那些提供選項的或作為中間步驟的幽靈按鈕)。在一些Material design的情況下,你可以通過陰影來提示用戶某一按鈕所屬的層級和優先度。

是什么
隨著用戶設備集成了陀螺儀和動作傳感器的功能,它能夠更好地感知動作。有了這些,用戶和設備之間的交互方式從鼠標點擊拓展到了真實手勢上。
為什么
用戶對一些手勢有著出于直覺的敏感。當要刪除某個條目時,不管哪個年齡段哪個性別的用戶都會試圖把它移出屏幕。事實上,更少的點擊和更多的滾動可以提升用戶體驗,通過用手勢在屏幕定位而非點擊目標可以讓你的應用看上去交互性更強。

是什么
通過軟件創新,設計師現在可以利用樣式表控制運動。基于動作的設計元素能夠以多種多樣的形式呈現,包括過渡、動畫效果甚至模仿3D效果的紋理。設計中對動作的使用可以幫助用戶接觸和吸收內容,這和以往通過數據和對象來突出內容重要性的方式已大有不同。
為什么
動作元素能夠將用戶注意力吸引到一個明確的區域——或者把他們的注意力從那兒移開。通過視覺響應,它可以增進用戶對內容的理解,并促使用戶產生一種愉快的體驗。

是什么
相比通過復雜的頁面介紹如何使用產品,一個簡單的界面就可以幫你省去教育用戶的麻煩,并且減輕你投入到App上的不必要的時間和精力。例如,當用戶完成前面的字段輸入后,一個表單可以自動打開或突出后續的輸入區域,以此提示用戶后續操作。
為什么
手機用戶更喜歡在一個App中簡潔、快速地完成操作,尤其在他們忙碌的時候。根據人們的這個需求,在設計上縮短用戶的使用流程,這可以增加轉化率以及人們打開App的頻度。

是什么
設計標準是從項目啟動之初就注入其中的視覺語言,它涉及到顏色、圖標和整體風格的設定等。
為什么
設定設計標準可以幫助產品在不同平臺上形成更好的統一體驗。它能將產品投入市場后可能產生的錯誤壓到,并使其在未來更易于被修正。

是什么
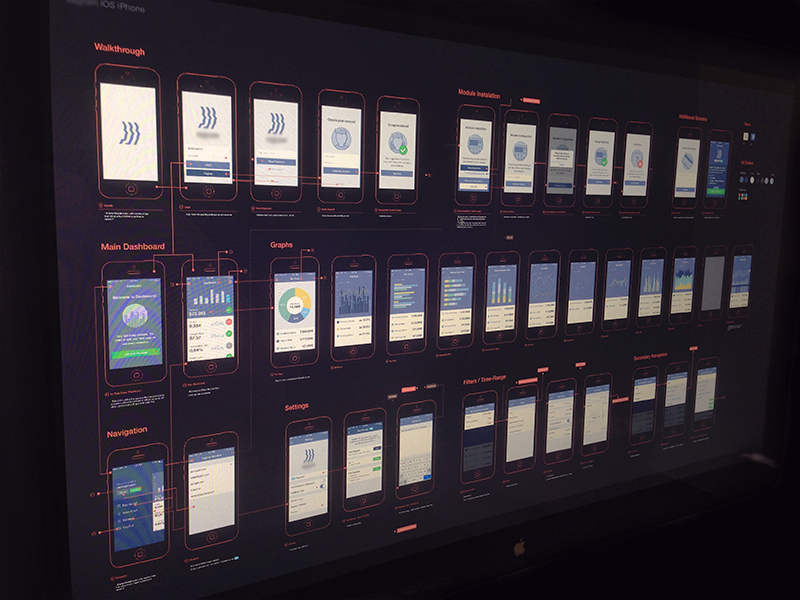
原型可以是對一個產品的演示,也可以是早期的可上線版本。使用原型能夠提供一個更直觀的視角去觀察產品功能設計,以及產品想要讓人看到的充滿亮點的更新,這可以提升用戶體驗而不必浪費設計師太多時間和精力。
為什么
通過創造這些低成本的“試驗品”,可以方便地厘清項目的關鍵因素,包括功能特征和需求等。它留給我們必要的時間和資源從“試驗品”了解產品,用內部驅動的過程推進產品迭代。