2015-8-20 用心設(shè)計
藍(lán)藍(lán)設(shè)計( axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服
來源:莫貝網(wǎng)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中,請點這里
作者微信公眾號:MICU設(shè)計

在色彩的應(yīng)用中,大家對顏色都會有不同程度的理解,從而影響到設(shè)計頁面的表現(xiàn)。
熟練地將色彩搭配運用到設(shè)計中去,會讓設(shè)計更為穩(wěn)重和得體。優(yōu)秀的設(shè)計它的色彩搭配非常的舒服,令人賞心悅目。那我們怎么才能搭配出最貼合設(shè)計的色彩更好呢?
為何“色”?因為“生理”上有需求!
既然是平面設(shè)計,視覺刺激是最直觀的。比如當(dāng)下流行的涂色書,為啥普普通通的圖案能展現(xiàn)出那樣美麗的效果,就是因為色,因為合理的顏色搭配。
再比如好的天氣是藍(lán)色,而灰色的天氣就霧霾的天了。
那么馬路邊那些亮著紅燈的區(qū)域,那你想到啥?我就不說了。
所以在研究感官是為了從生理上得到“我們看到什么樣的色彩時”會做出什么樣的反映。
用戶雖然沒有上過色彩的相關(guān)課程,但是他們?nèi)匀荒芎苤庇^地看出什么是符合他們審美的。
同樣顏色的選擇不僅詮釋了設(shè)計的表現(xiàn)方式也營造了用戶對產(chǎn)品的購買需求。需要從中滿足用戶最直觀的生理需求點。
我們就來看看下面的幾種方法吧,怎么將用戶的欲望勾引起來。
我在設(shè)計過程中總結(jié)的經(jīng)驗,畫面中主要色彩不要超過三種,表達(dá)出主題即可。
太多的顏色會使頁面雜亂無章,干擾主要信息。
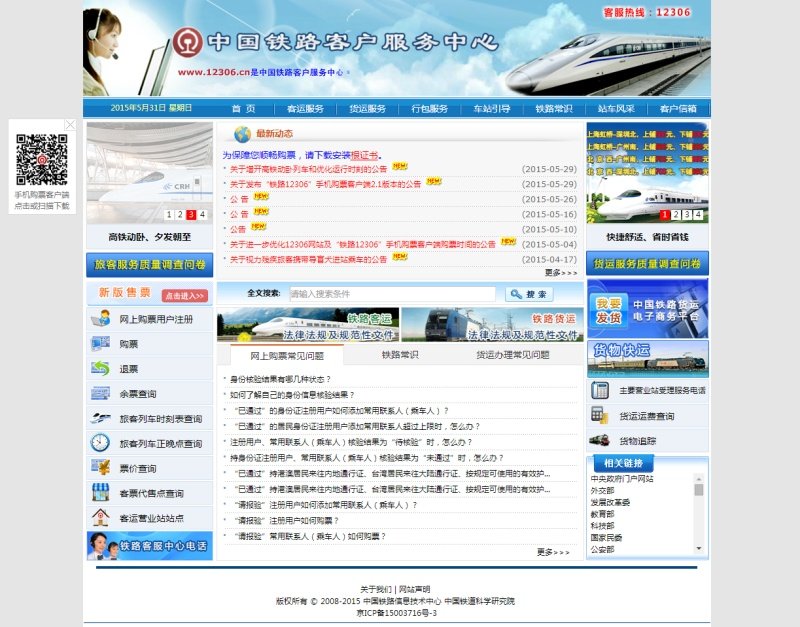
這是12306的網(wǎng)站,顏色用的數(shù)量我是沒有數(shù)過來,重點在哪里?想要凸顯的信息太多,還總是閃閃閃。如果處處是焦點,那就真的沒焦點了。用戶最主要的是買票,掃來掃去地滿頁面地找,這不是好的用戶體驗,有些反智!!

