2016-11-1 藍藍設計的小編
React 好像已經火了很久很久,以致于我們對于 Virtual DOM 這個詞都已經很熟悉了,網上也有非常多的介紹 React、Virtual DOM 的文章。但是直到前不久我專門花時間去學習 Virtual DOM,才讓我對 Virtual DOM 有了一定的理解,以致于要懷疑起很久之前看過的那些文章來。倒不是這些文章講得不對,而是現在在我看來角度不太好,說得越多,越說不清。
讓我能夠有所開竅(自認為)的,是這篇文章:
Change And Its Detection In JavaScript Frameworks
Monday Mar 2, 2015 by Tero Parviainen
作者看問題的角度很棒,從數據變更與UI同步的角度來介紹各個典型框架,特別是對于 React 的 Virtual DOM,從這個角度理解起來更容易些。
感興趣的同學,如果沒有讀過這篇文章,推薦去看一看,不感興趣就算了。不過接下來我要講的東西,部分整理自這篇文章,特別是從這篇文章中引用的圖片,非常棒。當然還有我自己的一些思考,以及一些對于目前 Virtual DOM 實現的開源庫的分析。
如果讀了上面推薦的這篇文章,我倒是不介意你不再繼續把本文讀下去,因為有些東西你已經領會到了。當然,也不反對。
談論頁面的變化之前,咱們先看下數據和頁面(視覺層面的頁面)的關系。數據是隱藏在頁面底下,通過渲染展示給用戶。同樣的數據,按照不同的頁面設計和實現,會以不同形式、樣式的頁面呈現出來。有時候在一個頁面內的不同位置,也會有相同數據的不同表現。

Web 的早期,這些頁面通常是靜態的,頁面內容不會變化。而如果數據發生了變化,通常需要重新請求頁面,得到基于新的數據渲染出的新的頁面。

至少,這個模式理解起來挺簡單不是嗎。
直到 Web 應用復雜起來,開發者們開始關注用戶體驗,開始將大量的處理向前端遷移,頁面變得動態、靈活起來。一個顯著的特征是,數據發生變化之后,不再需要刷新頁面就能看到頁面上的內容隨之更新了。
前端需要做的事情變得多了起來,前端工程師們也就修煉了起來,各種前端技術也就出現了。
首先,聰明的工程師們發現既然是在前端渲染頁面,如果只是部分數據發生了變化,就要把頁面整體或一大塊區域重新渲染就有點笨了。為什么不把事情做得更些,只更新變化的數據對應的頁面的內容呢?
怎么做呢?操作 DOM 唄。DOM 就是瀏覽器提供給開發者用于操作頁面的模型嘛,直接通過腳本來調用 DOM 的各種接口就 OK 了。而且我們還有了像 jQuery 這樣的棒棒的工具,操作 DOM 變得 so easy。
然而,頁面越來越復雜,聰明的工程師們發現數據變化之后,老是需要手動編碼去操作對應的 DOM 節點執行更新,有點煩,不夠懶啊。于是各種框架如雨后春筍般出現了,紛紛表示可以簡化這個過程。
稍微早期的框架有這樣的:

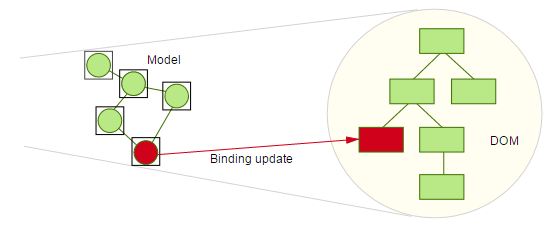
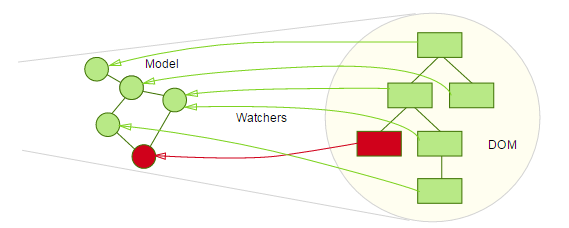
開發者借助框架,監聽數據的變更,在數據變更后更新對應的 DOM 節點。雖然還是要寫一些代碼,但是寫出來的代碼好像很有條理的樣子,至少更容易理解和維護了,也不錯嘛。
更進一步,MVVM 框架出現了,以 AngularJS 為代表:

仍然是數據變化后更新對應 DOM 節點的方式,但是建立這種綁定關系的過程被框架所處理,開發者要寫的代碼變少了,而且代碼更易讀和維護了。
再然后呢,大家就在這個棒棒的模式上繼續深耕,紛紛表示還可以在性能上做得更好,前端領域一片繁榮。
再后來 React 出現了,它不僅不是 MVVM 框架,甚至連 MV 框架都不是。這年頭,不是個 MV 框架還好意思出門?可 React 還真的帶來了新的思路!
什么思路呢?
就是回到過去,回到那個簡單而美好的時候。具體而言,就是每次數據發生變化,就重新執行一次整體渲染。的確這樣更簡單,不用去琢磨到底是數據的哪一部分變化了,需要更新頁面的哪一部分。但是壞處太明顯,體驗不好啊。而 React 給出了解決方案,就是 Virtual DOM。
Virtual DOM 概況來講,就是在數據和真實 DOM 之間建立了一層緩沖。對于開發者而言,數據變化了就調用 React 的渲染方法,而 React 并不是直接得到新的 DOM 進行替換,而是先生成 Virtual DOM,與上一次渲染得到的 Virtual DOM 進行比對,在渲染得到的 Virtual DOM 上發現變化,然后將變化的地方更新到真實 DOM 上。
簡單來說,React 在提供給開發者簡單的開發模式的情況下,借助 Virtual DOM 實現了性能上的優化,以致于敢說自己“不慢”。
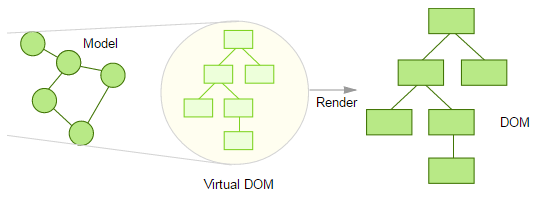
React 基于 Virtual DOM 的數據更新與UI同步機制:

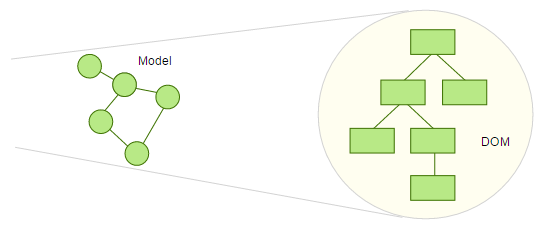
初始渲染時,首先將數據渲染為 Virtual DOM,然后由 Virtual DOM 生成 DOM。

