2017-7-13 資深UI設(shè)計(jì)者
這是我近期獨(dú)立完成的一個(gè)紅包分享項(xiàng)目,暫時(shí)入口在滴滴app里的積分商城,我也跟著同步上傳份項(xiàng)目總結(jié)吧
以下圖片都為設(shè)計(jì)效果圖,具體內(nèi)容,具體文案以線上為準(zhǔn)。
所有商家可在滴滴的客戶端配置自己的紅包,支付完成并且通過(guò)審核后可以隨時(shí)完成紅包分發(fā)。領(lǐng)取紅包的用戶可將獲得的優(yōu)惠券直接用于行程支付。紅包包含滴滴通用的快車、專車等,共計(jì)包含9種SKU,每種SKU只包含一條業(yè)務(wù)線的打車券。
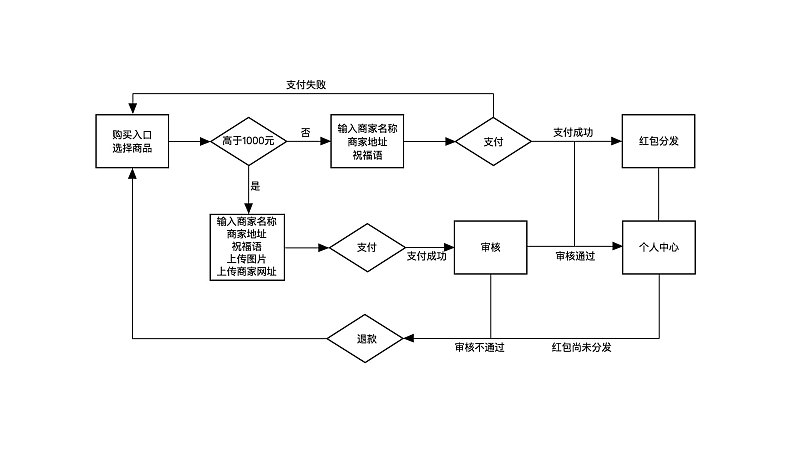
流程詳述

交互的成型
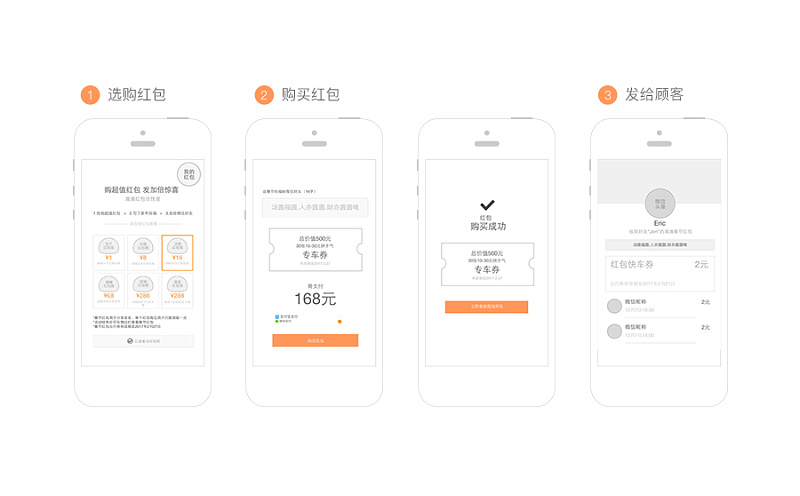
我們從用戶行為場(chǎng)景出發(fā),列出每個(gè)行為階段會(huì)在活動(dòng)頁(yè)中出現(xiàn)的情況,最終圍繞引導(dǎo)商家給客戶發(fā)打車券、共享出行的目的,設(shè)計(jì)了交互原型

視覺(jué)設(shè)計(jì)

