2022-7-29 純純
1-線上圖片的四大類別
2-線上圖片常見的五種處理方式
3-線上圖片使用的五大要點
4-總結
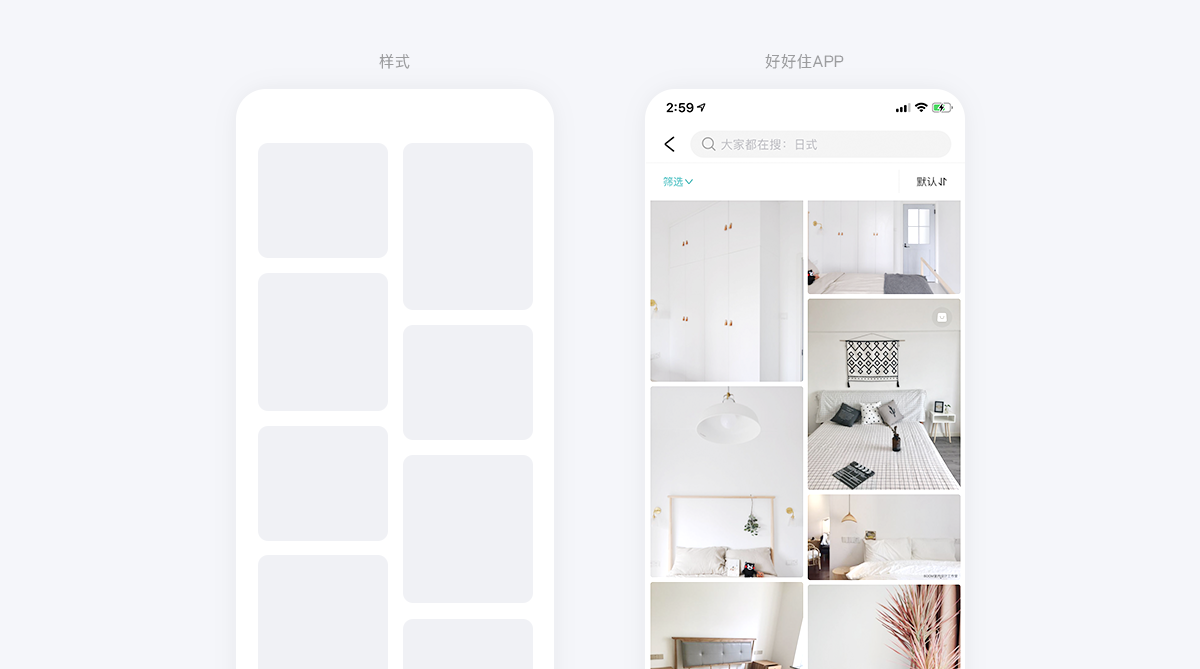
在頁面中單獨存在的圖片,以圖片為主要元素傳達給用戶有效信息。
例如好好住APP,它在“看圖板塊”中就使用了信息圖片,重點表現圖片的信息,周圍無任何干擾元素或輔助信息元素。

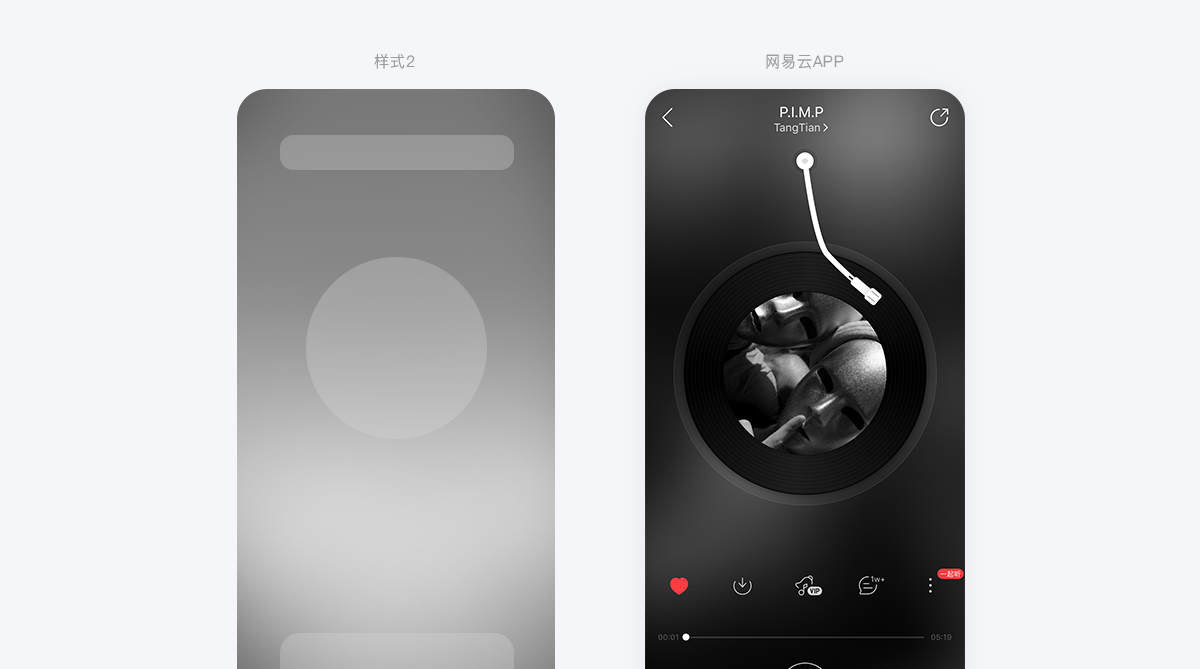
背景圖片可以用于單個元素,也可以用于整體畫面,主要作用于營造氛圍。
單個元素:例如嘀嗒出行的“優惠券板塊”,把插畫圖片應用在單個卡片中。

整體畫面:例如網易云音樂的“聽歌頁面”,它就把歌曲封面的圖片作為頁面整體的背景。(圖片進行了模糊處理)

作為導航入口,引導用戶點擊進入詳情頁面,在各應用都普遍使用。
Banner圖作為最常見的圖片使用形式之一,大家再熟悉不過了,它可以出現在APP中的各個界面中,如:首頁、個人中心、運營活動頁等等,造作新家APP的首頁就用到了banner圖。

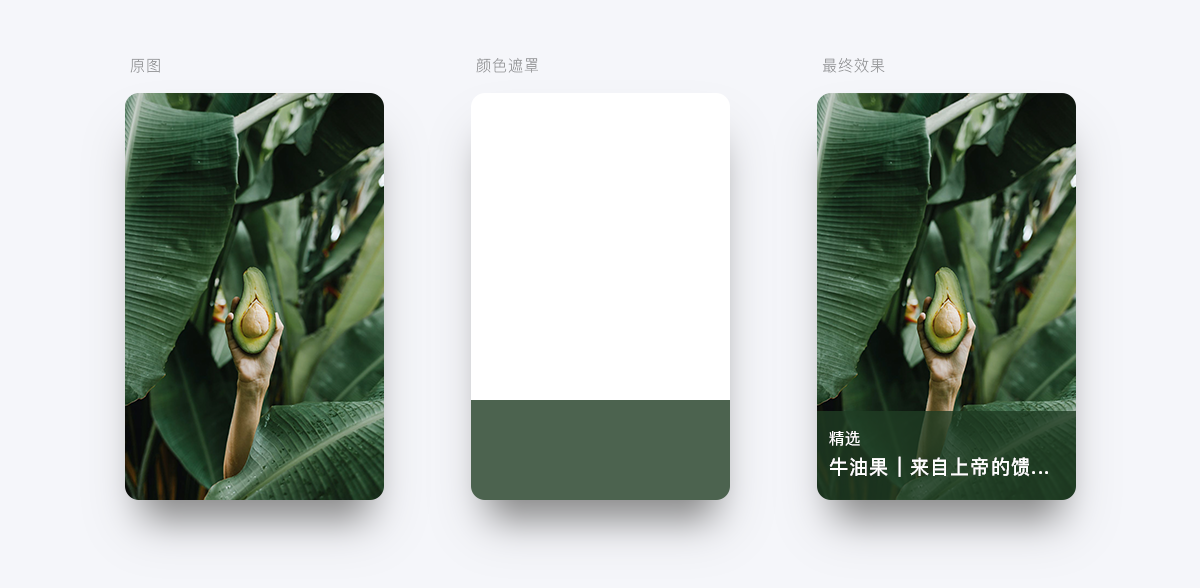
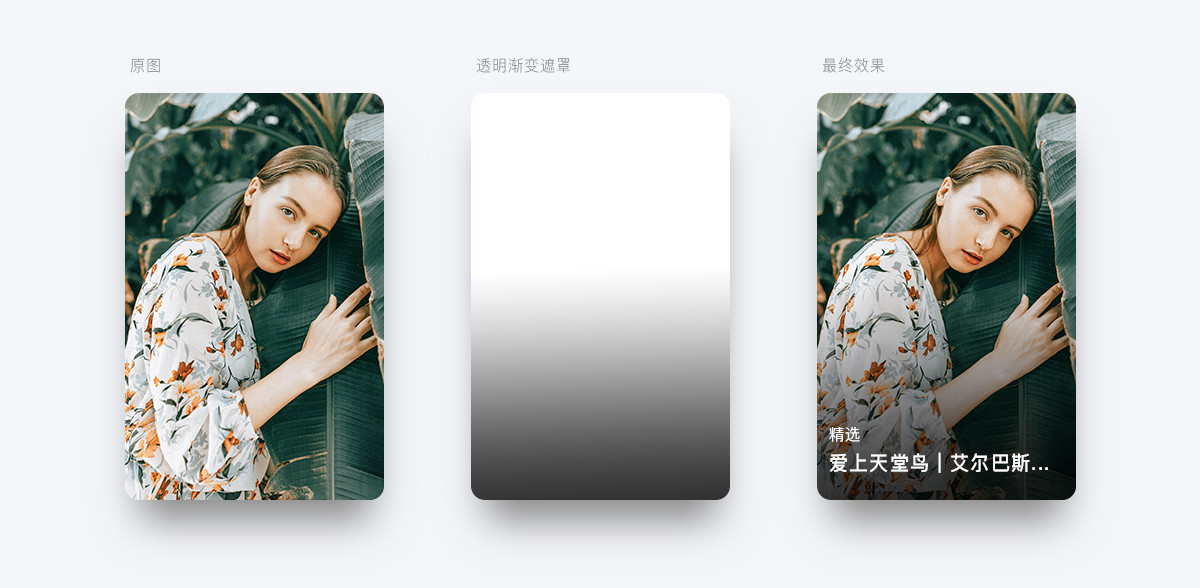
作為文字的輔助元素,圖片的含義需要和文字相符合才能更好地輔助傳達文字的意思,反之會讓用戶覺得困惑。

圖片與文字之間加黑色到透明度(10-60%)的遮罩,保證文字內容區域在黑色區域,目的是為了能讓用戶看清文字。

根據圖片整體的色調,在圖片上加與圖片色調統一的顏色遮照,保證文字的可識別性,不影響圖片的正常顯示。 
圖片與文字之間加透明度的漸變遮罩,讓文字顯得更加清晰,使畫面過度更加協調。

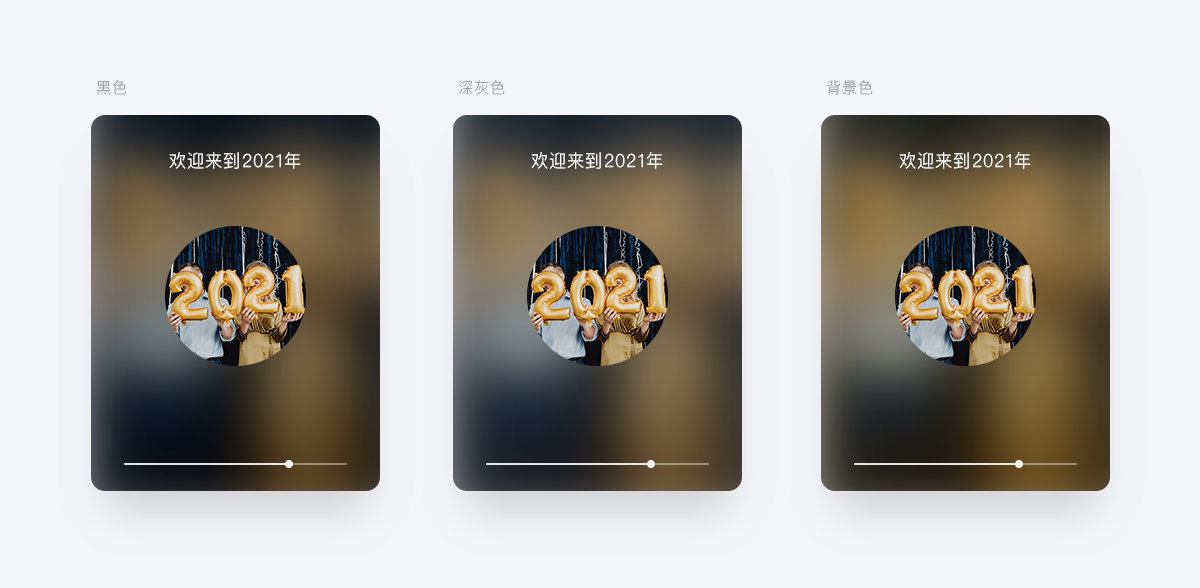
在很多場景下我們都會采用到封面圖模糊處理后作為背景圖的方案,為保證信息能夠清晰顯示會在背景上加一個深色半透明蒙層。半透明層可以取黑色、深灰色、背景顏色(深),透明度為(25%-40%),它們呈現出來的效果都各有不同,我們可以根據不同的場景選擇不同的方案。

