2015-12-31 用心設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
本文不適合采用天才設(shè)計(Genius Design)方法的人士。
有一種“奇怪的”現(xiàn)象會經(jīng)常的看到“很多設(shè)計師沒有辦法清楚的跟其他人解釋他們是如何設(shè)計的,越細致的地方可能越是如此。比如,這個菜單的寬度為什么是200px?250px或者190px是否可以?圖片的尺寸為什么是278px*196px?如何確定網(wǎng)頁的寬度?“
軟件界面的設(shè)計師除了視覺本身以外,對于設(shè)計是否可以實現(xiàn)、大概以何種方式實現(xiàn)、規(guī)范可否被理解并且復(fù)制執(zhí)行、設(shè)計實現(xiàn)的性價比與時間比等緯度都應(yīng)有相當(dāng)高度的認識。就像建筑設(shè)計師一樣,他們一定很了解建筑材料以及如何建筑,雖然他們不會去親自砌墻。:)
希望通過此文可以交流關(guān)于柵格化和盒子比例的設(shè)計方法。
對于網(wǎng)頁的寬度,設(shè)計師之間基本上比較容易達成共識,比如:950px、960px、1000px、1190px、1200px。但是如果接下來讓 每一個設(shè)計師設(shè)計一個左右布局的版式,左邊是一個樹形菜單,右邊是主要內(nèi)容區(qū)域。那么可能會有很多結(jié)果。但是這些結(jié)果基本上是比較接近的。如果這些設(shè)計師 都服務(wù)于一個品牌下的話,這種情況并不是一個好的事情。會給人以沒有一致性的感覺。
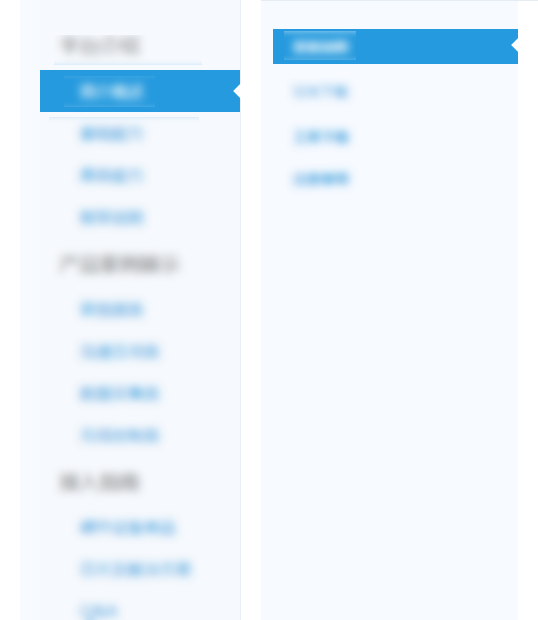
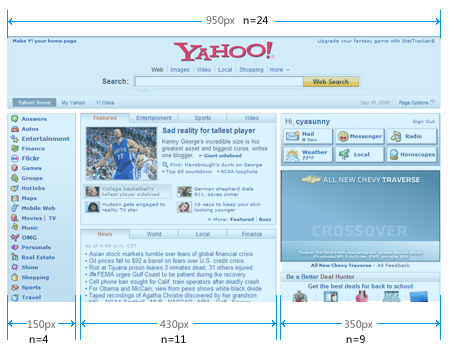
圖1:一個產(chǎn)品站點,同樣是980px的頁面寬度,但是菜單寬度分別為:200px和245px

圖2:另外一個產(chǎn)品站點,同樣是1200px的頁面寬度,但是菜單的寬度分別為:250px、230px、200px

每一個界面單獨呈現(xiàn)的時候,并不會有不和諧的感覺,但是作為一個產(chǎn)品或者品牌下的一員,這種情況就會帶來負面的影響。這種情況可能因為四種情況產(chǎn)生:1.寬度沒有理論基礎(chǔ),憑借自身多年的經(jīng)驗取得了一個方便記憶的整數(shù);2.有自己的設(shè)計方法,但是一個團隊的下的設(shè)計師沒有統(tǒng)一這個方法;3.設(shè)計的時候沒有查看已有的類似設(shè)計;4.認為對方的(已有)的寬度不適合。
如果大家遵守一個柵格化的設(shè)計方法(希望您也可以貢獻其他的方法)那么這個問題將會迎刃而解。
先科普一點柵格化的基礎(chǔ)。
柵格化并不是一個新的概念,大家關(guān)注的點往往是他表面的950、960和1190。左邊的三個數(shù)據(jù)的核心是一個24等分的柵格系統(tǒng)。可以被輕松的2 等分、3等分、4等分、6等分、8等分、12等分,還可以做到1:2、1:3、1:5、2:4、1:7、3:5的不對稱分割,并且可以到像素。由于 3:5和3等分的需求,所以[3,8]得到了24這個結(jié)果。

