2016-11-10 藍藍設計的小編
藍注:挺特別的設計方法,從一個點發散。
譯者注:文章的原名為Designing Screens Using Cores and Paths。本文作者受到城市規劃中“交通需求線”的啟發,提出了網站設計的“核心-路徑法”。區別于通常采用的從框架到主頁以及導航的方式,“核心-路徑法”讓設計者從核心內容入手,由內而外來設計。這個打破常規的方法能夠在網站中創造最直接的路徑,以便用戶找到核心內容。
鏈接原文:http://boxesandarrows.com/designing-screens-using-cores-and-paths/
--------------------------------------------------

想象一下,當你隔著一片草坪想要到達對面的巴士站時,你是繞著草坪四周的人行道走過去,還是從中間穿過去呢? 假如草地是干的,也沒有被禁止進入,那么你很可能會選擇最近的路線——穿過草坪直接走到巴士站。如果之前有不少人也這么干過,就會出現一條“走出來的路”。
這種計劃外的道路連接了兩點之間的最短距離,我們周圍到處是這樣的例子。 在城市規劃中,它們被稱為“交通需求線”(desire paths\desire lines),意思是人的自然行為和人為規劃路線間的差異。
建筑師Christopher Alexander在他的著作《模式語言》中定義了“交通需求線”(1976)。 對于“交通需求線”在建筑學中的應用,他給出了具體說明:
“規劃道路的方法,是先在自然景點中設置目標點,再將這些點彼此相連形成路徑。” ——Christopher Alexander
原則上,亞歷山大的做法是以目標——即人們最終想要的東西為導向,然后將它們以最有用的方法連接在一起。
但在網頁設計中,遵循的方法通常是相反的:設計師從主頁開始設計。然后他們根據網站結構層次制定出一個導航方案,不管合適與否。但是目標(用戶正在找的主要內容,或是他們想要做的事)卻成了設計過程中被考慮的最后一件事情。
受到“交通需求線”的啟發,我們可以改善這種設計網頁的方法。使用核心-路徑這種方法,可以指導你在網站中創造最直接的路徑,以便用戶直達核心內容。
“不要一上來就從主頁和整體導航方案來開始,而要從核心內容入手,由內而外來設計。“
“以目標為導向。”信息架構師Are Halland在他的演講《核心-路徑法:可尋性設計》 中這樣建議。他概述了網頁設計的另一種方法:不要一上來就從主頁和整體導航方案來開始,應該從核心內容入手,由內而外來設計。就是這么直接。
這個方法基于三個關鍵要素:
核心內容就是吸引用戶來到網站的原因。從開發商的角度來看,核心即是網站提供的內容。 需要注意的是,核心內容并不總是一個頁面。 對YouTube而言,核心內容是視頻,而不是www.youtube.com上的頁面。這使得YouTube也可能會有在其他網站上能夠找得到的視頻內容。
核心內容也可能帶有輔助信息。例如,技術細節可以認為是核心內容的一個擴展。 像Flickr這樣的網站,對照片的描述以及用戶給它的標簽,都是核心內容——照片的輔助信息。
用戶該如何找到核心內容? 有時,訪客通過主導航或搜索找到核心內容。 但他們也可能直接來自谷歌。 或者是其他路徑,例如來自其他網站,廣告,直接在瀏覽器中輸入URL鏈接,甚至通過RSS和時事通訊。進入路徑也要考慮搜索引擎優化,例如人們搜索的關鍵詞是什么。
假設用戶找到了他們要找的內容,接下來他們可以做什么、又會做什么呢?從根本上說,后續的每個交互都會給業務帶來某種價值。這就是轉變發生的地方。對外路徑可以是從“把一樣東西放進‘購物車’”到“推薦一款產品給朋友”這些操作中的任何一個。和向內路徑一樣,向外路徑也有很多選項要考慮,包括離開網站的鏈接。
這三要素中的每一個都具有不同的功能。 核心內容真正是為用戶和業務雙方創造價值的地方。向外路徑的引導在這里起到了很大的作用:網站最終希望用戶產生購買等具體行為。 向內路徑保證了可尋性,就是如何讓用戶在網上找到他們想要的產品和服務。而從商業的角度來看,向外路徑是為網站帶來投資回報率的東西。
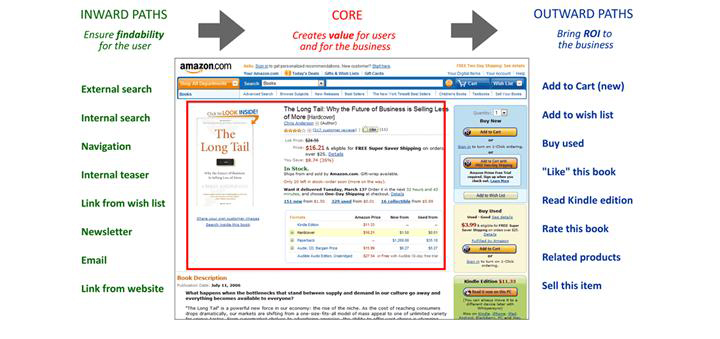
下面是核心-路徑法的圖解,以Amazon為例(圖1)。核心內容是一款產品,這里用紅色方框中的內容來表現,包括一本書的封面和關鍵細節等。在左邊列出用戶可以找到這本書的多種方法,這些就是向內路徑。把Amazon認為用戶在核心內容上能夠產生投資回報的行為,作為可能的向外路徑列在右邊。

