2017-8-8 用心設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
當接到一個全新的網(wǎng)頁后臺項目時,首先確定設(shè)計風格,然后考慮這個后臺尺寸是做居中固定式,還是全屏響應(yīng)式(上一篇文章已經(jīng)跟大家分享了網(wǎng)頁設(shè)計的畫布尺寸)。全屏響應(yīng)式的網(wǎng)頁設(shè)計,選擇怎么樣的屏幕來做效果,就顯得有些主觀了,除非有規(guī)定,否則你可以選擇任意主流尺寸作為基尺寸來設(shè)計網(wǎng)頁。當然,不管選擇什么尺寸,都得基于做好一個后臺而開展工作。
如何定義一個后臺是好的?領(lǐng)導說好,用戶說好,你自己也覺得好,那應(yīng)該就是好的。大部分情況下產(chǎn)品已經(jīng)定制好了每個功能模塊,UI上只需要對著原型加以美化,如果你是這樣做的,那么做出的東西一定會讓人覺得有問題但是又不知道問題在哪里,總是想讓你改。跟產(chǎn)品經(jīng)理好好溝通,他們只是把功能模塊設(shè)計出來而已,并沒有設(shè)計這些模塊如何呈現(xiàn),如何操作,如何結(jié)合,如何分類等等。交互上在后臺設(shè)計很重要,如果有專業(yè)的交互設(shè)計師,這些可以交給他們,畢竟,交互設(shè)計的收入比UI要高。然而在很多中小企業(yè),產(chǎn)品原型直接給到設(shè)計是很常見的。當缺少專業(yè)的交互設(shè)計時,不要讓產(chǎn)品覺得我們只是按照他們的原型做美化,那跟美工有什么區(qū)別,不是看不起美工,美工的全稱是美術(shù)設(shè)計工程師,很高大上的職稱,但是大家還是不太愿意這樣被稱呼吧,可能覺得頭銜套太大壓力會很大吧。事實上,UI本來就應(yīng)該具備基本的交互技能。
風格選定是很客觀的,需要經(jīng)過產(chǎn)品經(jīng)理/領(lǐng)導確認,如果他們很相信你的實力,你得說出足夠充分的理由,為什么要選擇這種風格,而并不只是看起來更高大上或只是個人喜歡。
本人對后臺網(wǎng)頁設(shè)計的風格理解,大致可以分為三類:純白背景風,輕淡背景風,深色背景風。在后臺開始設(shè)計之前,你最好先選定其中一種風格,因為后面的所有元件的設(shè)計,都得基于這個風格來設(shè)計。剛剛好,在早些時間就已經(jīng)發(fā)布了一個后臺的三種風格界面設(shè)計的作品,大家可以看出每個模塊的搭配和區(qū)分:
純白背景風:線框/輕淡色(灰)背景(文字一般采用黑色)

輕淡背景風:純白色塊背景(文字一般采用黑色)

深色背景風:帶有透明度的純色背景(文字一般采用白色)

