





















藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
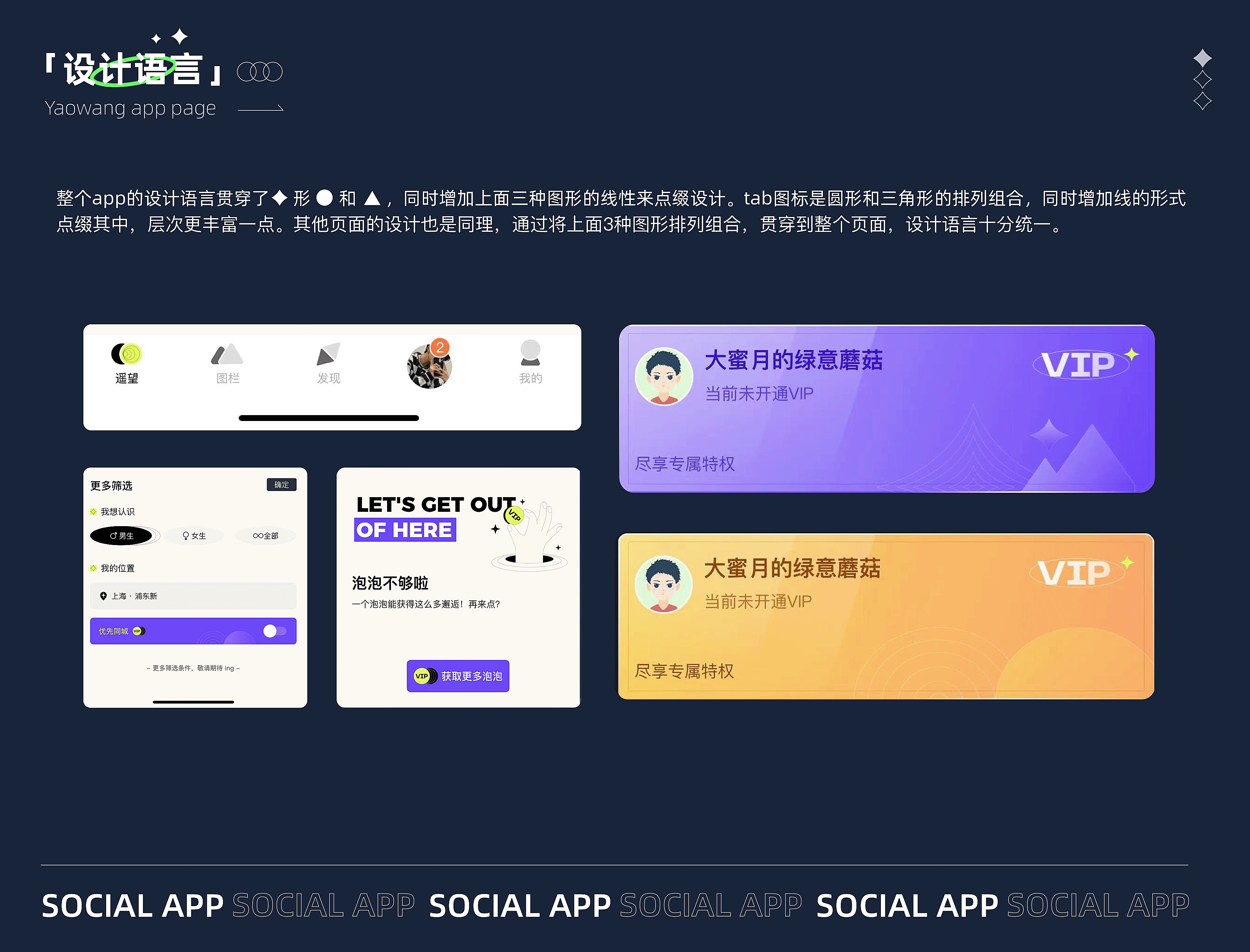
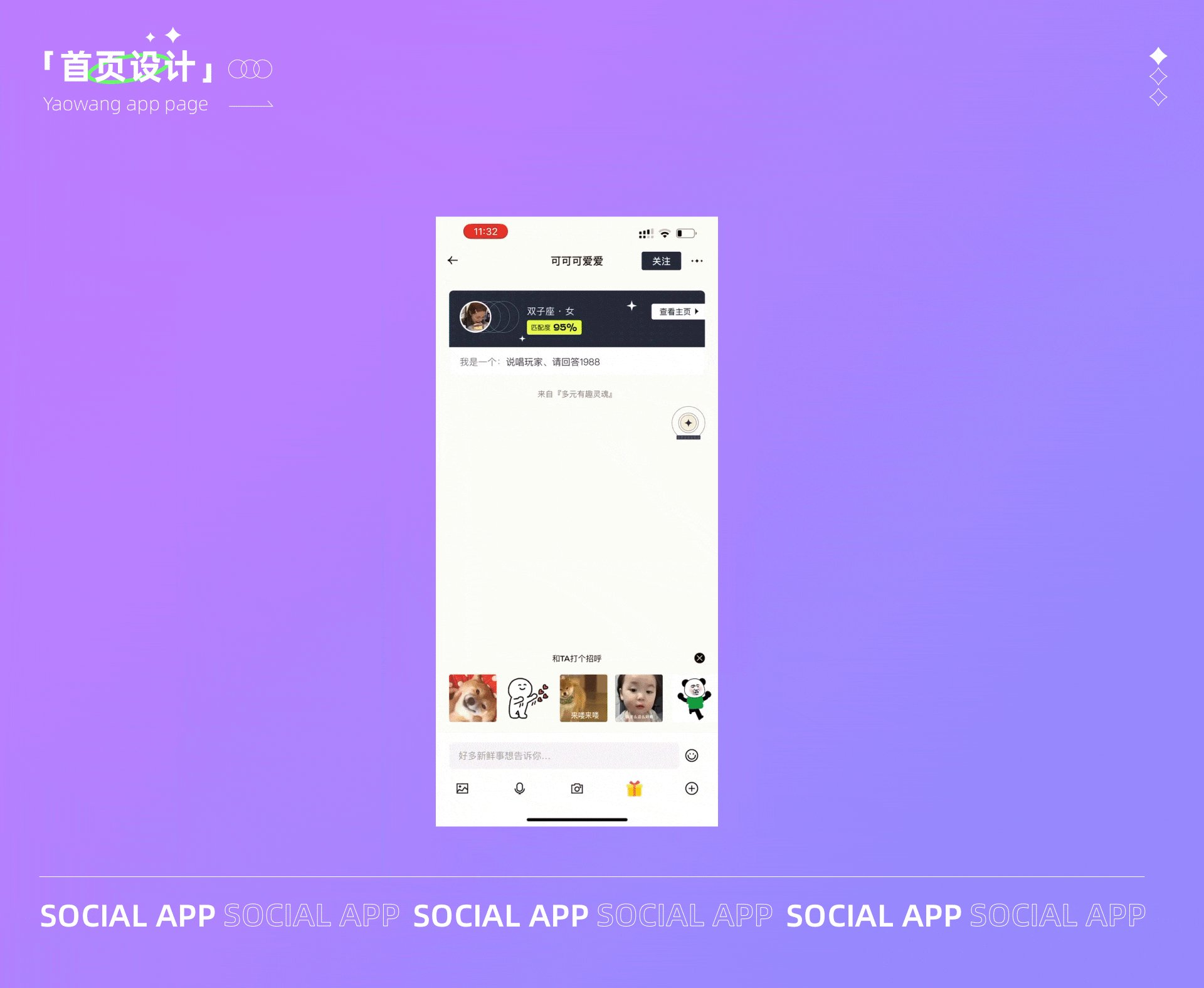
遙望app的設計在整體上的風格化很強,有自己的獨特性。為了讓用戶之間的粘性更好,更是在活動上、動效上花了很多心思,給用戶帶來很多有趣且良好的體驗,讓我?guī)闳ンw驗一下吧

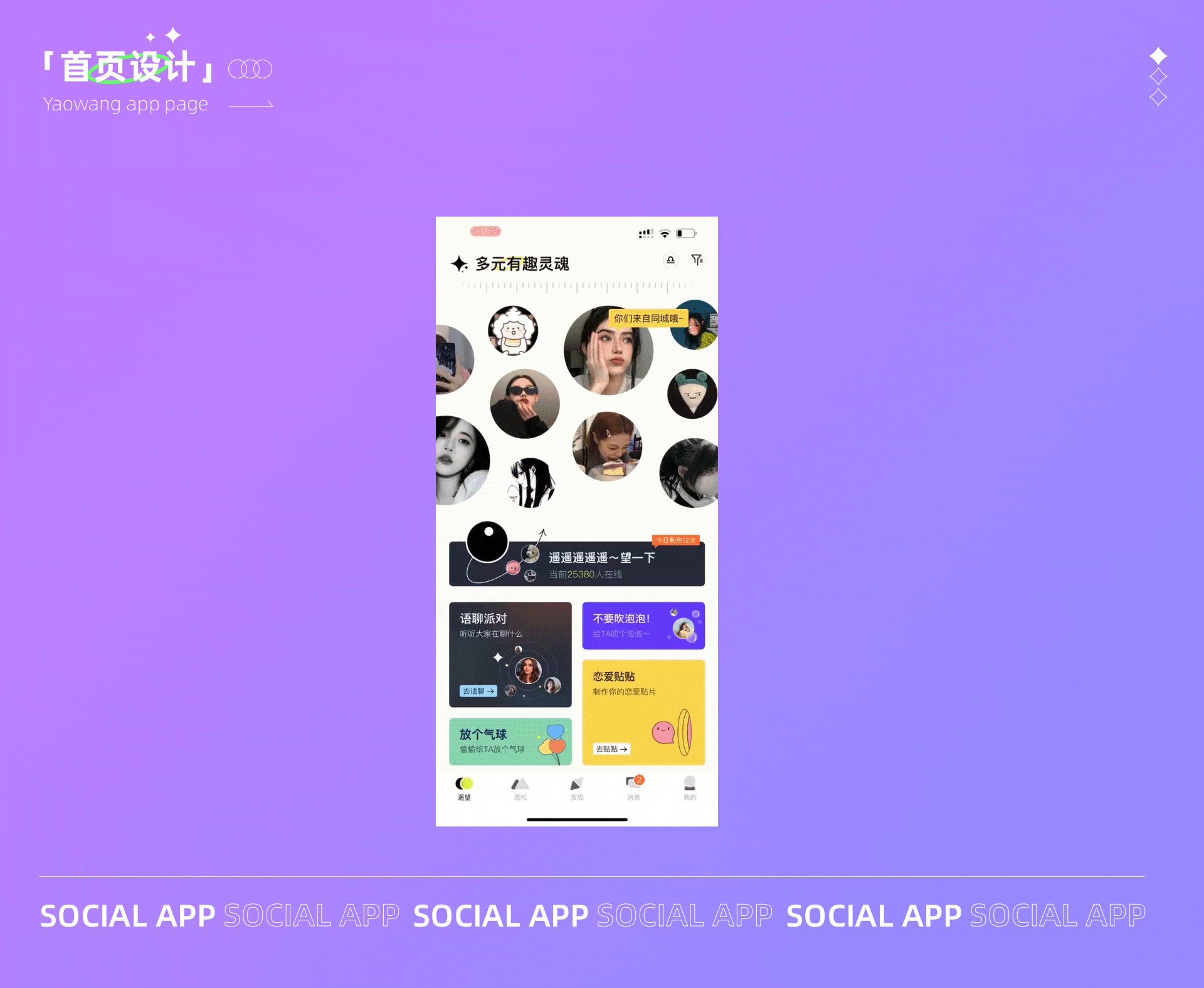
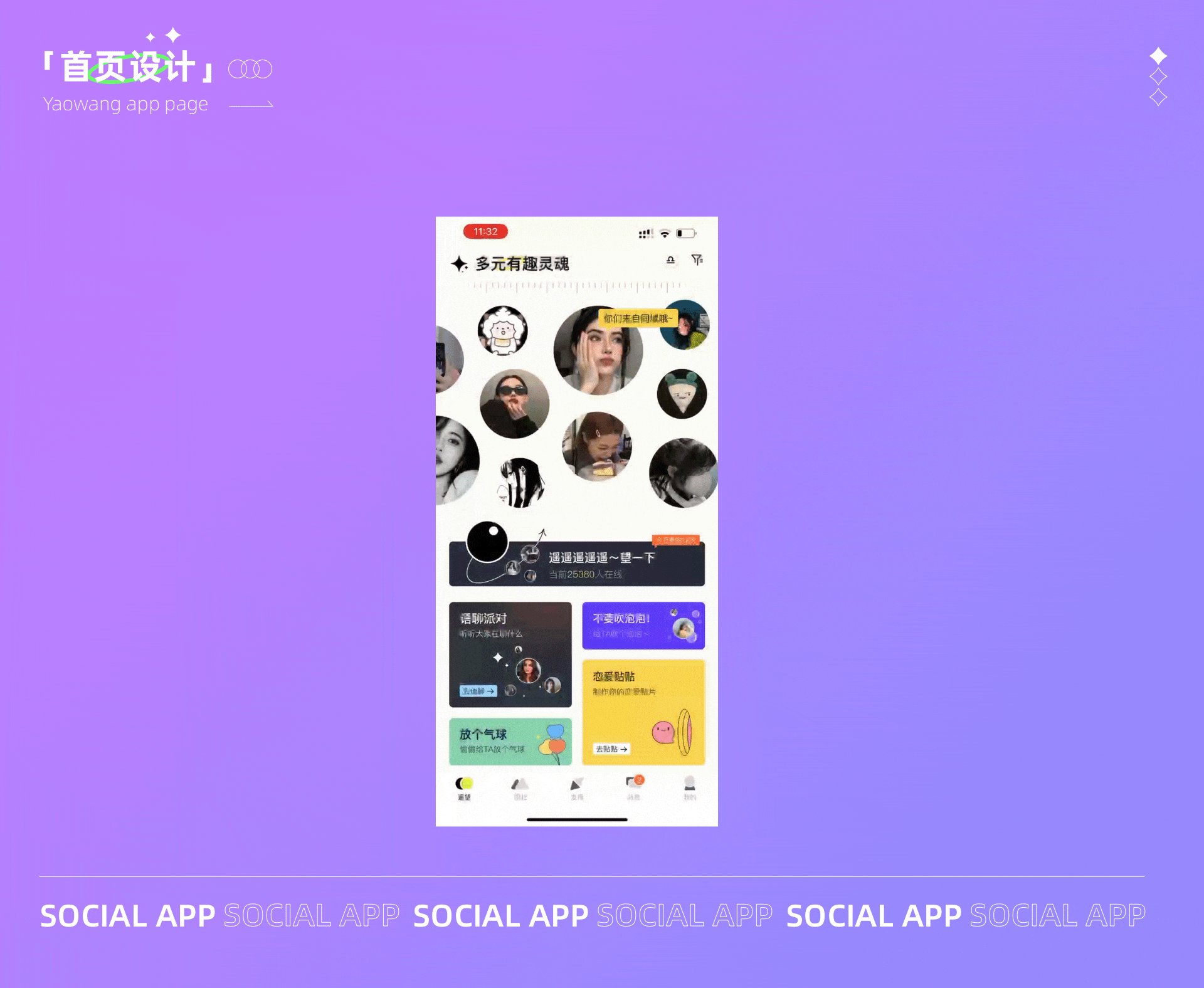
整個app的設計語言貫穿了星形、圓形和三角形 ,同時增加上面三種圖形的線性來點綴設計。tab圖標是圓形和三角形的排列組合,同時增加線的形式點綴其中,層次更加豐富。其他頁面的設計也是同理,通過將上面3種圖形排列組合,貫穿到整個頁面,設計語言十分統(tǒng)一。

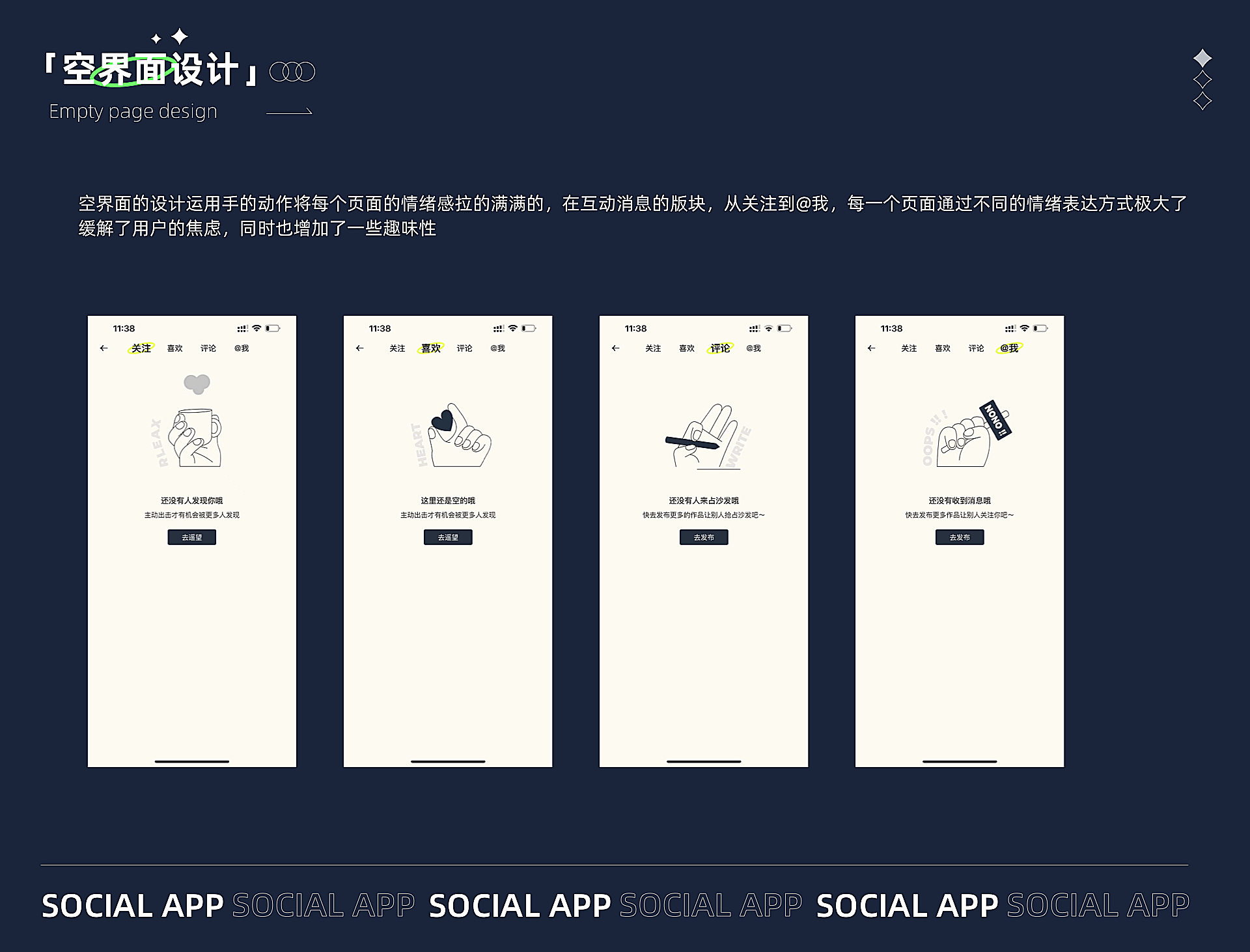
空界面的設計運用手的動作將每個頁面的情緒感拉的滿滿的,在互動消息的版塊,從關注到@我,每一個頁面通過不同的情緒表達方式極大了緩解了用戶的焦慮,同時也增加了一些趣味性。

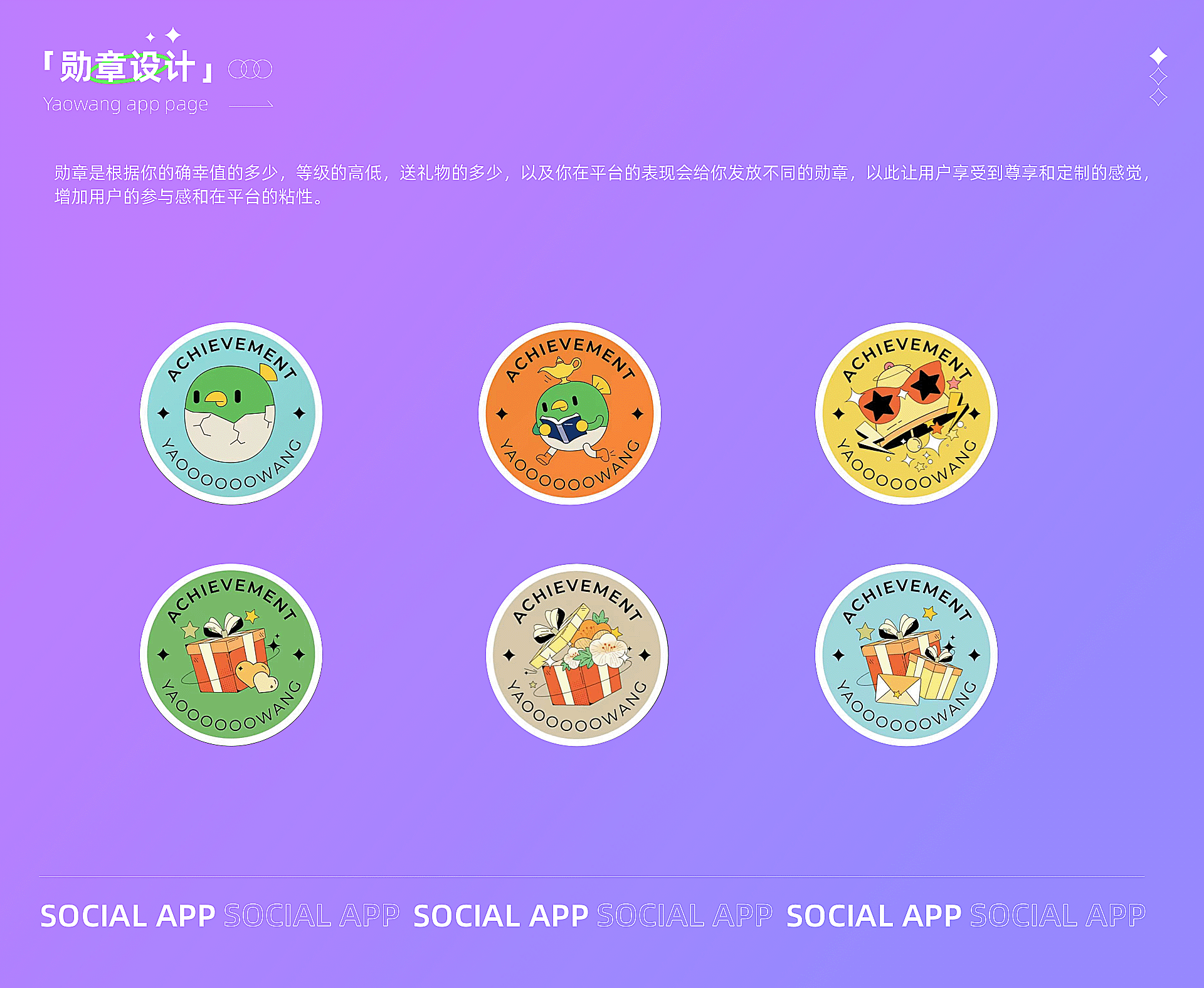
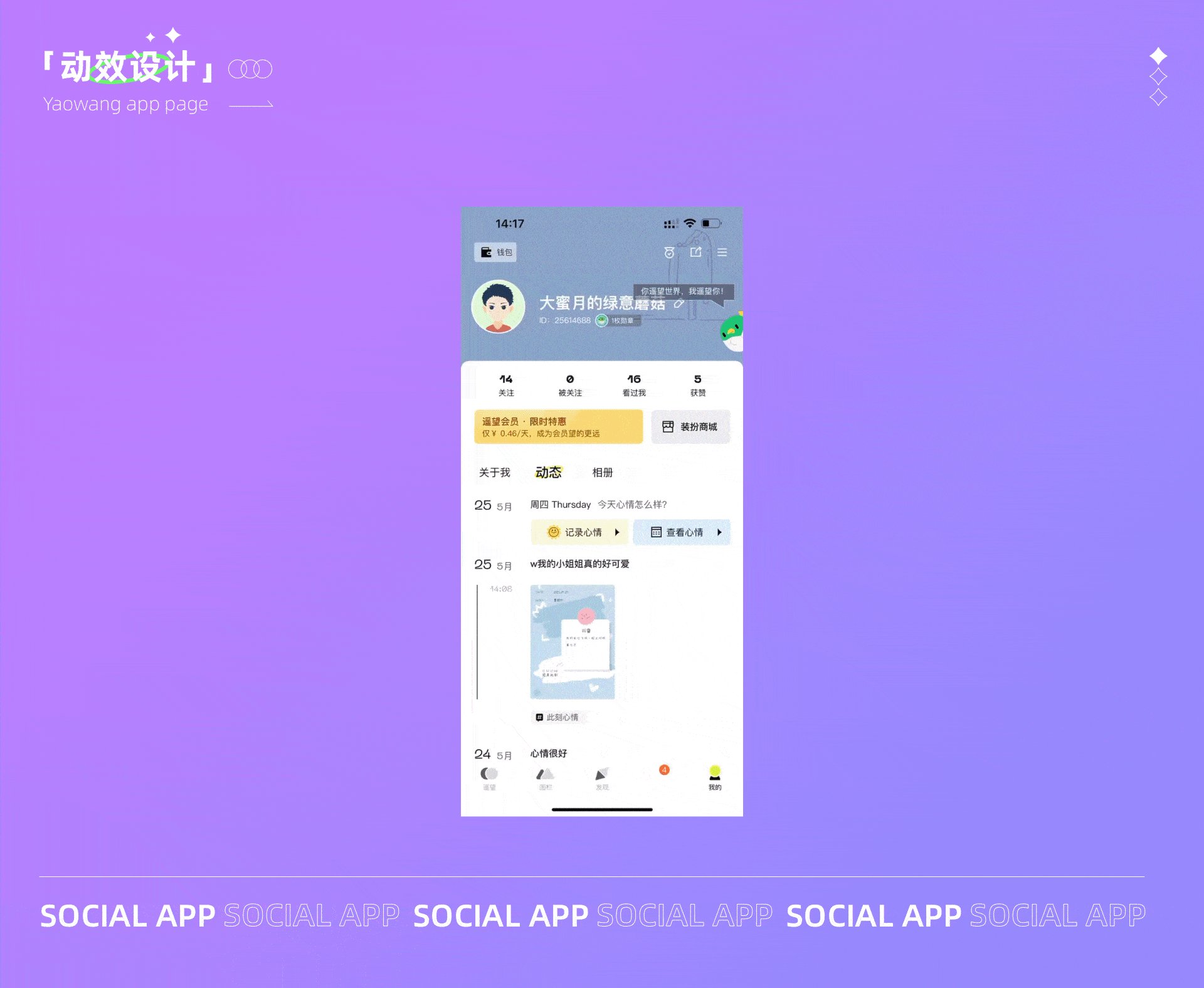
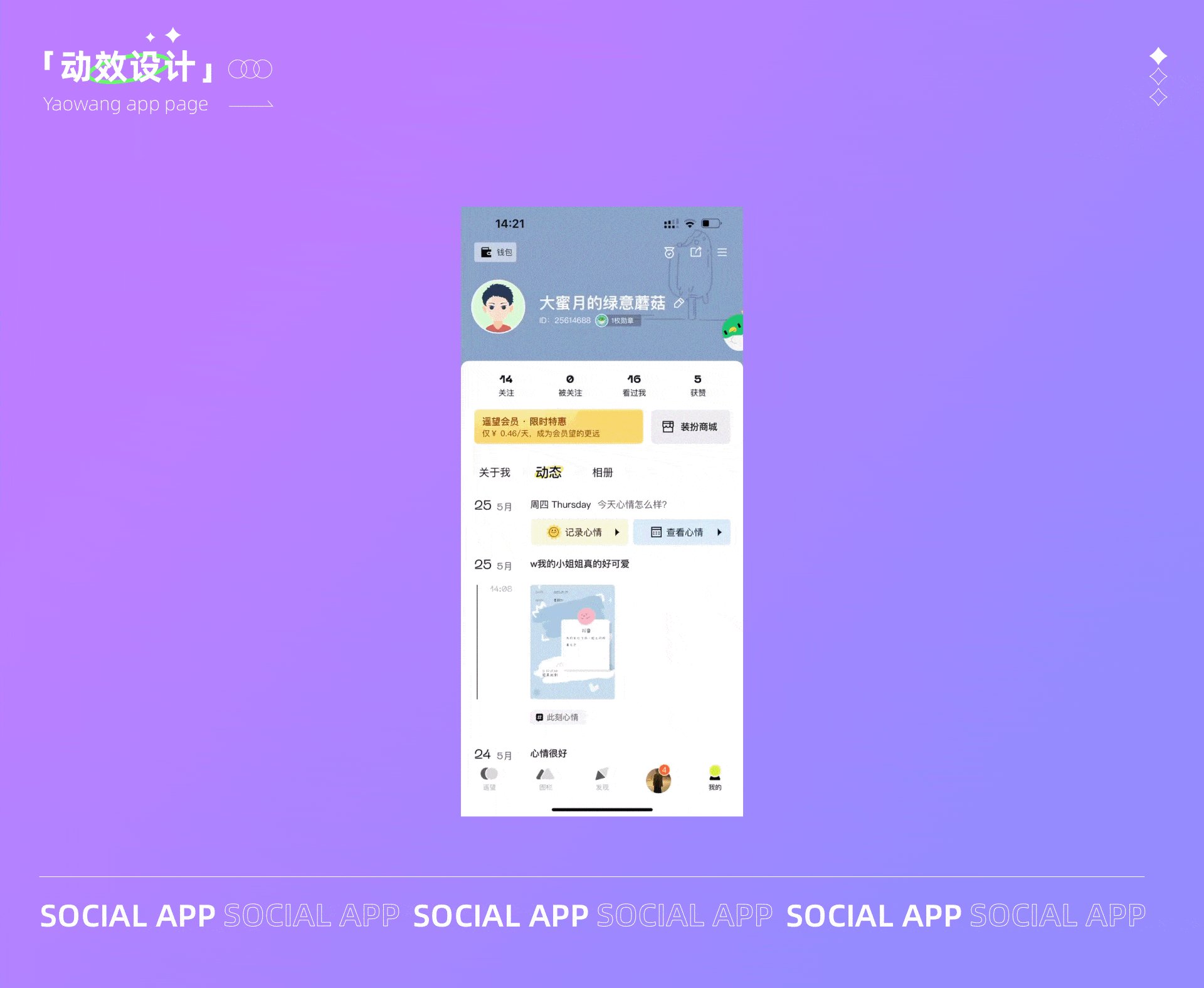
勛章是根據(jù)你的確幸值的多少,等級的高低,送禮物的多少,以及你在平臺的表現(xiàn)會給你發(fā)放不同的勛章,以此讓用戶享受到尊享和定制的感覺,增加用戶的參與感和在平臺的粘性。

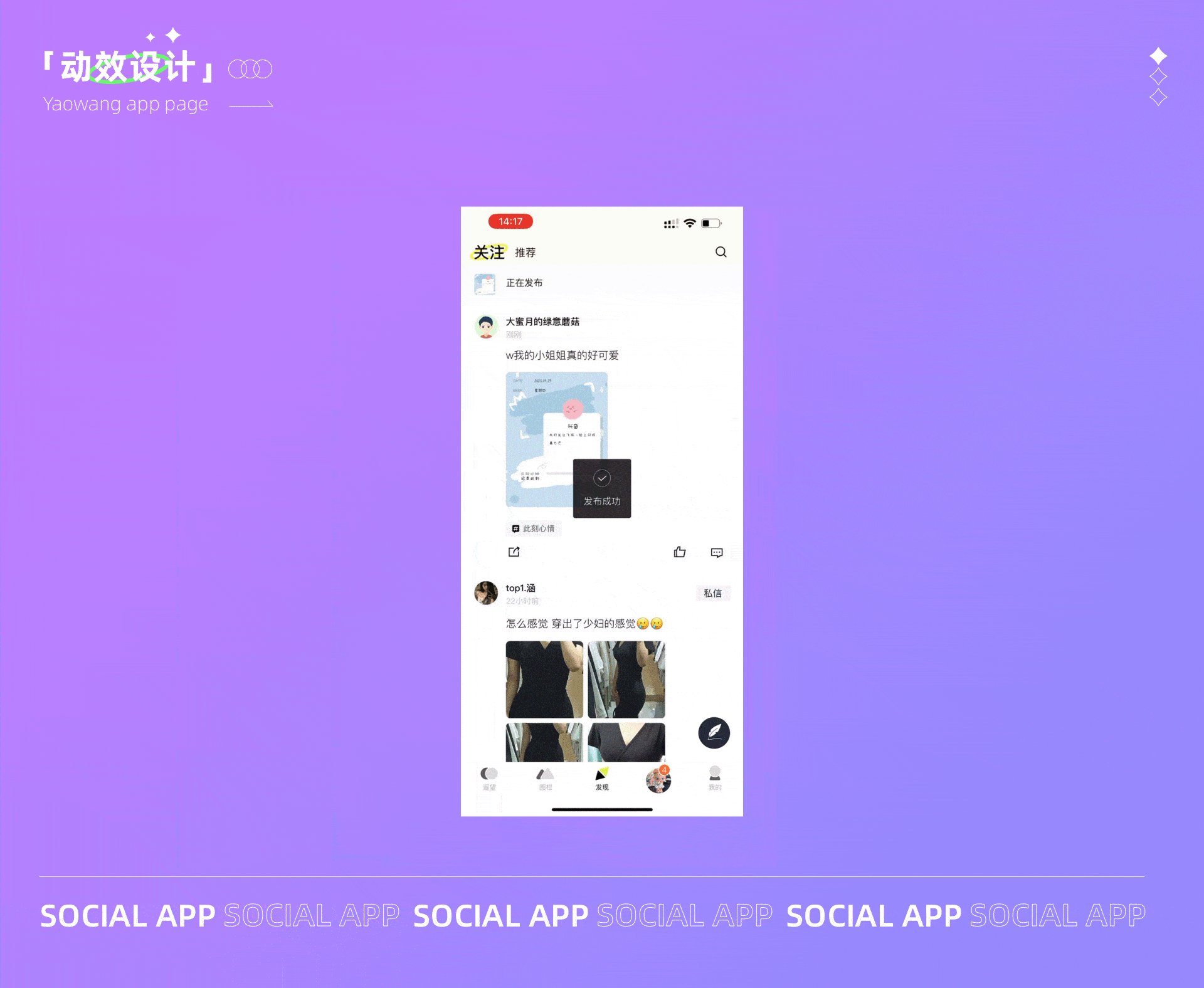
遙望app的動效設計也是十分的流暢和有趣,線性的風格特征的插畫、溫暖的文案和趣味的動效,帶來的絲滑體驗感十分強烈。
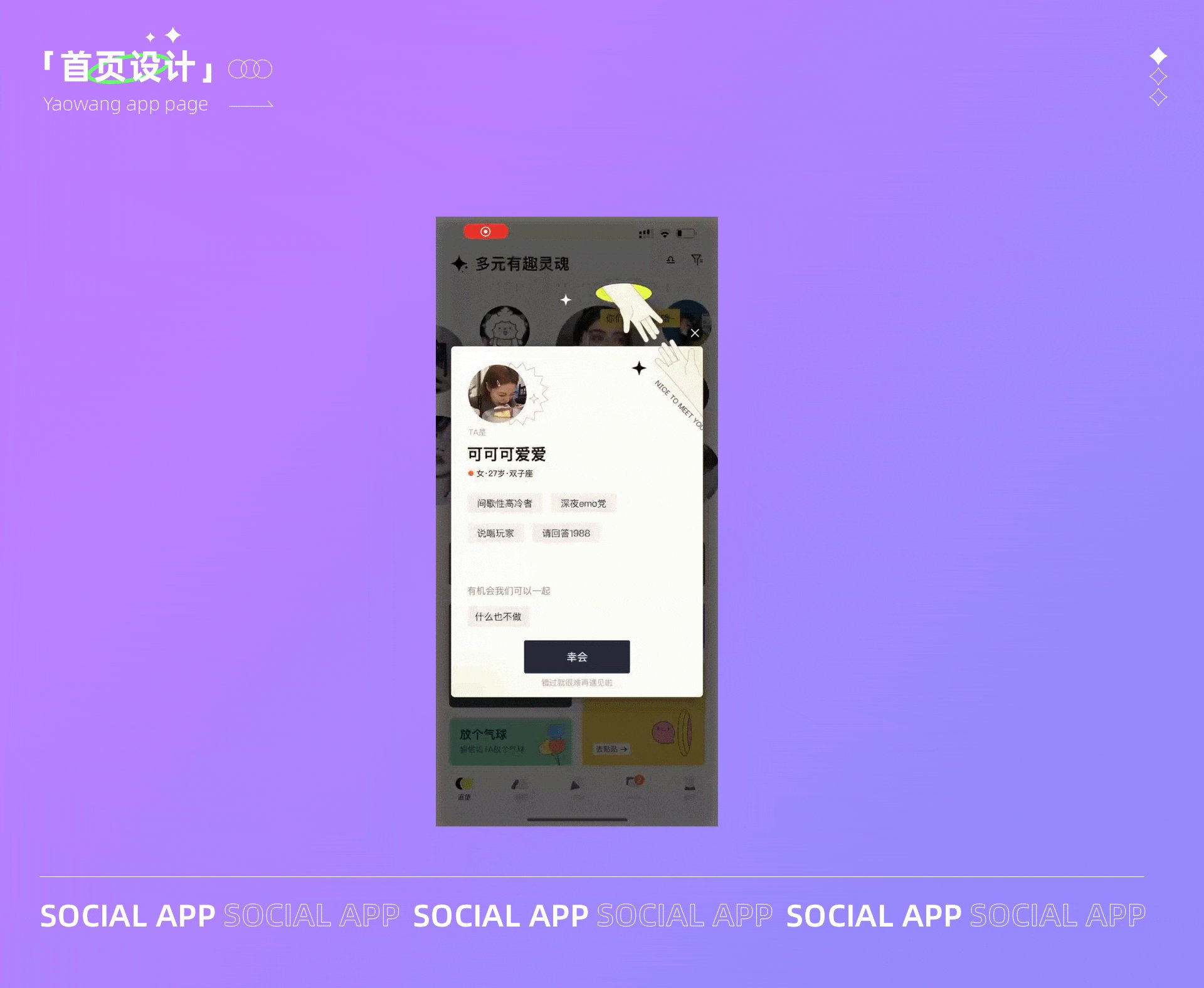
遙望app首頁上面的頭像是匹配器,隨著頭像慢慢的流過,頭像旁邊還有對話框彈出介紹用戶的信息,點擊會有兩只手彼此召喚,再點擊幸會就可以和其他的朋友打招呼了。在匹配器下面的“遙望一下”點擊也可進入到好友快速閃過的頁面,點擊可以同樣到打招呼頁面,多個入口引導用戶相互吸引從而形成社交動機。

