2021-12-3 ui設計分享達人
因為后臺是一個非常廣泛的且深奧的東西,里面包含了太多的業務邏輯,而且每個產品面向的用戶群體又不同,因此不可能說的面面俱到,但是我提煉的這七個步驟適用于大部分后臺的一個宏觀方向,對于一個沒有后臺項目經驗的人去從頭制作一款后臺產品應該是非常有幫助的。
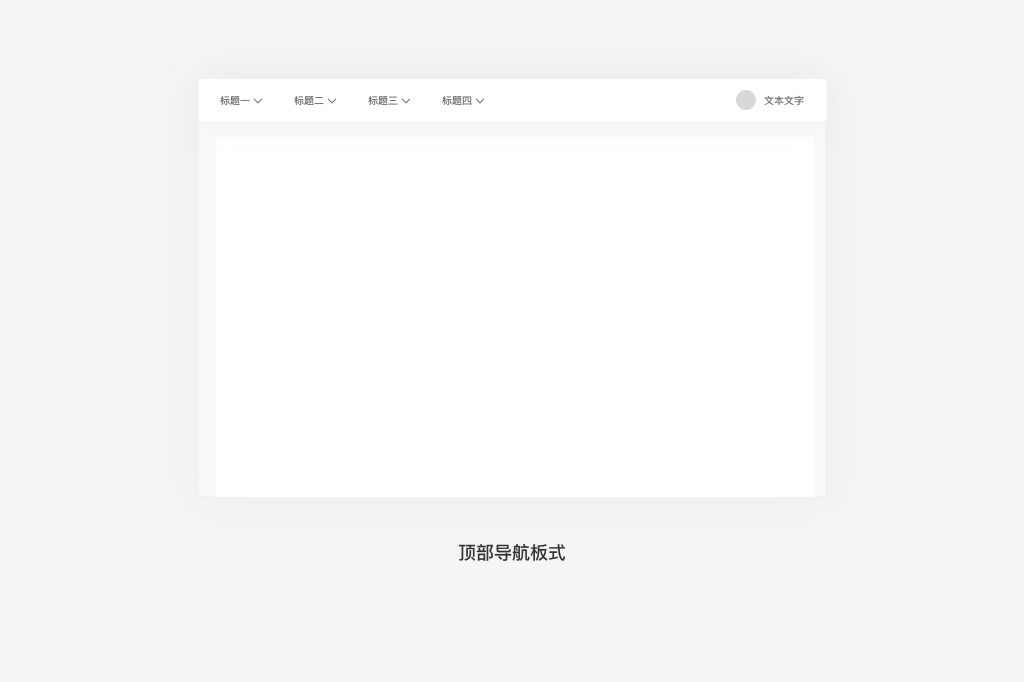
導航是后臺的主軀干,一切操作都需要在導航的指引下進行切換,目前常用的有兩種導航,頂部導航與樹狀導航。
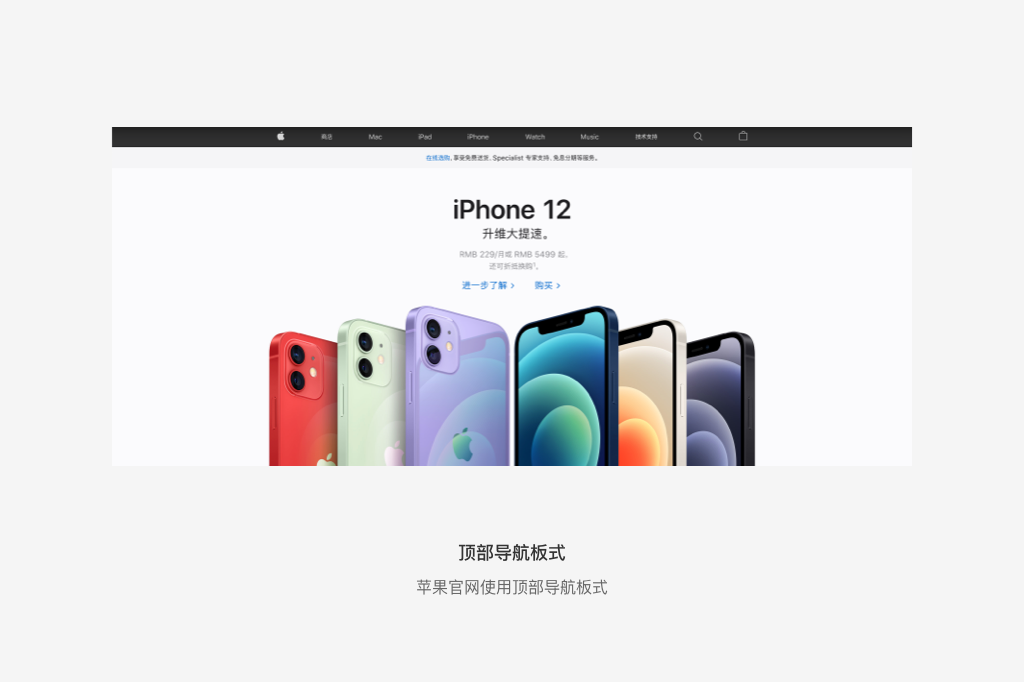
頂部導航是大多數Web端網站使用的導航模式,因為人的閱讀視覺是從上往下,從左往右,因此,頂部是視角最先達到的地方,頂部導航可以讓用戶快速了解整個網站的主要內容結構,通常在營銷級官網,內容瀏覽平臺被廣泛應用(例如京東,阿里云,站酷...)。
但是其弊端也是很顯而易見的,因為屏幕寬度的限制,在小屏下,頂部顯示文本內容有限,通常只有幾個字符的內容,更多內容或二級標題則需要進行隱藏顯示。其次因為人類身體結構,成年人的頭顱約為4.5~5.5公斤,占據身體7.7%左右的重量,我們的頸椎承受了太多,因此人在左右扭頭時要比上下點頭更舒服。再者人類的眼睛是左右排布的,與生俱來兩邊的視線就優于上下的視線,頂部導航如果需要高頻次使用的話會讓用戶非常的勞累。
優點:節約空間、可以快速吸睛
缺點:顯示文本內容有限,不符合人體工程學,不方便查找


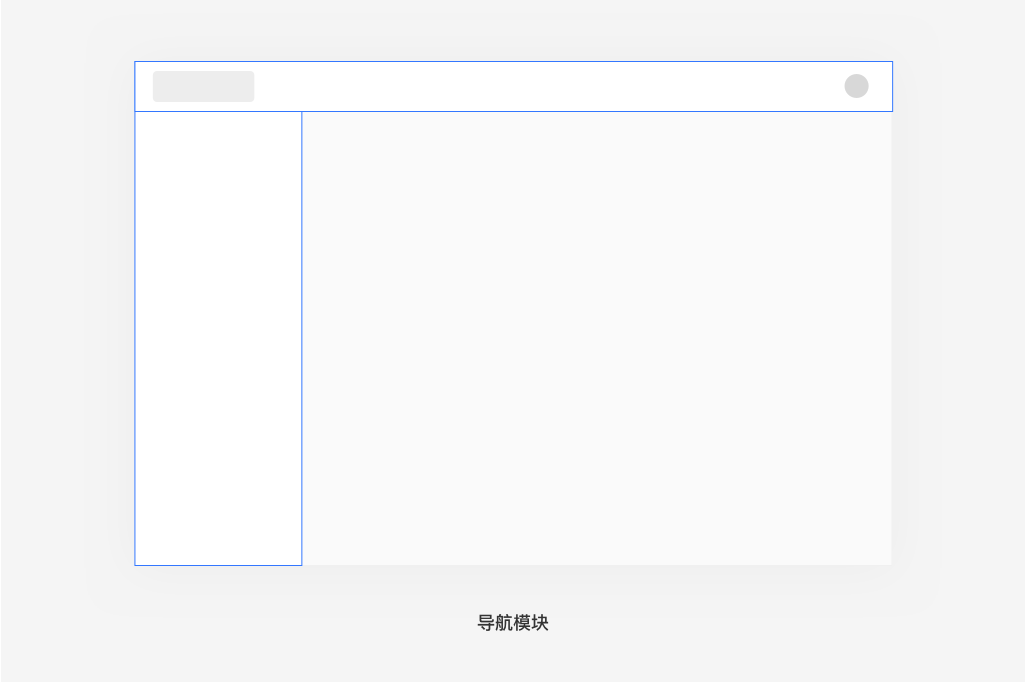
在很多生產力工具上,后臺網站上,B端產品上,閱讀軟件上,樹狀導航被廣泛運用。樹狀導航是以父子層次結構來組織對象的,其優點非常顯著:兼容性強,結構清晰,拓展性強等等。
先說兼容性,因為每條導航標題呈上下排布,因此一排只需顯示一條標題,對于長標題與外文適配顯得格外的友好。樹狀導航具有良好的層次關系,每一層內容都可以固定性的展示出來,不會像頂部導航必須鼠標懸浮才會顯示子層級,不論是從便于梳理層次關系的角度來講,還是頻繁操作的簡單化來說是都是完勝于頂部導航的。因為網頁默認是上下滑動來查閱更多內容的,因此樹狀導航的拓展性方面碾壓頂部導航,樹狀導航可以無限的向下拓展,就像書籍的目錄一樣,而頂部導航則只能顯示寥寥無幾的幾個單詞。
優點:可以展示更多的標題內容、可以不限制標題條數無限拓展、結構清晰易懂
缺點:占據空間較大,對于小屏可能需要頻繁展開、收起導航


后臺的主要功能是支撐前臺產品,管理資源,因此在邏輯與結構的梳理上應當與前臺產品保持一致性,在布局的制定上應當遵循模塊化、響應式、高效化的布局,以便于清晰地傳達信息。
在后臺的布局中,通常需要將數據統計、展示與列表、操作區分開來,達到看歸看,做歸做的原則,如果混淆到一起就會大大的提升認知難度和操作難度, 就像老款的汽車的儀表盤與中控操作區分開來,用戶就會很快的上手,但是像特斯拉都集成在一塊屏幕上就會讓用戶傻傻分不清楚,一時間難以找到相應的操作區域。因此模塊化在后臺則顯得格外重要,每個模塊、每個區域都應當賦予它獨特且自始至終不變的屬性,比如頂部的導航條,全局都在頂部區域展示,而不是這個頁面在頂部,下個頁面在底部。
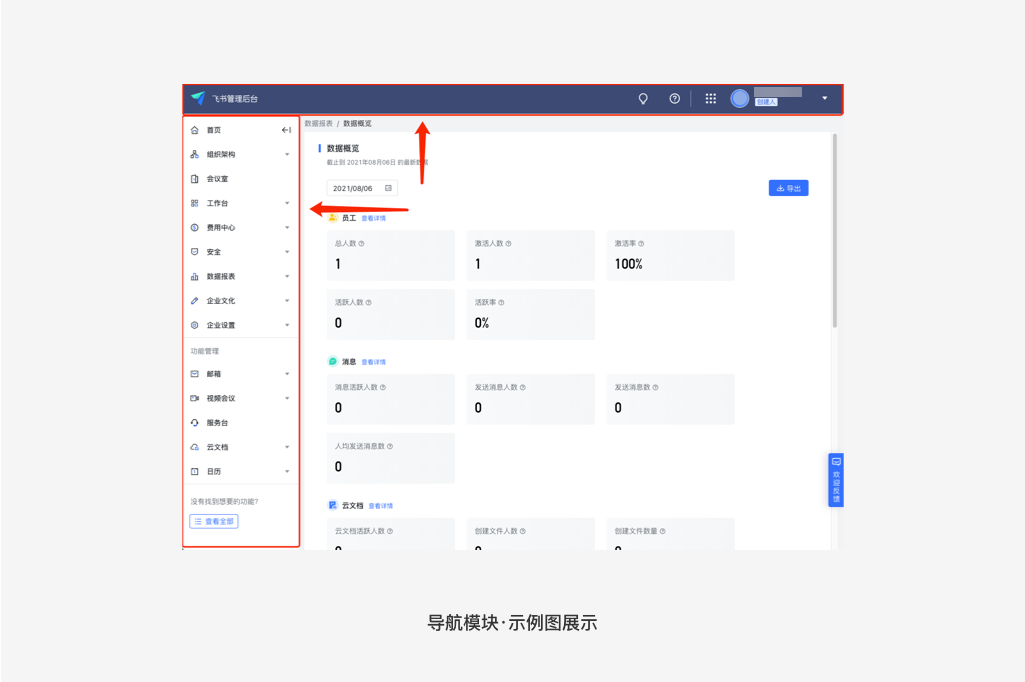
后臺的布局中,常用的模塊就是導航模塊(整個后臺功能的結構提綱),總導航就是我在上文提到的兩種,頂部導航和樹樁導航,其他還有二級導航,面包屑導航等等,但是需要注意的是,導航就像路標,起到指引用戶的作用,因此在全局的樣式與位置應保持統一。


顧名思義就是提示用戶有新的消息,新的功能等等,提醒模塊十分重要,因為它是實時性的,在設計提醒模塊時應當遵循全局化、機動化,高亮化,動態化的規則,在常規狀態下,提醒模塊應該隱藏展示,不過多的打擾用戶,但是如果在需要出現時,不論用戶處于什么樣的場景,提醒模塊都應該在第一時間出現,并以醒目的方式告知用戶。


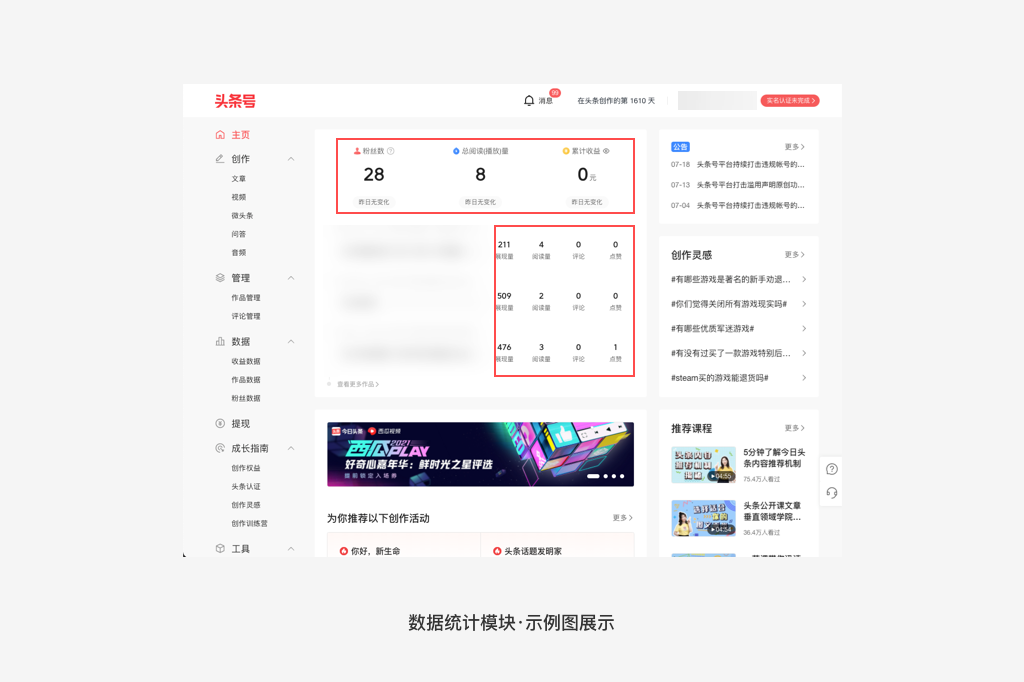
數據統計通常是作為后臺頁面頭部的存在,用戶一進網站映入眼簾的就是整個產品或者整個項目的數據統計,數據是作為衡量某一件事情好壞的重要標準,數據也通常可以說明一個決策、一項任務的最終結果,在數據統計模塊的設計上應該保持直觀,一針見血的設計方式,比如股票的K線圖,紅漲綠跌,一目了然。


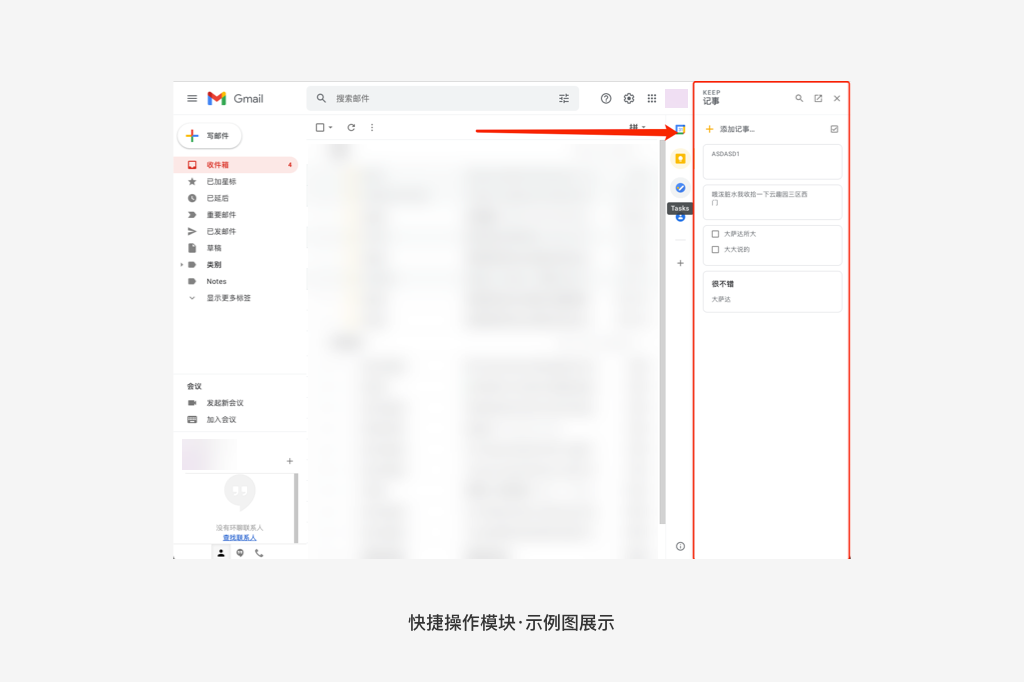
有許多使用頻次非常高的功能可能會貫穿全局,比如谷歌Email,不論在哪個頁面,日期、Task功能都會在右側進行顯示,方便用戶隨時添加待辦,記筆記等等。在后臺中,有很多時候一個小工具就可以提升很大的效率,不必在來回切換軟件、頁面,有很多情況下,我們看到了一個東西,聯想起了某一件事情,打算記錄下來,但是退出這個頁面再去打開記事本的時候發現已經忘記了(這該死的7秒記憶)。因此在有些情況下,縮短操作路徑是一個不錯的選擇,而快捷操作模塊也同樣要遵循全局固定位置,不可隨意變動的原則,如果違背,效果往往會適得其反。


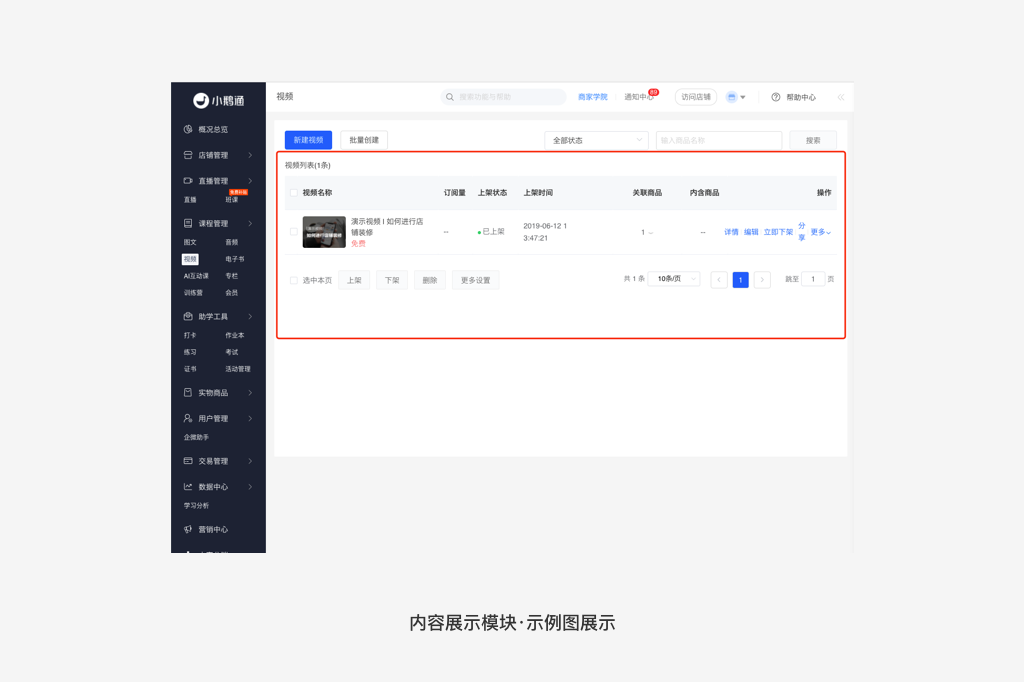
信息展示,這個模塊應該是最難搞定的了,不管是什么頁面,信息都是重中之重,沒有信息的頁面那和沒有肉的肉夾饃一樣。內容展示模塊不同于以上的模塊是全局靜止的,內容展示模塊承載了后臺95%以上的頁面量,每一個頁面都不同。因為后臺頁面大部分時間都是以電腦端網頁的形式呈現,人在看電腦時通常會和顯示器之間有30-50cm的距離,甚至可能更遠,因此在內容的展示模塊上應當給予友善的設計,比如加大文字之間的字間距,行間距,突出重要信息,以圖文并茂的形式將枯燥的信息情趣化,沒有內容的模塊放置缺省提示圖。


操作模塊通常是與內容展示模塊共同存在的,兩者互相配合使用,凡是在頁面中涉及到可以點擊交互的區域統稱為操作模塊,操作模塊應該全局統一視覺語言以及操作語言,比如,按鈕樣式及大小,開關樣式,分頁器擺放位置及樣式等等。所有的操作模塊表意性要強,讓用戶可以快速明白點擊后的結果,如果遇到難以理解的操作功能,應該配合圖標使用并給予操作引導。
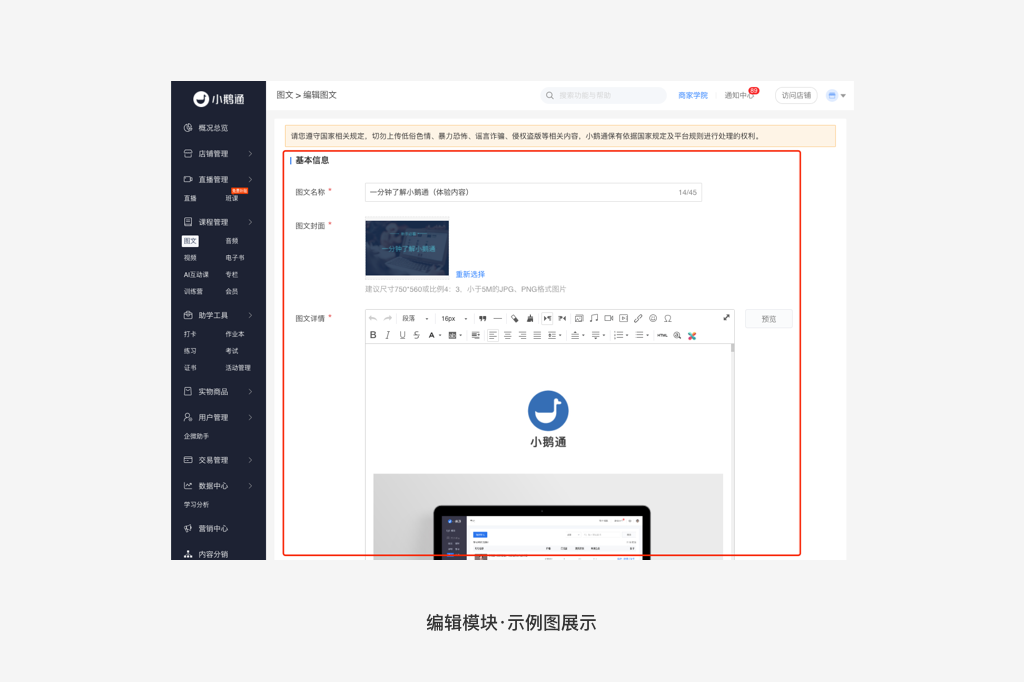
編輯模塊就是通常說的表單填寫頁,編輯模塊擁有新建,上傳,輸入,選擇一系列的交互方式,其目的是為了讓用戶錄入信息內容,因此在編輯模塊的設計中應該按照相對應的前臺項目理清順序,從頭至尾合理引導,引導語盡量簡短并闡明要義。在操作的過程中,應當給予用戶清晰、及時的反饋,并給予用戶返回、撤銷、清空、保存等操作。在表單的設計中,盡量將信息進行單行縱向排列,每一條信息各占一行,并保持信息對齊方式一致,保證用戶視線流暢舒適。


電腦端常見的操作方式:
鼠標單擊是指鼠標點擊UI控件后釋放點擊的一種交互行為,在整個過程中,用戶點擊和釋放的坐標點是一致的,不可有移動的行為,點擊是建立在懸浮動作之后的。左鍵單擊是最常用的PC端交互方式,其作用是觸發某一操作,整個頁面由很多鏈接、控件組成,而鼠標單擊則是觸發這些可被操作的控件。

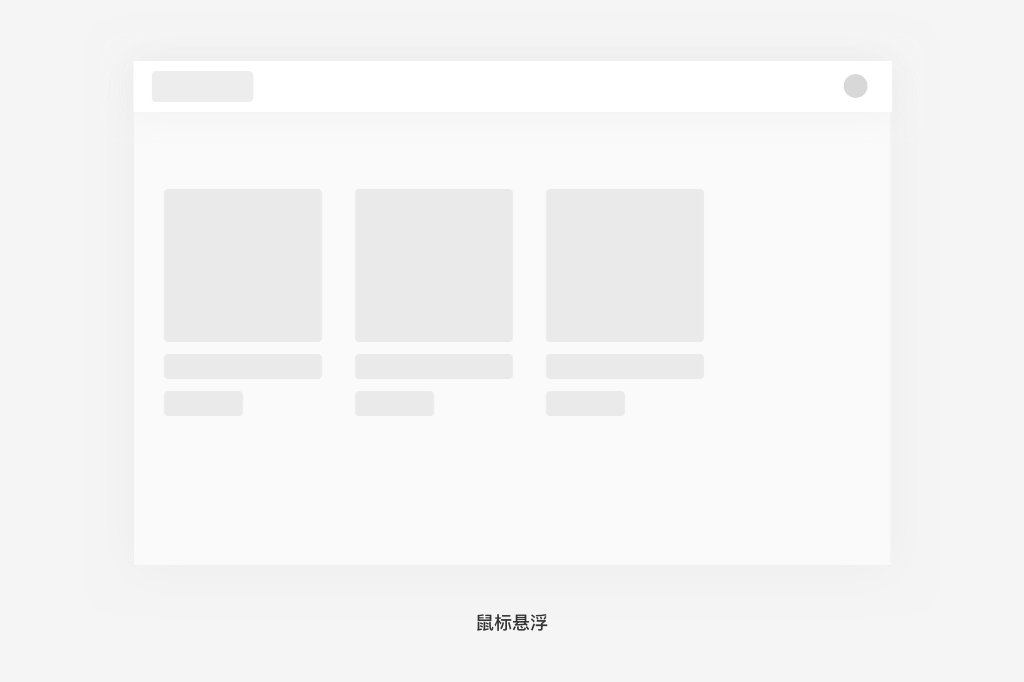
Hover就是我們通常說的鼠標懸浮,當用戶用鼠標指針移過UI控件時,UI控件給予的反饋效果就是懸浮交互方式。懸浮的主要功能是「拓展」與「指示」。在很多情況下,我們的屏幕無法將更多的信息進行展示時,通常會將眾多功能收納至一個控件當中,而鼠標懸浮則會觸發控件將其隱藏的功能進行顯示。鼠標懸浮的指示意義是為了讓我們更好的理解控件的屬性并提供及時反饋,比如將鼠標懸浮在文字上,鼠標會變成工字梁,將鼠標懸浮在可點擊的控件上會變成小手表示可操作,懸浮至不可點擊控件上會變成問號等等。
在實際的設計當中,我們可以為鼠標懸浮賦予更多的可能性,鼠標懸浮可以將未完全展示的文字進行展示,也可以對收納起的功能進行展示,還可以進行許多快捷預覽等等,但是鼠標懸浮最重要的功能則是為用戶提供交互行為時的「及時反饋」。

自從計算機操作系統誕生后就為右鍵賦予了「系統菜單」的交互意義,在不同的場景下點擊右鍵所出現的內容是不一樣的,這取決與網頁與應用的開發者,在網頁的設計中,將常用的快捷操作寫入右鍵菜單,會極大的提升工作效率,因為右鍵的菜單彈窗始終在鼠標指針附近觸發,因此對于用戶尋找功能是非常友善的,但是需要注意的是右鍵的操作應該全局統一,在同一套產品中,右鍵的內容不應該出現過多的功能,否則會對使用者造成困擾。

拖拽,顧名思義就是鼠標單擊某一文件不放進行拖拽,拖拽操作相對與其他交互更具有操作感,因此在設計拖拽時,動畫是一個必要的選擇,動畫是表現交互給予反饋最直觀最有趣的選擇,拖拽的動畫最基礎的表現為被拖拽對象跟隨鼠標進行位移,而且松開鼠標后,文件的最終歸屬位置。拖拽常用與復制、移動順序、上傳、下載文件的場景,相對與普通的多步驟點擊操作,拖拽所反饋的定位更加明確,可以大大縮短尋找目錄、尋找文件的時間。

布局框架是一套產品的骨架和基礎。只有在框架確定之后,設計師才可進行下一步的構建統一的視覺元素,清晰的功能操作,具體的交互流程等等。后臺產品是一個龐大的體系,除了對應前臺產品的功能之外,還包括對產品部門的管理,產品相關的功能管理,不同身份對應的權限管理等等,因此太過單一的布局形式并不能適用,因此我們在設計后臺布局時應該遵循簡約化、統一化、規范化、拓展性強的原則。
對于擁有著眾多功能的后臺,我們應該做到化繁為簡,多而不亂,如果想做到這一點我們就應該參考《簡約至上》一書中所說的簡約四要素:刪除、組織、隱藏、轉移。
在iPhone的外觀設計上,喬幫主一直信仰「少即是多」,就是我們通常說的做減法,這一偉大信仰在蘋果公司的產品上完美的體現了出來了,蘋果不論是線下門店還是官網、硬件、系統等等都將一切簡約到了極致。用在我們的產品布局上,刪除就是將無用、重復的功能刪除,保留必要的功能,不要將和業務與用戶使用功能完全不相干的東西放在頁面上。
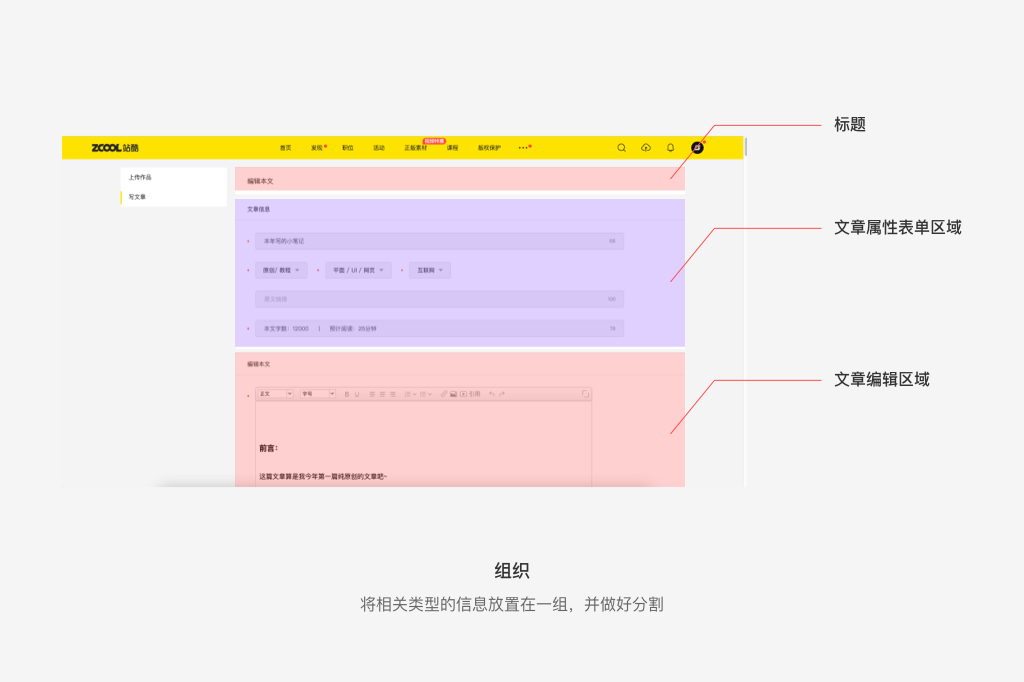
組織的作用就是把業務相關的元素放一起,分個類,讓用戶可以更容易理解,比如有眾多的水果蔬菜,將水果放在一個籃子,將蔬菜放置在另一個籃子要比它們都混合放在一起更容易辨認、查找。
人類喜歡規劃一切,喜歡井井有條的秩序,組織就是規劃,將整個頁面眾多的元素進行規劃分類,把相關聯的元素模塊化,每個模塊之間應該做好分割,分割包括:留白分割,分割線分割,模塊分割,Tab點擊分割,分割強度級從左至右越來越高。要注意的一點是組織存在爭議性,有的人他認為番茄歸類為水果,而有的人認為番茄應該歸類為蔬菜,這辯論起來雙方似乎都有道理,所以在設計中,組織元素時應該細細斟酌,對于這種墻頭草類型的功能,應該謹慎處理,在了解用戶心智之后再做定義。

隱藏是一種并不快捷的簡約化的方案,隱藏通常是將使用頻次低的功能藏起來,等需要時再手動調出使用,這些功能不常用但也并不代表沒用,比如設置頭像、名稱等等,隱藏可以讓頁面在視覺上更加輕量化,畢竟有限的空間還是要留給更重要的功能。

我們上學時做題,當看到一道應用題有足足幾百字,那我們下意識的想法就是,這題?的太難了,雖然還沒有開始思考。但是人們的潛意識就是對看似復雜的東西排斥。在諾基亞還處在全鍵盤的時候,Android機還有三大金剛鍵的時候,iPhone就已經簡約到了只保留home鍵、音量鍵和開機鍵,那么iPhone把其他所有的功能鍵都移除了,真的操作起來就簡約了嗎,按照復雜度守恒定律來說并沒沒有,復雜依舊存在,只不過是將原本學習按鈕的過程轉移到了去屏幕里交互的過程,但是這樣子更容易被人所接受,因為是對復雜進行了分步引導操作,就像跑馬拉松,如果你目標想著跑完全程,那么你多半半路就廢了,但是如果你把目標變成每5公里為一段,分為八個小目標那么你可以很輕松堅持到終點,這就是一種魔力,因為每個人都不喜歡把自己搞得很累。回歸至設計當中,后臺是一個復雜的系統,功能可能多到眼花繚亂,但是如果將很多的步驟的一個流程分為眾多小步驟去合理引導,那么是否會更加的易于理解、便于操作呢,這就是轉移的用法。