圖片圓角的使用也是十分有講究,根據不同的產品屬性去設定氣質相符的圓角設計。
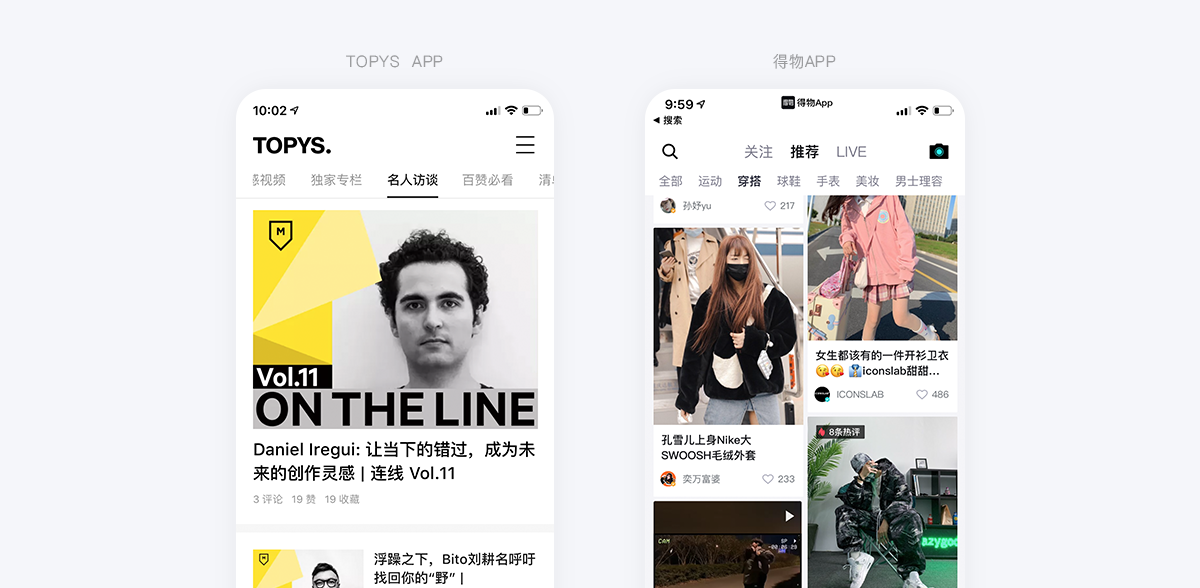
小圓角或直角:視覺印象是硬朗、高冷、具有攻擊性的,多用于時尚、高端、沖突感強烈的設計中;

大圓角:視覺映像是有親和力,柔軟,安全的,多用于母嬰產品、二次元產品、娛樂性強的設計中。

在設計banner圖時我們如果只是在框框里做設計,有時候未免顯得太呆板,我們可以突破畫框讓內容溢出,營造更大的氛圍,近而使整個畫面更具有沖擊力。

圖片投影的方式一共分為7大類別,分別為:普通投影、等高線投影、矢量投影、圖層模糊投影、多層投影、移軸模糊投影、手動投影。(投影制作步驟可查看我之前發布的文章《七種投影詳細解析》)。而在線上運用的最多的就是:普通投影、等高線投影、圖片模糊投影,效果如下:

對于位圖,我們在線上場景中最常使用的文件格式無非是PNG與JPEG(在特殊情況下會用到動畫GIF)。
無損文件格式,我們UI設計師出圖的首選,不會輕易造成細節像素模糊或輸出文件變色的情況,并且支持alpha通道(透明度)。所以對于高質量圖像文件建議輸出為PNG格式,不過正因為像素無損,所以PNG文件大小相對較大,在特定情況下可以選擇8位處理的做法來減小文件大小,在保證盡可能縮小文件大小的同時,也不會降低圖像質量。

JPEG格式會損失掉圖片中的一些像素細節,所以輸出JPEG通常會比輸出PNG的文件大小更小,適用于對于圖片質量要求不過高的場景。并且JPEG格式支持對文件質量進行二次壓縮,我們可以選擇使用JPEG格式質量壓縮的方式,在文件大小和圖像質量之間找到平衡。

