2015-10-22 用心設計
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
人們普遍認為,流程和工具不重要,重要的是想法和思路。話雖如此,不過我認為流程和工具也能反映一個設計師的設計態度以及個人思維方式。那些愿意折騰愿意改變的設計師,在接受新的設計思想和趨勢時往往更容易適應。本文作者Benjamin Berger是一名來自法國的交互設計師,文中他介紹了常用的設計工具并找出了這些工具協同時的弊端,提出了自己基于原子設計思維之上的進一步想法,你愿意和他一起探討嗎?
要是我們把2015年叫做設計工具井噴之年,應該不會有多大異議吧。
數據證明,目前大約34.7%(超過三分之一)的Medium文章與設計工具有關。但人們仍然習慣使用靜態圖形工具來制作界面。當依舊使用本地存儲照片,每次設計都重新制作每個組件時,我無法理解程序員只寫下三行代碼然后不斷使用真實數據衍生出其它模式的行為…
以下是我常用的設計工具:
Sketch:常用來制作線框、界面,偶爾繪制圖形。 Illustrator & Photoshop:用作圖標設計、圖形繪制、照片編輯等,但凡不適合用Sketch處理的都會考慮它倆。 Invision:用來制作簡單的線框原型。 Principle & After Effect:用來制作交互復雜的原型。(Principle仍在內測,公開后你會得到更多關于這個工具的信息) Zeplin:用以輔助設計師和前端開發的協同配合。
我認為Sketch與Zeplin之間依然有很大的空隙等待填補。
從創意到產品開發會經歷數個階段,一旦概念設計和線框完成之后,就需要考慮視覺定義了。主要頁面的布局與視覺風格需要反復嘗試才能找出最適合目標用戶,并且能從競品中脫穎而出的一套。
我將之稱為創意階段。Sketch的故事板特別好用,你能快速的設計稿之間進行迭代,嘗試不同的圖形、按鈕、字體,放在一起依次查看。
直到進入下一步:產出階段。
之所以叫做產出階段是因為此時已完成了視覺定義,確定了字體、顏色、布局、形狀等元素,接下來就是產出數頁高精度視覺稿,即大家熟知的首頁、設置、好友列表、個人資料、關注、啟動頁等等。我習慣戴上耳機聽著音樂來搞定它們。
那么問題來了
從單一頁面開始完成所有的頁面設計,不僅花費了很多時間,而且極易消耗腦細胞。設計師青睞的Sketch對于這類批量產出類的工作無能為力。
更糟糕的是,有時即使尚未定義視覺語言,依舊需要設計這些頁面,在已有項目上設計新的功能,或是將當前項目交接給后續的設計師。
2015年,我依舊嘗試不同的工具組合并將其規則記錄下來。
編程思維
