2016-1-14 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在視覺界面設計中,不同于藝術作品傳達的是設計者自身的情感和寄托,這里關注的重點是傳達的行為和信息,也就是目標。而在視覺設計元素中,重點關注的有:
可以通過以下關系來表達如何整合視覺設計:
整體+單體——目標
整體代表的是層級,而單體表達的是單個個體所要傳達的信息,將單個個體所要傳達的信息和層級相整合,共同來達成最終的目標。同時可以把上面提到的重點進行分類,將顏色、文字、大小、形狀、紋理放入單元中來思考,而把情景、位置、動效、信息層級列入整體。

先從單體的角度,來討論一下:
顏色的選擇是一件十分重要的事情,因為由于它的高分辨性,它對于界面的影響比形狀、大小等要高,處于人的視覺關注區的上層。就好比我們在一堆正方形的白房子中找一座正方形的紅房子,比在一堆正方形的白房子中找圓形的白房子要容易的多。
利用顏色,要把用戶的目標、環境、內容和品牌放在優先的位置,其次才是去考慮這個顏色本身。
就比如為什么快餐店如此鐘愛紅色和黃色,并不是說紅色和黃色好看,而是因為它代表火焰,火焰傳達的是一種熱烈而緊迫的感覺,使得消費者沒辦法靜下心慢慢享受,而是更加快速的消費然后走人。在很多商務類的應用中,大多選擇藍色作為主色調,因為藍色傳達的是一種可信賴與沉穩的感覺。
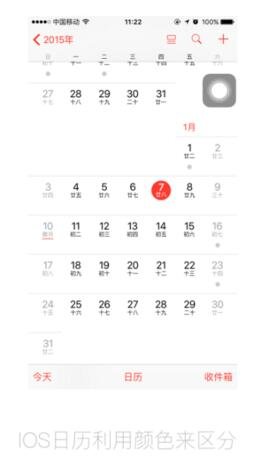
在界面設計中,單個元素的顏色選擇不僅在于元素自身所要傳達的信息,更在于它在整個層級中所處的地位。像下圖是IOS中的日歷,除了日歷本身以外的部分,都是操作控件,這些單個控件,被賦予了紅色以后,在白底背景上顯得格外突出,傳達給用戶的是,這都是可以點擊的,另外一方面,紅色的利用使這些控件所代表的控制層的層級得到提高,可以和內容層產生明顯的區分。

顏色的使用要避免多而雜,將顏色按主色調、輔助色等做好區分,這里不做進一步擴展,以后再深入探討。
文字的屬性包括字體、字號、字的顏色。對于字體,主要考慮的是可讀性要強,所以對于大部分移動端應用而言,IOS常選擇華文黑體或者冬青黑體,尤其是冬青黑體效果最好,Android常選擇Noto或則微軟雅黑做為中文字體。因為這幾種字體在移動端的顯示效果較好,改變字體的大小不會對文字的識別造成太大的影響。當然有一些風格比較特別的應用,比如澎湃新聞APP使用的就是宋體,傳達出一種嚴謹、莊嚴的感覺,因為這是一款專注政治新聞的APP。
字號的選擇也十分重要,它本身就帶有有序的特征,不同大小的字號體現了不同的層級。

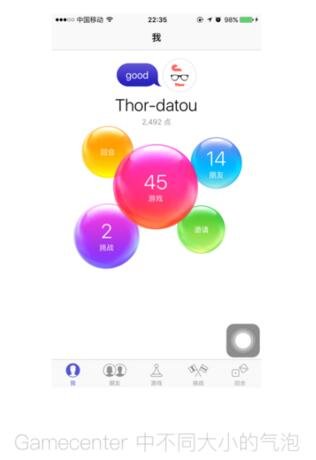
大小這個屬性是一個有序并且可以量化的參量,不同大小的元素排布在一起,大的顯然有更強的吸引力,比如ios的game center,最重要的”游戲”被中間那個最大的圓所表示,而與游戲相關的”挑戰”處于第二大的圓中,其他幾個則處于第三大的圓中。

而量化的例子,比如wifi信號、電池電量這種小icon,大小這一屬性被量化,并和所要代表的含義緊密相連。但大小的錯誤運用,會降低其他屬性的作用,比如元素太小的時候,該元素的形狀屬性在用戶眼里就發揮不了太大的作用。
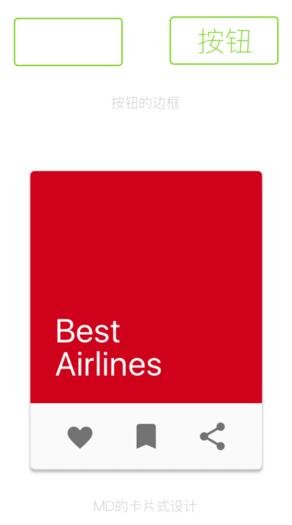
形狀相比前面所提到的大小、顏色,需要用戶更高一級的分辨能力,簡單的形狀多用于分割,將所要表達的部分和其他的部分相區隔,比如一個按鈕的邊框,它為了告訴用戶,這是一個可以進行交互的控件,吸引用戶點擊;比如MD設計中常用的卡片式設計,用一個卡片的形狀來包裹特定的內容,保證了卡片內容的整體性,也保證了整體頁面的層級,讓用戶在操作時更容易理解內在的邏輯關系。

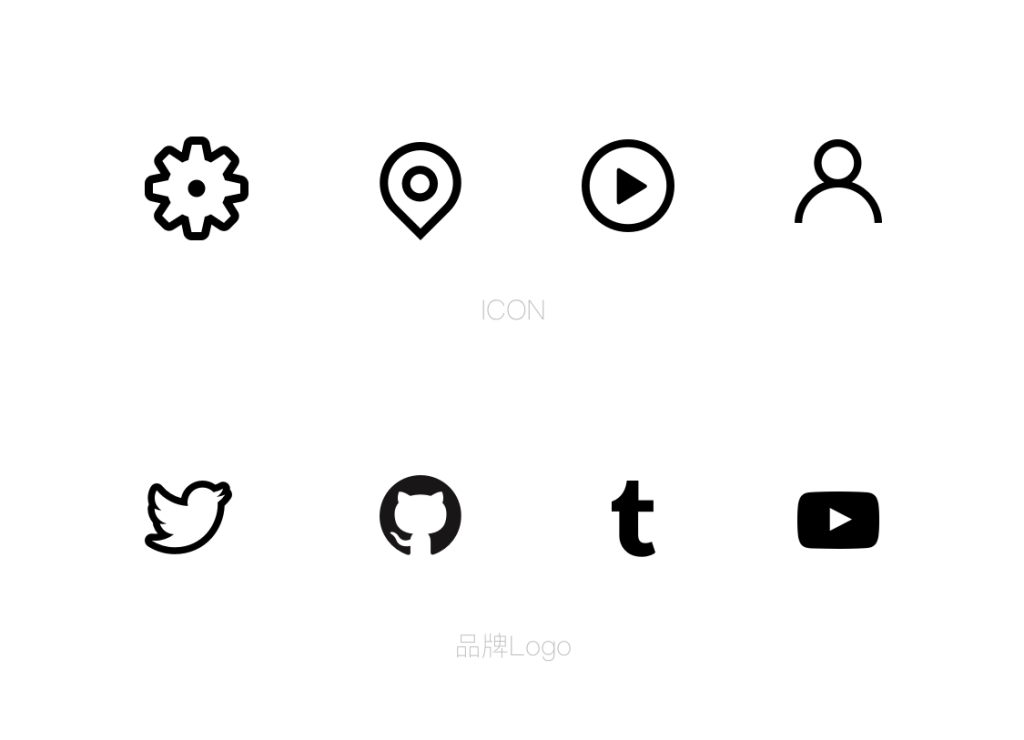
而復雜的形狀本身就帶有傳達含義的作用,像一個人像形狀的ICON,為的是告知用戶,這個ICON可以跳轉到個人用戶頁面;而像很多應用的專屬圖標,都會有特定形狀的標示物,比如twitter的鳥、github的貓、tumblr的字母t以及youtube的播放開關。

合理的運用形狀可以傳達豐富的信息以及劃分層次。
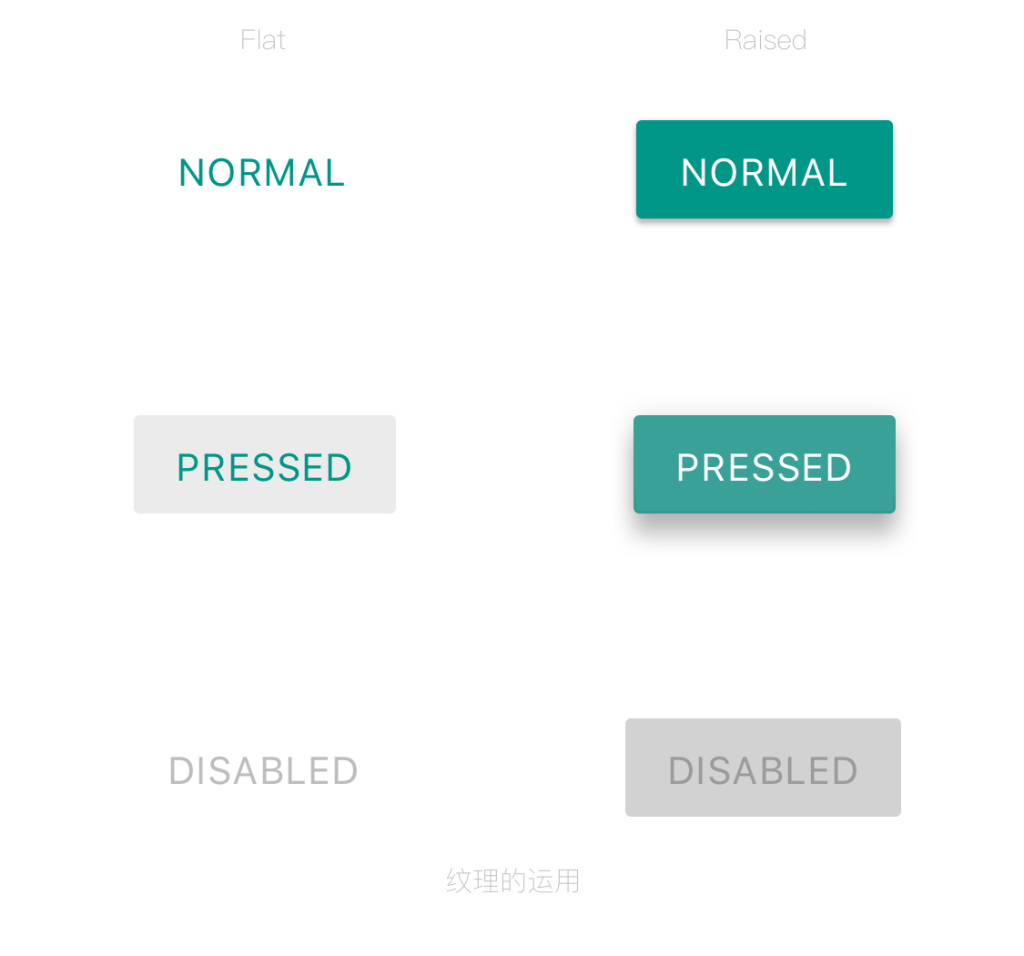
紋理的運用雖然在扁平化大行其道的今天顯得尤為低調,但它所能傳達的能供性還是非常強大的,能供性在《設計心理學》這本書中是這樣被定義的——事物所感知到的及其實際的屬性,主要是那些能決定事物可能如何使用的基本屬性。也就是說,我們認為這個對象能做什么。比如一個表面帶有橡膠紋理,一般人都會覺得這是一個可以抓握的東西,比如一個按鈕帶有陰影而顯得凸出于本身的界面,似乎是在告訴用戶這是一個可以點擊的控件。

順便談談擬物化的設計,它顯然已經不太流行了,因為科技產品不斷融入大家的生活,不需要再通過擬物的方式,用戶就可以很好的理解這個科技產品是如何操作的,這時推廣扁平化設計不僅提高了用戶的操作效率,而且讓信息和內容可以更加的傳達。但隨著AR、VR逐漸登上舞臺,利用這更高維度的特性,擬物化設計也許可以通過一種新的方式重歸人們視野。
討論完了單體的部分,下面來討論一下整體層面上,如何整合視覺設計:
情景是視覺界面設計元素的其中之一,考慮的是用戶正處于一個怎樣的環境來操作你的產品,只有把這個維度也納入思考,設計的產品才更加貼近用戶更加真實全面。舉一個可能和界面不太相關的例子,之前看過一篇關于uber設計的反思,提到了一個關于上海的問題,因為上海的高架橋特別多,Uber匹配用戶和司機是通過距離來匹配的,這就產生了一個問題,車在高架上人在高架下,可能此時他們的距離很短,但實際司機要把車開到用戶身邊需要耗費的時間可能遠比這距離多的多。這就是沒有考慮好實際情景的例子。
再舉一個和界面設計相關的,比如ios下的撥號及通話界面,每一個按鈕的設計得都非常的大,占據了整個界面大部分的位置,這主要是考慮到在打電話或則接聽電話時,人們可能處于一個比較急切的情況,以及所處的環境也千差萬別,為了保證用戶可以快速的找到接聽的按鍵或快速的拔打號碼,按鈕設計的大尺寸就可以理解了。

這里的位置指的是各個單體元素的相對位置,位置的思考往往和這幾個因素緊密相關:
操作習慣指的是用戶手指操作的區域,單手或雙手以及左手和右手時的操作習慣都是不一樣的,但也有共通的特點,就是操作屏幕下部的元素要比操作屏幕上部的元素要容易的多。
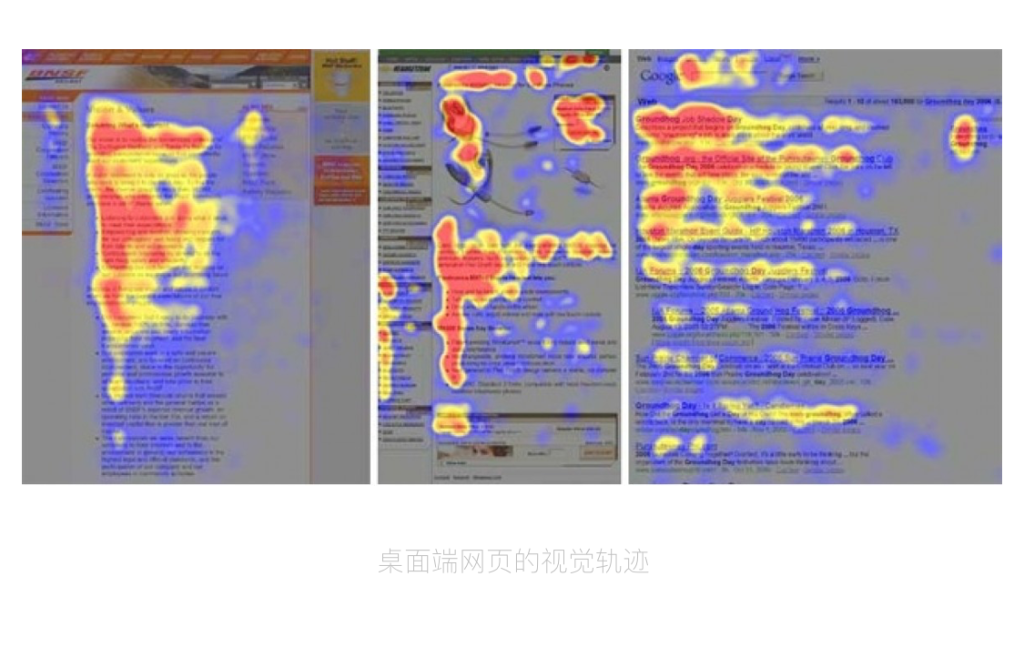
視覺習慣指的是對于大部分人而言的閱讀瀏覽習慣,像下圖是瀏覽網頁時的瀏覽路徑,呈現的是F型的軌跡,而移動端由于屏幕尺寸比較小,一般都是L型的瀏覽軌跡。

單體元素關系指的是各個元素內在的聯系,比如常見的標簽欄上的元素、內容區的元素、導航欄的元素就很自然的分成了3個不同的部分,各個部分中的元素因為代表的功能或者所傳達的含義而有了相通的點。而像其他的單體元素的組合和聯系也與之類似。
產品邏輯指的是因為產品需求的定義或產品邏輯的需要,將特定的元素安排在了特定的位置,比如為了達成商業目標,將頂部區域設置為吸引人注意的banner區。
動效的作用有很多,它比靜態的頁面擁有豐富的內涵,可以傳達信息、表達不同部件之間的關系、吸引注意、緩和不同模式之間的過渡以及確認命令效果等。比如動態的Loading動畫緩和了用戶等待的焦急心理,并告知用戶正在進行加載。

而借用特定形象的設計,可以傳達品牌文化,像有些應用就借著loading動效的設計融合了自己的品牌logo,達到了品牌logo露出的效果。還有像不同界面切換時的滑進滑出的動效,不僅在視覺上讓用戶更好理解這些頁面是怎么來的,不會覺得突兀,而且在邏輯上解釋了這些頁面的層級關系。
文章來源:人人都是產品經理
作者:@Thor
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務