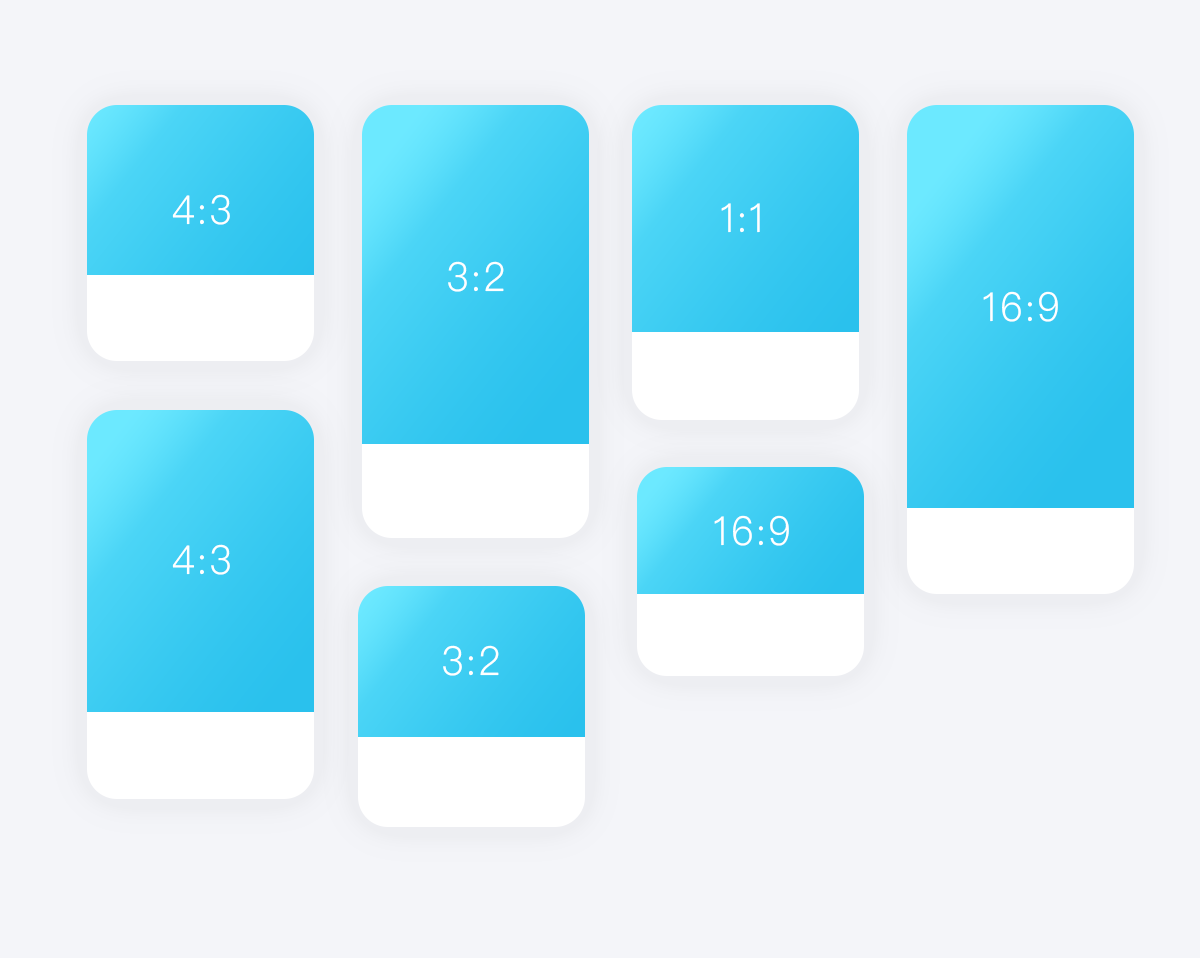
UI界面中常用的圖片比例是1:1、3:2、4:3、16:9。
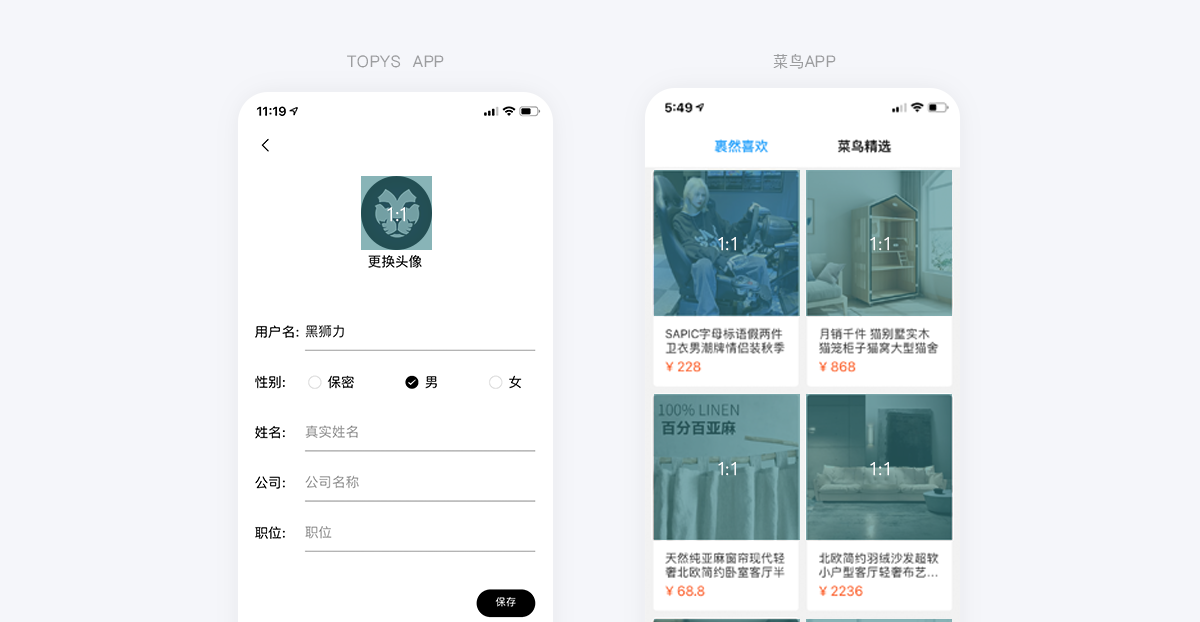
1:1是傳統的120膠片畫幅,也叫大畫幅,因為相機結構和其他一些原因導致了膠片是方形的,此比例更容易將構圖規整的簡單,能突出主體圖片,通常用于頭像、電商圖片等。

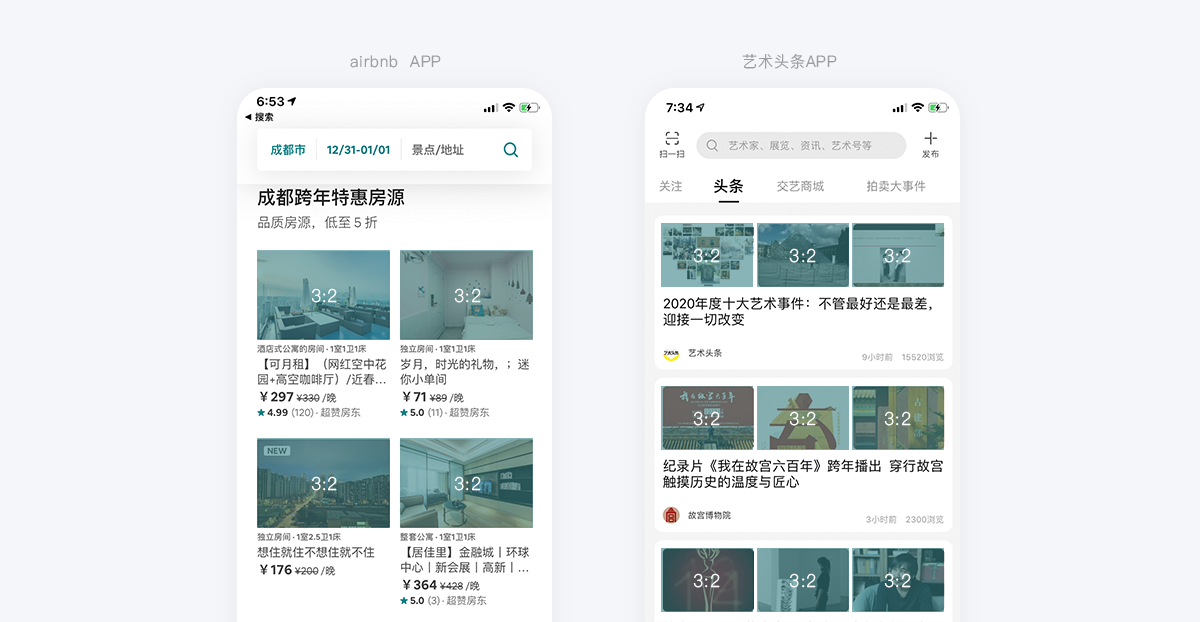
3:2這個尺寸源于135膠卷的比例,采用這一比例并不是因為它是黃金比例,而是由相機的像場大小決定的,這個尺寸運用到線上時適用于以內容為主的應用。