當被問到是否會寫代碼時,我回答:“不會,但略懂一些代碼原理。”
對我來說,弄明白我的設計如何以技術方式實現特別重要,因為它不僅讓我設計出比較可行的產品,也能提升創意能力。
我學會了Javascript的基礎和PHP/Mysql的邏輯,還會一點兒HTML/CSS。
我習慣頻繁的與開發團隊溝通,從而理解他們的工作內容。我知道iPhone的應用是由很多不同視圖組成,數據如何遷徙轉移,我該如何圖形化的表達它們。
這些讓我從圖形元素的結構視角去看待一個產品,不是以代碼編輯器的模糊印象去揣摩實現方式,而是像一個超大謎題一樣抽絲剝繭的理解它們是如何構建和相互影響的。
原子設計思維
一旦你以編程思維開始思考設計時,你開始剖析產品的每個圖形要素,這就是被稱作原子設計的思維。
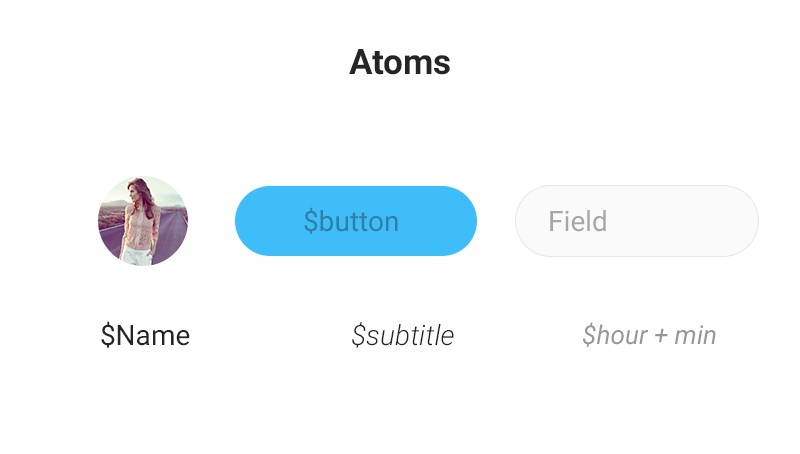
簡單說,像字體、圖片、圖標或者按鈕等每一個物體都稱作原子。

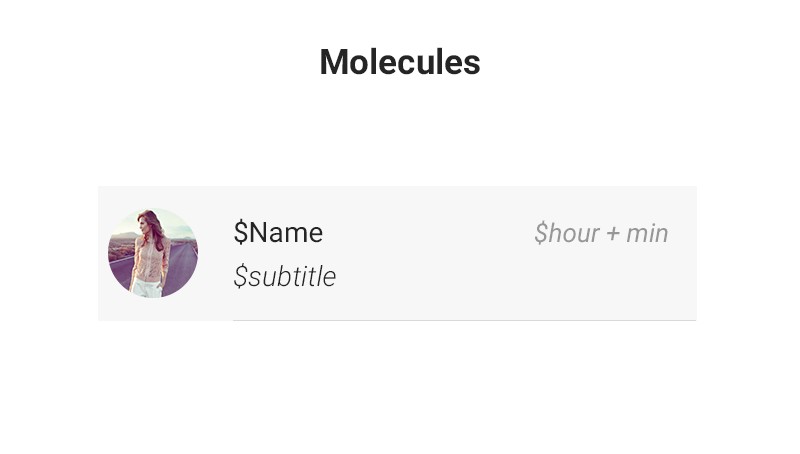
然后原子們可以組成分子,正如細胞(列表條目)一般。

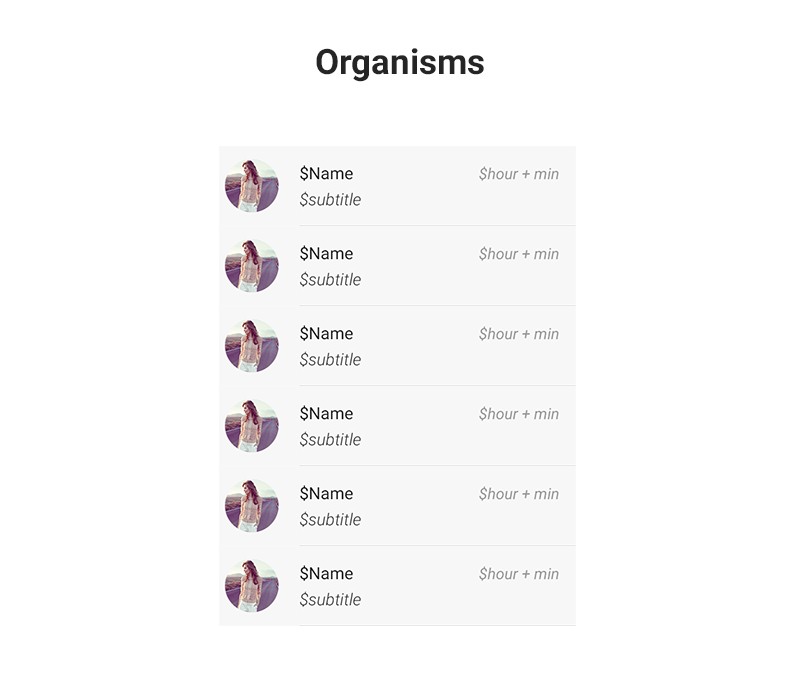
一堆細胞變成一個組織,即列表。

如此反復。