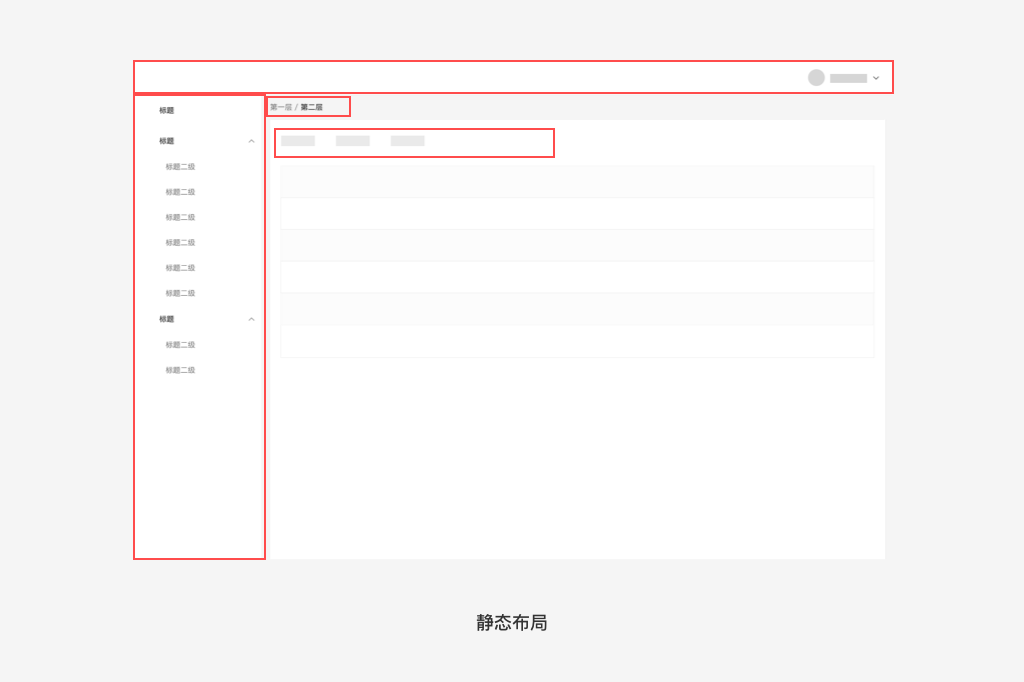
在制作后臺時,我們應該遵循模塊化布局,并提前規劃好靜態模塊與動態模塊。比如導航模塊、面包屑、按鈕等這些組件,在全局的位置應該保持一致,這些就是靜態模塊,全局樣式與位置上不會出現過多變化。而動態模塊一般就是內容區域,因為業務與功能的不同,內容模塊所展示的內容是一定不同的,這一塊的內容則是需要變化的。提前規劃靜態與動態的布局在開發方面可以節省代碼量與開發成本,開發只需要將靜態模塊寫成固定的組件就可以達到全局復用,快速修改的效果,在用戶方面也可以大大的節省用戶的學習成本,因為用戶在學習了靜態模塊之后,之后則只需要再去學習動態模塊就可以,而不需要每個頁面、每個組件都要去進行學習。

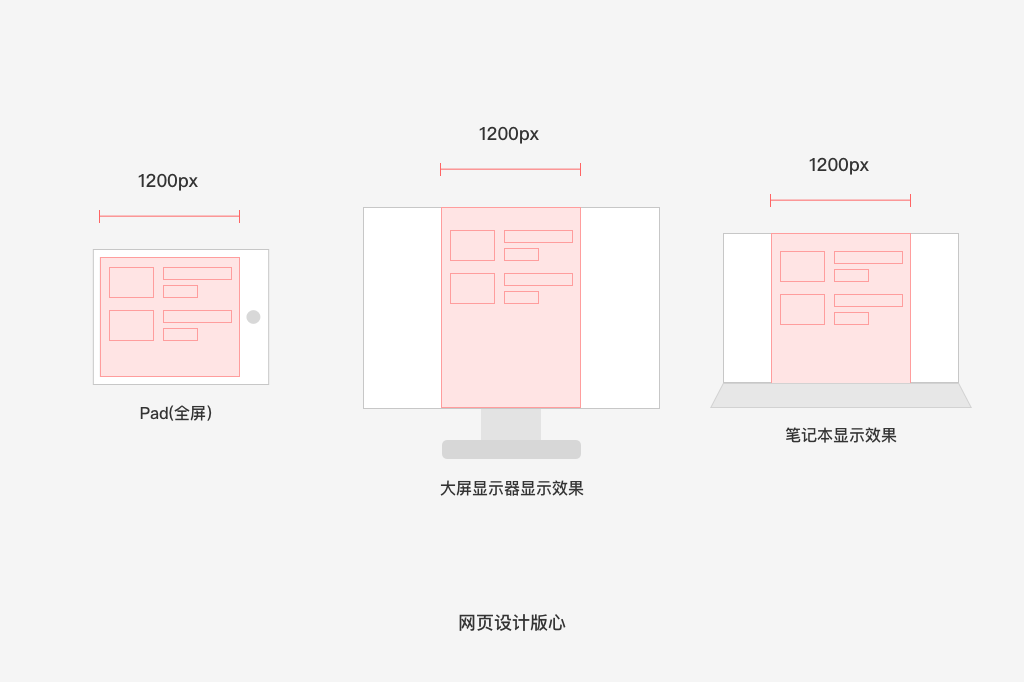
因為后臺大多數情況都是在Pc端與Pad端使用,這兩個終端的屏幕沒有固定的尺寸,可能有4k屏,可能有1k屏,當然還有可能是筆記本電腦所使用的更小尺寸,因此在設計時不能使用固定的設計稿尺寸,而應該使用較小的橫屏設計尺寸進行設計,最早的屏幕分辨率低,通常都是使用900px~1100px的尺寸作為設計稿尺寸,但是隨著科技的發展,目前市面上的屏幕最低都是1080p的屏幕了,因此在設計時可以使用橫向「1200px」與「1440px」的尺寸作為設計稿尺寸,最大不應該超過1600px的尺寸。

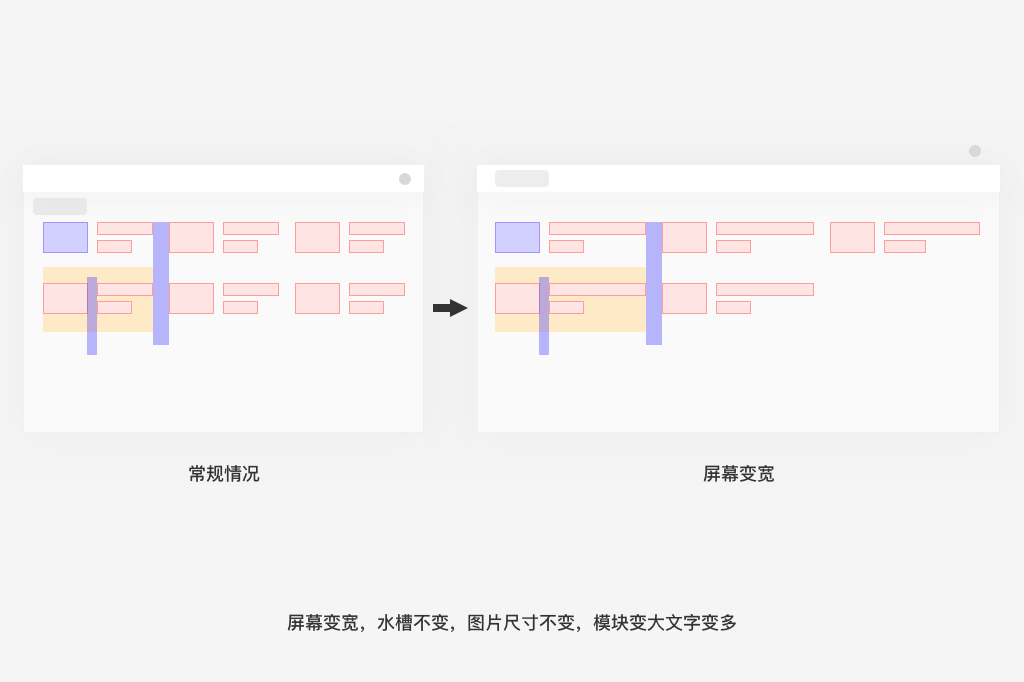
定好尺寸之后,在設計時我們應該以響應式布局的思維去設計,什么是響應式布局,通俗說就是在屏幕變大的同時,頁面內容會跟隨屏幕的變大而展示更多的內容,需要注意的是:在屏幕變大的過程中,頁面的內容應該只會出現信息數量的變化與信息之間距離的變化,不應該出現元素尺寸放大。在目前的設計中很多設計師喜歡使用柵格的設計方法,柵格布局具有易響應、設計規范化等優點,缺點就是可能會束縛設計師的發揮,在制作頁面時完全按照制定的柵格走,缺少了靈動的感覺。雖然不見得要使用柵格布局法進行設計,但是我們要了解柵格的原理,要使用柵格的思維去制作。
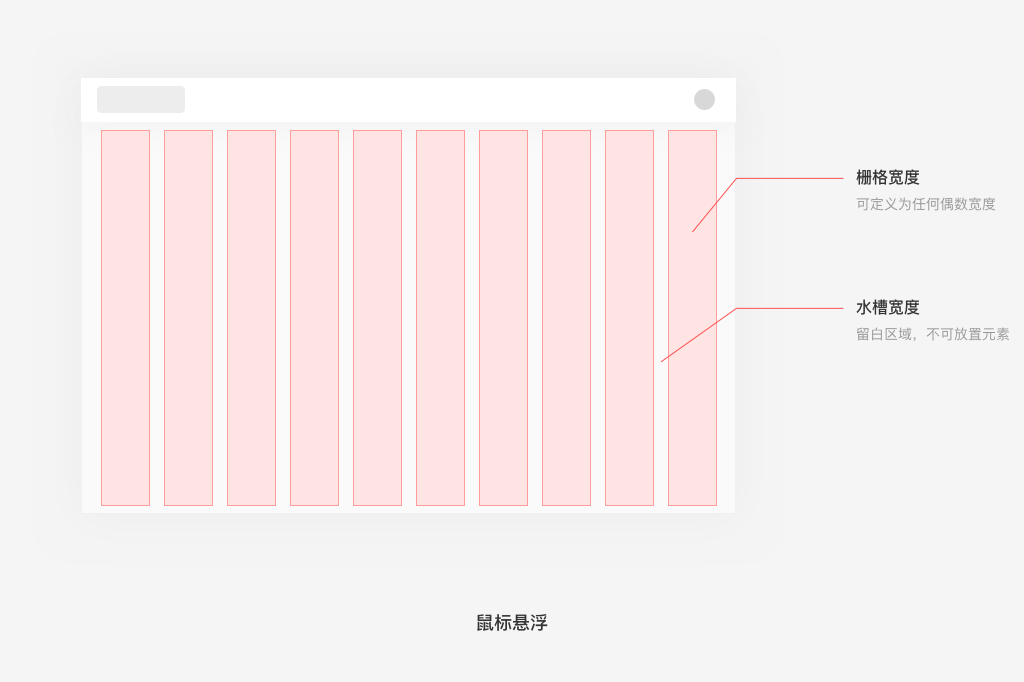
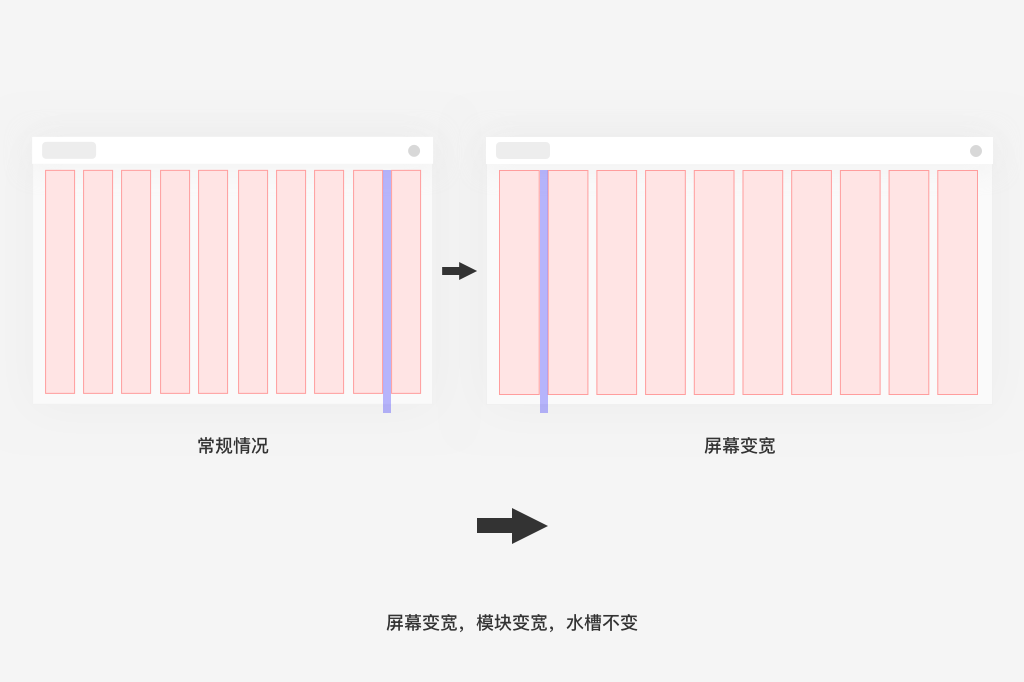
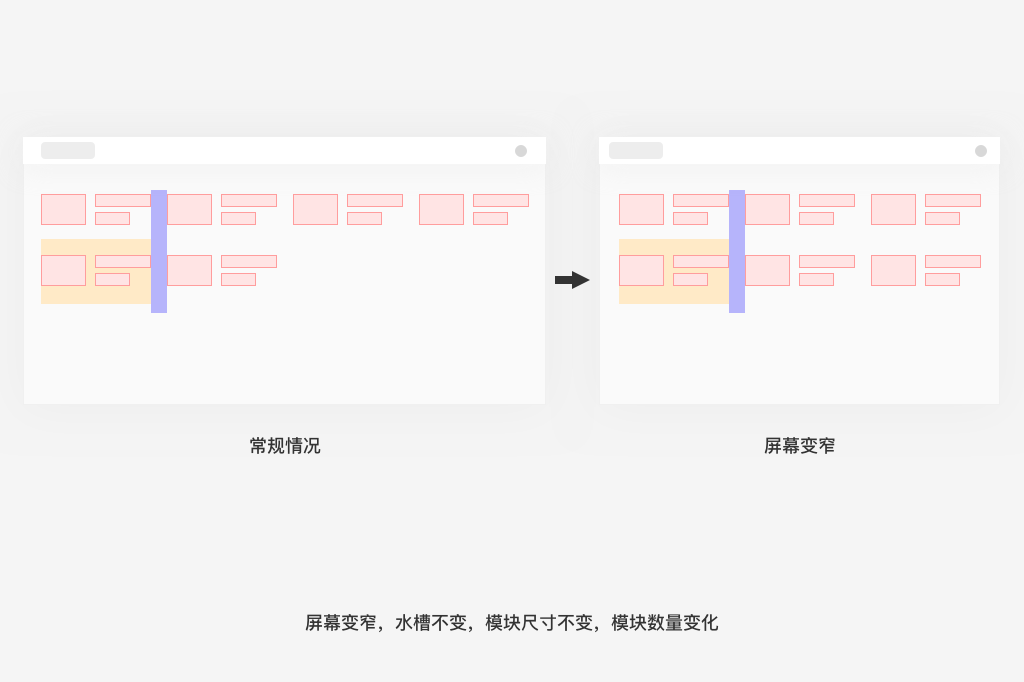
柵格就是將頁面劃分為不等的幾個模塊,可以是12個模塊,也可以是24個等等,每個模塊之間的間距使用固定的距離,叫做水槽,可以將這些模塊看做是參考線,水槽內就是禁止區,我們在設計時,將內容設計在模塊內,用水槽作為模塊之間的間距與留白使用,水槽只作為留白區域,不可以放置任何元素,最終開發時,響應式布局就是將模尺寸塊隨著屏幕寬度的變化而變化,而水槽則不動,如果屏幕變窄,不足以放下一個模塊時,這是則將模塊下移至第二行,水槽依然是不變的。




懂得了水槽的原理,那么我們設計的時候就算不用固定的柵格方式去制作,頁面也不會出現太大的錯誤。
看懂了柵格之后總結一下,這不就是說一個模塊一個模塊的去設計么。沒錯,在設計時我們就是將元素按模塊進行設計,這里說的模塊不單單是指灰背景與白色塊這樣的組合,元素之間使用排版四要素中的親密也可以哦,只要是視覺上看起來是一塊一塊的,就算沒有分割線、分割塊它依然算是一個模塊。
回到了響應式布局,當我們按模塊進行設計后,那么響應式布局就是毛毛雨了,開發只需要在屏幕尺寸變寬的時候將模塊之間的距離拉大就可以了,這時就不是設計該去管的事情了。
總而言之就是,遵循響應式布局的目的就是為了屏幕尺寸在不斷變化的同時,不會去影響改變內容的整體觀感與體驗,不會出現圖片拉伸,字體忽大忽小的情況。
間距這個東西真是老生常談的事了,其實也沒什么太多說的,但是這里還是去大致說下,什么樣的間距比較合理,視覺上看起來比較舒服。
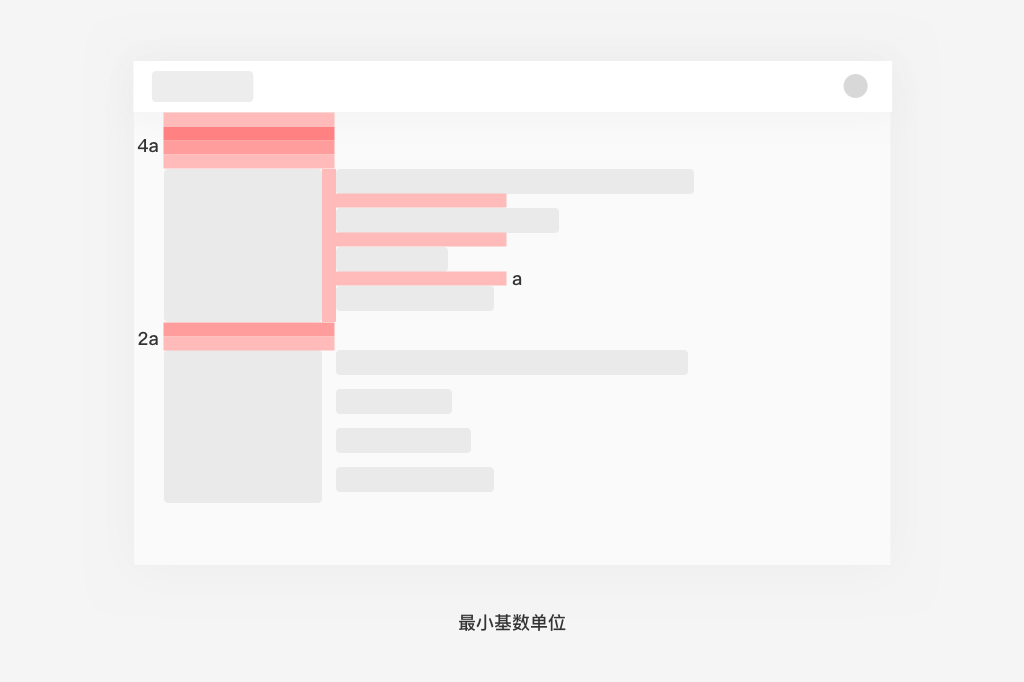
屏幕的分辨率都是以偶數為主,1600*900、1920*1080、2560*1440等等,因此我們在使用間距的時候最好使用偶數作為最小基數,然后其他間距以最小基數的倍數去制定,比如你最初制定的最小基數為2px,那么整套頁面的最小間距就使用2px,接著隨著間距的增大,就以2的偶數倍作為其他間距,比如2*2=4px、2*4=8px、2*8=16px等等,這樣做頁面不僅看起來比較規范,而且易于開發,易于記憶,不容易出現鋸齒。

因為我們的后臺產品通常是在電腦屏幕上使用的,電腦屏幕距離人眼的距離相對于手機較遠,而且后臺產品業務種類繁多,功能錯綜復雜,因此元素之間并不太適合過度擁擠,否則閱讀起來就像報紙一樣,難以辨認,效率低下。而過大的留白又會導致展示的信息量少,出現信息密度不足的情況,同樣會導致閱讀效率下降,因此在間距上我們應該取中度,這個中度的標準就是將一個24寸的顯示器放在距離眼睛50cm的地方,然后去看這個頁面的間距,兩個元素看起來剛好不會很擁擠的時候,差不多就是剛剛好的,為什么使用24寸的顯示器呢,因為24寸的顯示器市場占有率較高,也是在日常環境中眼睛視線范圍內看起來比較舒服的尺寸,比24存再小的顯示器大多數就是筆記本屏幕了。
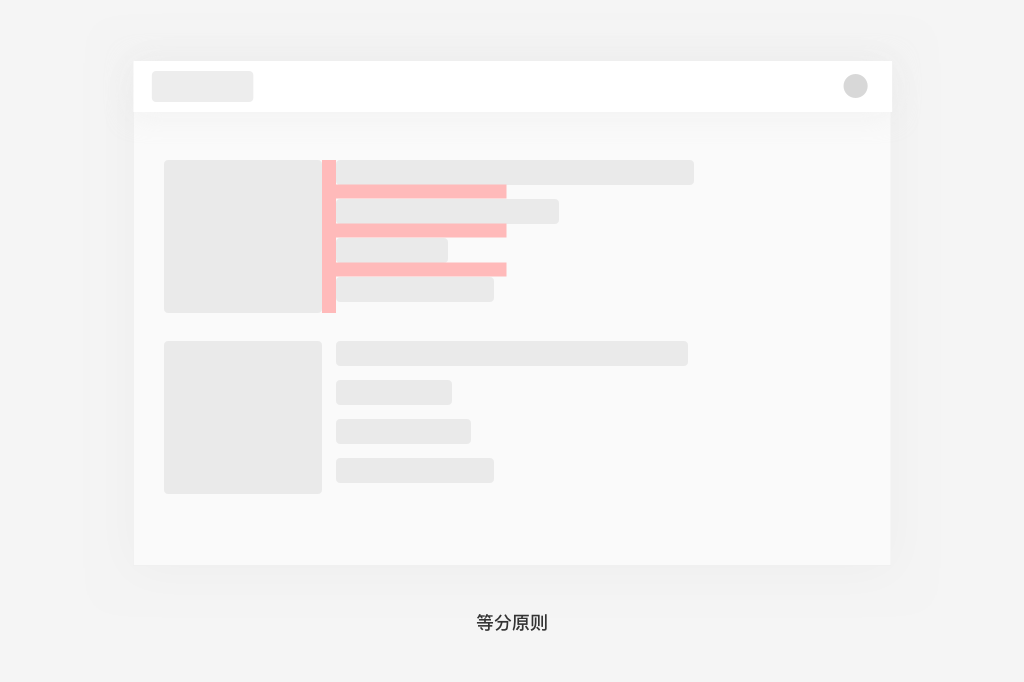
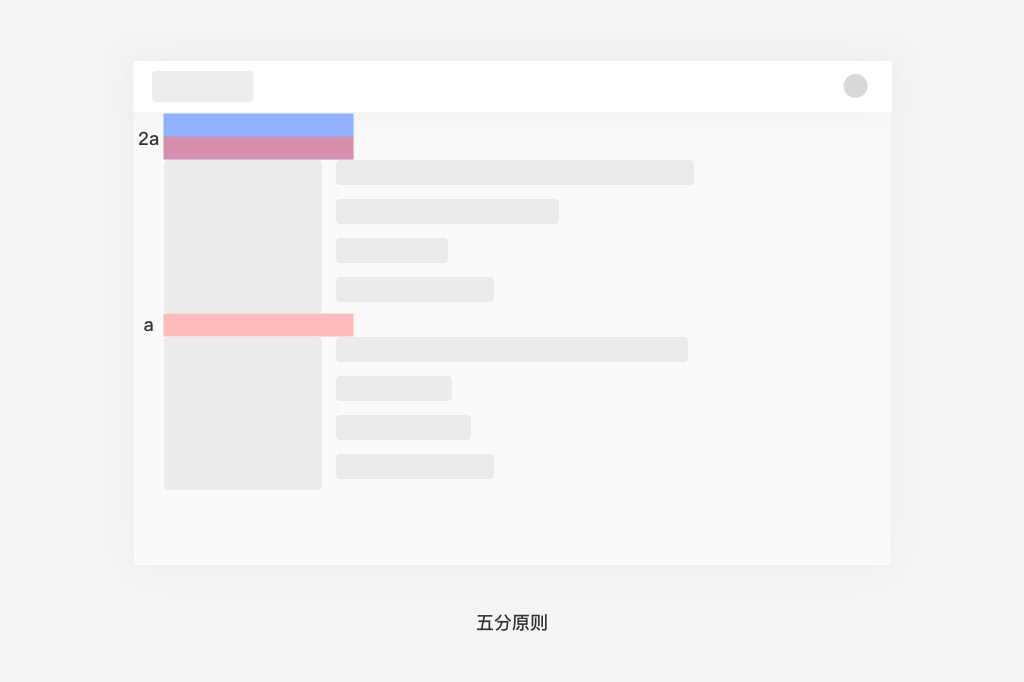
元素之間的科學距離通常使用等分原則與五分原則,就是同一模塊的元素距離使用a,不同模塊之間的距離則使用2a。


總結一下就是層級相同的模塊之間保持相同的間距(等分原則),層級不同的模塊保持不同的間距(五分原則)。
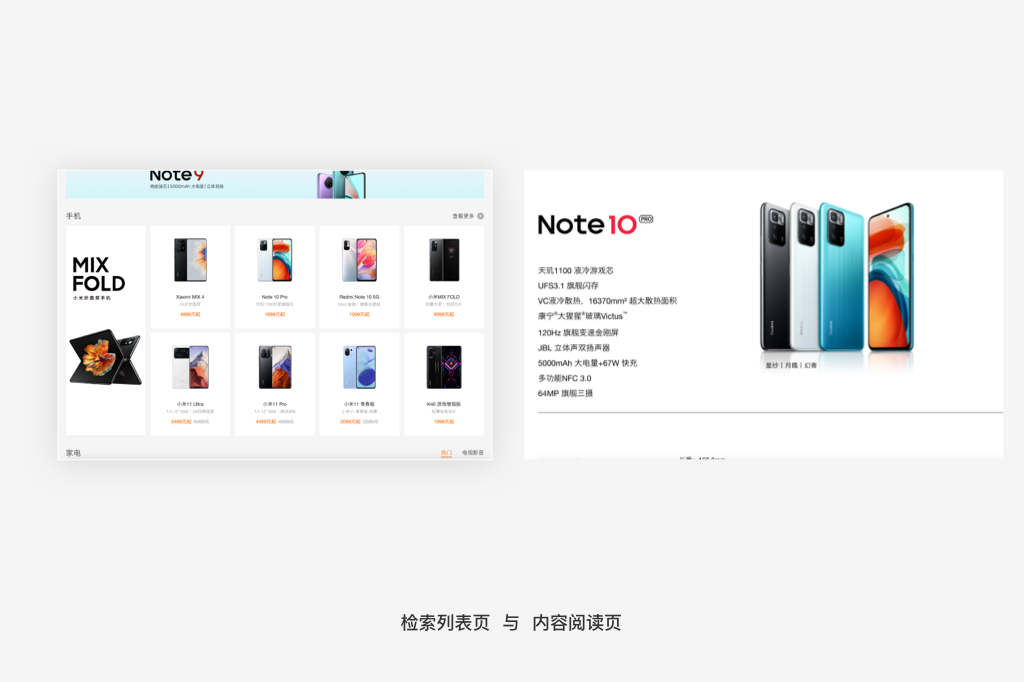
場景驅動間距,聽起來有點不易理解,其實是so easy的,舉個例子,當你要去一個陌生的停車場找自己的車,你又不知道你車放哪的時候,這時,你最希望的就是來一架無人機,從航拍的角度去看所有車輛,然后看哪個像自己的車,在做決定。當你找到你的車了,你要看看你車有沒有被剮蹭,油還多不多了,你就需要放下無人機,走到車前仔細觀看,而這時,整個停車場的布局什么的對你就沒什么太大意義了。
這回應該很好理解了吧,找車就是信息檢索,找到車了進去看車里有木有油就是內容閱讀。信息檢索,通常在后臺以列表的形式存在,且常常配合檢索功能(搜索、篩選、排序)等,這時檢索出的信息密度一定要大,因為用戶需要在大密度信息中快速瀏覽,找到符合自己的東西,假如你要是在淘寶搜索一個襪子,結果一屏就顯示一條,你要瀏覽時,你還要來回翻頁,你是否會很崩潰呢?
而篩選出的內容,這條內容就是用戶千挑萬選出來屬于他的精華,他會仔細查看這個信息的詳情,這時,我們要做的就是將留白加大,字間距加大,字號加大,讓他很舒服的把這個信息閱讀完成。還是上個例子,你淘寶搜索到了襪子,你要看看它的顏色,布料材質,穿上臭不臭等,這時襪子的的詳情頁信息比報紙還要擁擠,還需要你用放大鏡才能看清,這時,你是否再次奔潰了呢。然后就直接關閉淘寶,前往京東查看了。。。

說了這么多就是,用戶在進行信息檢索時需要將間距適當調小,在保證有效閱讀的條件下,盡量在一屏內顯示更多的內容,當用戶篩選完成準備閱讀內容時,我們就要放大間距,最大的保證閱讀的舒適性。這只是其中的一條小例子,場景可能千千萬,這就需要設計師自己動腦去思考,去模擬了。
上帝說:要有光!!而顏色就是我們對光產生的視覺效應,目前我們肉眼可見的顏色大約是100多萬種,那么這么多種顏色,選什么色作為主要的色彩使用在頁面上呢,其實很簡單,這么多顏色,我們只需要把色彩大致的分成:赤橙黃綠青藍紫這7個顏色就可以了,畢竟人類更注重的是全局觀,一個顏色,你稍微深一點,稍微淺一點,99%人都分辨不出來,畢竟大多數男性連口紅色都分辨不出來呢。
在色彩中,色彩有三個屬性:色相、明度、飽和度,這三個屬性只要我們了解了原理就可以手動調色了,有人說,手調的不準確,不科學,那么如果你會寫色彩的算法,請略過此處,普通人還是手動調調比較好,因為,只要是掌握了色彩心理學,色感別太差,全局色彩統一,對于中小公司完全可用。
調色怎么調呢,第一看色相,色相決定的色彩的大方向,那么色相條中這么多顏色,用那個色相范圍好呢,這個就要看色彩心里學了,通常我們看到紅色想起什么?五星紅旗、黨、激情、慷慨激昂、股票大漲,那老外看到紅色呢,血腥、暴力、鬧鬼了,同樣一個紅色,咋國內外差距這么大呢,這要說的就多了,畢竟是歷史遺留問題,政治問題,生活傳統問題等等,具體請參考度娘。。。除了紅色,還有橙黃綠青藍紫六種顏色呢,當你看到其他的顏色你想到什么,那這就是色彩心理,因為你什么都沒干,就看個顏色就能腦補各種東西,有了各種感覺,色彩是不很神奇,沒錯就是很神奇,不同的色彩對于不同的地域的人群,不同職業的人群,不同年齡的人群都會有不同的色彩心里,這個具體就不細說了,知乎,百度一大堆相關研究。而我們要做的就是根據你的業務屬性和面對的相關人群,使用他們的色彩心里去制定你的色相,要是面對醫療行業,可能綠色是個不錯的選擇,如果要是面對政府行業,或許紅色更討領導們喜歡。

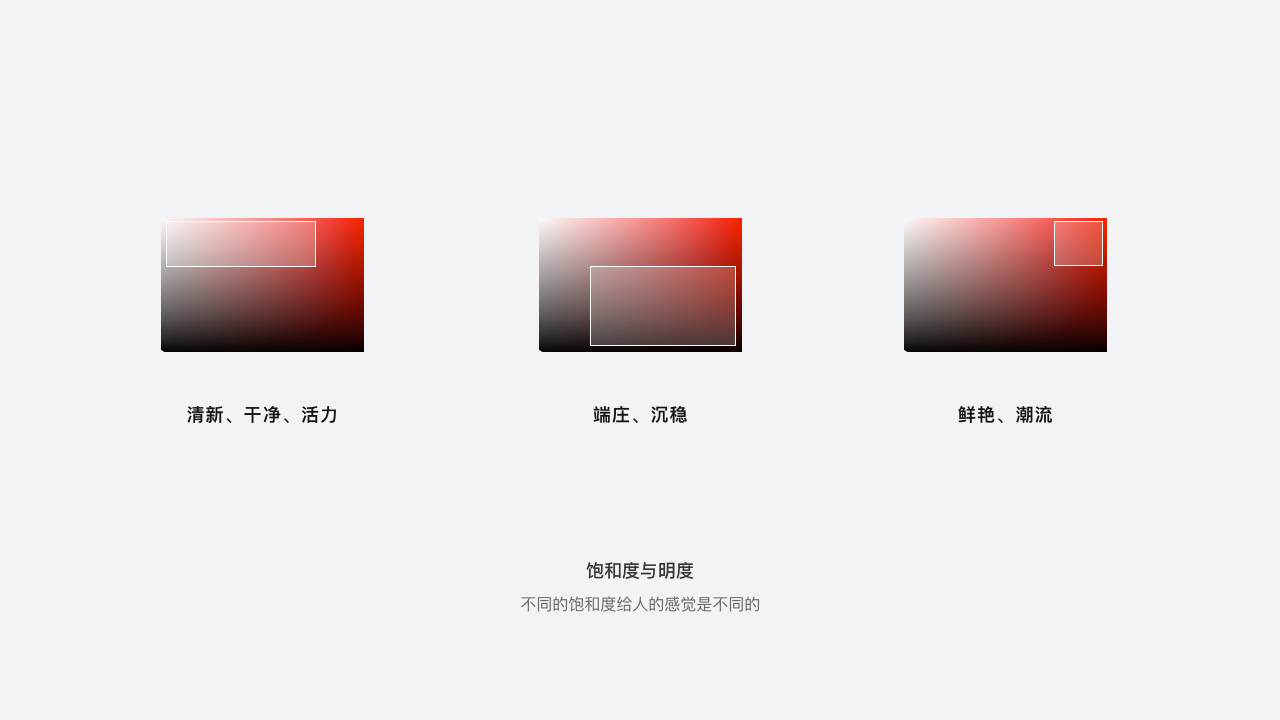
確定好色相范圍了,那么接下來我們就需要再考慮考慮飽和度問題了,飽和度是什么,愛修圖的女性朋友一定知道,色彩的飽和度越高,那顏色越鮮艷,飽和度越低,色彩越枯燥,飽和度為0,嗯沒錯,50年前的電視機就沒有飽和度。在制定顏色的時候,飽和度往往決定了年齡屬性,一般年齡偏大的人不喜歡那花里胡哨的鮮艷,更喜歡柔和中性的顏色,年輕人更喜歡炫酷潮流的高飽和顏色,這么一說你們應該就恍然大悟了吧,年齡高的人群用低保和,年齡低的人用高飽和,對,也不全對,飽和度不只是和年齡掛鉤,也和產品的屬性掛鉤,就像蘭州拉面的門頭看上去貌似有點low,但是看蘋果的門頭,覺得好像挺高端,為什么呢,因為過重的飽和度給人親近感,但是相對來說就少了高級感,低保和俗稱性冷淡風,給你一種高級感,比如莫蘭迪色,飽和度較低的顏色會給人高級感,但會顯得不近人情,飽和度較高給人廉價感,但是更親民一些。
至于明度,就是顏色的亮度了,當你調完色相和飽和度時,發現這個顏色貌似有點刺眼,那么你就把亮度調低點,如果發現有點看不清,那么你就把明度調高點,明度就是這樣子使用的吧~~~~

在使用顏色的同時還需要注意可視度,過淺顏色的按鈕放上白色的字,眼神不好是看不清的,具體對比度什么樣才算合理,請參考WCAG標準,能通過這個標準的,在可訪問性上就沒問題。
后臺,大部分情況是企業自己用,或者給客戶的幕后人員使用,相對于品牌色來說或許更在乎顏色的舒適性,紅色波長,通常用作警示,所以看起來就比較刺眼,藍色紫色波短,看起來就相對柔和,后臺也許是很多人日常高頻使用的工具,因此在舒適度上盡量要完美,舒適度包括較大的交互區域,合理的間距,基于人類視線的合理排版等等,這里我們只說顏色,不同人對于顏色的感知是不同的,但是基于色彩心理來講,藍色給人冷靜理智安逸的感覺,因此,在大多數的后臺產品當中,藍色作為主題色的居多。
最終總結一下,不管是選擇什么顏色作為主題色,一定要保證不能刺眼,否則對于長時間使用的操作者來說會是一個災難性的問題,可能輕者視疲勞,重者干眼癥青光眼。。。再者飽和度盡量不要過高,飽和度為:100是絕對不可以的,因為過于炫目的顏色會激起使用者的負面情緒,引起焦躁和不安的情緒,因此過高的飽和不可取。
文字,是我們記錄信息的主要工具,在后臺頁面的設計中,我們不需要對字形進行設計,只需要使用Web端常用的標準字體就可以。
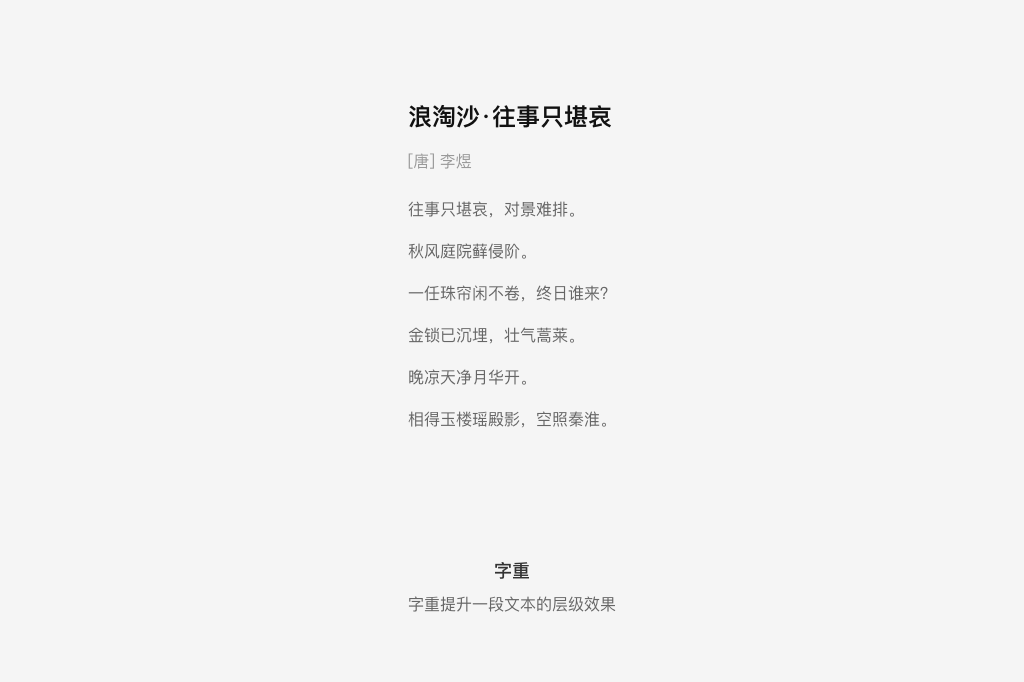
文字還有許多其他的屬性,合理運用屬性可以大幅的提高文字的閱讀效率。后臺的元素較為簡約樸素,以文字為主,較少的圖形作為輔助元素,在整屏頁面的元素中,文字占據了大多數,那么如何體現出哪些信息重要,哪些信息次要,這時文字的字重屬性與字體尺寸屬性就可以完美的幫我們解決這個問題。字重越重的字越有力量感,辨認度越高,視覺重點越高,字重越輕的字體,給人文藝典雅高端的感覺,后臺算是B端產品,應該是不大需要高端文藝的感覺的,引導視覺與可讀性更重要一些,因此我們常規下就使用標準Regular字重就可以,再輕的字體閱讀起來比較費勁就沒必要再去使用了,而像標題、主文案、按鈕這些文字,我們可以使用更重的字體與更大的尺寸來突出,將重點信息的層級拉開,引起用戶的視覺注意。

當整頁的閱讀信息較多時,我們需注意將文字適當放大,正常情況下網頁的文字為14px,但是在大篇幅的連貫性文字出現時,我們應該將文字的尺寸合理升至16px或者18px的大小,在行間距與字間距上也應該適當加大,那么行間距(行高)為多少比較適合呢,正常情況下我們使用sketch自帶的行高就可以,對于文字信息較多的情況下,我們使用1.2-1.8倍的行高就比較容易閱讀,在以閱讀為主的頁面中,比如文章閱讀頁、文檔頁這些情景下,使用1.5-2.5倍的行距更好,有人會說1.5倍間距就已經很大了,其實不然,當你在長時間閱讀信息的時候,越到后面閱讀效率越低,那么超大的行距可以有效緩解閱讀疲勞感,在長時間閱讀的情況下也可以避免串行的問題發生。

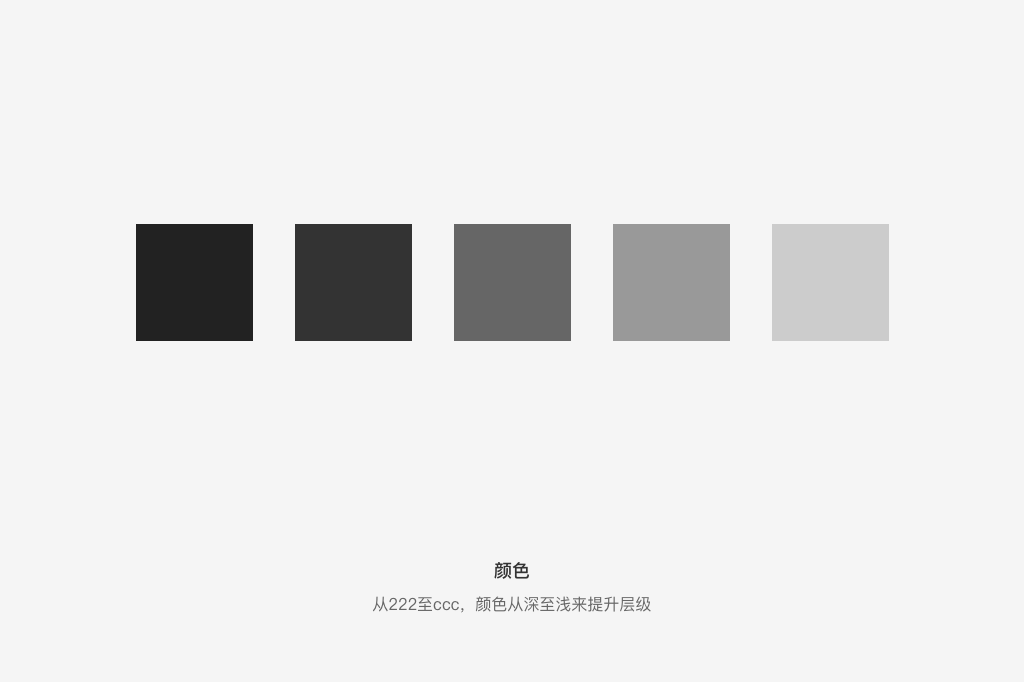
字體顏色也是一個需要注意的地方,通常我們為了便于記憶,使用灰度色就可以,一般色值為#222222、#333333、#666666、#999999、#CCCCCC這些,在一個頁面中,正文文字的顏色不應該超過3種色值,通常為一個標題色,一個文本色,一個輔助色,高亮色另說。顏色的使用主要目的是為了凸顯信息,過多的使用顏色會給用戶造成有很多層級的錯覺,導致層級混淆,頁面混亂。

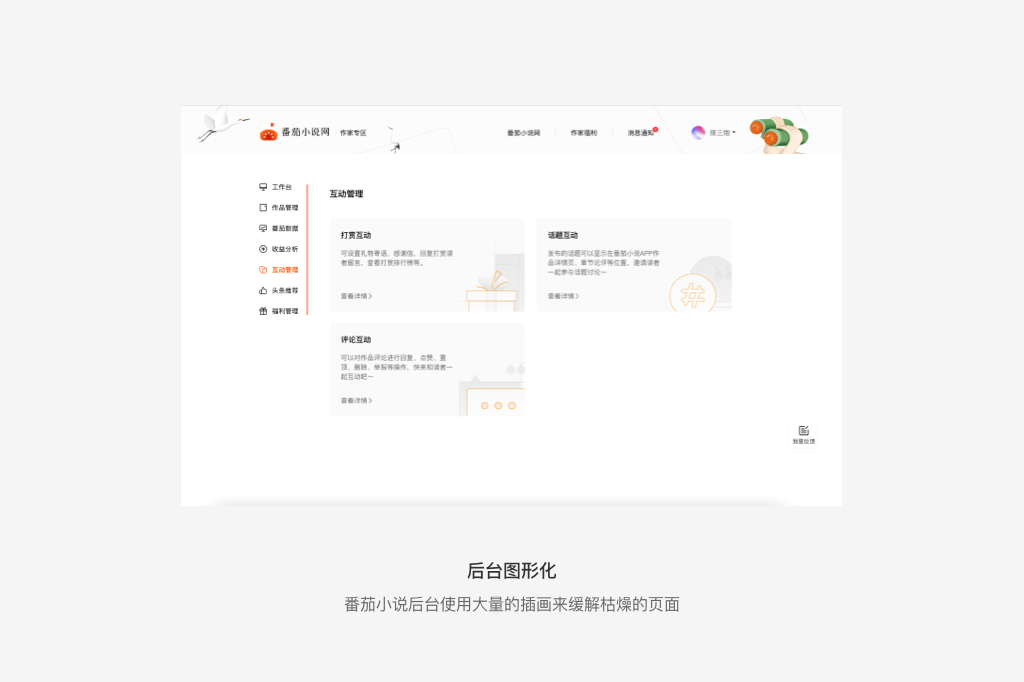
當后臺產品的結構與信息元素全部排版完成后,這時我們會發現,整個頁面除了文字和按鈕貌似沒有什么其他的東西了,確實,我們作為一個開發人員看起來都倍覺單調,更不用說每天使用我們產品的用戶了,更是枯燥的要死。有人說,B端產品以效率為主,本身不就是枯燥的文字嘛,道理是這么個道理,但是作為開發人員,讓用戶使用的開心也是我們的一個任務,俗言道:一圖勝千言,假如我們要學習一段歷史,我相信比起來看書本上的文字,看電視劇的方式應該更受人青睞吧,誰都不喜歡全是文字的東西,客戶也是一樣的,因此我們應該對頁面進行適當修飾,不應該把頁面做成一個txt的文本文件。那么怎么去合理的修飾頁面呢,很簡單,圖表化、圖形化。
什么是圖表化,簡單解釋來說就是將有規律的數據進行分類總結,用適合此類數據的圖表進行展示,舉個簡單的例子,狗蛋想要去買股票,但是不知道買哪一只,于是想上網查一查最近5年每個公司的股票走勢,結果找到了兩份文件,一個是滿是文字的數據列表文檔,另一個是精美直觀的K線圖,那么你是狗蛋你會閱讀哪個呢,當然去看k線圖了,畢竟3秒鐘就能知道個大概,如果看數據報表,眼花不說,一上午都不見得能閱讀完。這時你就會發現圖表的魅力。

