
產品定位
遠東移動門戶APP-人力資源模塊包含收入證明、在職證明、假期管理、公租房、政策公示等,同時將互動信息在集團公告區互動展示,實現人員管理、交流協同化和一體化。使集團工作更便捷、高效,組織管理更透明化,合理化。


交互設計 | 界面設計 | vue開發
遠東宏信有限公司(以下簡稱“遠東宏信”)是一家橫跨金融和產業的綜合集團,以“匯聚全球資源、助力中國產業”為使命,于2011年在香港聯交所主板上市,股票代碼03360.HK。公司多年來引領行業發展,蟬聯《財富》中國500強、《福布斯》全球2000強。專注于中國基礎產業,在城市公用、醫療健康、文化旅游、工程建設、機械制造、化工醫藥、電子信息、民生消費、交通物流等領域,提供融資租賃、普惠金融、商業保理、資產業務、股權投資、建設項目投
資、海外業務等綜合金融服務;同時開展醫院運營、健康養老、設備運營、K-12教育等產業運營服務。藍藍設計本次與遠東宏信合作,對「遠東移動門戶」APP進行改版設計,針對原有界面信息堆砌,沒有主次,交互使用不方便等方面,藍藍設計對產品的功能/交互/視覺呈現進行了重新改版。

遠東移動門戶APP-人力資源模塊包含收入證明、在職證明、假期管理、公租房、政策公示等,同時將互動信息在集團公告區互動展示,實現人員管理、交流協同化和一體化。使集團工作更便捷、高效,組織管理更透明化,合理化。

遠東移動門戶APP面向和服務于公司全體領導和員工,是一個綜合性、協同性的辦公管理系統。本著操作便捷,辦事方便高效,溝通及時有效的原則,界面友好易用、簡潔美觀。

視覺方面,整體色調與公司logo及網站主色調紅色保持一致。交互上,考慮到使用便捷、省時,提取主要功能按鈕放在首頁上方;同時,常用的業務模塊集中展示,并做精細化處理。保證界面整體性和簡潔統一,并做到有主有次,層次清晰。在布局上,做了兩套方案供客戶選擇。第一套更大膽創新,第二套則相對中規中矩。
方案一的設計風格參考近年國際流行的設計趨勢「玻璃擬物化」風格,帶給用戶“創新、質感、高品質”的用戶體驗。在保持APP整體設計語言的一致的前提下;頁面布局按照我們的理解進行適當的優化,以更加貼近用戶使用場景。
整體設計簡約、優雅、創新,易用性好。色彩以公司VI紅色為主,金色為輔助色,營造溫暖關懷的人力資源使用氛圍。
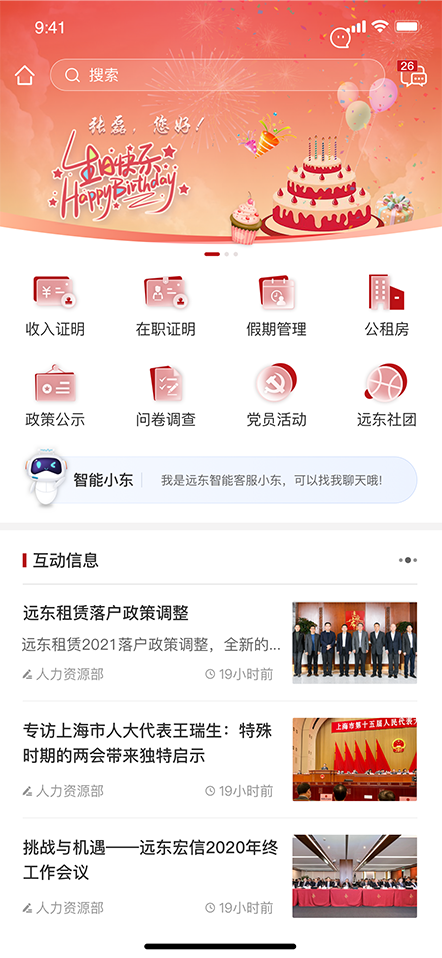
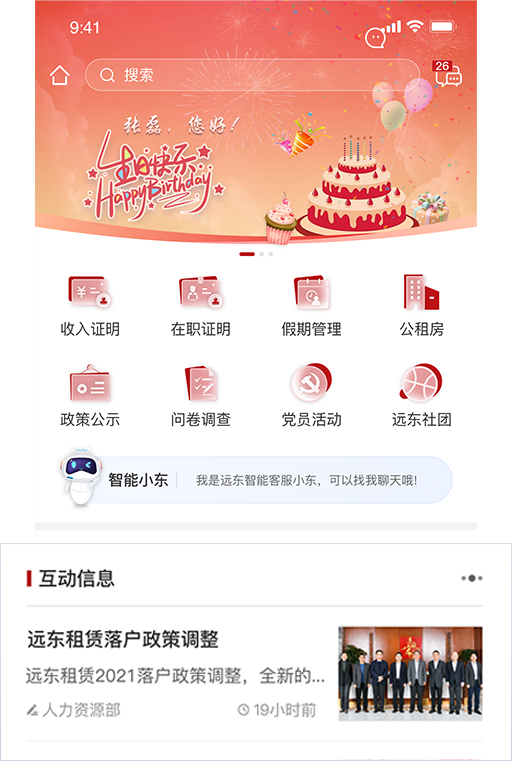
方案一


頂部模塊——包括「返回首頁」「搜索框」「消息入口」三個功能。
智能小東——方案一中「智能小東」按照原型排布方式進行設計,我們為智能小東創造了新的IP形象-智能客服機器人,通過擬物化的設計,直觀地將「智能小東」功能,用途及形象展示給用戶。

