2016-11-16 ui設(shè)計分享達人
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中,?請點這里
當(dāng)產(chǎn)品的用戶體驗要求越來越高時,交互設(shè)計師的職責(zé)也越來越明晰了。交互設(shè)計師除了自身的基本功外,還需要有一個規(guī)范的流程,才能夠使工作完整有序。

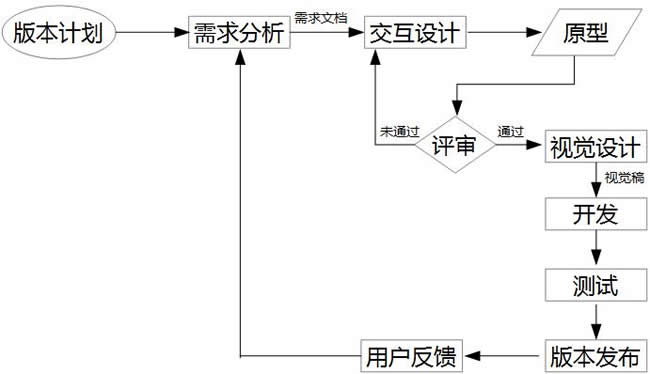
圖1 交互設(shè)計在產(chǎn)品設(shè)計中的流程圖
一、版本計劃
版本計劃是指在產(chǎn)品或項目立項時,對產(chǎn)品的一個總的規(guī)劃,通常包括產(chǎn)品的需求與目標(biāo),比如能夠?qū)崿F(xiàn)哪些功能,性能上如何。
這一過程,交互很少直接參與,或 者列席一下發(fā)版立項,對計劃情況有所知曉。交互可以縱觀一下歷史版本,對比行業(yè)內(nèi)外的相關(guān)產(chǎn)品,以及滿懷未來產(chǎn)品的一種期待:實用、方便、美觀……
二、需求分析
在版本計劃立項完成后,產(chǎn)品經(jīng)理就會把版本計劃分解,并整理成需求稿給交互設(shè)計師。交互設(shè)計師拿到需求稿后,開始需求分析。當(dāng)發(fā)現(xiàn)有些邏輯不夠合理,或者 有任何不夠清晰的地方,都需要跟產(chǎn)品經(jīng)理協(xié)商。
此時,交互可以使用各種原理與方法,比如根據(jù)產(chǎn)品的歷史用戶數(shù)據(jù)進行用戶研究,與開發(fā)人員進行一些實現(xiàn)效果 上的交流。
在與產(chǎn)品經(jīng)理或開發(fā)溝通過程中,可以用自己方便的方式,隨時記下或畫下各種功能、效果與要求。交互設(shè)計是產(chǎn)品設(shè)計中的一個把需求變成模型的實現(xiàn)過程,產(chǎn)品 經(jīng)理是產(chǎn)品設(shè)計的核心,在交互設(shè)計過程中只要有問題,都尋求產(chǎn)品經(jīng)理解決或協(xié)調(diào)。
但是他們的主要工作是做需求,一個優(yōu)秀的交互設(shè)計師所做的工作,產(chǎn)品經(jīng)理 往往是不容易做到的。
三、交互設(shè)計
前期的準(zhǔn)備工作做好了,就進入交互設(shè)計階段了。這一階段,交互需要借助axure等原型工具,將產(chǎn)品由抽象概念轉(zhuǎn)化為可演示的模型概念。
交互設(shè)計可以按三個小的步驟來走。第一個步驟,是交互過程的梳理,即用流程圖把交互過程梳理出來。
比如在設(shè)計一種手機自動問答股票證券的功能,流程需要從 入口、首次使用示例、詢問、回答到答案的分享等。
同時,需要注意在使用過程中各種突發(fā)的事件,如網(wǎng)絡(luò)連接、服務(wù)器異常等問題提示,有回答不了的問題怎么給 出回應(yīng)等。

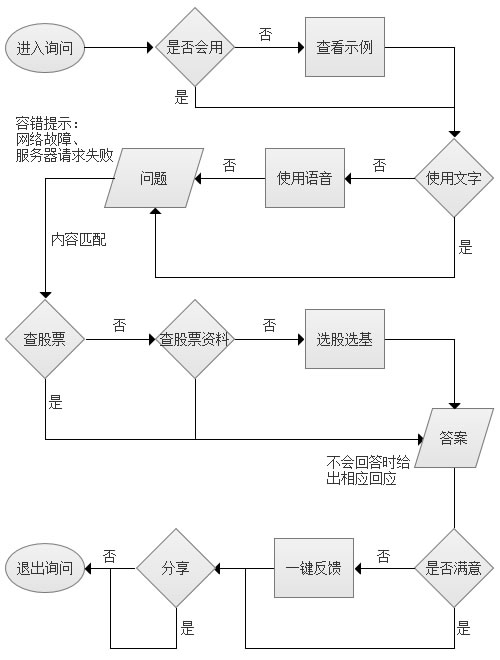
圖2 交互流程示例圖
第二個就是完成產(chǎn)品的功能需求,即把產(chǎn)品的基本功能通過一個完整演示的原型來實現(xiàn)。這個過程,可以用線框圖來表示,爭取每一種效果都能做出來,如果做不出 來,就用文字說明標(biāo)注。
這一步做出來的低保真原型完成后,可以向產(chǎn)品經(jīng)理演示,確認(rèn)是否還有遺漏。一個有著完整交互效果的原型溝通起來還是能發(fā)揮出方便直 觀優(yōu)勢的,拿給開發(fā)演示,讓測試作為評測的依據(jù),也比長篇大論的文章交流效率高很多。