4:3是隨著攝影的發展,微單的出現而誕生的,3:2尺寸與4:3尺寸極為相似,在做設計時很容易混淆,不過在同屏顯示中,4:3的圖片內容顯示略大于3:2,所以4:3尺寸更適用于以圖片為主或圖片與內容比重相同的應用。

16:9是根據人體工程學的研究,發現人的兩只眼睛視野范圍是一個長寬比例為16:9的長方形,所以電視、顯示器行業根據這個的黃金比例尺寸設計產品。這個尺寸的圖片在線上運用于視頻播放的圖片顯示。

柵格系統以規則的網絡陣列來指導和規范版面布局以及信息分布,而UI設計里常用的柵格系統是從平面柵格系統中發展起來,柵格系統有時候也稱為網格系統。
柵格系統在圖片的排版布局、尺寸設定方面給了設計者直觀的參考,它讓圖片變得有規律,從而減少了設計決策成本,使整個畫面更加具有條理,讓內容的可讀性變高。
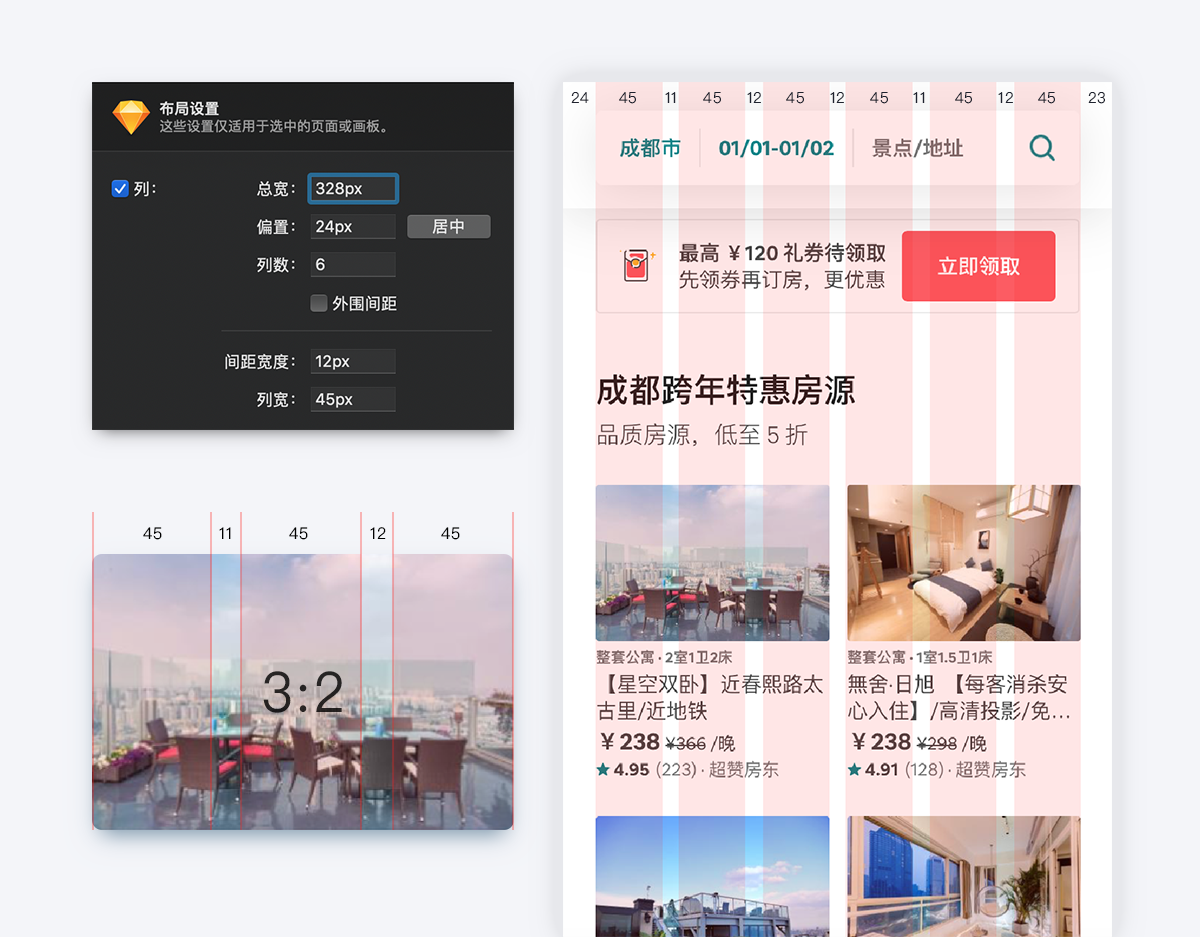
移動端常用的柵格系統最小單位為4px(@1x)或3px(@1x),那么我們來看看airbnb是如何用3px(@1x)的柵格系統來確認banner的尺寸大小(sketch軟件-顯示-布局,就可以打開柵格系統布局面板):