加載的動態(tài)效果加入了遙望的IP形象,一個是像地球一樣的自轉,一個是像風箏一樣在天空飛的效果,動態(tài)十分流暢且有趣。

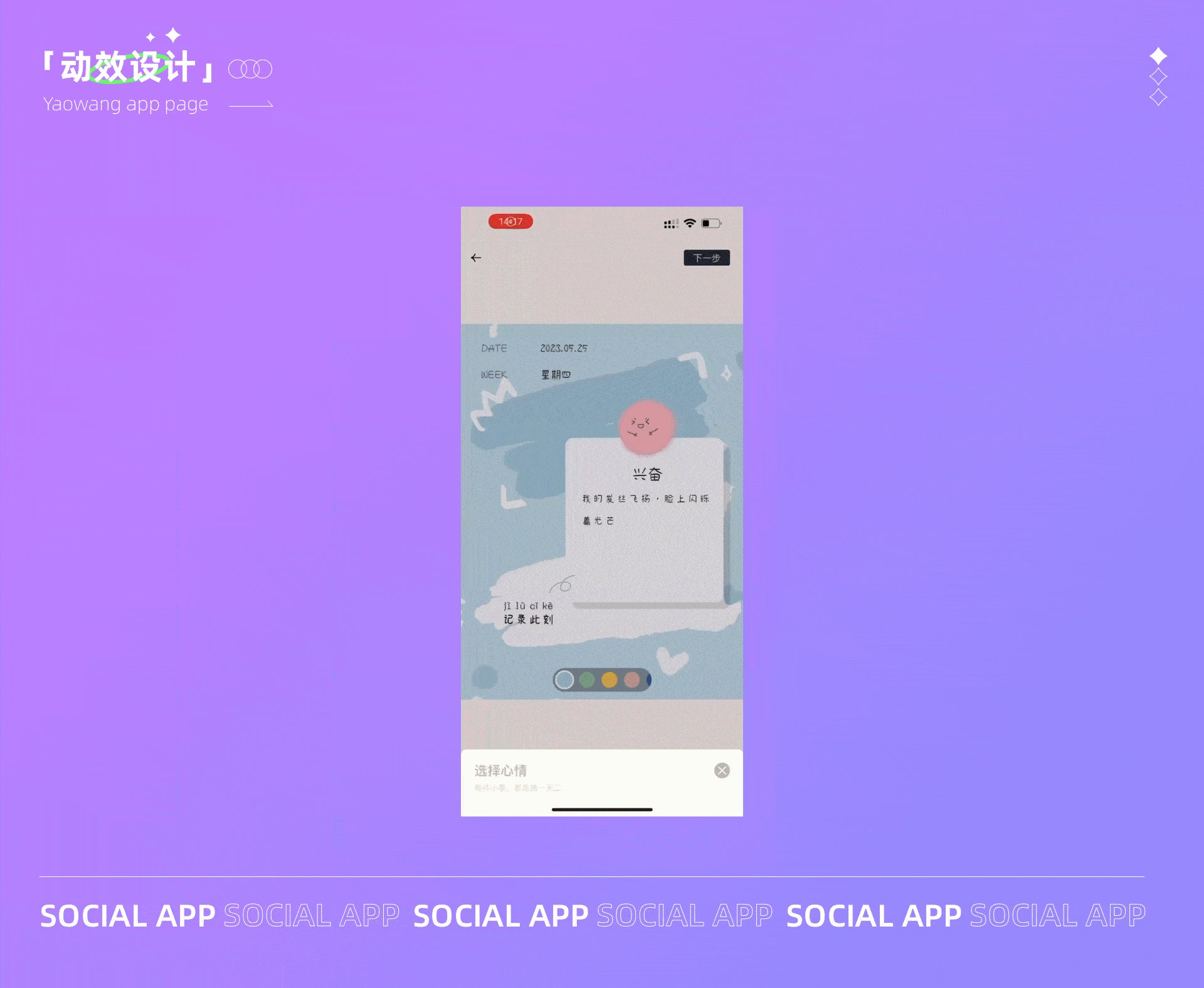
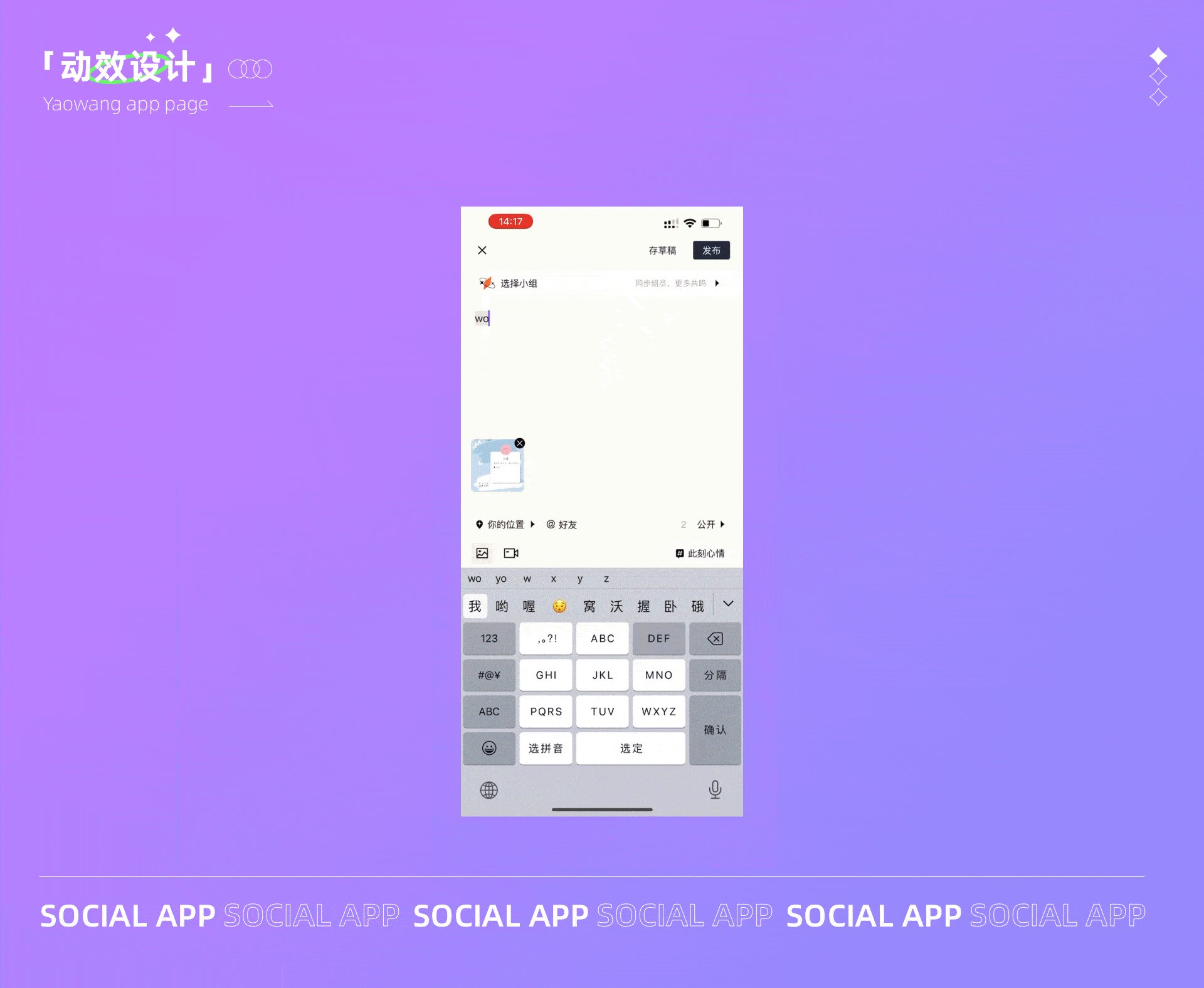
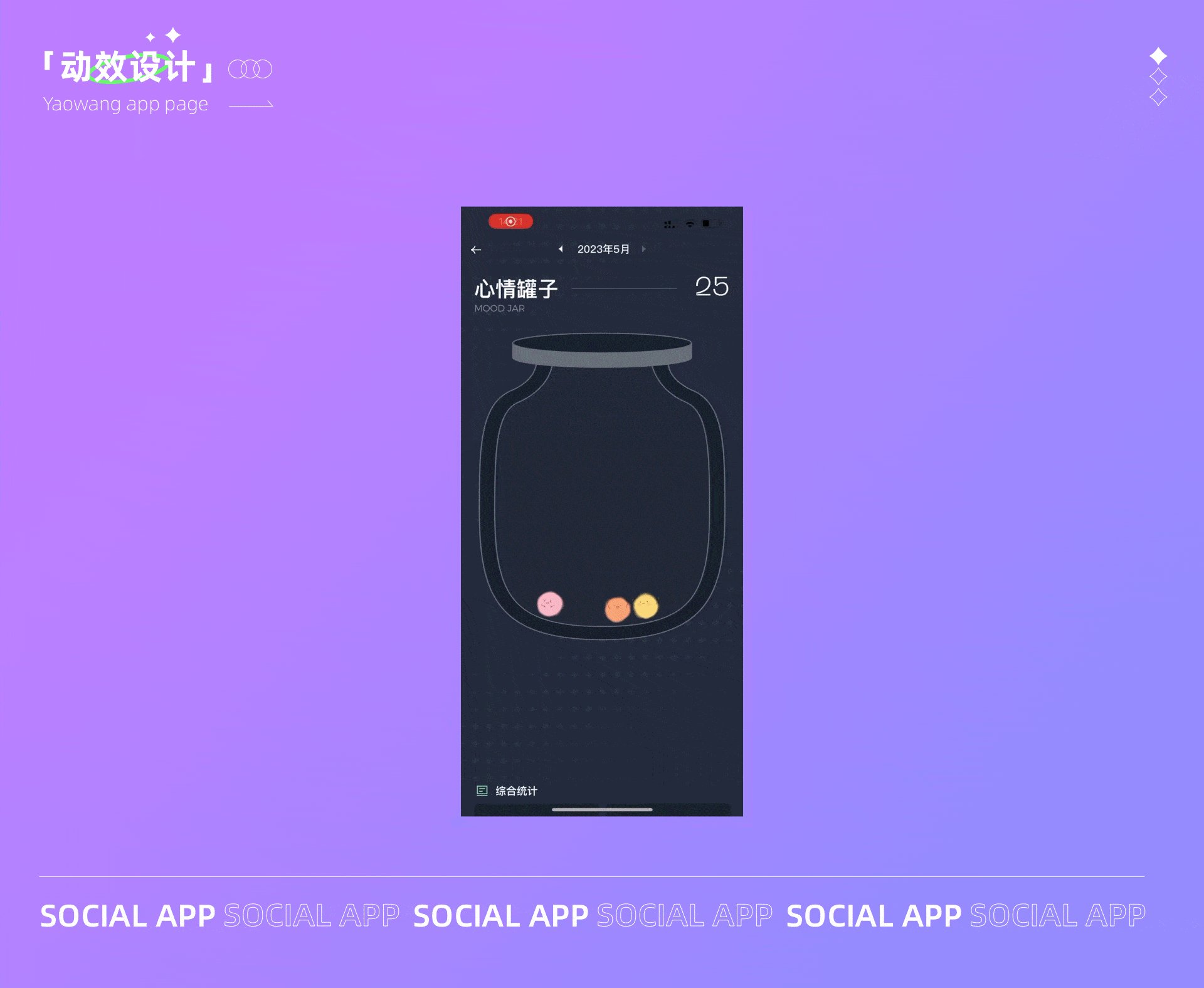
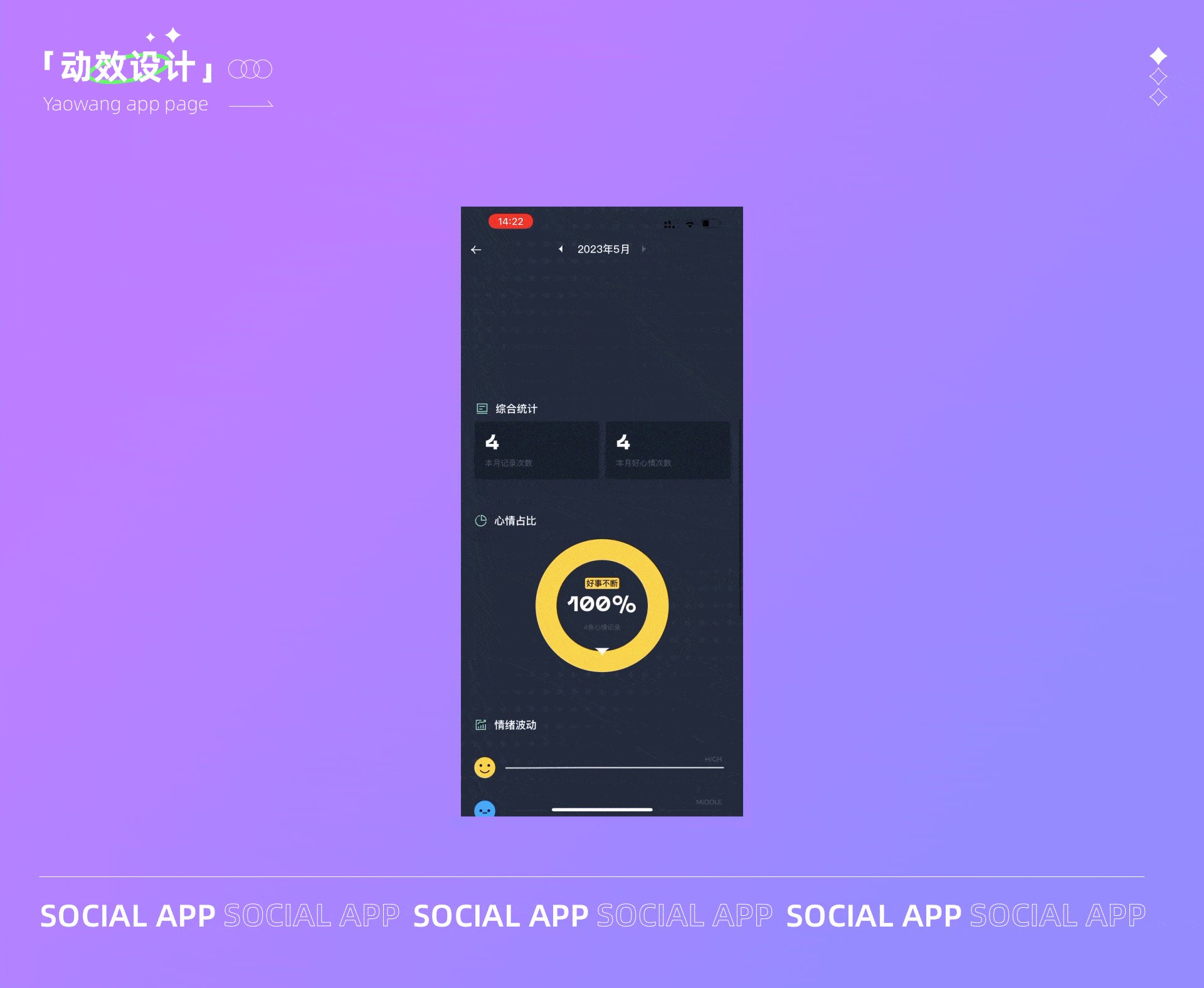
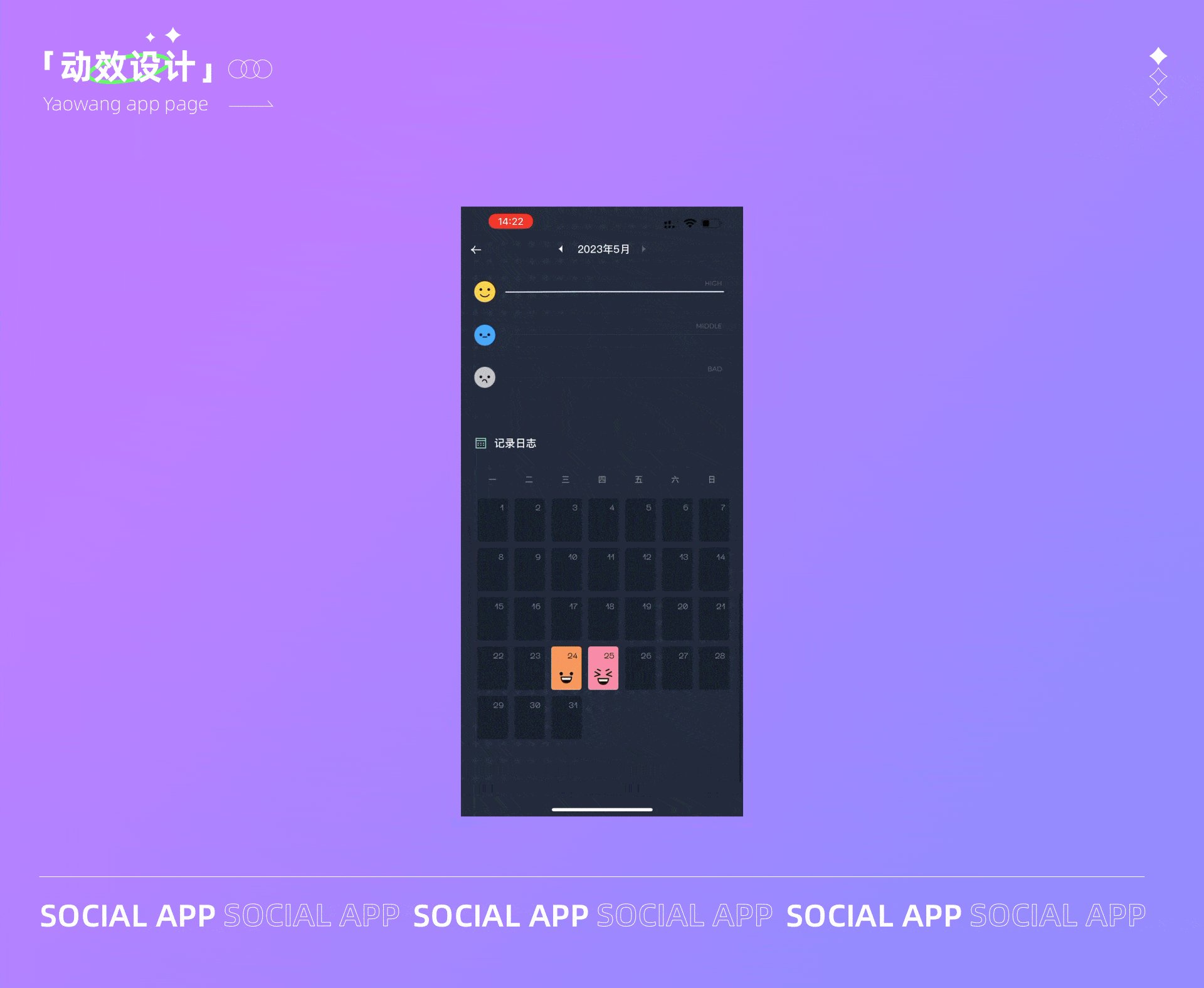
記錄心情這個是個很有趣的設計細節(jié),在記錄心情發(fā)表后,在查看心情的小罐子里就能夠看到你的心情小表情,并且還有心情占比、情緒波動分析,最后在日歷上還能看到每日心情的狀態(tài),可以很好的記錄每日的心情。

查看心情

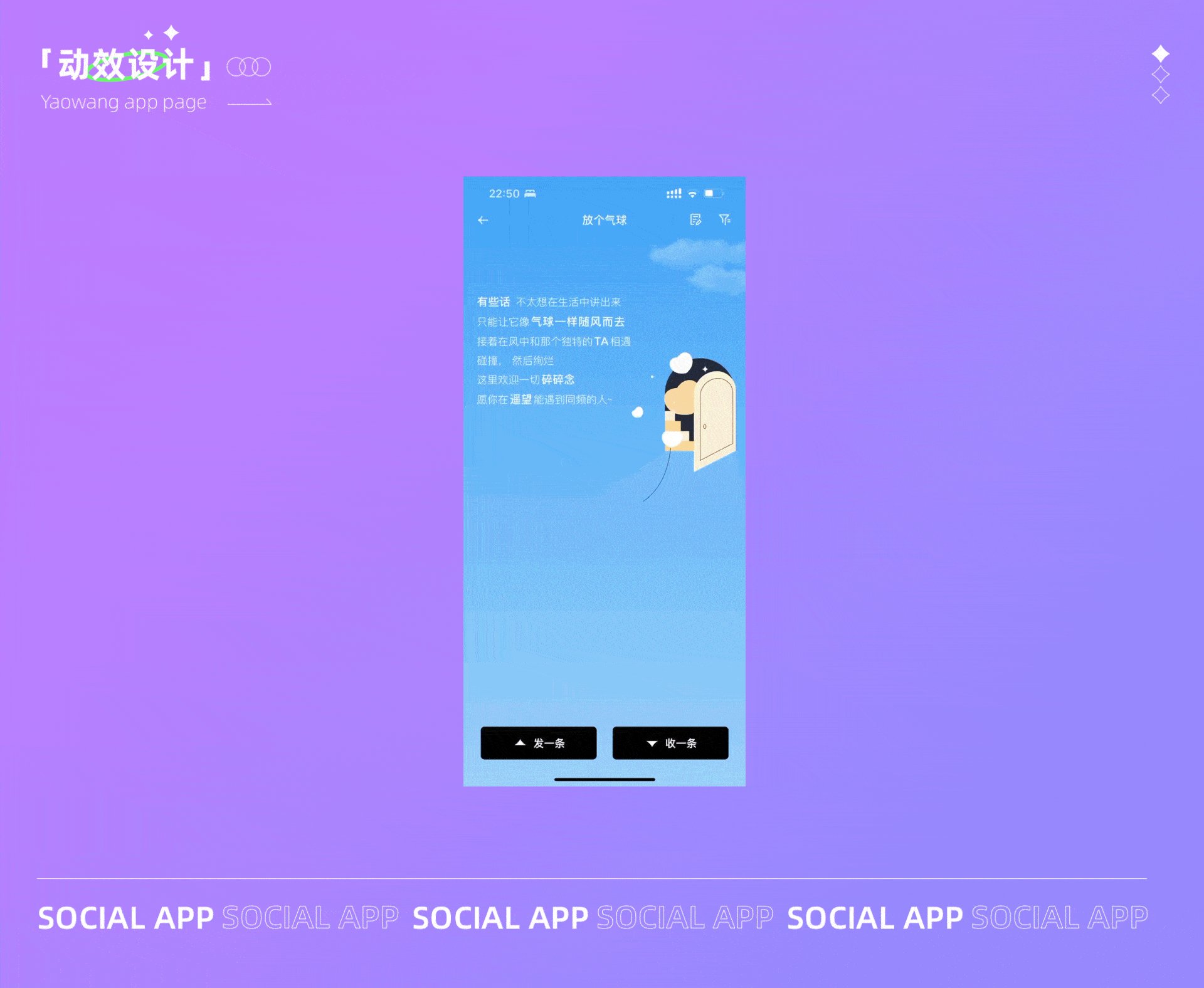
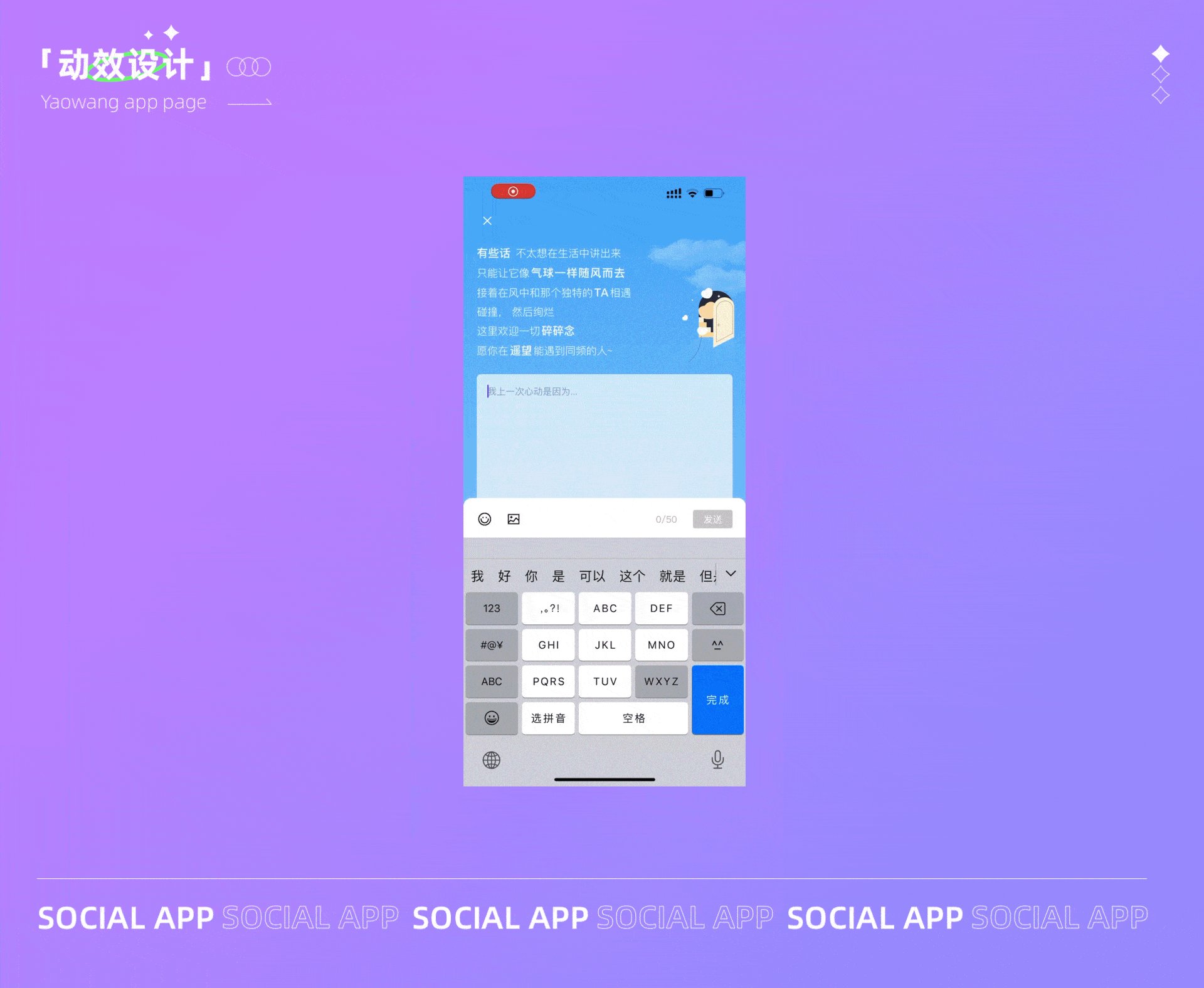
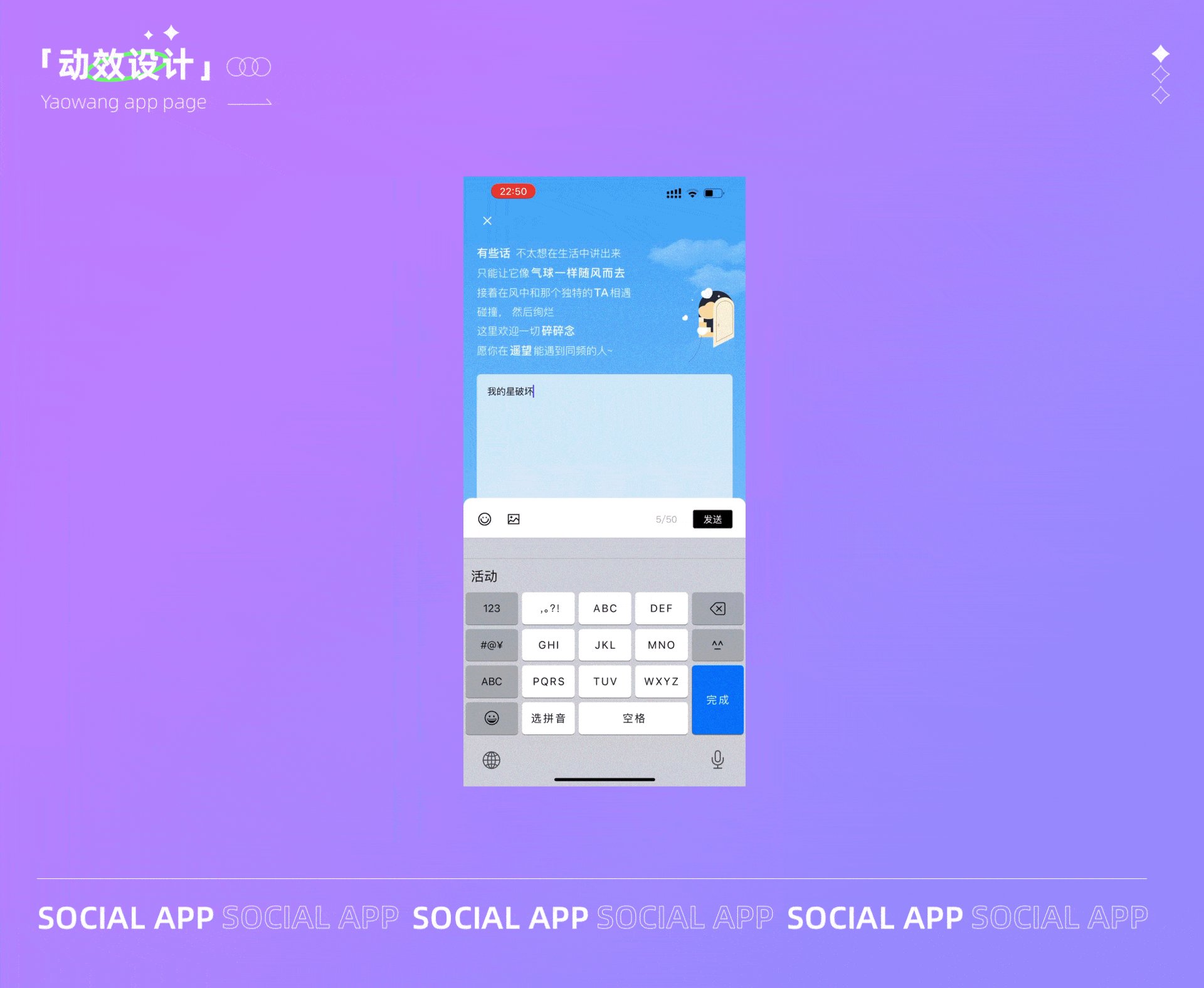
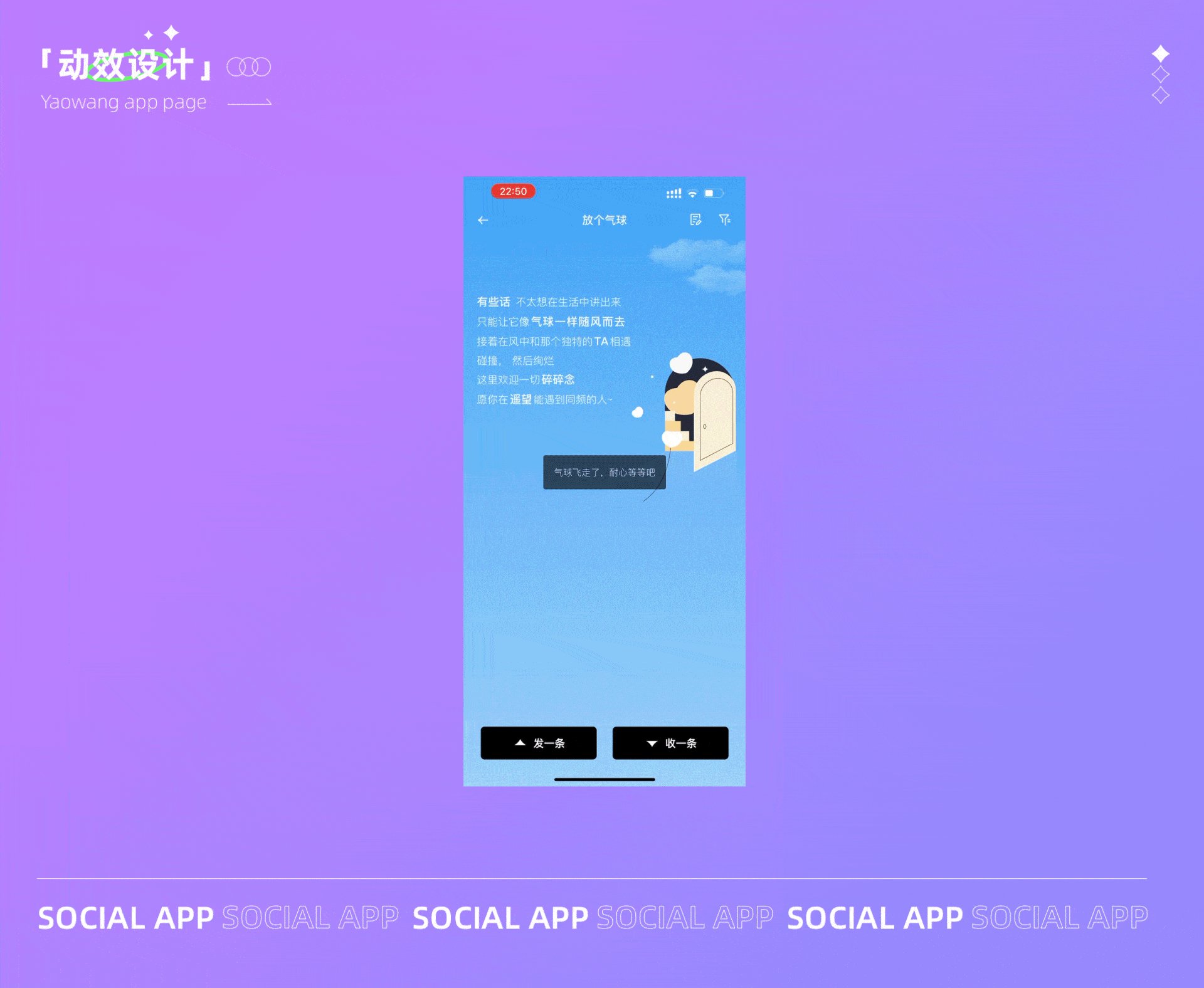
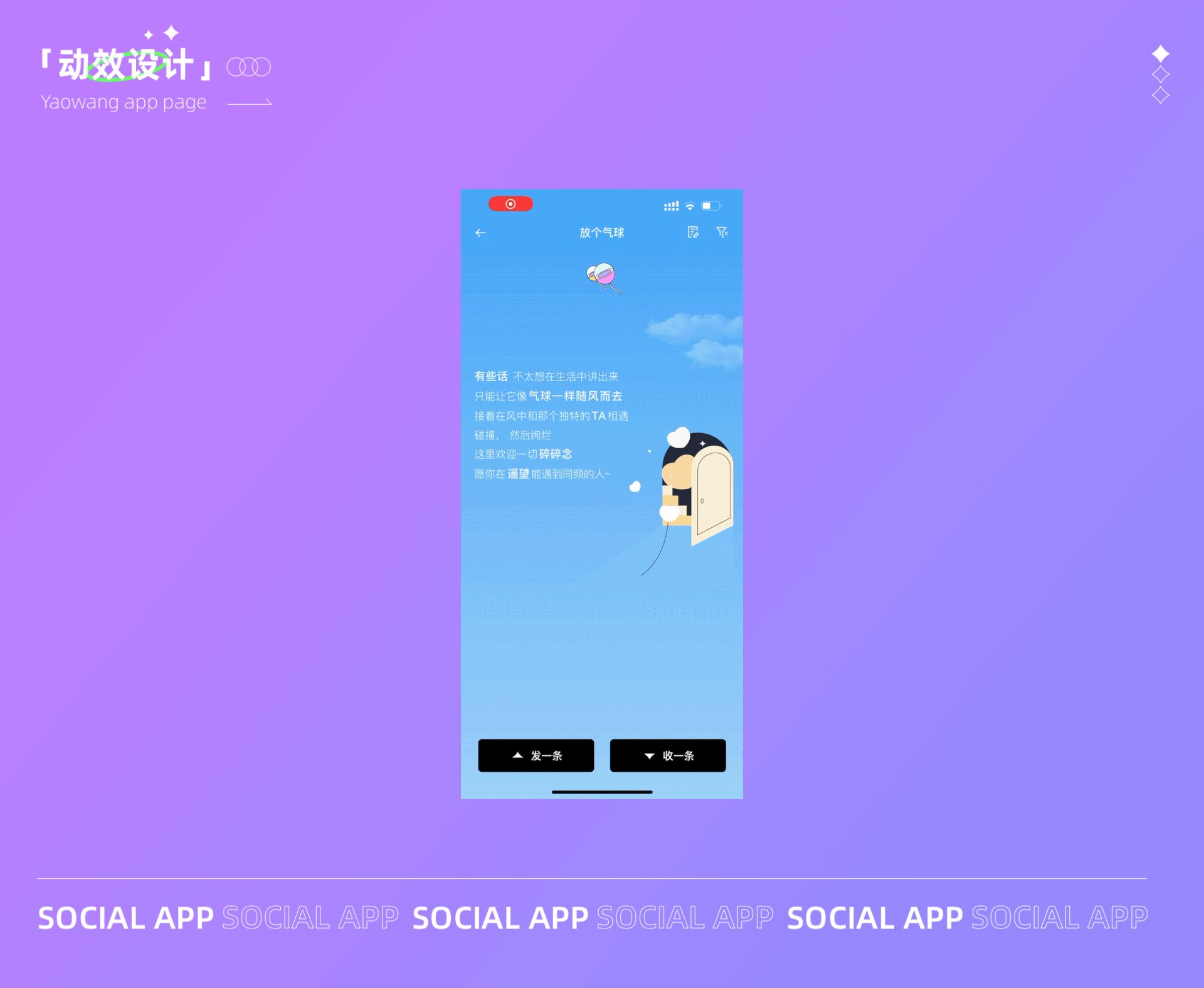
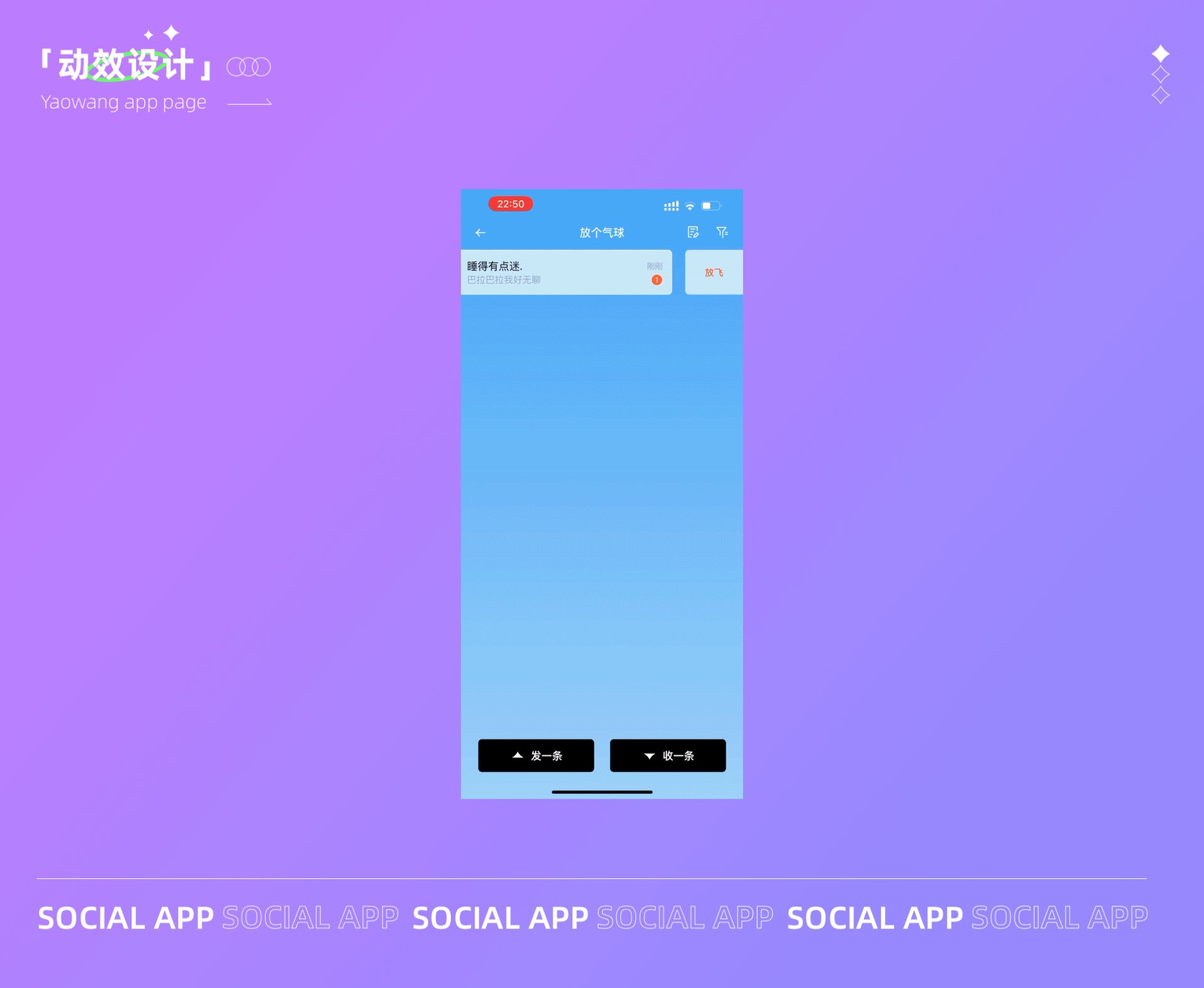
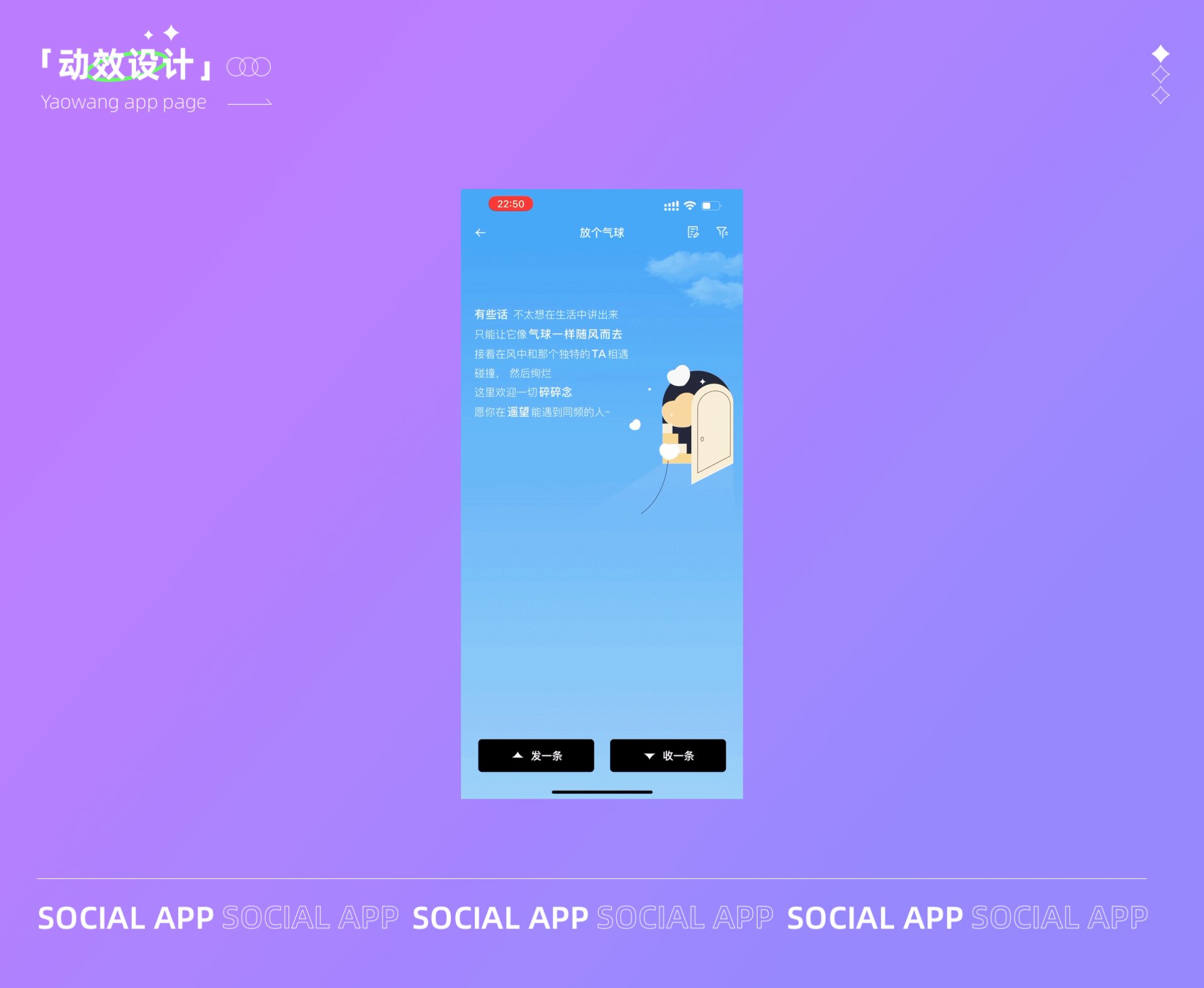
放個氣球把心情寫進氣球發(fā)送出去,可以抒發(fā)自己的情緒。同時,你想自己接收就可以點收一個,出現(xiàn)氣球動效加載,就會接收到別人發(fā)出的信息,不想要了,可以點放飛消息就沒有了。

收氣球

雖然泡泡這種形式很常見,但是遙望在細節(jié)處做的設計還是很用心,很容易觸動用戶。發(fā)射泡泡很容易讓然想到泡泡相機,加上“biubiu”的音效,有很強的場景感。

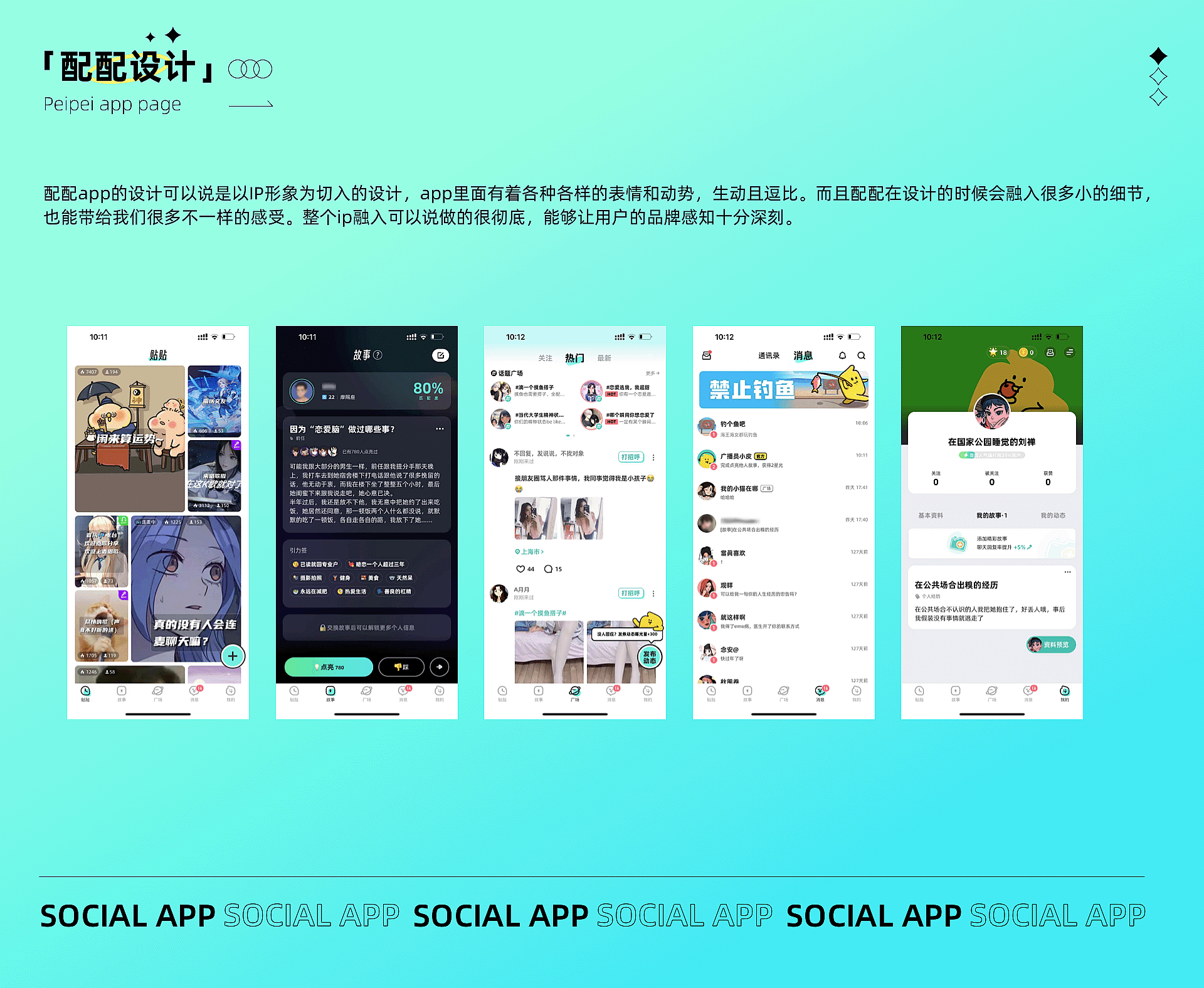
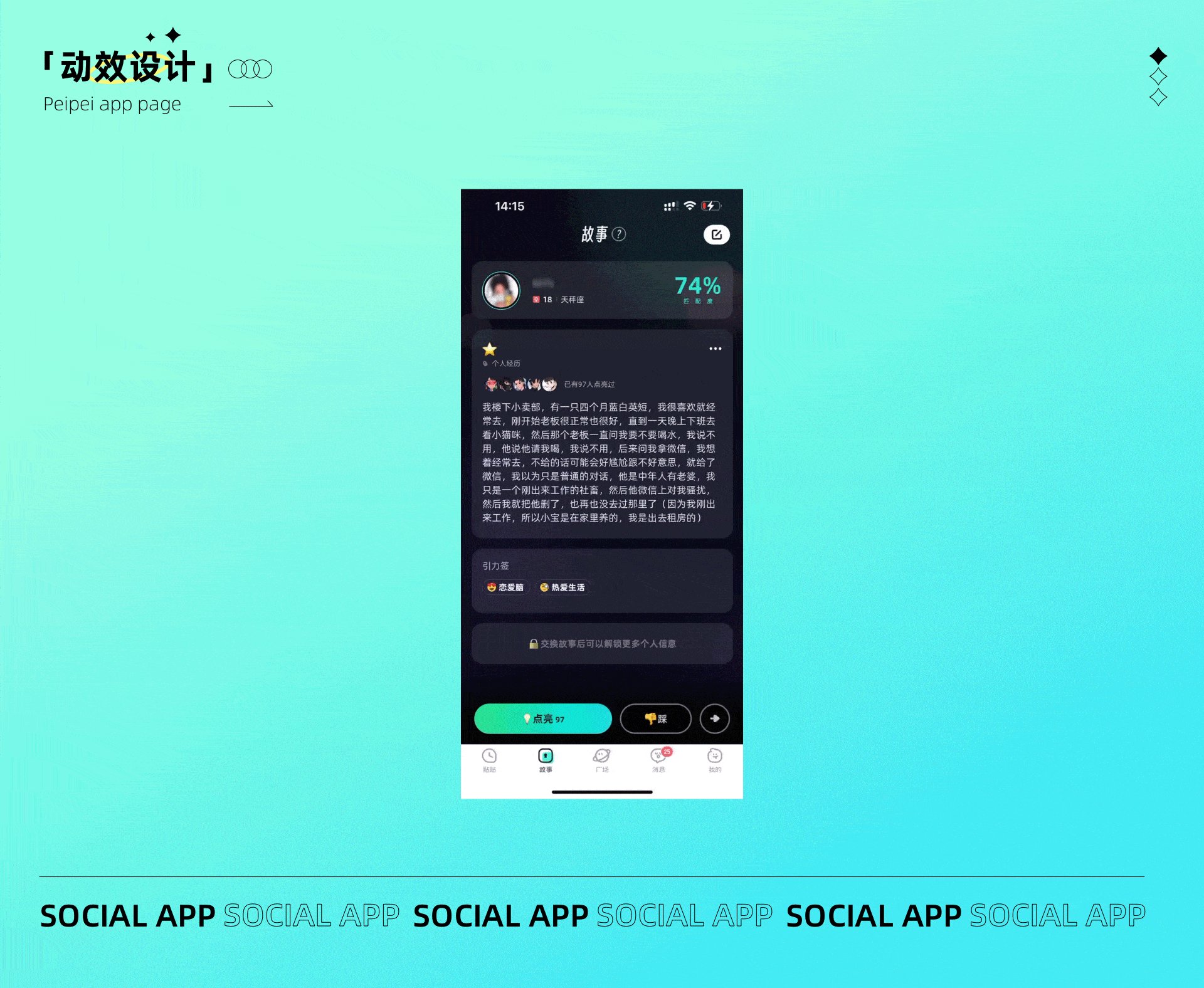
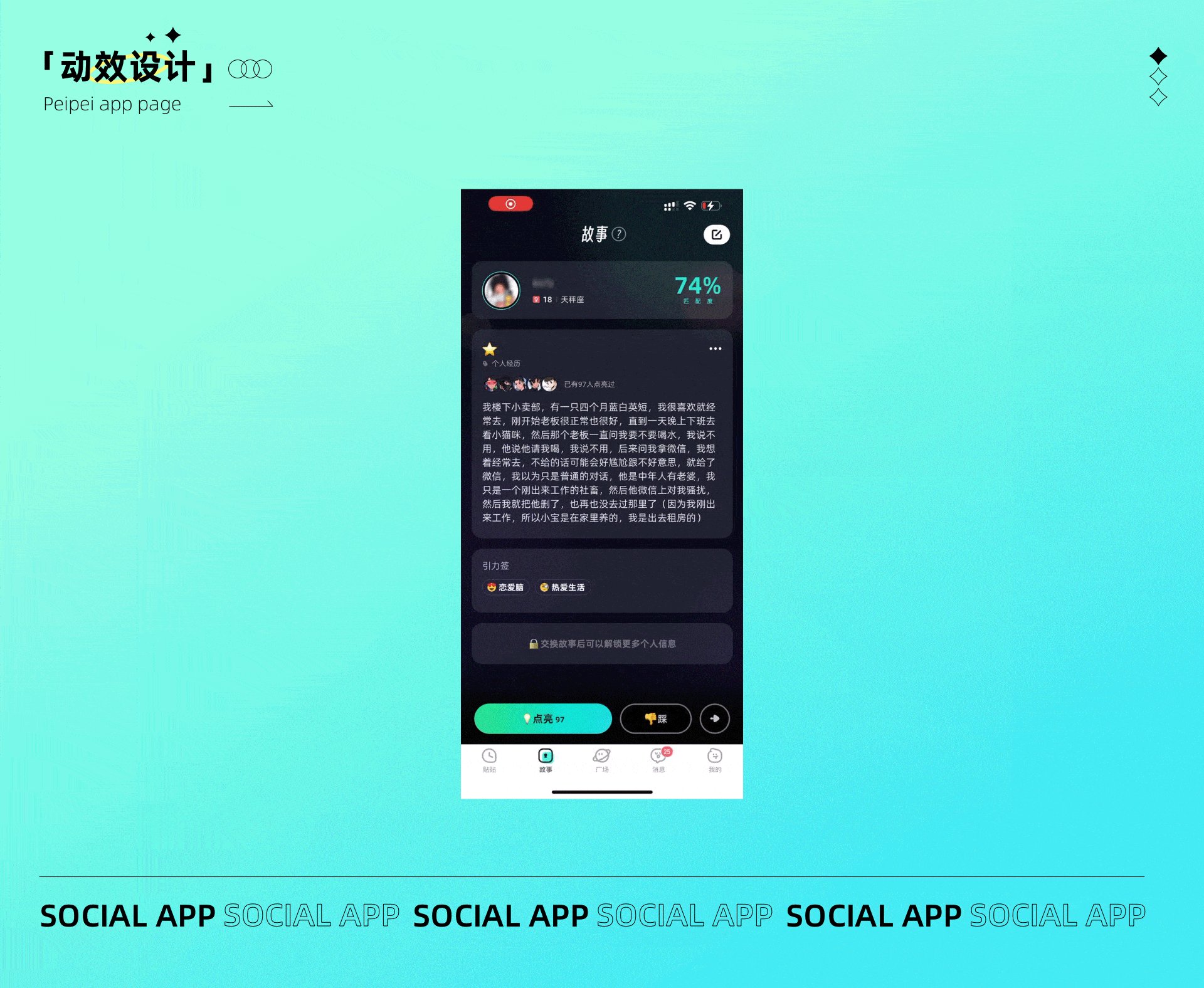
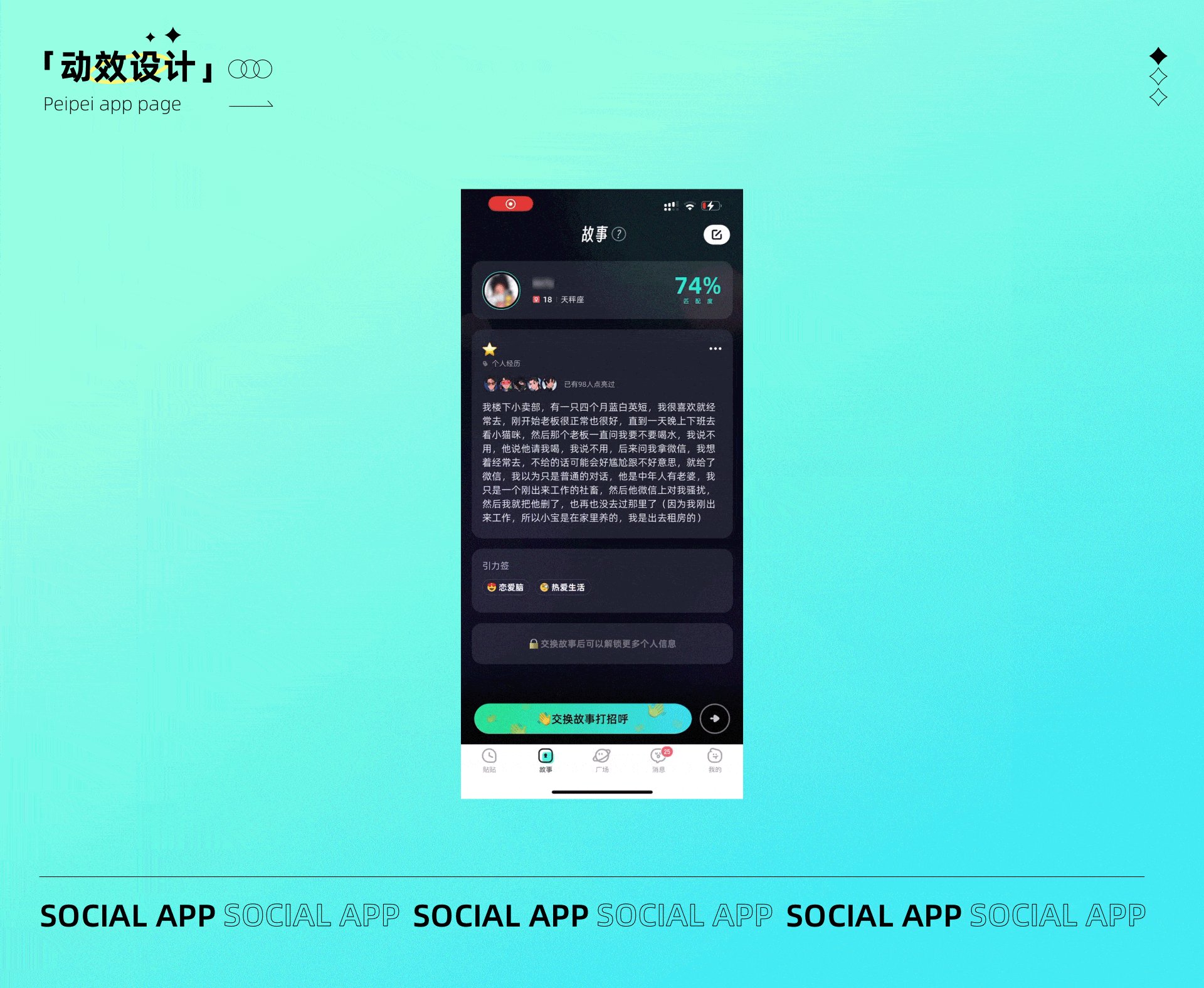
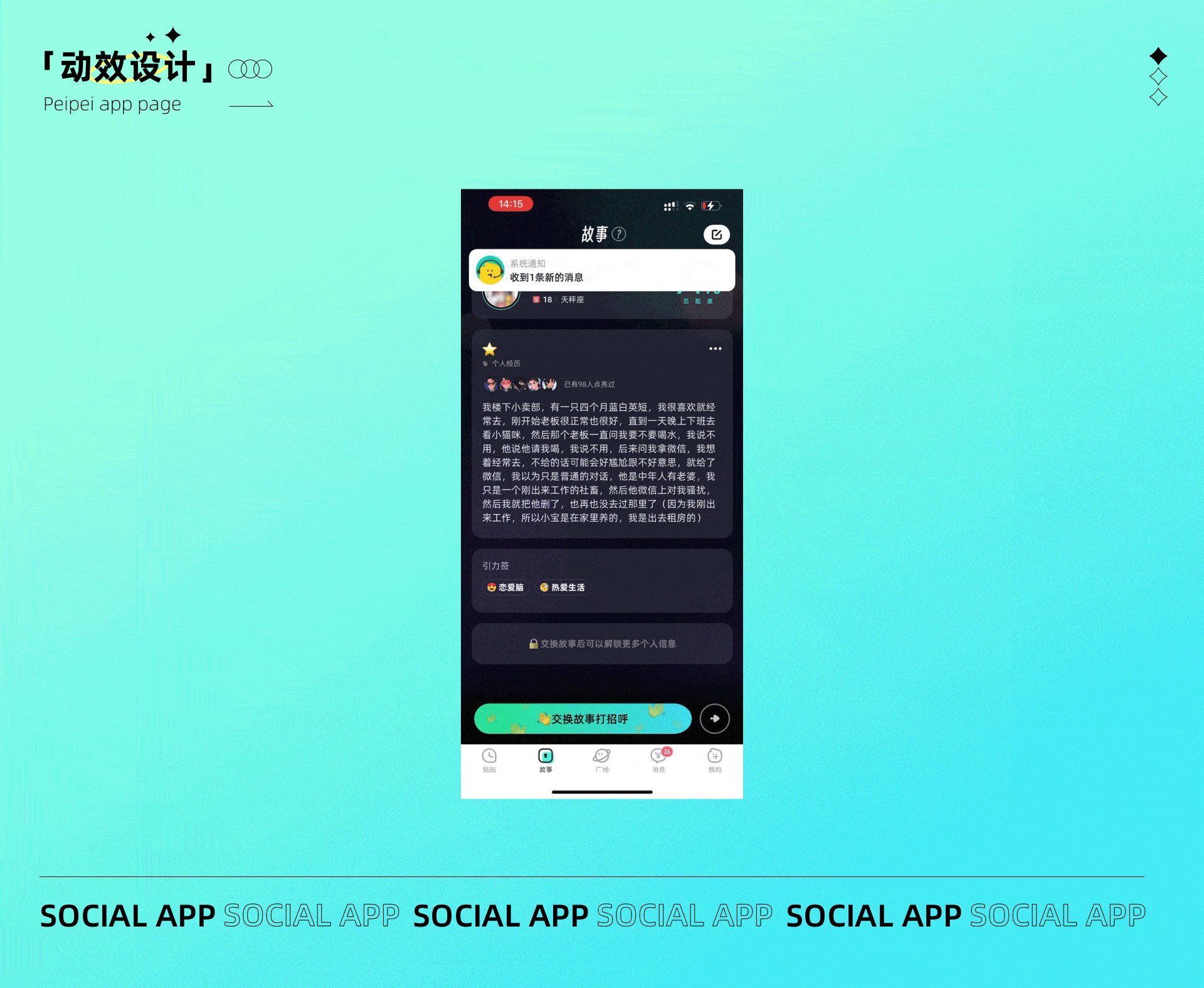
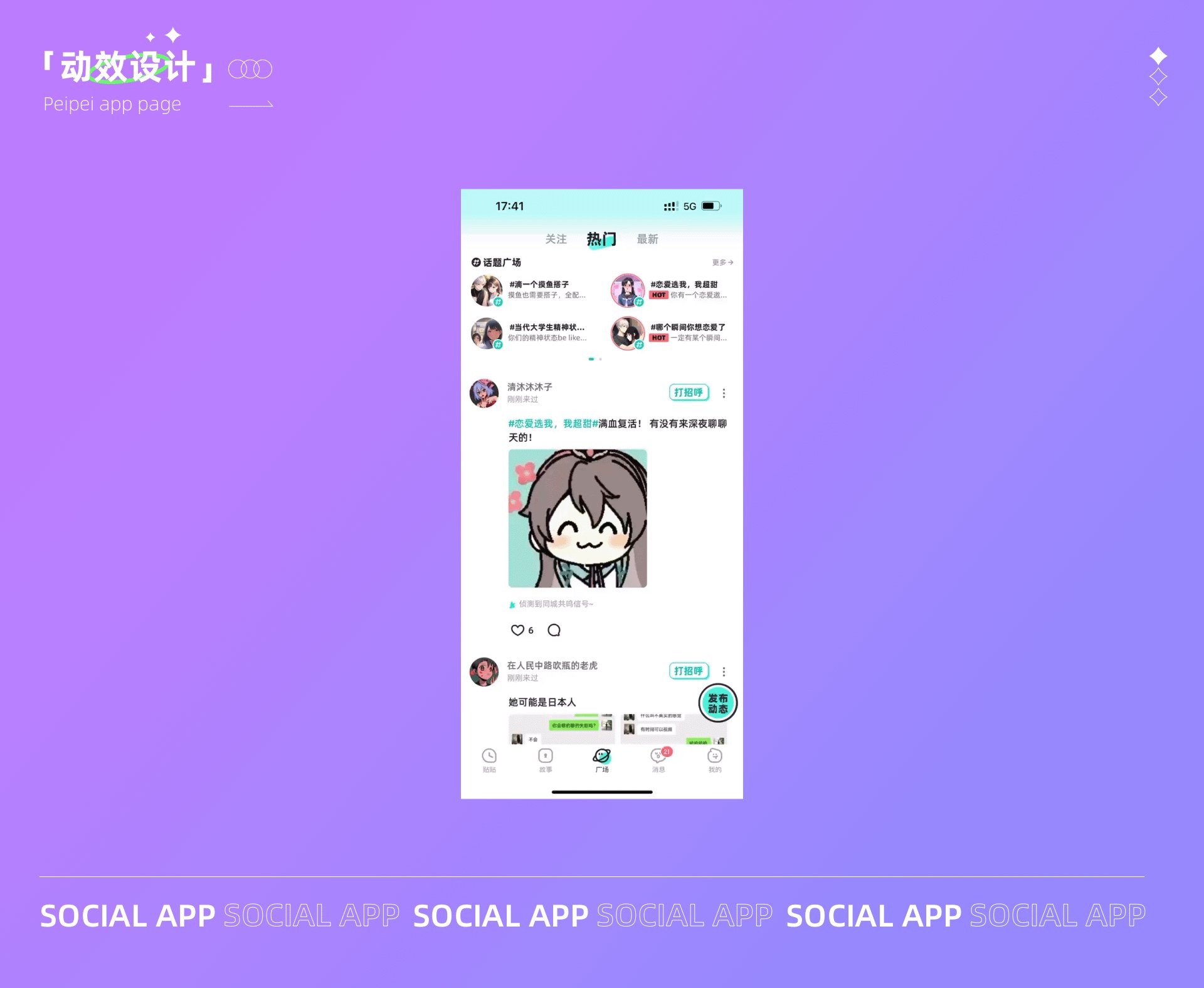
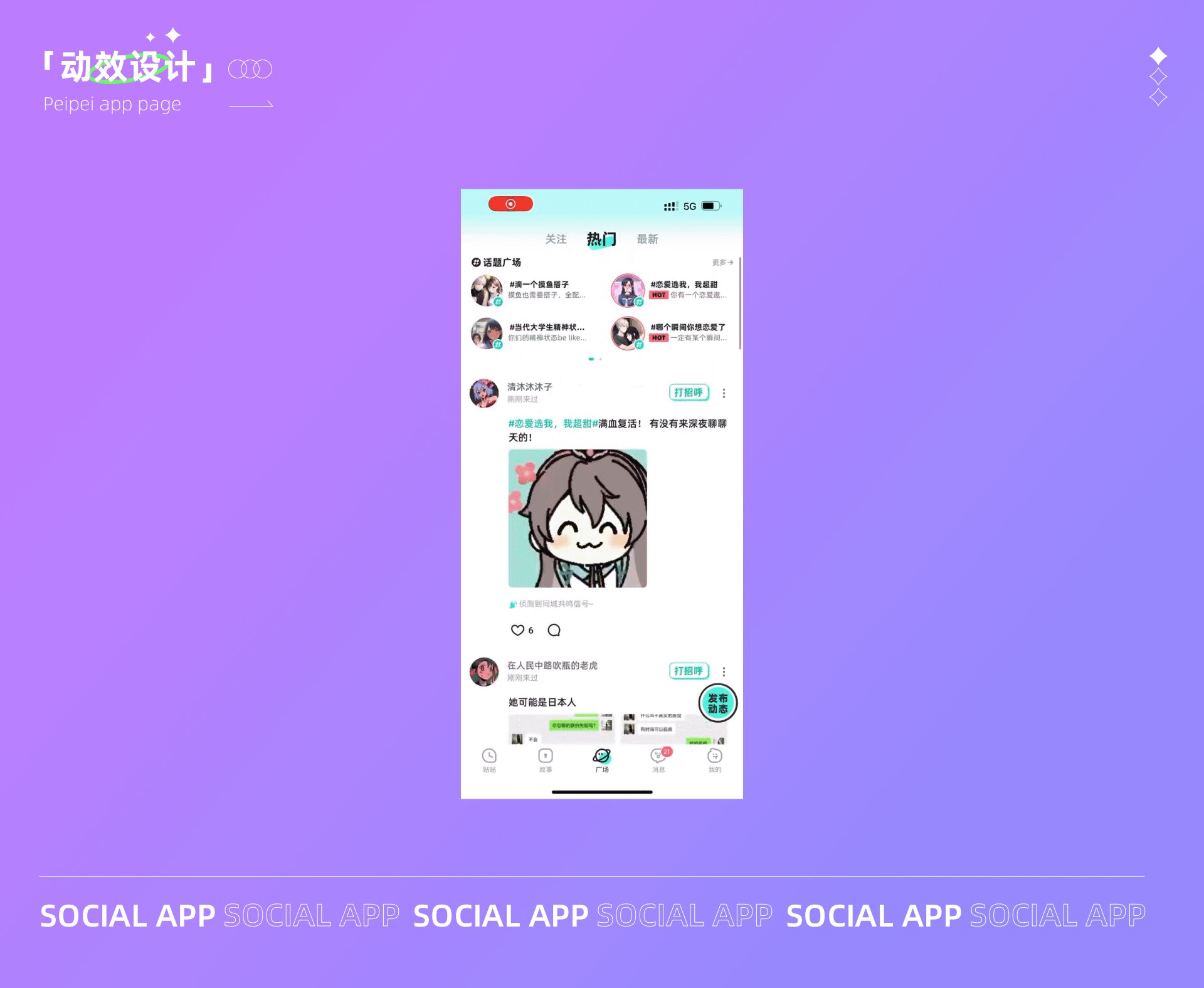
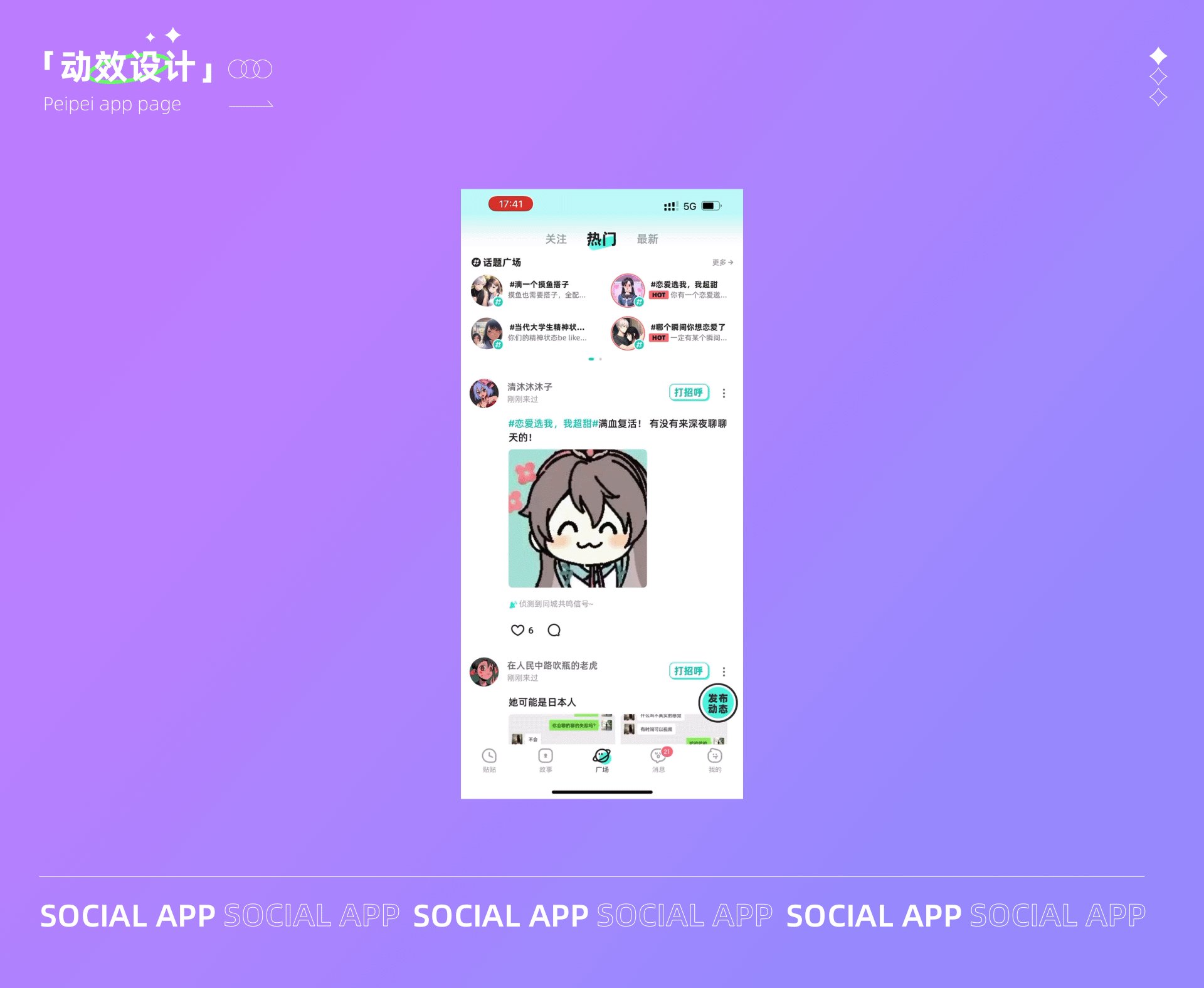
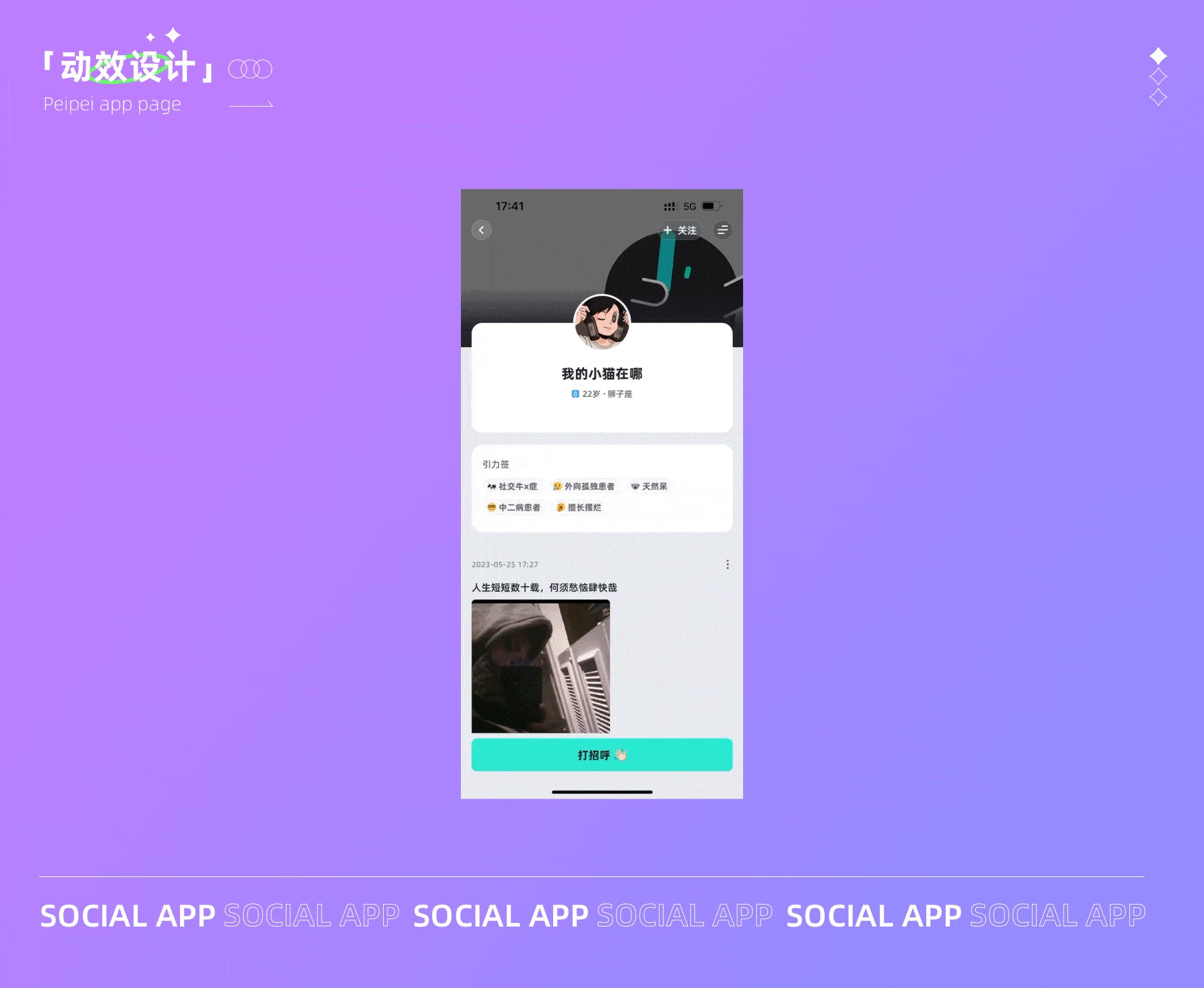
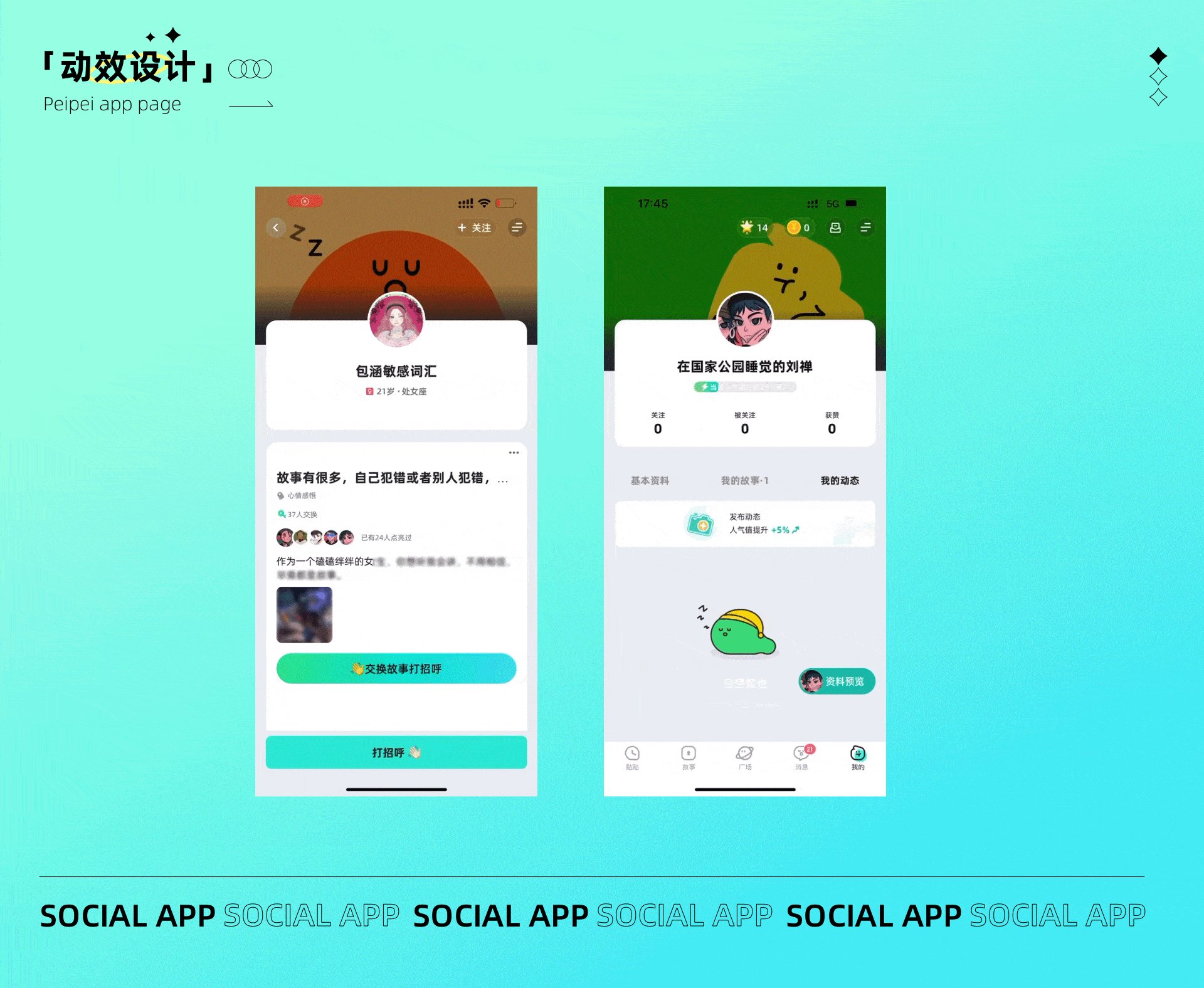
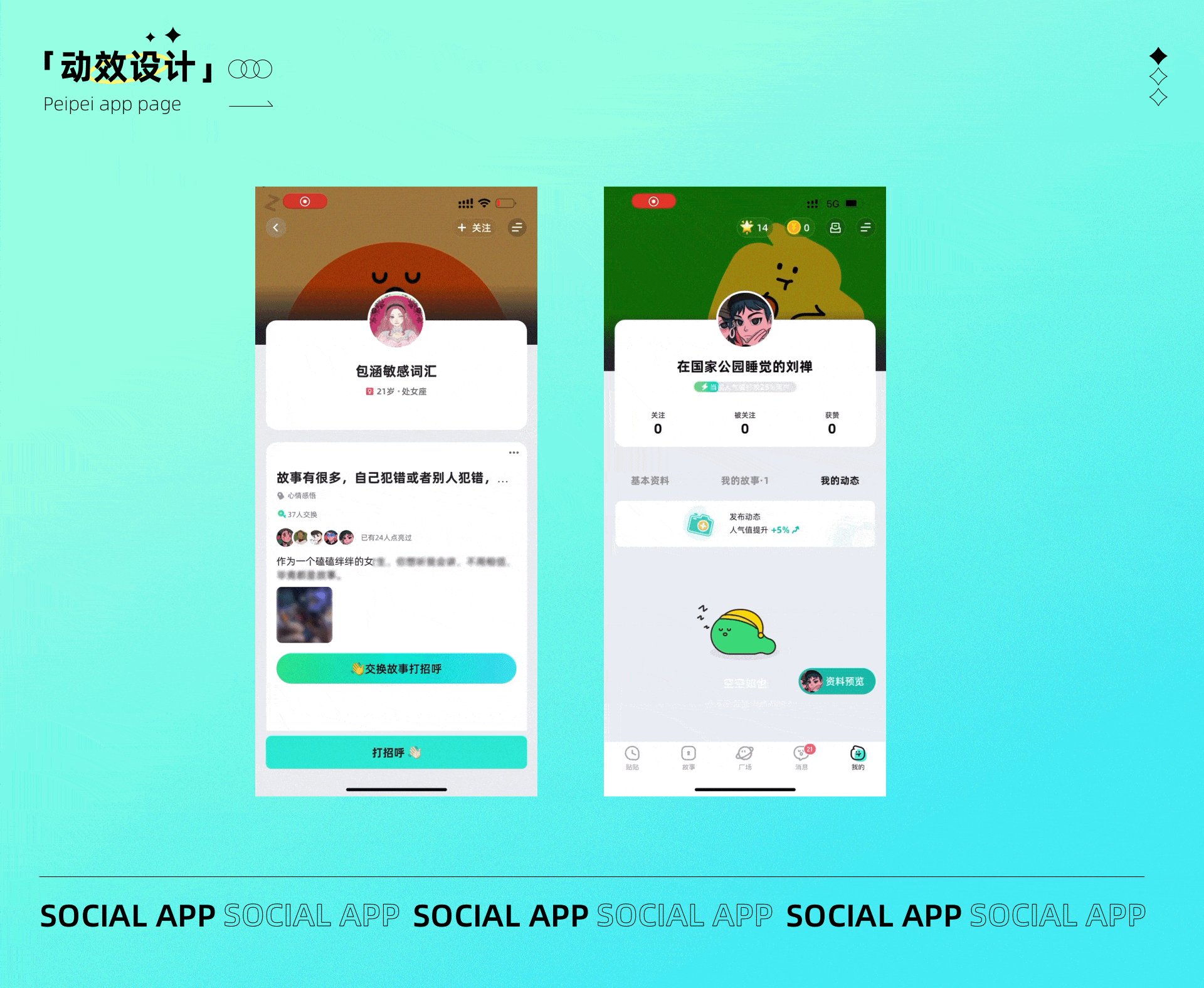
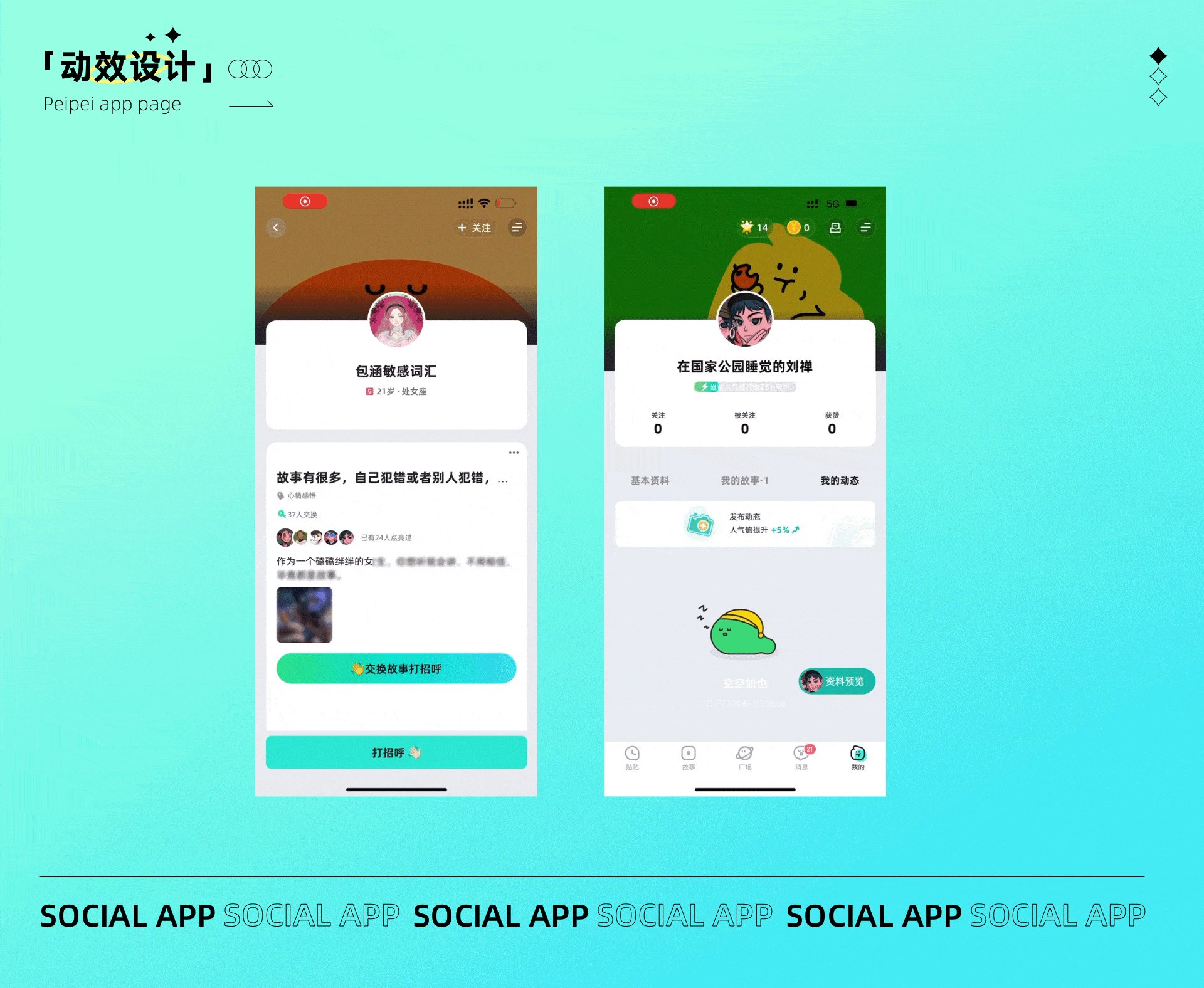
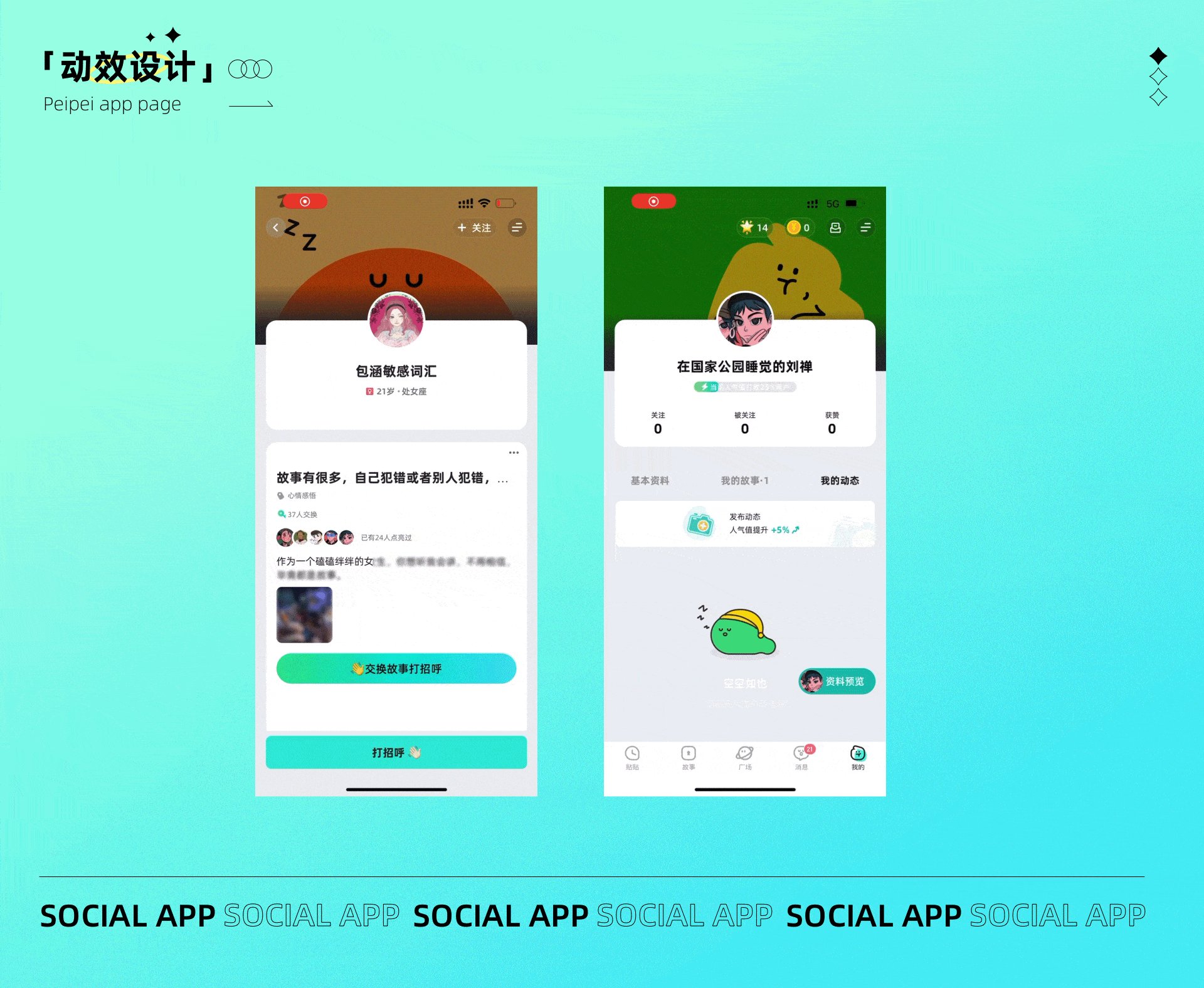
配配app的設計可以說是以IP形象為切入的設計,app里面有著各種各樣的表情和動勢,生動且逗比。而且配配在設計的時候會融入很多小的細節(jié),也能帶給我們很多不一樣的感受。整個ip融入可以說做的很徹底,能夠讓用戶的品牌感知十分深刻。