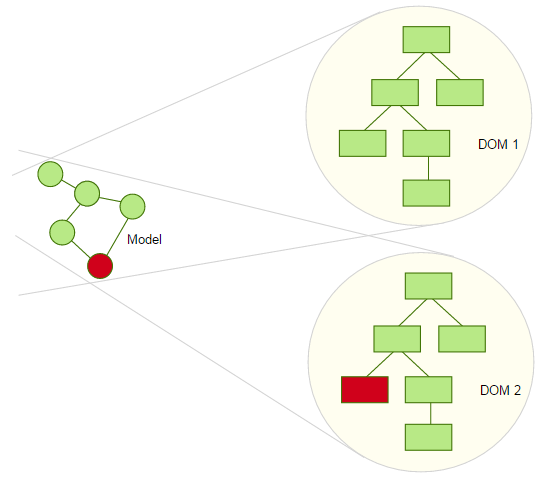
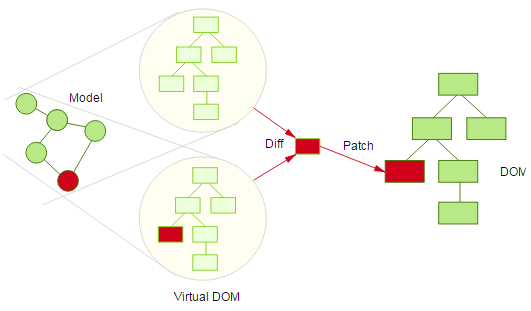
數據更新時,渲染得到新的 Virtual DOM,與上一次得到的 Virtual DOM 進行 diff,得到所有需要在 DOM 上進行的變更,然后在 patch 過程中應用到 DOM 上實現UI的同步更新。
Virtual DOM 作為數據結構,需要能準確地轉換為真實 DOM,并且方便進行對比。除了 Virtual DOM 外,React 還實現了其他的特性,為了專注于 Virtual DOM,我另外找了兩個比較 Virtual DOM 來學習:
這里也推薦給感興趣且還沒有讀過兩個庫源碼的同學。
由于只關注 Virtual DOM,通過閱讀兩個庫的源碼,對于 Virtual DOM 的定位有了更深一步的理解。
首先看數據結構。
Virtual DOM 數據結構
DOM 通常被視為一棵樹,元素則是這棵樹上的節點(node),而 Virtual DOM 的基礎,就是 Virtual Node 了。
在 virtual-dom 中,給 Virtual Node 聲明了對應的類 VirtualNode,基本是用于存儲數據,包括:
Snabbdom 的 Virtual Node 則是純數據對象,通過 vnode 模塊來創建,對象屬性包括:
雖然有所差別,除去實現上的差別和庫本身的額外特性,可以看到 Virtual Node 用于創建真實節點的數據包括:
有了這些其實就可以創建對應的真實節點了。
創建 Virtual DOM
嵌套 Virtual Node 就可以得到一棵樹了。virtual-dom 和 Snabbdom 都提供了函數調用的方式來創建 Virtual Tree,這個過程就是渲染了:
React 提供 JSX 這顆糖,使得我們可以用類似 HTML 的語法來編寫,不過編譯后實質還是通過函數調用來得到一棵嵌套的 Virtual Tree。而且這對于理解 Virtual DOM 機制來說不是特別重要,先不管這個。
使用 Virtual DOM
首先來看初始化,virtual-dom 提供了 createElement 函數:
再來看更新。virtual-dom 有明確的兩步操作,首先 diff,然后 patch:
而 Snabbdom 則簡單些,只有一個 patch 函數,內部在進行比對的同時將更新應用到了真實 DOM 上,而且初始化也是用的 patch 函數:
性能優化
關于性能優化,除了 Virtual DOM 機制本身提供的特性以外,再就是不同的 Virtual DOM 庫自身的優化方案了,這個可以看上面兩個庫的文檔,不再贅述。
其實提到 Virtual DOM 的差異比對,有人會對其內部如何處理數組感興趣。的確,如果數組元素的位置發生了改變,這個要識別起來是有點麻煩。為此,上面兩個庫和 React 其實都在 Virtual Node 上額外記錄了一個屬性“key”,就是用來輔助進行 Virtual Node 的比對的。
簡單來說,如果兩個 Virtual Node 的位置不同,但是 key 屬性相同,那么會將這兩個節點視為由相同數據渲染得到的,然后進一步進行差異分析。所以,并不是僅僅按照位置進行比對,具體的實現可以查看各個庫的源碼。
OK,以上就是我要講的全部所有內容了。
相信很多同學之前對 Virtual DOM 已經很熟悉了,比我理解得更深入的同學相信也不會少。不過從“數據變化與UI同步更新”這個角度來理解 Virtual DOM,在我看來是比較好的,所以整理在這里了。
有個問題挺常見,AngularJS 和 React 哪個更好?
如果說各有千秋的話,估計大家就“呵呵”了。但是這兩個框架/庫從“數據變化與UI同步更新”的角度來看,的確都解決了問題,而且解決問題的方式大家都挺認可(至少在喜歡它們的同學眼里是這樣的)。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務