設(shè)計過程是很主觀的,所有設(shè)計參數(shù)都取決于設(shè)計師,但是要嚴格按照設(shè)計規(guī)范,并且讓所有設(shè)計看起來和用起來都是合適的。
全屏響應(yīng)式+輕淡色背景風是目前很主流的設(shè)計,也是很保守和安全的設(shè)計。對于輕淡色的HSB色值,可參考:H:0-360;S:0-5;B:90-97,當然沒有絕對大部分情況用的淺灰是最多的,如H0;S0;B93-95。以下將依據(jù)這個設(shè)計風格做例子展示。
一個完整的后臺,由菜單/導航、數(shù)據(jù)/圖形展示、表格、表單、控件/組件以及彈窗等構(gòu)成,我把這些稱為元件。威德爾寫設(shè)計文章一如既往,只出別人沒出過的文章,像是后臺設(shè)計規(guī)范的文章站上已經(jīng)很多,這里主要分享的是構(gòu)成后臺中的模塊和元件設(shè)計中的細節(jié)。下面重點跟大家分享表格和表單的設(shè)計。
你應(yīng)清楚的是
為了避免在設(shè)計后臺時一個人在YY,請保持左跟產(chǎn)品溝通,右跟前端溝通,這點非常重要。或許很多朋友在接到項目的時候不知道從何做起,會在網(wǎng)上尋找一些相關(guān)素材,然后會看到很多很炫的風格樣式,像是各種各樣的數(shù)據(jù)/圖形展示,各種各樣的統(tǒng)計曲線圖,還有各種各樣的展示動效,真想拖到自己要設(shè)計的后臺。如果合適當然可以,然而,很多情況下,統(tǒng)計分析一類的圖表設(shè)計,產(chǎn)品已經(jīng)有很多現(xiàn)成套用的模板,你可以做的很炫,但前端不一定會按照UI效果圖來制作。從技術(shù)上來說,沒有前端實現(xiàn)不了的效果,你真的不必懷疑前端的實力。所以,保持設(shè)計跟前端的良好溝通,更能提高工作的質(zhì)量和效率,并且,很多時候口頭/文字描述如何展示,是淡入淡出,還是彈出等等,前端是能理解的。通常地,做動效只是產(chǎn)品的一種展示,而并不是產(chǎn)品的本身,就當自己練手做動畫吧。
簡潔又靈活的表格
一個典型的表格(table)包含標題(表頭單元格th),內(nèi)容(標準單元格td),通常都是一行行(tr)展示。設(shè)計時,應(yīng)該將標題和內(nèi)容區(qū)分,比如標題文字加粗/顏色加深/字號加大,或標題背景加深。因選擇淡灰背景風,一般用白色塊區(qū)分的原則,表格設(shè)計也盡量不使用線框,然而一行行的標準單元格如果都是白色的就不便于預(yù)覽,因此可以隔一行給背景設(shè)置比主背景更淡的背景。標題和內(nèi)容一般有兩種對齊方式,居中對齊,居左對齊,整個站的列表只選擇一種對齊方式保持一致性。為了更簡潔顯示,我們還可以把每一列的間隔線去掉,但并不意味著間隔不存在。每一列的文字都不要貼邊,給前端標記間距(內(nèi)間距padding)值,告訴前端鼠標點擊表頭單元格的空白地方仍然可以拖動該列的寬度,拖動寬度時保持每一列的最小寬度并且標題仍然完全展示。
我們都遇到過這樣頭痛的問題,當列表字段太多,一屏無法完全展示,這時應(yīng)該怎么做?給表格設(shè)計一個左右滑動的滾動條?如果內(nèi)容真的太多并且已經(jīng)確定,這也未嘗不是一種辦法,但是,重新設(shè)計過表格的字段或許會更好,這個時候應(yīng)該跟產(chǎn)品好好溝通了。有以下方法:
1、減少不必要的文字(如下圖中表頭的“全選”去掉);
2、縮略內(nèi)容或者用…省略后面內(nèi)容,鼠標經(jīng)過出現(xiàn)更多內(nèi)容(如時間可以縮略后面的時分,鼠標經(jīng)過出現(xiàn)具體時間);
3、將不重要的列表隱藏,表頭右邊設(shè)計一個>>按鈕,點擊跳到隱藏的列表,點擊以后表頭左邊出現(xiàn)一個<<返回默認表格的狀態(tài)

因為每個列表的寬度是可以拖動的,我們不能決定其固定的寬度,但每一行的高度可以設(shè)置一個值,建議所有元件的高度、寬度、間距的數(shù)值參數(shù)都設(shè)置為偶數(shù)。
如果列表的數(shù)據(jù)很多,一般都會設(shè)計page控件,但是也有一些列表會設(shè)計點擊加載更多,或者直接滑動滾動條加載更多。另外一種情況更常見,即設(shè)計固定高度的列表,一頁最多展示5/10/20…條數(shù)據(jù),不管多少條,它的高度都是相對固定的。然而有時候數(shù)據(jù)太少只有一兩條,這個時候仍然要固定默認最多展示條數(shù)的高度,如圖:

那么問題來了,在響應(yīng)式設(shè)計當中,可沒有什么參數(shù)是固定的值,一般都是用百分比來設(shè)置。因為默認顯示的數(shù)據(jù)條數(shù)在任何寬度的情況下仍然保持不變,因此當列表寬度縮小時,內(nèi)容出現(xiàn)換行會增加高度而拉高整個列表的高度。值得注意的是,當其中一條數(shù)據(jù)的內(nèi)容有出現(xiàn)換行而又有其他數(shù)據(jù)沒有出現(xiàn)換行的時候,每一行的高度都應(yīng)該按出現(xiàn)換行的且最高的高度保持一致,并且內(nèi)容仍然保持垂直居中顯示。另外,當前端做成這種響應(yīng)式的列表時,一般不再讓鼠標拖動列的寬度了。
同一組數(shù)據(jù)的不同寬度顯示

當寬度拖到第三種情況,按鈕也出現(xiàn)了換行,那每一行的高度都應(yīng)該按照這個高度保持一致,即使有一些數(shù)據(jù)只有一個按鈕/地址并沒有出現(xiàn)換行,如圖:

當然,如果你不想讓內(nèi)容出現(xiàn)換行,就可以用上面說的那三種方法來實現(xiàn)了。
不要再說為什么別人做的表格那么高大上,明明自己做的效果圖還挺好看,為什么實現(xiàn)出來卻那么丑,當你了解這里面的各種參數(shù)和邏輯,并且很好的跟前端溝通,參照以上規(guī)則,不管再復雜的列表都可以做的得心應(yīng)手并且得以實現(xiàn)。
整齊并帶有交互功能的表單
在后臺設(shè)計中,表單出現(xiàn)的頻率并不低于表格,甚至可以說幾乎所有類型的網(wǎng)頁都會出現(xiàn)。比如登錄注冊、信息錄入、搜索、選擇器等等。常見的表單有輸入框、普通按鈕、開關(guān)按鈕、單選框、復選框、下拉菜單。
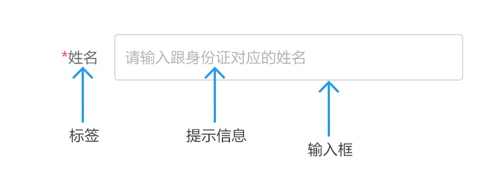
一個輸入框,通常有標簽名稱label、提示信息placeholder(輸入信息后提示文字消失)、初始值value(需手動刪除)。如果是必填表單,在適當位置(標簽的前后,輸入框后)加上紅色*號(或其他符號)

