最近在整理系統的組件規范,收集各個場景下的組件應用,在搜集應用控件時,彈窗的套用、混用、亂用情況挺多的。
主要是模態框和非模態框的使用。
模態框:一般會有一層黑色透明的蒙板,它打斷用戶所屬的主流程,不能進行下去,只能到完成模態框的操作,才能返回到主流程中去,這個操作很明確,不會被誤解;
非模態框:一般沒有那一層蒙板,不會影響所屬的主流程,也不用擔心原有進度會停止,仍然可以持續操作。即打開非模態也能看見底層的主流程。
概述
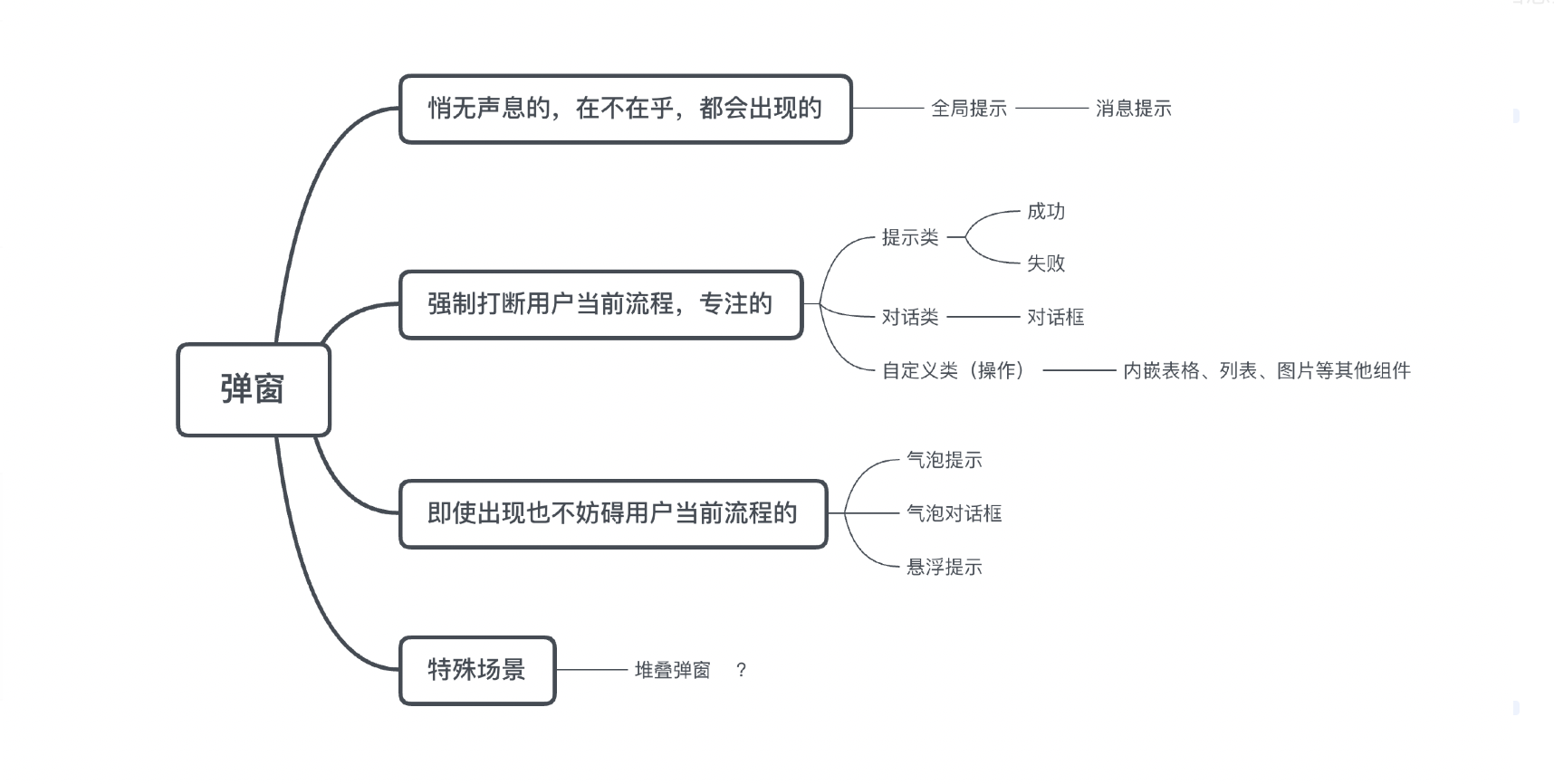
模態or 非模態,統稱為彈窗。樣式上可以理解為類似卡片,能夠幫助用戶快速定位獲取關鍵信息和進行操作,它的內容是靈活的,一般情況下包含文字、圖標、按鈕。彈窗的設計是給用戶傳遞與當前場景需要的操作相關的內容。