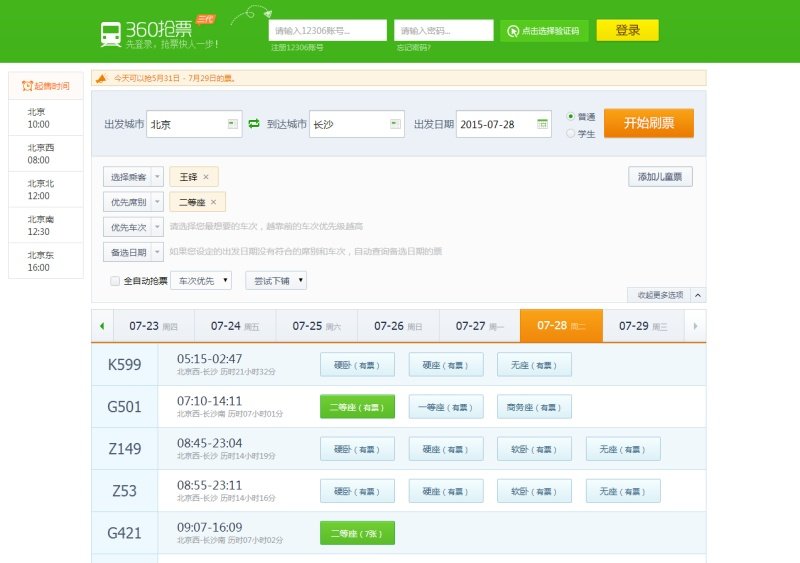
再看看其他互聯(lián)網(wǎng)公司做的三方刷票網(wǎng)站。為毛一下就這么簡單~
設(shè)計有主色彩配色,色相構(gòu)成是統(tǒng)一的配色,由綠色為色相支配、統(tǒng)一了畫面的配色。

疑問:疊加效果,能嘗試出好的顏色嗎?
很多同學(xué)在設(shè)計初期不知道選用色彩定位,常常用疊加來嘗試效果,結(jié)果發(fā)現(xiàn)越來越?jīng)]有頭緒。
色彩疊加本身確實很好,一般用海報等背景上比較多,不宜在交互的頁面。盲目使用色彩疊加,會使畫面變得復(fù)雜沉悶。表達(dá)上含義模糊,用戶會覺得雜亂,無法找到需要找到的信息和功能。可見,疊加的效果不但沒有加分,反而減分。
疑問:信息量or簡潔,如何取舍?
簡潔、準(zhǔn)確是色彩核心標(biāo)準(zhǔn),簡單明了的色彩能快速被用戶解讀。
不要奢望用戶能夠在一個頁面上停留太多時間,一頁顯示N多信息時代早就過去了。
疑問四:如果通過色彩氣氛,誘導(dǎo)用戶?
好的色彩搭配和選擇能激發(fā)用戶購買而定場景感和購買欲望。
比如暖色能激發(fā)用戶的食欲,在消費內(nèi)的軟件中經(jīng)常用到(淘寶)。藍(lán)色能給人帶來平靜,大部分的閱讀軟件則用到了藍(lán)色(知乎)
在界面色彩要學(xué)會做加減法
大塊的色彩烘托氣氛和主題比較穩(wěn)定,小塊的色彩用于點綴,豐富畫面。
統(tǒng)一顏色讓用戶認(rèn)準(zhǔn)店面。
首先需要在不同的界面框架中統(tǒng)一招牌色,保證產(chǎn)品給用戶能一目了然的找到這個店。
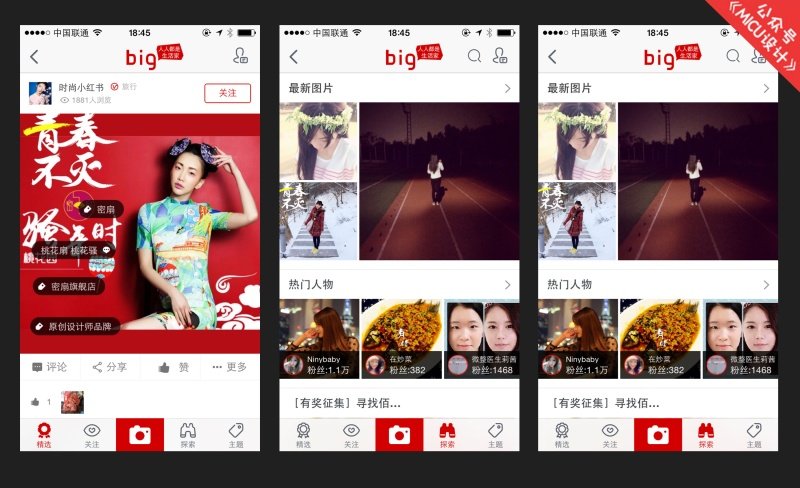
那么我和大家介紹一下一款不為人知的軟件“BIG”。首先名稱非常的霸氣,易于用戶記憶和傳播。整體采用了朱紅色貫徹了整個產(chǎn)品的設(shè)計。不管是LOGO還是菜單欄非常的統(tǒng)一。讓用戶在使用完后對這個產(chǎn)品有了非常統(tǒng)一的印象。