如上圖,airbnb的柵格系統布局設置總寬為328px(總寬為中間6列+4個間距寬度),偏置為24px(左側初始偏置像素),列數為6(一共分為6列),列寬45px(列數的寬度),間距寬度為12px(當不能除正數時,會自動把間距縮小1px,所以會看到有些間距為11px,有些間距為12px)
當設定好柵格系統后,我們就可以很好的得出圖片的寬度:158px(45+11+45+12+45)。再根據圖片比例的尺寸3:2,我們就可以算出圖片的高度為:106px(158*3x2),所以圖片的像素為:158px X 106px。根據相同的方法,我們可以用柵格系統+尺寸比例得出更多的尺寸大小。(注:不管是3px或4px柵格,都會出現除不整的情況,如上圖中的11px,這個不用擔心,不影響大局。)
在對banner圖進行輸出時要考慮倍率的大小,每個產品會根據產品的特性來決策輸出的倍率,有些產品用二倍圖輸出,有些產品用3倍圖輸出,各有利弊。
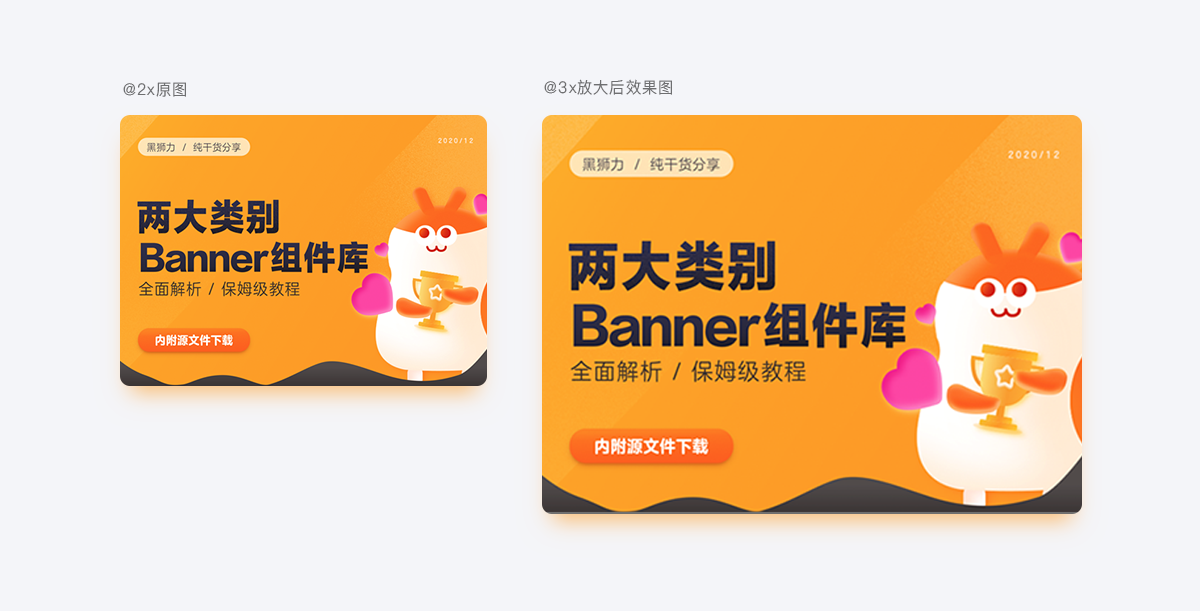
標準分辨率的顯示器具有1:1的像素密度(即@1x),其中一個像素占位一個點。高分辨率顯示器具有更高的像素密度, 2倍或3倍的比例系數(即@2x、@3x)。當1倍的位圖放在2倍或3倍的尺寸下時,就會出現圖片損傷現象(失真),那么我們到底該用幾倍圖去制作banner圖呢?
優點:導出文件比@3x小,可平衡圖片質量和線上文件大小的一個優質方案。
缺點:雖然@2x可向下適配@1x,但適配@3x放大后圖片會微微模糊,所以我們如果要用@2x導出圖片,那么banner內的文字不能過小或過于密集、粗曠,畫面中也不能出現過多的效果,不然會看出明顯的模糊痕跡(如下圖的頂部文字與按鈕文字放大后就有明顯的模糊痕跡)

優點:@3x可向下適配@1x與@2x,能夠很好的保證不同尺寸下的圖片質量,對視覺要求高的項目就必須用3倍圖來設計。
缺點:輸出的文件相對較大。

圖片的適配類型非常多,對于不同的布局適配場景我們選擇的適配方案也不同,圖片適配一共分為3大類:智能適配、設計師制圖適配、用戶裁剪適配。
簡單來說智能適配是指通過后臺代碼的約束對上傳的圖片進行智能匹配,匹配內容包含圖片大小、圖片尺寸以及圖片的展現方式。
圖片大小:可以限制上傳圖片的最大尺寸。
圖片尺寸:可以限制圖片的長(寬)最小值,也可以限制圖片的精準尺寸。
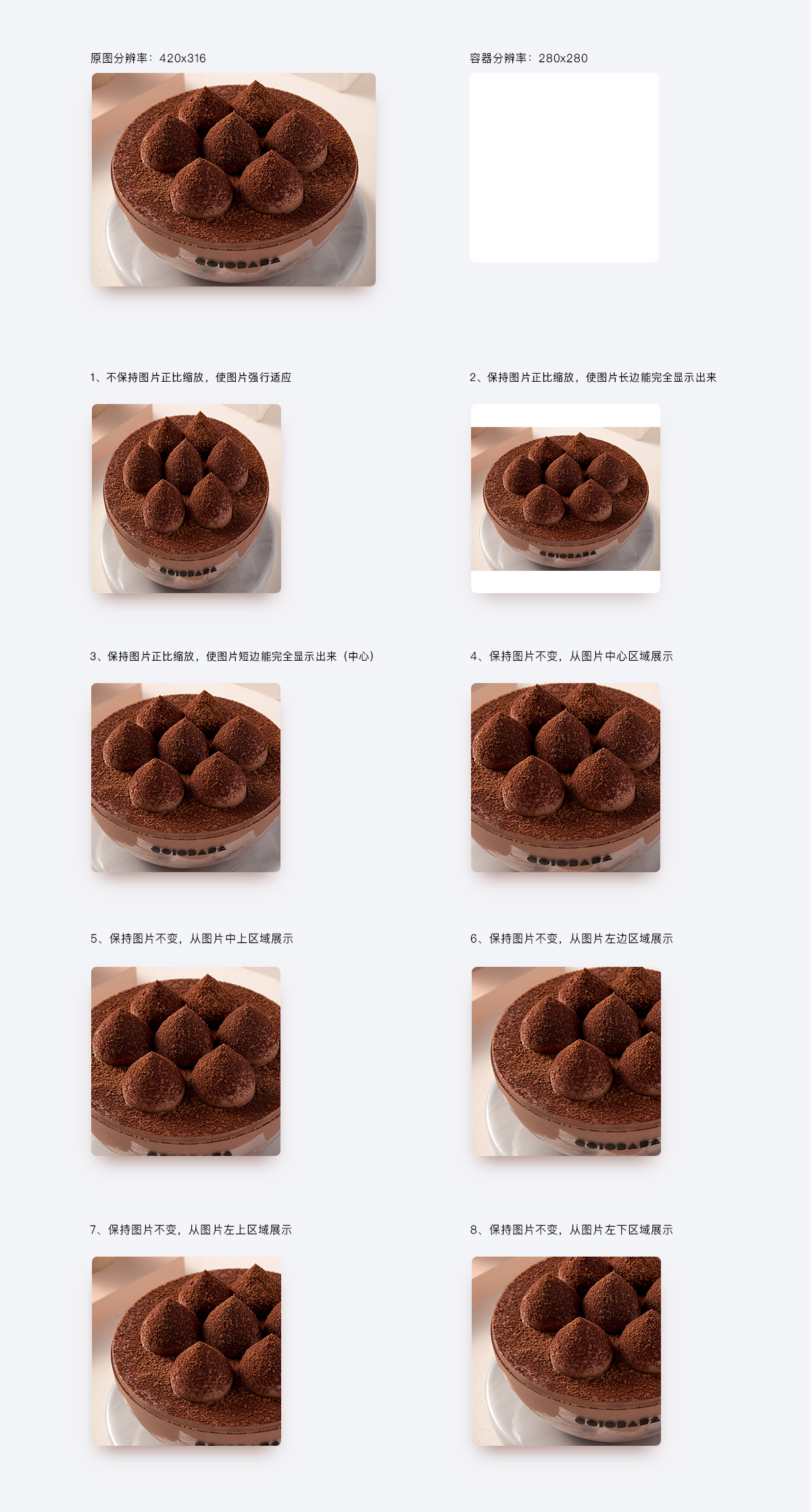
圖片展現方式:可以設定圖片在容器中的呈現方式,下面是最常見的8個圖片呈現方式。