Banner區域——banner區域采用了一體化設計語言,將「系統信息區」,「頂部模塊」和「banner」區域作為一個整體視覺區來設計,這樣做可以增大banner可視區域,同時整體化的設計可以最大限度營造氛圍,減少頁面的割裂感,增強視覺沖擊力。少尋找信息的時間,提升辦公效率。
信息展示區——展示集團信息公告。
核心信息展示區——將「帶薪年假」「家長會假」「病假」「事假」四類核心信息以卡片形式展示在頁面頂部,并將“我要請假”核心按鈕融合于卡片之中,這種處理方式能很好地兼顧視覺引導性和操作便利性,用戶既可以一眼看到關注的核心信息,也可以用最快的速度點擊「我要請假」進入請假功能流程中。
其他假期——方案一中把「其他假期」信息以卡片形式展示,并配以示意性圖標,方便用戶快速獲取相關信息,提高頁面信息展示量的同時保證頁面美觀度。


核心信息展示區——將「帶薪年假」「家長會假」「病假」「事假」四種假以卡片形式展示,并圍繞在「請假按鈕」四周,這種處理方式能很好地兼顧視覺引導性和操作便利性,用戶既可以一眼看到關注的核心信息,也可以用最快的速度點擊「我要請假」進入請假功能流程中。
方案二相對中規中矩, 整體采用「簡潔+質感」的設計思路,強調功能至上;盡可能減少不必要的裝飾元素,突出信息本身,去掉視覺干擾元素;通過不斷調整優化頁面模塊比例,打磨設計細節來體現整體的質感。
Banner為長方形,方便后期普通的上傳圖片維護。 圖標設計以面與線結合重新設計另一種風格表達。 “我要請假”按鈕放在最下面,常規的方式展現。
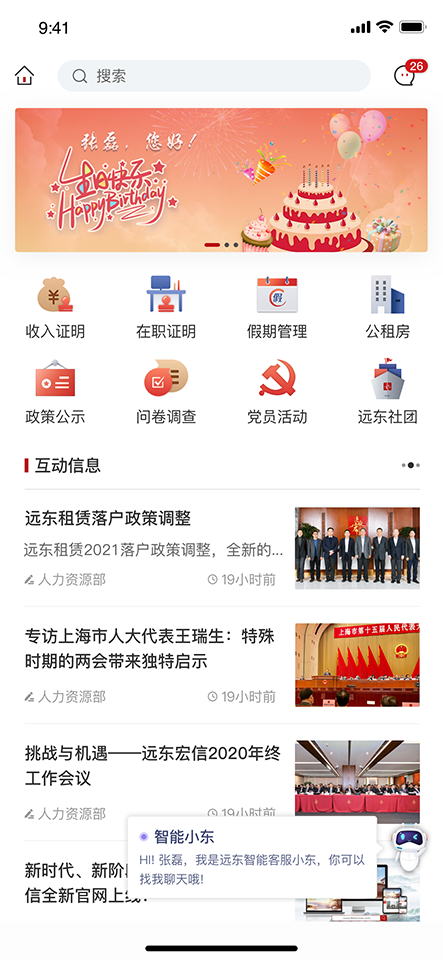
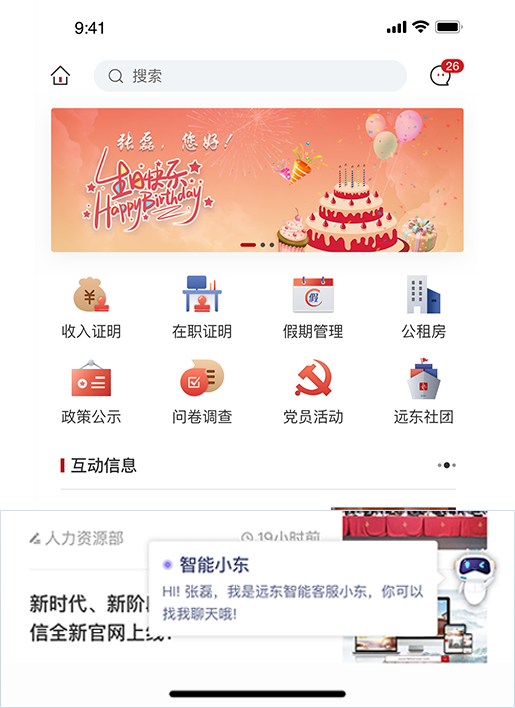
方案二


頂部模塊——包括「返回首頁」「搜索框」「消息入口」三個功能。
智能小東——方案二中將「智能小東」以懸浮按鈕形式展示于頁面右下角,剛進入時,以對話形式告知用戶「智能小東」的功能和入口。懸浮按鈕固定于頁面右下角,不會隨頁面滾動而發生位移。懸浮按鈕可以節省頁面空間,以展示更多的信息。

Banner區域——banner區域采用了一體化設計語言,將「系統信息區」,「頂部模塊」和「banner」區域作為一個整體視覺區來設計,這樣做可以增大banner可視區域,同時整體化的設計可以最大限度營造氛圍,減少頁面的割裂感,增強視覺沖擊力。少尋找信息的時間,提升辦公效率。
信息展示區——展示集團信息公告。
核心信息展示區——將「帶薪年假」「家長會假」「病假」「事假」四類核心信息以卡片形式展示在頁面頂部,并將“我要請假”核心按鈕融合于卡片之中,這種處理方式能很好地兼顧視覺引導性和操作便利性,用戶既可以一眼看到關注的核心信息,也可以用最快的速度點擊「我要請假」進入請假功能流程中。
其他假期——方案一中把「其他假期」信息以卡片形式展示,并配以示意性圖標,方便用戶快速獲取相關信息,提高頁面信息展示量的同時保證頁面美觀度。

方案1:

方案2:
