2017-4-10 藍藍設計的小編
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
【IT168 專稿】本文根據【2016 第七屆中國數據庫技術大會】(微信搜索DTCC2014,關注中國數據庫技術大會公眾號)現場演講嘉賓染熙老師分享內容整理而成。錄音整理及文字編輯IT168@田曉旭@老魚。
染熙,阿里云前端可視化工程師,負責DataV組件的架構、DataV可視化工具產品,以及數據產品的研發和2015年雙十一的前端開發。專注于pc端web數據可視化的架構,探索數據可視化自動測試、新型的數據可視化等領域。
正文:
大家好,我是來自阿里云數據可視化DataV小組的染熙,今天主要是和大家分享一下阿里云數據可視化展示平臺的搭建過程,我會盡量將整個過程本真的還原出來,幫助準備自己搭建平臺的小伙伴們掃除一些障礙。
我們這個平臺是用來搭建大屏的。什么是大屏?大屏是我們集團內部對于數據可視化的數據大屏的一個簡稱,目前我們集團有三種大屏,第一種是觸摸式大屏,它的最大特點是能夠展示全量的數據,一般來說這種大屏都會帶有互動。
第二種大屏是數據大屏,也是我們的雙十一大屏,它的特性是展示性非常強,能夠讓大家快速的了解到大屏背后講述的故事。
第三種大屏是數據產品類型,這種大屏的圖表都非常簡單易懂,基本上就是折線、餅圖等等這一類的圖表,對展示性的需求也不是特別的高,主要目的是讓商家快速讀懂圖表的意思。

我們的產品和雙十一大屏頗有淵源,可以說我們的大屏是被雙十一催生出來的,除了雙十一項目之外,我們也會做一些集團內部的數據大屏。

作為大屏背后的程序員,我可以很負責任的告訴大家,老板真的超級愛大屏。他們不僅在平時的數據展示,在談發展談戰略的時候非常愛大屏,甚至到看集團內部的數據監控時也非常愛大屏。而且我發現不止阿里的老板愛大屏,天朝最帥的男人現在也忙著在全球看大屏,圖上左邊是大大在微軟,右邊是大大在帝國理工。


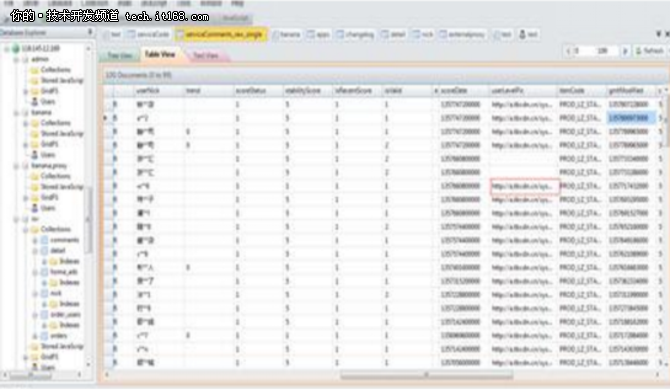
數據工程師可能會很容易從第一張圖中獲取到信息,但是普通人就有點困難了。但是如果把它轉換成大屏,我們就可以很輕易的從折線圖中獲取到信息。
數據可視化過濾了非常多的冗余信息,濃縮了最重要的信息,它的魅力就在于將枯燥的數據組織在一起,把最需要的那些編輯成一個故事。目前大數據那么流行,但是其實大家并不是需要那么多的數據,而是需要整合的數據,恰當的將客戶最關注的數據挖掘展示出來才是最重要的。
我們做展示平臺的初衷其實是當時我們集團內部對大屏需求越來越多,如果我們把所有時間都耗費在大屏上,那么我們部門遲早要被拖垮的。但是我們這個展示平臺也不是一蹴而就的,它也經歷了一段摸索期。

圖上就是就是展示平臺的第一版,大家可以看到它簡直丑到沒朋友。第一版其實就是一個程序員歪歪用戶需求做出來的。它的中間是大屏的編輯器能夠選擇圖表,頂部是操作步驟。雖然它的界面不漂亮但是我們也從中沉淀了很多東西。
這個展示平臺的使用步驟有四步,第一步是選擇模板,第二步是上傳數據,第三步是選擇圖表,第四步是生成屏幕。這四大步驟一直延續到我們的產品中。

