2016-2-24 周周
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:今天這篇干貨,是筆者Shirley 針對信息黃頁類產品(美團、淘寶、58同城等) 做了大量的競品研究和方案嘗試后總結的經驗,從界面的信息布局到選圖/圖標/用色等都有細致全面的深入分析,強烈建議閱讀。
每年的雙11都格外瘋狂,隨著技術帶動內容的豐富化,剛過去的雙11氣氛在大眾購買力的飆升下又刷新高,讓人一夜之間感受到運營力量的震撼來襲。在血脈噴張各種搶購倒持購物車時的你,可否留意過無形之中的商城裝扮。眾多電商app從整個界面翻新到內部的運營活動抽獎機制,堪比一座物欲相抗衡的虛擬不夜城。
這些多樣化而不失秩序的運營設計,背后支撐著有序的設計原則。如今形式內容紛呈的移動互聯列隊中,充斥著綜合垂直電商、團購、旅游、生鮮等2C市場應用的身影,以豐富化運營方式攻占聯結產業鏈,而黃頁類生活資訊類應用相對顯得務實,部分app的步伐更是仍停留在信息單向展示的模式。
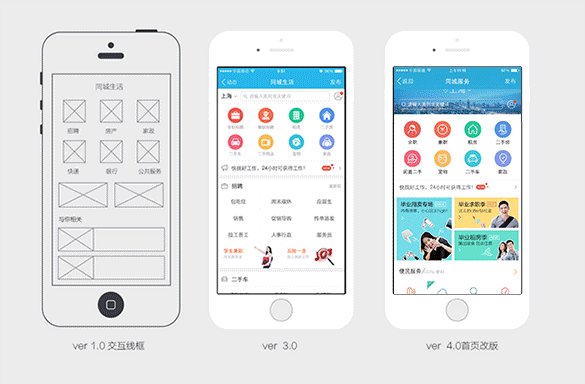
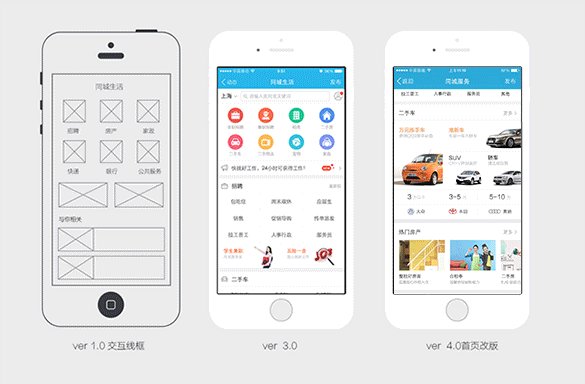
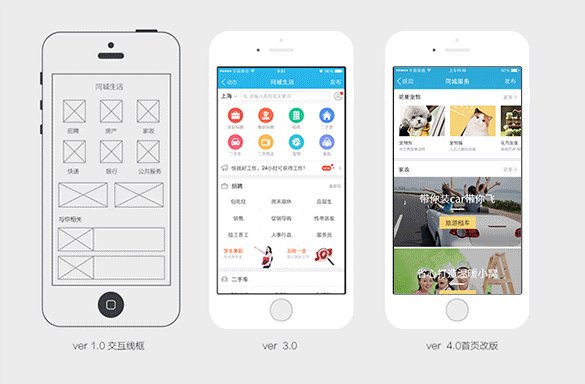
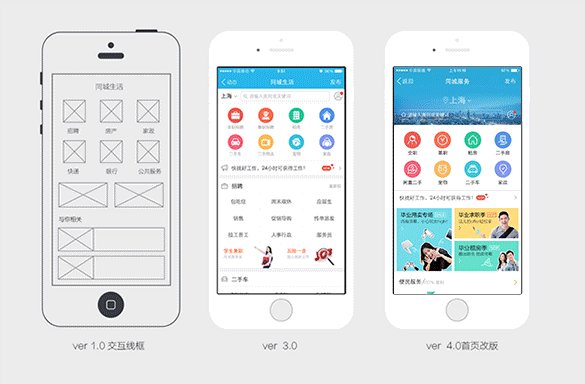
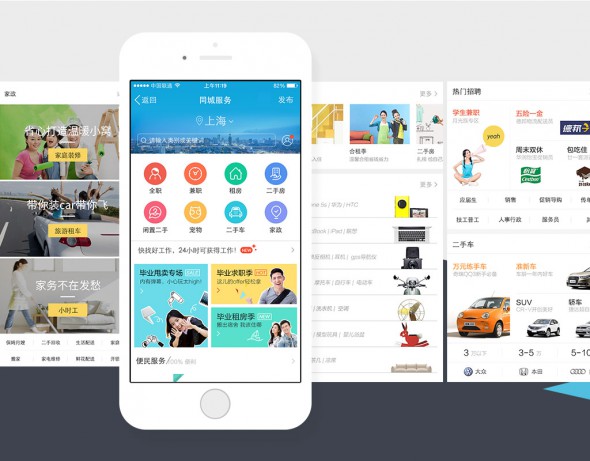
上半年經歷了一輪生活服務信息分類平臺的改版設計,探討了綜合信息黃頁類產品究竟是以實用為主,或是引入運營化方式。項目位于手Q側的58同城合作頻道,內容基于精選濃縮后的資訊形態,發現第一版保守傳統的純文字菜單,以任務功能為主導,但顯得蒼白單薄。針對該類綜合信息展示平臺,做了競品研究及方案嘗試。