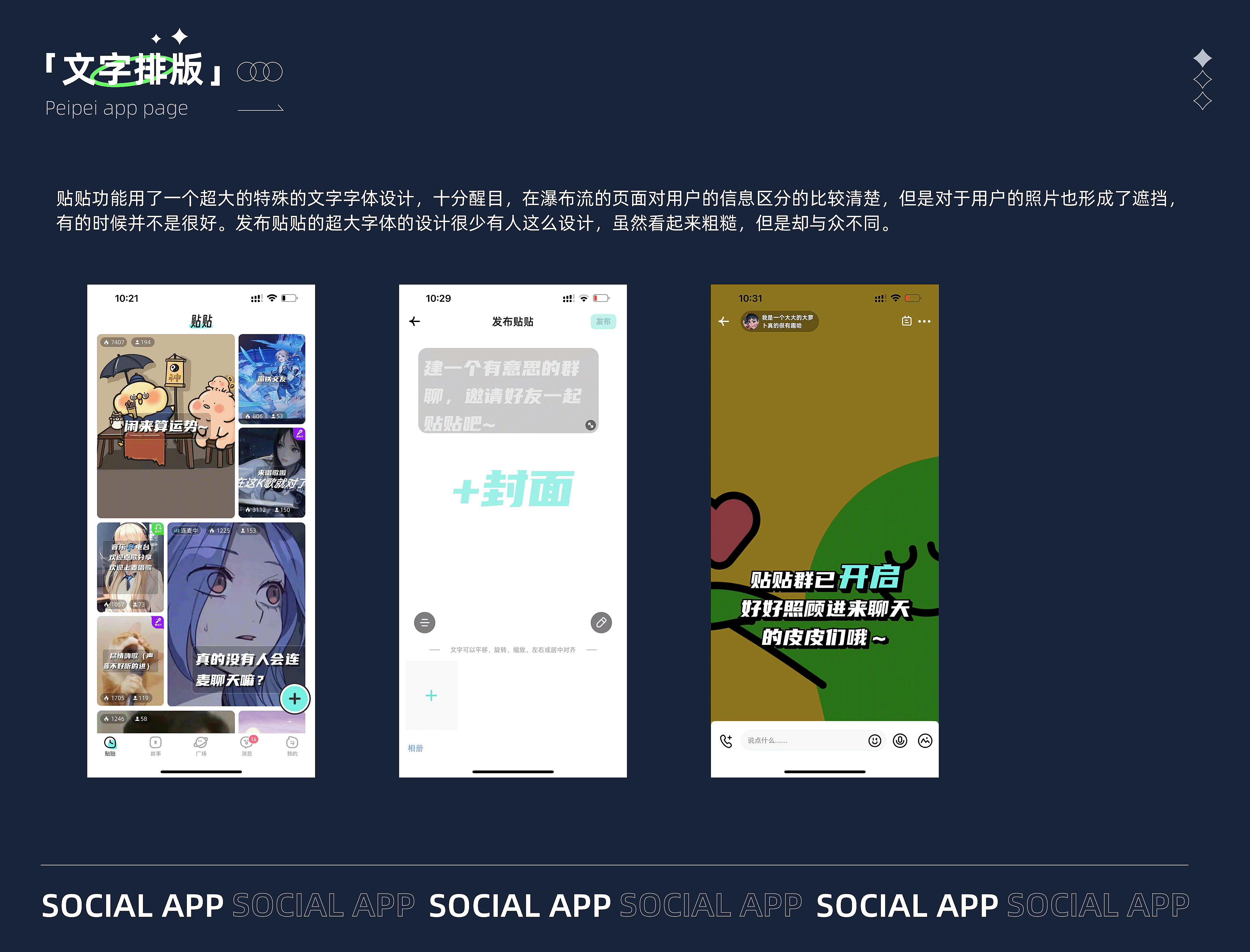
貼貼功能用了一個超大的特殊的文字字體設計,十分醒目,在瀑布流的頁面對用戶的信息區(qū)分的比較清楚,但是對于用戶的照片也形成了遮擋,有的時候并不是很好。發(fā)布貼貼的超大字體的設計很少有人這么設計,雖然看起來粗糙,但是卻與眾不同。

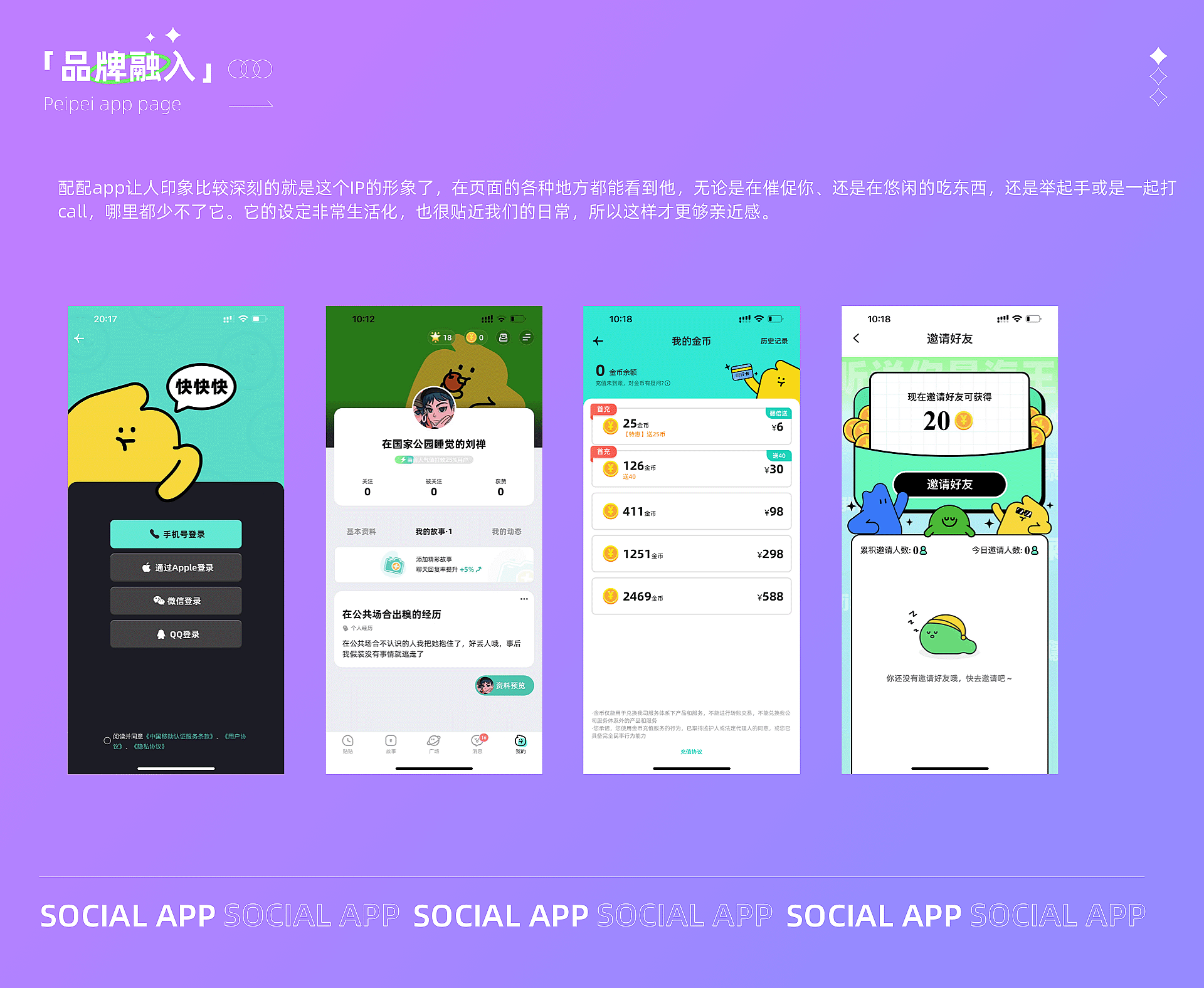
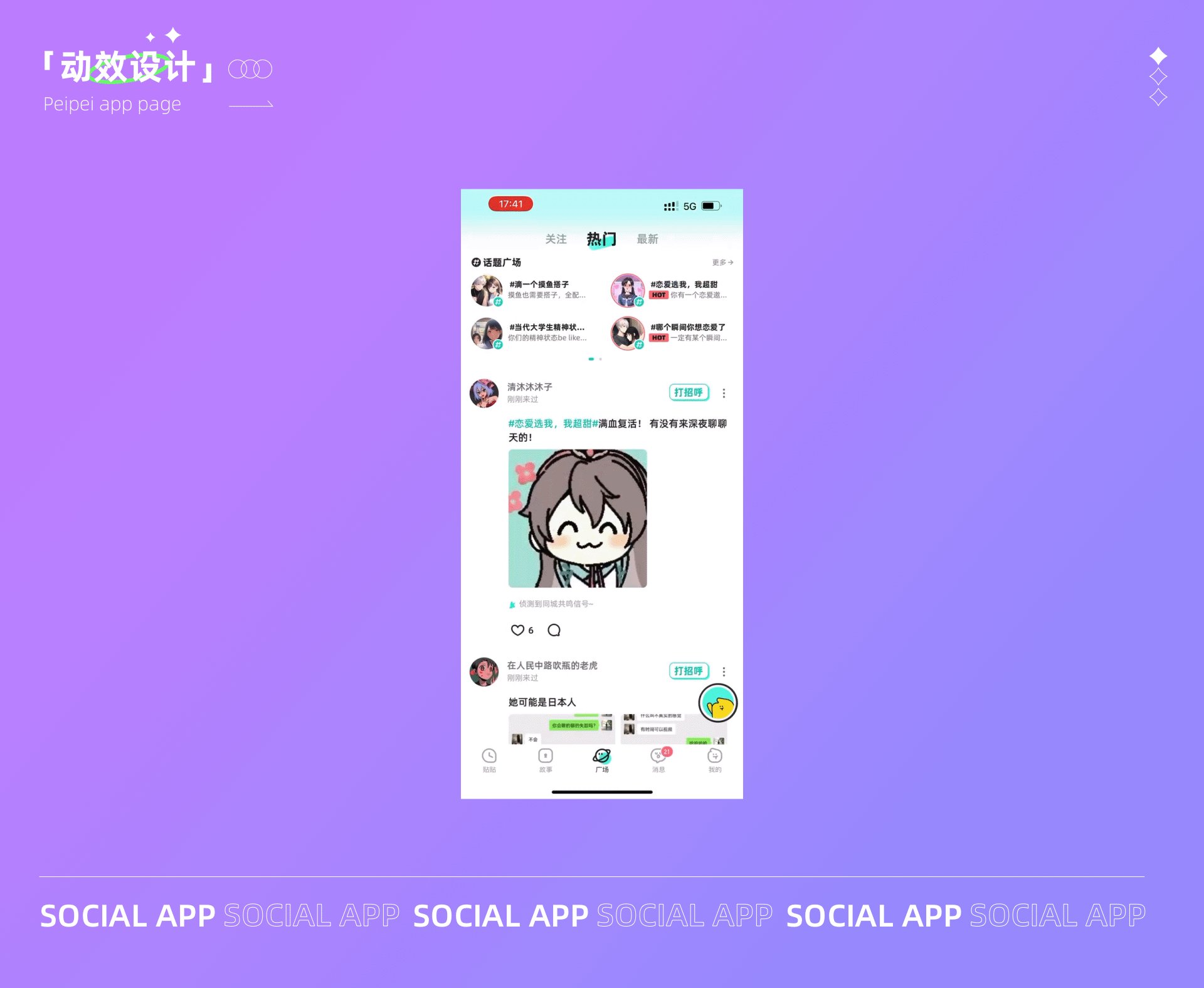
配配app讓人印象比較深刻的就是這個IP的形象了,在頁面的各種地方都能看到他,無論是在催促你、還是在悠閑的吃東西,還是舉起手或是一起打call,哪里都少不了它。它的設定非常生活化,也很貼近我們的日常,所以這樣才更夠親近。

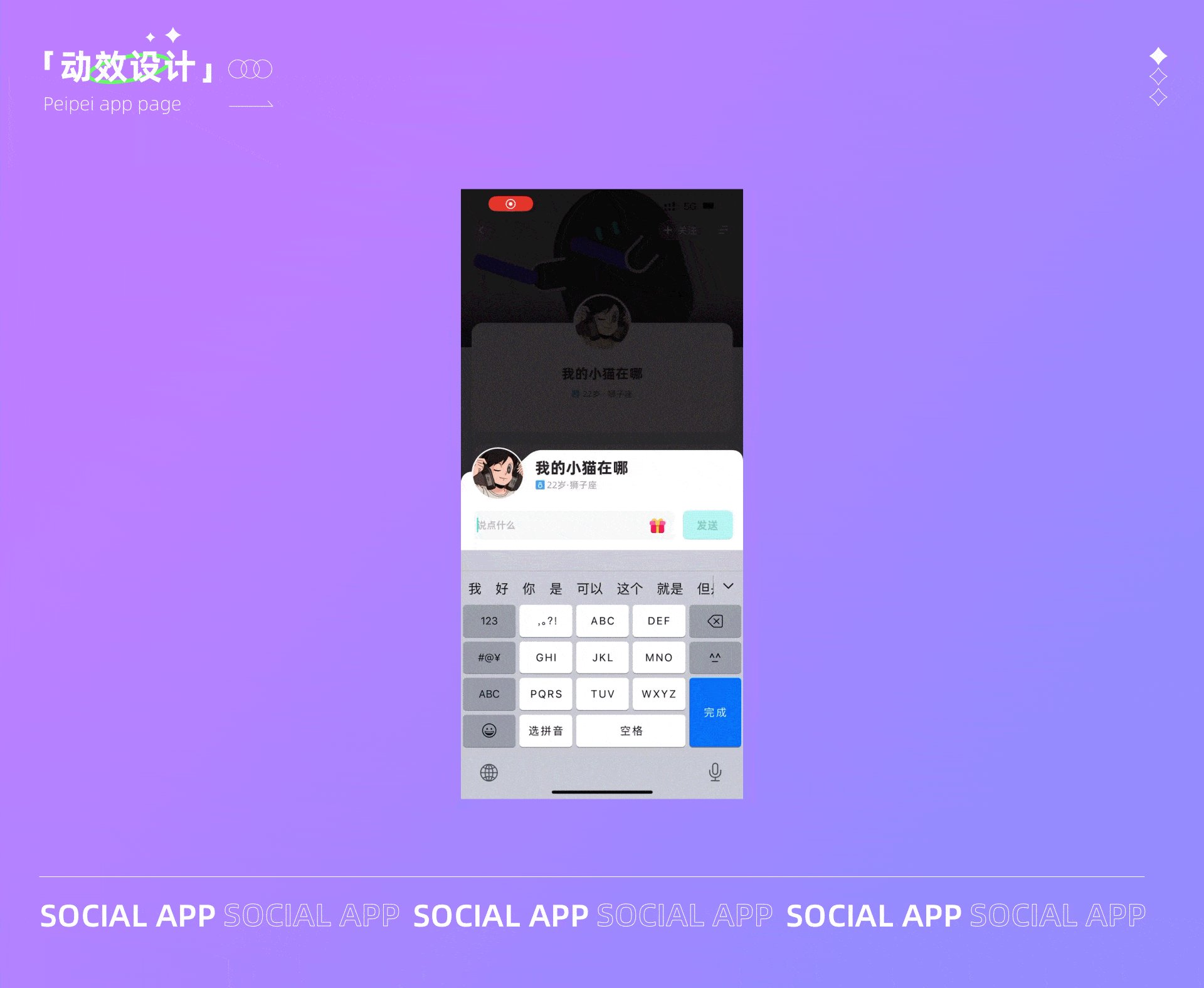
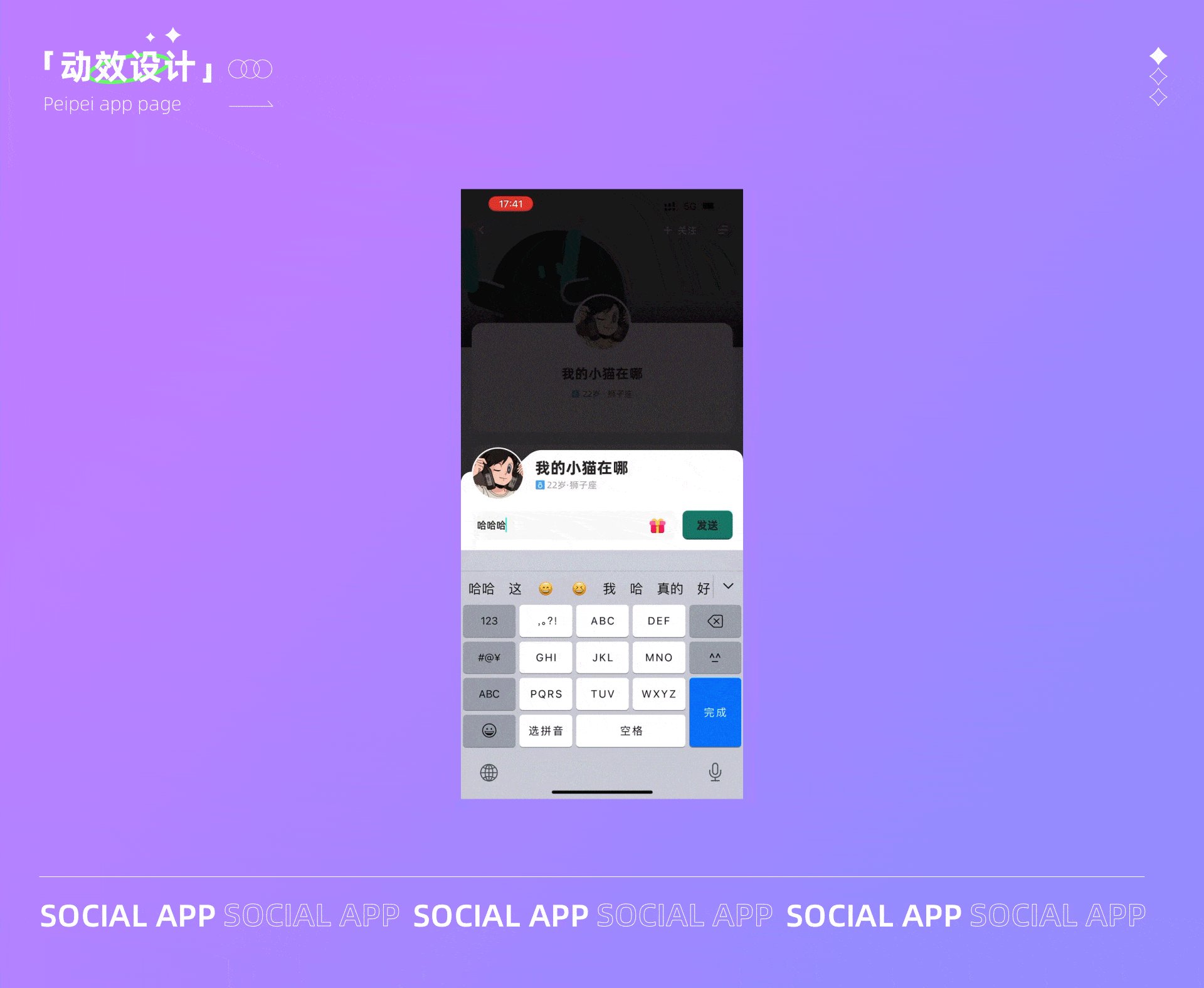
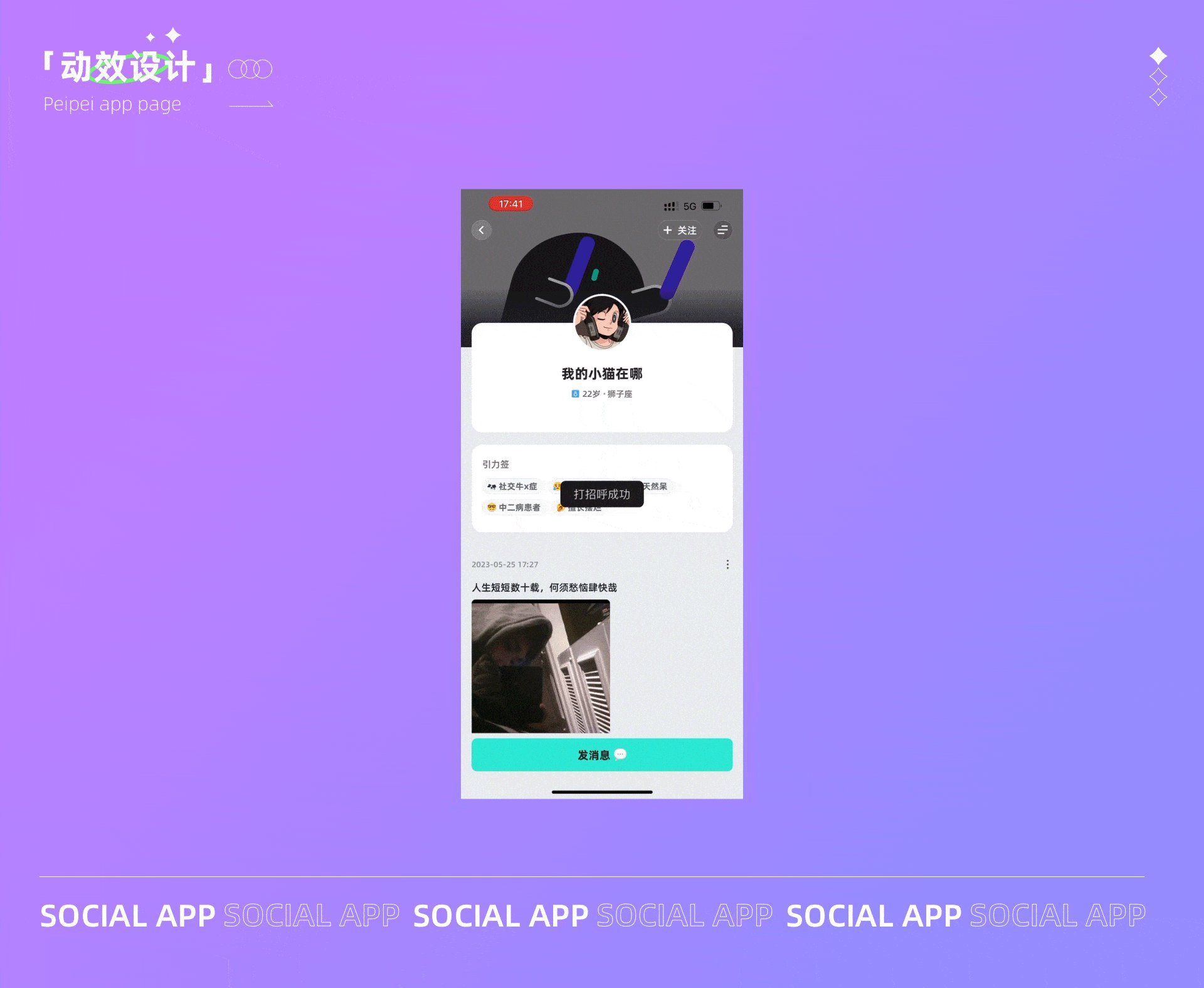
點亮設計就是點擊后,寫下一個故事就可以和其他用戶打招呼了,點亮后燈泡會發(fā)出光,然后有星星散落下來,將表情運用在按鈕上也是很新穎的設計方法了。