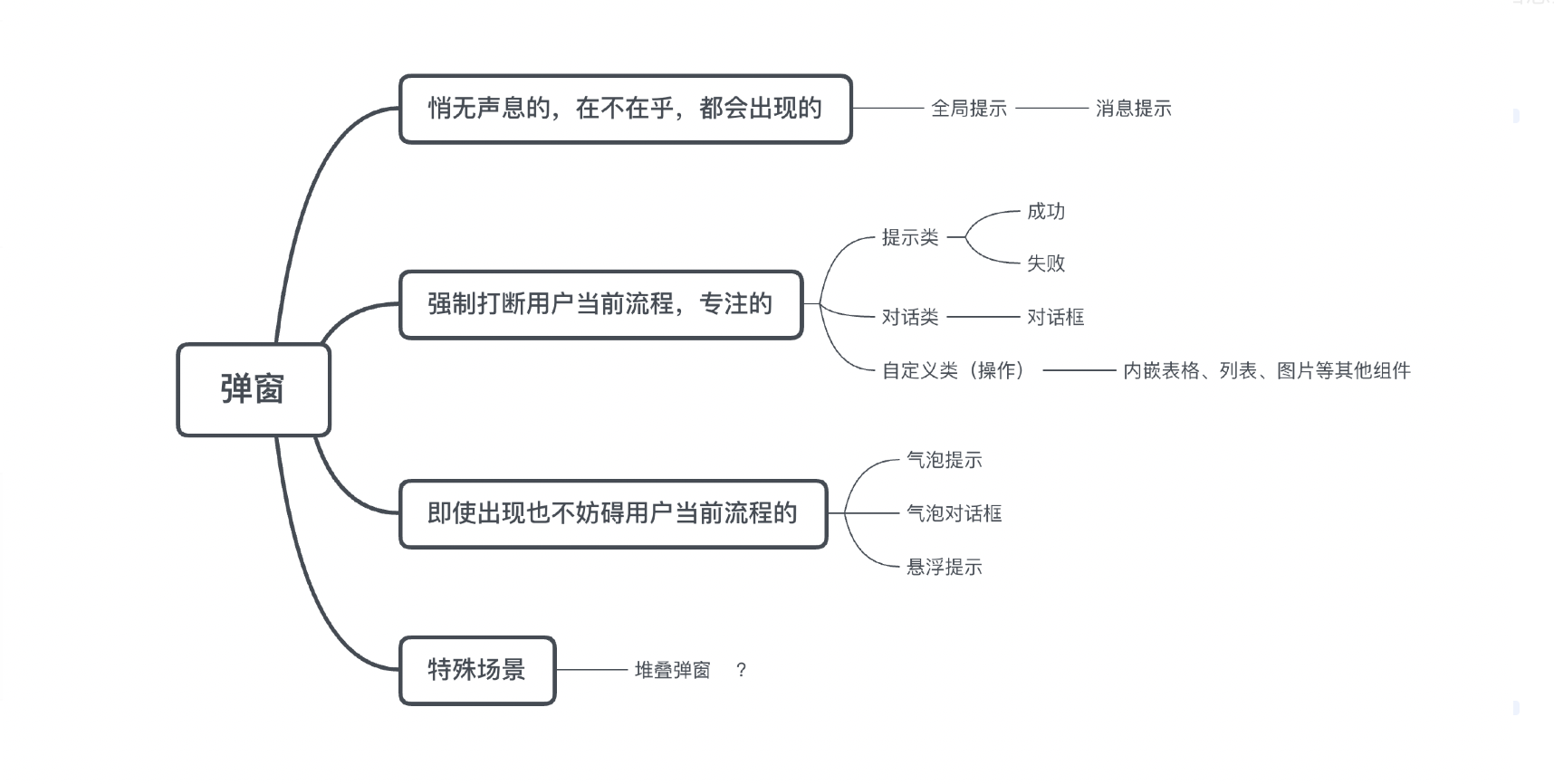
會根據業務的需要、場景要求,衍生出其他類多種形態。大多情況下先對彈窗分類,再對應到場景中使用。而實際上產品設計會從實際業務出發,從使用方式考慮,倒推來使用什么樣的彈窗符合要求。 遵循基本的界面設計原則,在多種場景下通過信息分層、字體的粗細、大小等方式展現出明顯的視覺層次,結合業務場景需要再按照閱讀順序慣例來布局,標題使用對象的名字。目的是幫助用戶聚焦每一個關鍵信息上。

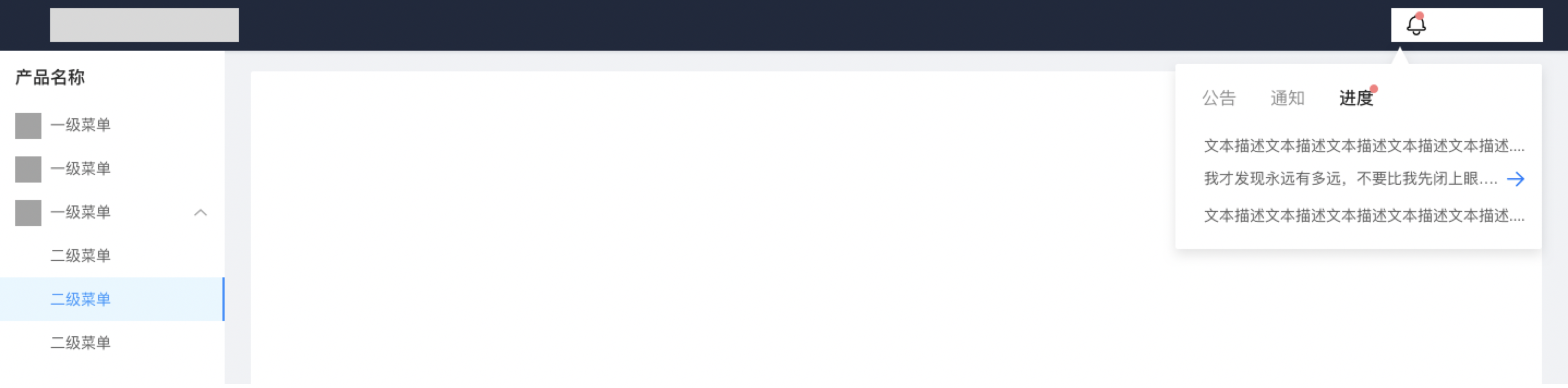
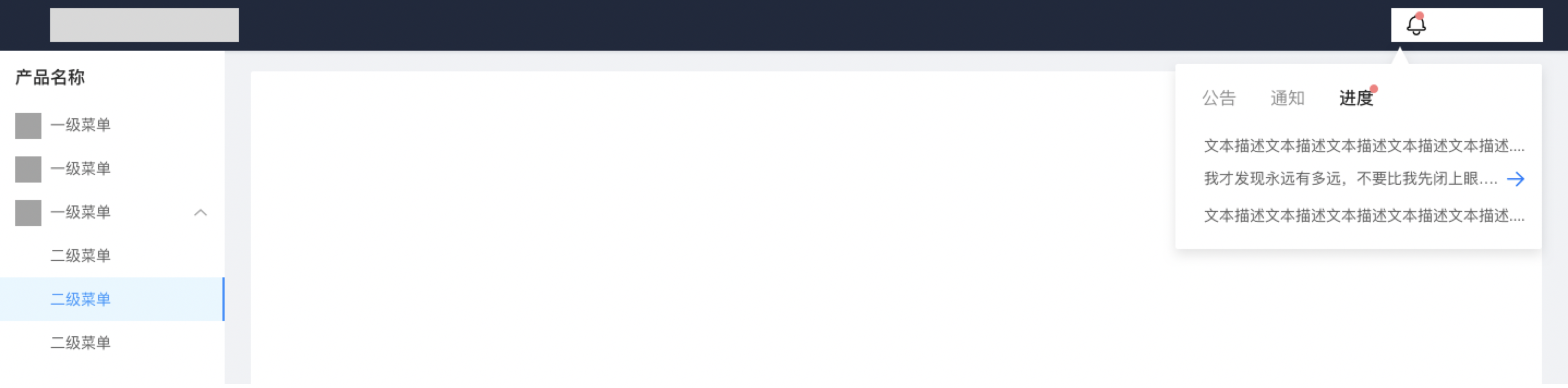
全局提示:一般由系統主動發起,不是用戶請求的,大體分為進度提醒、通知提醒、公告提醒 這個是由系統發起的,表明用戶當前所在的操作的進程中的位置,抑或是卡在進度未操作,無響應狀態,通知用戶。 位置:1·在頁面的頂部浮層顯示一塊區域,2·統一放置消息分類里


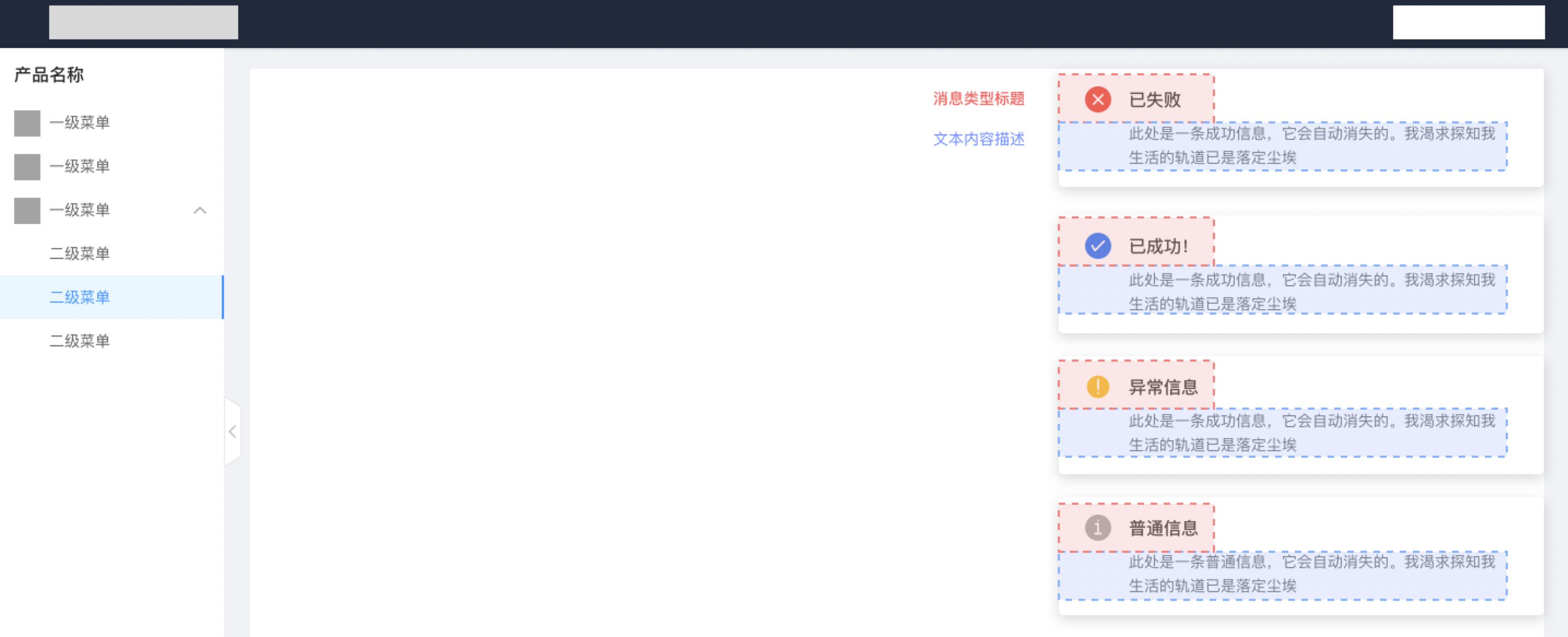
來自系統一些重要的信息推送給用戶,或者是來自其他用戶的提示信息,抑或是操作反饋。

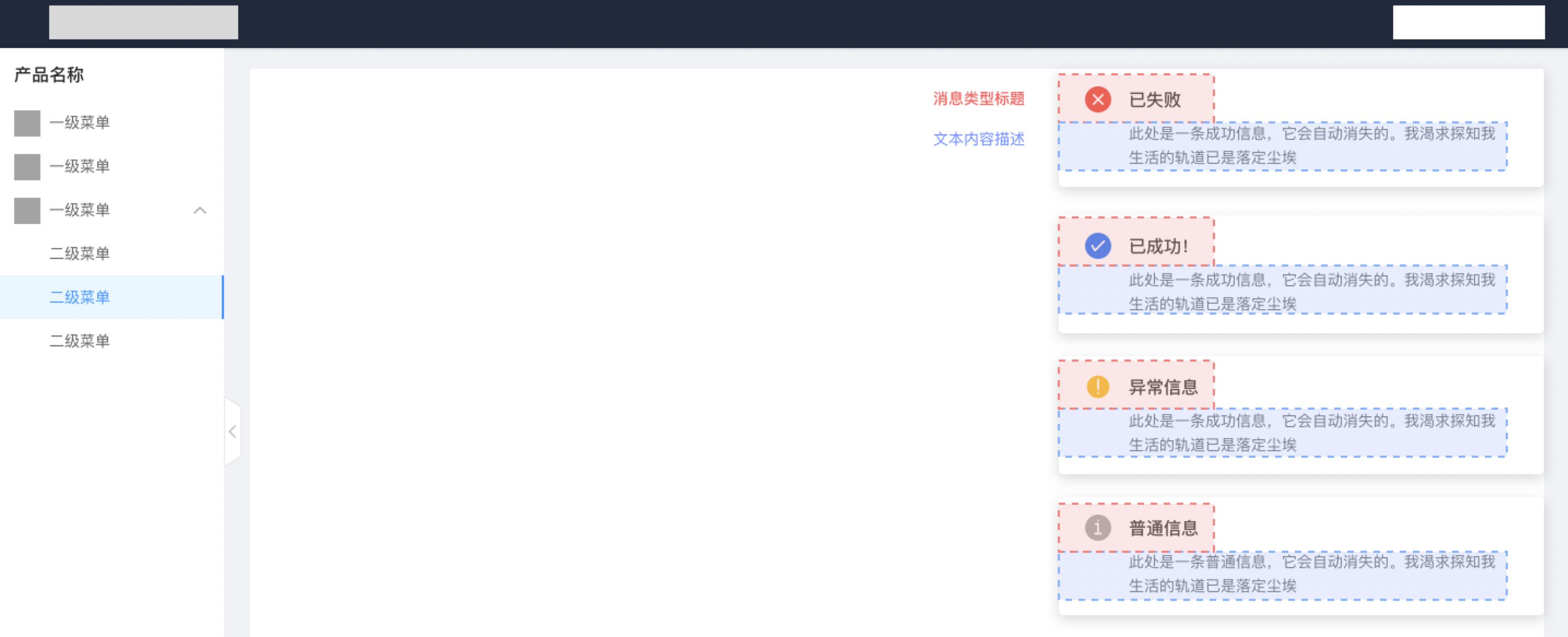
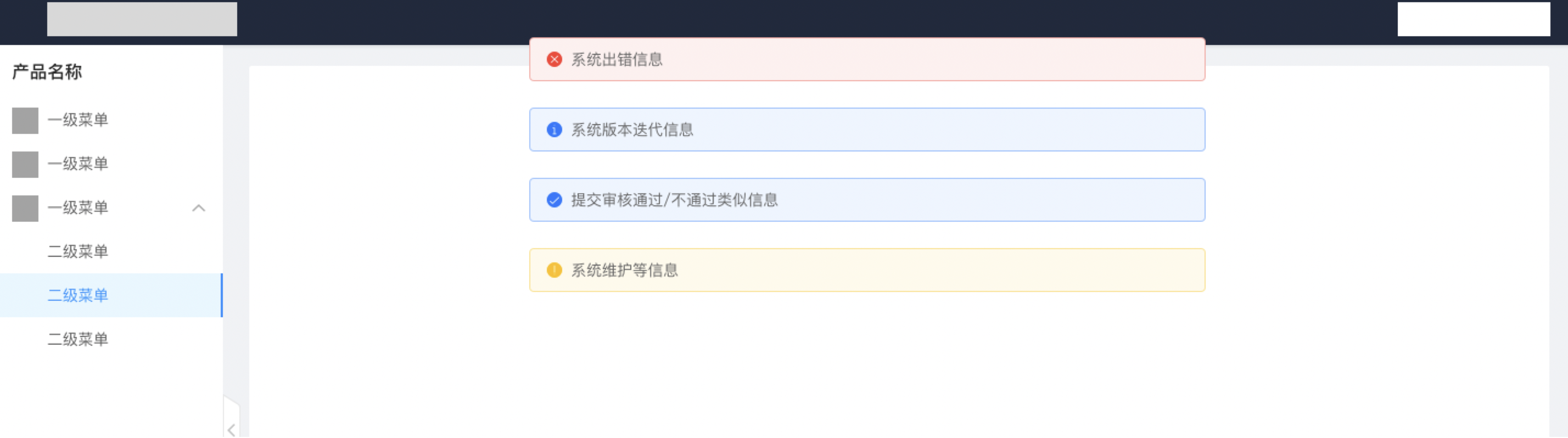
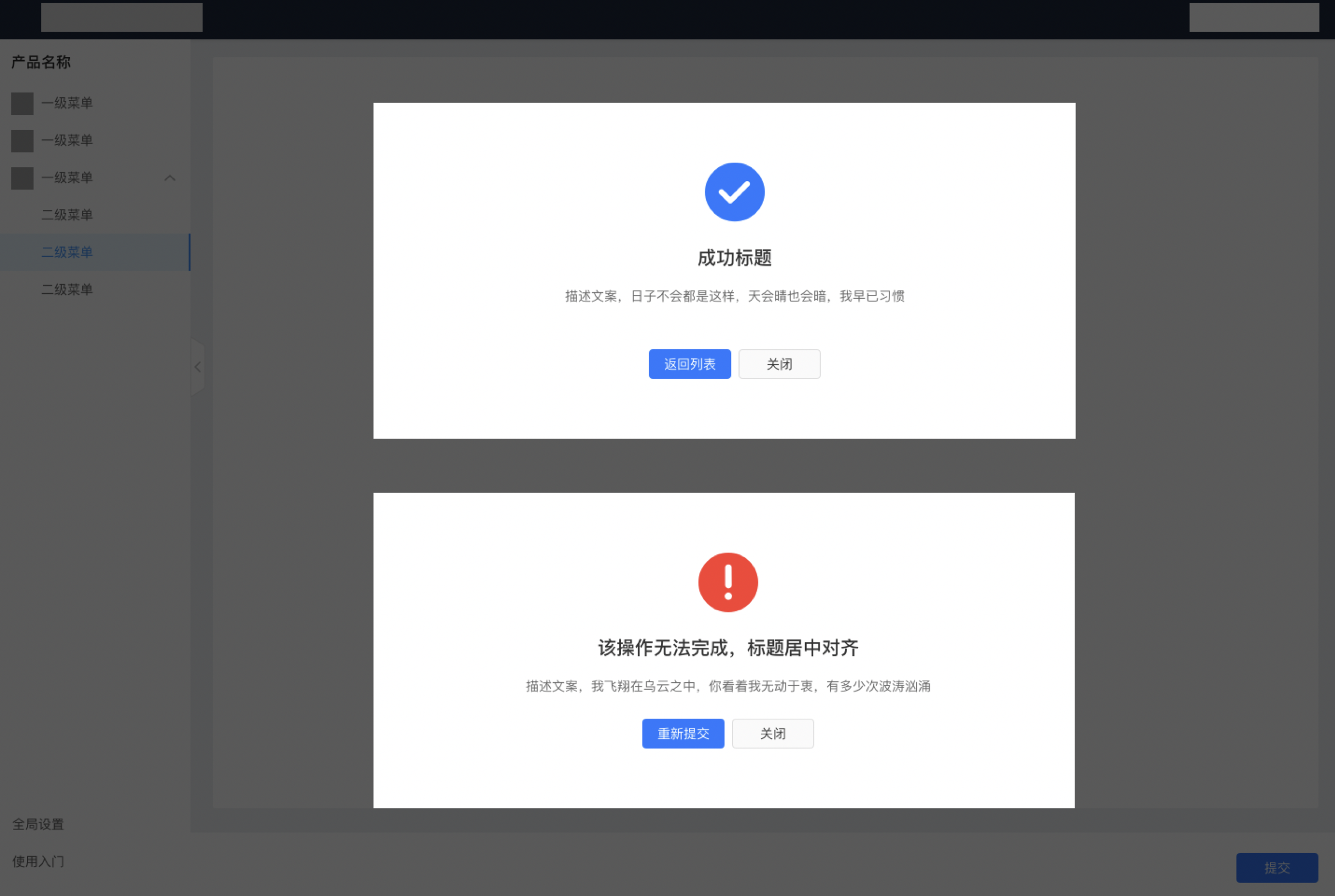
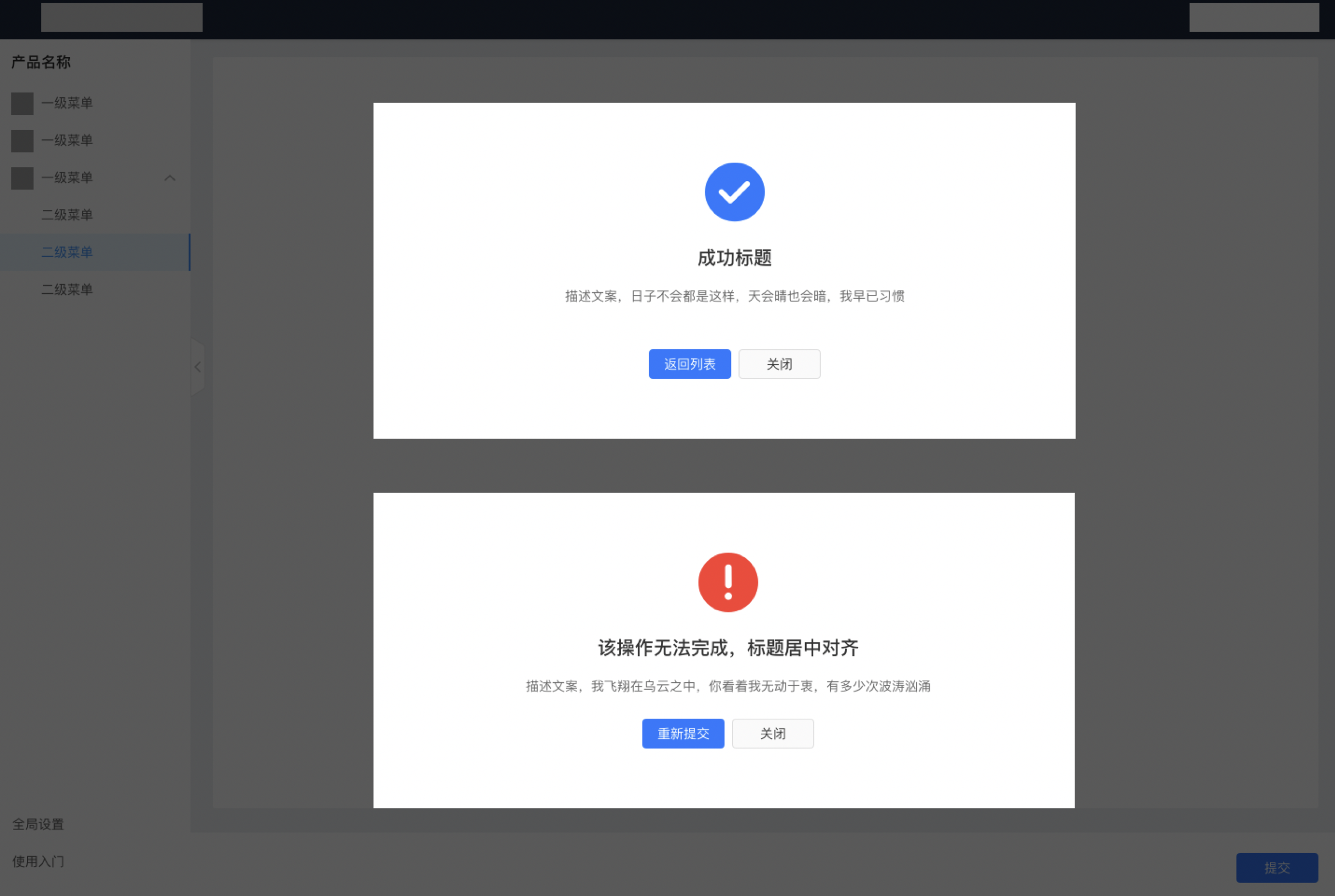
依然是由系統發起,提醒用戶需要關注的信息,一般包含系統迭代、系統錯誤、審核通過or不通過、系統維護提醒等以及其他活動信息。 位置:與進度提醒同一位置,一般情況下并會在3S自動消失。 部分功能需要用戶打斷去確認操作或是可能會造成比較危險的,不常用的,那么就需要改變用戶操作焦點,將用戶的注意力從原來流程中拎出來,那么這個時候需要一個方式隔離原有流程和需要當前操作的內容,模態框就是比較適用的。 疊加在系統窗口的彈出式窗口,彈框以對話的方式讓用戶參與進來,以對話的方式與用戶產生交互操作。 對于某個模塊的層級過深的功能操作反饋,需要在提交之后的結果反饋中提供輔助導航返回到初始功能頁面。