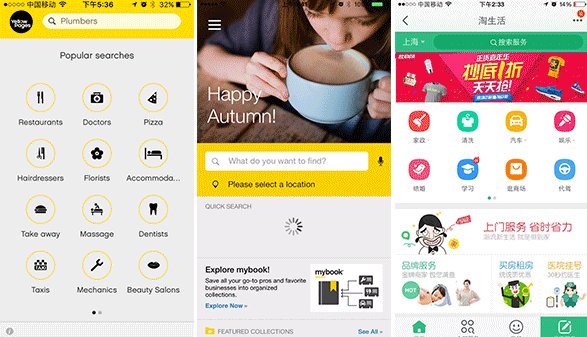
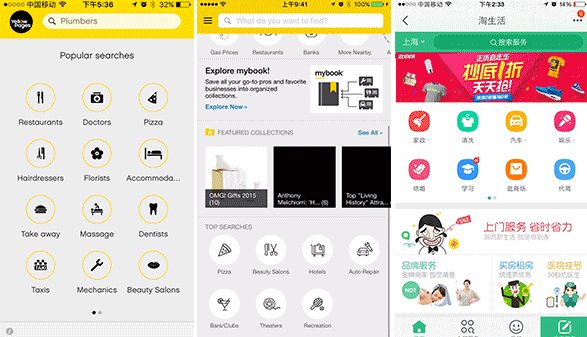
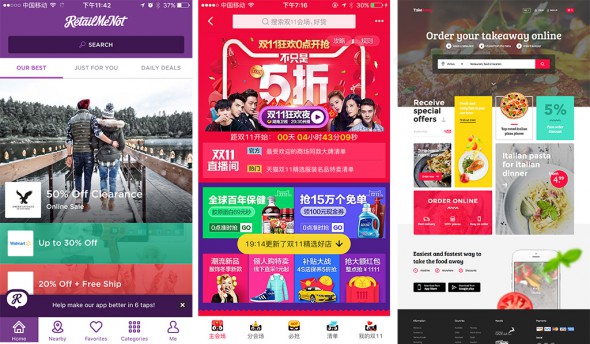
近兩年趕集網、百姓網、58同城三大生活導航服務類的產品廣告宣傳投入之大,綜合生活服務類產品早期在網頁上大多都是黃頁名錄,是紙質黃頁的延續。搜尋了一些國外的黃頁產品現狀,不乏一些緊跟互聯網節奏的YellowPages產品。例如美國最有影響力的本地服務產品YP,從網站到手機App,服務門類可作為自定義標簽逐個添加,頂部為生活關愛的意向背景圖,把情感化連接到工具里,甚至在Apple Watch上也支持使用,真正做到了擺脫傳統的黃頁列表。

