2012-5-29 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( axecq.cn )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源:http://chinaui.com/Knowledge/20120522/14021205220002.shtml
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
格式塔是德文“Gestalt”的譯音,意思是“完形”,即具有不同部分分離特性的有機(jī)整體。這種整體性應(yīng)用于心理學(xué)中,產(chǎn)生了格式塔心理學(xué),在國內(nèi)又稱作“完形心理學(xué)”。
格式塔心理學(xué)派斷言:人們?cè)谟^看時(shí)眼腦共同作用,并不是在一開始就區(qū)分一個(gè)形象的各個(gè)單一的組成部分,而是將各個(gè)部分組合起來,使之成為一個(gè)更易于理解的統(tǒng)一體。當(dāng)一個(gè)格式塔中國包含了太多互不相關(guān)的單位,眼腦就會(huì)試圖將其簡化,把各個(gè)單位加以組合,使之成為知覺上易于理解的整體。
格式塔理論明確地提出:眼腦作用是一個(gè)不斷組織、簡化、統(tǒng)一的過程,正是通過這一過程,才產(chǎn)生出易于理解、協(xié)調(diào)的整體。由此產(chǎn)生出了格式塔的一些基本原則(適用于布局和界面設(shè)計(jì)):
接近原則 強(qiáng)調(diào)的是位置。根據(jù)接近程度而組合一起。越接近,組合在一起的可能性就越大。如下圖,我們更傾向于把它看成左右倆個(gè)整體來感知。
在設(shè)計(jì)中,接近原則被應(yīng)用于很多地方。通過接近原則對(duì)同類內(nèi)容進(jìn)行分組,同時(shí)留下間距,給用戶的視覺以秩序和合理的休憩。
相似原則 強(qiáng)調(diào)的是內(nèi)容。人們通常把那些明顯具有共同特性(如形狀、大小、顏色等)的事物組合在一起,即:相似的部分在知覺中會(huì)形成若干組。下圖中,根據(jù)形狀,我們將其看成圓形和方形;根據(jù)大小,我們又可將方形看成大方塊和小方塊;根據(jù)顏色,我們可以將圓形看成紅色和綠色兩個(gè)整體。
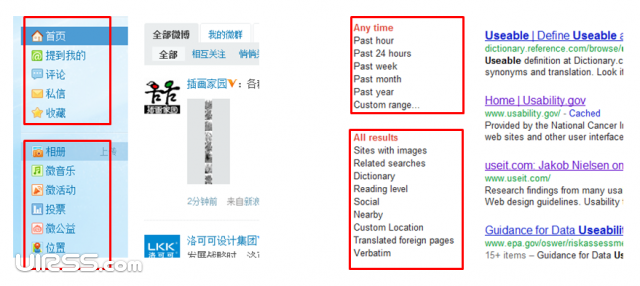
設(shè)計(jì)中使用近似的文本、顏色、圖像和留白等,可以更好的區(qū)分各個(gè)模塊。如下圖中迅雷會(huì)員導(dǎo)航,通過相似原則我們很容易的將一級(jí)導(dǎo)航和二級(jí)導(dǎo)航區(qū)分開來。
收件箱中,將未讀郵件文字加粗以區(qū)分已讀郵件,也是充分利用了相似原則。
閉合原則 瀏覽者心理的一種推論傾向,即把一種不連貫的有缺口的圖形盡可能在心理上使之趨合。或者說瀏覽者傾向于從視覺上封閉那些開放或未完成的輪廓。如下圖,沒有三角形和圓,但是在我們心理模型中填充缺失的信息,創(chuàng)建我們熟知的形狀和圖形。
設(shè)計(jì)中通過不完整的圖形,讓瀏覽者去閉合,可以吸引用戶的興趣和關(guān)注。最著名的應(yīng)用便是蘋果公司的logo,咬掉的缺口喚起人們的好奇、疑問,給人巨大想象空間。
下圖Google搜索結(jié)果的預(yù)覽,過長的頁面進(jìn)行撕裂處理,瀏覽者依然把它看成是一個(gè)頁面,而且還是一個(gè)很長的頁面。
連續(xù)原則 和閉合原則有些類似。以實(shí)物形象上的不連續(xù)使瀏覽者產(chǎn)生心理上的連續(xù)知覺。看到a圖,瀏覽者會(huì)認(rèn)為是一個(gè)綠色條和一個(gè)紅色相交,而事實(shí)卻是b圖。
輪播圖巧妙應(yīng)用連續(xù)原則,雖然看見的是一張圖片,但在瀏覽者心理感覺卻是很多連續(xù)的圖片進(jìn)行輪換。
Path和Facebook的app界面,即使右側(cè)只顯示一小部分內(nèi)容,而用戶卻能感知到后面更多的內(nèi)容,并能將導(dǎo)航和內(nèi)容輕易的聯(lián)系起來。
關(guān)于格式塔的原則還有很多,被應(yīng)用于心理學(xué)、哲學(xué)、美學(xué)和科學(xué)的任何領(lǐng)域。以上通過圖文方式只講解了幾個(gè)基本原則和自己的一些理解,希望感興趣的童鞋可以交流學(xué)習(xí)下。。。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn