2017-8-24 資深UI設計者
侯雯佩:FB設計團隊設計的一款Gear VR(三星VR設備)平臺的全景應用過程總結,其中包含一些很有價值的VR實戰經驗與設計原則。
FB的Immersive設計團隊致力于提升人們身臨其境的體驗。我們相信脫離了傳統的“容器”來講述和體驗故事可以讓人們與情景和彼此更深入的聯結。
我們已經在各個平臺搭建了360度全景照片與視頻服務,目前在FB上已經有超過2500萬張360全景照片和100萬個全景視頻。盡管有如此多的全景內容,然而用戶還是很容易在feed流中錯過這些內容。
過去的幾個月,我一直為下一步進行設計:給予三星Gear VR平臺的Facebook 360應用——使全景照片和視頻更容易被發現。這是FB第一個為Gear VR做的媒體應用,一個通過VR瀏覽360全景照片和視頻的平臺。

應用包含四個主要功能:
我們聚焦在為用戶打造一種與FB的使用保持一致模式的VR體驗。每周我們會邀請不同使用背景的人來測試、驗證我們的假設。
在設計應用時,很明顯,在VR環境中的全景內容的使用和FB平臺有很大的不同。人們會在一天中頻繁的瀏覽FB的照片和視頻,然而VR卻是一個典型的單次瀏覽時間更久的場景:用戶更容易 在VR中沉浸式的體驗,忘卻時間。
另外,我們了解到,盡管用戶很享受瀏覽全景內容,但是移動手機與之交互并不是很方便,尤其是在公共場合。因此,我們提供了保存功能,以便用戶可以在FB的360全景應用中可以瀏覽到用戶保存的相關內容。使用戶可以把在信息流中發現的好的全景內容保存下來,在之后方便的時候進行瀏覽。
當用戶在FB 360全景應用中,我們期望幫助他們發現優秀的全景內容,所以我們提供了探索信息流,匯集了FB中最棒的全景照片和視頻。人們可以在這里發現好的內容創作者,并關注他們。
以下是我們在設計FB全景應用的過程中,聚焦的5個關鍵點:
1. 被動沉浸式體驗
通過用戶測試,我們發現大多數Gear VR的用戶的使用場景不是站立著,而是坐在沙發上或是創行,因此與頭盔觸摸板進行交互的方式很容易使人疲憊。這個發現對我們在設計導航和交互時有很大的啟發。
例如,很多應用會要求用戶頻繁的在列表與單個內容之間頻繁切換跳轉。而我們為了規避這個問題,做了一個決策:自動的讓用戶在當前照片、視頻和下一個之間直接瀏覽切換,無需回到列表。這樣可以展示一種無縫的、像是敘述故事的幻燈片一樣的體驗。
對于列表,人們可以進入任何一個故事,進入一個幻燈片,如果看到任何感興趣的部分,可以簡單的點擊或長按任意位置,查看詳情信息。
2. 支持多種交互方式
我們盡可能的會為目標提供多種交互方式,這樣就可以提供給用戶多種選擇,讓他們選擇自己覺得合適的方式來完成目標。
例如,瀏覽內容可以簡單的通過目光左右滑動,也可以點擊一個視覺元素,或是通過觸摸板滑動來完成。
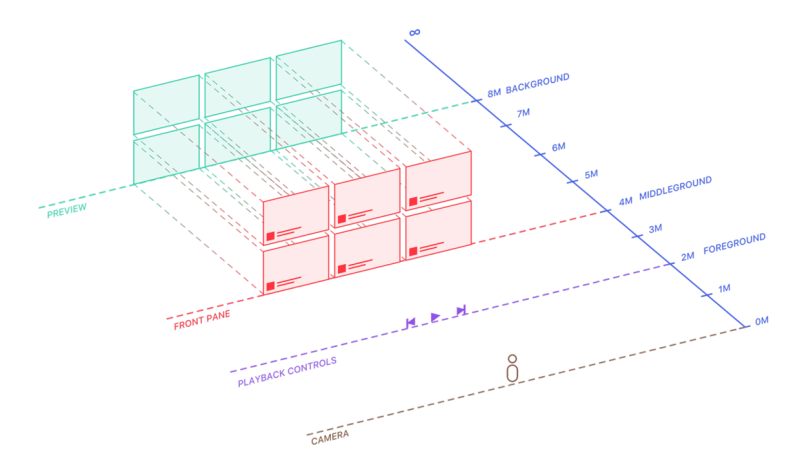
3. 用Z軸深度來強化層級感
通常情況下,我們會按照從左到右、從上到下的順序來布局信息,但在VR環境下,中心點的受關注度高于其他區域的元素,并且在空間中靠近用戶的元素的受關注度高于更遠一些的元素。所以我們會引入Z軸深度來區分元素層級。