其他行業維度的垂直領域產品,齊刷刷以豐富營銷的思路去布局組織信息。譬如生鮮類應用,在供應鏈上投入較多的基礎上,不遺余力地去做吸引用戶促成交易的事情,在眾多行業中屬于比較典型一類。
PC黃頁時代近似web1.0的信息單向呈現,發展至移動端的黃頁產品,用戶可以在平臺上搜索甚至留下自己的足跡,這個節點演變到2.0信息雙向呈現。而web3.0個性化定制的理念延續到移動端之后,從淘寶到大眾點評等主流的電商App都有猜你喜歡、個性化推薦的功能。黃頁類綜合信息平臺也可以有類似機制,除了為用戶提供便捷實用的信息,也可推送一些潛在吸引點的資訊。由此,搭建圖文豐富化運營的首頁是改版首要目標,兼顧被動瀏覽和主動獲取信息,提升訪問人氣。
黃頁服務在現實中都是拆分開的業務形態,每一個本地服務都有其營銷模式。來同城服務平臺的顧客,應該留給他不僅是快捷服務的印象,還有其他二手車、寵物、二手房等推薦資訊,那些購買前會謹慎篩選的顧客會再次光顧,也就多了平臺信息曝光的幾率,從而轉化率成交量也就相應提升。
擬物化雖在視覺材質表現層離我們遠去,但界面中的信息布局離不開現實的映射。界面中的模塊化設計,黃頁類和電商類APP 有業務依賴的差異,但在線上的展現形式是互通的。線下的體驗最常見的屬商場里的標識導視、貨架、易拉寶、優惠專區等,分別對應虛擬界面中的導航欄、商品陳列、廣告位等。

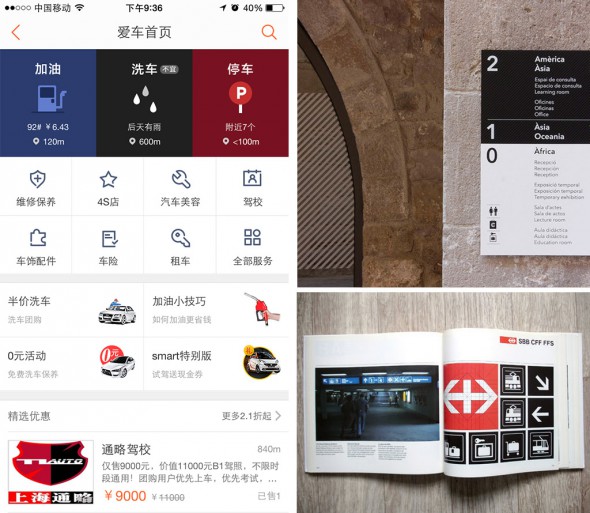
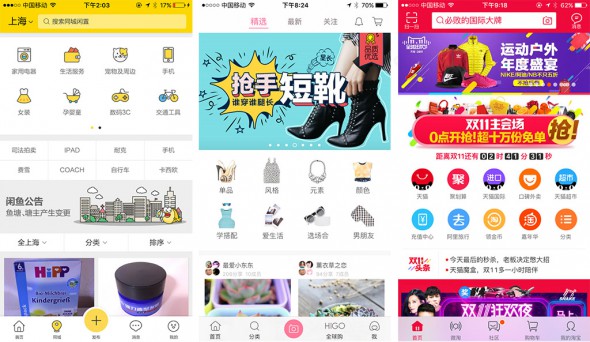
導航是界面中的路標,起到快捷分流的樞紐中心。現如今為數較多的電商資訊類都會采用八個圓形狀圖標版式。當被趨勢潮流帶著走迷失的時候,設計師不妨追溯到現實生活歷史發展中去審視本源。導航欄除了體現整體品牌感和個性展現,最首要的是信息語義傳達,用戶識別。這塊現實映射中最有借鑒的是公共導視系統,從瑞士國際主義平面起,運用metro圖標作為信息傳達的必要元素。