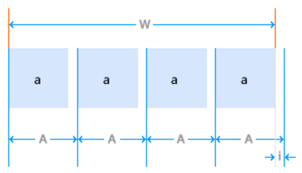
W = A * n – i;
A = a + i;
i:被分割的區(qū)塊之間的間隔(為了方便計算,大都為10px)
整個公示中,i和n一樣是核心,再確定i,即可確定整個柵格化系統(tǒng)。
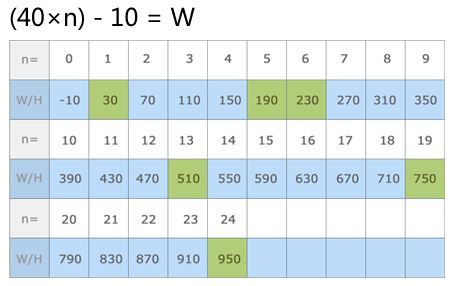
當(dāng)n = 24, i = 10;假如A=40,則W=950;假如A=50,則W=1190;假如A=60,則W=1430。

科普結(jié)束。
柵格化專題《柵格化設(shè)計》
雖然A的值可以變成“任何”一個值,但有觀點認為柵格化仍然是不太適合彈性布局。因為彈性布局的關(guān)鍵在用百分數(shù)單位來替代像素的單位(由于 display:flex尚未成為Candidate Recommendation不適合大規(guī)模商用),用百分數(shù)來表示無法整出100的分割方案。就算是像6等分這樣的訴求,每一份為16.66%,在視覺上 也感知不到1像素級的差別。并且還可以轉(zhuǎn)變?yōu)?0%的33.33%保持對稱和1像素級差別的感知。
好像如果在界面中有5等分的需求,整個柵格化系統(tǒng)將變得復(fù)雜[3,5,8],也就是120等分。但其實并不需要如此,因為i并沒有改變,只是把a縮 小,但對于24等分的下的組合并沒有產(chǎn)生變化。所以只需要設(shè)置每個A為20%,然后每個A的右測內(nèi)邊距為10即可以融入原來的24分的柵格化系統(tǒng)。
或者換一種更加容易理解的話語來描述柵格化:“柵格化是通過確定等分的單位寬度以及單位寬度之間的間距,把單位寬度進行組合的一種排版方式。”(這句是我自己總結(jié)的,求探討)


板式的變化越復(fù)雜,柵格化系統(tǒng)越復(fù)雜,就像這個系統(tǒng)最開始被設(shè)計的時候:64*36=2304。
在實際操作中,推薦24的柵格化,插入5等分,i=10,最大寬度1430px,最小寬度為950px。CSS采用百分比。
在設(shè)計自己產(chǎn)品的柵格化系統(tǒng)大致可以采用下面的流程:
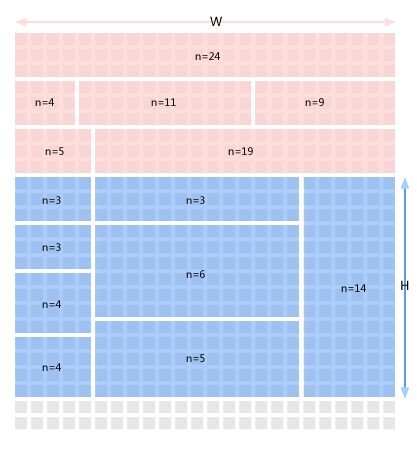
首先分析等份的復(fù)雜度,如果版式僅僅是4等份、3等份的話,12列的柵格系統(tǒng)就可以滿足需求。如果有較多不等分的可能,那么還是建議采用24列的柵格系統(tǒng),如上圖,這樣你可以靈活的設(shè)置。
其次確定頁面大概的寬度(如何確定在“比例”的部分會詳細說明),暫時采用1200px。
然后根據(jù)版式的預(yù)見性,確定模塊和模塊之前是否有清晰的“間隔”,這個間隔大概是多少?10px?15px?20px?個人認為認可設(shè)計方法都有一個目標是效率的提升,所以個位數(shù)個人建議是0或者5的話,方便計算,記憶和檢驗。當(dāng)然你也可設(shè)置其他的數(shù)字,給自己挖坑。