圖1 www.amazon.com的核心-路徑模型
想象以下場景:你在一個小的設計公司工作,接到了一個自行車網站改版的單子。這家店現在僅有一個“小冊子”一樣簡陋的網站,上面寫有地址和營業時間。他們想引入電子商務,以便能夠在線出售。產品包括高端賽車和山地自行車,以及它們的一些配件。這家店想在線出售的產品總共有1000款左右,主要的目標客戶群是職業自行車選手和業余發燒友。已售出的自行車主要來自于優質品牌,因此,網站的設計應該強調自行車產品的高品質。根據核心-路徑法,以下是如何設計這個網站的完整步驟。
核心產品是什么?首先列一個候選名單:自行車,配件,服務等等。名單來源于腦暴,沒有對錯的概念。編輯完整的名單之后,確定一個核心內容和它的輔助信息。在大的團隊里這意味與團隊成員和利益相關者達成共識。
在上述場景中,核心產品是自行車。自行車照片是展示核心內容的關鍵元素。在這個案例中,自行車的功能、品牌以及產品系列是從屬于核心內容的信息。輔助信息包括價格和額外的技術細節。
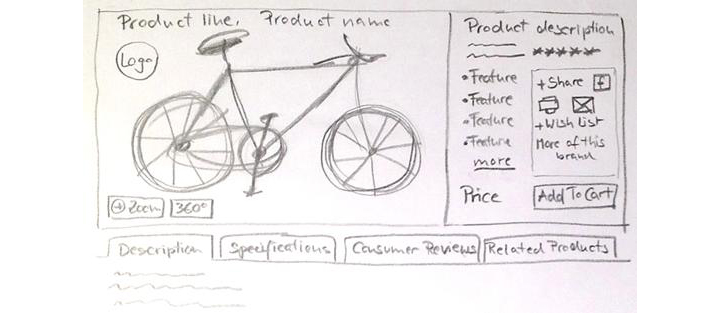
在優先考慮和確定這些細節之后,手繪核心內容(圖2)。不要繪制包括導航和標志的整個頁面,只專注于核心內容。
顧客可能希望詳細的查看產品細節,所以在這個階段要考慮兩件事,第一:他們如何與產品內容進行交互。第二:要思考一旦用戶找到核心內容之后的使用場景。

圖2手繪核心內容和輔助信息
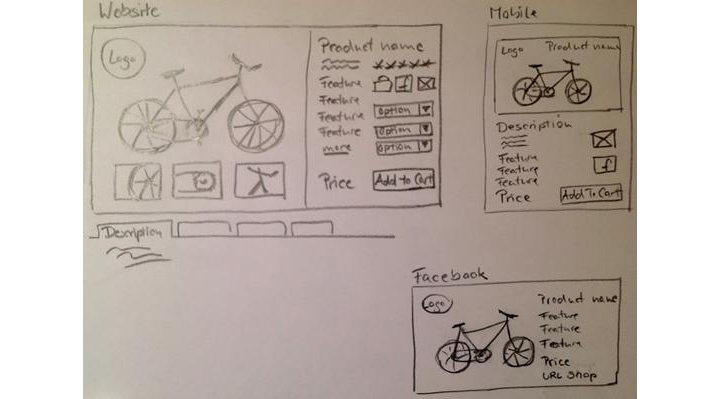
請記住,用戶也會從智能手機和平板電腦來訪問網站。他們也可能會發圖片到 Facebook或者 Pinterest。這是分布式核心的一個例子。因此我們手繪出如何將核心內容放到不同場景中(圖3)。同樣,不要繪制頁面裝飾或者導航,只專注于核心內容。

