支持所有方位
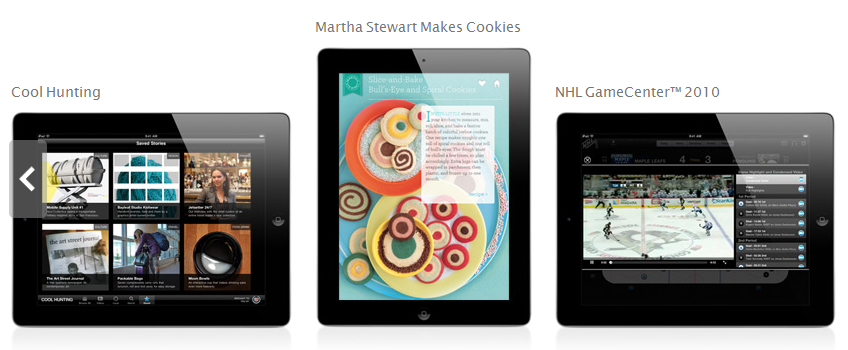
優(yōu)秀iPad程序的其中一個重要因素是可以在所有方位上運行。豎向的大屏幕可以滿足用戶瀏覽內(nèi)容的需求(當豎屏幕較小時,用戶就會將屏幕旋轉(zhuǎn)為橫屏幕,這樣一行就可以顯示較多的文 字)。用戶不太會注意最小設備結構(minimaldevice frame;使用iPhone時,用戶單手握住手機時,屏幕多為豎向顯示;而雙手使用iPad,屏幕的顯示方位并不能確定)或者home按鍵的位置,他們不認為設備有默認方位。這就導致 用戶期望程序可以在當前方位上運行。所以程序盡量滿足iPad各方位的運行要求。
保證以首要內(nèi)容為重點。當旋轉(zhuǎn)iPad的方位時,如重點顯示的內(nèi)容發(fā)生變化,用戶會感覺對程序失去控制。
旋轉(zhuǎn)時如何顯示輔助信息或者功能。盡管能保證上一條,還要考慮如何顯示較為次要的信息。例如郵箱功能中,首要 內(nèi)容時發(fā)郵件,次要內(nèi)容是聯(lián)系人和收件箱的列表。
橫屏的次要內(nèi)容顯示在左邊的分視圖中
豎屏的次要內(nèi)容顯示在氣泡框中。
再如,橫屏時,一款游戲以長方形顯示,當旋轉(zhuǎn) 到豎屏時,需要調(diào)整屏幕上的顯示區(qū)域,游戲顯示邊框的上面或者下面增加顯示空間,用于顯示輔助信息,而不是垂直拉伸顯示區(qū)域來撐滿整個屏幕。
避 免布局變化過大或者無緣由地改變。所有方位中都顯示相似的UI布局旋轉(zhuǎn)時盡可能保留信息和文本的原有格式。尤其閱讀文本時,重要的是避 免旋轉(zhuǎn)之后用戶找不到讀到哪兒了。如果非要對頁面重新布局,可以使用動畫幫助用戶理解當前頁面的變化。例如,當旋轉(zhuǎn)時要必須增加或者移除文本框時,可以選 擇隱藏動作并在新布局中簡單地淡出。為了有助于合理地設計旋轉(zhuǎn)動作,可考慮在真實的生活中是如何和它們交互的。
避免使用 UI
元素或者定義一個旋轉(zhuǎn)的手勢來完成旋轉(zhuǎn)動作。應該是內(nèi)容隨著iPad的旋轉(zhuǎn)而旋轉(zhuǎn)。
為每個顯示方 位各提供一個啟動圖片。比如提供1004×768和748×1024的圖片來滿足兩個方位的顯示要求。
仔細考慮程序是否可以在所有方位上運行。有些程序只能在橫屏或者豎屏下顯示,此時:
顯示程序為正常顯示方式,無論當前iPad是什么方位。避免使用UI元素來告知用戶旋轉(zhuǎn)設備。支持180度旋轉(zhuǎn)。
可以特殊處理輸入式旋 轉(zhuǎn)動作。有些游戲把旋轉(zhuǎn)設備當成操作方式,這時候橫豎屏切換時,可不改變游戲的顯示方位。
增強交互
最好的iPad程序在用戶執(zhí)行明確的任務時提供新穎的交互方式。不要為了填滿整個大屏幕而增加一些和主要任務沒有直接關聯(lián)的功 能,而是提升程序的用戶體驗。
例如讀書程序中容許用戶閱讀時如能保留路徑會提升閱讀體驗,不需要跳轉(zhuǎn)到另外一個頁面而是使用氣泡框來變更 路徑。程序可以讓用戶在文本中增加書簽和注釋,幫助用戶交換書目或者對比閱讀進度。
信息扁平化