一些有字數(shù)規(guī)定的輸入框,可以增加一個剩余字段提示

事實上,在設(shè)計表單之前,我們就要先對表單的標簽進行優(yōu)化,標簽字段盡可能的簡約。每個組的表單,標簽都必須是對齊的,輸入框/選擇框也應(yīng)是對齊的。當這個組的表單的標簽字數(shù)較少并且較對應(yīng)時,可以采用左對齊的方式,并且最長標簽的名稱離輸入框有margin值。

另一種情況,也是更經(jīng)常遇到的情況,當一組表單的標簽很多時,某些標簽字段不能更好的簡化,標簽的字段都不對應(yīng),這個時候可以采用右對齊的方式,這種方式更靈活。

當一組表單的標簽太多時,請跟產(chǎn)品溝通并對其進行分類

有些表單是有邏輯/順序的,比如地區(qū)的選擇、出生年月與生肖/星座的對應(yīng)等等。例如,在選擇省份之前,市區(qū)是不可操作的,在UI上做灰度顯示不可操作。除了灰度代表不可操作,透明度也可以起到同樣作用,這種方式也可以運用在按鈕上。

帶有識別功能的輸入框:
當輸入有誤時,盡量避免彈出框提示,可以直接對輸入框設(shè)計不同的狀態(tài)顯示默認狀態(tài)、選中狀態(tài)、錯誤狀態(tài)、成功狀態(tài)。

通過以上方式設(shè)計的一組信息錄入型的表單設(shè)計,如圖:

表單的設(shè)計可以單獨出一篇更詳細的文章,還有篩選/選擇器一類的表單,這里就不一一描述了。
友好舒適的彈窗
彈窗在后臺的出現(xiàn)頻率非常高,其強度一般分為三種,弱彈窗、強彈窗、重彈窗。字面上已經(jīng)很好理解,輕彈窗,一般鼠標經(jīng)過的時候即可出現(xiàn)而不用點擊,比如提示說明,顯示更多信息,鼠標移過后立即消失,它不會影響下一層(當前頁面內(nèi)容)頁面的視覺效果和操作,因此這個彈窗通常會設(shè)計一個浮動帶有陰影效果的框;

而強彈窗則是一個對話框,它暗示你必須對這個對話框進行操作后才可以離開,如確認信息、錯誤提示信息。而重彈窗更像是一個新的頁面,比如彈出的列表,詳情,表單等。這兩種彈窗通常是點擊某一個按鈕/經(jīng)過某一個操作觸發(fā)的。這兩種彈窗一般會對下一層頁面的視覺做蒙版處理,比如加上一定透明的黑色/白色,給下一層頁面的內(nèi)容做模糊濾鏡等等;

當然,這三種彈窗式可以結(jié)合的,針對不同場景使用不同的彈窗設(shè)計這點非常重要,這直接關(guān)系到用戶體驗效果。你是否可曾遇到過使用一款產(chǎn)品時,動不動就彈窗,并且需要去點某一個按鈕才可以關(guān)閉。任何一種場景在設(shè)計上都可以得以解決,什么情況下使用什么彈窗設(shè)計,或者有時候必須使用強彈窗,但是又不想讓用戶操作關(guān)閉,我們可以設(shè)計幾秒后自動關(guān)閉,或者點擊彈窗以外的區(qū)域直接關(guān)閉。彈窗還有兩種主要的表現(xiàn)形式,一種是頂部有關(guān)閉按鈕,另外一種是直接點擊確認按鈕或者讀秒關(guān)閉。在保持規(guī)范性的同時,盡量避免按鈕功能的重復,比如一個提示信息必須讓用戶點擊確認按鈕才可以關(guān)閉,那么就使用沒有頂部關(guān)閉按鈕的設(shè)計。對于重彈窗,一般都會采用頂部有關(guān)閉按鈕的設(shè)計。

彈窗并不是后臺的專利,它在移動端更高頻率的出現(xiàn),例如活動頁面的彈窗,趣味性就顯得更重要了。
總結(jié):
這篇文章主要跟大家分享的是,當開始網(wǎng)頁后臺項目設(shè)計的時候,保持跟產(chǎn)品和前端的良好溝通。確定風格后開始設(shè)計,并分享了3個主要的點:
1、 制作靈活又簡潔的表格
2、 設(shè)計整齊并帶有交互功能的表單
3、 選擇友好舒適的彈窗
藍藍設(shè)計( axecq.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://axecq.cn