圖3 不同場景中核心內容展示的不同版本
從這里你可以看到,核心內容和輔助信息在不同場景下的表現形式。你可能不得不來回地通過版本的迭代來更新它們。
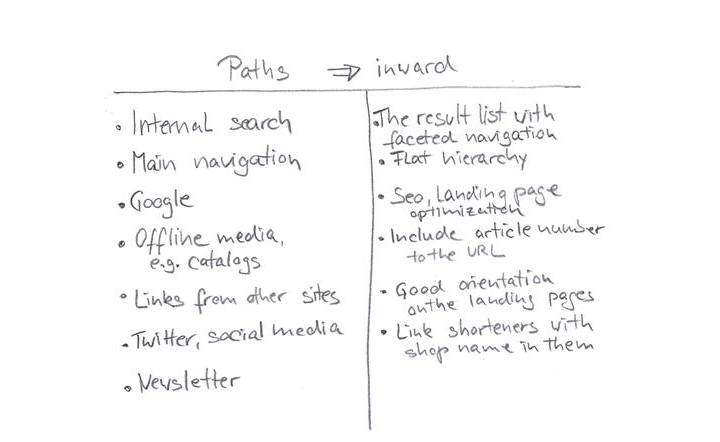
用戶到達你網站的所有方式是什么?顯然浮現在腦海的第一個是:網站搜索,主導航,谷歌和其他網站的鏈接。但是通過頭腦風暴,能夠找到更多的路徑:購物比價網站的鏈接,乃至來自于線下媒體,如印刷產品目錄。
對于列表中的每一個向內路徑,都要寫下設計需求,同時滿足這些需求。例如,對于來自谷歌和其它搜索引擎的訪客來說,搜索引擎優化和登錄頁優化是必要的(圖4)。

圖4向內路徑的列表和對應的關鍵需求
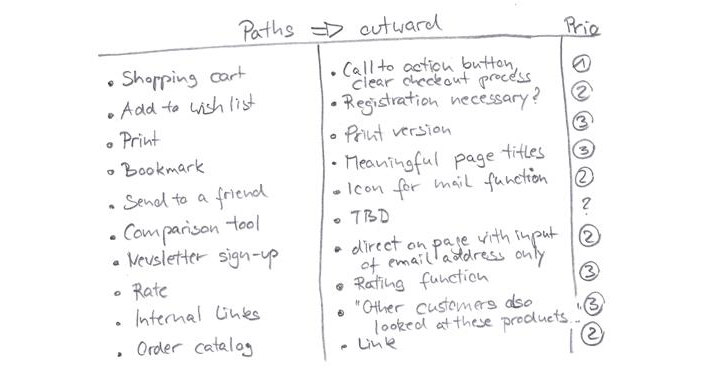
從核心內容推測出路徑。就像步驟二一樣,向外路徑也要滿足設計的需求。依據業務的重要性把向外路徑進行排序,使得后續設計更清晰。由于向外路徑最終會產生商業價值,對其排序要參照商業目標。在這個例子中,通過一個明確的引導按鈕將顧客帶入結賬流程。如果顧客不能馬上做決定,那第二個優先級是給顧客提供一個鏈接,鏈接到愿望清單,或者向他人推薦產品的鏈接。

