2016-10-24 藍藍設計的小編
隨著 Hybrid 應用的豐富,HTML5 工程師們已經不滿足于把桌面端體驗簡單移植到移動端,他們覬覦移動原生應用人性化的操作體驗,特別是原生應用與生俱來的豐富的手勢系統。HTML5 沒有提供開箱即用的手勢系統,但是提供了更底層一些的對 touch 事件的監聽。基于此,我們可以做出自己的手勢庫。
常用的 HTML5 手勢可以分為兩類,單點手勢和兩點手勢。單點手勢有 tap(單擊),double tap(雙擊),long tap(長按),swipe(揮),move(移動)。兩點手勢有 pinch(縮放),rotate(旋轉)。
接下來我們實現一個檢測這些手勢的 javaScript 庫,并利用這個手勢庫做出炫酷的交互效果。
關于移動手勢檢測我們這里不再贅述。總結一下就是在每次touchmove事件發生時,把兩個位移點之間的坐標位置相減,就可以了。
手勢檢測的關鍵是用 touchstart,touchmove,touchend 三個事件對手勢進行分解。
那么怎么分解單擊事件呢?
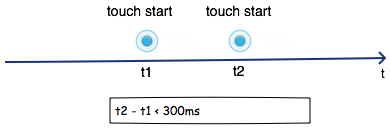
3.touchend 發生在 touchstart后的很短時間內(如下圖)。這個時間段的閾值是毫秒級,用來限制手指和屏幕接觸的時間。因為單擊事件從開始到結束是很快的。
有了上面的流程,就可以開始實現 tap 事件監測了。
_getTime() { return new Date().getTime();
}
_onTouchStart(e) { //記錄touch開始的位置 this.startX = e.touches[0].pageX; this.startY = e.touches[0].pageY; if(e.touches.length > 1) { //多點監測 ...
}else { //記錄touch開始的時間 this.startTime = this._getTime();
}
}
_onTouchMove(e) {
... //記錄手指移動的位置 this.moveX = e.touches[0].pageX; this.moveY = e.touches[0].pageY;
...
}
_onTouchEnd(e) { let timestamp = this._getTime(); if(this.moveX !== null && Math.abs(this.moveX - this.startX) > 10 || this.moveY !== null && Math.abs(this.moveY - this.startY) > 10) {
...
}else { //手指移動的位移要小于10像素并且手指和屏幕的接觸時間要短語500毫秒 if(timestamp - this.startTime < 500) { this._emitEvent('onTap')
}
}
}
和單擊一樣,雙擊事件也需要我們對手勢進行量化分解。
雙擊事件本質是兩次快速的單擊。也即是說,兩次點擊的間隔時間很短。通過一定的測試量化后,我們把兩次單擊的時間間隔設為300毫秒。

注意雙擊事件中我們檢測了相鄰兩個 touchstart 事件的位移和時間間隔。
_onTouchStart(e) { if(e.touches.length > 1) {
...
} else { if(this.previousTouchPoint) { //兩次相鄰的touchstart之間距離要小于10,同時時間間隔小于300ms if( Math.abs(this.startX -this.previousTouchPoint.startX) < 10 && Math.abs(this.startY - this.previousTouchPoint.startY) < 10 && Math.abs(this.startTime - this.previousTouchTime) < 300) { this._emitEvent('onDoubleTap');
}
} //保存上一次touchstart的時間和位置信息 this.previousTouchTime = this.startTime; this.previousTouchPoint = {
startX : this.startX,
startY : this.startY
};
}
}
長按應該是最容易分解的手勢。我們可以這樣分解:在 touchstart 發生后的很長一段時間內,如果沒有發生 touchmove 或者 touchend 事件,那么就觸發長按手勢。
_onTouchStart(e) {
clearTimeout(this.longPressTimeout); if(e.touches.length > 1) {
}else { this.longPressTimeout = setTimeout(()=>{ this._emitEvent('onLongPress');
});
}
}
_onTouchMove(e) {
...
clearTimeout(this.longPressTimeout);
...
}
_onTouchEnd(e) {
...
clearTimeout(this.longPressTimeout);
...