當你無法保證用戶發幾張圖片,無法預估圖片的比例時,我們就可以去設定它相應的規則使之適配。
*1、單張布局:
不管用戶上傳幾張圖片,Feed流中以一張大圖進行展現,使用大圖布局的圖片適配方式一般有兩種,一種是給予圖片一個容器大小,讓其內容全部展示;另一種是按照圖片的上傳比例而變化。
*1-1給予容器大小
我們可以給予圖片一個容器尺寸(如:300X300px),無論圖片有多大都不能超過此容器,為了讓圖片內容全部展示出來且不變形,我們可以讓圖片保持正比例縮放,使長邊能完全顯示出來(左上或中心區域)。這一類的適配更偏向于以內容為主的產品,下面是常用的兩種適配方案:

*1-2隨圖片比例而變化
如果你想保證圖片最佳的大圖預覽效果,那么就可以采用隨圖片比例而變化的方案,當用戶上傳不同比例的圖片時,圖片展示的高度與寬度會根據我們提供比例縮放。采用該適配方式能將圖片信息表達完善,圖片占用空間大,適合圖片質量高,這一類的適配更偏向于以圖片為主的應用。
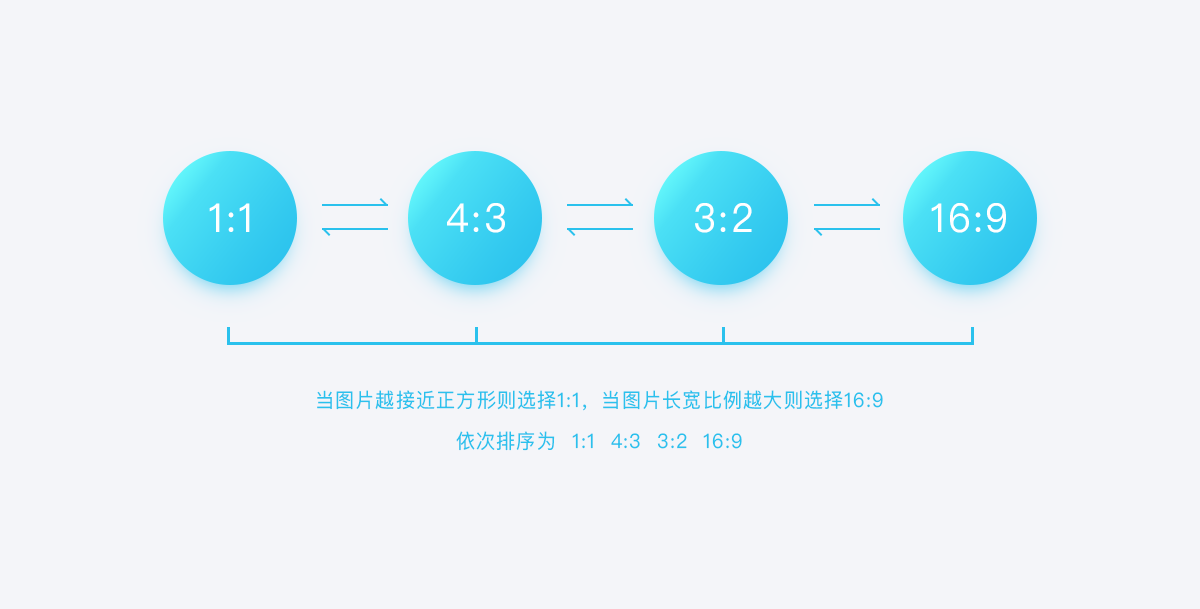
要做這類適配時我們首先要設定裁切的比例,裁剪比例一般設置為常用的圖片比例 1:1、4:3、3:2、16:9。我們上傳的圖片可以根據圖片的比例進行自行匹配。當圖片越接近正方形則選擇1:1,當圖片長寬比例越大則選擇16:9。

用戶上傳的很多圖片并不是標準比例,如果存在多余像素,那么可以采用保持圖片正比縮放,從圖片中心區域展示,根據比例一共可以分為7種展現方式:

我們可以看到上圖,根據不同比例的尺寸展現出來的頁面占比也是不同的,如果產品對頁面承載信息量有較高要求,那么可以去除16:9、3:2、4:3的縱向尺寸。
瀑布流的圖片適配方法需要規定圖片比例,并且每個比例的容器大小是固定的,呈現方式也是保持圖片正比縮放,從圖片中心區域展示。

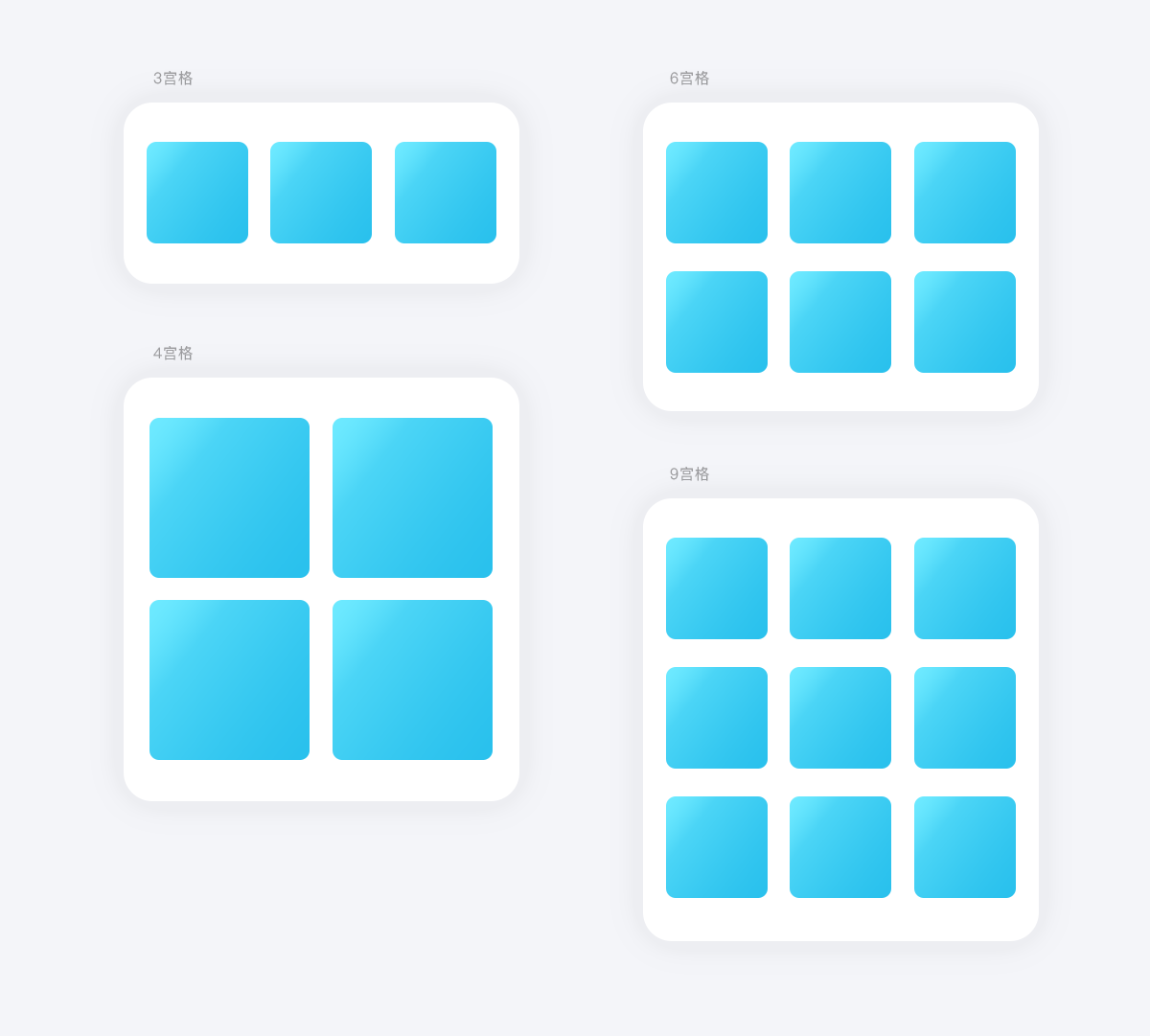
*3、宮格:
宮格式布局簡單來說就是有規律的方形布局(1:1尺寸),宮格布局的形式多種多樣可以是九宮格、四宮格、三宮格,下面以較為復雜的九宮格的適配為例,當然最好的參考或者最常見的就是微信朋友圈。