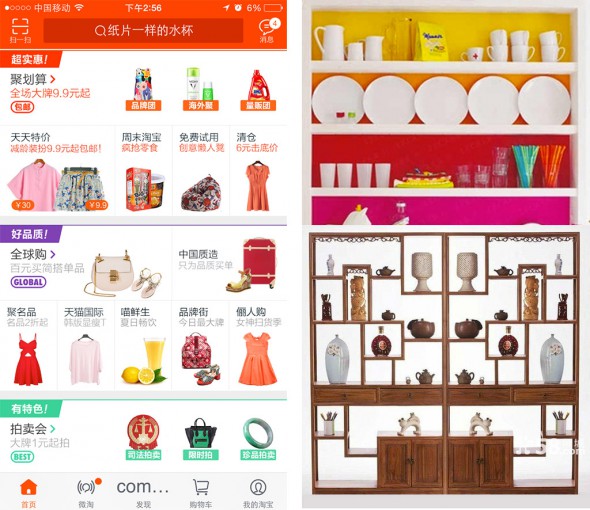
如今電商平臺的App界面,大多用到多欄收納的方式去承載展示信息,引用metro UI的靈感說法,設計理念源自“多寶閣”陳列古玩的清代工藝家具,具備實用收藏功能與陳設審美。多寶閣的使用,空間利用寸土寸金。在有限的手機端界面中,分割格子數不宜過多;商品標題大小應適當,保證清晰可見;商品擺放盡量大氣,撐滿格子。就如線下的體驗,實體店鋪里所有的衣服堆積在一處,少了一些尊貴感。相反,精心的收納,帶給顧客優待的購物感受。因此,建立一套既有序又不單一的櫥窗模板購物體驗,柵格系統也是必不可少。

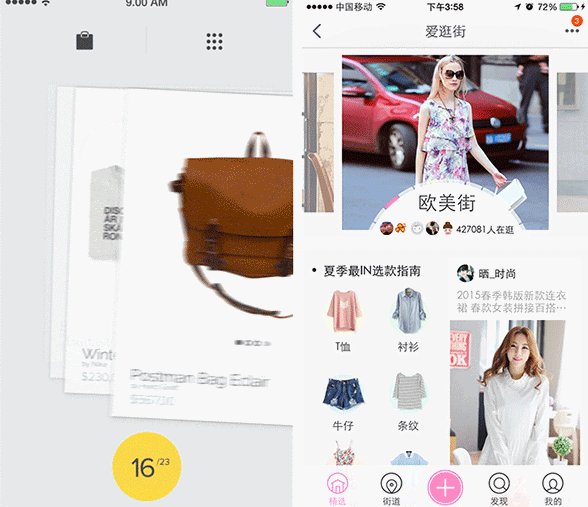
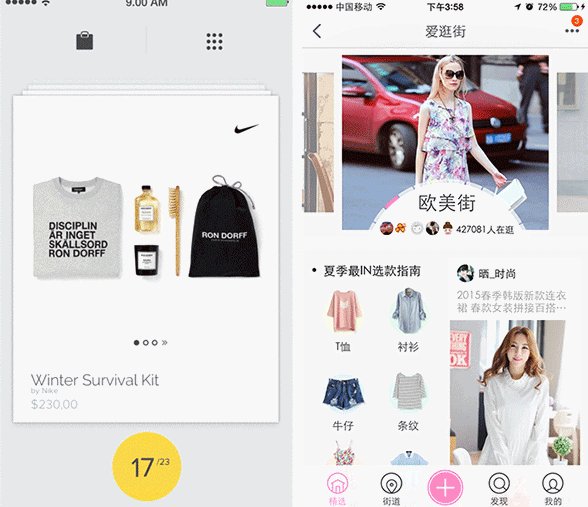
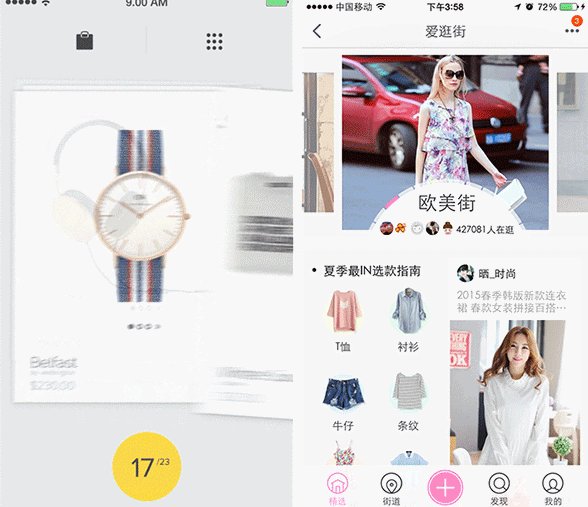
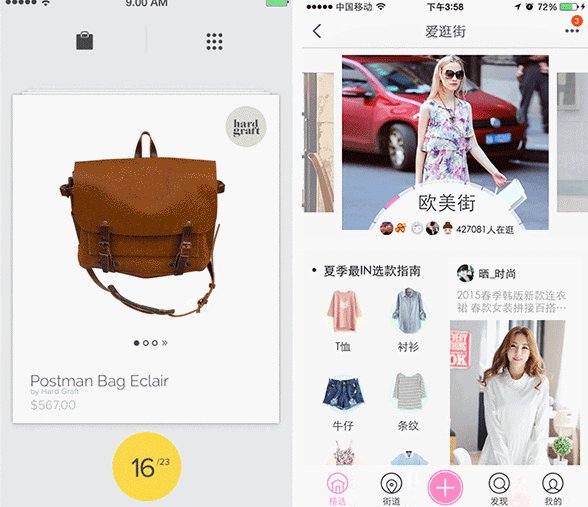
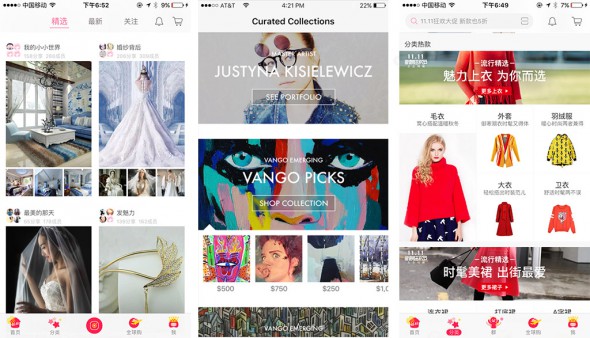
橫向滑動式的卡片越來越多地被應用到界面中,既可充當華麗的分割線,又讓用戶帶著翻卡片的愉悅感。如果卡片的圖夠吸引人,例如美麗說的橫向banner滑塊,對于好奇心略重的用戶對于美好事物的探究,會嘗試看盡也無妨。一般情況下,建議卡片個數在5~10個。