圖5向外路徑的先后次序
到現在為止,我們既不用看主頁也沒有想過導航。然而,我們已經完成了重要的設計決策,如核心產品的移動版本長什么樣,以及用戶如何與網站的主要內容進行交互。當做出高保真模型后,這些最初的界面可以進行用戶測試。
當你設計了核心內容,羅列了向內路徑和向外路徑之后,再來關注主頁和導航。這個階段的目標是讓用戶以最簡單,最直接的方式找到核心內容。
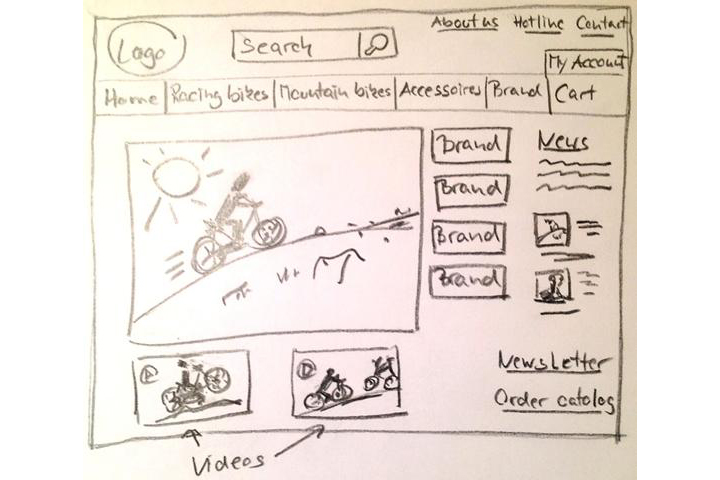
設計網站的主頁,導視頁面以及搜索結果頁面。手繪幾個備選方案。在設計的時候,要記住核心內容和路徑的元素:核心內容是什么,用戶如何得到它,以及業務如何轉換?

圖6手繪主頁—第一稿
在這個場景中,為了使顧客從主頁到核心內容區,自行車商店的三大產品系列出現在主導航:職業賽車,山地車以及配件。對于目標客戶來說,品牌也是很重要的考慮因素,因此品牌也包含在內。一個明顯的環節——購物車和結賬流程也位于導航區中。

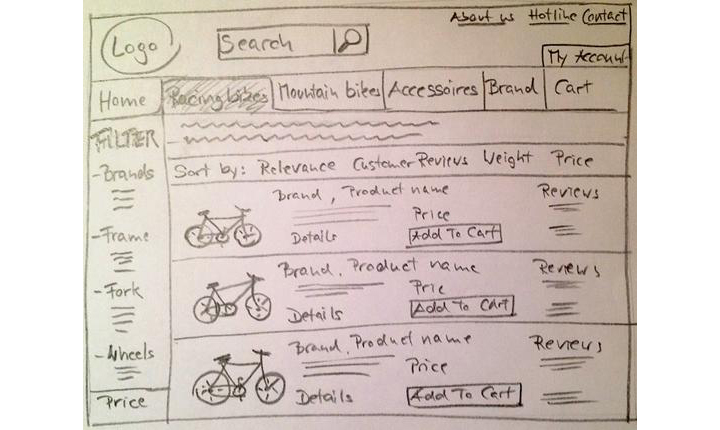
圖7手繪有過濾和排序選項功能的導視頁面
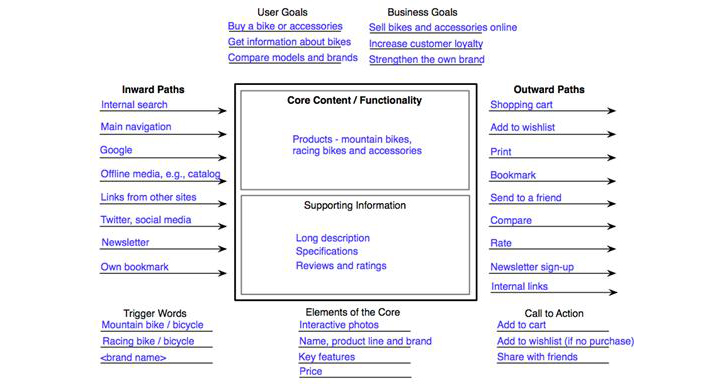
以下是一個模版,關于在文章中我們捕捉的所有關鍵點以及描述的步驟(圖8)。在本文末尾下載模版,嘗試自己的核心-路徑法吧。

圖8核心-路徑法的模版
以下幾個方面是這種方法對設計的改善:
在最開始的時候,對主要內容的目的進行質疑可以發現差距。
分解關鍵要素,可以優先考慮在整個設計中如何呈現。
核心-路徑法為整個設計團隊提供了一個明確的方向。
核心-路徑法與其他方法直接的差異在初始階段是很小的。但是這種影響是巨大的:現在,核心內容巍然屹立在你的設計中。網頁設計中所有的其他元素服務于一個目標,那就是用戶和商業的完美結合。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務