2015-11-2 用心設計
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網

通過對用戶畫像的分析,我們確定了目標用戶的痛點和期望,依據已知信息我們需要去做灰色預判,預判哪些功能/內容是用戶想要的、哪些是與目標用戶不相關的、哪些是與目標用戶相關的但不是很重要的。對于不相關的,我們要大膽地刪除;對于相關的但不是很重要的,要將其進行隱藏起來,畢竟80%人只用那20%的功能;對于重點內容我們需要細心對待,強化其框架,情景化其流程。
刪除
無線產品設計之初,就不能再抱有將PC端的一切功能都往移動端搬得思想了。敢于刪除不相關內容,只抓重點,是對無線產品設計的最基本要求。
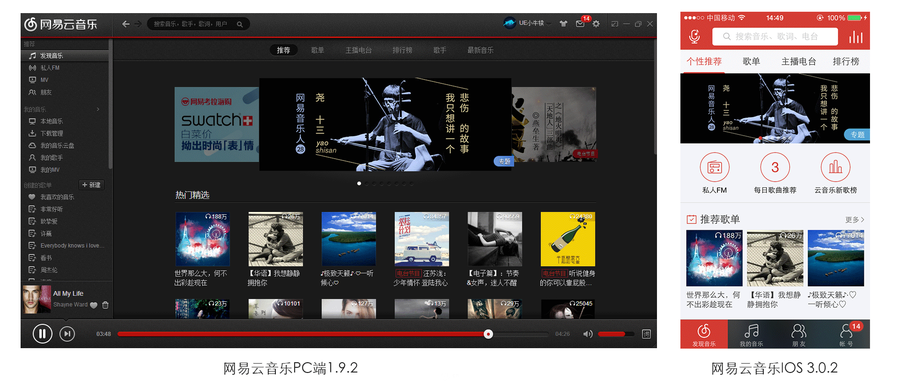
我們對網易云音樂進行平臺間差異分析發現:
相比于PC,無線端 刪除了“歌手”欄,這是為什么呢?無線端對應的使用場景就是隨時隨地,在路上、就餐時、逛商場、旅游……這些場景共同的特點是不穩定(信號不穩定、時間不 穩定、心態不穩定),在不穩定的場景中,用戶需要分出很大的精力去應付其他的事情,比如“我正在上班的路上,不能走錯路,得走稍微快點,不然遲到了”,這 些思考使我很難再有精力放在”檢索“行為上,而“歌手”欄屬于明聽行為,即我想聽“Boyce Avenue ”的歌,聽完兩首她歌,發現后面的歌好渣,此時我又再糾結該聽誰的呢?想著想著被車給帶了……這些功能會消耗用戶太多的檢索精力(行為檢 索、思維檢索),因此無線端用戶根本無精力去Care“歌手”欄(該功能與目標用戶不相關),SO,我們要大膽地將它刪除。

隱藏
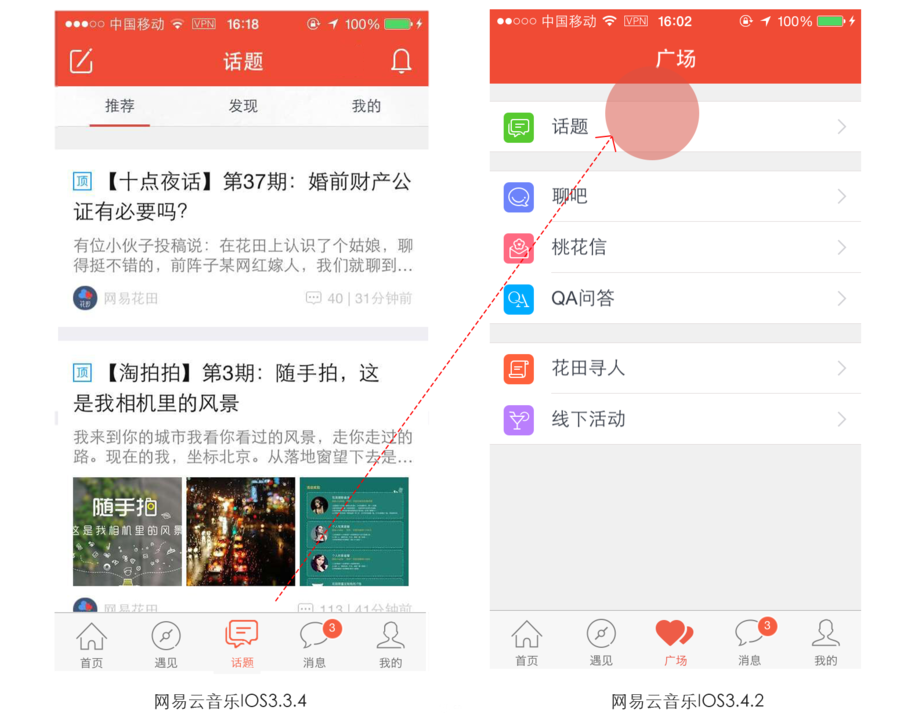
我們對網易花田(一款婚戀社交應用)進行版本間差異分析發現:
“話題”欄由原先3.3.4版的一級導航變為二級導航。是否能夠時時查看話題社區內容的需求對于用戶是否能找到心儀的好友并無太大影響,因此話題社區僅僅用于增加內容感,維系不確定的留存(與目標用戶相關的但是不是很重要)占了1/5模塊,著實有點資源浪費,3.4.2版通過隱藏話題TimeLine拓展更多目標導向的內容:聊吧(基于話題的IM互動)、桃花信(情感化互動容器)、QA(用戶之間心靈匹配的前提)。