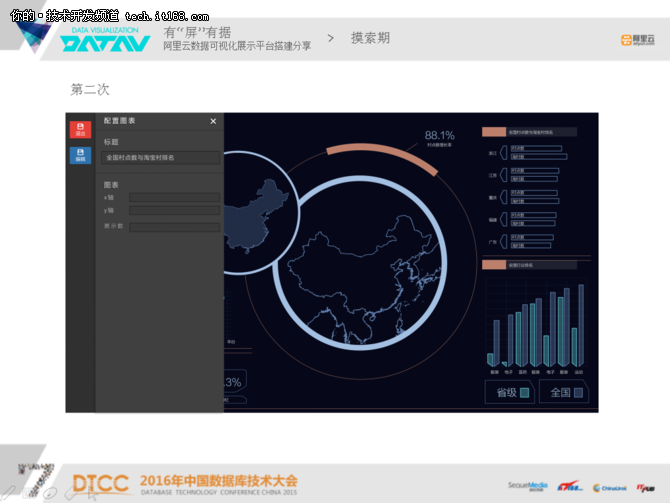
第二版,設計師對產品進行了設計,UI發生了翻天覆地的變化。集團內部有一位大神對我們進行了指點,他認為我們第一版的步驟太繁瑣了,用戶想要的是所見即所得,說的炫酷一點叫沉浸式編輯器。
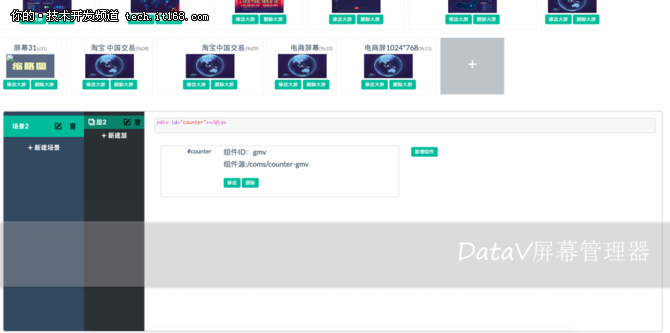
第三版是去年的六七月份,我們備戰雙十一的項目。這是DataV可視化平臺的雛形版,我們先來看一下大致的樣子。

▲這是一個屏幕的管理器,我們可以在屏幕的管理器中對布局和組件進行增刪操作。
這個雛形版實際運用到了雙十一的項目中,我們先來回顧一下雙十一到底是怎么樣的工作量。

2012年,當時的大屏就只有兩張屏,有一個折線圖和一個平面地球。

2013年,屏幕的數量增加了,是由五張小屏拼成了一個大屏。當時平面地球是用SVG做的,右下角還有一個3D地圖,是用外部的軟件做的。當時的屏幕還有內存泄露的問題。

2014年,是由5個小屏拼成一個大屏,需要幾小時刷新一次。

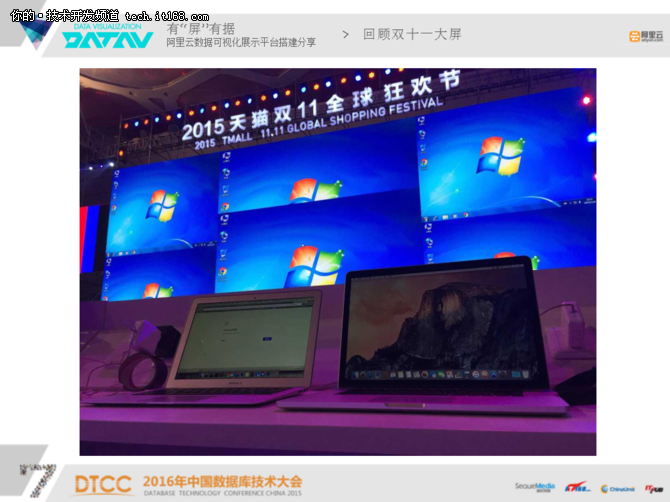
2015年,一共有27張屏,從11月10號晚上10點開始,進行了一個長達26個小時的實時可視化渲染。除了之外,還有一個城市數據的渲染,渲染了三四萬的3D城市數據。