對于特殊頁面的圖片展示,我們為了呈現最好的視覺效果,需要設計師對圖片進行單獨尺寸的適配設計,并且輸出多個尺寸的圖片進行上傳。
例如在適配開屏頁時就對其進行了單獨的制圖適配,想要讓二倍圖適配三倍圖,最簡單的方法就是把畫面的上下區域留出更多的空間,中心畫面放大10%,可操作按鈕放置畫面安全區域:

如果設計師不進行制圖適配,把適配交給程序處理,那么最終呈現的圖片就會顯得非常糟糕。如下圖1的強行適配,使得整個banner比例非常不協調,讓人看了后覺得十分廉價;下圖2則稍微好一點,雖然保證了畫面的視覺中心,但是整體畫面看起來過于飽滿,沒有任何呼吸感,并且“點擊參與”按鈕過于靠下,容易與home指示器造成誤操作。

當用戶想要呈現某些重要信息或識別性信息時,就可以把主動權交給用戶,讓用戶進行自行裁剪,如頭像、身份證信息。用戶上傳圖片后,我們可以給用戶設定一個默認裁剪區域,當用戶不想進行繁瑣時可以直接默認系統裁剪,如上傳頭像,我們可以把默認區域設置為圖片的中心區域。
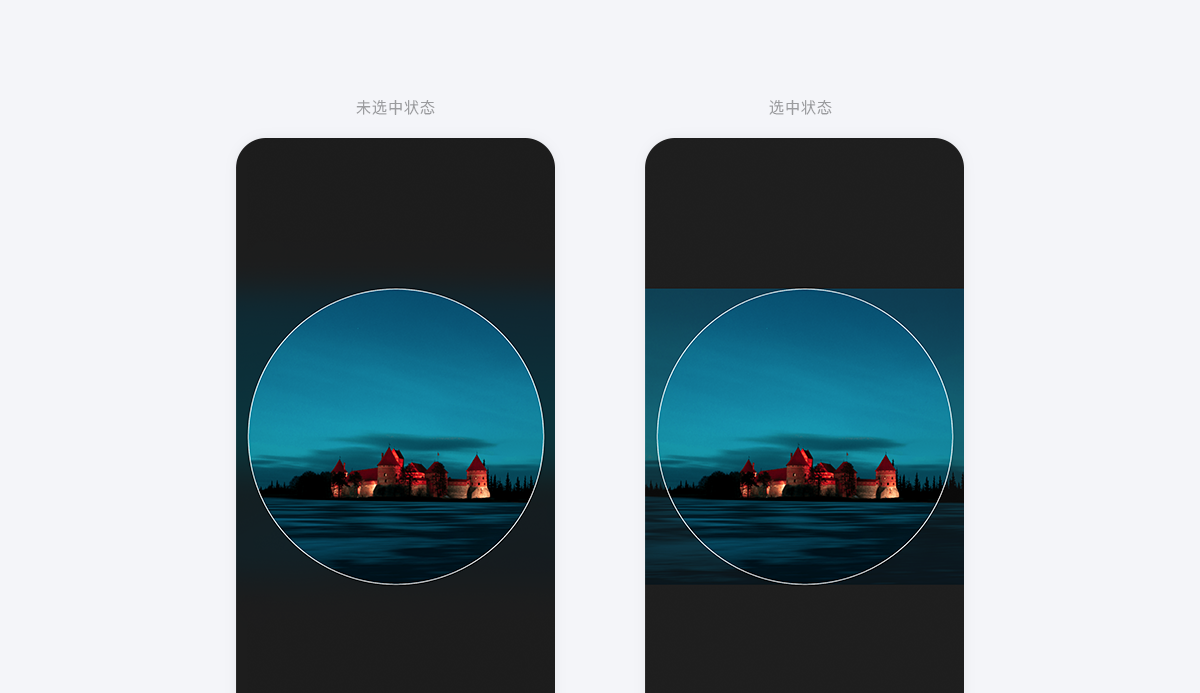
小紅書在選擇頭像時默認裁剪區域是圖片的中心區域1:1圓形,并且圖片是短邊顯示,無論什么比例的圖片都能全部展示在選區內,當你想要把圖片脫離到選區外,系統會自動使圖片彈回。未選擇狀態是選區內圖片高清,選區外圖片模糊,選擇狀態則是選區內圖片高清,選區外圖片黑色不透明遮罩(高透明度)。

微信在選擇頭像時默認裁剪區域是圖片的中心區域1:1正方形,圖片一樣是短邊顯示,也不能讓圖片脫離到選區外,但是能拖動并放大縮小選區框。未選擇狀態是選區內圖片高清,選區外圖片有黑色不透明遮罩,選擇狀態則是圖片內容全部高清呈現。

作者:黑獅力 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司