其實它是淘寶APP發(fā)現(xiàn)頁面中內(nèi)置的一款軟件,所以說招牌色多么的重要,在這么豐富的軟件中怎么讓用戶一目了然,用一次就記憶深刻!
在界面中的可以運用相似性與來進(jìn)行色彩呼應(yīng),這樣的畫面更有節(jié)奏感和舒適性。
運用顏色漸變穿插,讓界面平衡在一個頻率上。

在頁面色彩關(guān)系的處理中,我們需要注意重色的運用,它對畫面的平衡有非常大的作用。
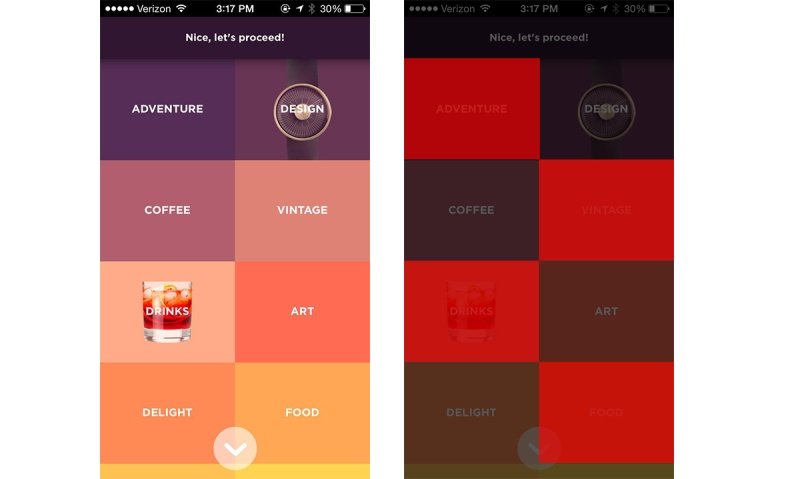
下面是淺色菜單欄和深色菜單欄的區(qū)別。我們可以發(fā)現(xiàn),有重色后的頁面,顯得更為穩(wěn)定舒服。