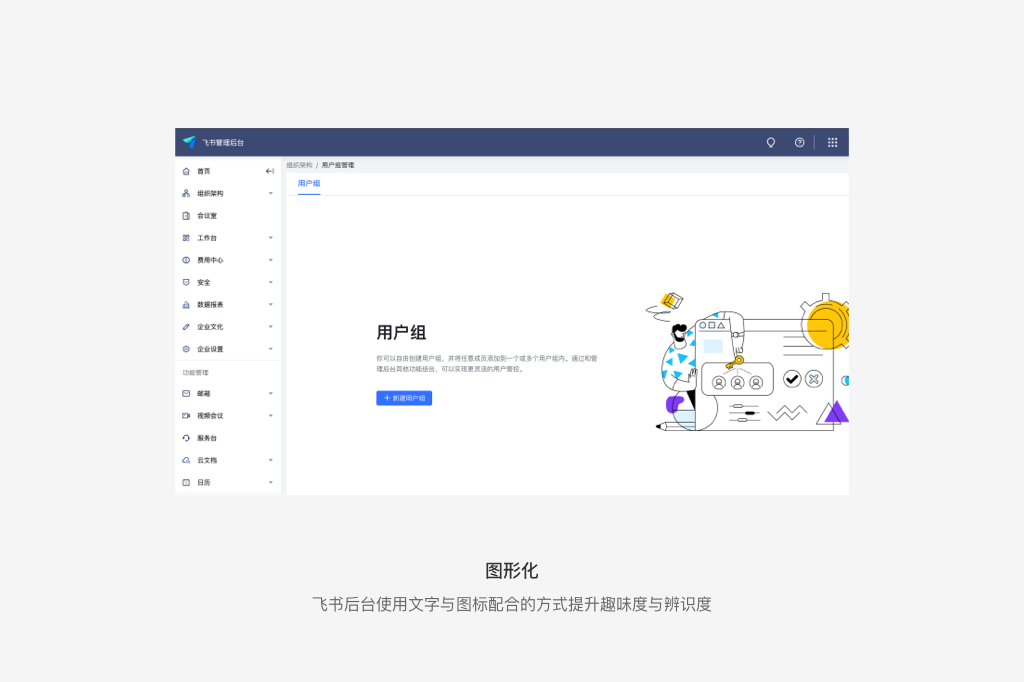
那么圖形化又是什么呢,依然很簡單,就是將固定不變得字段圖標化,將難以理解的字段插畫化。人天生對于圖形的識別能力就優于文字,對那些靜態的字段給與圖標的展示會大大提高用戶的識別效率,什么是靜態的字段呢?比如固定的按鈕、導航、目錄、設置等等,全局都長那樣,不會因為切換場景而改變文字,這些就非常適合使用文字與圖標相互配合來提升趣味度與辨識度了。

那么插畫化又是什么呢?說白了就是將用戶懶得看的那些字配張圖,讀書時我們的課本都是圖文并茂的,那教育部就是怕學生光看文字產生厭倦導致不好好學習。同樣的道理,有很多情況下,用戶也懶的看文字,比如升級頁,升級功能信息那么多字,不如多放幾張圖來的實在,這也就是那些APP產品為什么都有引導頁的原因。

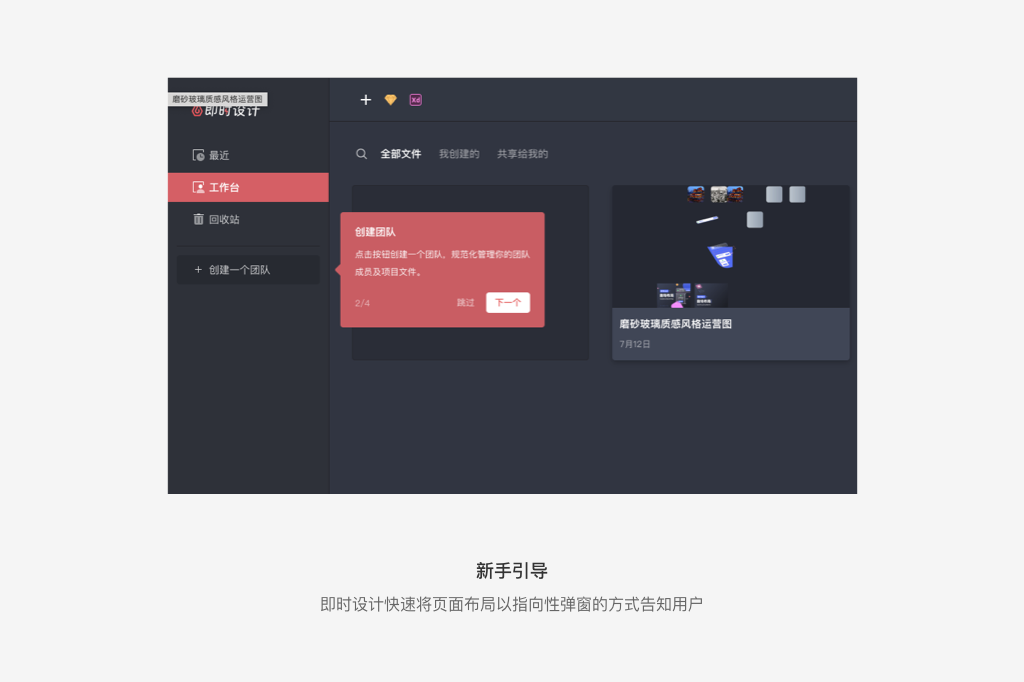
當你看到這一步的時候,說明你的后臺已經完成的差不多了,后臺是個極其復雜的系統,一個新手去學習使用一套后臺就像一個菜鳥去學習玩一款新游戲一樣,只不過游戲有我們的興趣驅動,興趣是最好的老師,而后臺則不同了,學習使用后臺的那都是為了工作,興趣可就沒那么強了,如果恰恰碰到了做的很復雜的后臺,那客戶可能當場崩潰,古有唐雎之怒,流血五步,今有員工之怒,當場跑路,沒準產品學不會,人家就辭職了。想想都覺得很嚴重,這時就體現出了合理引導的重要性,那么什么叫做合理引導呢?引導分為很多種,有新手引導、新功能引導、版本變更引導,操作流程引導等等,但是最終的目的是為了讓用戶快速學會使用你的產品。
可以使用視頻教學,文字教學,體驗教學等等,具體怎么使用應該根據自身的業務進行分析,看看適合用哪種的方法。

要多提示,可以是紅點提示,高亮提示,彈窗提示等,這塊的主要目的就是:要將新功能在什么位置、有什么功能告知用戶,別你功能去年就更新了,用戶今年還不知道呢~,這就尷尬了。

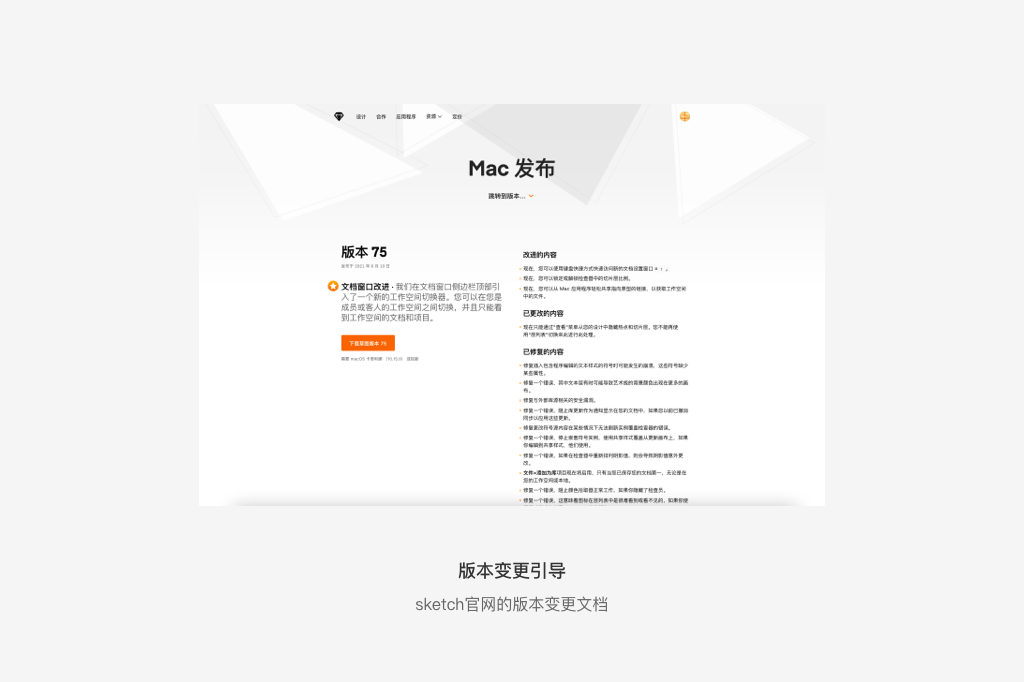
每個版本交互設計師,產品經理,體驗設計團隊等等一大堆人去探討,將舊版本不合理的功能升級,去除,換位置,合并等等,每動一點,用戶都需要從新學習,因此當版本變更導致操作習慣和之前不同時就要提示用戶最新的版本內容,最重要的是要對比引導,舊版本怎么回事,新版本怎么回事,在這一塊可供參考的有很多,如Adobe全家桶每年的大版本更新,Autodesk全家桶的大版本更新,游戲的大版本更新等等,他們甚至還會出一個專門的文檔來描述新舊版本更新對比。


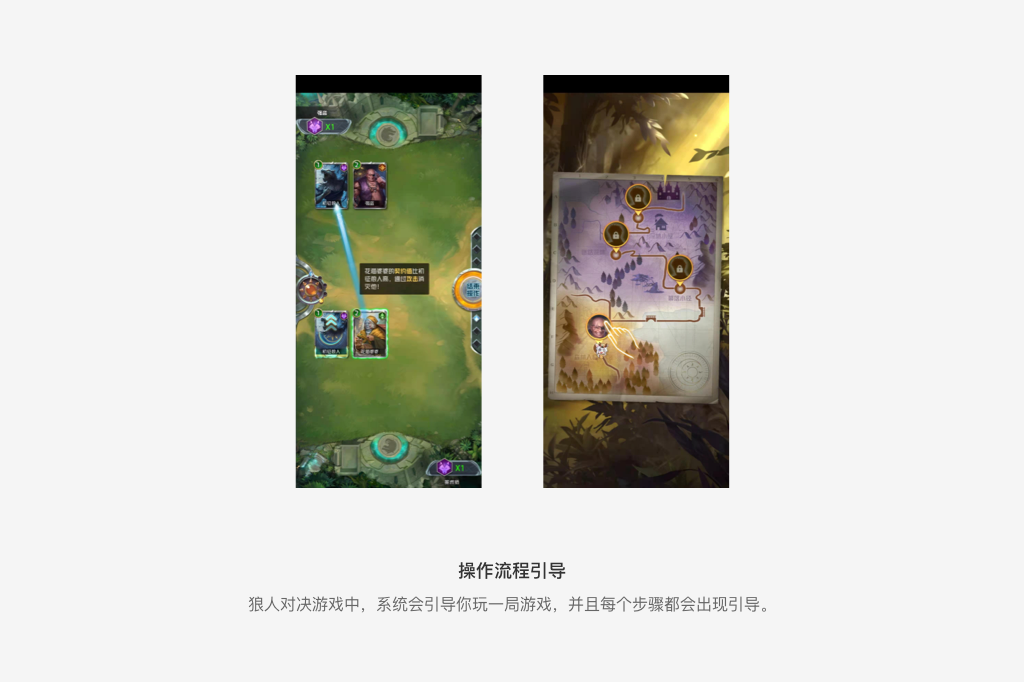
顧名思義就是引導用戶完成某一套操作流程,就像LOL里,剛注冊游戲時,系統會引導你完成一局游戲,告訴你該點擊哪里進行匹配,點擊哪里選英雄等等,這種引導通常是讓用戶在真實場景下邊操作邊引導,紙上得來終覺淺,須知此事要躬行嘛,身臨其境的體驗才是快速學習的王道,這種的引導非常適用于操作步驟繁瑣的產品。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務