但如果個數非常多,又希望用戶滑完所有卡片,有計數的方式不失為一種方法。個數少的時候,用點計數足以,個數多時,采用N/M表進度的計數方式,給到了一定的心理預期。包括滾動卡片的長寬比應用也是有講究的,比如卡片長度遠大于高度時,扁扁的一條會增加用戶手勢滑動的心理負擔小,有劃距長的錯覺。

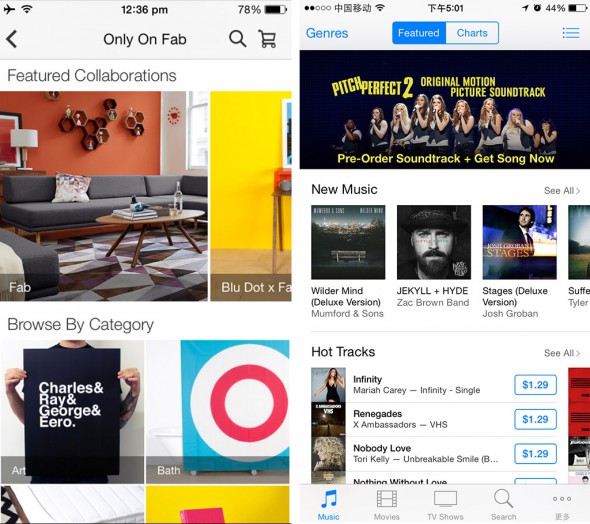
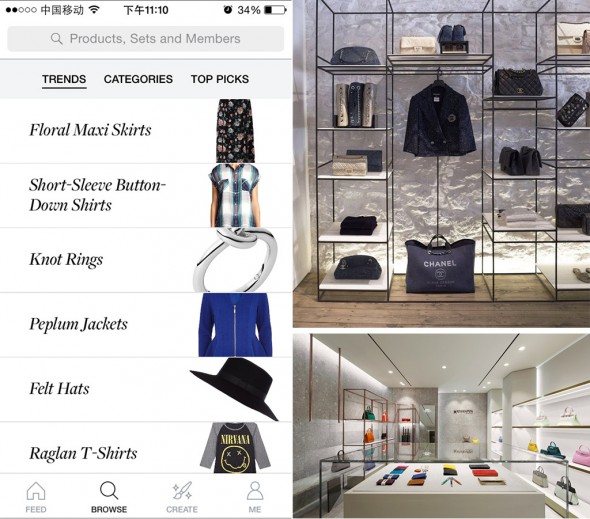
除了一些常見的列表模式,在時尚電商的應用Polyvore里可以看到一類變體列表,還原了現實中的貨架擺放形態,同時增加了夸張手法,商品的大小被滿滿得拉大甚至出血排版,平面報刊排版的魅力所在,收放得體,簡潔有度,大膽肯定。App內的商品喜愛收藏,組合拼貼的模塊,與時尚雜志一并相得益彰。