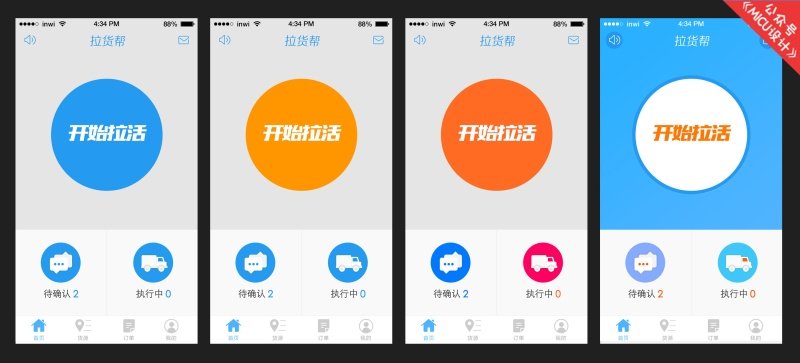
我們來看一組練習(xí),找找色彩的呼應(yīng)性。

1. 定義了色彩的基調(diào),找到了形象店面色。
在設(shè)計中我們只采用了單一的顏色進(jìn)行了設(shè)計,使用大小關(guān)系區(qū)分了功能的主次關(guān)系。視覺上比較平衡但是頁面顯得單調(diào)。
2. 為了讓用戶聚焦在主要的功能上,在主要功能上使用了補(bǔ)色對比。這種方式比造型上的區(qū)分更為強(qiáng)烈。
3. 但在采用過多的色彩會使界面沒有秩序性。這種色彩的搭配會給用戶一種混亂感。
4. 用色上不僅需要聚焦,還有講究顏色的呼應(yīng)性。同類色彩會彼此呼應(yīng),聚焦點只要在主要的點上。
所以說注意彩色的關(guān)系與功能的區(qū)別及其重要。這樣才能把握好色彩的節(jié)奏感。
用“色”,達(dá)到平衡。
人們渴望生活的穩(wěn)定和安定,平衡感能滿足用戶的視覺需求。如果在界面設(shè)計中運用一對或多對的平衡色彩能讓用戶從心里需求上得到滿足,這樣的設(shè)計能更容易讓用戶具有親近感,給用戶留下愉悅而舒服的美感。
在平衡色彩中的定義并不是面積相等就叫平衡。要講究主題性中找到色彩的平衡關(guān)系,以及版式等元素中的協(xié)調(diào)性。
一般在色彩運用中的“平衡色”有五種類型:
一:互補(bǔ)色之間的平衡
二:冷色和暖色的平衡
三:深色和淺色的平衡
四:有色彩和無色彩的平衡
五:花色與純色的平衡
互補(bǔ)色平衡法
在界面設(shè)計中,使用互補(bǔ)色彩的對比是最為強(qiáng)烈的,最易傳播的。
這種色彩能使用戶的視覺產(chǎn)生強(qiáng)烈的刺激,情感濃烈,給人留下鮮明的印象。這種方式是。適合在夸張的、張揚的場景下使用。
但這種顏色用的太過于平凡容易造成用戶的視覺疲勞。給人一種不安定的感覺。那么在使用這樣的搭配方式時需要控制使用的位置和信息的面積了,核心的地方可以這樣去使用。
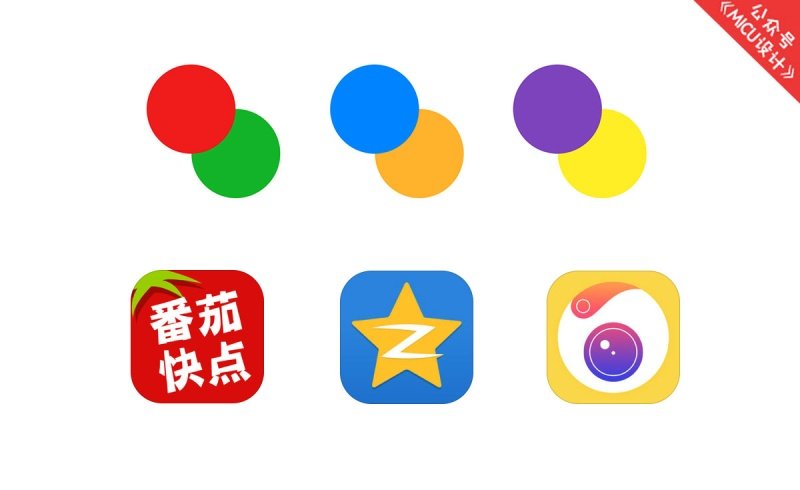
主要的三對互補(bǔ)色:紅綠、藍(lán)橙、黃紫。
我們可以看到很多APP的icon為了吸引用戶的注意就用到了強(qiáng)烈對比的互補(bǔ)色。
番茄快點、QQ空間、相機(jī)360

運用這種大膽的平衡色能使整個風(fēng)格主題格外的鮮明。
這種平衡色彩最為強(qiáng)烈的情況就是使兩個色相的飽和度都調(diào)整到最高,面積比例也在1:1。此時的氣氛最為濃烈,沖擊感最強(qiáng)!
我們可以看到代購現(xiàn)場這款A(yù)PP的LOGO設(shè)計采用了1:1的色彩關(guān)系比以上的APP icon更為突出。所以在應(yīng)用市場中更為容易讓用戶找到,達(dá)到了品牌的傳播性。

