2015-12-25 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:對于2016年網頁設計的趨勢我們已經在《再戰明年!2016年最值得關注的16個網頁設計趨勢》這篇文章中進行了詳細的介紹,那么移動端APP設計在未來可能會有怎樣的發展趨勢呢?今天的文章就幫你簡單預測一下~
不論移動端網頁和APP之間有著怎樣的爭論,移動端APP的快速發展都是不爭的事實,各種客戶端的開發和接入已經成為常態。用戶對于自己喜歡的品牌和服務,總期待官方能推出客戶端,也正是在這種期待和需求之下,催生出越來越多的APP。
事實上,有APP分析機構的研究表明,用戶每天耗費在手機和平板上的平均時長為158分鐘,其中127分鐘是耗費在各類APP中,而僅有31分鐘是花費在瀏覽網頁之上。且不去深究這個數字是否適用于不同的國家和地區,但是總體的趨勢大家都看的很明白。用戶的需求越來越多,如果開發者和廠商無法為用戶提供體驗更好的APP,用戶流失是不可避免的。
從智能手機到平板電腦,甚至一些相關的智能設備,我們可以明顯觀察到其中所涉及到的APP在功能、設計和潛力上的快速增長。用戶這邊,除了對于用戶體驗的要求,還需要APP提供足夠足夠的影響力,提升關注度,讓用戶逐步轉化為真正意義上的“消費者”。
所以,總結一些可以預見的設計趨勢對于APP的產品設計師是有非同尋常的意義的。那么我們一起來看看2016年有哪些值得關注的APP設計趨勢。

可穿戴設備的增速雖然暫時放緩了,但是它仍然堅定地前進著。有數據表明,全世界范圍內,每10個擁有智能手機的用戶就有一個擁有可穿戴設備。移動設備的快速膨脹使得用戶對于用戶體驗的需求越來越多,最主要的需求之一,是希望擁有“個性化的用戶體驗”。用戶體驗設計師這個職位的增長是可以預見的,用戶體驗甚至有可能成為一個獨立的業務,甚至區分于產品設計、開發、營銷、UI設計師等相關職位,成為一個完全獨立的職業發展方向。
也正是這種需求和認知,使得相當一部分APP的設計和開發者選擇專注于較少、較關鍵的功能,并提供頻繁的更新以提供成長型的、逐步優化的用戶體驗。也正是在這樣的背景下,真正體驗優秀的應用內廣告和獨特而的導航模式開始出現。
此外,設計師 Rehanna Kumari 在她的博客中提到,安全問題依然是目前設計師和開發者的主要挑戰之一。所以,2016年當中,設計師和開發者在搞定用戶體驗的同時還需要應對安全問題和各路入侵者。

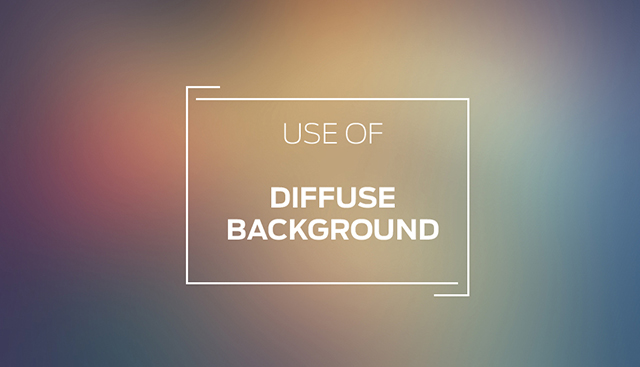
模糊背景在過去的一年中是許多網頁設計師的不二選擇。這并不是一種特別新鮮的網頁設計技巧,但是Twitter 的推動下,這種設計在APP的設計中逐漸多了起來。
模糊背景符合時下流行的扁平化和現代風的設計,它足夠賞心悅目,可以很好地同幽靈按鈕等時下流行的元素搭配起來,提升用戶體驗。從設計的角度上來看,它不僅易于實現,幫助設計規避復雜的設計,也可以降低設計成本。

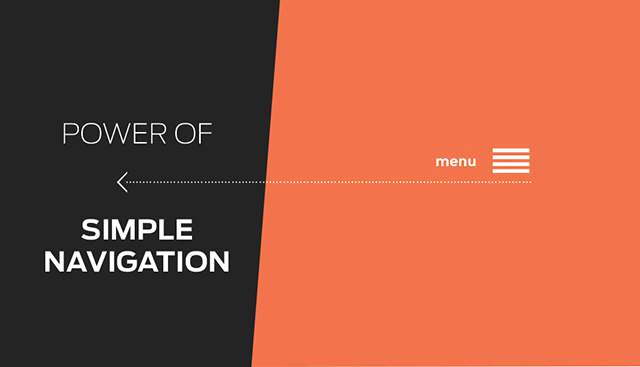
Mobileshoppingapps.net 曾經做過調查,調查結果表明,用戶更加喜歡簡單的導航模式。清晰的排版、干凈的界面、賞心悅目的APP設計是目前用戶最喜歡也最期待的東西。相比于華麗和花哨的菜單設計,簡單的下來菜單和側邊欄會更符合趨勢。
其實這并不是沒有道理的。設計復雜的APP越來越多,用戶對于新的APP的學習成本也日趨提高(如果你曾關注過我們的父輩使用APP的態度,你會明白“學習使用APP”是多么真實而令人羞愧的狀況),簡單的導航設計的直觀與便捷可以讓用戶更容易找到他們需要的東西。所以簡單的導航模式更加平穩、流暢、輕松、友好。
對于移動端APP設計而言,這一預測其實是非常大膽的。但是考慮到時下流行的配色、大圖和清爽現代的字體設計元素,設計師會逐步青睞這種設計手法的。但是值得注意的是,如果用戶無法借助導航從一個頁面切換到另一個界面的時候,可能會因為耗費太多時間而覺得惱火的。這也許就是無限滾動頁面設計的“滾動”本身的簡單帶給用戶吸引力的弊端吧。