強化用在刀刃上
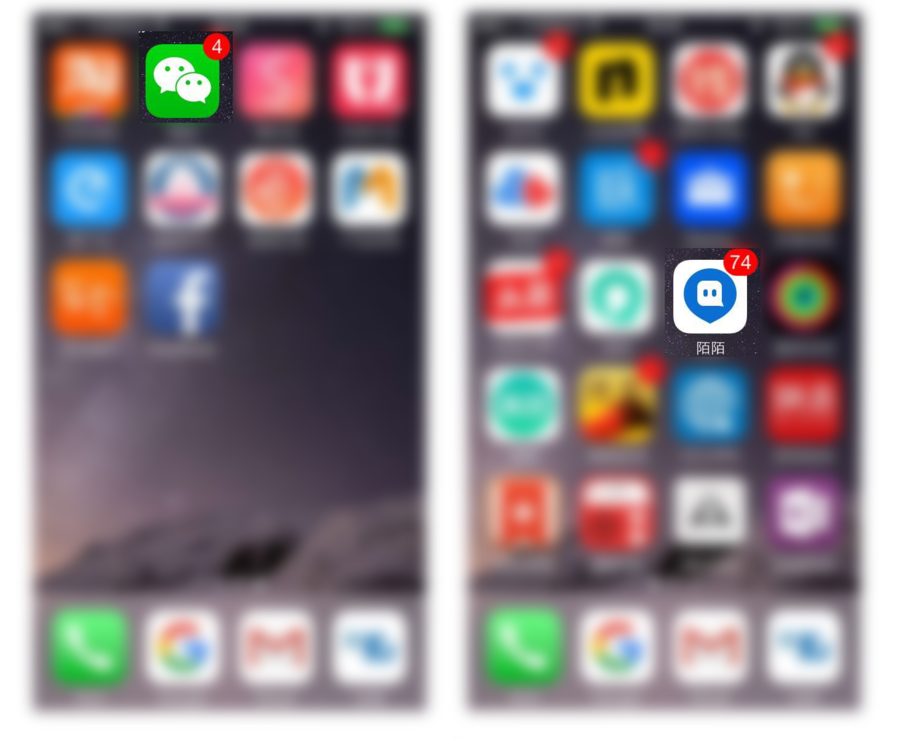
前些日子,手機忘關靜音了,陌陌特有的提示音在公司叮了一下,頓時有種“當眾放了個響屁”的感覺,那種尷尬溢于言表。尷尬讓我忘記了要關掉靜音,結果不到兩分鐘又給我“叮”了一下,我去!瞬間有種遁地的沖動,我趕忙靜音,結果上午手機一直處于廣播操狀態,晚上回去,打開手機,我了個擦:74條通知。

進入陌陌才知,這就是個狼來的故事。好友的每一個UGC都被搞成了Push。從產品角度,這樣做貌似可以提升用戶的留存,但是從用戶角度,對方每次 都喊“狼來了”(把用戶召回,然這些弱關系下的UGC和用戶并未有多強的關系),次數多了,也就煩了,即使對方真的IM或者評論了用戶,也被淹沒了(用戶 想要的并未表達出來)。
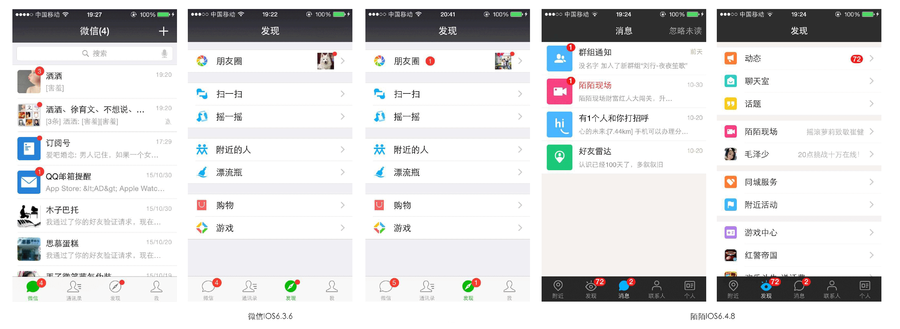
對比微信,我們才發現:噢,原來這才是好鋼用在刀刃上。
