2016-9-26 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
啟動頁、空狀態(tài)、動畫反饋、框架界面… 今天提到的這4種狀態(tài),都是容易被忽視,而又能讓移動App 脫穎而出的細節(jié)。如何做好這4個細節(jié)的用戶體驗設(shè)計?今天這篇好文總結(jié)了關(guān)鍵的幾個原則。
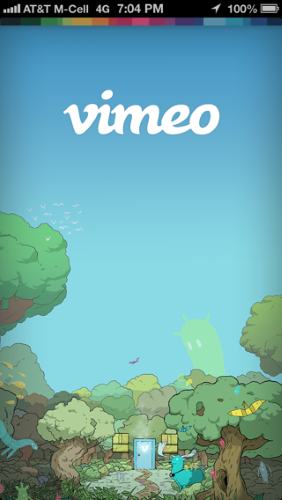
當用戶打開 app 時,最不能做的事情就是讓他們等待。但是如果 app 的初始設(shè)置非常耗時,又不可能優(yōu)化該怎么辦?你不得不讓用戶等。如果他們愿意等,你得知道如何 吸引他們。啟動頁解決了等待的問題,讓你有一個簡潔有力的窗口來吸引用戶。

這里有一些小貼士,在設(shè)計啟動頁的時候記得注意:
Google 和 Apple 都建議用啟動頁 模擬更快的加載 來提高用戶體驗。啟動頁給到用戶即時反饋,表示 app 已經(jīng)啟動并正在加載。 為了保證人們等待的時候不厭倦,給他們一些 娛樂:有意思的,意想不到的,或者任何可以抓住用戶注意力的東西,時間長到夠 app 啟動就好。

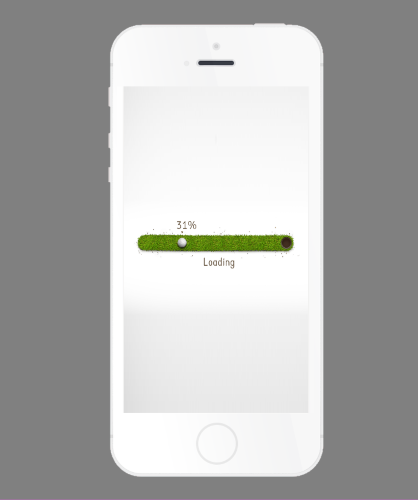
如果 app 的初始設(shè)置超過 10 秒鐘,考慮使用 進度條 來表示正在加載。記住,不確定時間的等待給人的感覺要比確定時間的等待更加漫長。所以,你要給用戶一個清晰的標識,他們需要等多長時間。

(通過使用進度條讓加載過程更自然)
我們通常會設(shè)計一個豐滿的界面,布局中的所有元素都完美的放置,看上去很美。但是如果界面正在等待用戶操作,該怎么設(shè)計?我要說的就是空狀態(tài)。設(shè)計空狀態(tài)是非常重要的,因為即使它是一個臨時狀態(tài),它也會是 app 中的一份子, 并且對用戶 有用。
空狀態(tài)的意義不僅是一個裝飾。除了向用戶提示界面上將要展現(xiàn)的內(nèi)容,它還可以作為一種 導(dǎo)引 (介紹 app,展示為用戶做的事情),或者 助手 (出錯時的屏幕)。這兩種情況下,你都希望用戶能做點什么事情,所以,屏幕不會立即變?yōu)榭諣顟B(tài)。

下面是一些設(shè)計空狀態(tài)時的小技巧:
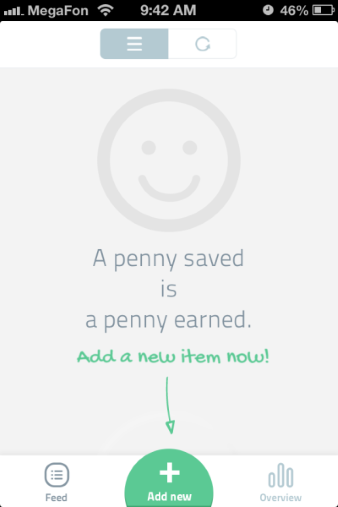
給新手用戶設(shè)計空狀態(tài)。記住新用戶的體驗很 重要。給他們設(shè)計空狀態(tài)的時候要盡量簡單。重點放在用戶的主要目標,設(shè)計互動性最大化:清晰的信息,合適的圖像,一個按鈕,這就夠了。

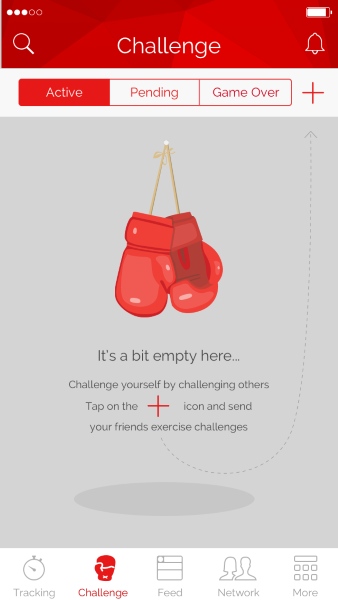
Khaylo Workout 是一個關(guān)于空狀態(tài)設(shè)計的很好例子。這個空狀態(tài)告訴用戶為什么會看到當前界面(因為他們還沒有挑戰(zhàn)任何朋友)以及如何操作(點擊 + 圖標)
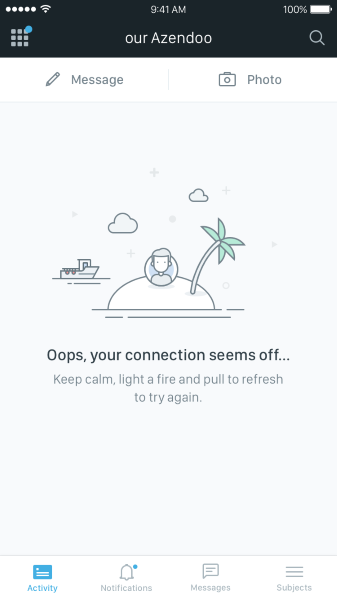
錯誤狀態(tài)。如果空狀態(tài)時由于系統(tǒng)或用戶錯誤,你必須在友好度和幫助度之間尋找一個平衡。一點小幽默通常可以抹平出錯的沮喪,但是更重要的是你要清楚的說明解決問題的步驟。

迷失方向,孤立無援,就像在一個荒島上?遵從 Azendoo 的建議,保持冷靜,點個火,然后繼續(xù)刷新。
我們通常不考慮內(nèi)容的不同加載速度——我們一直認為都是立馬加載(或者至少非常快)。所以我們通常沒有為用戶需要等待加載的場合設(shè)計。
但是網(wǎng)速不是總是有保障的,它可能比預(yù)期的要慢。尤其是下載比較大的內(nèi)容時(比如圖片)。如果你不能縮短時間,至少要讓用戶等待得舒服一點。你可以用臨時信息容器 來保持用戶的注意,比如框架界面和圖片占位符。比起轉(zhuǎn)圈的加載提示,框架界面能建立對內(nèi)容的預(yù)期,減少認知的負擔。
幾點建議:
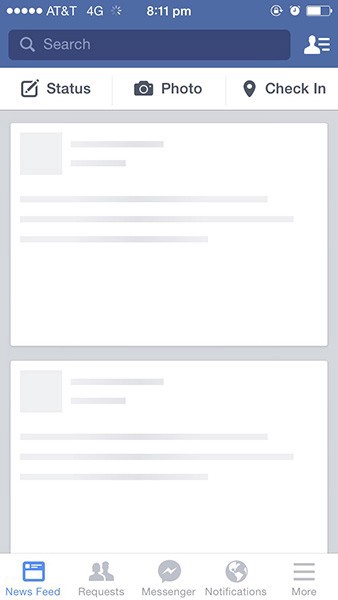
框架界面不必很搶眼。只需要凸顯必要的信息,比如段落結(jié)構(gòu)。Facebook 的灰色占位符就是個好例子——它加載時使用了元素模板,讓用戶熟悉正在加載的內(nèi)容的整體結(jié)構(gòu)。注意框架界面中的圖片和線框并沒有很大區(qū)別。

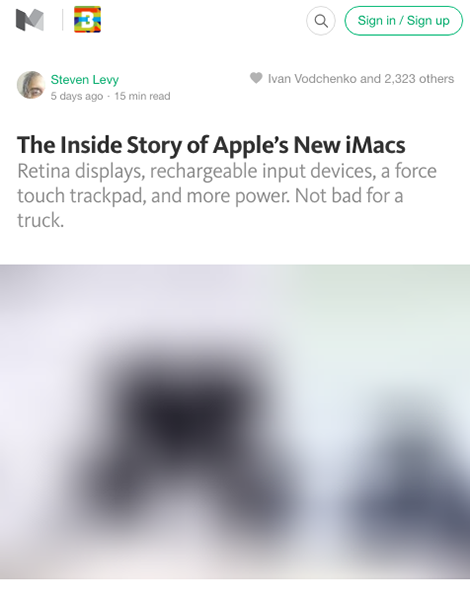
對正在加載的圖片,可以用圖片中的主色填充一個占位符。 Medium 有一個很棒的圖片加載效果。首先載入一個小的模糊圖片,然后慢慢轉(zhuǎn)變成大圖。