在我們公司,前端開發通常制定一套全景規范用以描述產品的各個設計原子,分子和組織。
我喜歡以樂高積木的方式來暢想設計(我朋友形容設計學校就像幼兒園一樣,無非是講設計原子按照積木一樣拼來拼去…)。
但是我需要將該流程直接適配到一個視覺設計工具中去,用來為我的設計工作增強一致性和效率。
假如能夠在一個面板或者在故事板中設計所有的設計原子,不用操心對齊、字體、顏色等,它們會自動處理好。
想象如果能夠不斷的將原子設計規范傳到下游設計公司那該多美。
Matej Hrescak開發了一個Sketch插件能夠快速進行組件設計,對我來說僅僅起了個好頭,我希望將其繼續升級。
工作原理
一旦視覺語言確認,你可以據此制作一個單獨文檔來搞定規范,并且移除軟件其它的無用信息。
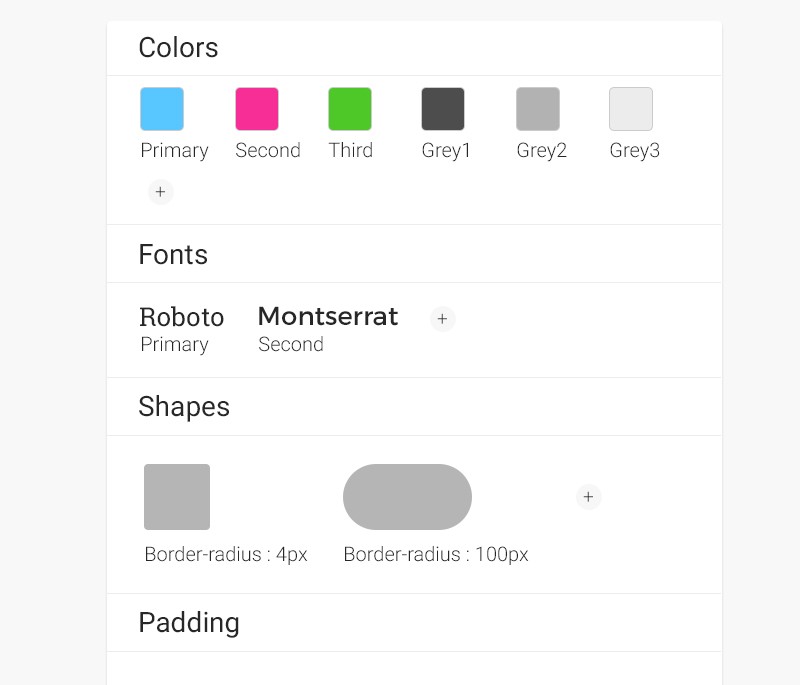
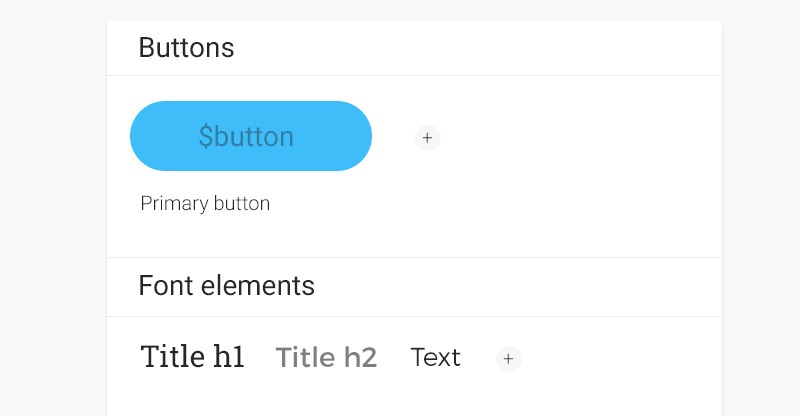
第一步,設定顏色、主字體、圖形、邊距、留白。

第二步,開始設定更精細的原子:標題、文本字體、按鈕和輸入框。

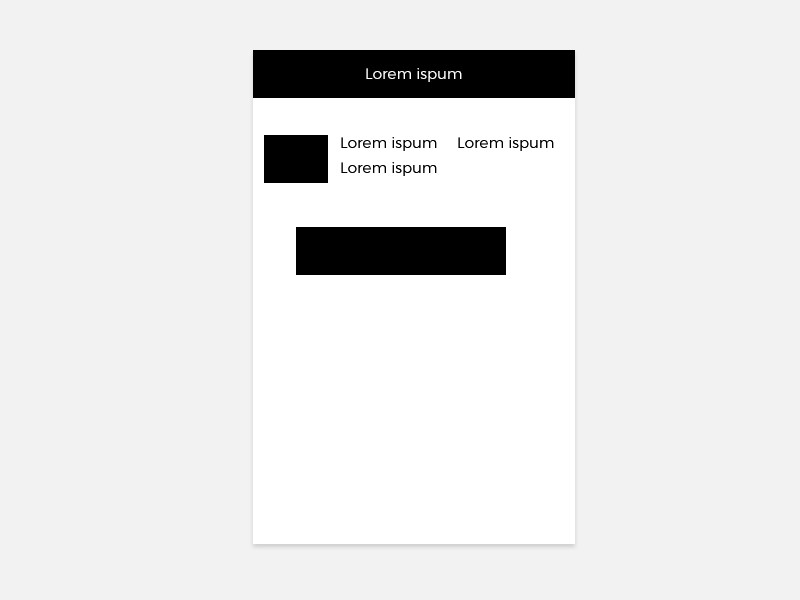
最后,在故事板中制作基本的文本和圖層:

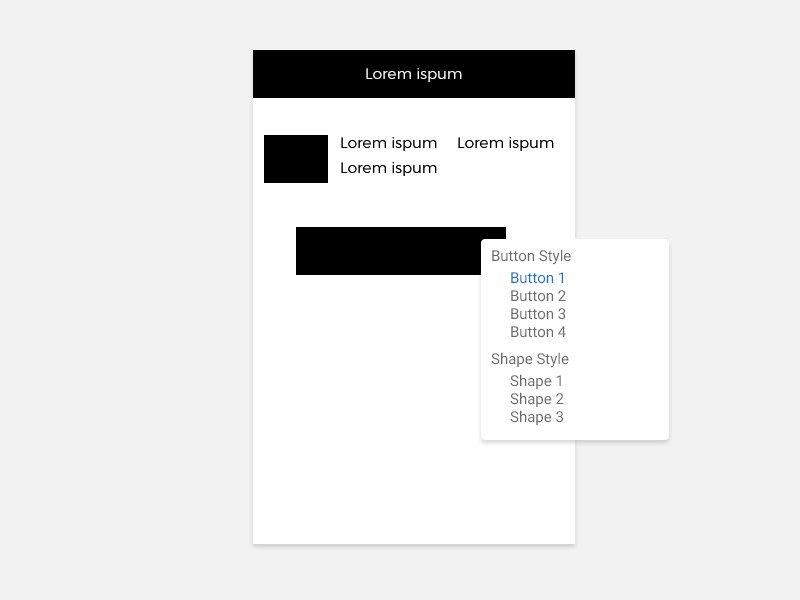