總結一下2015年的大屏,第一個是屏幕量劇增,但工期不變,第二個是數據的表達形式增多,第三個是效果更炫,性能更好,最后一個是反應速度更快。
第三版展示平臺并不是線上版,而是線下版。之所以采用線下版,主要是基于以下三點的考量:1.模板不是一開始就有,后期要讓客戶進行模板的創建,我們需要一個半代碼模式去編輯模板的工具;2.線下部屬,有一些客戶非常注重數據安全;3.雙十一是一個模板,而不是從一個模板演變過來。

雛形版解決了哪些問題?第一是開發成本,我們要做二十七張屏工期還不變,那么如何提升工作效率,降低開發的成本?首先用工具解構大屏頁面,都是前端頁面(HTML+CSS+JS)。但是DataV從2012年沉淀了許許多多的組件庫,包括3D地圖、2D地圖以及一些基礎的圖表組件庫。我們對所有的組件進行統一的規范化處理,有標準規范的輸入和輸出。

這張圖是雙十一大屏的解構,它把上面所有的組件都畫出來了。我們發現除了畫出來的組件,還有一些剩下的東西,例如標題、裝飾性的框和背景等等,這些東西怎么辦呢?我們也把它當做組件來處理。這樣做了以后,我們發現做一個大屏,剩下的工作量也不是特別多,主要就是去調整擺放位置,細化每一個組件。
第二是數據的來源不統一。客戶數據來源不統一是一個普遍問題,它可能是不一樣的數據庫,可能是API也可能是各種文檔系統,但是我們克服了這個問題,阿里云上有各種各樣的數據庫來支持我們的客戶。
第三是組件之間是怎么通話的。組件之間的通話是很好實現的,我們屏幕上有一個時間器,每當到了晚上的零點鐘會告訴所有的組件“灰姑娘的時間到了”,大家都要清空,這時候這個組件就發起了和別的組件的通話。每個大屏都有一個獨立的作用域期間,在這個區間內可以獲取到所有的組件信息,可以對所有的組件發起命令。

第四是屏幕之間的通話。雙十一我們有一個城市大屏,它由六個小屏組成的,我們要讓這六個小屏同時依照北京、上海、廣州、深圳、杭州這五個城市進行輪播的。我們電腦端有一個屏來控制輪播事件,比如我們進行輪播之后,每兩秒應該是會切換到下一個城市的,并且是同時的。
但是也會有一些意外情況發生。比如其它屏都輪播的到杭州了,突然新冒出一個屏,這個屏是北京。就像在軍訓的時候,大家都在一二一二走,突然走進來一個人,他和大家的步調不一致,那怎么辦?這時需要有一個教官喊口令,進來的同學必須要聽教官的口令協調自己的步伐。所以我們的做法也是一樣,控制臺就是我們的教官,它會跟所有的屏幕發起一個命令,這個屏聽到這個命令之后會協調自己的步伐,
如果一不小心控制臺被關閉了,就像軍訓的時候,教官走了大家會如何行動呢?我們理論上是繼續一二一二的走,每塊屏都有一個各自的輪播系統繼續支持輪播,
還有一個情況,就是我們突然又打開一個控制屏,就是軍訓的時候又來一個教官,主教官說的是一二一二,副教官說的是二一二一。這時候我們應該聽主教官的,我們采用Token機制,讓所有屏幕都聽主教官的而不是副教官。
因為雙十一的時候網絡是異常緩慢和延遲的,我們不能保證每個屏都能迅速同時的收取到控制臺的命令,那怎么辦?我們當時是對每個屏幕進行一個約定,當接受到教官的命令的時候,不要立馬就開始走,過兩秒后再進行輪播。

第五,我們如何保證每塊屏的健康狀況。我們要知道屏幕是不是突然掛了,或者數據是不是渲染不對了。當時我們做了一個產品控制臺,它看到所有屏幕的現狀,綠色的框代表屏幕是打開的。截圖對比和自動化測試也在嘗試中。
第六,數據安全,有一些用戶對數據的安全問題是比較在意的,我們會做一個線下版,主動部屬到他們的機器上。
第七,大家應該會經常遇到,產品已經發布了,但是產品經理突然要求改需求。怎么辦?我們做了組件配置的頁面,可以用來做熱更新,就像大家可能知道一些IOS的熱更新發布,也是靠動態html頁面來完成的。

雙十一頁面能夠比較穩定和有效率的開發完成依賴于這樣的一個平臺。除此之外,我們還和其他合作伙伴合作開發雛形版,左上圖是郡縣圖治,這個產品主要是面向市鎮縣村的辦公廳的數據展示的,右上圖是貨車幫,最下面的是浙江省經濟云圖。
下面真正要講到我們線上的可視化平臺了。

這是首頁的控制臺,可以進行模板創建,最核心的是編輯的配置頁面。大家去https://datav.aliyun.com申請產品試用。數據可視化不是一個前端,它涉及到數據汲取、清洗、可持久化,進行API封裝,最后選擇一個比較合適的可視化場景,中間還涉及到圖形圖像、設計和產品等等。所以數據可視化是一個非常綜合性的學科,那么到底是哪些人在玩數據分析呢?

1.可能不擅設計,或者是對復雜設計展現經驗不足的人;
2.可能不愿意耗費大量的時間和精力去開發可視圖表與;
3.對于非傳統的展現缺乏相關的組件和工具支持,比如很多的數據分析工作者都是用Excel進行數據可視化,但是Excel只有一些基礎的折線,還沒有非傳統的展現;
4.可能不想面對太多的分辨率適配的問題;
5.可能目前暫時無法很好的支持大數據的分析展示。
我們發現這些人都非常熱愛數據可視化,他們都恰好在數據可視化這個環中缺少一個鏈。所以,我們希望他們能在我們的平臺上獲得一些樂趣,能夠創造價值,能夠推進數據可視化的發展。
目前大眾的數據意識都提高了,之前大家還覺得數據可視化是一個徒有外表的東西,但是現在大家都意識到它的重要性了。普通大眾在看到自己的淘寶十年帳單,他們真的會從帳單中分析自己的購物習慣。
下面我們來看一下可視化平臺能夠為大家帶來什么。

如果你不擅設計,但是又要做一個可視化產品,怎么辦?平臺會為你提供一些模板,我們部門后期還和一些行業內非常有特點的合作伙伴進行合作,比如說右下角那個非常具有地理信息可視化的模板就非常適合提供給一些有設備管理方面的人進行數據可視化。

組件的形式不夠豐富,無論你用的哪個組件庫,都有用煩的一天,我們希望能夠有更豐富的形式來展示數據可視化,所以我們開發了組件服務中心,所有對數據可視化感興趣的人都可以去上傳自己的組件,也可以對現有的開源組件進行擴展,發送到組件服務中心。右邊的編輯器也可以進行實時的配置和數據的修改。

當我們選擇數據庫之后,進行數據庫開發的人可以在這邊寫SQL,大大提高了他們的工作效率。

這是拖拽式編輯器。


最后來回顧一下,我們整個架構的改進的演進過程。一開始它可能就是簡單的一個服務器和一個前端的頁面,我們從中抽離出我們想要的組件,除了本地的組件之外,我們還有遠端組件,使用組件服務中心來管理遠端組件;之后我們為本地服務做了一個線上產品;最后是數據服務管理器,右下角有一個開發套件,它有一些命令行式的操作,會迅速產生一個組件包,具體操作大家可以參考里面的案例和組件功能。
我特別希望這個數據可視化展示平臺幫能夠幫助各位老板,讓展示和決策變得有信心;能夠幫到運營同學,讓數據盡在掌握;能夠幫助設備管理同學,讓預警和維護效率提升;最重要的是能夠幫助數據工作者,讓數據離我們更進一步。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務