2015-11-17 博博
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

強烈推薦!很多同學做設計的時候經常會漏掉這個漏掉那個,等到開發來問的時候才想到。現在有了網易同學自創的自查表,可以把一些問題提前預防起來,文章系統全面,條理性強,是不可多得的實用好文呦。
飛靈:對于移動應用來說,移動情景非常復雜,設備也很多樣。那么在設計之后,設計評審之前,你的交互稿考慮的細節是否完善,對特殊狀態的描述是否有遺漏,你是怎么提前發現一些問題并查漏補缺的?為解決這個問題,我們團隊建立了一份交互設計自查表,并且在版本迭代的過程中同步迭代,補充新出現的異常點。
這份表格梳理了用戶在完成具體任務過程中的各種異常情況。它不會顯示交互的所有細節,但是卻能為特定的目標提供用戶體驗的全面視角。這個目標可能是高層次的,例如:進行某項操作無網絡時,應該如何展示;網絡不佳時應該如何處理等。在此過程中,可能由于特殊的使用場景,解決方案會有不同,但是這份表格會提醒你去深入地思考一個解決方案。以下是我在總結這些異常情況時的一些小經驗。
通常在QA測試中,一般會以用戶的任務為主線,也就是對產品分析并總結出所有的任務,并輸出任務列表,去挨個走查,標識出模塊、前置條件、用例標題、執行步驟、預期結果,以及一些重要備注等。如果交互同學也用這種方法,就需要我們每個版本都要花不少精力去撰寫、梳理用例,與我們之前所想的花較少時間快速查漏補缺的初衷相背離。更何況,用戶任務的走查在設計流程中都會考慮到,而遺漏的往往是一些異常情況。
因此,交互設計師在自查時,可以換個思路試試:首先當然是產品的實際功能是否能滿足用戶的需求。這是最基本的前提,也就是可用性目標中的“可行性”。然后思考用戶在使用這個產品時的核心使用情景以及核心的影響因素,把這些影響因素按所在的區塊進行分類,了解它們對你的用戶體驗的目標的影響,再一一列舉出來,進行歸類并形成表格,在之后的版本中,可以一直延用此表格,如果有了新的異常點,再按這個思路補充進去。
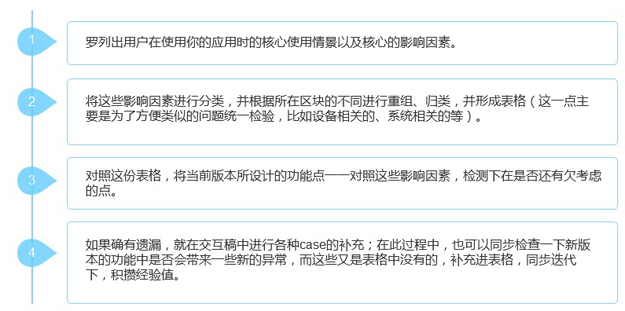
我們可以把這一過程分為以下4個步驟:

圖1:建立自查表格的4個步驟
為了更好地把人、機、設備、使用情景等因素對設計帶來的影響都考慮進來,我將這些影響因素按所在的模塊進行分類,大致可以分為以下幾類:
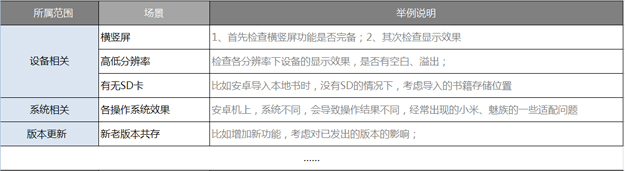
1. 軟硬件特性:設備、系統、新老版本兼容等

圖2:軟硬件特性相關
手機硬件以及平臺的多樣性,給設計帶來機遇的同時也帶來了挑戰。除了以上所列舉的一些,我們要考慮的點還有很多,比如屏幕越來越大,當在搖晃的車廂內,大屏幕遇上單手操作,需要考慮如何通過設計使用戶能夠用得更自然、順暢。
2. 網絡特性