}
縮放是一個非常有趣的手勢,還記得第一代iPhone雙指縮放圖片給你帶來的震撼嗎?雖然如此,縮放手勢的檢測卻相對簡單。
所以縮放的核心是獲取兩個接觸點之間的直線距離。
//勾股定理 _getDistance(xLen,yLen) { return Math.sqrt(xLen * xLen + yLen * yLen);
}
這里的xLen是兩個接觸點x坐標差的絕對值,yLen相應的就是y坐標差的絕對值。
_onTouchStart(e) { if(e.touches.length > 1) { let point1 = e.touches[0]; let point2 = e.touches[1]; let xLen = Math.abs(point2.pageX - point1.pageX); let yLen = Math.abs(point2.pageY - point1.pageY); this.touchDistance = this._getDistance(xLen, yLen);
} else {
...
}
}
在_onTouchStart函數中獲取并且保存 touchstart 發生時兩個接觸點之間的距離。
_onTouchMove(e) { if(e.touches.length > 1) { let xLen = Math.abs(e.touches[0].pageX - e.touches[1].pageX); let yLen = Math.abs(e.touches[1].pageY - e.touches[1].pageY); let touchDistance = this._getDistance(xLen,yLen); if(this.touchDistance) { let pinchScale = touchDistance / this.touchDistance; this._emitEvent('onPinch',{scale:pinchScale - this.previousPinchScale}); this.previousPinchScale = pinchScale;
}
}else {
...
}
}
旋轉手勢需要檢測兩個比較重要的值,一是旋轉的角度,二是旋轉的方向(順時針或逆時針)。
其中旋轉角度和方向的計算需要通過向量的計算來獲取,本文不再展開。
首先,需要獲取向量的旋轉方向和角度。
//這兩個方法屬于向量計算,具體原理請閱讀本文最后的參考文獻 _getRotateDirection(vector1,vector2) { return vector1.x * vector2.y - vector2.x * vector1.y;
}
_getRotateAngle(vector1,vector2) { let direction = this._getRotateDirection(vector1,vector2);
direction = direction > 0 ? -1 : 1; let len1 = this._getDistance(vector1.x,vector1.y); let len2 = this._getDistance(vector2.x,vector2.y); let mr = len1 * len2; if(mr === 0) return 0; let dot = vector1.x * vector2.x + vector1.y * vector2.y; let r = dot / mr; if(r > 1) r = 1; if(r < -1) r = -1; return Math.acos(r) * direction * 180 / Math.PI;
}
然后,我們在手指發生移動時,調用獲取旋轉方向和角度的方法。
_onTouchStart(e) {
... if(e.touches.length > 1) { this.touchVector = {
x: point2.pageX - this.startX,
y: point2.pageY - this.startY
};
}
...
}
_onTouchMove(e) {
... if(this.touchVector) { let vector = {
x: e.touches[1].pageX - e.touches[0].pageX,
y: e.touches[1].pageY - e.touches[0].pageY
}; let angle = this._getRotateAngle(vector,this.touchVector); this._emitEvent('onRotate',{
angle
}); this.touchVector.x = vector.x; this.touchVector.y = vector.y;
}
...
}
好了,我們的手勢系統到這里就完成了。接下來要在實戰中檢驗這套系統是否可靠,做一個簡單的圖片瀏覽器,支持圖片縮放,旋轉,移動,長按。
首先,做好DOM規劃,和“之前”一樣,我們的事件監聽機制并不直接作用在圖片上,而是作用在圖片的父元素上。
然后,可以開始使用上面的手勢檢測系統了。
render() { return ( <Gestures onPinch={this.onPinch} onMove={this.onMove} onRotate={this.onRotate} onDoubleTap={this.onDoubleTap} onLongPress={this.onLongPress}> <div className="wrapper" >  </div> </Gestures> );
}
由于我們的手勢系統檢測的增量,因此不能直接把增量應用在對象上,而是需要把這些增量累加。以旋轉為例:
onRotate(event) { //對增量進行累加 this.angle += event.angle this.setState({
angle:this.angle
});
}
至此,我們的手勢檢測就完成了。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務