藍色區(qū)域是10px(為了更好的展示,實際是空白)
1200px可以被24整除,所以W=1190px。
再看下面一個示例3列等分。

如果目標是1200px左右的話,則W=1180;(3*400px-20px)如果是1000左右的話。W可以等于970px;(3*330px-20px)或者是1000px(3*340px-20px);
在管理控制臺一致性到達一個里程碑之后,現(xiàn)在我們?yōu)榱艘恢滦砸约敖鉀Q上面描述的問題,開始在騰訊云和DNSpod中去落地,并且希望要求中心內(nèi)所有設(shè)計師遵循此方法。(下圖僅為示意)

所以我們的柵格化系統(tǒng)為(30+20)*24-20=1180px
這是一個重要的問題,極大的幫助我們確定字體和行高以及盒子的寬高。
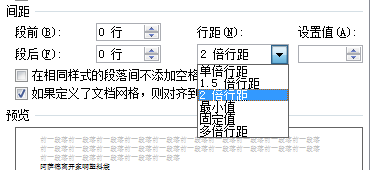
對于字體和行高的比例,大多數(shù)也會存在難以統(tǒng)一,甚至可以用雜亂來表示。我曾經(jīng)在sohu的時候見過同一個新聞列表,14px的宋體,行高居然有22px,23px,24px,25px,27px。設(shè)計師的 馬虎可能是一方面,另外一方面在長達1年的配合中,我竟然發(fā)現(xiàn)他并沒有這樣一個概念,這種細節(jié)基本上就是憑感覺。因為在設(shè)計這些文字的時候,內(nèi)心并沒有一 個“理性”的方法,而是依賴于專業(yè)的背景和當(dāng)時的感覺。和柵格化一樣,我們應(yīng)需要一個方法,一個比例或者幾個比例在不同的場景下應(yīng)用。我推薦1:1.5和 1:2的比例(如果你有一個你自己的比例請留言,謝謝)。我本身并不是設(shè)計專業(yè),但我能保證這兩個比例是一個大多數(shù)人都會認為是好的比例。因為:

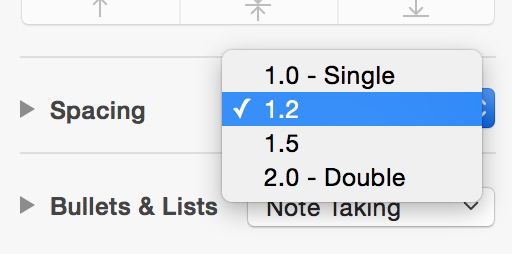
這是現(xiàn)成的設(shè)計“大師”推薦的比例。如果你是果粉的話,基本也會喜歡1:1.2。

所以,當(dāng)實際字體和行高的時候推薦比例1:1.2;1:1.5;1:2。
我們要如何確定網(wǎng)頁中最大的盒子的大概寬度是多少?然后在這個寬度中進行柵格化。現(xiàn)在在這里解釋。以我們的用戶客戶端占比分辨率最大的1920*1080為場景,說說我們可以如何確定網(wǎng)頁的寬度。
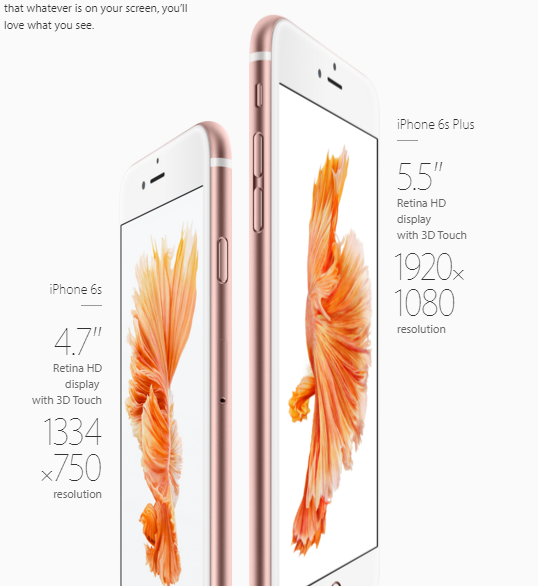
還是尋找一個大家覺得“好看”的比例作為方法,如果是16:9的比例。那寬度大概是1080px;這個比例又可以贏得果粉的青睞了,因為:

而且16:9被大量的采用到了屏幕的尺寸中,最開始的寬屏顯示器。所以這個比例很可能一直在你的生活中陪伴著你。PC顯示器,14寸筆記本,手機,電視……
另外的主流比例是4:3。比如1024*768已經(jīng)大多數(shù)的電視信號源比例。如果你采用這個比例,那么頁面寬度就是1440px基準。
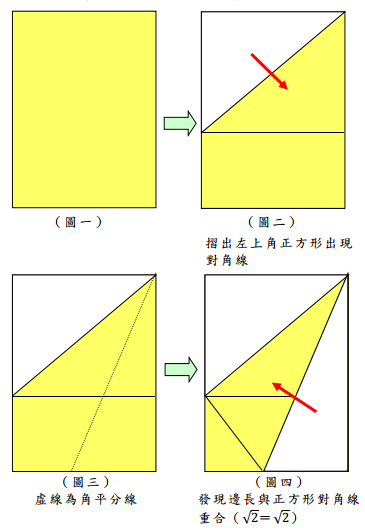
根號2也是一個“好”的比例,所有的標準紙張的寬高都是這個比例,如果你手邊有A4紙的話,你現(xiàn)在就可以按照下面的方法去確認一下。按照這個比例的話就是1357px為基準。

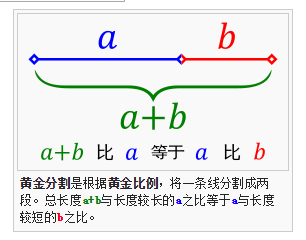
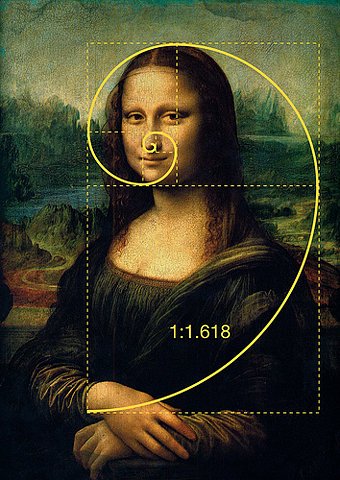
大概認知度最高的比例就是黃金分割比了。

黃金分割奇妙之處,在于其倒數(shù)為自身減1,即:1.618的倒數(shù)為0.618 = 1.618 – 1
1.618倍和0.618倍
我們會發(fā)現(xiàn)有很強藝術(shù)背景的人很容易就會找到這個點(或者附近的位置),但是其他人就難以找到。當(dāng)我看到下面的圖的時候,簡直是不可思議。

還有一些比例你可以嘗試,比如1.43:1,這個是IMAX的比例。比如7:5,這個是5R相片的比例。
上面所說的所有方法,就方法本身而言可能會引起諸多專業(yè)人士的挑戰(zhàn),但是從一致性的角度來講我們需要在一個范圍內(nèi)統(tǒng)一設(shè)計方法。從我所從事的職業(yè)來說,理解設(shè)計師的設(shè)計原理會讓溝通更加順暢,減少更多的細節(jié)溝通,并且可以制作出更多復(fù)用性更強,代碼更優(yōu)雅的web。
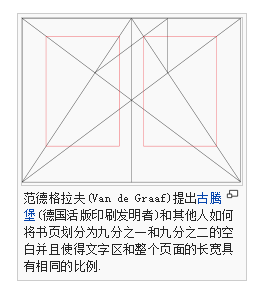
附:頁面的留白也是有比較“理性”的方法來設(shè)計的。如下圖:

期待討論,期待賜予“理性”的設(shè)計方法。
原文出處:isux.tencent
藍藍設(shè)計( axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://axecq.cn