發(fā)布動態(tài)的功能IP會向你招招手,引導用戶參與發(fā)布動態(tài)。

配配的動態(tài)背景很有意思,打call、吃蘋果、打盹,根據(jù)不同用戶展示不同的動態(tài)背景。


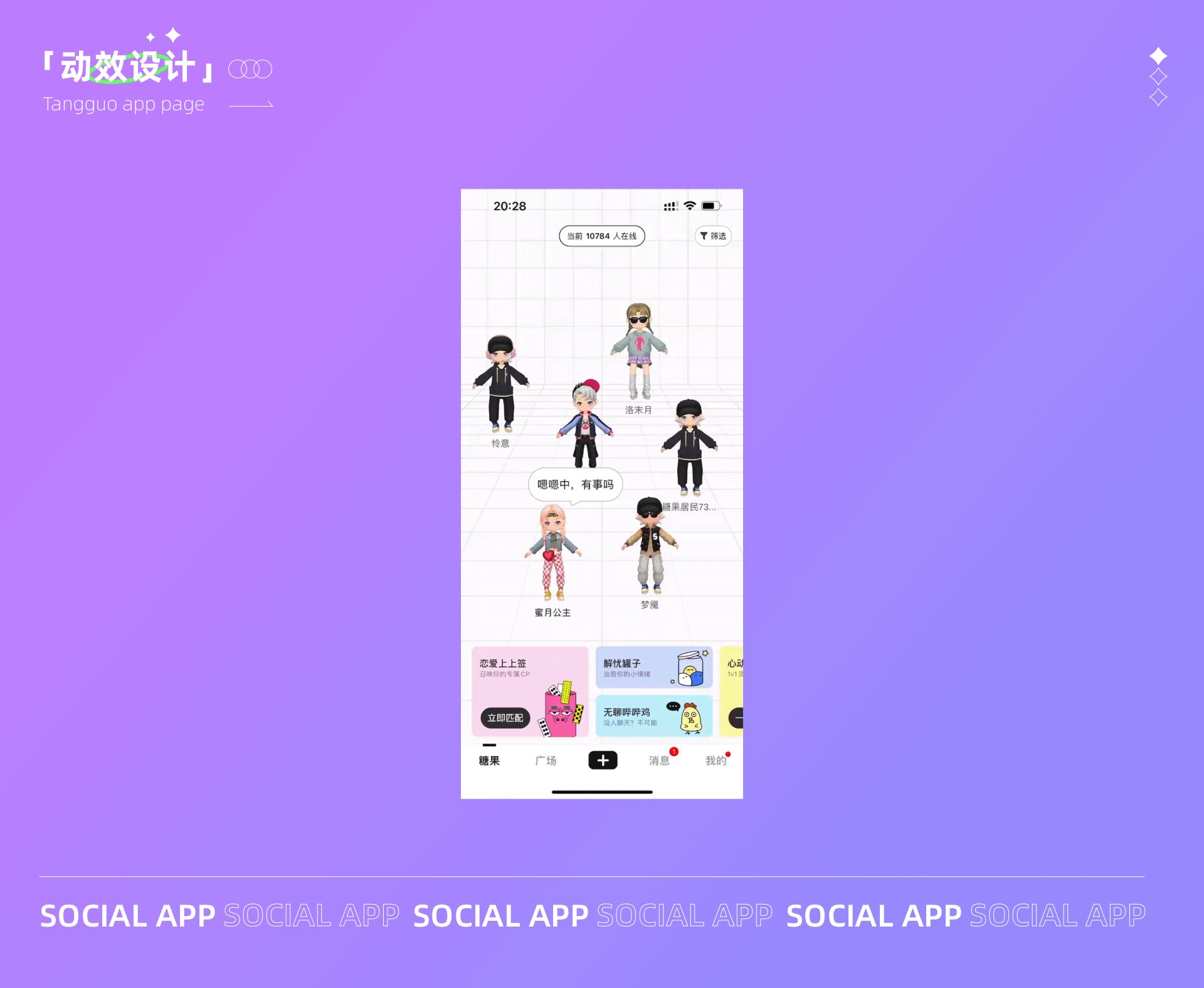
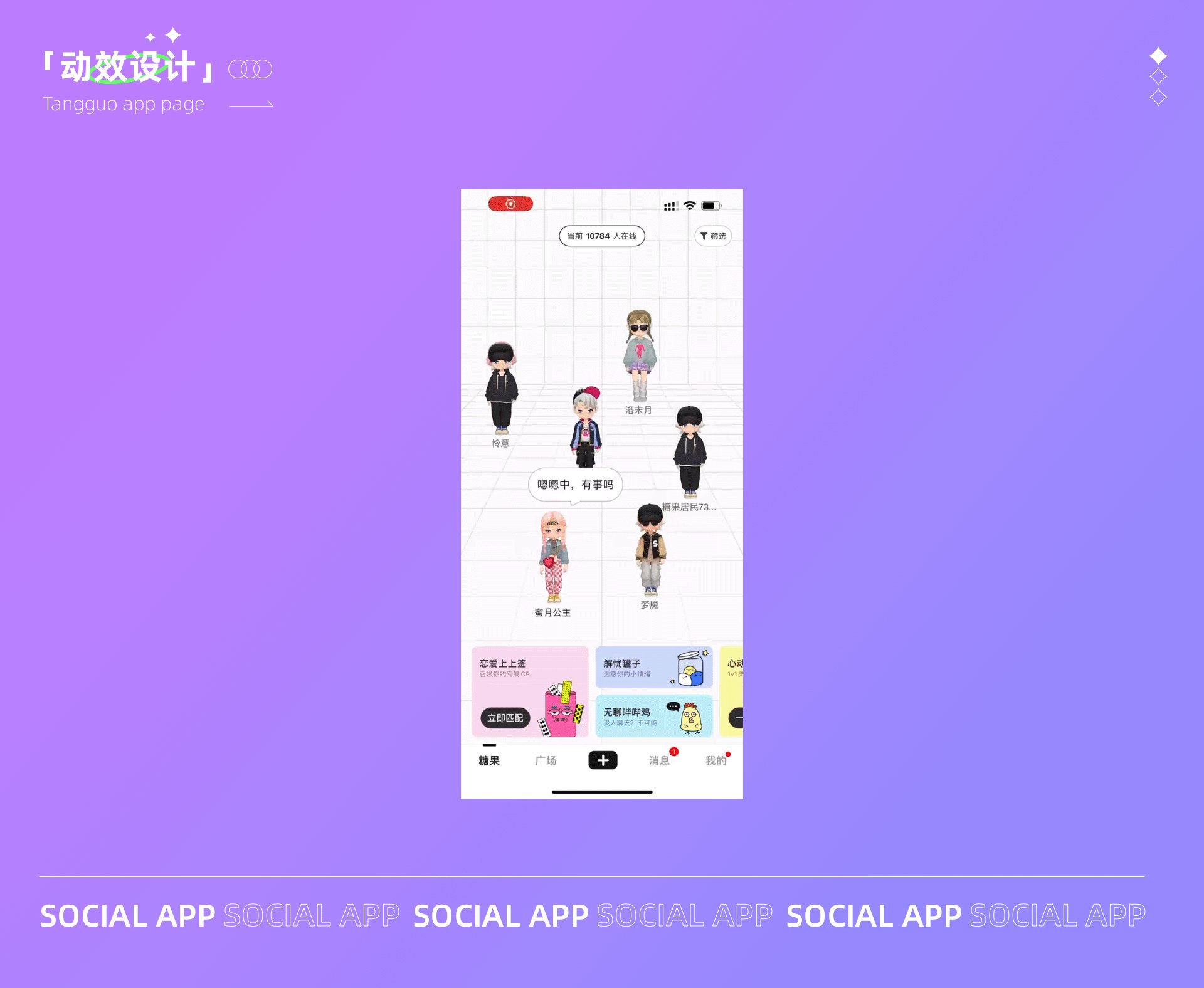
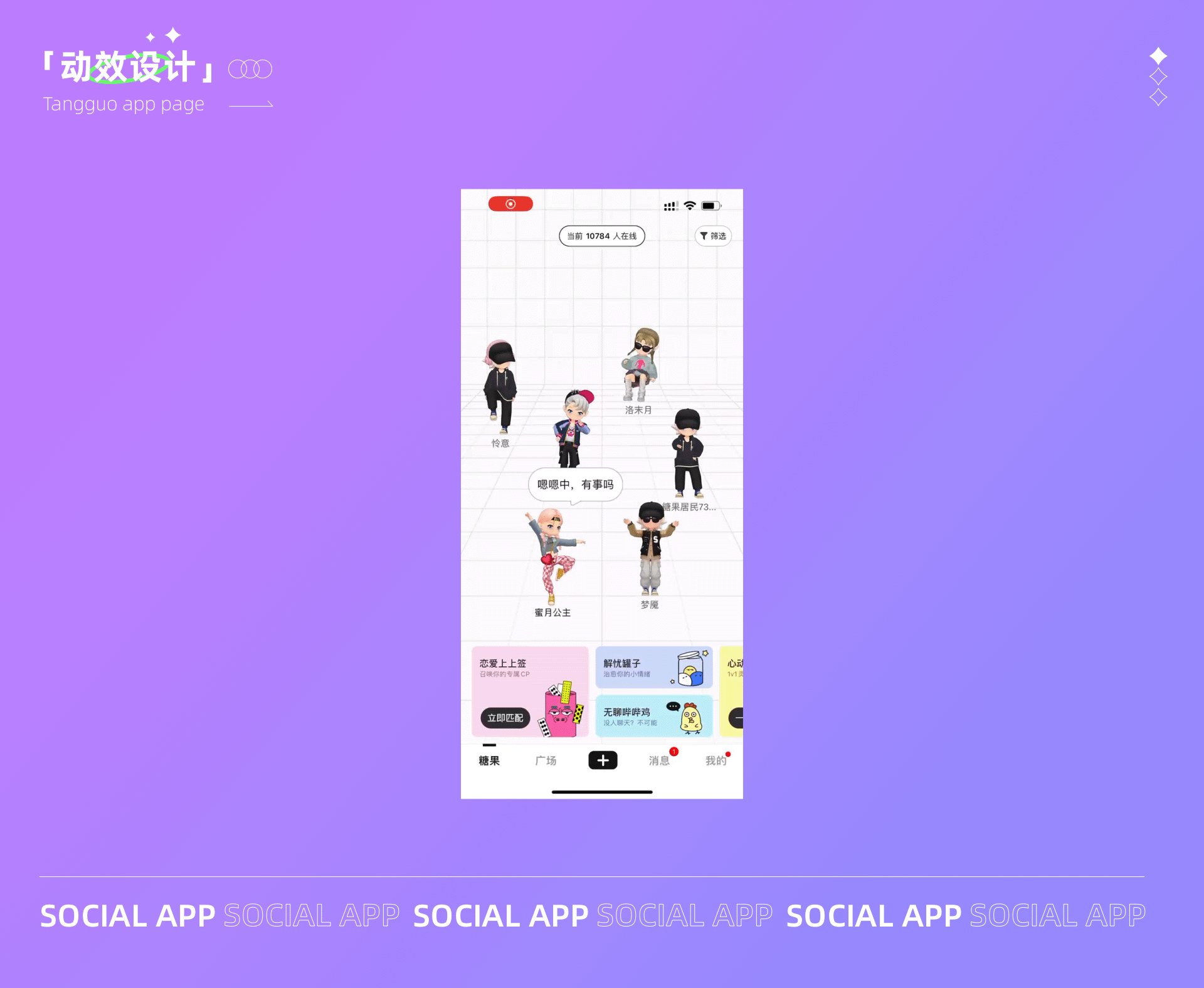
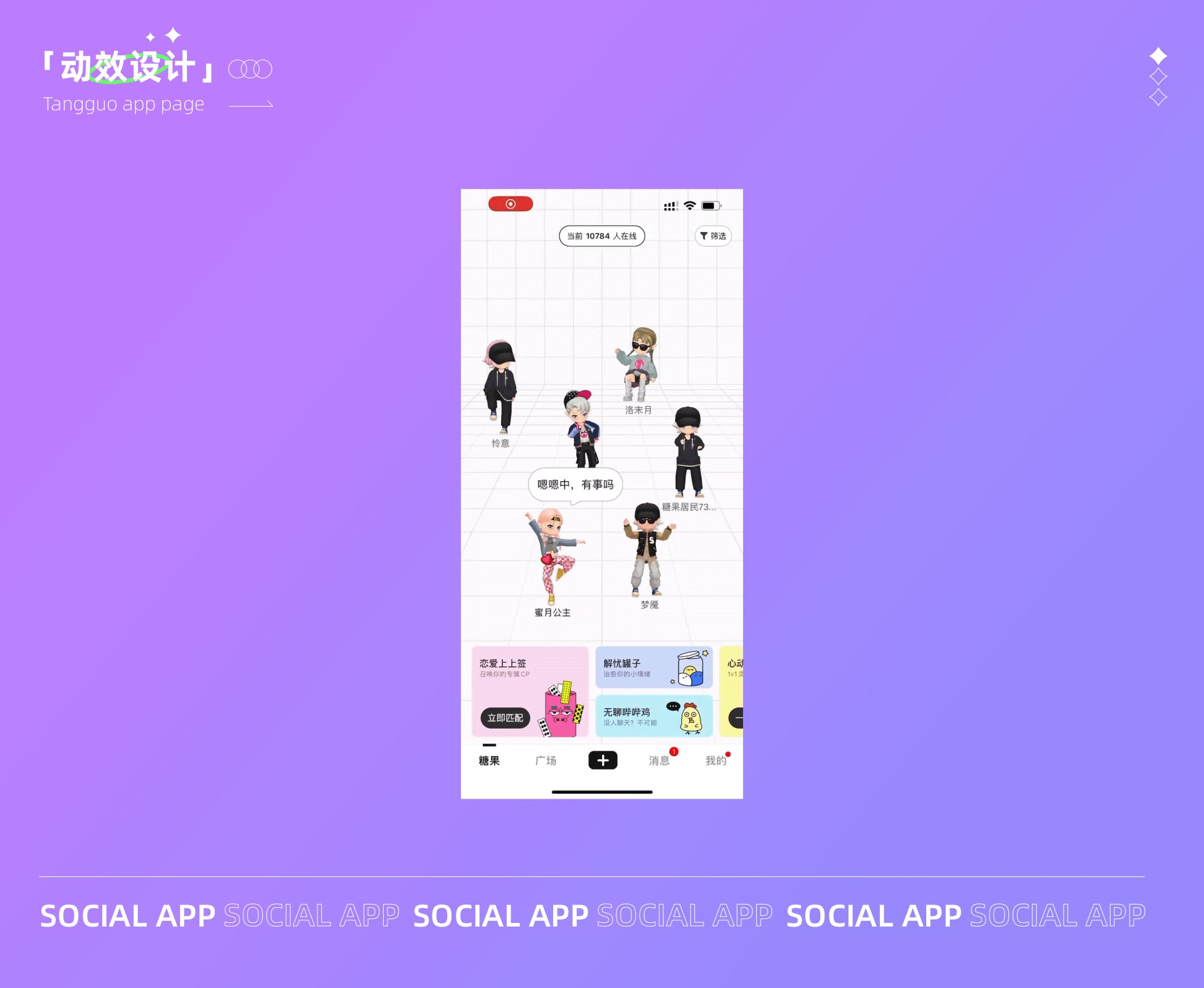
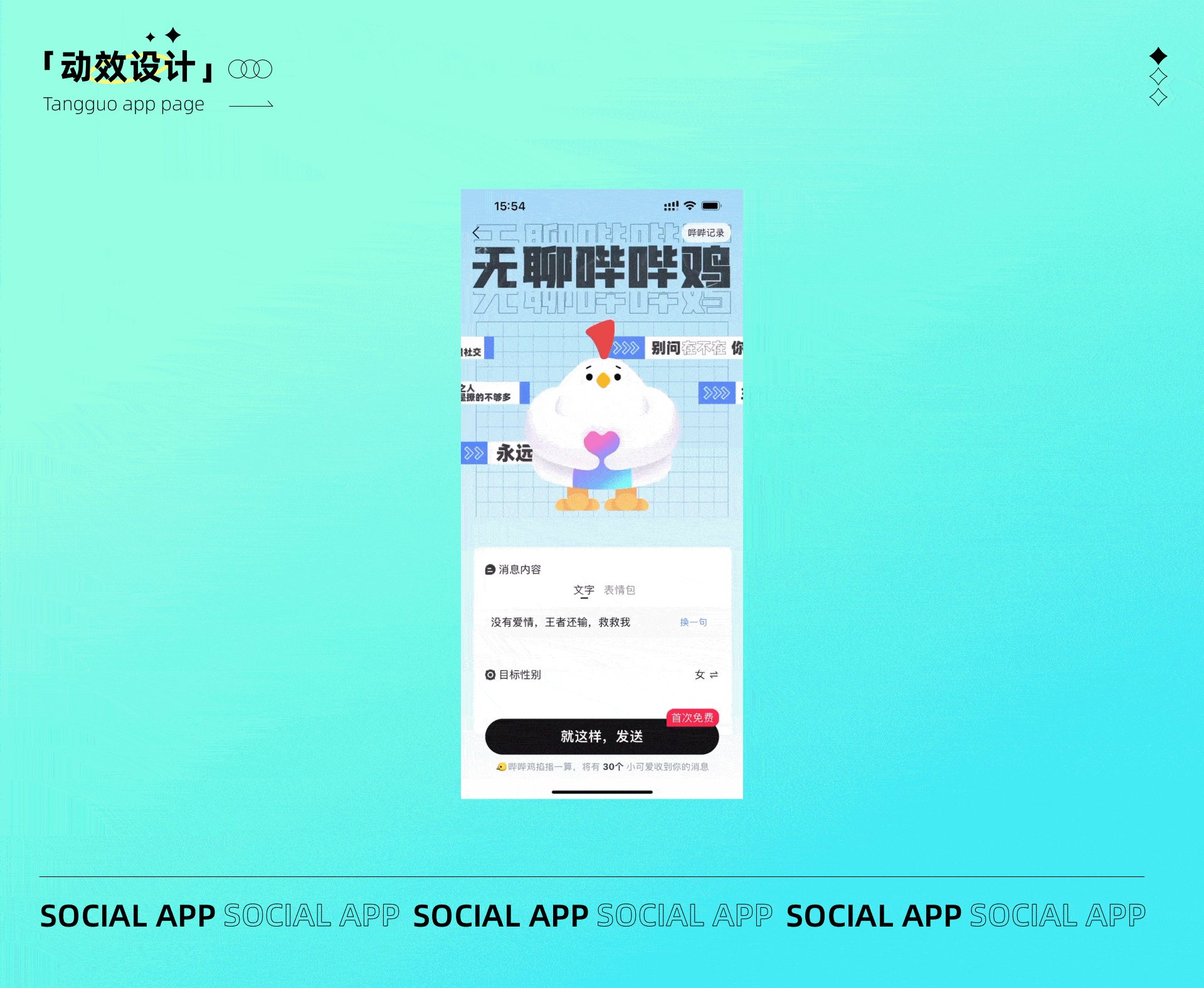
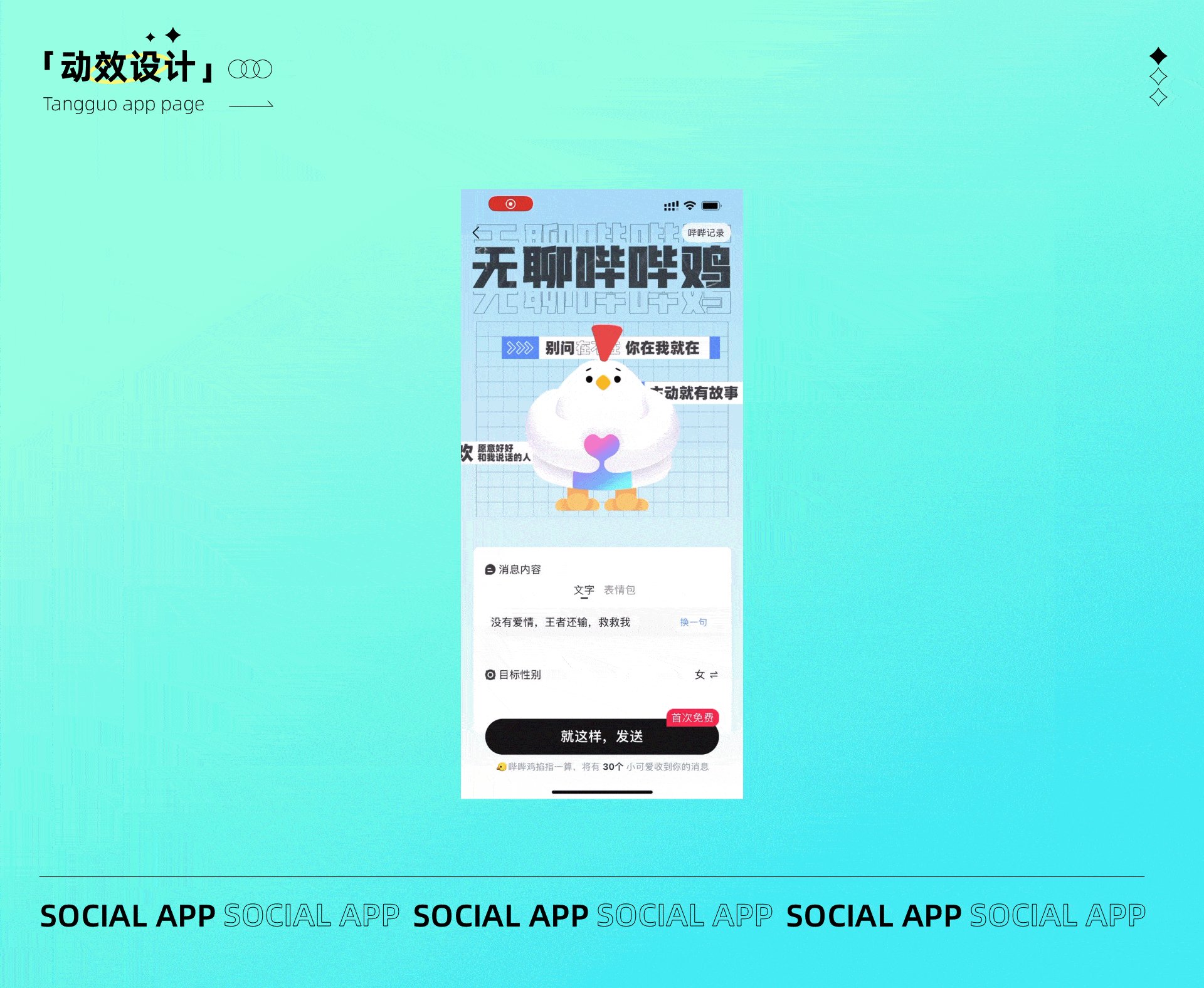
糖果app的設計在于匹配器和其他的很與眾不同,像是在一起炫舞的樣子,看起來很有場景感。糖果app的整體視覺風格比較中規(guī)中矩,
不過有一些的功能設計和設計小細節(jié)值得體驗一下。

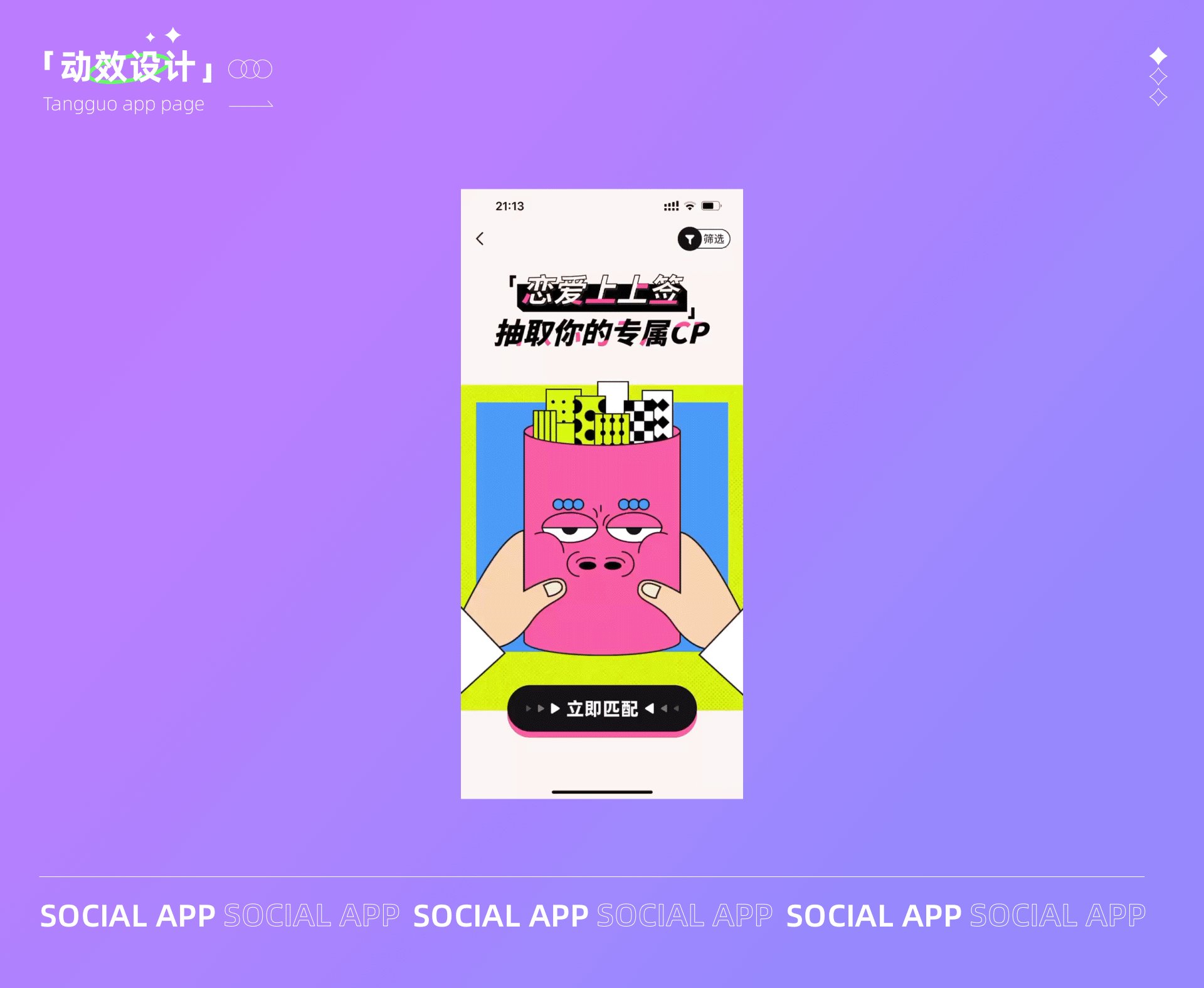
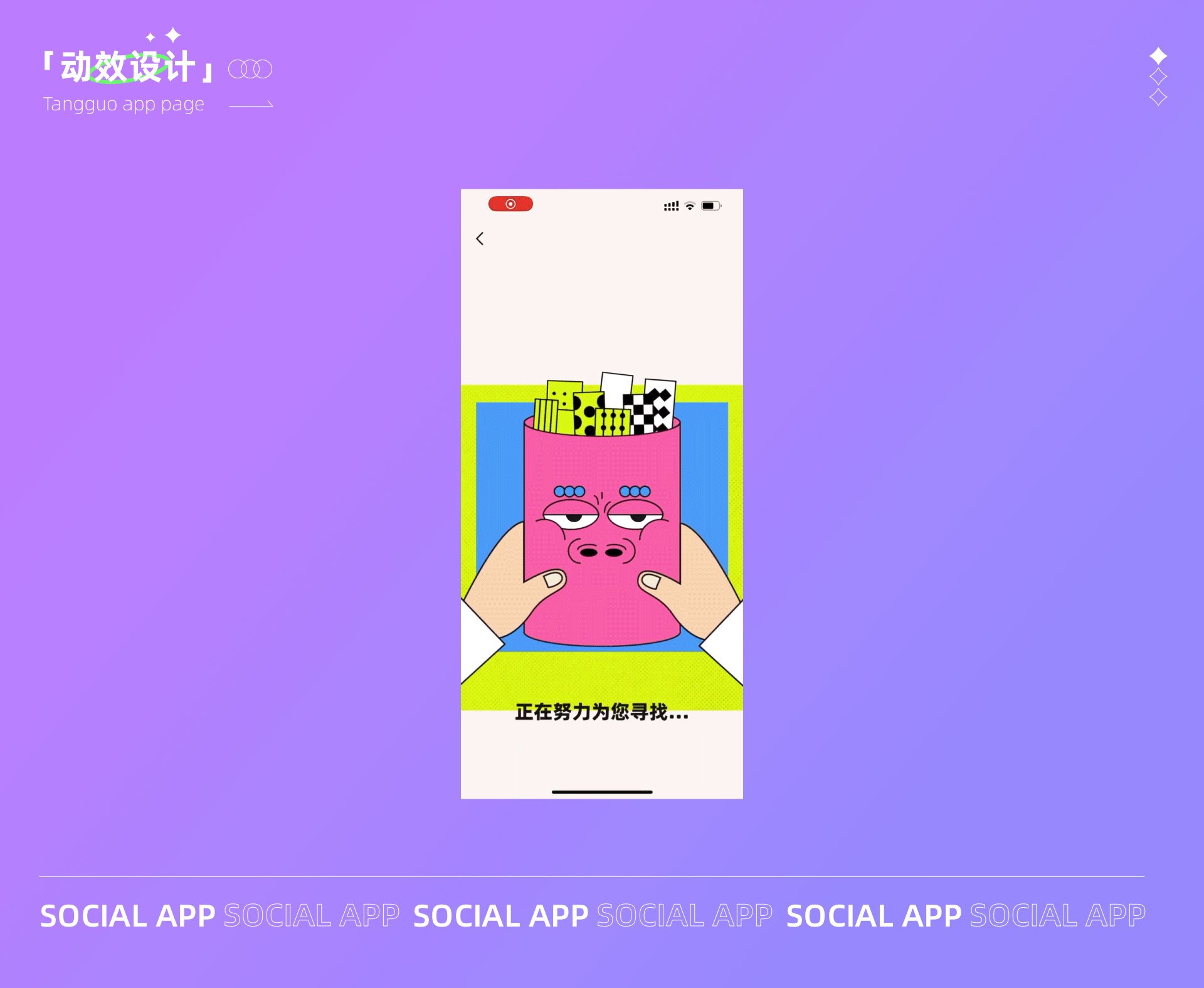
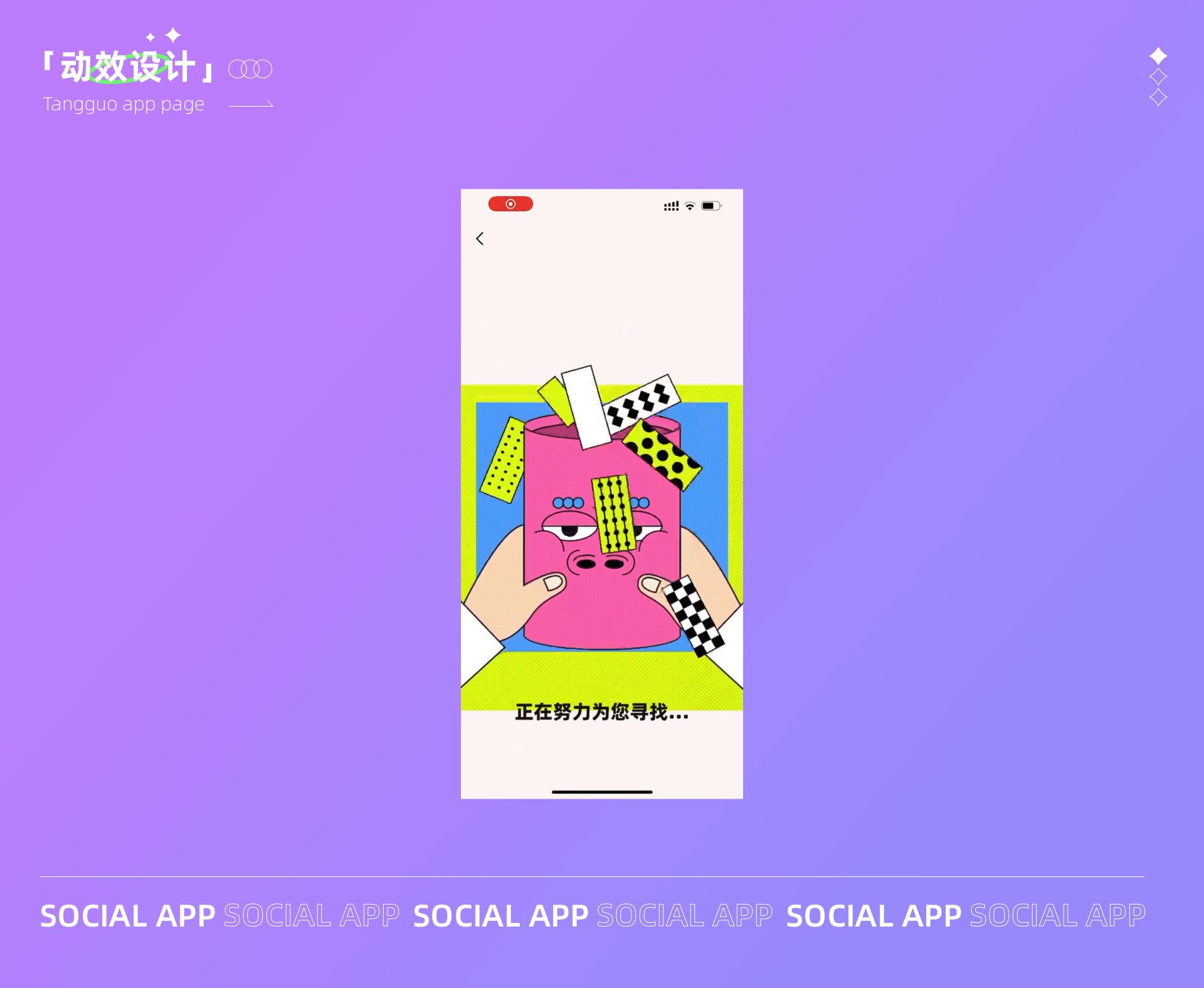
糖果的首頁的匹配器設計是一群人在廣場上一起炫舞,然后各自擺著不同的怪異的姿勢,設計上十分新穎。

戀愛上上簽就像我們去寺廟里求姻緣一樣,通過搖晃簽子就可以找尋到好姻緣。罐子上的表情左看看右看看然后閉上眼睛,最后終于連接上一個十分匹配的好友。

解憂罐子就是把心情放在罐子里,發(fā)送出去,別人可以看到你的罐子,然后你自己也可以做罐子發(fā)送給別人。

無聊嗶嗶雞就是一只雞不停的晃動,可以發(fā)送一句消息直接可以連接到好友。

Blurrr app是一款功能強大的視頻剪輯軟件,Blurrr雖然是一款工具軟件,但是在配色和設計上還是十分大膽,熒光綠的顏色和黑色的結合,十分亮眼,里面的動效也十分細膩,非常吸引人的眼球。

引導頁的設計用多彩的圖形設計+表情+動效設計的方式,打造了靈動的引導頁設計,形成了自己很獨特的風格。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、Photoshop(Beta)版本安裝
PS的AI功能需要在Beta版本中才能使用,安裝過程很簡單,可以從下列這個網址前往Adobe官網下載Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

點擊「試用」按鈕,會調起電腦中的Creative Cloud應用,正常來說大家電腦里有Adobe軟件一般都會有Creative Cloud,沒下載的話按提示下載就可。
在Creative Cloud中找到①Beta應用程序,點擊②安裝按鈕,再點擊③打開按鈕,就可以啟動Beta版PS啦!(我這里已經安裝過,所以直接顯示了安裝按鈕)

Beta版PS白色的logo和有趣的啟動頁面??

二、AI創(chuàng)意填充功能
Midjourney生成的圖默認是方形,主體位于畫面的中央。如果我們想把主體的位置移到畫面左側或右側,需要花費很大的精力,而PS(Beta)的AI創(chuàng)意填充功能可以很好解決這個痛點問題!
下圖是在Midjourney中生成的例圖,人物在畫面的正中間,關鍵詞描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不摳像、不變形拉伸的情況下,把圖片變成橫版尺寸,并把人物移到畫面右邊,需要在PS(Beta)中怎么操作呢?
① 先把例圖拖到PS中,用[C]裁剪工具在畫布左邊拉一個空白。

② 切換到[M]選框工具,框選剛才拉出的空白畫布,下方會出現(xiàn)一個工具欄。

③ 點擊工具欄的第一個「創(chuàng)成式填充」按鈕,進入到AI創(chuàng)意填充功能。

PS的創(chuàng)意填充看起來很像把Midjourney的輸入框移植到PS中,但功能上又和Midjourney不太一樣:
·PS的輸入框沒有復雜的指令,只需要輸入關鍵詞描述,就能夠在選區(qū)內生成想要的內容;
·支持不輸入內容,直接點擊「生成」按鈕,AI會根據(jù)畫面周圍的內容智能填充選區(qū)。
三、不輸入內容直接生成
第一次體驗我沒有輸入任何內容,直接點擊PS的「生成」按鈕,一次能生成3張圖片。點擊左右箭頭可以切換查看3張圖,如果覺得不滿意可以再點擊「生成」,再生成3張?zhí)畛鋱D。
效果圖1??

效果圖2??

效果圖3??

第一次測試生成的圖片效果遠超出預期,和原圖風格也很接近,唯一不足的地方是和原圖拼接處有一條白線,看起來有點礙眼。
經過多次嘗試后,終于發(fā)現(xiàn)了問題所在:如果框選時剛好只選取了空白畫布,生成出來的新圖和原圖之間就會產生明顯的接縫。簡單高效的解決方式是在框選畫布的時候多框一點點原圖。

這樣再點擊「生成」按鈕,運算出來就會有很完美的過渡,看不出破綻。

四、輸入關鍵詞描述
體驗完不輸入關鍵詞直接生成后,接下來體驗一下輸入關鍵詞描述后生成的圖片效果如何~這次使用同樣的方法在例圖右側先拉出一個空白畫布,輸入關鍵詞描述:
「Particle effect, sense of technology」
生成的圖片效果很棒,和原圖完美地融合在一起,不得不服啊太厲害了!
效果圖1??

效果圖2??