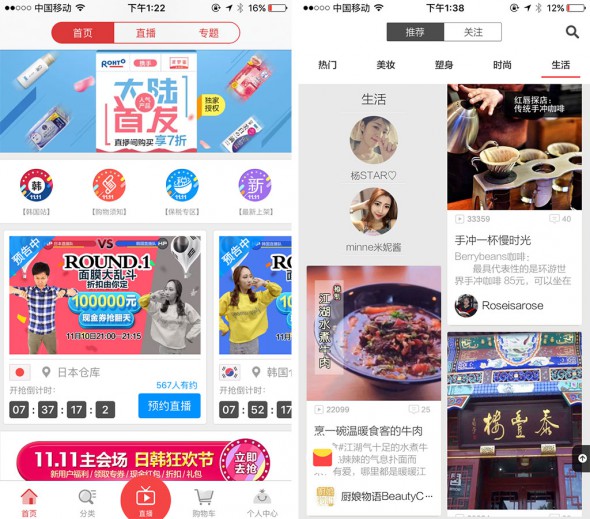
雙11的一些APP店鋪,會適當裝點流星式裝飾元素,試圖打造夜間霓虹燈即視感。夜色里光怪陸離的讓店面更吸引人,搶購活動一般在雙11前夕,所以霓虹燈的擺設成全了代入感。除此之外,在有序的卡片瀑布流中,偶爾夾雜幾個推薦給你的專欄或達人,也會特別吸引用戶的眼球。

當你發現現有的模式都窮盡的時候,是否創新到了瓶頸,是否再刻意想去創新的時候,會違背設計的本意,簡潔優雅的體驗初衷?那不妨可以突破一下,來一下混搭組合,會有不一樣的重置感。在過去的時間里,App中的banner廣告位大多用于頭部的類燈箱banner、大模塊間的隔斷banner、專題瀑布流的banner。基于流量體驗和信息量控制考慮,會盡量少用大圖。
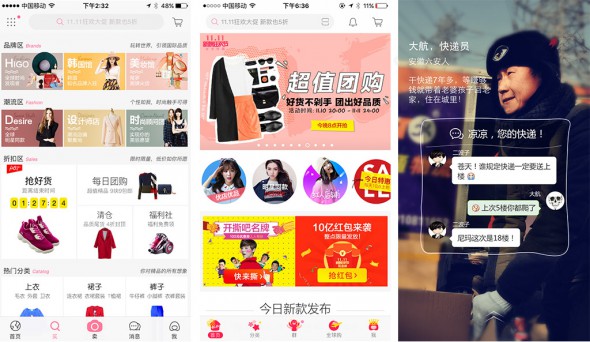
而近期發現越來越多的電商App,不吝嗇使用大面積的banner篇幅,敢于把瀑布流的單元格做重。將banner和九宮格組合,和滑動卡片組合,每一個組合又各成一個單元,形成這一類的瀑布流。
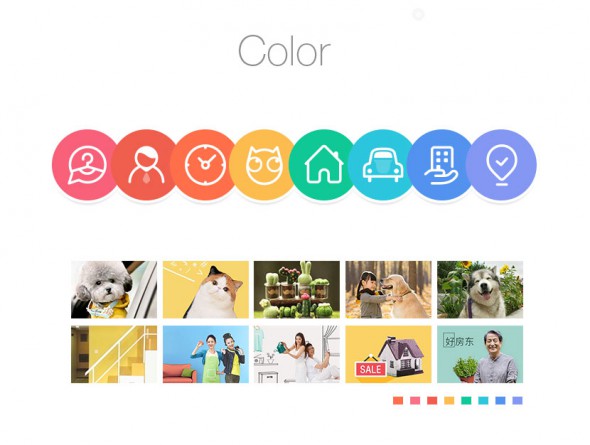
此外,如果你試圖使用精心篩選過的位圖,圍繞一種主題色去布局,也顯得創新又時尚貼心感。不按常理出牌,也是眾里博眼球的方法。

