2020-2-21 資深UI設計者

在B端的UI設計過程中經常要接觸到大量的表單設計,且要展示海量數據,因此如何展示更清晰且讓用戶使用起來更便捷是設計師主要需要考慮的。結合自己在實際工作中遇到的列表類型總結了 web 表格設計的常用基礎列表模式,并進行匯總以便后續(xù)使用。
一、基礎型列表

web列表中的基礎表格樣式,通常用于橫向表格的縱列數據較少時,使頁面不需要滑動條也可以展示完全。操作項一般置于頁面最右側,便于用戶瀏覽完全后進行操作。
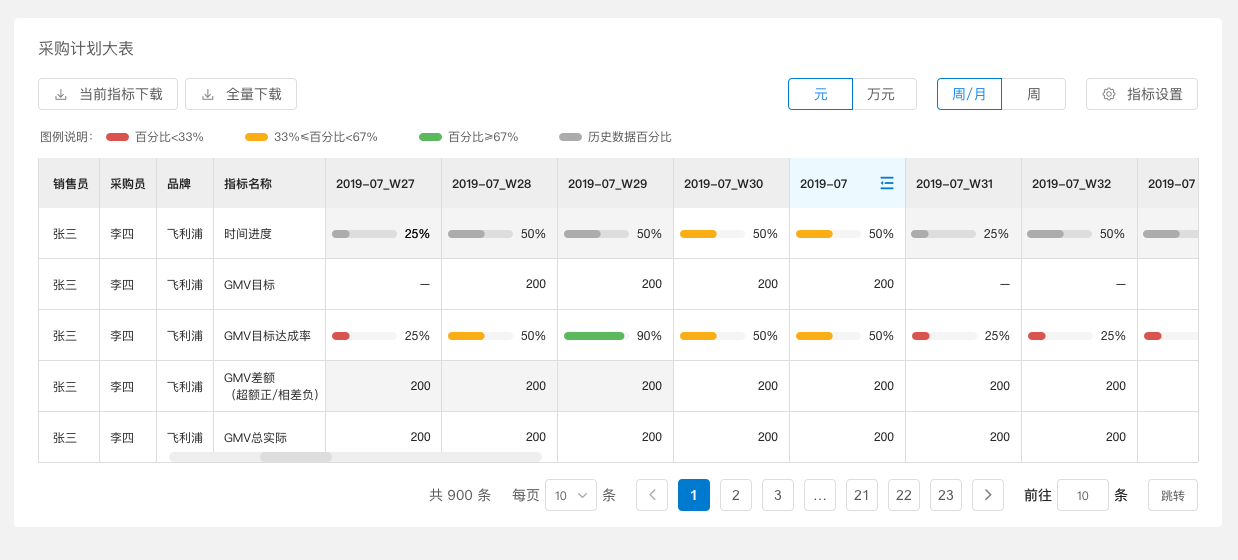
二、 帶有進度條的列表