在簡單的業務場景中,只需要用戶進行確認的“確認”或“取消”等案例。一般情況下應用在對內容的提交、修改,在內容詳情頁里的刪除操作,表格的批量刪除等 樣式:標題(以所屬對象作為標題)+文案(對對象的解釋說明)+操作按鈕。

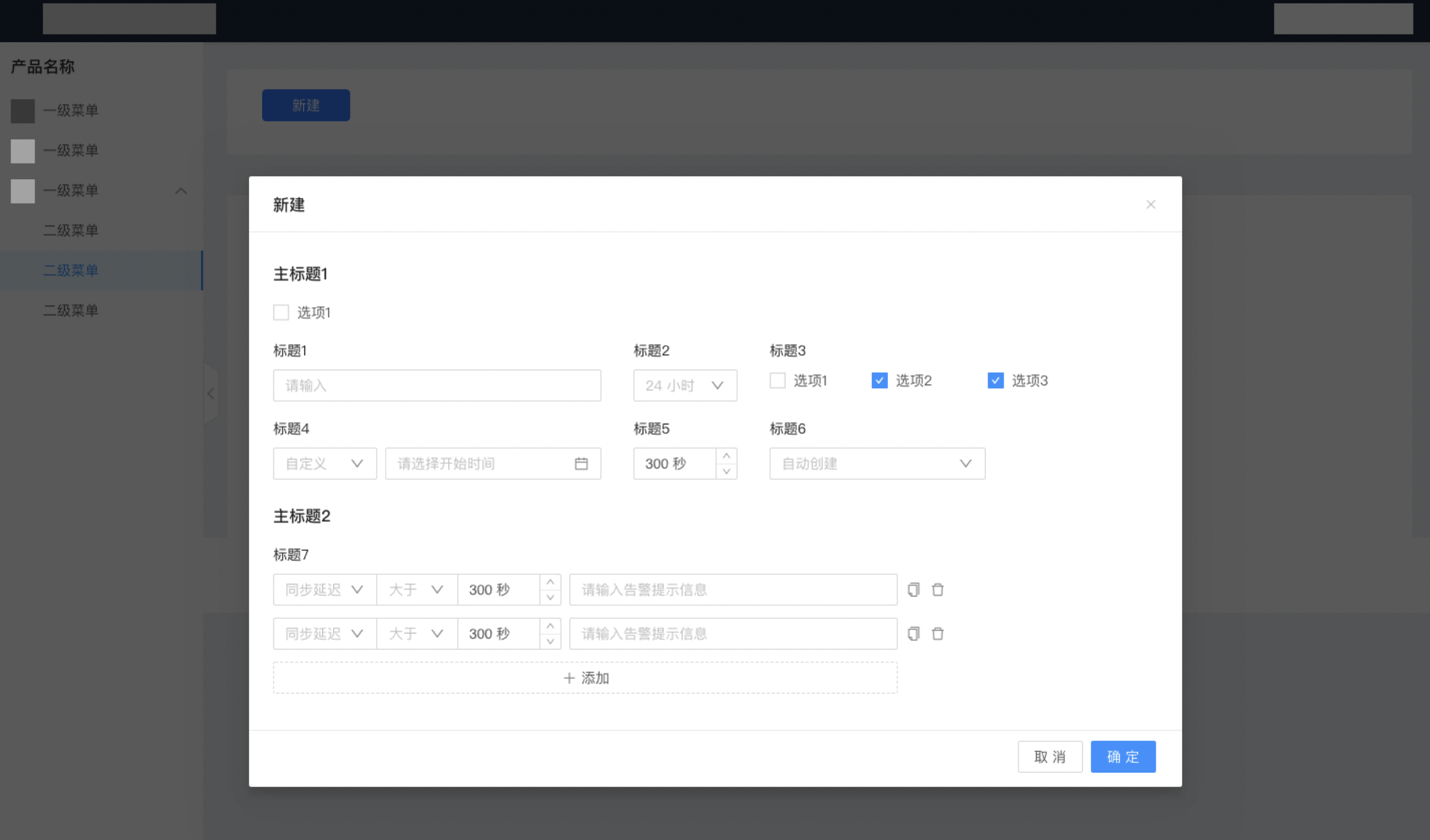
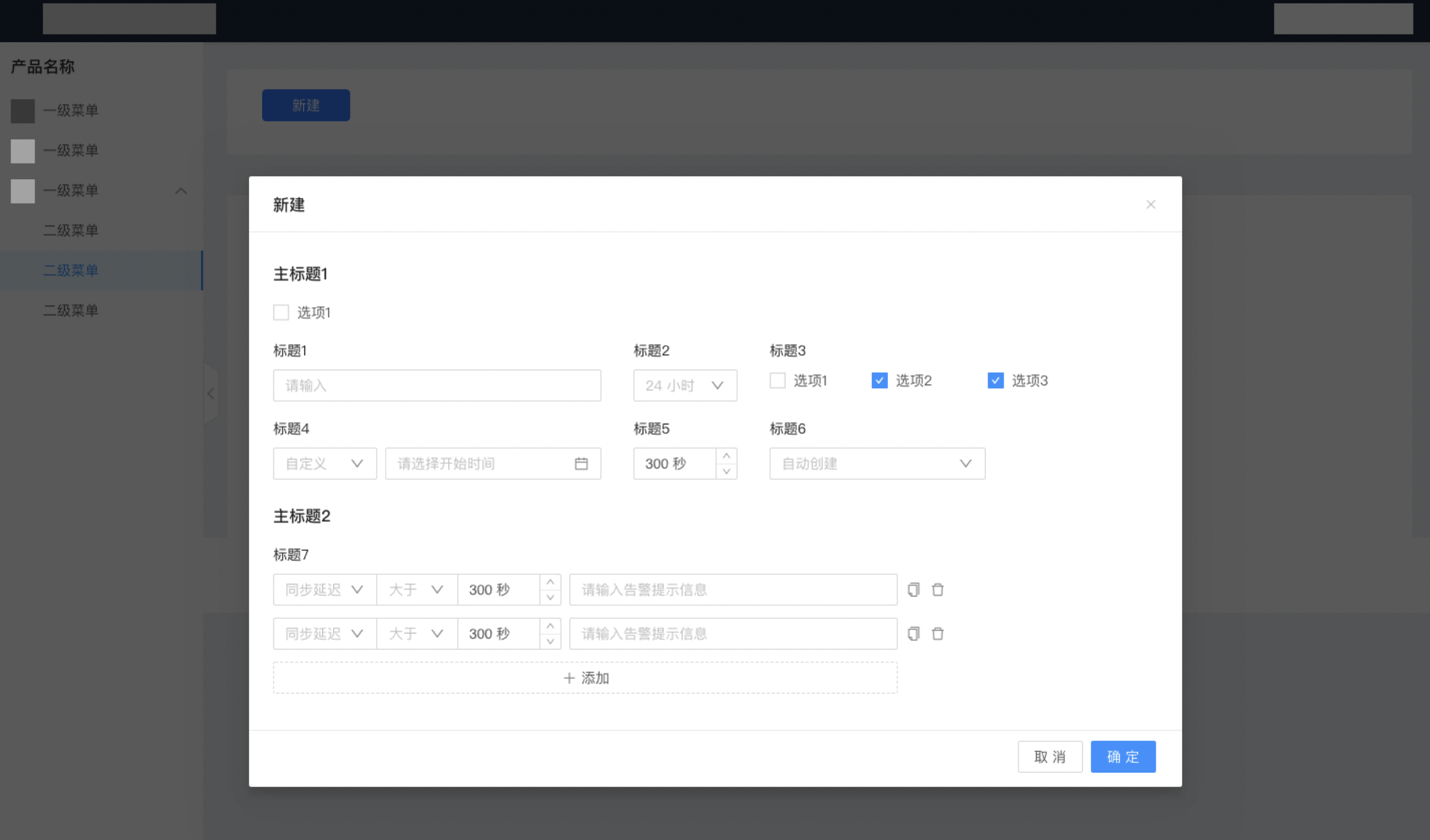
在復雜的業務場景中,需要用戶進行數據輸入一系列操作。一般會有新建內容(新建內容很多的就需要用新頁面,彈窗有限空間滿足不了大容量的數據輸入)、查看詳情(內容多需要新頁面展示)、詳情編輯。

復雜樣式:標題+數據輸入和數據展示組合控件+操作按鈕

特殊復雜業務中,單層模態框不能滿足實際業務的需要,考慮彈窗的容量大小以及主次用戶類別使用的情況下,會使用堆疊彈窗,在有限的條件下,能做的就是盡量將彈窗分層次。

在實際操作的過程中,常見的錯誤提示、部分晦澀難懂或專業的術語、對功能組件的描述解釋、小模塊里的操作反饋、全文本展示,只會在用戶不明白用途的情況下,告知用戶,但不能妨礙用戶閱讀或是操作。 樣式:深色背景+文字描述;一般由鼠標滑入目標區域,展現氣泡提示框,鼠標滑出即消失。

一般簡單場景中,對單條信息或者模塊內的某一個內容執行操作確認。 樣式:背景+(+圖標)文案描述+操作按鈕;一般鼠標點擊,顯示氣泡,點擊其他區域即消失。

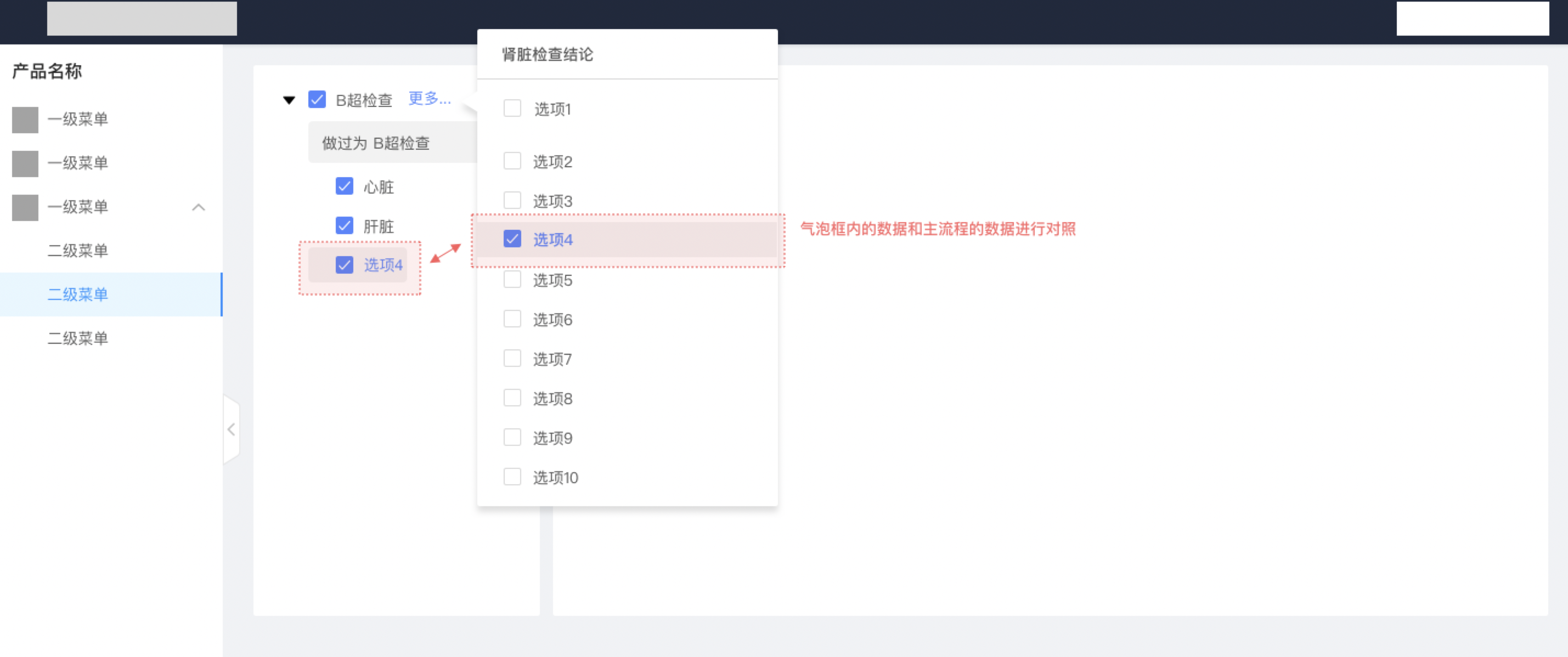
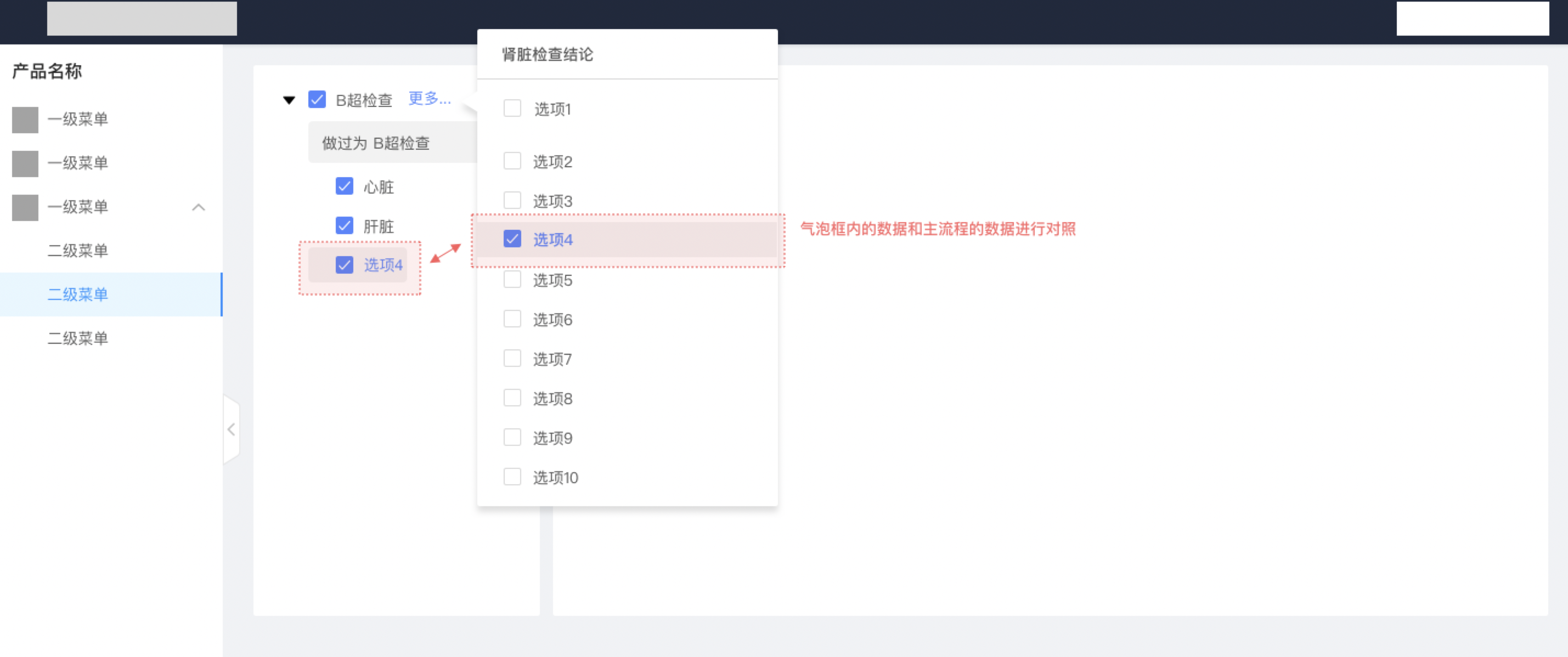