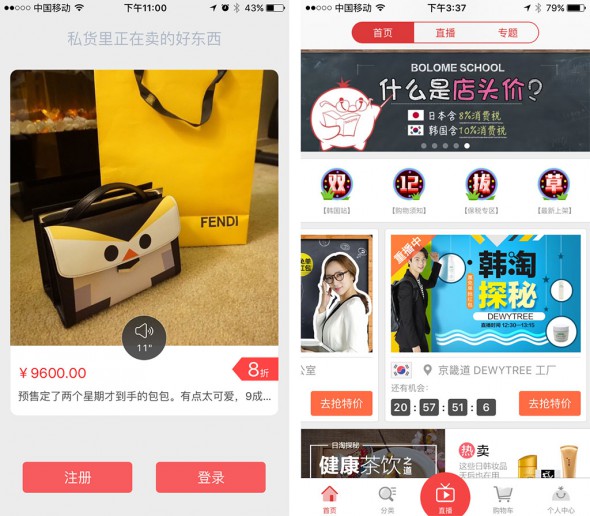
在過去街區商鋪實體經濟開枝散葉的年代,引入了小額商品通鋪統一價的概念,“ 5元5元全部5元”的廣播叫賣聲,成為一種標志性的粗暴接地氣的營銷方式,在70、80后的回憶里深入人心。
這樣的體驗搬到虛擬平臺上,演化為二手物品的私貨轉賣語音、店鋪老板吐血吆喝,增加真切真實感,讓現實中熟悉的場景再現,聲音和語調有它的唯一性,也是能成為主人的加分賣點。波羅蜜全求購的日韓貨海淘App,專門開設了一欄日韓海外專員導購PK的直播頻道,在講求個性的年代,直播視頻也會為你積攢一大波可觀的關注度。

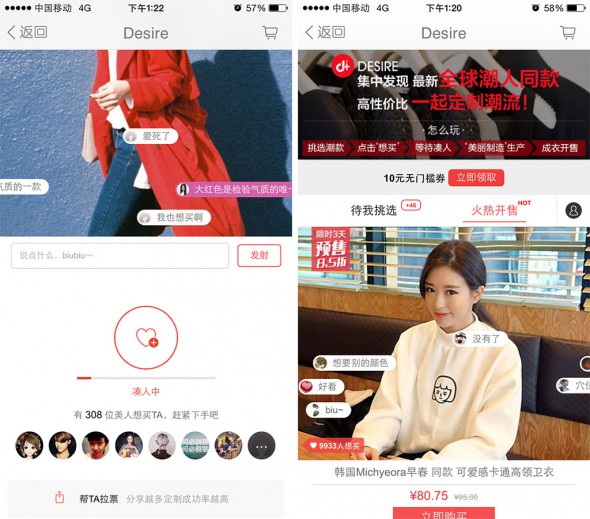
美麗說的Desire頻道彈幕的應用,增加購買場景下的臨場感,仿佛和一群人在一起購物。評頭論足就差漫天砍價。

看過今敏的經典動畫《紅辣椒》的小伙伴都知道,這是一部天馬行空文學意義上腦洞大開的神作,全片貫穿了現實、夢境、電影、屏幕4種媒介交錯。人們向往夢境中的那個時空,綺麗科幻美好荒誕共存。在電腦的虛擬構建世界里,可以存在各種捷徑bug,除此之外,虛擬與真實世界的場景體驗,跨時空共同演進,真正意義上達到媒介互通。
線上到線下存在著反映射模式,線上虛擬體驗的成本較低,線下再現更是讓用戶傾心,如同旅游景點里,游客看到影視劇里主角出入的地方,欣喜不已,跨時空難以言喻的情懷,類似夢境里仿佛去過。
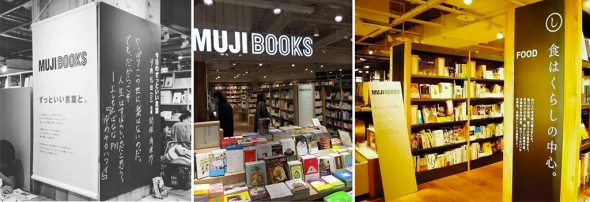
近日無印良品書店的崛起,使得很長一段時間看衰的紙質書又火了起來。書店進門處,都有懸掛每天會更新的“是日佳句”,書本的分類不再是常規的普適分類,而是按照場景主題去歸類,甚至任性地以書的顏色去劃出一個區域,這些都是我們平日常見的線上電商社區運營手法。