例如,我們發現當瀏覽內容時,提供深度層次,會呈現一種在窗子里像外面看的感受。這樣會比較符合用戶的心智模型,也讓VR環境中的交互更優化。

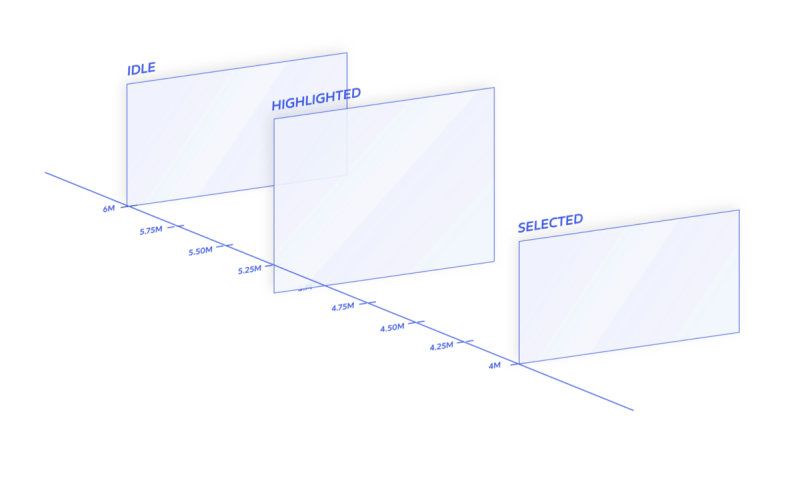
我們設計了一種這樣的故事卡片交互:讓用戶表現出想要與之交互的意圖,卡片會向前移動。故事卡片距離用戶6米,但是當用戶凝視它時,響應的動畫會出現的更近。當點擊觸發時,卡片動畫會更近的呈現,并展現出一個順滑的過渡效果。
我們發現這樣的方式可以讓用戶更明確的知道自己所處的位置,并幫助他們更容易的在應用的不同界面中穿梭。
4. 針對誤操作問題的優化
我們花了很大精力設計基于凝視的交互體驗,使其使用起來比較舒服,以盡量少的動用到觸控板。
在上面的例子中,當接近觸發UI元素時,會有光暈效果呈現,這樣可以容許用戶在移動頭盔的過程中可以無需那么的。這樣的小細節可以使基于凝視的交互更容易一些,也減少了完成目標的難度。
5. 堅持用實際設備進行測試
我們很幸運的在開發應用的過程中一直讓不同背景的用戶參與到用戶研究中來,每個周五我們都會邀請測試者,驗證心智模型、舒適區、信息架構和其他的交互形式,包括沒有使用過VR的新手用戶,以及比較熟悉VR的專家用戶。
我們發現進行原型測試是開發VR產品不可或缺的一部分:在2D環境中顯而易見的東西,一旦戴上VR頭盔后會變得異常復雜。在開發這個應用的過程中,我們積累了快速驗證低保證原型的能力,頻繁的在頭盔中測試。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務