1)針對性信息:數字化提示+Push+提示音/振動
“好友私信我”、“郵箱提醒”包括“朋友圈好友對我點贊”、“評論”、“轉載”、“@”等等這類針對性信息(與用戶密切相關的信息),微信會做數字 化提示,并按照數字大小在消息列表(首頁)從高到低依次排序,當用戶離開應用時,會默認以Push+提示音/振動的方式加以提醒。
2)非針對信息:紅點提示
對于訂閱號、群聊、朋友圈好友動態(“@我”除外)等非針對信息只做紅點提示處理,非針對信息優先級低于針對性信息。
3)有點特殊的群聊:紅點提示(非針對信息)+Push&&提示音/振動(針對性信息)
在非針對性信息中群聊的優先級最高,群聊雖為非針對性信息,但是作為基于某種目標導向的組織,如“產品組”,有些信息與用戶是存在間接甚至直接的聯 系的。如:Boss在產品群發布一條例會通告,你能說這個和你無關,因此為了不錯過這些重要的信息,需要借用針對性信息的提示處理邏輯:Push、振動/ 提示音(可自行關閉)。
但是群組的IM有個特性——集中性,一般由某一位群員發起一個話題(我收到通知提示,點擊打開),然后其他成員在這段時間內集中響應,也就是說我明 知大家在討論什么,此時的999+提示,對用戶來說就是個雞肋式的提醒,再退一步講,這些雞肋的999+會淹沒對用戶真正有用但是永遠超越不了999+的 針對性信息,因此群聊不宜采用數字化提示,紅點是最佳的選擇。

情景化邏輯
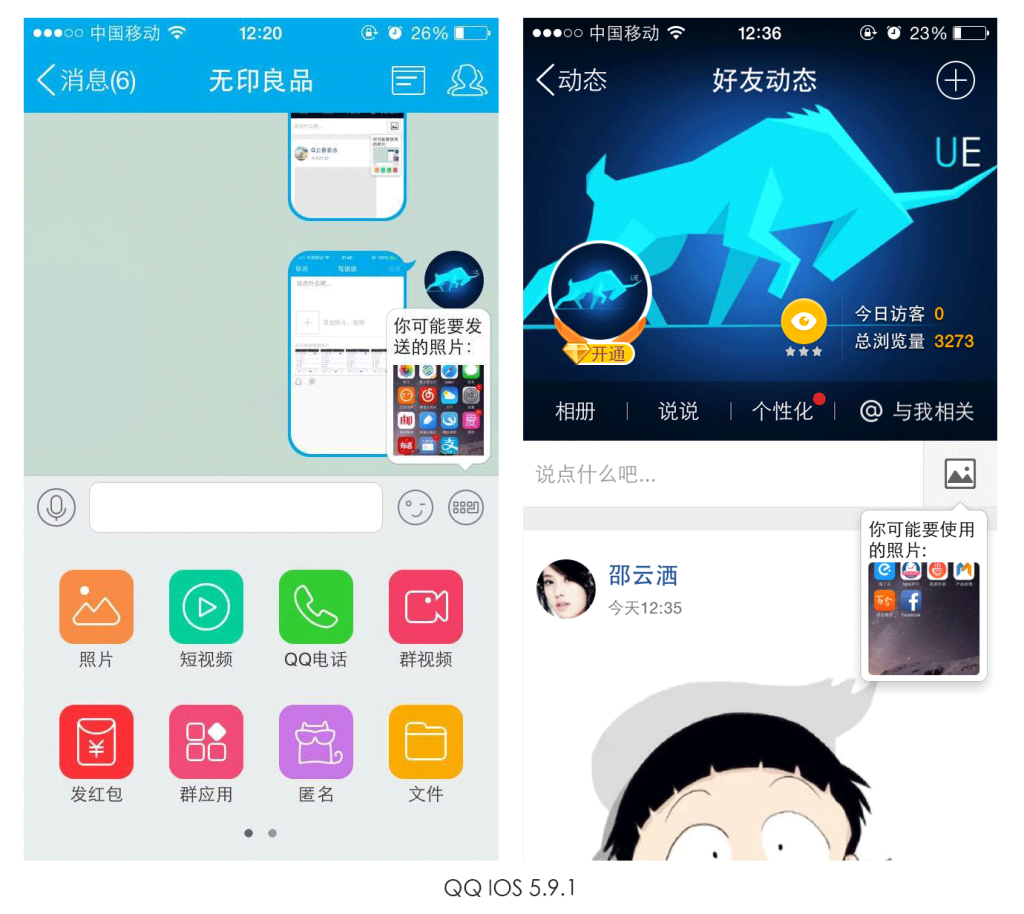
手機剛完成“截屏”行為,進入QQ IM面板、UGC面板,平臺通過對“剛截完屏,進入QQ”這一情景進行識別并預判用戶很可能的行為——想借助平臺完成圖片的傳送,基于這個情景預判并做出及時響應,做到真正想用戶之所想,急用戶之所急。

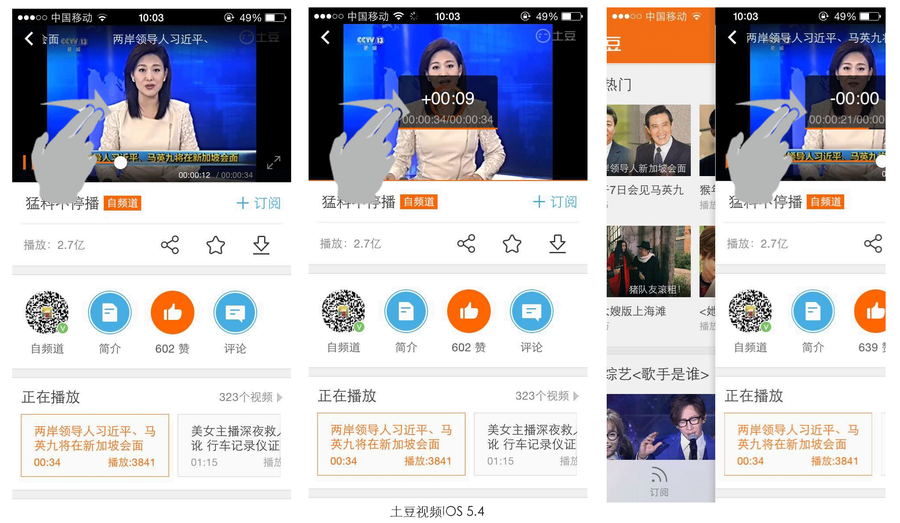
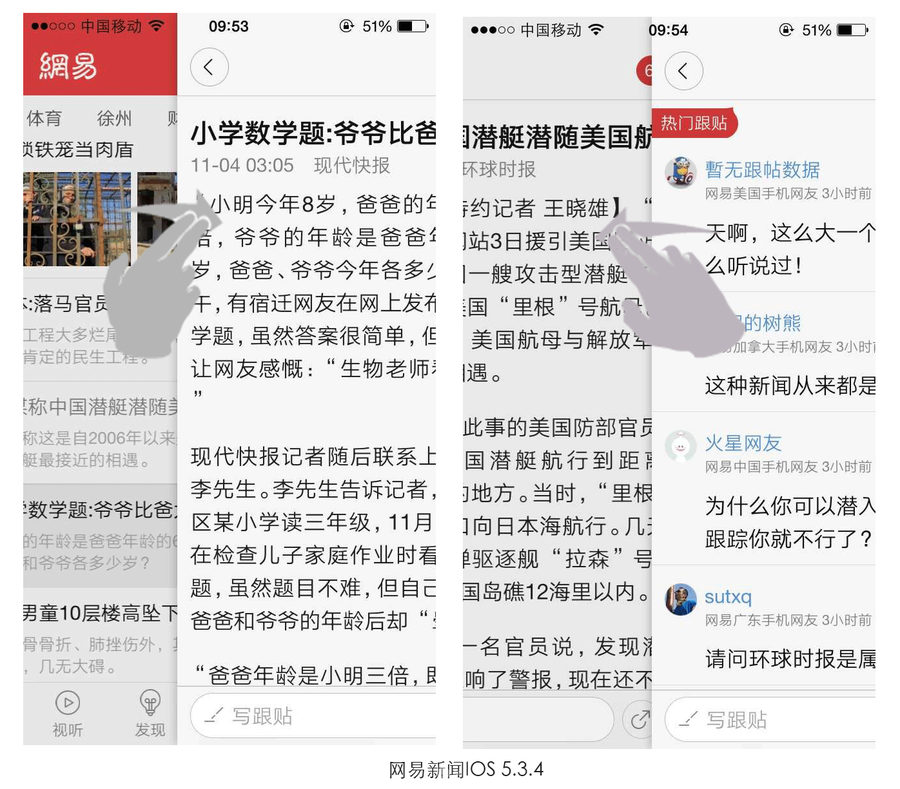
“合理”的手勢操作意味著:引入的手勢不能與常用的交互手勢沖突。向右滑動既代表“快進”又代表“返回上一Activity”,很多時候,原本是打算快進一下的,結果稍不慎就返回上一頁面。