復雜的場景中,氣泡框也承載需要用戶去執行數據輸入的操作,將氣泡內的執行后的結果與原流程同步數據展示結果。

除此之外,氣泡框承載的內容和模態框操作類型有重合部分,不同的是,氣泡框的數據與主流程的數據需要有對應關系。
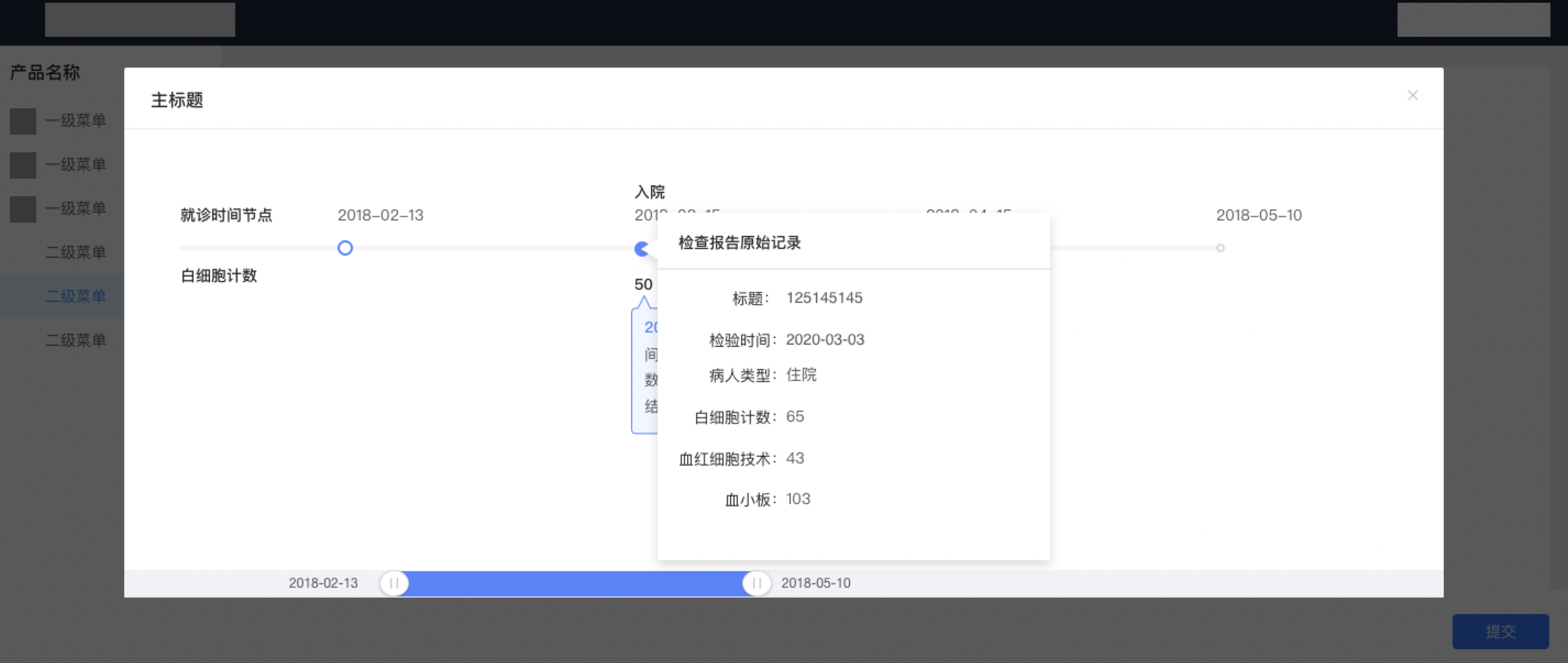
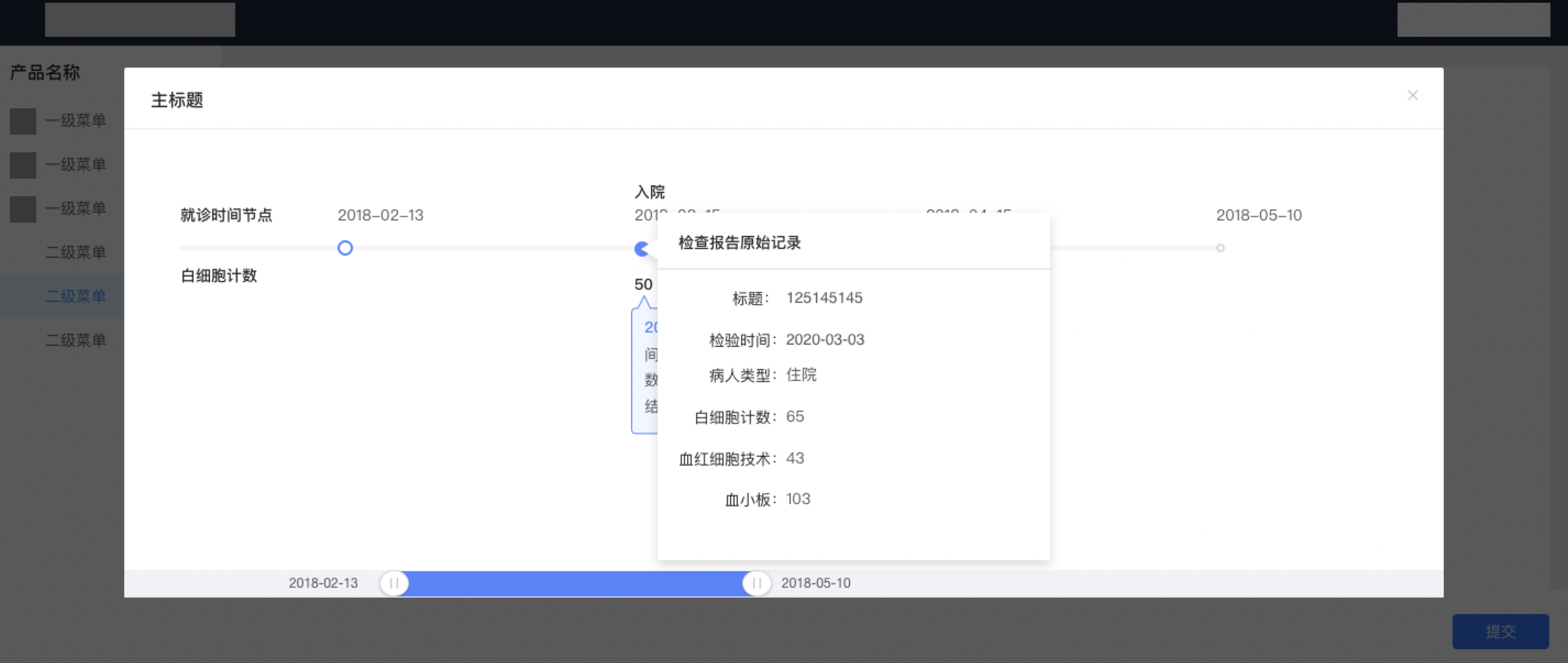
特殊場景需要,單層氣泡框不能滿足需求,內容需要比較嚴謹的父子級關系,且并不是常用的,在考慮對后續的衍生,也會將不常用的功能隱藏,需要時再點擊彈出。 在某些復雜業務的場景下,需要模態框和非模態框搭配組合使用,特別是操作彈窗和氣泡框之間。 一般情況下,是操作彈窗—>氣泡框,(氣泡框—>操作彈窗這個類型不常有,主要是不符合用戶的使用習慣)

對于彈窗的使用,應用到各個類型的用戶場景下選擇合適恰當的方式去滿足需求,也許不盡人意,但也是在進步。不僅僅需要了解彈窗的類型,更需要了解業務場景,實際應用過程中需要兩者相互碰撞,打破、重組,尋找到合適的方式。
上邊有說到堆疊模態框,在實際應用中,層級多達三層彈窗,使用的時候,重復點擊好幾次按鈕才能關閉彈窗,使用起來甚是麻煩,有沒有可以優化的方法呢?
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷。 作者: 啊嗚
計
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務