右側的屬性欄會記錄你剛輸入的關鍵詞,可以隨時修改關鍵詞,點擊再次生成3張圖,依次類推,生成的所有圖都會保留下來,方便選擇。
最后

通過這次體驗感覺PS的AI填充非常強大,而且效果很精準,誰能想到在PS中就能完成對一張圖的拉伸和智能填充。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
首先說明,競品調研的方法有很多,本文只提供一種方法供參考,建議大家活學活用。
建議從下面4個方面入手:
1)調研背景
主要說一些為什么要調研,希望通過調研答達到什么樣的目的?是視覺升級、體驗升級還是為了提升轉化率?只有了解為什么做調研這件事情,才能知道從哪幾個維度調研。
2)調研樣本
建議選幾個直接競品,再選幾個優(yōu)秀的次要競品也是可以的,可以幫助補齊盲點。
3)調研維度
調研維度要根據(jù)調研目的來確定,例如如果是為了視覺升級,那么調研維度主要就集中在視覺效果上,如果是體驗升級,那么調研維度主要集中在交互體驗層面。
所以維度的選擇一定是和此次調研的目的緊密相關的,不過,倒也不是說如果是視覺升級就只調研視覺方面的內容,而是咱們要有一個主要的調研方向,啥都想要,最后啥都做不好。
4)結論
結論是最重要的,畢竟,做這次的調研不就是為了這份結論嗎?所以最后一定要有結論,也就是咱們通過調研得到了什么結論。
我公司這個項目是做一個官網的改版,官網主要就改版主要目標有兩個:
第一個目標是視覺體驗升級,拆解下來就是界面更好看,內容更好找。
第二個目標是提升用戶轉化率,更細致的拆解一下就是讓更多的用戶點擊【咨詢】按鈕。
可以得到關鍵詞:界面更好看、內容更好找、咨詢客服的人數(shù)更多。
好,咱們繼續(xù),下一步是找樣本。
前面提到過,樣本最好是直接競品+間接競品(主要是一線大廠競品)。
所以這次調研我選擇了幾個直接競品的官網,以及華為、飛書等這樣的做的比較優(yōu)秀的產品進行輔助分析。
調研維度又可以分為兩大部分:整體結構、內容拆解。
了解整體架構是每個競品調研都離不開的步驟,可以幫助我們快速了解行業(yè)內的通識性做法,畢竟站在巨人的肩膀上才能看得更遠嘛。
1)整體架構
我當時的做法是把主要競品的官網都截圖下來,然后一個模塊一個模塊的去分析,其實看下來你會發(fā)現(xiàn),大家的做法都是有跡可循的。
看下面的圖片,我把他們類似的模塊用同樣的顏色框出來,框出來后就會發(fā)現(xiàn),哦,原來,這就是行業(yè)內的通識性做法。

然后我把這種通識性做法歸納總結出來,發(fā)現(xiàn),其實官網首頁可以劃分為四大板塊:

你看,看似有很多復雜內容的官網, 其實也就這幾個模塊,這樣看是不是就清晰多了。
既然咱們通過架構梳理來了官網的內容,下一步就進行內容的拆解了,拆解什么內容?就是拆解上面總結出來的規(guī)律呀。
2)內容拆解
為啥要拆解內容呢?
因為咱們競品分析的目的不就是要做到“人有我優(yōu)”嘛,咱們競品分析是為了青出于藍而勝于藍呀,所以咱們不能直接抄人家的內容,這是無效設計,咱們要做的是分析他們的優(yōu)點,然后借鑒,然后超越。
進行內容拆解的時候,建議先定幾個拆解維度,不然會沒有方向,這里我分了三個維度來進行拆解:

我就拿【建立認知】板塊來舉例。
官網首頁的建立認知是什么?
是讓進來的用戶對整個網站有一個基礎的認知,顧客來了,對店鋪總要有一個第一印象吧。
通過前面的架構拆解我們發(fā)現(xiàn),首頁一般使用4種方法來對用戶建立認知,哪四種?
banner、產品介紹、解決方案、產品優(yōu)勢
一個用戶看了banner,瀏覽了產品介紹和解決方案,看了產品優(yōu)勢,是不是對咱們的產品有了一個認知了,這就是建立認知的過程。
那么咱們如何去分析呢?
我的做法是一個個板塊分析,有些麻煩啊,但是相信我,值得。
下面我就拿建立認知里面的“產品介紹”來舉例子,看看如何去分析產品介紹這個板塊。
使用3個維度來分析:
維度1:用戶訴求(用戶進來之后的訴求)
產品介紹內容是否有我需要的產品和功能?是否滿足我的需求?
維度2:業(yè)務策略(針對用戶訴求,業(yè)務是怎么解決的)
講清楚三個問題,即“我們的產品是什么”、“我們能做什么”、“我們有什么優(yōu)勢“
維度3:常用表達形式(用什么樣的表達方式來實現(xiàn)策略)
拆解下來,是不是對產品介紹板塊很了解了,產品介紹板塊主要的目的就是為了講清楚咱們是誰,咱們的優(yōu)勢啊。王婆賣瓜,瓜雖好,但是咱們得讓來的人知道咱們的瓜好呀,所以表達方式也是至關重要的,用什么形式去表達這個板塊呢?其實競品已經有了很好的解決方案,那就是上面描述的。
你看,這樣一通分析,其實你的方案就自然而出來了,你知道往哪個方向去使勁了,而不是看別人有啥咱們就做啥。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
在大數(shù)據(jù)盛行的今天,人們不僅僅講究以事實說話,更愿意以數(shù)據(jù)講話。數(shù)據(jù)作為結果的直接衡量指標,更真實、也更具有說服力,那如何直觀的展示數(shù)據(jù),幫助決策者做出正確決策或行動,發(fā)揮數(shù)據(jù)最大的價值?可視化數(shù)據(jù)大屏應運而生,讓我們一起來談談吧
說到數(shù)據(jù)大屏的時候,我們要先了解一下數(shù)據(jù)可視化,那什么叫做數(shù)據(jù)可視化呢?比較專業(yè)的解釋是利用計算機圖形學和圖像處理技術,將數(shù)據(jù)轉換成圖形或圖像在屏幕上顯示出來,并進行交互處理的一種理論、方法和技術,它為我們研究、處理、分析數(shù)據(jù)提供了理論依據(jù)。

我們人的大腦處理視覺信息的速度比文字快幾萬倍,將抽象的數(shù)據(jù)轉化成圖表、圖形能更快速幫助我們更快理解數(shù)據(jù)中的含義,趨勢以及相關性。

簡單來說,可視化數(shù)據(jù)大屏,將我們難以理解的抽象的數(shù)據(jù)概念以圖形化的形式展現(xiàn),方便我們快速理解這些數(shù)據(jù)的含義,也方便這些重要的信息在最短的時間內傳給最重要的人。

數(shù)據(jù)大屏可分為信息展示類、數(shù)據(jù)分析類、監(jiān)控預警類,多展示酷炫的效果,數(shù)據(jù)之間有層次區(qū)分,好的數(shù)據(jù)大屏是布局、色彩、圖表、動效的綜合運用。
數(shù)據(jù)可視化,讓很多員工從繁瑣復雜的數(shù)據(jù)工作中解脫過來,那它到底有什么優(yōu)點呢?
近幾年來,國家的相關法律政策相繼出臺,大數(shù)據(jù)企業(yè)的技術研發(fā)水平不斷提高,促使大數(shù)據(jù)行業(yè)市場規(guī)模從 2014 年的 212.5 億元增長至 2020 年的 548.5 億元,數(shù)據(jù)可視化對于公司發(fā)現(xiàn)解鎖數(shù)據(jù)潛在價值意義重大。

有研究表明,人類可以用比處理文字快60000倍的速度來處理圖像,可視化能直觀呈現(xiàn)大量數(shù)據(jù),以前企業(yè)員工檢測到數(shù)據(jù)進行匯總分析需要數(shù)小時,可視化通過特定的格式來呈現(xiàn)大量數(shù)據(jù)幾乎不費時間。
視覺形式的數(shù)據(jù)更易理解,數(shù)據(jù)可視化能快速顯示操作、運營與結果之間的關系。企業(yè)管理不是憑空作決定,正確的方式應該是,依據(jù)所獲得的數(shù)據(jù)信息來做輔助分析,數(shù)據(jù)可視化內容能讓管理人員和決策者清楚看清數(shù)據(jù)趨勢,快速制定及消化關鍵指標。

比如當上圖科學決策平臺的網絡總數(shù)特別時多,決策者可以快速調取相關數(shù)據(jù)找出異常原因 —— 是上次活動運營推廣到位,故增加了很多用戶?也就是決策者可以通過異常數(shù)據(jù)快速鉆取數(shù)據(jù),用來解釋正在發(fā)揮作用的運營條件或決策與所遇到的指標之間的關系。
根據(jù)Aberdeen報告收集的信息,利用數(shù)據(jù)可視化的組織能夠及時訪問信息的可能性比其他組織高28%。數(shù)據(jù)可視化有助于我們以客戶和投資者能理解的方式向他們提供信息,它比PPT更容易讓人理解,也能吸引那些對企業(yè)內容運作了解甚少的人。

比如上方的區(qū)域經濟地圖,通過地圖與定位街道區(qū)域內容、顏色結合的展示樣式,很容易看出各街道產值、稅收等,也更有場景感;居民可支配收入版塊,通過顏色區(qū)分、大小圓形、時間線來直觀展示居民收入變化內容,形象且清晰。

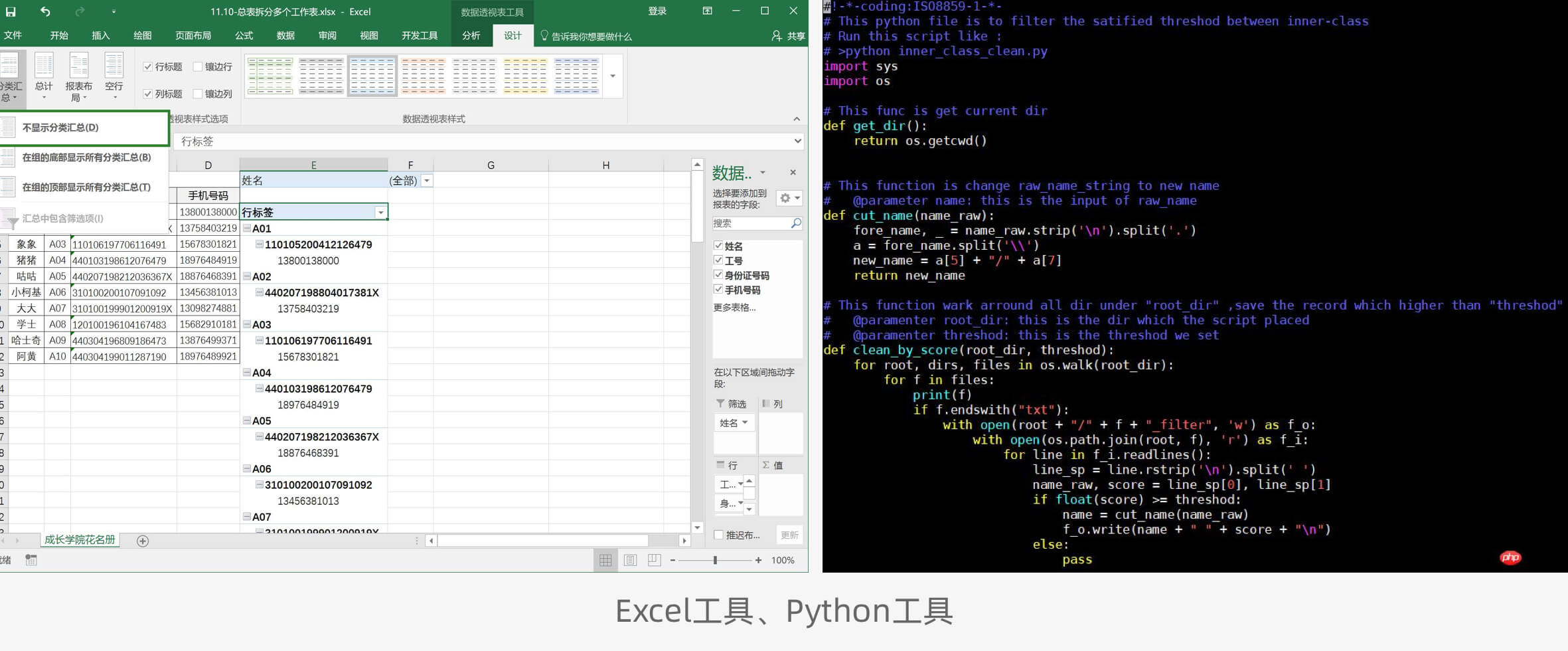
制作數(shù)據(jù)可視化的工具有很多,最常見的就是Excel工具,非常容易上手,基本人人都會,操作簡單,但它的缺點也很明顯,沒什么特色,靜態(tài)數(shù)據(jù)展示過于死板,樣式老舊。第二類是Python等編程類工具,這類優(yōu)點是碼數(shù)據(jù)速度快,自動獲取,看起來很高端,但缺點也很明顯,如:學習成本高、學習比較困難、很難比較熟練的掌握等。

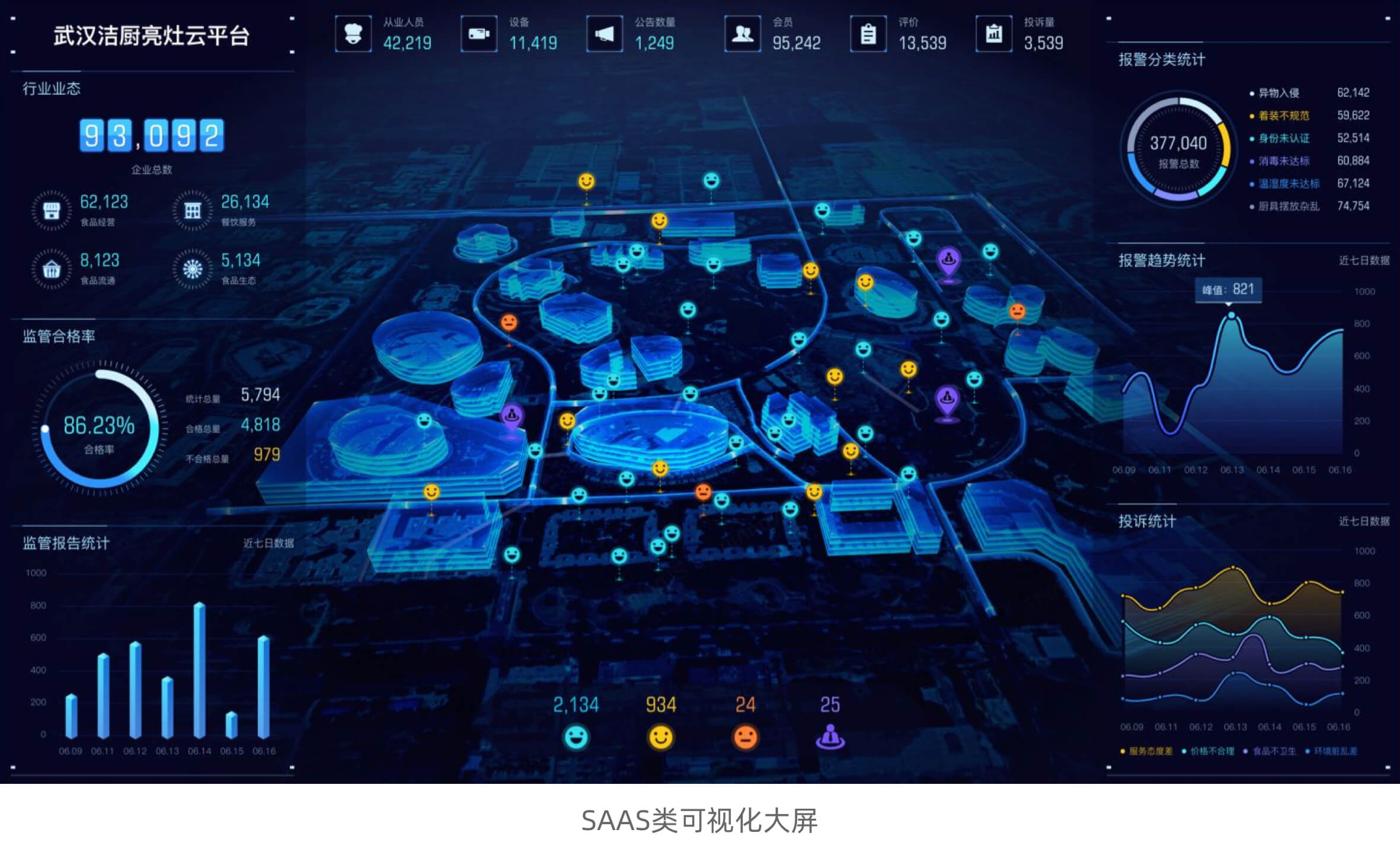
第三類就是SAAS類可視化工具,這類工具容易上手,操作簡單、動態(tài)數(shù)據(jù)自動獲取、動態(tài)效果無敵炫酷,不需要下載安裝,缺點就是部分渲染組件比較耗費電腦配置。那我們今天就來推薦幾款常用的SAAS工具。

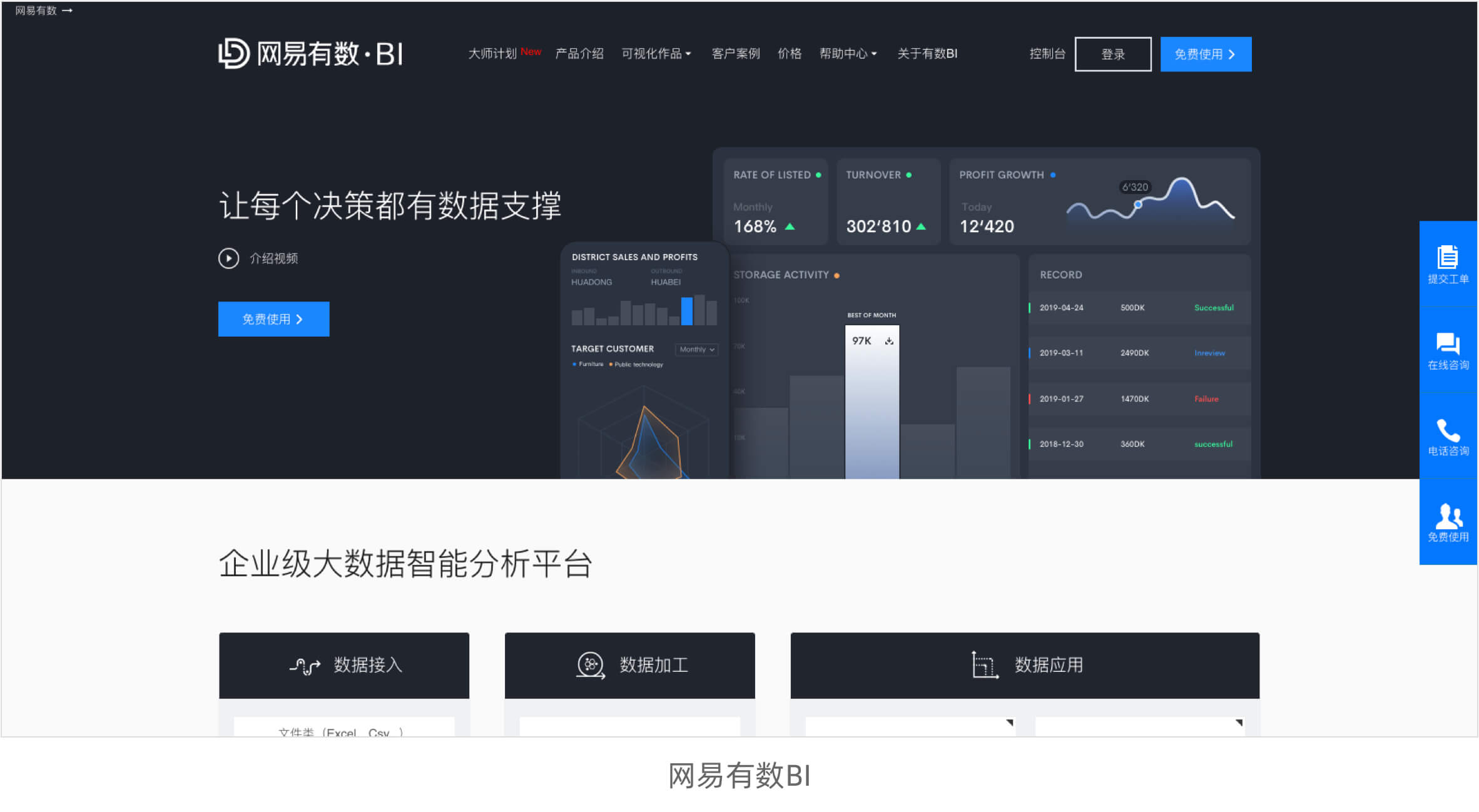
網易有數(shù)大數(shù)據(jù)是一個企業(yè)級的大屏大數(shù)據(jù)可視化展示系統(tǒng)平臺,具有深度的交互式數(shù)據(jù)探索。它有豐富的使用場景,支持數(shù)據(jù)接入、數(shù)據(jù)導入處理、數(shù)據(jù)分析生成報告等,用戶無需編程,簡單拖拽即可生成可視化圖表。缺點是數(shù)據(jù)探索性分析能力有限。

網易有數(shù)可視化實戰(zhàn)案例——業(yè)務安全大屏。通過大屏進行業(yè)務安全監(jiān)控,清晰的展示各業(yè)務分布要點的數(shù)據(jù)情況,頂部實時更新各重要區(qū)域數(shù)據(jù)情況,銷量對比、售后情況,產品產比,以及用戶分布也有清晰的直觀展示。
FineBI作為一款商業(yè)智能(BI)軟件,擁有豐富的報表編輯和數(shù)據(jù)分析功能,同時它也支持可視化大屏的編輯。決策報表采用了畫布式操作界面,通過拖拉拽可以想成一個強大的、全面的可視化大屏,能實現(xiàn)在一個頁面整合不同的數(shù)據(jù),完美的展示各類業(yè)務指標,實現(xiàn)數(shù)據(jù)多維度分析。缺點是大屏組件不夠豐富,開發(fā)拓展性不強,不支持云端托管等。

帆軟可視化實戰(zhàn)案例——銀行大屏駕駛艙。通過大屏直觀展示銀行存款、貸款數(shù)據(jù),業(yè)務辦理詳情等,圖表形式展示內部管理、外部管理情況,分行放貸統(tǒng)計情況等,便于數(shù)據(jù)管理查看及決策制定參考。

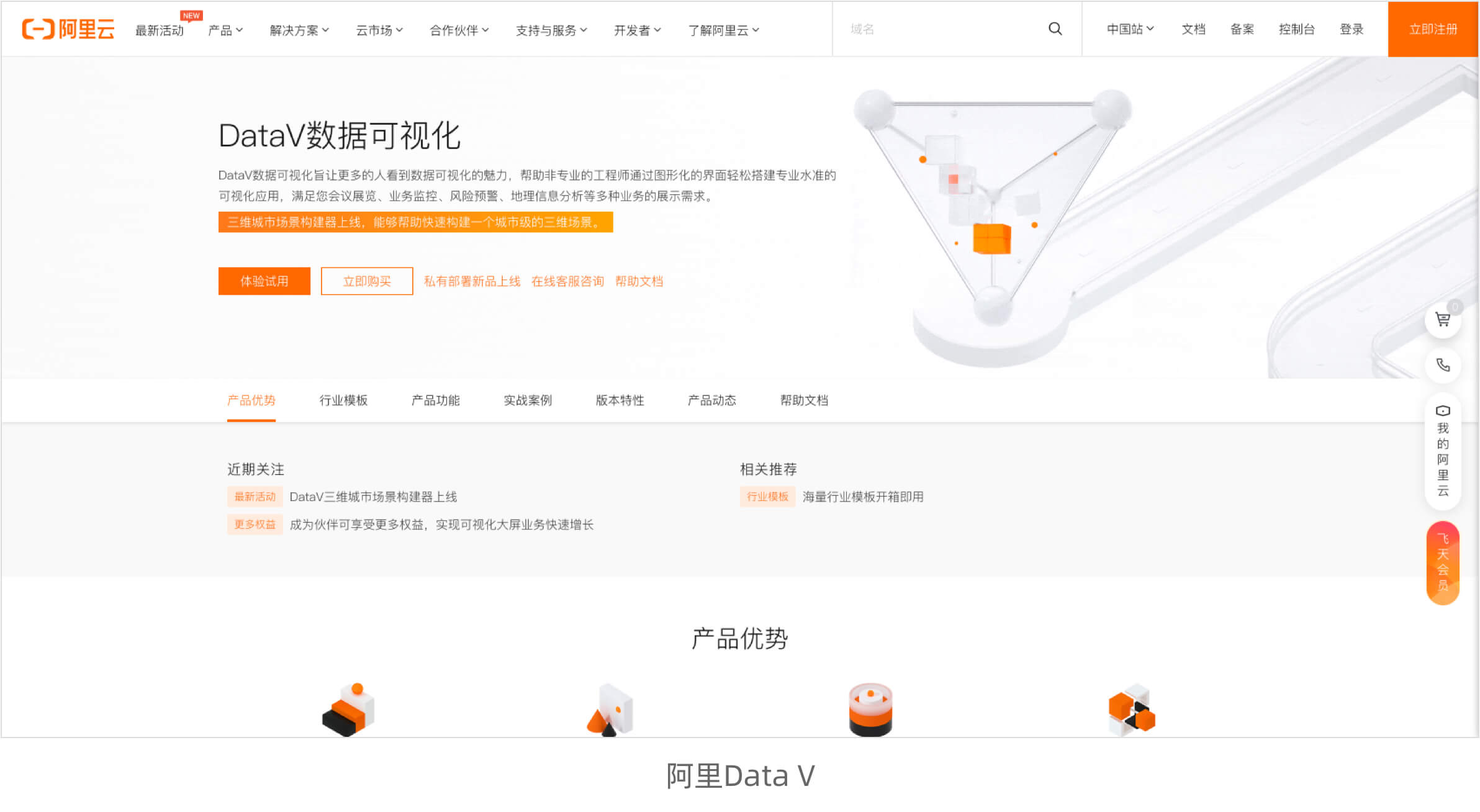
Data V是阿里云內部的可視化大屏開發(fā)平臺,同時面向開發(fā)者和零基礎用戶,支持大屏圖形化編輯和在線編程開發(fā),可幫助非專業(yè)的工程師通過圖形化的界面搭建專業(yè)水準的可視化應用。

它有海量行業(yè)模板,DataV數(shù)據(jù)可視化設計團隊會定期從大量真實項目中尋找優(yōu)質場景,制作為模板,涵蓋媒體、零售、工業(yè)、電商、金融、防疫、氣象等多個行業(yè),為用戶提供會議展覽、業(yè)務監(jiān)控、風險預警、地理信息分析等各種設計參考。
產品功能方面,它有豐富的可視化編輯工具,提供多種業(yè)務模塊級的非圖表組件,只要通過拖拉拽便可創(chuàng)造出專業(yè)的可視化應用,另外豐富的組件庫與模板庫包含多種場景模板,簡單修改即可快速投入使用。智能化工具擁有主題配色,一鍵美化、大屏智能生成等工具,快速解決在搭建可視化應用時遇到的整體樣式配置困難。專業(yè)的地理信息可視化,支持地理軌跡、飛線、熱力分布、3D地球等效果,同時數(shù)據(jù)驅動三維世界生成,低代碼交互配置將復雜邏輯可視化呈現(xiàn),整體效果更炫酷。它還有靈活開放的部署方式,支持多種發(fā)布方式,如:鏈接分享、二維碼發(fā)布;支持自定義組件接入;支持云上部署,也支持線上開發(fā)。

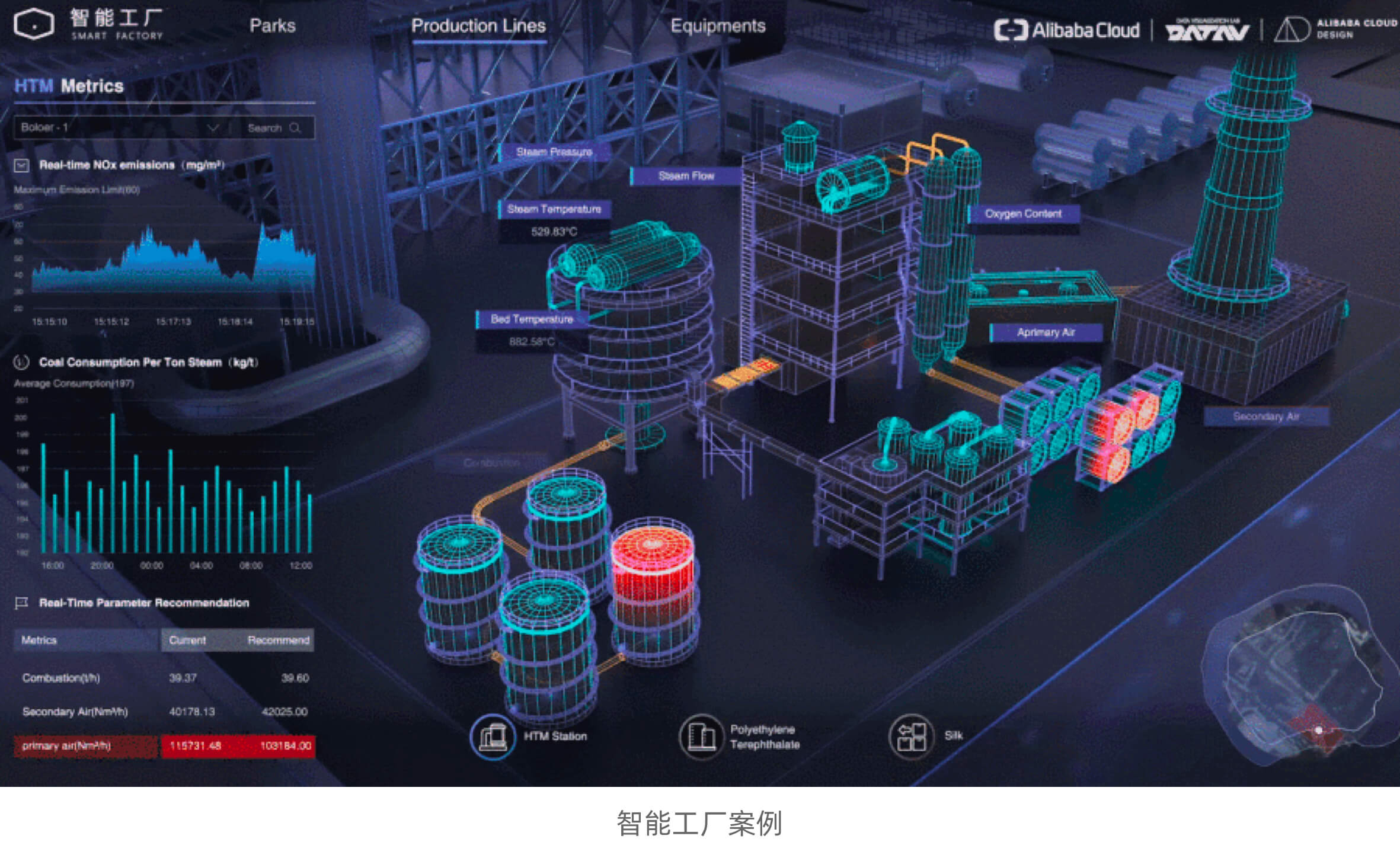
DataV數(shù)據(jù)可視化實戰(zhàn)案例——智慧工廠生產控制大屏,綜合呈現(xiàn)了每個生產階段的生產狀態(tài)參數(shù),將整個車間的情況匯總到一個調度控制中心,方便管理人員了解各階段的工作情況。

袋鼠云數(shù)據(jù)可視化EAsyV,擁有業(yè)內領先的數(shù)據(jù)可視化大屏故事策劃、視覺設計、前端和數(shù)據(jù)開發(fā)技術實力,尤其擅長3D模型展示,基于GIS地理信息展示等。它里面有豐富的組件,樣式制作精美,支持多種不同類型的數(shù)據(jù)導入,還有動態(tài)面板和交互功能,讓大屏看起來更靈動。

EasyV數(shù)據(jù)可視化實戰(zhàn)案例——寧波圖書館可視化平臺。大屏包含人流分析監(jiān)測、讀者畫像分析、借閱行為洞察等,從多角度全面的幫助用戶及時把握場館運營效果,為其提供館內建設與活動運營的監(jiān)控分析服務。
深色的大屏設計能讓其數(shù)據(jù)顯示更明顯,也方便營造科技感,另外大屏設計圖表文字的顏色要統(tǒng)一,避免出挑的內容分散用戶注意力,使用圖片或者是動態(tài)的背景,也可以讓大屏更有氛圍感。那除了這些,好的大屏還有哪些特質呢?

首先是策劃有故事。從客戶的真實需求去梳理數(shù)據(jù)可視化內部的視覺傳達,確保內容傳達克制有條理,有重點、有故事。盡可能讓用戶花費更少的時間獲取更多信息,完成數(shù)據(jù)空間到圖形空間的映射,讓數(shù)據(jù)的價值被看見。
如上方的品牌銷售數(shù)據(jù)大屏,銷售額與門店數(shù),數(shù)據(jù)明顯,與銷售額相關內容有季度線上線下銷售額,會員數(shù)、款式數(shù)量、爆款排行等,故這塊內容排在左側。右側就是區(qū)域訂單、毛利統(tǒng)計。中間放用戶關心的地圖區(qū)域分布、爆款分析等內容。

其次是可視化要有效率。通過工具軟件,數(shù)據(jù)可視化變得更簡單高效,變得靈活易實現(xiàn),多端適配,加入組件化的拖拉拽操作,加入了多種交互和遠程控制,能有效率的實現(xiàn)海量數(shù)據(jù)實時同步,實現(xiàn)高效率、高質量大屏交付。

最后是大屏要有數(shù)據(jù)價值。數(shù)據(jù)可視化最重要的還是要落實到數(shù)據(jù)上,脫離數(shù)據(jù)談美觀是不切實際的空想,數(shù)據(jù)可視化就是要充分利用并方大數(shù)據(jù)的價值,保證數(shù)據(jù)實時、全域、精準、讓數(shù)據(jù)講話。
設計可視化數(shù)據(jù)大屏時我們設計師要抓住問題的重點,即這樣設計出來的內容能不能真的讓數(shù)據(jù)產生價值,能否經得起業(yè)務部門推敲?是否為企業(yè)經營提供了幫助?思考完這些再去做的大屏更有價值,大屏做的酷炫是其次,能夠讓人一目了然的看見關鍵信息,聯(lián)想到業(yè)務實際,才是我們設計師最需要關注的方向。
文章來源:站酷 作者:知果日記YRrui
費茨定律(Fitts'sLw)是一個描述人類運行學的經驗公式,用于計算人們移動手指或鼠標等設備到某個目標的時間,以考慮目標大小和距離為主。
費茨定律的公式是T=a+blog2(D/S+1),其中T是時間,a和b是實驗測得的常數(shù),D是目標的距離,S是目標的大小。說明了在給定目標情況下,目標距離越遠,需要的時間越長;在給定距離的情況下,目標越小,需要的時間越長。
費茨定律廣泛地用于人機交互界面設計中,例如在B端常用的設計按鈕上,可根據(jù)該定律來選擇適當?shù)哪繕舜笮『烷g距,以使用戶更好地達到業(yè)務目標。
比如在B端產品彈窗界面設計中,確定和取消按鈕都會放在右下角,使得用戶更容易點擊。確定按鈕更高頻故放在最右邊,視覺表現(xiàn)更明顯,使其更容易一眼點擊。此外,兩個按鈕之間的距離也很重要,因為它會影響到用戶的點擊時間,為了讓用戶更容易進行選擇,按 鈕間保持12px距離,避免用戶誤觸。

1956年美國心理學家喬治·米勒對短時記憶能力進行了定量研究,他發(fā)現(xiàn)人的短時記憶能力廣度為7±2個信息塊,記憶信息超過了該范圍就容易出錯。因此心理學家把這個神奇的記憶容量規(guī)律稱為“7±2法則”。 在人機交互設計界面中,如果要引入新的元素或操作,應該盡可能地減少其數(shù)量和復雜性,以便用戶更容易理解和記憶。
比如在B端卡片設計中的操作按鈕一般會控制在7-2法則即5個操作按鈕,若有其它操作會隱藏在更多按鈕里面,把頻次較高的按鈕放在一級展示中,頻次較少的按鈕放在二級浮窗展示中。通過分解復雜的任務和信息,減少冗余內容使得用戶更容易理解且更快完成業(yè)務過程。

格式塔原理是心理學的一個概念,也廣泛應用于設計領域中。該原理認為人類大腦在處理感知信息時,會自動將信息組織成具有整體性、完整性和結構性的形態(tài),即所謂的“格式塔”。
在設計中,格式塔原理有幾個常見應用:
1.相似性原則:相似的事物更容易被視為一組,與不同的事物分離。因此,設計師可以使用相似的顏色、形狀、大小等元素來將相關的信息組織在一起,提高信息的可讀性和易用性。
2.接近性原則:接近的事物更容易被視為一組,與遠離的事物分離。因此,設計師可以使用空間布局來將相關的信息組織在一起,提高信息的可讀性和易用性。
3.對稱性原則:人類大腦喜歡對稱和平衡的形態(tài)。因此,設計師可以使用對稱的布局來吸引用戶的注意力,提高視覺吸引力和美感。
4.閉合性原則:人類大腦傾向于將不完整的形狀視為完整的形狀。因此,設計師可以使用封閉的形狀來強調信息,使用戶更容易理解和記憶。
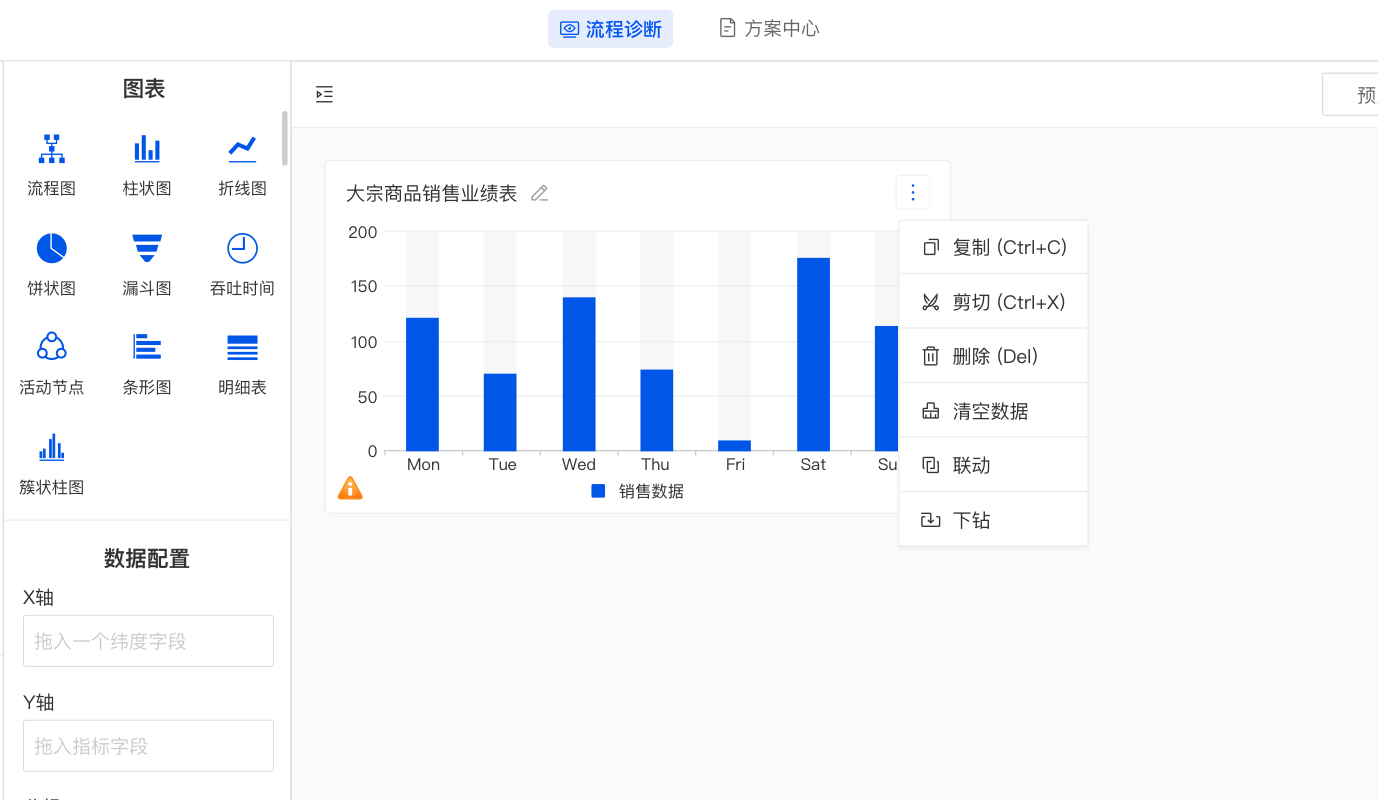
相似性原則的應用比如在B端的卡片設計中,所有的卡片樣式相似在人腦理解中默認會視為相同的一組數(shù)據(jù)。

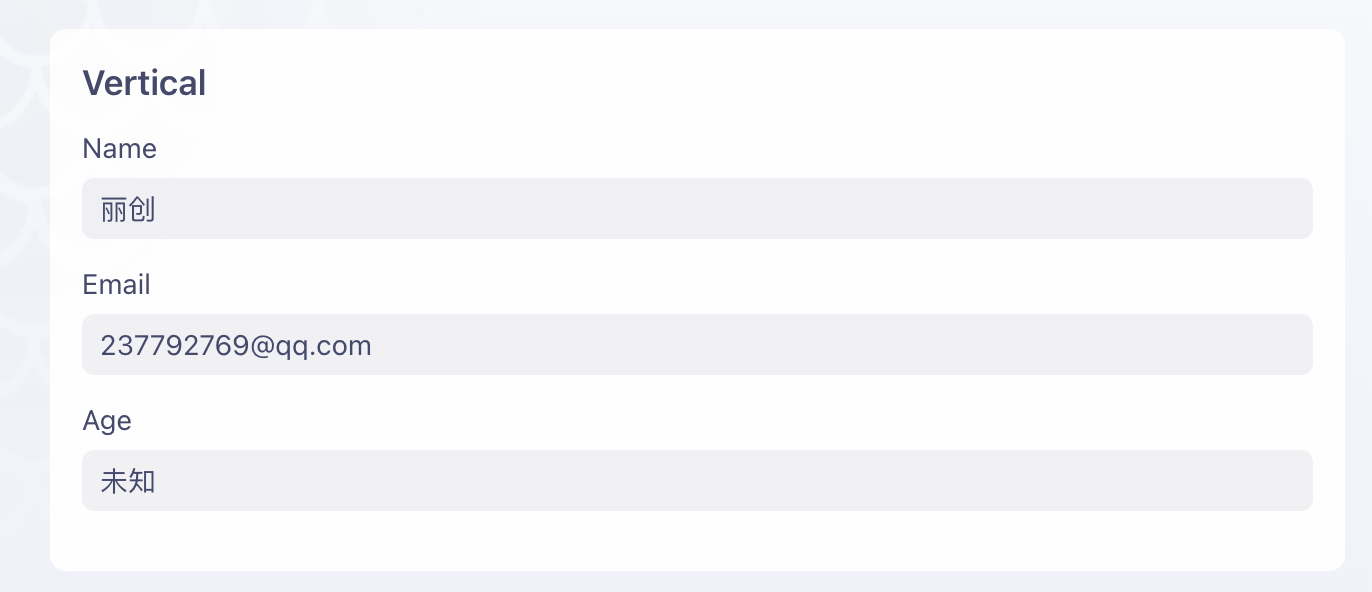
接近性原則比如在B端的表單設計中,常常會將一組數(shù)據(jù)通過接近性原則組織在一起,提高信息易讀性。

對稱性原則常用在大屏與報表設計中,通過對稱性布局提高視覺美感,吸引用戶注意力。
閉合性原則常用于連續(xù)性表格或圖形等設計中,通過不連續(xù)性來讓用戶大腦形成封閉路徑強調后續(xù)可讀信息。
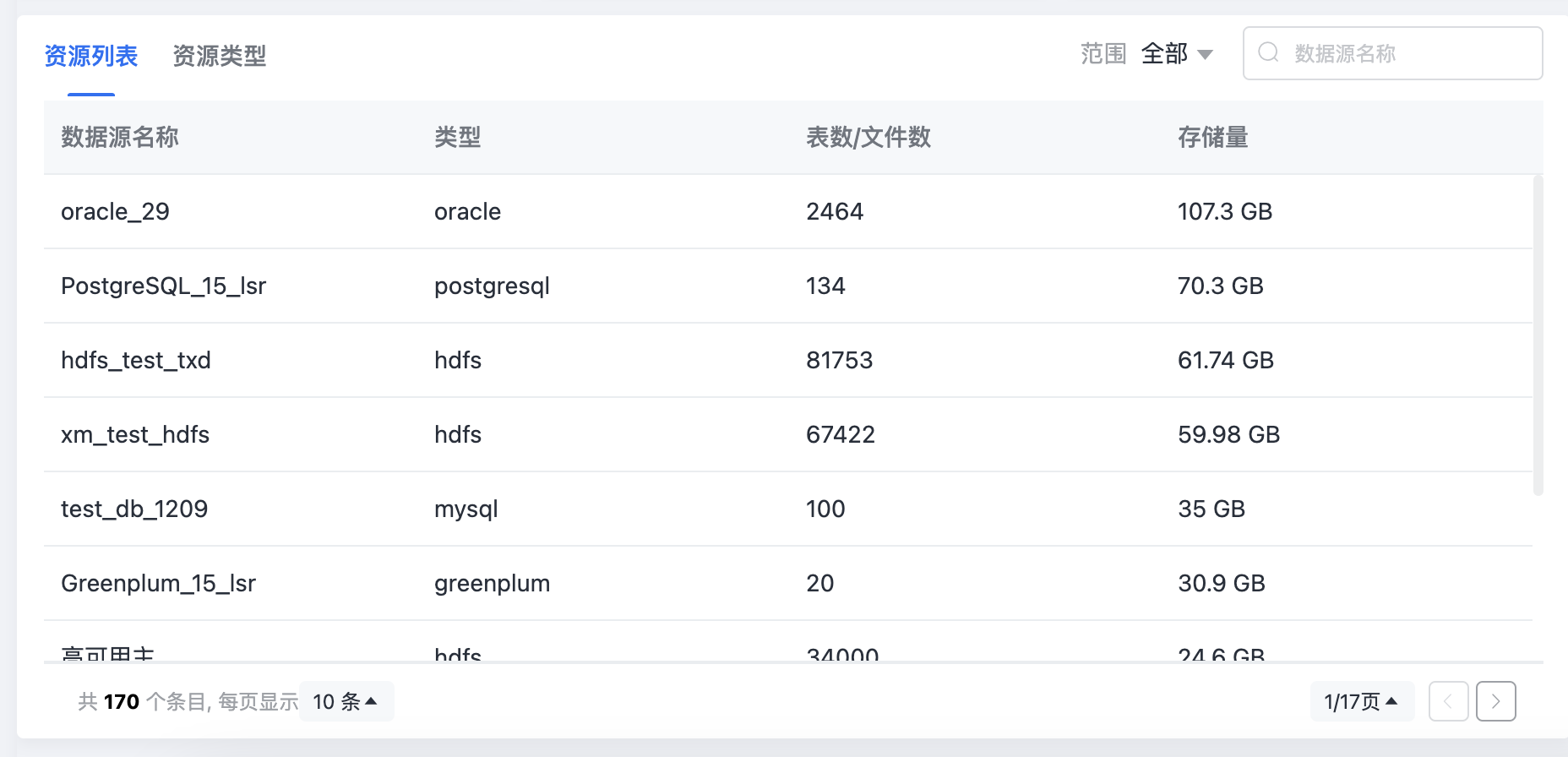
比如在下面的表格中通過形狀的不連續(xù)性反而讓用戶大腦更快感知到還有信息可以滾動查看。

雅各布定律(Jacob'sLaw)是一條常被引用的交互設計法則,它由美國心理學家Donald Norman提出。該定律指出,人們在使用任何新系統(tǒng)時,都會將他們以前所經驗過的類似系統(tǒng)的知識應用于新系統(tǒng)。
雅各布定律的核心思想是,在設計新系統(tǒng)時,應該考慮到用戶的現(xiàn)有經驗和期望,并盡量避免創(chuàng)造完全不同的界面模式。這樣可以使用戶更容易理解和掌握新系統(tǒng),并減少學習成本。
比如在B端設計中常用到的圖表編輯快鍵可以延用用戶在其他系統(tǒng)常用到的快捷鍵,如win或mac系統(tǒng)都常用到的快捷指令可復用到B端產品的快捷操作中。

防錯原則(Principle of Fail--Safe or Fault-Tolerance)是一種設計思想,其目的是減少或避免因錯誤或故障而導致的不良后果。它通常被用于設計高度可靠的系統(tǒng)或設備,以確保在錯誤事故發(fā)生時,系統(tǒng)或設備仍然能夠繼續(xù)正常運行,或者能夠平穩(wěn)地停止運行,以避免進一步的損害或危險。
在界面設計中如設計可撤銷操作,通過系統(tǒng)中允許用戶執(zhí)行可撤銷操作,以避免因誤操作而導致的不良后果。
或在界面設計中常用到的反饋和提醒彈窗等操作,以幫助用戶及時發(fā)現(xiàn)錯誤或故障,并采取適當?shù)拇胧?

泰思勒基本定律(Tesler’sLaw)由Larry Tesler于l984年明確提出,也稱 「復雜性質量守恒」。
該基本定律覺得:該定律認為每一個過程都有其固定的復雜性,存在一個臨界點,超過這個點過程就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。


可以通過簡約至上的隱藏、轉移、刪除等原則進行用戶體驗的提升。
早在14世紀,哲學家、圣方濟各會修士奧卡姆的威廉提出來了奧卡姆剃刀原理,這個原理說的是“切勿浪費較多東西去做較少的東西同樣可以做好的事情”,后來以一種更為廣泛的形式被人們知曉“如無必要,勿增實體”。
奧卡姆剃刀常用于兩種假說的取舍上:如果對于同一現(xiàn)象有兩種不同的假說,我們應該采取比較簡單的那一種。對于幾個功能相同的設計,在設計都可用的情況下,則選擇視覺干擾較少的設計。
在設計上則能夠指導我們對產品做減法,去減少不必要的元素,在進行設計的時候,先分析用戶的的主流程是什么,流程內的引導盡量弱化,沒有必要則不增加。
比如在B端產品設計中的登錄頁面以登錄流程為核心,不需要增加其它沒必要的流程。

除了以上七大定律外,也有尼爾森的10大設計原則,與以上定律基本一致。總而言之,交互設計規(guī)律的宗旨都是幫助設計師創(chuàng)造易用、高效、愉悅的用戶體驗。在B端產品設計中,將交互定律貫穿于產品設計中可以提升產品易用性,降低學習成本,使產品更規(guī)范,對企業(yè)用戶的工作效率與商業(yè)價值都有積極的影響
文章來源:優(yōu)設網 作者:麗創(chuàng)輕文
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務






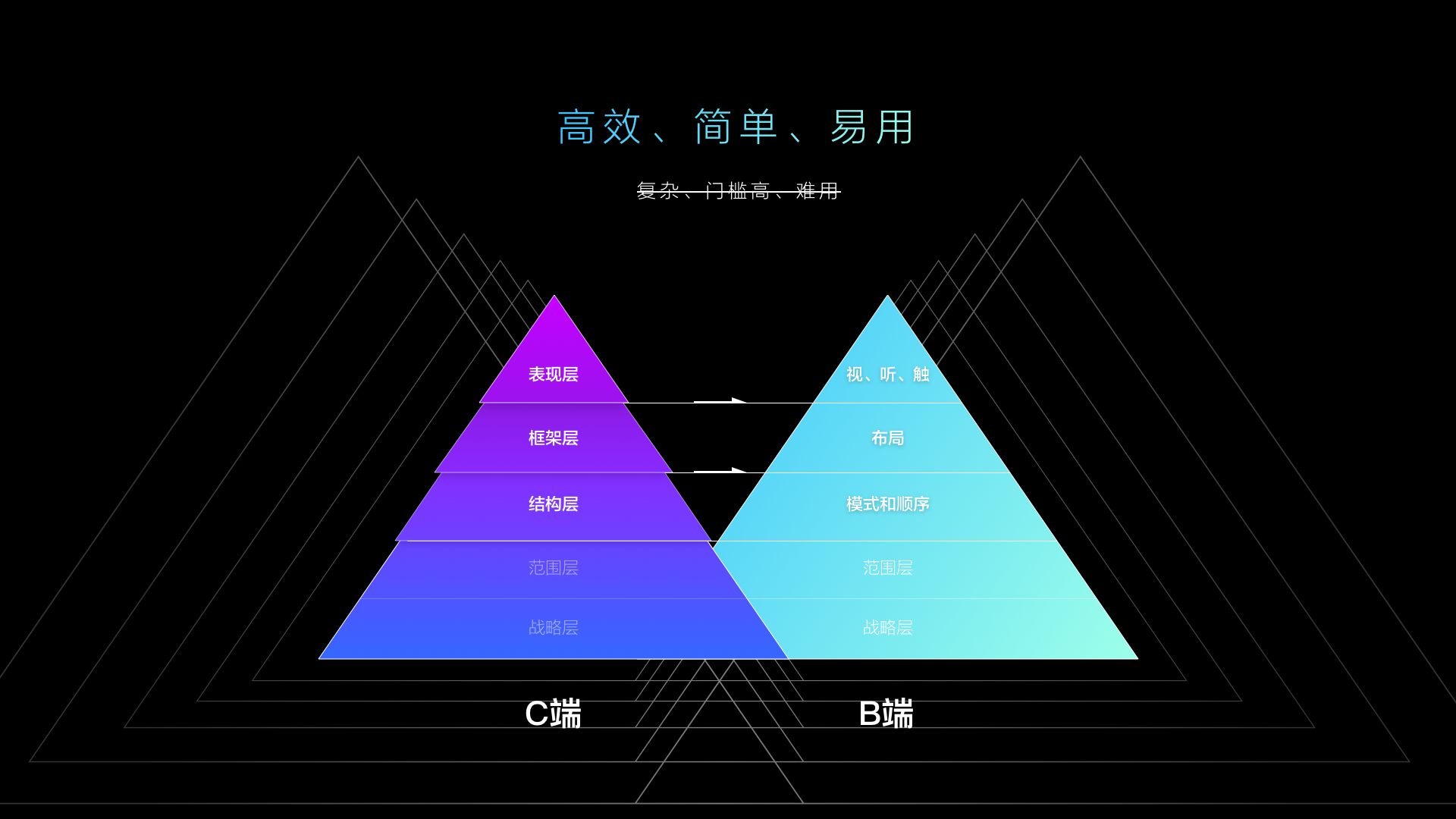
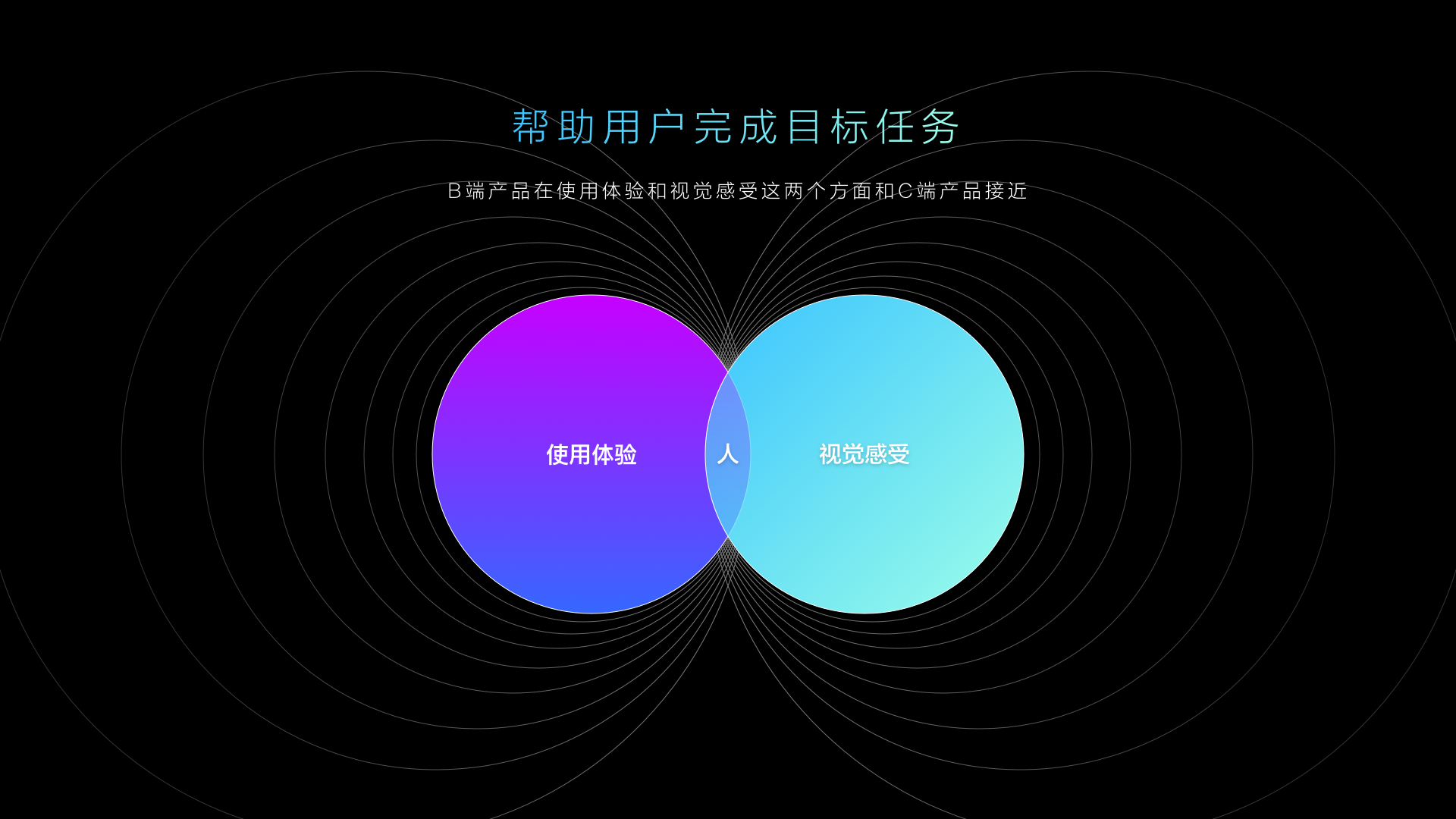
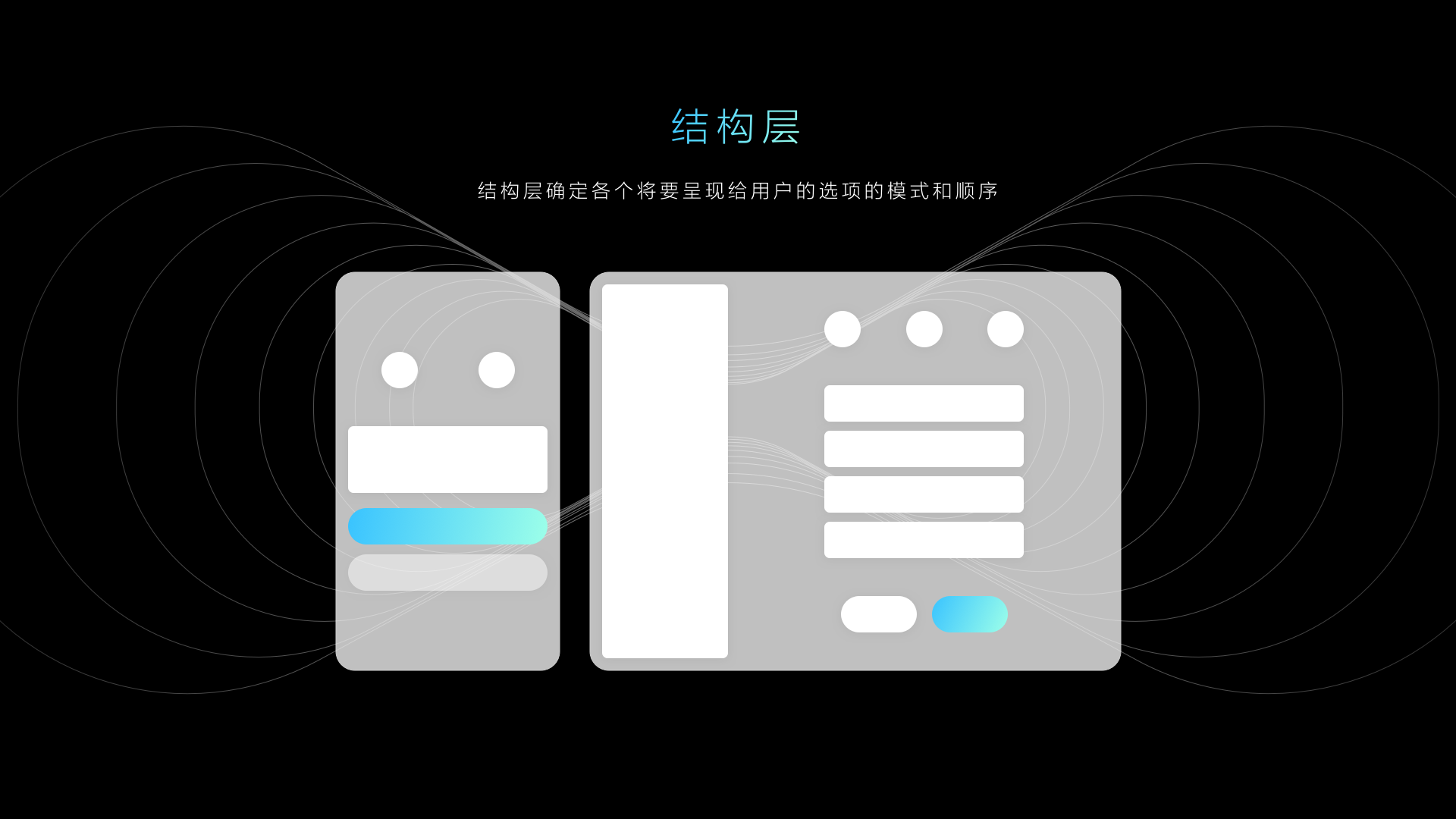
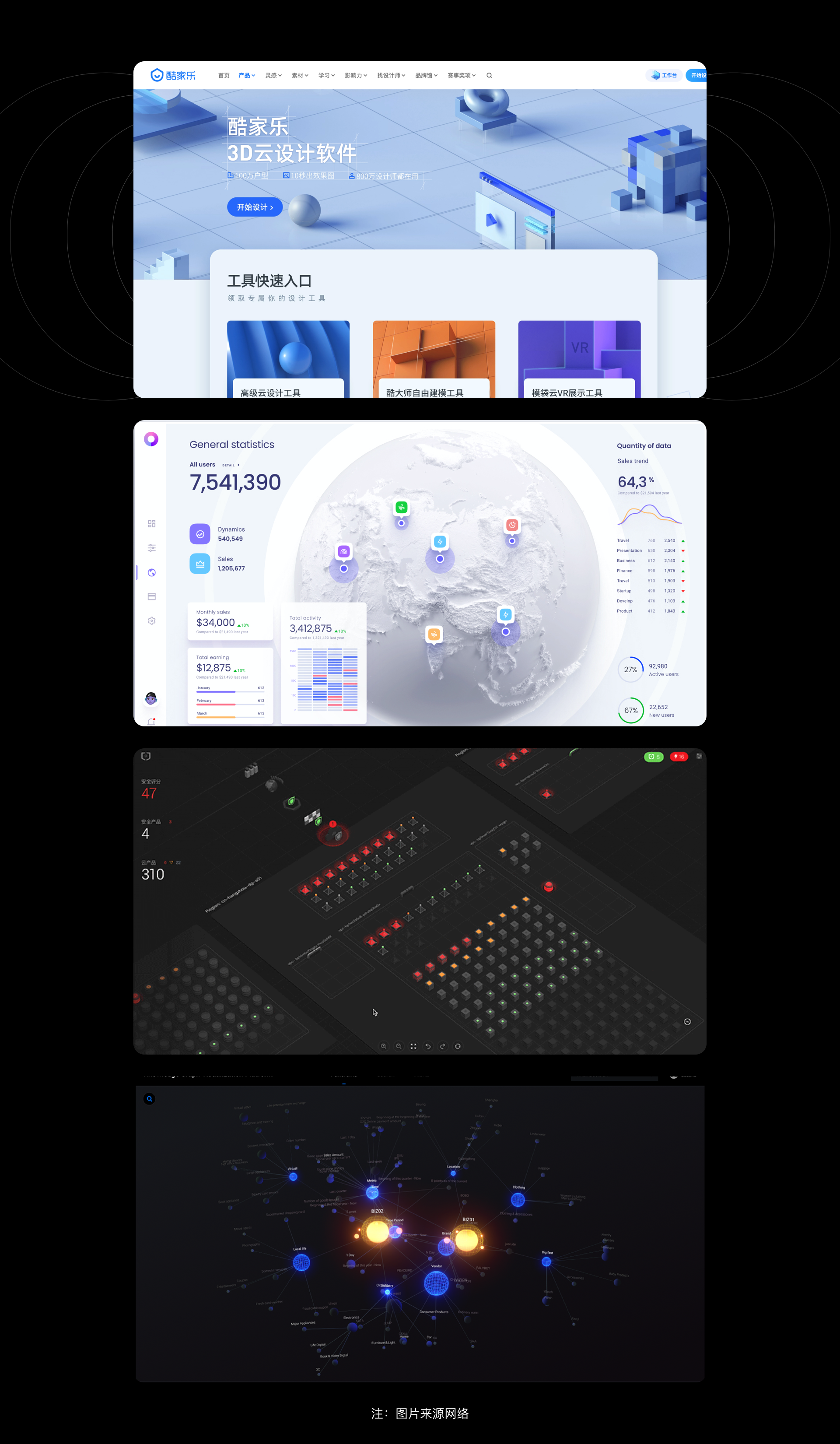
六、B端C化未來的設計方向



文章來源:優(yōu)設網 作者:酷家樂UED
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
相信很多設計師同學都接觸過B端產品,對于很多設計師而言,遇上B端產品是一件令人又愛又恨的事情,愛是因為目前市場上大多數(shù)的公司主要經營的都是B端系統(tǒng),B端系統(tǒng)相對于C端來說UI界面顯得并沒有那么的重要,所以設計師的責任也相對沒有那么重,而恨是因為目前大多數(shù)B端系統(tǒng)頁面都是由前端UI框架搭建的,前端同學很多時候直接套用組件即可,所以UI設計師對于整個系統(tǒng)來講也顯得可有可無,導致設計師話語權也特別的低,甚至有些做B端系統(tǒng)的公司壓根不用UI設計師也能完成項目開發(fā)。
但是作為交互設計師(小公司一般是產品經理)在B端卻特別吃香,并且擁有主要的話語權,因為我們主導這整個系統(tǒng)的基礎邏輯與業(yè)務邏輯設計,所以無論是前端還是后端同學都需要根據(jù)我們的設計進行開發(fā),最終完成整個系統(tǒng)。
因此,今天這篇文章并不是告訴大家有哪些前端UI框架或后臺組件等..(相信這些大家也看得太多了,工作中都是套框架,能用得上的沒幾個),而是從交互上如何去看懂B端后臺的基礎邏輯以及以后自己晉升成產品經理或者交互設計師時,怎樣去設計一個完整閉環(huán)的系統(tǒng)。
B端產品和C端不同,C端產品大多數(shù)都是針對個人用戶,設計的關系結構相對來說比較簡單,每一個用戶擁有的權限都是一樣的,例如微信、淘寶等,我能看到的頁面你都能看得到,很少不存在權限差異問題。
而B端產品的用戶一般都是企業(yè),企業(yè)用戶一般會管理著多個角色,也就是角色多元化(例如一些校園系統(tǒng)角色就分為:普通教師、級長、主任等角色),不同的角色對系統(tǒng)的需求和職能也不一樣,我們需要根據(jù)角色的需求去劃分不同的權限,讓他們互不干擾但又滿足他們的需求問題,因此B端產品的基礎邏輯比C端產品相對復雜。
看完上面文字的同學可能蒙了,又角色又權限的,能不能說點人話?
行!其實很簡單,B端系統(tǒng)無非三個邏輯(也是三個頁面):用戶管理、角色管理以及菜單管理。(有些系統(tǒng)因為業(yè)務需求可能有部門管理,那么算上部門管理就四個)

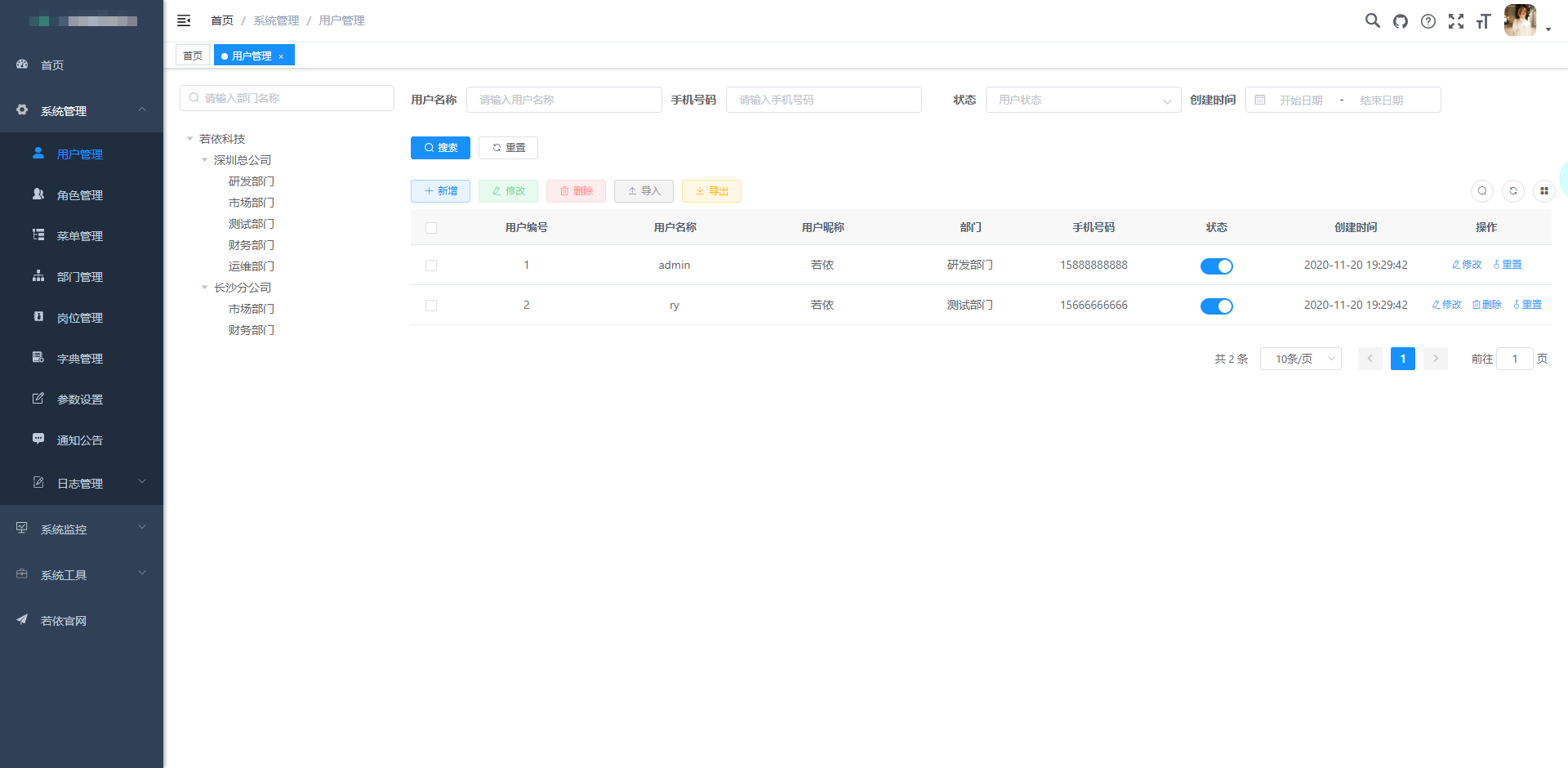
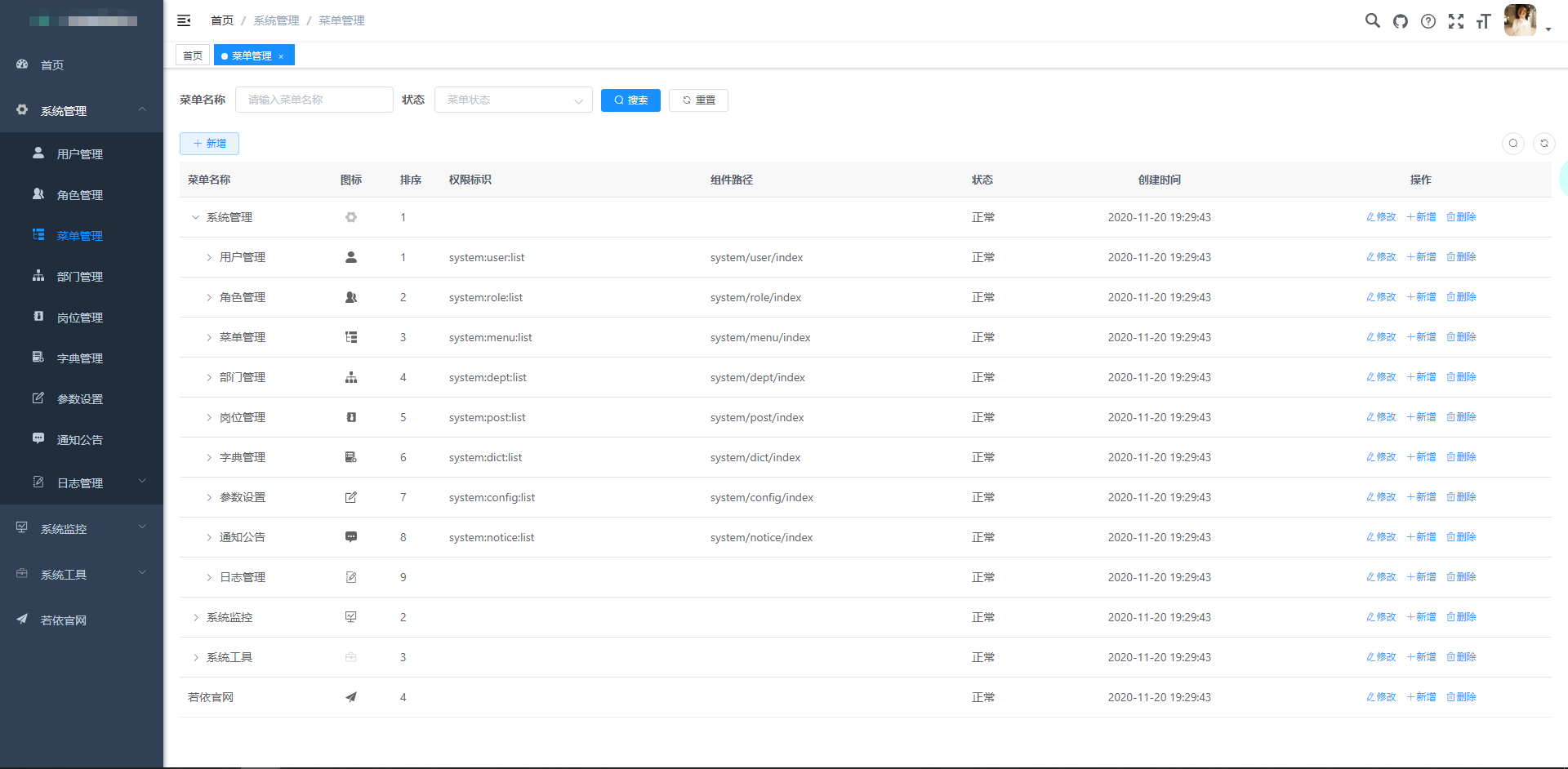
為什么我把菜單放到最前面跟大家講?是因為菜單管理比前面兩個相對簡單,而什么是菜單也特別好解釋,大家可以直接認為系統(tǒng)左側的頁面列表就是菜單,系統(tǒng)中擁有多少個頁面那么就有多少個菜單,你的菜單越多就以為著你的權限就越多。
菜單管理的作用就是用于管理員對整個系統(tǒng)頁面的管理(管理最主要就是增刪改查),而有一些公司為了減少開發(fā)工作量會直接不要菜單管理,有多少個頁面都由代碼直接寫死,管理員不能通過頁面進行人工配置,這樣會導致以后擴展會非常麻煩,當然了,有一些系統(tǒng)的菜單幾乎不改的話,代碼寫死也沒問題。

在講解用戶之前我需要提前跟大家講一下什么是權限,準確來講應該是權限分為哪些?
在目前的后臺系統(tǒng)中,權限一共分為三種權限,分別是菜單權限(也就是上面介紹的)、數(shù)據(jù)權限以及操作權限。

菜單權限決定了用戶有沒有這個頁面,例如學校系統(tǒng)中,主任有看到所有教師的教學數(shù)據(jù)的界面,而教師卻沒有這個功能,那么在給主任新增賬號的時候就應該把對應菜單賦予進去。看上去很復雜,其實具體操作就是新增的時候把對應的菜單勾選上就可以了。

數(shù)據(jù)權限則決定用戶能不能看到對應的數(shù)據(jù)。還是學校系統(tǒng)的例子,初中部主任只能看到初中部所有教師的教學數(shù)據(jù),而高中部主任也只能看到高中部教師的教學數(shù)據(jù),不同用戶能看到的數(shù)據(jù)也是不同的,所以在新增的時候需要給用戶配置(一般配置就是勾選)好對應的數(shù)據(jù)權限。
但是這里有一個問題,配置數(shù)據(jù)權限時我們如果一個一個人去勾選配置的話會特別的麻煩,假如初中部主任只能看到初中部的老師,那么我在給他配置賬號的時候需要一個一個的初中老師勾選上,張三、李四、王五..等等,如果人多的話可能需要勾選成百上千次,用戶體驗就會變得特別差,因此現(xiàn)在的系統(tǒng)在配置數(shù)據(jù)權限時都是以部門為單位進行配置,也就是說,直接選擇部門就代表著擁有整個部門的數(shù)據(jù)權限。

最后操作權限即決定了用戶有沒有對數(shù)據(jù)進行操作(一般是增刪改查)的功能。還是上面的例子,初中部主任擁有查看教師的頁面以及數(shù)據(jù),那么他能不能對教師們的數(shù)據(jù)進行增刪改查或者導入導出呢?這就取決于操作權限的配置了。目前很多的后臺系統(tǒng)在配置菜單權限的時候同時需要把操作權限進行配置(因為只能先有頁面才能進行操作),操作權限一般就是增加、刪除、修改以及查詢,當然如果頁面還有導入導出或者其他功能,這些也需要在操作權限中進行配置。

用戶其實也很容易理解,B端系統(tǒng)的用戶其實就是需要登錄進系統(tǒng)的賬號,所以有一些系統(tǒng)的用戶管理也叫賬號管理。
因此用戶管理的作用就是對登錄進系統(tǒng)的賬號進行增刪改查等,當我們需要對別人提供一個賬號時,我們就新增一個用戶的賬號密碼給他們,直到他們用完了再把他們的賬號進行刪除。

那么問題來了,上面我們說到,不同的用戶可能有不同的需求問題,那么就意味著我們每一個用戶給要他們分配不同的菜單去做他們的事情。
例如在學校系統(tǒng)中:普通教師只負責自己班級學生的成績錄入,所以普通教師只有班級成績錄入的菜單,但是學校主任卻不一樣,他不僅僅能看到各班學生成績,還能根據(jù)各班成績進行對比分析,年級學生排名等等..
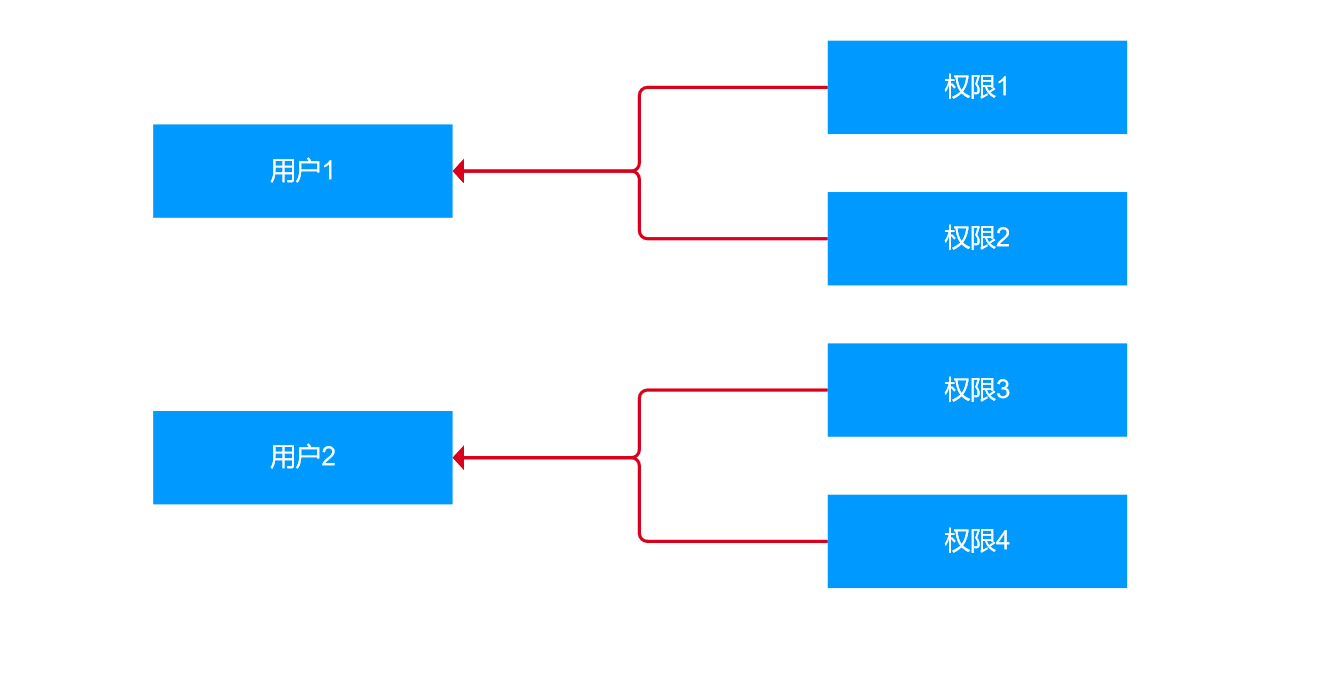
因此在剛開始的傳統(tǒng)權限系統(tǒng)中,我們會直接把相應的菜單權限、數(shù)據(jù)權限、操作權限賦予給用戶,每新增一個用戶我們就選擇好所有的權限都勾選上賦予給用戶,最后提供給用戶進行操作。

然而這種操作方式有一個弊端,就是如果每新增一個用戶,系統(tǒng)管理員就需要重復進行勾選相同的權限,那么就會耗費大量的精力(一個用戶要配置的權限特別多,如果用這個方式操作的話新增一個用戶可能就需要花費很長時間)。因此,為了解決這個問題,我們在用戶與權限之間建立了角色管理。
系統(tǒng)中角色的定義其實跟生活中是一樣的,我們把固定的權限集合到一起從而形成了角色。例如,生活中UI角色就負責頁面的視覺設計,而交互設計師則負責了產品的邏輯或者用戶體驗設計,這些角色擁有的權限一般很少變化,也幾乎不會進行刪除或者修改,就好像UI設計師或者交互設計師這些角色不會一時半刻就被完全消滅一樣。
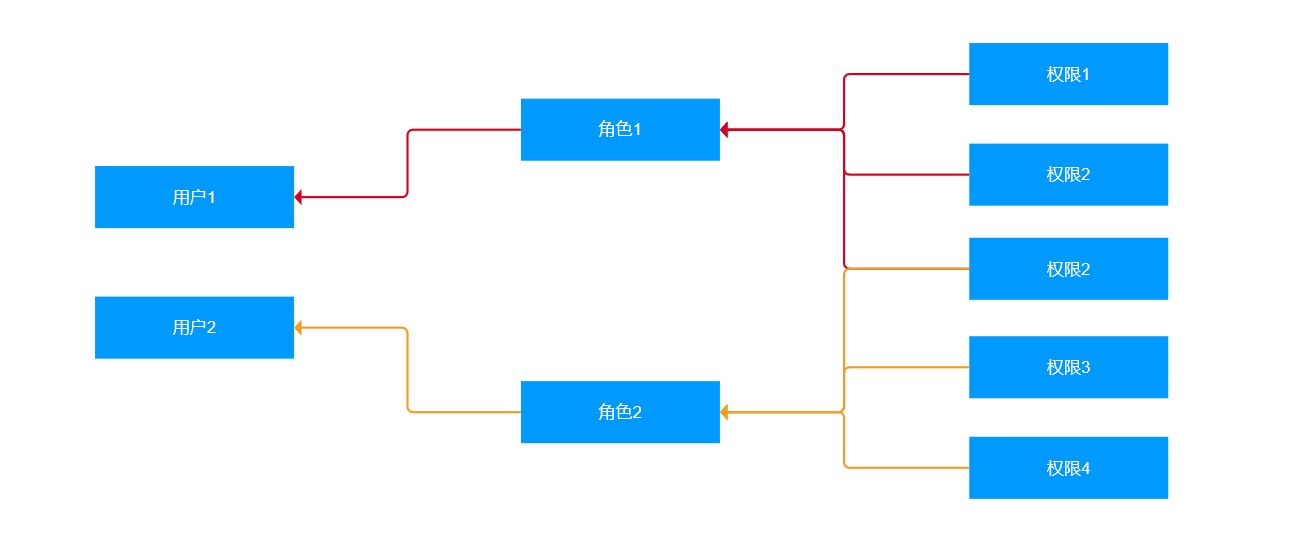
有了角色,我們可以先把對應的權限集合賦予給角色,然后新增用戶時,再選擇用戶對應的角色即可。

這樣做的好處是什么呢?好處就是當我們新增用戶的時候,如果是相同角色的用戶,我們不再需要重復去大量勾選相應的權限了,只需選擇好該用戶是那個角色就可以間接對用戶賦予權限,并且后續(xù)要對用戶進行權限的修改也十分便捷。因此,在現(xiàn)在的后臺系統(tǒng)中,大多數(shù)都是采用權限賦予角色,然后新增用戶時再選擇用戶對應的角色的方式。

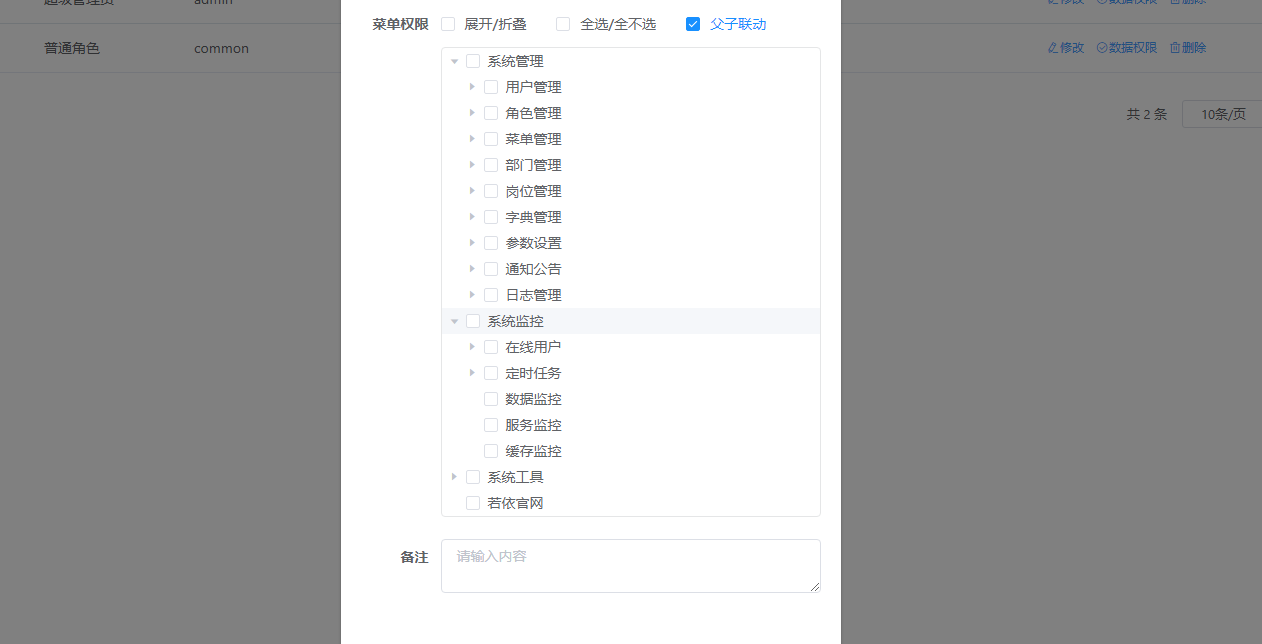
如果看完上面的知識點還有點懵的話也沒關系,這部分給大家展示在后臺系統(tǒng)中菜單管理、角色管理與用戶管理的實際應用是怎樣的。
第一步先查看菜單管理有哪些內容,一般情況下,一個成熟系統(tǒng)的菜單頁面幾乎是已經固定不變的,那么也就是說菜單管理列表中所擁有的菜單都不需要怎么操作,列表中有多少數(shù)據(jù)就代表著系統(tǒng)總體有多少菜單。

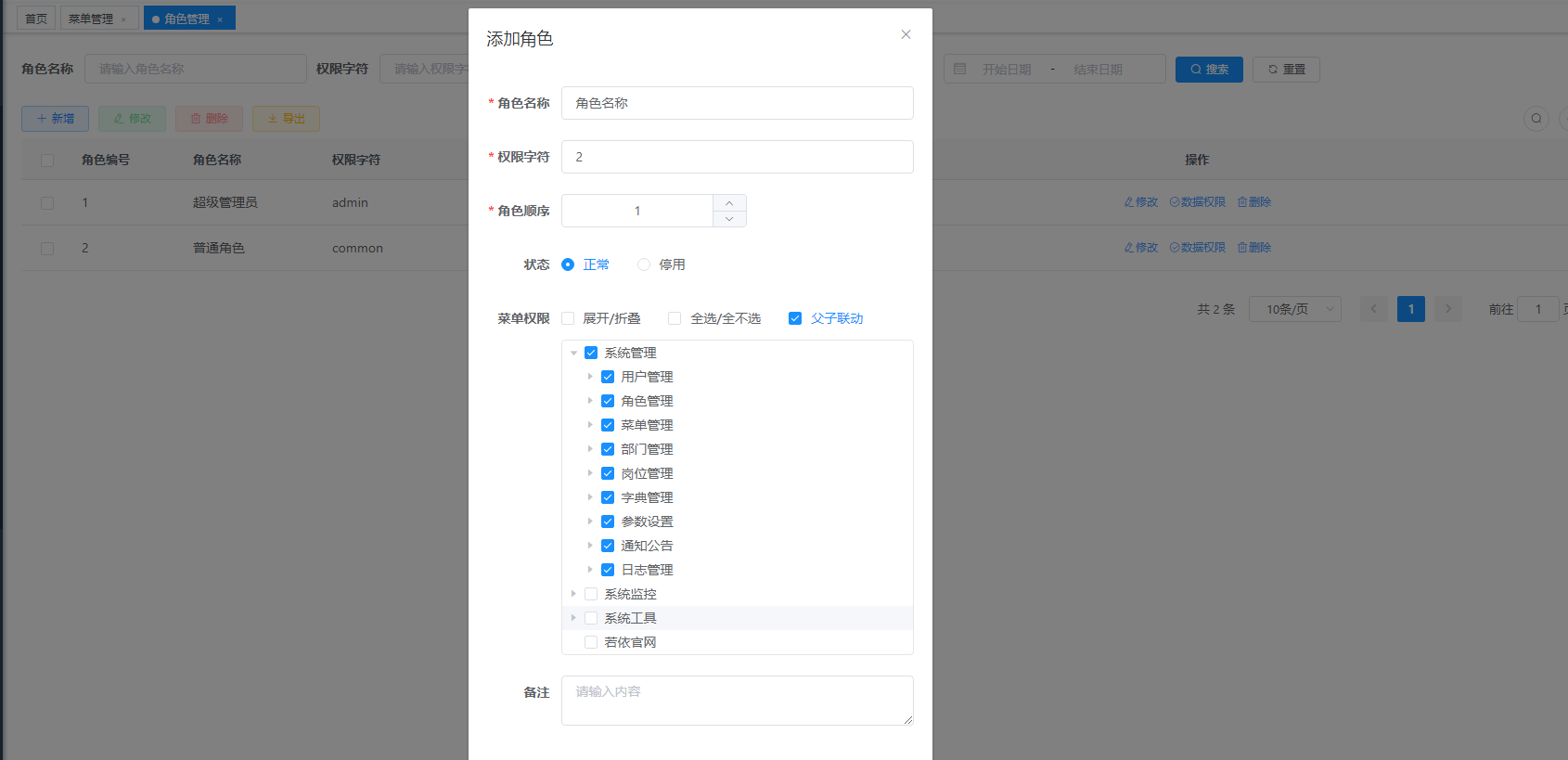
第二步進行角色管理,如果是成熟系統(tǒng)的話,角色管理的角色也早已經分配好了,我們并不需要過多的進行操作,但如果是剛研發(fā)完成的系統(tǒng),那么我們就需要根據(jù)現(xiàn)實的用戶需求進行角色的設置,具體添加角色的主要參數(shù)包括角色名稱、菜單權限、數(shù)據(jù)權限以及操作權限(其實也就是上文介紹的三種權限),其他的參數(shù)都是根據(jù)自身業(yè)務進行添加。

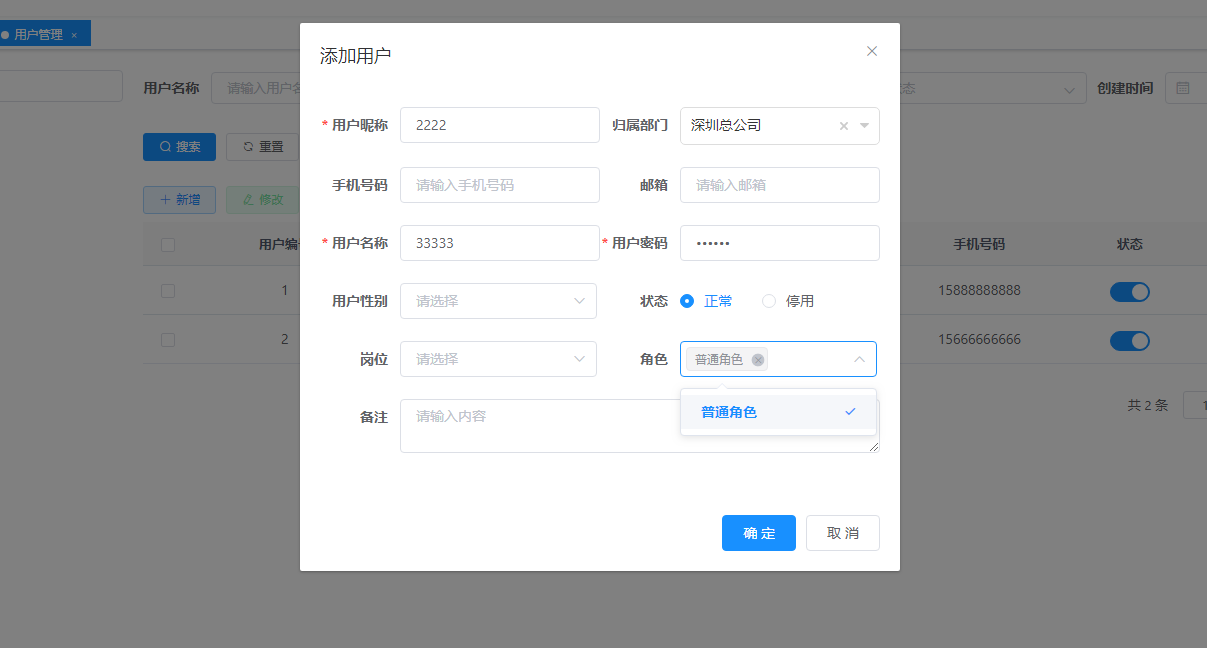
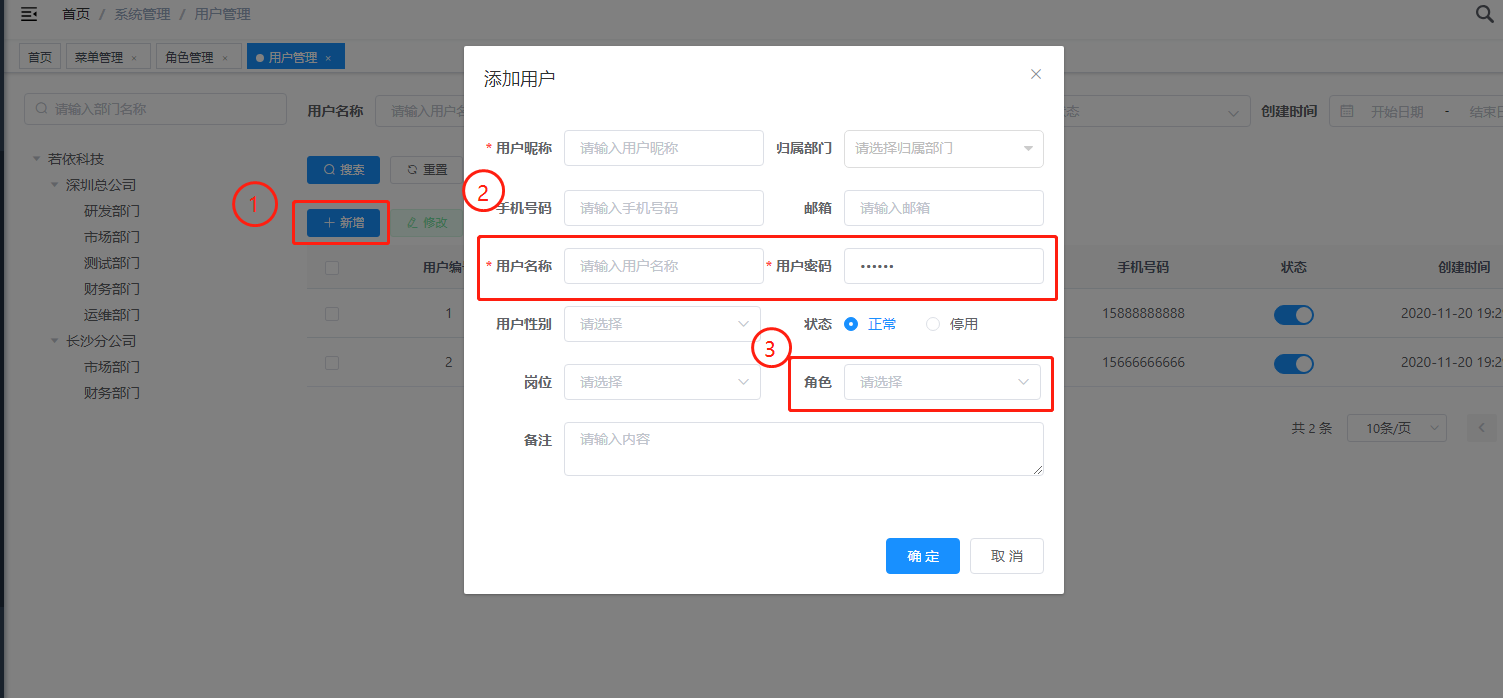
最后一步就是用戶管理,配置好角色后,我們就可以根據(jù)需求進行用戶的新增操作,例如現(xiàn)在我們需要新增一個賬號進行登錄系統(tǒng),那么在用戶管理頁面中點擊新增按鈕,隨后填寫用戶名稱與密碼,最后選擇用戶角色,點擊確定按鈕即可完成(因此,新增用戶的三個必要參數(shù)是用戶名、密碼以及角色,有部門的需要填寫所屬部門,其他參數(shù)根據(jù)系統(tǒng)業(yè)務進行添加)。添加完成后你們可以試一試使用自己所填寫的用戶名密碼登錄后臺系統(tǒng),隨后體驗一下作為其他角色是否能完成自身需要的業(yè)務。

用戶管理、角色管理以及菜單管理是B端系統(tǒng)最基礎的邏輯,也是同學們將來需要轉崗B端交互設計師或者產品設計師所必須掌握的知識,上面所介紹的僅僅是RBAC模型中最簡單的一種,現(xiàn)實設計中可能出現(xiàn)各種情況,因此關于這次的B端產品設計我想給大家?guī)cTips:
1、在現(xiàn)實開發(fā)中,后臺系統(tǒng)并不一定像我上面所說的那么完善,有些系統(tǒng)并不需要菜單管理,老板要求直接代碼寫死就好了,又或者有些系統(tǒng)就只有一個角色,那么角色管理也不需要了,這些情況都是有可能發(fā)生的,所有我們做設計的時候除了運用自己的知識以外,更多的是工作經驗,知識是死的,人是活的,永遠別忘了設計的本質是解決用戶需求問題。
2、很多時候后臺的邏輯管理會比我上面說的要復雜的多,例如一個用戶可以擁有多個角色嗎?不同角色能不能有相同的權限?如果有角色被刪除了,那么該角色關聯(lián)的所有用戶應該怎么處理?可能你認為這些并不是自己目前需要考慮的問題,但是除非你以后并不想晉升到更高的位置,不然這些問題以后肯定會遇到的。
3、上面介紹的管理操作都是基于超級管理員賬號(admin)進行操作的,如果你拿一個普通賬號的話一般是沒有對應的菜單權限,我擔心有同學看完文章后馬上登錄自己的后臺系統(tǒng)進行操作,接著登錄進去找了半天都沒有找到對應的菜單在哪里。
好了,最后希望文章能讓大家有所收獲,如果大家有不明白或者其他想法的話,歡迎大家一起探討,共勉。
文章來源:優(yōu)設網 作者:北沐而川
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務


先問你一個問題。
拼多多、淘寶、京東這三家購物平臺,你認為它們的區(qū)別是什么?
或者換個方式問你。
買電器你去哪個平臺?
買衣服你去哪個平臺? 買垃圾袋你去哪個平臺?
是不是有了答案了?
沒猜錯的話, 大部分人的答案是:買電器去京東、買衣服去淘寶、買垃圾袋去拼多多。
你看,這就是一個購物心智模型,你的心里對這三家平臺已經產生了固有的心智,如果讓你去京東買衣服,你會不會覺得,有些別扭?
沒錯,這就是心智模型。
百度百科對心智模型的定義是:
“深植我們心中關于我們自己、別人、組織及周圍世界每個層面的假設、形象和故事。并深受習慣思維、定勢思維、已有知識的局限。”
關鍵詞是:故事、習慣、局限。

淘寶一開始就我們講了一個故事,一個萬能的集市,我們習慣在上面買衣服,但是也產生了局限性,那就是,當我們想買大額電器的時候,還是會選擇京東。
我個人對心智模型的理解是:
我們內心深處對一個事物的看法。
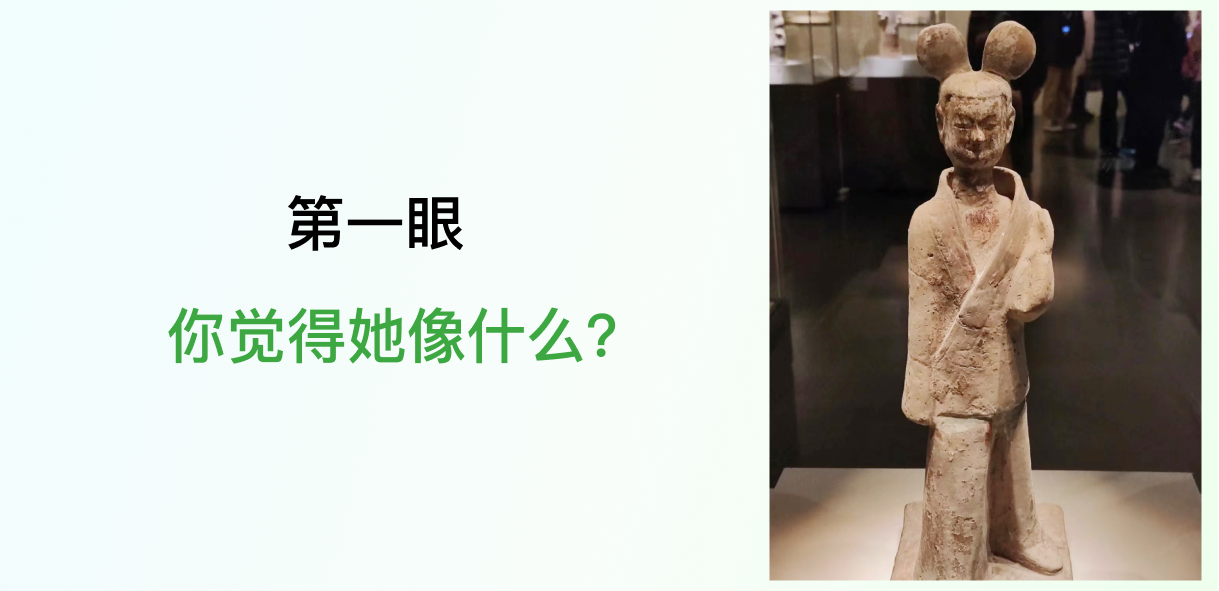
空口聊天多沒意思,下面舉個例子。
這是一尊陶俑,第一眼你覺得她像什么?

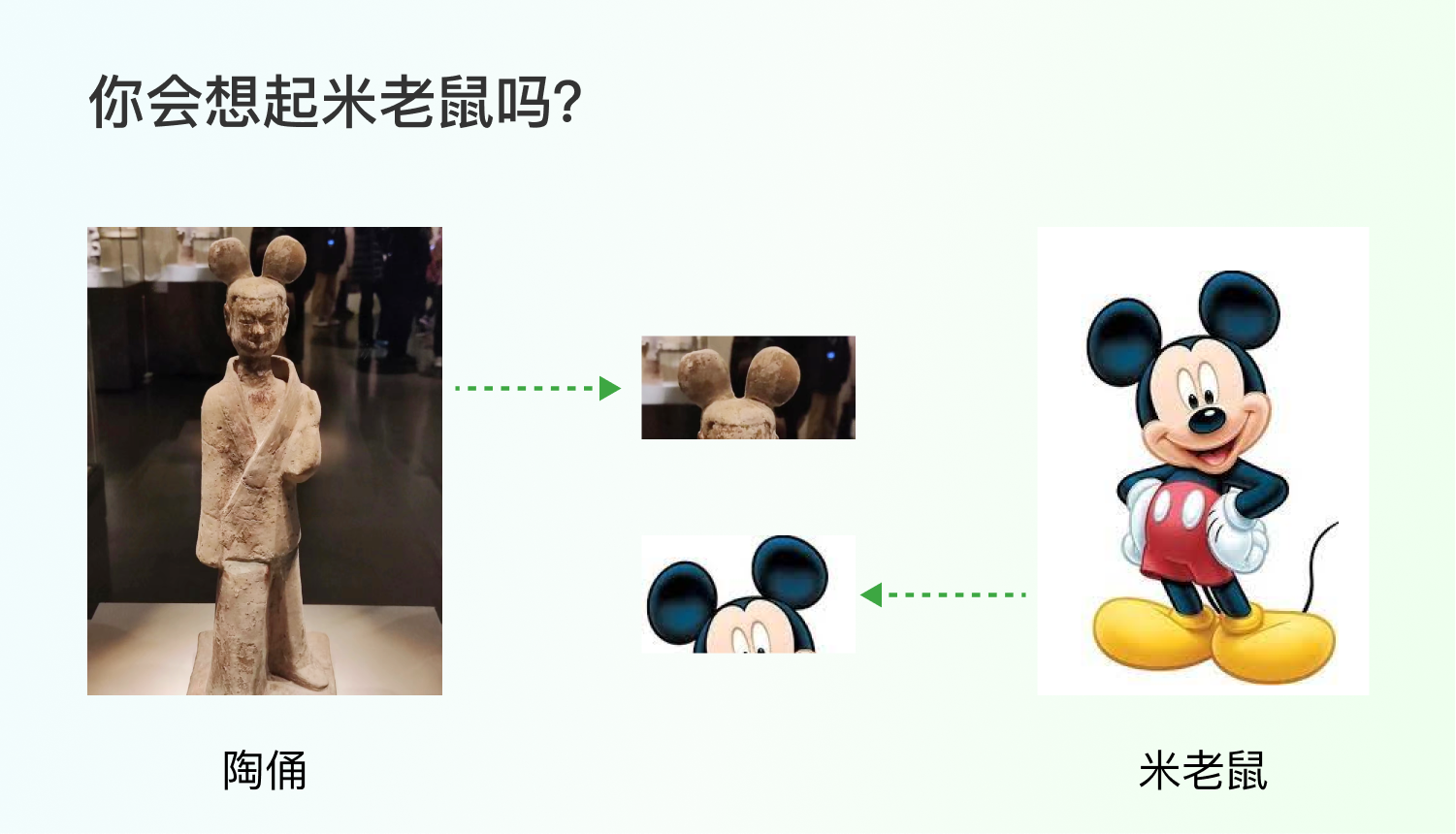
是不是覺得像米老鼠?
為什么?
因為陶俑的頭上的發(fā)髻和米老鼠標志性的耳朵很像。
如果你從沒見過米老鼠,你還會覺得她像米老鼠嗎?
一定不會。
這就是心智模型,你對頭頂?shù)拇髨A形的心智是“米老鼠”,所以一旦你看到類似的形狀,米老鼠的形象就會浮現(xiàn)出來,這個發(fā)髻的形狀和你心里對米老鼠的形象產生了匹配。

對心智模型有沒有一點印象了?
下面我們接著聊。

我不想用具體的界面來聊,那樣的話太散,我認為要想理解一個概念,最好還是從“面”的角度來說,所以下面我會舉一些商業(yè)上的案例來輔助理解。
心智模型有哪三種運用方式?
第一種:創(chuàng)建新的心智模型
第二種:改變舊的心智模型
第三種:匹配現(xiàn)有的心智模型
可以理解成一件事情的新生、改變和延續(xù)。

下面咱們一個個來。
第一種:創(chuàng)建新的心智模型
難度指數(shù):難啊。
記得《盜夢空間》里最難的是什么嗎?
最難的不是盜夢,而是植入一個想法。

創(chuàng)建新的心智模型有異曲同工之妙,都是讓別人內心接收一個事物,需要刻意培養(yǎng)。
舉幾個例子。
當年外賣剛開始的時候,家家搞補貼,很多時候幾乎不花錢就可以點外賣,后來這些福利沒有了,為啥?
因為點外賣的心智已經培養(yǎng)好了,你離不開它了,所以平臺可以“不慣著你了”。
還有唯品會的正品低價、瑞幸一開始的星巴克平替,這些都是他們想要植入到用戶大腦中的心智。
為什么要費勁植入一個新的想法?
因為一旦植入了,就很難改變。
現(xiàn)在我身邊的很多朋友想買一些低價的品牌都會上唯品會,買咖啡會喝瑞幸,一旦用戶的習慣養(yǎng)成就很難改變,意味著什么?
意味著留存和轉化的成本更低了。
第二種:改變舊的心智模型
難度指數(shù):也難。
《盜夢空間》里小李子的妻子被他植入了一個想法“你不在現(xiàn)實世界里”,當他和他妻子回到現(xiàn)實世界后,他妻子仍舊認為自己不在現(xiàn)實世界里,這個被植入的想法已經根深蒂固,很難改變。
所以改變舊的心智也不簡單。
例如小米最初主打極致性價比,后來想往高端路線走,很難,大家心里已經認準了小米就是“性價比之王”,也就是你的產品不僅要好還要便宜。
這就導致小米一漲價,大家就罵他們忘了初心……所以小米拆分出了紅米主攻性價比,小米往高端發(fā)展,但是仍舊很難。

拼多多的百億補貼也是一樣的道理,一開始的砍一刀深入人心,大家對拼多多的心智已經成型:便宜,質量一般。拼多多想改變這個心智,推出百億補貼,并承諾假一賠十,就是想告訴大家,我拼多多,也是有正品好貨的。不過,效果嘛,見仁見智。
第三種:匹配現(xiàn)有的心智模型
難度指數(shù):相對簡單。
其實匹配現(xiàn)有的心智模型,是相對最簡單的方法,市場已經幫你把用戶習慣培養(yǎng)好了,你直接使用,那肯定事半功倍,省時省力啊。
舉個例子,大家最近有關注小米的 13 Ultra 嗎?
小米和徠卡聯(lián)合研發(fā)的,主打徠卡調色的相機。
我有一個同事就直接把手里的微單換成了 13 Ultra ,因為拍照足夠好看而且便攜。
這里不是要推銷手機啊,是想讓你們了解 13 Ultra 是個什么東西。
然后給大家看看它的手柄(一個配角,可以拆卸)。
是不是有些熟悉?
和相機像不像?
這個手柄就是沿用了相機的心智模式。
小結一下:
心智模型有3種用法:
新建:創(chuàng)建新的心智模型
改變:改變舊的心智模型
延續(xù):匹配現(xiàn)有的心智模型
下面聊聊,咱們怎么做才能更加匹配用戶的心智模型?
同樣的,我不會拿具體頁面來舉例,還是希望把思考方式分享給大家,而不是某一個頁面的設計。

要想匹配用戶的心智模型其實就三步:
了解業(yè)務、了解用戶、競品調研。
或者可以這么說, 在懂業(yè)務、懂用戶的基礎上,還要了解行業(yè)內的通用做法。

1)了解業(yè)務
一定要了解業(yè)務,為什么?
因為好的設計方案千千萬,但是匹配你的業(yè)務的方案才是好方案,如果不了解業(yè)務,可能設計出來的方案就是自嗨,例如網上很多的dribble風設計。

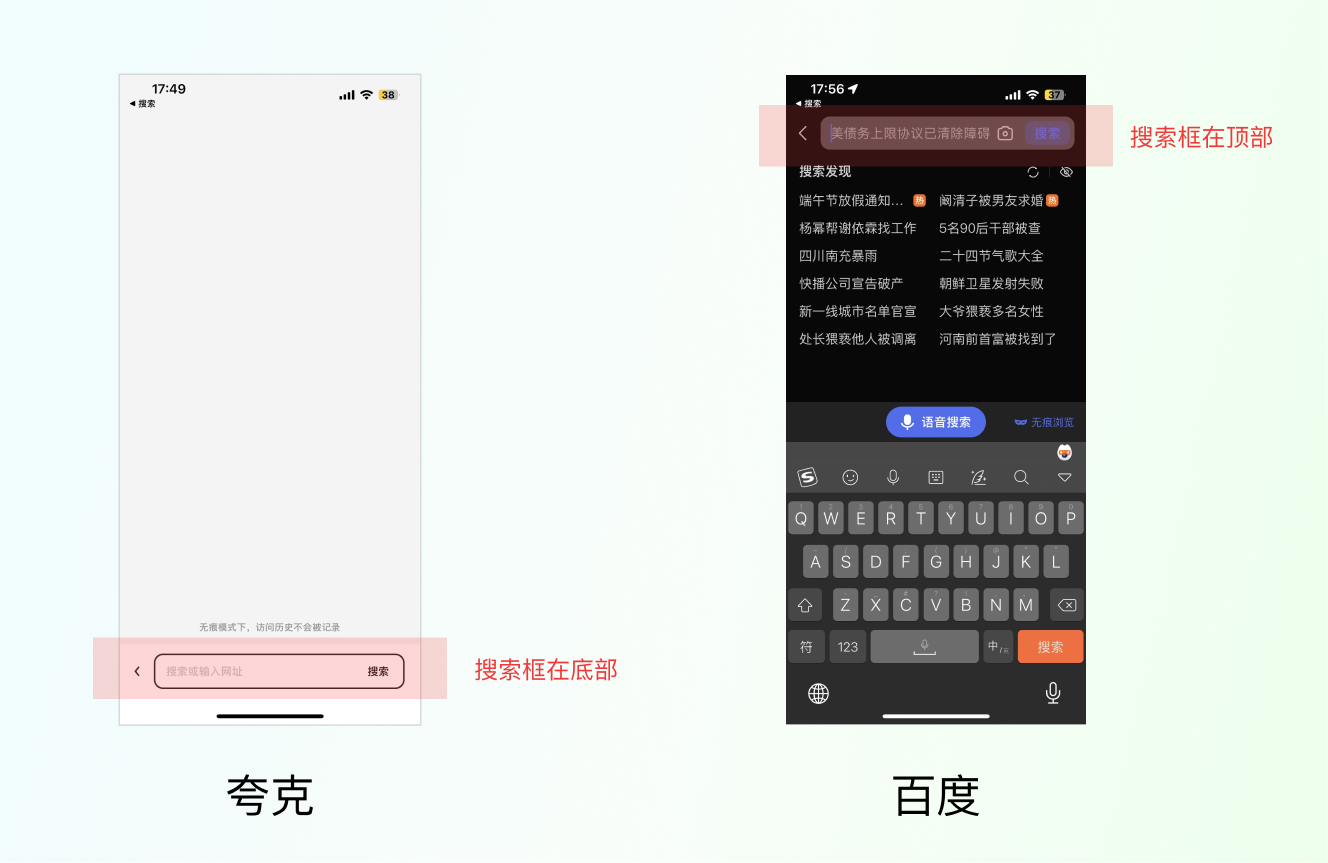
又比如說手機瀏覽器一般都把搜索框放到屏幕頂部,而夸克瀏覽器卻把搜索框放到了下面。
為什么?

因為夸克想推翻傳統(tǒng)的瀏覽器,想打造一款更年輕更好用的瀏覽器,把搜索框放到下面也是滿足他們的業(yè)務訴求,現(xiàn)在手機屏幕越來越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解業(yè)務。
拼多多和淘寶同樣都是電商平臺,可它們的用戶心智相差甚大,因為最后方案設計是服務于最初的業(yè)務目標的,業(yè)務不同,呈現(xiàn)的方案也不一樣,最后讓用戶形成的心智也不同。

2)了解用戶
為啥?給老人和小孩設計的界面能一樣嗎?
就拿顏色和文字來說。
小孩喜歡高飽和、豐富的顏色,而老人則需要考慮在各種場景下都能看得清楚信息的顏色。
小孩喜歡圓潤的卡通字體,而老人需要識別度更高的字體,更大的字號。

不同的用戶,采用的設計一定是不同的,只有了解了他們的喜好和痛點,才能做出符合他們心智模型的設計。
3)競品調研
為啥要競品調研呢?
因為競品和我們的產品類似,那么意味著用戶大概率重合度也高,甚至業(yè)務上都有一定相似度,那么意味著,競品的方案,大概率是經過市場驗證的符合用戶心智模型的方案。
你看,既然競品已經給咱們打了個樣,為何還要自己悶頭造輪子呢?
咱們目的是解決問題,又不是為了證明自己很厲害。
但是,不要誤解,我不是說照著競品抄,而是取長補短,所以不僅要調研,還要分析,分析就是把競品的優(yōu)劣勢找出來,好的地方咱們可以酌情借鑒,不好的地方,咱們也要避個雷嘛。
好了,小結一下,要想匹配用戶的心智模型,一定要了解業(yè)務、了解用戶,還要做競品調研了解市場的通識性做法。
以上。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
藍藍設計的小編 http://axecq.cn