IOS應用中的手勢滑動——返回/前進,化解了用戶尋找Button過程中的障礙:

傳感器等硬件設備
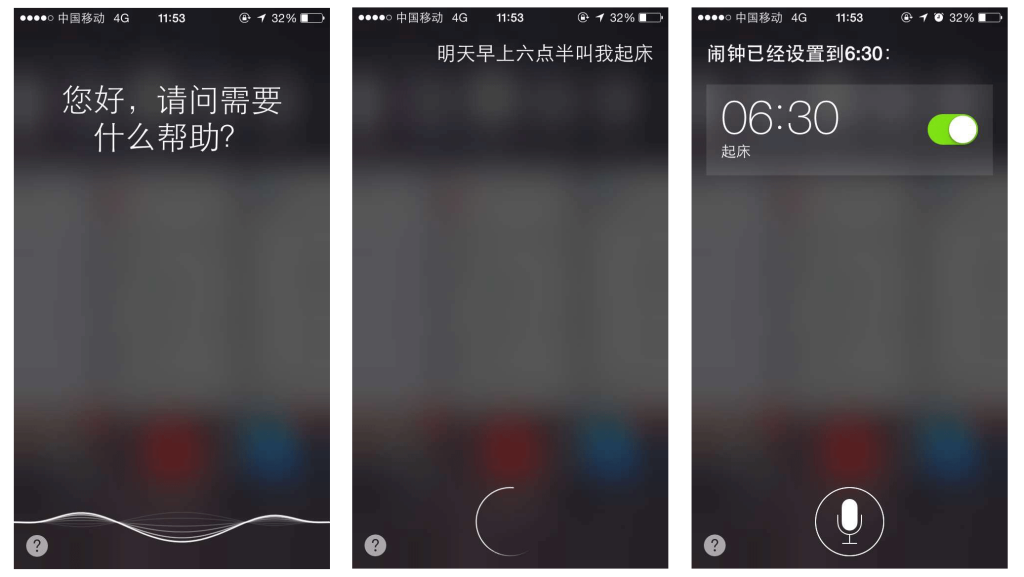
麥克風與揚聲器
對Siri說“明天早上6:30叫我起床”,產品自動設置一個明天早上6:30的鬧鐘,省去了用戶很大的操作成本:先找附加程序文件夾——再滑個兩三下——費力地尋找鬧鐘在哪里——最終找到和鬧鐘聯系最緊密的“時鐘”——再尋找設置鬧鐘按鍵在哪里……

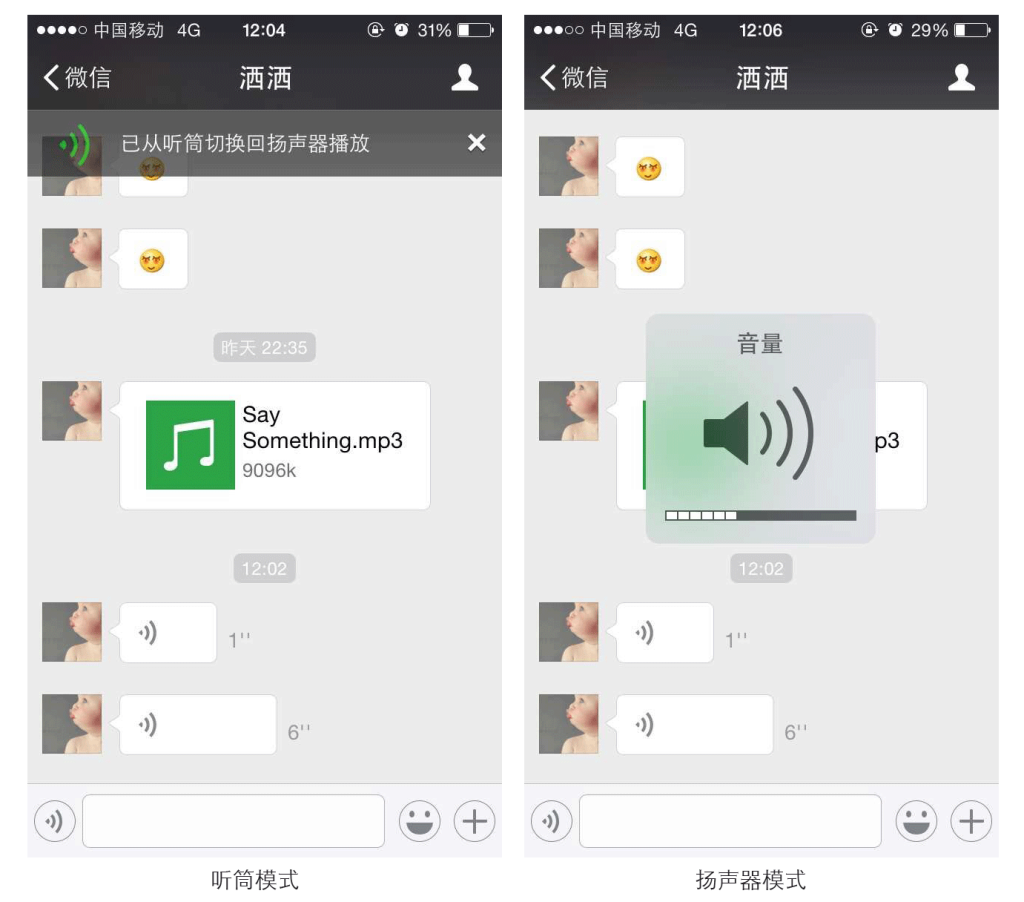
距離傳感器
使用微信語音對話時,如果不想被別人聽到,就可以將手機放在耳邊,聲音從揚聲器模式自動切換成聽筒模式,手機離開耳邊,聲音又從聽筒切換至揚聲器模式,避免來回切換的操作成本。

加速傳感器
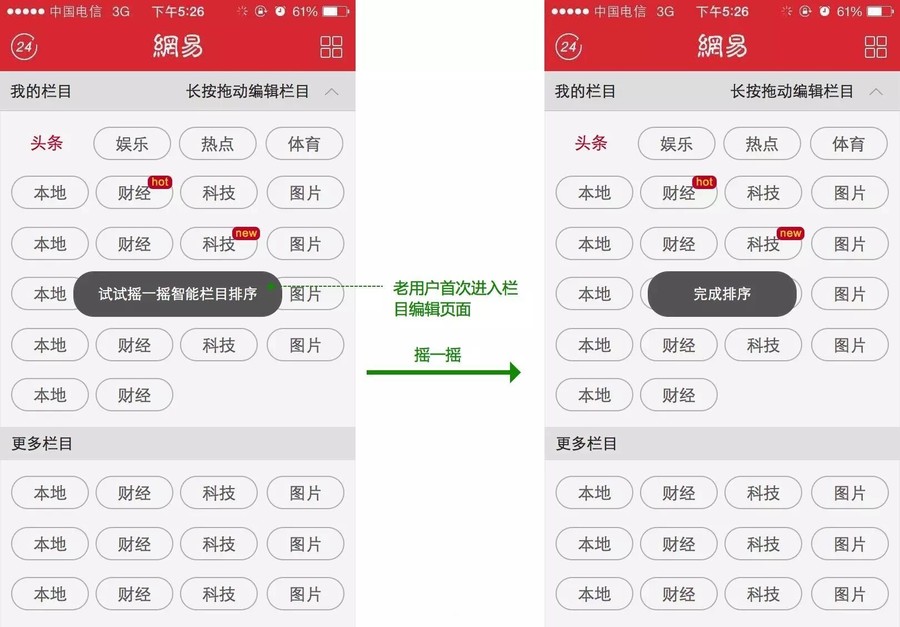
前段時間看了網易一篇有關新聞欄目排序問題的解決方案。對于如何排序欄目,我們的常規做法就是拖動,如果繼續讓你簡化,你還有什么方式?估計你也想不出更好的自主排序方式了,因為此時的復雜度已被約簡至固有值,如果不跳出自主排序角度,你很難再想一個更簡的方式。
網易新聞是這么做的:首先依據用戶的行為分析,了解到用戶查看各個欄目的頻次和瀏覽時長,并以此確定用戶的實際需求,其次,通過操作成本的“搖一搖”來觸發欄目針對性的排序。

其他
這樣的例子還有很多,如有道詞典利用攝像頭取詞省去了鍵盤輸入的成本、當我們在光線較強的戶外,手機自動提升屏幕亮度,增加內容的可識別性,為用戶省去了調節屏幕亮度的操作成本。善用黑科技將產品固有復雜性轉移到傳感器等硬件設備上,可以使產品變得更加簡單有趣。
極簡的目的是突出重點,使用戶在小屏幕上聚焦于預期內容。我們基于用戶畫像的理解,預判用戶想要什么,刪除不相關的功能/內容,將不重要的功能/內 容隱藏起來,針對重點內容或核心操作流程進行強化、情景化構思,將我們對于用戶的“愛”表達出來。當產品被極簡到一定程度時(產品固有復雜度),我們可以 借助無線端產品的特性,將這種復雜轉嫁給傳感器等硬件設備,使產品變得簡單有趣。
原文地址:人人都是產品經理