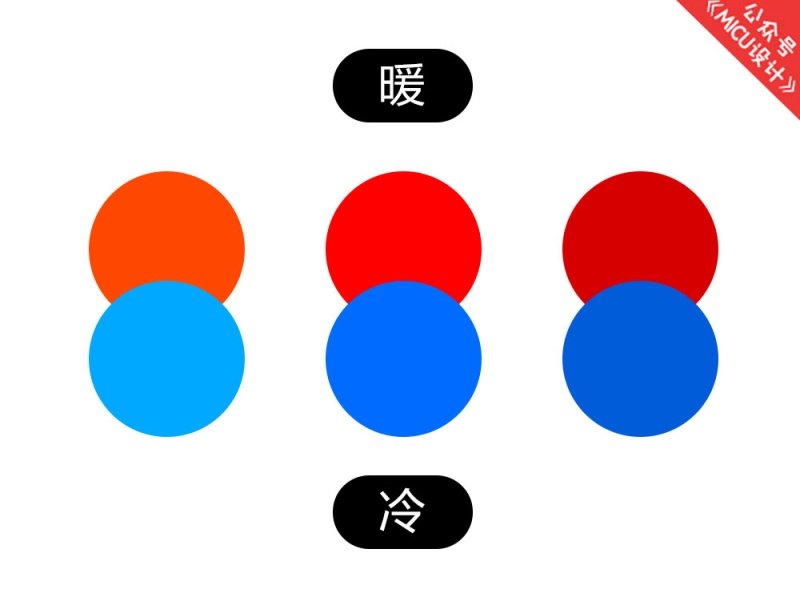
冷暖色平衡法
冷暖色是人類在大自然生活總結(jié)出來的顏色規(guī)律。我們看到紅色、黃色讓人聯(lián)想起燃燒的火焰,太陽等,是一種溫暖的感覺。這樣的顏色就定義為“暖色”而藍(lán)色就然我想起了水、冰雪,是冷的感覺。所以就是“冷色”。
冷暖對別色是自然平衡的規(guī)律,可以在設(shè)計中大量使用,這樣的配色會使作品非常的出彩,不顯單調(diào)。

在設(shè)計中,冷色與暖色的平衡是界面設(shè)計中最為廣泛的使用方法,效果也非常的出眾。
色彩好比就是陰陽太極,冷與暖的兩級平衡還原了生活中的和諧。冷暖色彩搭配的方法基本沒有啥缺點,使用在設(shè)計中,技巧性比較多,對設(shè)計的細(xì)膩感受要求比較高。

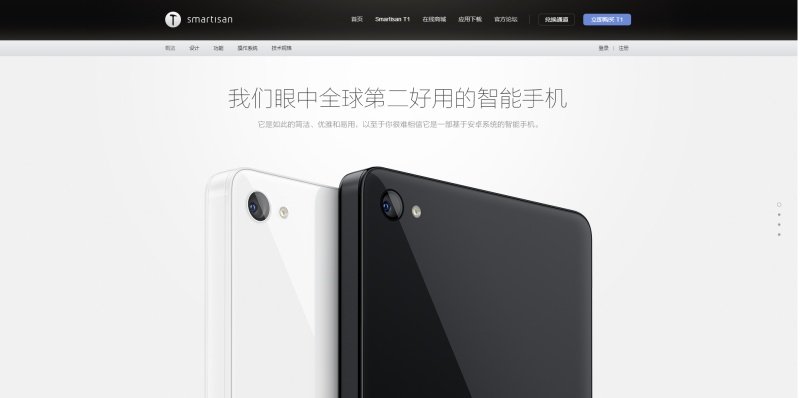
深色和淺色的平衡
在色彩中顏色采用淺色,柔和而輕盈,也會顯得不夠穩(wěn)定。采用深色,會顯得厚重高級,但容易沉悶。在界面設(shè)計時,在主色彩是淺色的情況下,適當(dāng)補(bǔ)充些深色,能更好的平衡畫面。
在錘子手機(jī)界面中為了讓頁面平衡,首圖展示了黑白兩個機(jī)型,讓頁面更為穩(wěn)定平衡。

花色(圖案)與純色的對比
在運用色彩時候怎么能讓設(shè)計更為絢麗出彩呢?但有不要過花亂呢?
這時候就要注意了,花色與純色需要有對比,色彩比較鮮明而花的一般運用在核心展示上,而背景需要整體。
QQ開屏就很好的突出了產(chǎn)品的品牌特色,讓用戶過目不忘。這種設(shè)計方式也適合運用在banner等設(shè)計中。 
好的設(shè)計不應(yīng)該永遠(yuǎn)是“人家的設(shè)計”,看得不夠多,琢磨不夠透,練手太少。多臨摹10遍,狠狠心吧。
藍(lán)藍(lán)設(shè)計的小編 http://axecq.cn