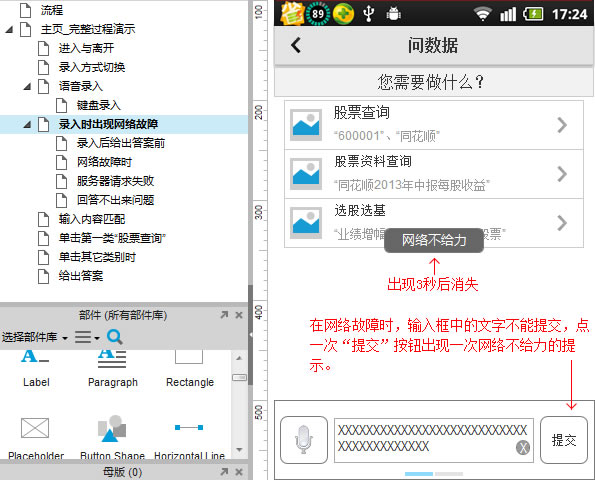
圖3 原型演示稿及說明
交互設(shè)計的第三個步驟,就是把完整的原型詳細分解到每一步動作進行說明。開發(fā)、測試關(guān)心每一步怎么做,視覺也會根據(jù)每一步進行設(shè)計。在設(shè)計時,將理想效果 大膽表達出來,當(dāng)然這里少不了你寬闊的知識面。
不需要對技術(shù)了解太深,但需要知道哪些效果實現(xiàn)起來方便并符合整體風(fēng)格,哪些效果在技術(shù)上極難實現(xiàn),而這些 見識就要加強與開發(fā)的溝通。
當(dāng)然,對視覺的基礎(chǔ)也是要有的,各種布局設(shè)計也要在產(chǎn)品整體的視覺風(fēng)格之內(nèi),否則視覺設(shè)計時的改動會比較大。

圖4 交互動作分解與說明
交互稿的審核,需要研發(fā)人員的共同參與。在審核過程中,抓住需求這條主線,從用戶的角度考慮,主要從軟件的基本交互規(guī)律上討論。做產(chǎn)品必須有前瞻性,而非事后的。主觀上的感覺也是一個方面,但分量不能過重。
總之,交互設(shè)計完成后的產(chǎn)出物需要滿足兩個條件:完成產(chǎn)品需求,分解到每一步動作。這兩個條件具備了,就是一個不錯的交互文檔,圖和動作加上說明,比任何密密麻麻的文檔都直觀。
四、視覺設(shè)計
交互稿通過研發(fā)人員的審核后,交給開發(fā)前,需要進行視覺設(shè)計。視覺設(shè)計師不但要完成圖片圖標(biāo)的設(shè)計,還要標(biāo)注好背景色、字體、字號、間距等等。
當(dāng)然,除了 圖標(biāo)類的設(shè)計外,字體、間距、對齊等,交互設(shè)計師應(yīng)該在規(guī)范文檔的指導(dǎo)下,在交互稿中有所體現(xiàn)了。但是即使有完善的規(guī)范,也只能完成70%-80%,很多 東西需要在場景變化時,進行適當(dāng)?shù)恼{(diào)整。
五、開發(fā)
產(chǎn)品的開發(fā)過程中,交互的主要任務(wù)就是跟進。功能方面,測試自然能夠把關(guān),但是交互方面,哪怕前期溝通得再好,開發(fā)會一不小心還是會給做打折的。如果難度 太大或?qū)嵲谟袉栴},開發(fā)應(yīng)該主動找你協(xié)商。
所以,在無關(guān)性能的影響下,只要能夠讓用戶體驗度再上升一點點,不要跟開發(fā)太多妥協(xié)。
六、測試
測試是你的好幫手,交互稿做得到位了,測試會幫你把好關(guān)。
七、版本發(fā)布
當(dāng)測試完成了產(chǎn)品的各種驗證后,版本就要發(fā)布了,此時交互參與的這次研發(fā)基本進入了一個閉環(huán)。
八、用戶反饋
產(chǎn)品的版本發(fā)布后,會通過系統(tǒng)、電話等方式收到一些用戶反饋,有可能直接修改交互稿,或者直接跟開發(fā)提交互效果的更新,對版本進行一些完善。
當(dāng)然,過了剛發(fā)布后的一段時間,進入穩(wěn)定期,才是真正完成了本次版本的交互工作閉環(huán)。之后的反饋,可以為下一個版本提供參考。
需要提一下的是,產(chǎn)品的設(shè)計,并不一定有專門的視覺參與,就像產(chǎn)品設(shè)計過程并不一定有專門的交互設(shè)計師一樣。這個時候,交互設(shè)計師就要有一定的視覺設(shè)計能力了。
總結(jié)
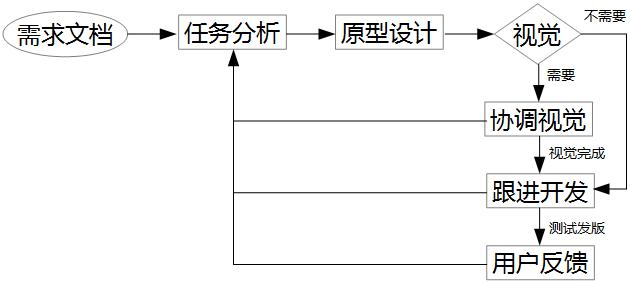
簡單說來,交互設(shè)計過程如下圖所示,作為本文的一個總結(jié)
(注:本文轉(zhuǎn)自微信公眾號:人人都是產(chǎn)品經(jīng)理)
藍藍設(shè)計( axecq.cn?)是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計?、 cs界面設(shè)計?、 ipad界面設(shè)計?、 包裝設(shè)計?、 圖標(biāo)定制?、 用戶體驗 、交互設(shè)計、?網(wǎng)站建設(shè)?、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://axecq.cn