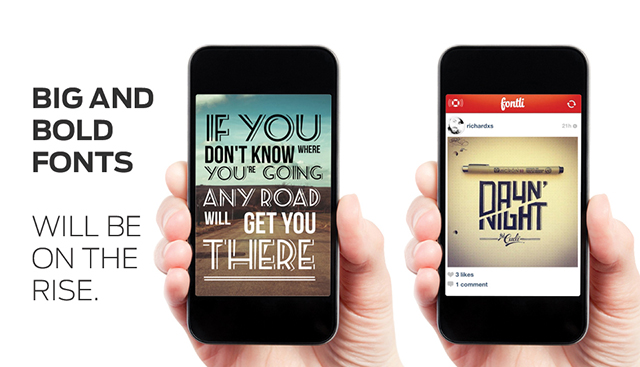
每個APP都在試圖爭奪用戶的注意力,而大膽而醒目的字體運用符合這一需求。在當前的市場狀況下,大屏幕手機和平板是主流,這一點是非常重要的使用背景。大字體在移動端APP上呈現,會賦予界面以層次,提高特定元素的視覺重量,讓用戶難以忘懷。字體夠大,夠優雅,夠獨特,夠貼合,也就能提升頁面的氣質、特色,而這正是移動端APP設計的另外一次重要的機會。

簡約美是近年來的最流行的設計思路。而更簡單的配色方案也貼合這一思路。隨著iOS新系統而流行起來的霓虹色的影響力已經淡化,現在的用戶更加喜歡微妙而富有質感的用色,整潔和干凈正在壓倒華麗而浮夸的配色趨勢。

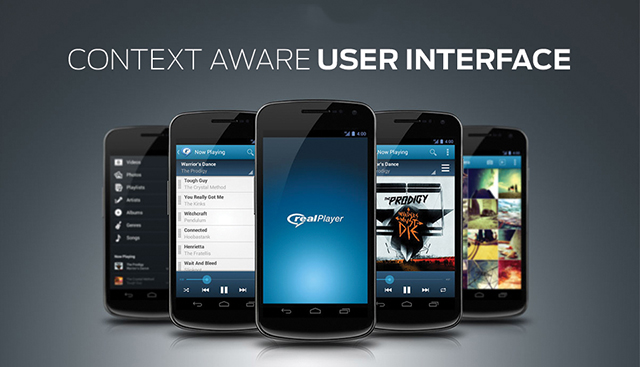
如果你覺得你的界面設計缺乏力量,那么為什么不讓它更加聰明呢?Bigspaceship.com 是這一來解釋情景感知的概念的:情景感知是讓APP識別用戶正在使用的APP的場合和狀況,并且基于這些信息給用戶以影響。擁有情景感知功能的APP能夠根據當前的背景信息,諸如用戶的位置、身份、活動和時間來識別當前的狀況,并給予合理的反饋。當你在午飯時間打開一個地圖類的服務之時, 你無需搜索,它會給你提供當前的位置信息和周邊的飲食類的服務。隨著APP設計和市場需求的發展,情景感知會成為一個持續且逐步繁榮的發展方向。

從微軟到蘋果、谷歌在去擬物化的方向上越走越遠,擬物化設計似乎已經成為過時的代名詞。但是扁平化2.0 開始引入許多擬物化的元素,使得現在兩者的差別不再那么明顯。Material Design 中對于“紙”的隱喻,則更是從根本上在向擬物化靠攏。在未來,我們會在更多的地方看到擬物化的設計,無論是從未過時的復古風,還是移動端APP設計中對于細節、質感需求開始再度旺盛,擬物化確實正在適度地、適時地逐步回歸。

經常購物的朋友很清楚用戶評論對于用戶購買意向的重要影響,某個產品在微博上被大V安利過之后,可能會為某個商家帶來巨大的利益,這些無疑都是社交媒體的影響。社交媒體和APP的深度整合可能會帶來怎樣巨大的影響,我想這就無需贅述了。不論是在中國還是中國以外的世界,社交媒體和APP的整合正在持續不斷地推進著。

可穿戴設備的流行程度似乎有所放緩,但是廠商們依然堅定地向著這個方向前進,產品開始出現細分,而細分市場的用戶則越來越多。事實上,可穿戴設備對應的移動端APP也越來越多,并且功能、服務也越來越完備,對于設計師和廠商而言,這都是不能錯過的“The Next Big Thing”。

移動端APP 重視用戶需求的另外一個表現就是對于交互設計的重視。越來越多的用戶開始重視產品本身的交互設計,所以作為設計師和開發者自然有義務提供更優秀的交互設計,更強大的視覺設計,更富有創造性的架構。
到底有多少趨勢出現,有多少流行開始淡去,這也許只能到明年的今天才能下結論,但是設計的的大方向總不會偏離太遠。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務