圖3:網絡特性相關
由于移動應用使用場景的特殊性,遇到數據加載慢或者無網絡的情況會很多,此時漫長的數據加載等待會令用戶抓狂。此時處理好界面交互中的加載,確保用戶沒有漫長的等待感,并且對加載后的內容有明確的預期,就能提供給用戶較好的使用感受。因此在所有涉及到網絡交互的模塊中,都要去考慮以上列舉的這些點,必要的時候,合理地利用緩存,來提升界面的響應速度。
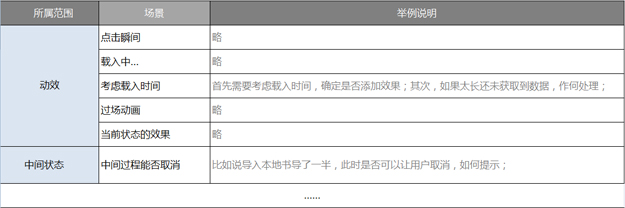
3. 從A到B的中間狀態

圖4:從A到B的中間狀態
即便你的產品90%的時間都運行良好。但是如果在用戶需要幫助時置之不理,他們是不會忘記這一點的。——《Getting real》
用戶在完成任務的過程中,其實是在講述一個以用戶為主角的故事,因此必須包括開始、中間和終點。中間部分是主要部分,顯示了用戶從起點到達終點所要經過的全部地方。一方面要解決的是如果一切很順利時,如何給用戶流暢、行云流水的感覺,這就是動效能夠幫我們做的;另一方面,如果在一個任務過程中需要較多的時間,用戶不想玩下去了,此時是否能提供一個應景的入口,使他和應用“后會有期”,而不是讓他只能殺掉后臺程序,憤然離去。
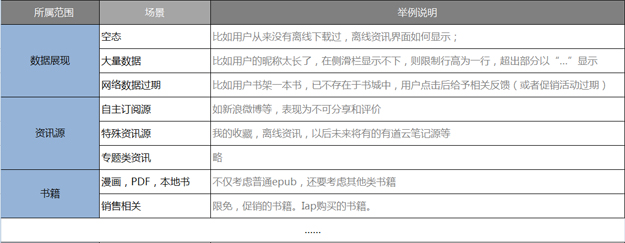
4. 內容展現相關:如書籍和資訊源

圖5:內容展現相關
對于內容這塊,最多的異常的關注點在于大量的空態、極值、網絡數據過期等的提示。不同的APP根據自身的類型不同,所要考慮的內容也完全不同。
5. 用戶個人屬性

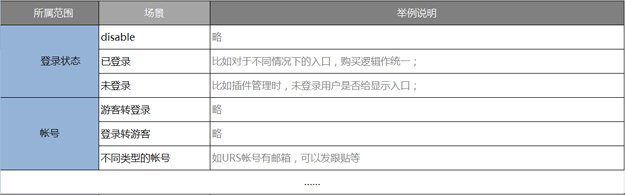
圖6:用戶個人屬性相關
在大多數應用中,每個用戶都有自己的專屬ID,根據是否登錄,用戶所能享受的權限也不盡相同。所以說,考慮用戶的每種可能有的狀態,以及狀態間的切換對于設計時的影響,就顯得尤為必要。
6. 特殊情景下的狀態

圖7:特殊情景下的狀態
特殊狀態是指為了滿足用戶某些特定的需求而存在的一種模式,這些模式往往由于平時曝光率不是特別大,因此在設計過程中有時會被遺忘。但一旦沒考慮到的話,帶來的結果將是各種突兀和莫名其妙。因此將此類狀態單獨拎出來梳理一下很有必要。
反復進行“設計—自查”,這種自查(有時也會有用戶的測試介入)就會更全面、更徹底,最終能夠發現并解決絕大多數的問題。交互設計師使用反饋來修正構思,如此反復幾次,就可以提煉出來,形成規范。在設計新的產品時,這一點尤其重要。這種迭代是不可避免的,因為很多時候我們不可能一次就找出特別完整的、正確的解決方案。
上面所列的這些影響因素,不同的移動應用會根據自身特有的情景來提取特定的影響因素,這些因素都會對設計產生較大的影響。移動情景很復雜,除了軟硬件特性、網絡特性、中間狀態、內容、用戶個人屬性、一些特殊情景以下外,影響因素還很多。正確分析并記錄各種影響因素,處理好并運用到設計中,都能使產品的體驗獲得更好的提升,并且在此提升過程中,我們可以將他們形成規范。每個迭代版本做新功能時,我們可以回顧一下這些因素在本期給設計帶來的影響 ,并把新增的影響因素添加進去,留待后續的交互設計自查。這樣積累下來,我們所以提前考慮到的異常點就會越來越多,從而考慮得會越來越完善,這樣就能減輕后續跟進開發過程中的掉血~咱有藥!可以治!