(真正的圖片出現(xiàn)之前,你可以看到模糊圖片填充的占位符。)
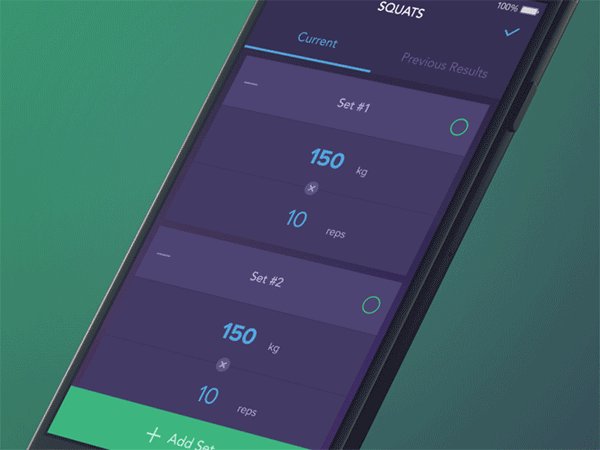
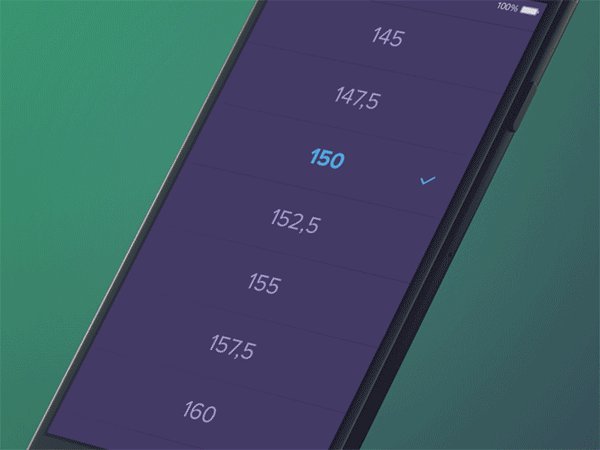
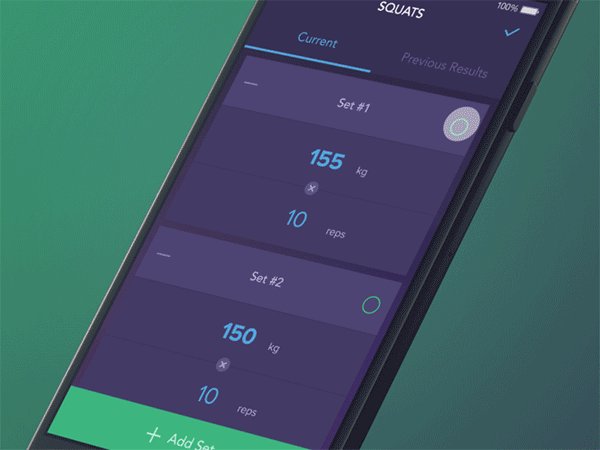
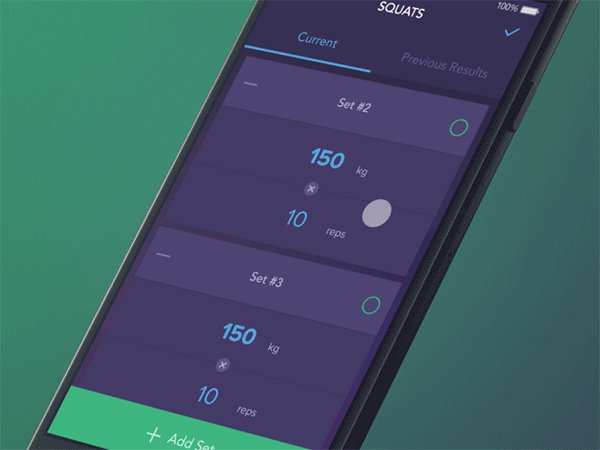
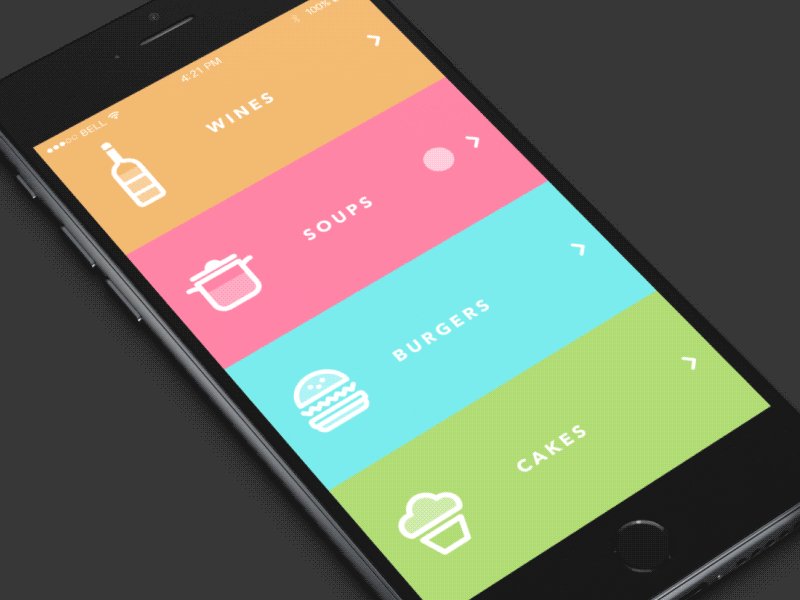
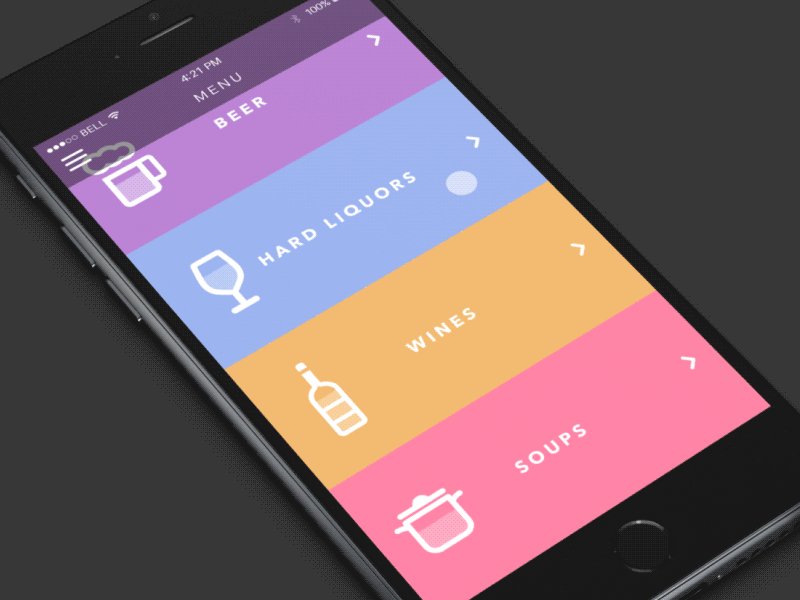
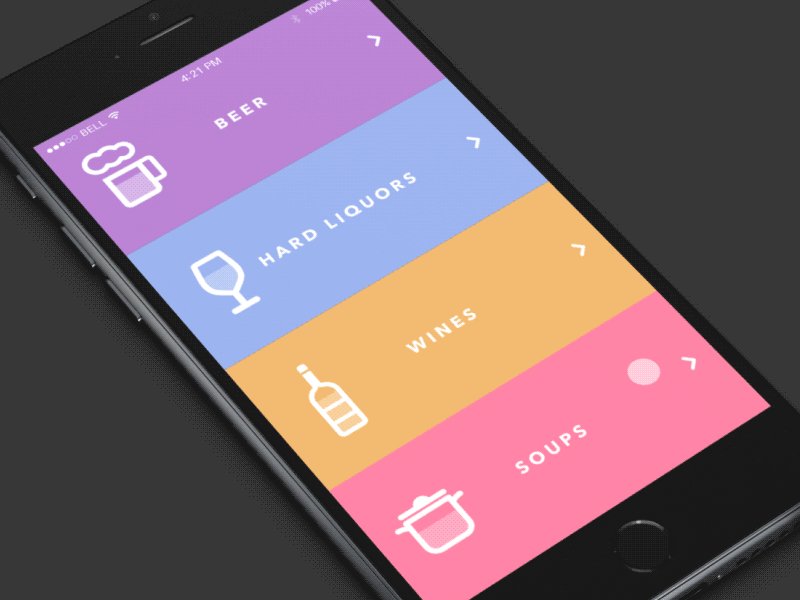