然后通過右鍵給它們賦予預設的樣式。


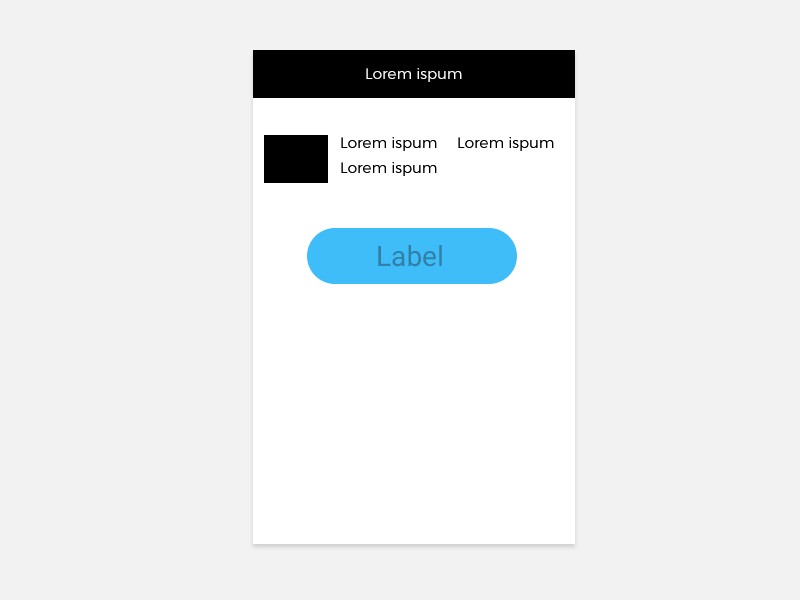
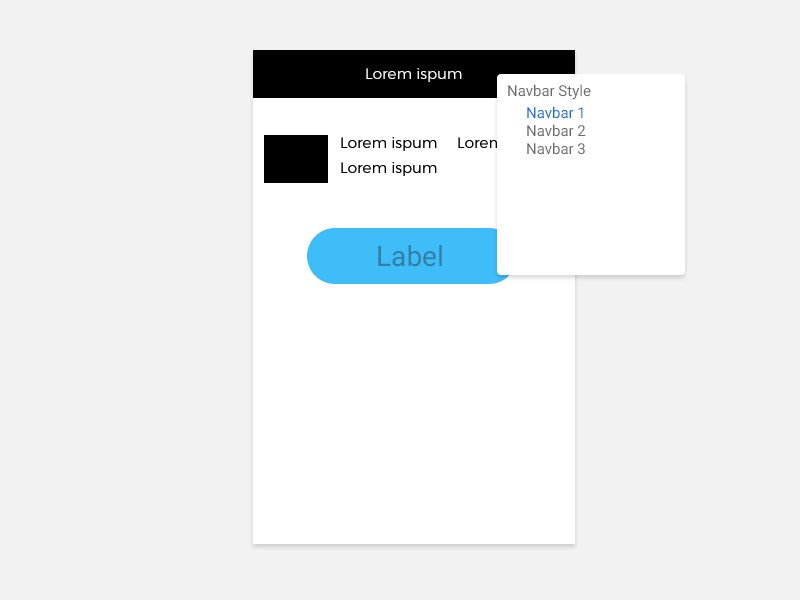
矩形會自動嵌套預設的風格樣式,正如你手動編輯過該標簽一樣。通過設置邊距,按鈕會根據標簽文本的長度自動適應,通過留白設置可以將故事板內部元素自動對齊。
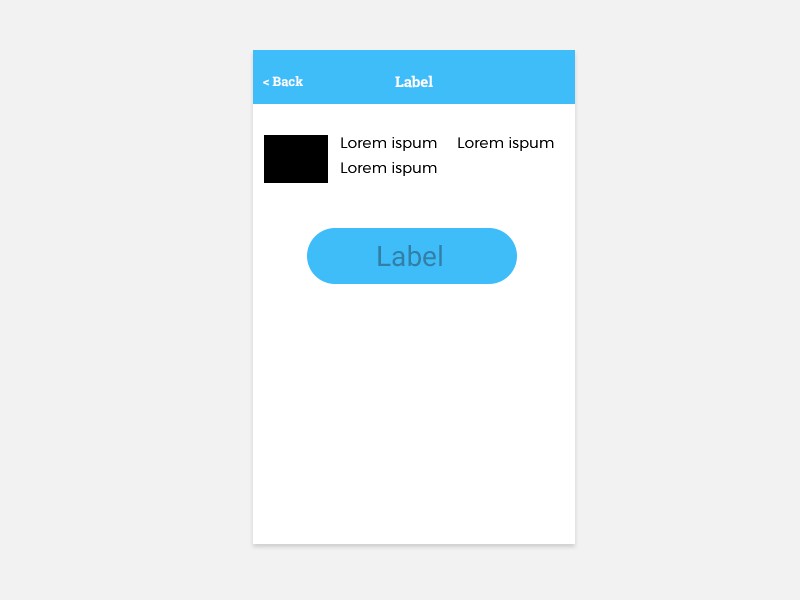
我們還可以設置更復雜的組織(例如導航欄)來保持各處的一致性。


在此基礎上可以添加更多功能,使得通過設置每個元素來自動生成頁面、列表、卡片成為可能。改動設計設定會自動應用到所有元素上。這樣能夠很方便的測試不同的顏色、字體風格等等的效果。
制作界面模板套件將不費吹灰之力,通過預設原生組件就能實現。
從事移動設計3年之后,我依然能夠清晰的記得導航欄的高度是多少。
當然,設定部分元素時,我們也可以為顏色、字體對比、快速制作響應式元素、調色板等及時的提供一些可用性提示,而不用擔心過多細節。
目前Sketch已經能夠通過文字樣式和制作符號(symbol),Photoshop通過智能對象來完成這些工作,但還遠遠不夠,你們覺得呢?
你們的想法是什么?
原文地址: medium
譯文來自:aliued