用于查看數據完成進度,通常與網格型列表搭配使用,方便數據的直觀對比,進度條用不同顏色進行區(qū)分,降低用戶認知負荷。
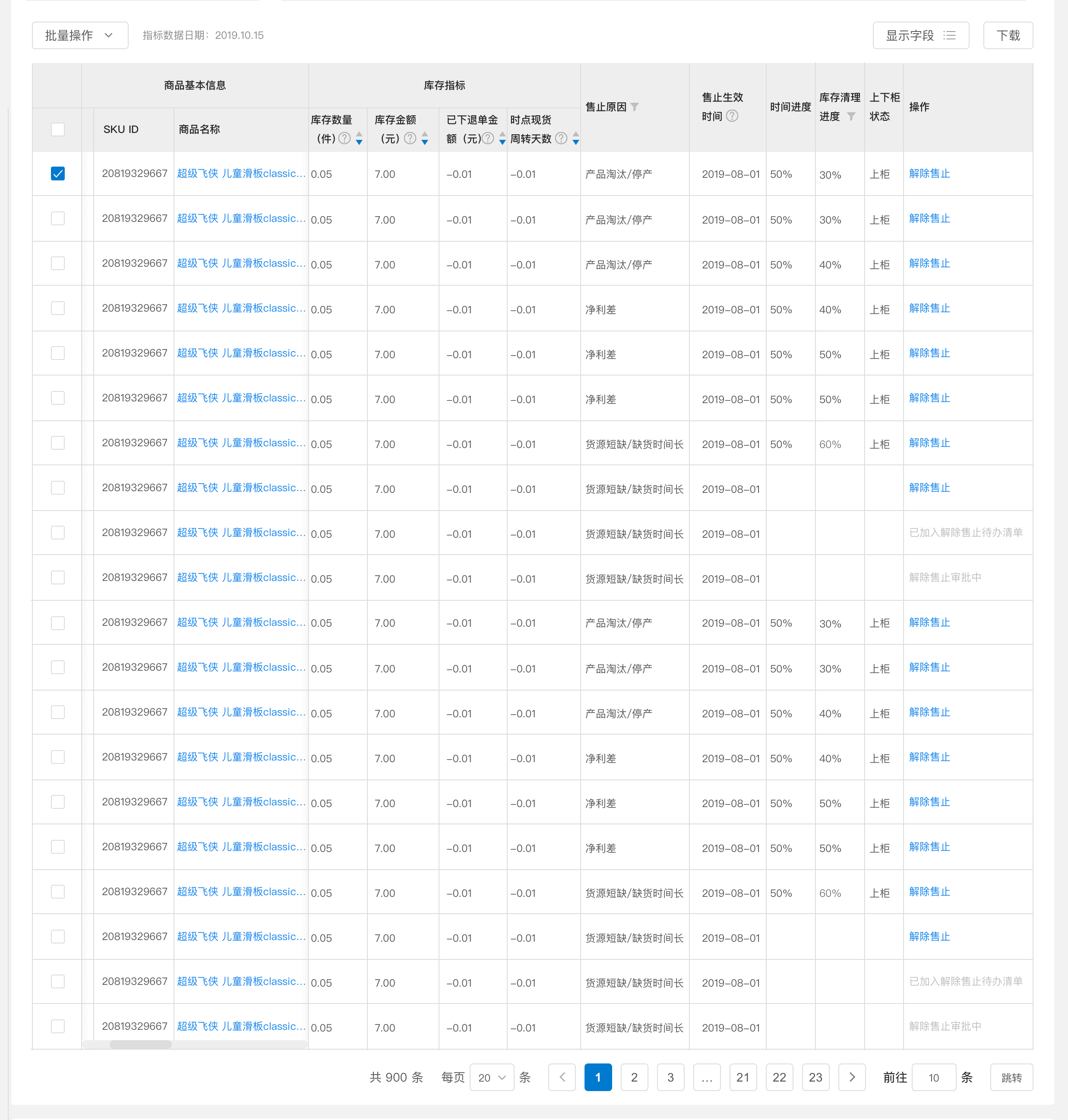
三、可進行選擇、排序、篩選、表頭分組且?guī)в袃鼋Y列的復合型表格

由于業(yè)務場景的復雜性,在B端系統中通常一個表格會涉及到大量復雜的操作,這就需要將多種樣式疊加應用提高使用效率,防止用戶產生疑惑。此圖中用戶既會進行單選或者批量選擇,也有可能會對數據進行排序、篩選查看,對于專業(yè)術語或用戶不常見的名詞應給予一定的幫助說明。另外由于指標列選項過多,屏幕無法展示完全,還需要將重要列凍結,其他列增加滑動條來展示。
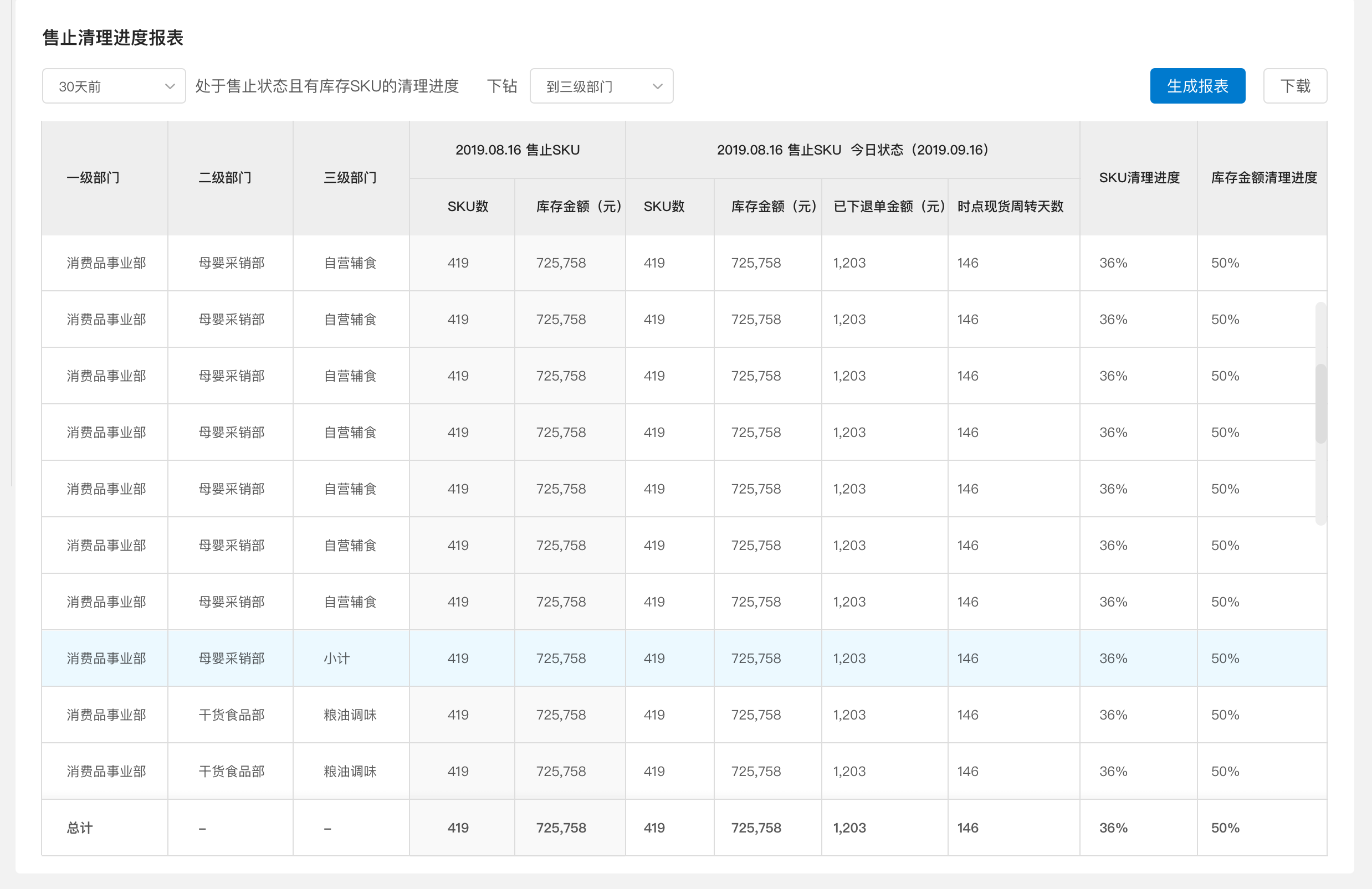
四、用于小計及總計的表格

小計行可能會出現一頁多行的情況,用特殊顏色隔開,方便用戶快速識別不同部分;總計行一般出現于頁面最末端,通常只有一行,文字加粗顯示。
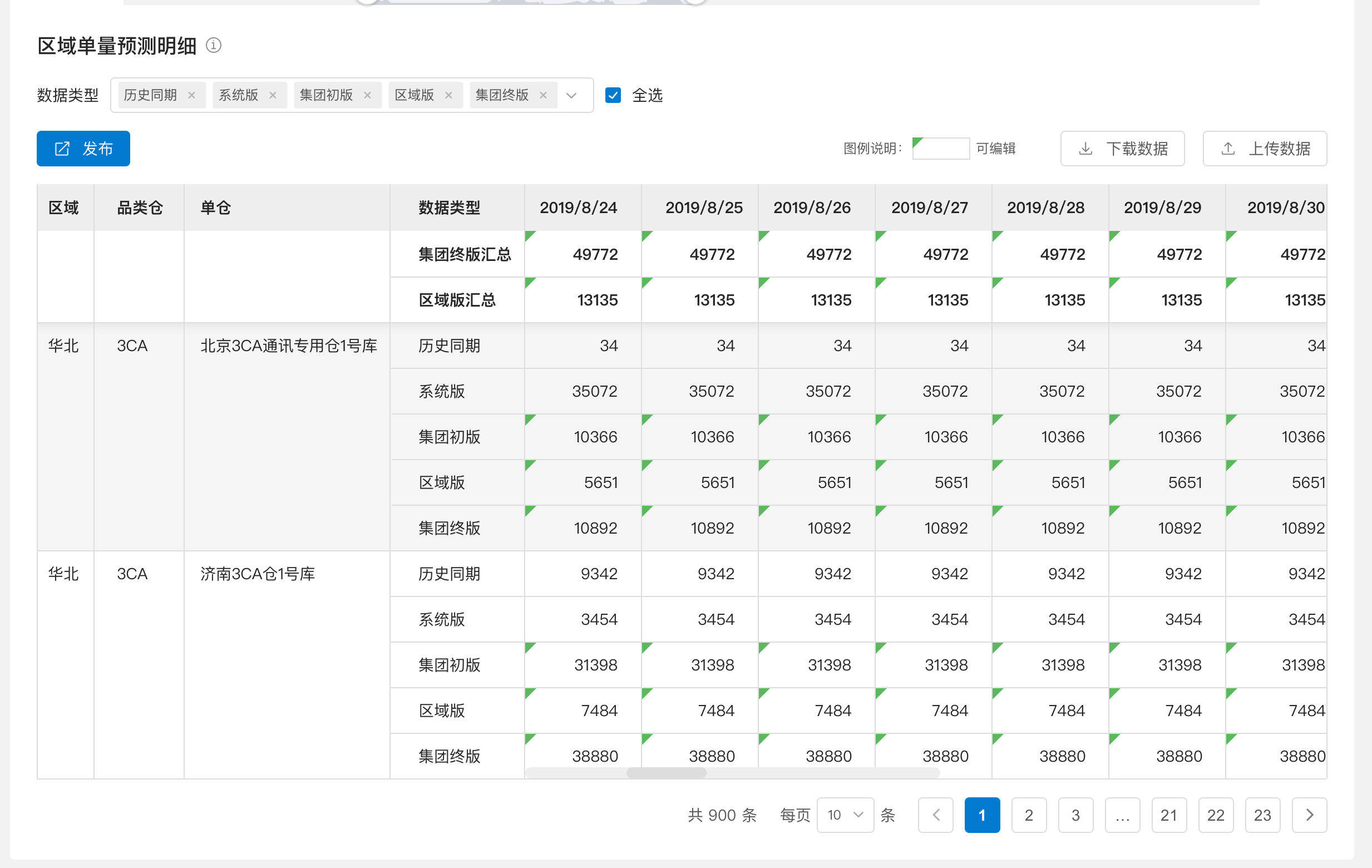
五、行凍結、帶有角標的可編輯表格

點擊帶有角標的表格可直接進行編輯更改數值;
整行凍結:當用戶向上滾動查看或者翻頁時,凍結的行依然懸浮顯示于頁面頂部。
六、主從型列表-可展開表格

表格默認收起狀態(tài),因為 B 端產品的業(yè)務數據量通常較大,默認展開多個主從關系表格對服務器的性能損耗較大。因此設定只有當用戶點擊下轉箭頭,此表格單獨展開。
七、雙排文字表格

適用于一屏以內文字內容較多且不需要完全展示時的解決方案。
我們都遇到過這樣頭痛的問題,當列表字段太多,一屏無法完全展示,這時應該怎么做?當用戶需要鼠標頻繁去滑動橫向滾動條查看一屏以外的信息時,易導致操作成本和對屏幕展示信息的記憶成本提高,而產品的易用性降低。因此提供了除增加滾動條外的另一條解決方案,使用雙排文字表格,可節(jié)省列表空間,部分內容省略表示,鼠標hover時展示全部內容。
總結:
1.關于對齊方式:隨著工作范圍的深入展開,發(fā)現之前做表格時對對齊方式并未做過多深入研究,導致不同項目的對齊方式并不一致,因此總結出一套方法:文本信息左對齊,因為現代人的閱讀方式習慣從左到右,符合正常的心智;數據信息右對齊,更加方便數字大小的直觀對比;內容一樣居中對齊,視覺上更均衡;表頭與信息內容對齊方式一致,給用戶視覺上的統一感,降低視覺噪音。
2.當設計師把設計稿交給開發(fā)時,雖然已經標好注、切好圖同時也包括交互注釋,但是不代表開發(fā)能把界面表達的跟設計稿完全一樣,甚至會有很大偏差。我們在設計的時候會考慮到字體大小、是否加粗、對齊方式等設計層級,但前端在開發(fā)時可能并不會注意到這些細節(jié),因此需要保持與前端的良好溝通,包括出具走查文檔及當面溝通,更能提高工作的質量和效率。
3.由于B端系統的復雜性,常需要不同的表單樣式結合使用,因此還需設計時根據業(yè)務場景靈活運用。
文章來源:站酷 作者:小魔女4376