一個長頁面,用戶最多能接受幾種模塊變換,多少類似的模塊出現后,又會覺得乏味。打造的體驗和運營豐富化,這兩者并不互斥。在信息模塊多樣穿插的基礎上,元素的形式是構成節奏感的必要因素。在排版、圖形、色彩的構建階段,節奏感的打磨,能讓信息閱讀體驗循序漸進、不易疲勞。
當界面中需要交代更為詳實的內容時,盡量使用實物圖,抽象的圖形會拉遠與用戶的接收反饋進程。用戶對于信息的加工,建立在對對象的熟悉程度。信息具象直接強于信息抽象、熟悉強于未知、人強于物。所以運營化必不可少的事,是把熟悉感強、帶有話題感的事物,建立關聯。

一款資訊類App通常層級多,也意味著會有首頁和二級頁的導航圖標,也可能會包含頁內小模塊入口導航圖標。前文提到導航的形式表現非常多樣化,對應的圖形表現的設計初衷也不同。其中影響因素有產品受眾用戶群范圍、品牌形象、功能定位(工具或資訊瀏覽或綜合型);圖標的圖形構成有顏色、點線面形狀、質感。
在去強品牌化和去強運營后,圖標的填充剪影型和線型成為最常見的兩種造型手法。但如果以為主要目標,填充和線型兩類起到效果是有差異的。人們的視神經感受圖形造型認知,有據可尋。如完型心理學里所體現,肉眼更能第一時間感知到填充型圖標,對于線性的圖標,則對視知覺的沖擊相對小。線性形態較圖形剪影的形態復雜,畢竟我們現實中對物品的印象,是可以簡化為剪影,而線性的描繪,是后期的藝術的二次描摹加工。

在同城服務項目過程中,針對頭部的導航欄展現方式做了若干嘗試:

發現對于綜合型的信息平臺,導航欄以五彩對矢量圖標呈現,較為簡潔直觀,圖形傳達訊息語義。在用研設計階段,引入對填充型和線型的圖標導航的認知反饋的快速測試。

有效適度地運用色彩,能使界面的信息解讀更為清晰,用濃墨重彩去妝點突出的部分。用色要有余韻,如果每處都是強烈的色彩,恐怕用戶盛情難卻。非但沒有達到原本目的,可能會嚇走本要抓住的目光。如果希望用戶關注眼前全盤托出的信息,可以把握一下用色的節奏、少一些沖突多一些和諧。節奏感的巧妙應用,讓界面信息更有層次,優雅地呈現。



營銷只為更上一層
盡量規避中規中矩或片面地去對待一個業務形態,任何一個產品,你希望呈現給用戶什么,實際你是那么做了,并且傳達給用戶如是的訊息,并不會無中生有。產品人設計師需要用開放的心態精心布局設計,用戶是能感受到的,這就是產品體驗的微妙所在。在無解說或者強引導的情境下,用戶會依據他接收到的訊息,會是按照你事先預期的意志又或者相違背地去完成接下去一系列的操作。即使是綜合型信息的平臺,即使是為目的的黃頁,豐富化的信息呈現,做好節奏感和信息層級輕重緩急,只會給用戶更舒心愉悅的隨性體驗。
混亂中制造秩序,秩序中暗涌紛擾
長頁面單一形式的框架,最好存在于層級深或功能專注的界面。首頁的信息復雜的情況下,建議采用多結構化模塊,包括整體得用色及排版的節奏感把握。好的產品設計就像可玩性強的游戲關卡一樣,能持續性地吸引用戶,在有限的空間內,用恰好地布局、用色、阻隔等元素,讓信息相互和諧相互襯托。當然如果模塊多樣化后,規范化的柵格系統需要去約束混亂,穩定秩序,達到平衡。
細微觀察生活,現實虛擬無界
從線下過渡到線上的體驗是一條正向遷移軌跡,而將互聯網虛擬的體驗遷移到線下,也能打造扳回一局,甚至雙贏。線上到線下的模式,密室逃脫、真人CS 、餐廳點單自助機、虛擬現實技術、網絡小說真人影視演繹等,這些都是初始形態源于虛擬網絡。雖有很多用戶界面體驗中,已包含了源自現實的體驗。但仍有一片未開辟的藍海,等待開啟設計師的慧眼用心去發掘更多。