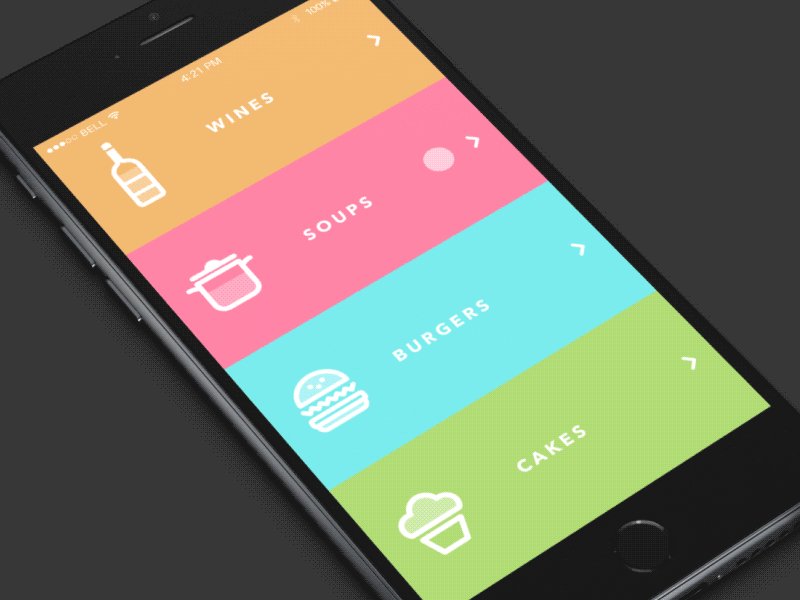
好的交互設(shè)計會提供反饋。在現(xiàn)實世界,像按鈕這樣的物體會對我們的交互做出反饋。人們會對 app 中的元素有同樣水平的期望。可視的反饋讓人們有 掌控感:
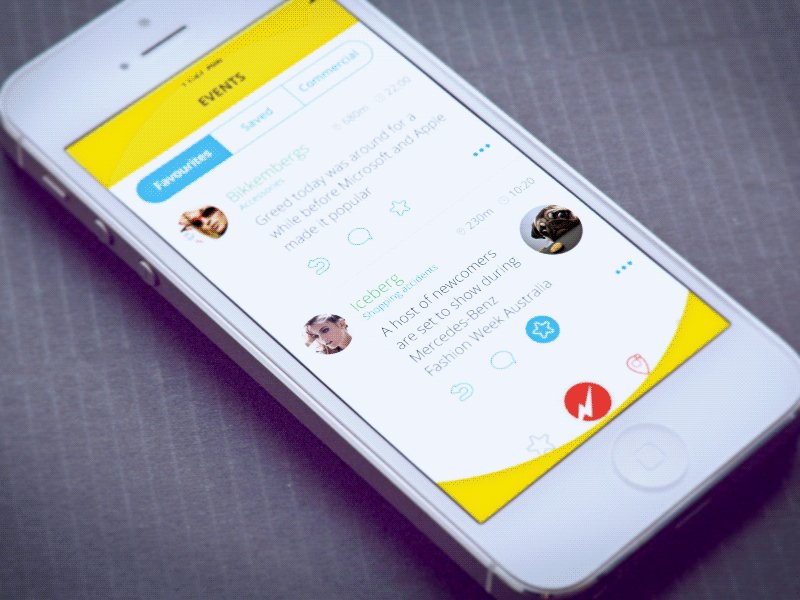
動畫反饋通過即時的信息溝通來節(jié)約時間,并且不能讓用戶厭煩或者分心。最基礎(chǔ)的動畫反饋就是 轉(zhuǎn)場:

當用戶看的點擊/觸摸操作引發(fā)的一個動畫反饋,他們馬上知道這個操作被接受了。

當用戶點擊勾選任務(wù)已完成, 包括這個任務(wù)的區(qū)域就縮小并且變成了綠色。
下面是關(guān)于動畫反饋的一些提示:
動畫反饋必須經(jīng)久不衰。第一次看著新鮮的東西,100 次之后可能就煩了。

動畫可以讓用戶分心,讓他們忽略加載的時間。

動畫可以讓用戶體驗打動人心,刻骨銘心。

用心設(shè)計。app 的 UI 里面,每個微小的細節(jié)都值得密切注意,因為 UX 就是讓所有細節(jié)協(xié)調(diào)的總和。所以,請從一而終,持之以恒的打磨你的 UI,創(chuàng)造真正無與倫比的用戶體驗。
藍藍設(shè)計( axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://axecq.cn