2021-11-29 資深UI設計者
對于大多數網頁設計師來說,你的成品需要在各種類型和尺寸的設備上進行外觀和工作,這是顯而易見的。創建多個設計來實現同一目標的日子已經一去不復返了。
這一切都歸結為選擇響應式或自適應設計模型,以實現任何規模的一致網站設計。
但是響應式和自適應之間有什么區別?它們真的只是一回事嗎?讓我們來看看并解釋你需要知道的一切。喜歡記得關注UI范,每天更新,打造你的知識武器庫!
1.與設備無關的設計的兩種方法

2.響應式設計

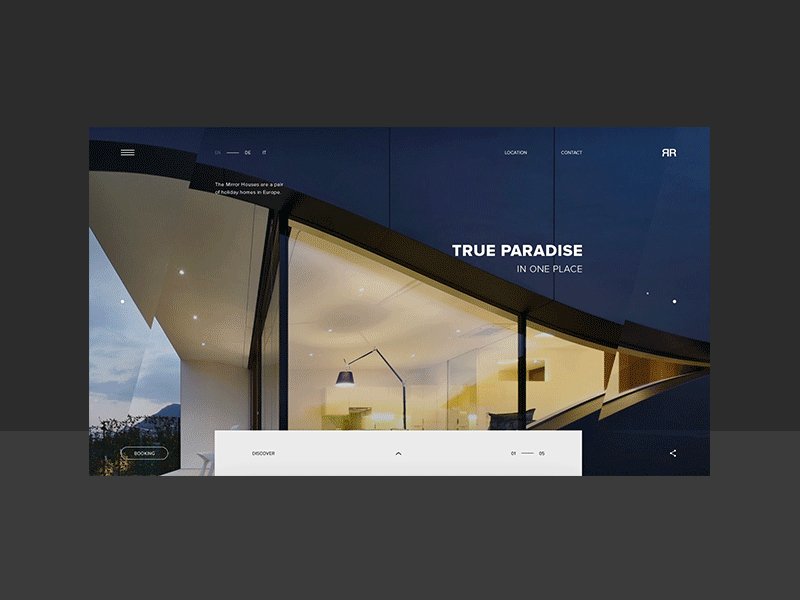
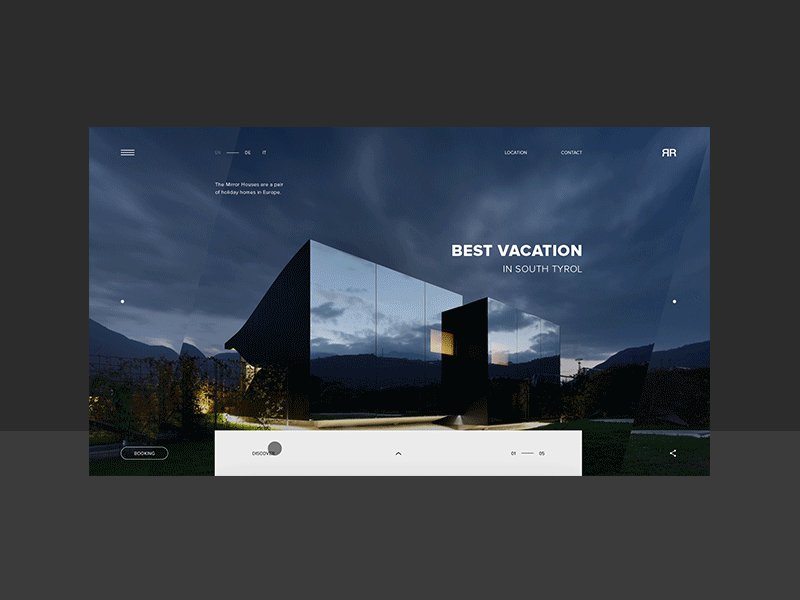
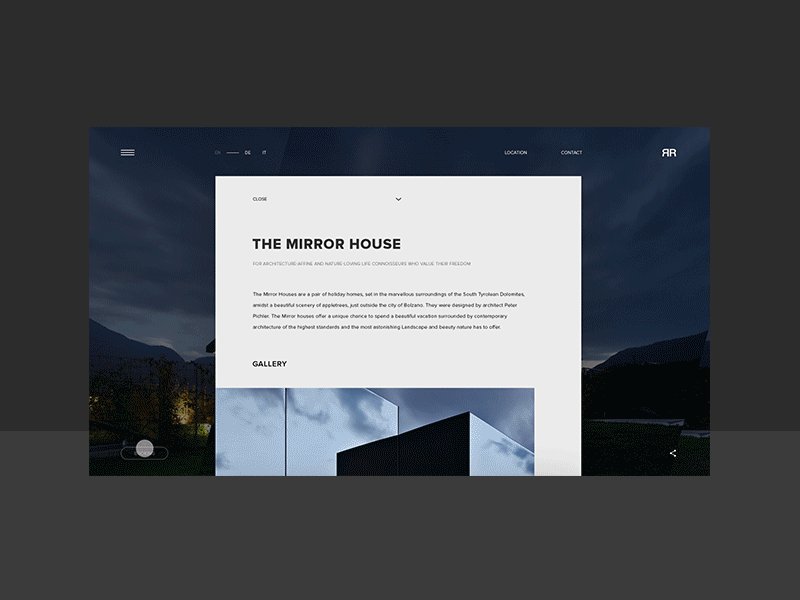
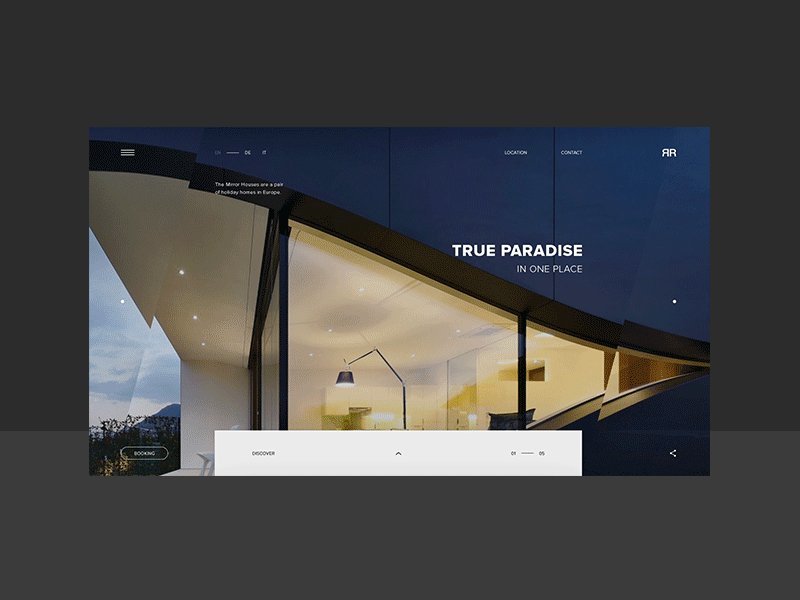
現在比以往任何時候都更重要的是,我們正在設計旨在沿著不同體驗的梯度觀看的作品。響應式網頁設計為我們提供了一條前進的道路,最終讓我們能夠“為事物的潮起潮落而設計”。
而這正是我們目前關于響應式網站的思想學派的起點。

無論設備或瀏覽器如何,該設計都適用于任何視口尺寸。
響應式設計對搜索引擎友好(谷歌甚至推薦它)。
允許設計中的很多精確度,以便設計師可以調整任何或每一個細節。
高度移動友好的設計選項。
與你可能用于網站項目的大量主題、網站構建器和工具兼容的常見設計實踐。
該設計將具有統一和無縫的外觀,這將提升整體用戶體驗。


320 像素
480 像素
760 像素
960 像素
1,200 像素
1,600 像素
自適應設計最常見的用途是將舊設計轉換為更適合移動設備的設計。這并不是說它不會發生在新的開發中。
5.自適應設計的優點

由于配置錯誤,您在設計時可能會遇到一些不太常見的設備(例如平板電腦)的問題。
自適應設計可能是勞動密集型的,需要更多的開發時間和成本。
由于內容重復,搜索引擎在使用自適應網站時會遇到更多困難。
有一個偷偷摸摸的現實,你設計同一個網站六次。
文章來源:站酷 作者:UI范
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務