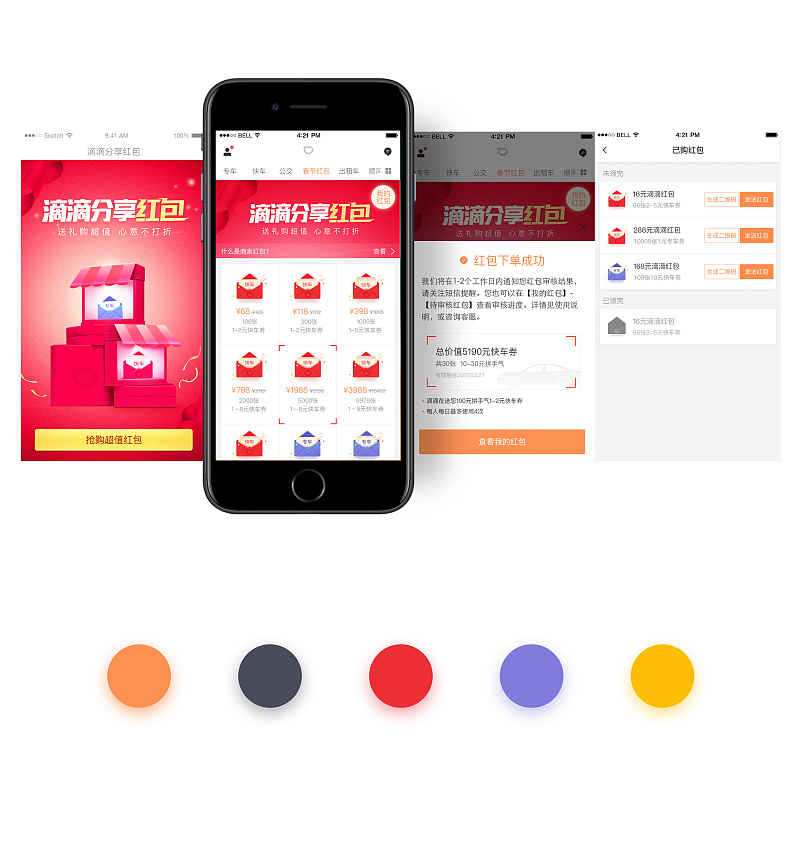
增加滴滴紅包樣式,這次頁(yè)面要在滴滴端內(nèi)展現(xiàn),所以要既符合滴滴簡(jiǎn)潔的輕視覺(jué)風(fēng)格又需要突出紅包主題。

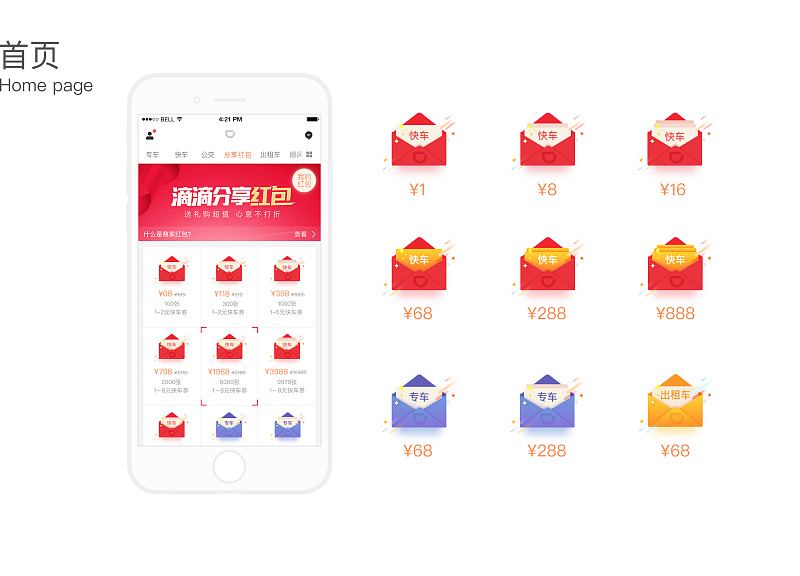
確定首頁(yè)風(fēng)格,首頁(yè)由banner位,紅包展示區(qū),活動(dòng)規(guī)則欄,聯(lián)系客服四部分組成。
其中紅包展示區(qū)采用了九宮格布局,這樣可以將主要的購(gòu)買入口全部聚合在頁(yè)面里。讓用戶做出購(gòu)買選擇。由于九宮格的組織方式無(wú)法讓用戶第一時(shí)間看到內(nèi)容,選擇壓力較大,所以我們把紅包詳情直接放在紅包icon的下面,更方便的讓用戶對(duì)比選擇。

紅包icon里面券的張數(shù)有一張、兩張、三張,這是根據(jù)SKU中的紅包的張數(shù)來(lái)劃分的。
這次活動(dòng)運(yùn)營(yíng)視覺(jué)只要是點(diǎn)擊首頁(yè)banner,跳轉(zhuǎn)到主KV。
主KV要突出買了滴滴紅包然后當(dāng)禮物送給自己的朋友,所以我選用了紅包、禮品、店鋪三個(gè)元素來(lái)制作,店鋪與禮盒結(jié)合,打開后里面是滴滴的快車券和專車券。



活動(dòng)效果待日后補(bǔ)充(敬請(qǐng)期待)
藍(lán)藍(lán)設(shè)計(jì)( axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn