本文旨在分享從私募服務(wù)旅程著手,講述如何用服務(wù)思維去重構(gòu)金融品類服務(wù)動(dòng)線,從全鏈路角度梳理服務(wù)容器的價(jià)值表達(dá),提升服務(wù)效率,讓用戶感知到服務(wù),推動(dòng)設(shè)計(jì)落地實(shí)現(xiàn)。

前言:金融產(chǎn)品設(shè)計(jì)為什么引入服務(wù)思維?
金融行業(yè)特點(diǎn)
金融品類交易中,客戶和平臺(tái)產(chǎn)品再也不是「決策-購(gòu)買-結(jié)束」這種買完即走的關(guān)系,產(chǎn)品體驗(yàn)路徑貫穿投前-中-后、線下后臺(tái),用戶體驗(yàn)鏈路漫長(zhǎng)且復(fù)雜。尤其是私募品類,百萬(wàn)起投的用戶門檻極高,高凈值人群的需求更加千人千面,給體驗(yàn)升級(jí)帶來(lái)很大的難題:
·渠道,產(chǎn)品不斷趨同,如何讓高凈值客戶選擇你?為什么在雪球買私募?我們可以提供什么樣的服務(wù)?如何縮短服務(wù)路徑提升獲客效率?
·私募品類理解、購(gòu)買門檻極高,內(nèi)容及優(yōu)勢(shì)難以讓用戶感知,用戶幾乎無(wú)法獨(dú)立完成購(gòu)買流程。
·高凈值用戶需求千人千面,如何精準(zhǔn)服務(wù)用戶和個(gè)性化服務(wù)?
除了金融產(chǎn)品本身之外,平臺(tái)服務(wù)能力很大程度決定了客戶的體驗(yàn)和選擇;除了客戶的使用體驗(yàn)、交易體驗(yàn),服務(wù)體驗(yàn)是后續(xù)增長(zhǎng)的核心關(guān)鍵點(diǎn)。所以如何讓用戶在雪球感知服務(wù)?如何把我們的好服務(wù)做顯性化表達(dá)?我們的產(chǎn)品架構(gòu)交互路徑應(yīng)該怎么去做?是體驗(yàn)側(cè)需要亟待解決的問(wèn)題。

先來(lái)看看用戶眼中的好服務(wù)
既然要提升產(chǎn)品的服務(wù)體驗(yàn),那用戶希望提供什么樣的服務(wù)?什么是用戶眼中的好服務(wù)?雪球買私募有啥優(yōu)勢(shì)?
“多數(shù)受訪者不知道財(cái)富顧問(wèn)可以做什么,不知道雪球買私募有什么優(yōu)勢(shì)”
“多數(shù)受訪者需要某種形式的推薦,自己很難選出各方面都滿足自己要求的私募”
“越資淺的受訪者,對(duì)財(cái)富顧問(wèn)需要的程度越高”
-引用自雪球私募用戶訪談
通過(guò)私募用戶訪談,我們發(fā)現(xiàn)用戶眼中的好服務(wù)是專業(yè)性強(qiáng)、立場(chǎng)中立、有溫度、持續(xù)陪伴的,所以我們應(yīng)該
·把平臺(tái)服務(wù)價(jià)值外顯、更具象的展現(xiàn)財(cái)富顧問(wèn)專業(yè)能力
·為財(cái)富顧問(wèn)提供更高效的管理工具

如何用服務(wù)思維做體驗(yàn)升級(jí)?
再來(lái)看看服務(wù)思維是什么?
是一種跨學(xué)科的思維方式,是用全局化、系統(tǒng)化的視角看待問(wèn)題,通過(guò)對(duì)一段服務(wù)過(guò)程中的觸點(diǎn)體驗(yàn)進(jìn)行系統(tǒng)、有組織地挖掘優(yōu)化,用設(shè)計(jì)思維去解決實(shí)際場(chǎng)景里的人與人的關(guān)系。
-引用Interaction Design Foundation

三個(gè)方向
服務(wù)體驗(yàn)升級(jí)的切入點(diǎn)我們可以抽象為3個(gè)方向:
01.產(chǎn)品服務(wù)化
以用戶為中心,基于用戶旅程去做創(chuàng)新;從被動(dòng)響應(yīng)到主動(dòng)服務(wù),是人到人的服務(wù)
02.服務(wù)品牌化
有序的把各個(gè)觸點(diǎn)串聯(lián),打造有識(shí)別性,連貫統(tǒng)一、感知強(qiáng)的服務(wù)體驗(yàn)
03.服務(wù)產(chǎn)品化
把服務(wù)標(biāo)準(zhǔn)化、規(guī)范化、打包成具體的產(chǎn)品,實(shí)現(xiàn)快速?gòu)?fù)制


設(shè)計(jì)動(dòng)作
01.服務(wù)動(dòng)線重構(gòu)
私募產(chǎn)品的購(gòu)買門檻高,用戶從作出購(gòu)買決策到完成購(gòu)買的鏈路非常長(zhǎng),我們希望客戶通過(guò)與“財(cái)富顧問(wèn)”建立連接,來(lái)輔助用戶完成購(gòu)買前-中-后的整條鏈路;以及幫助財(cái)富顧問(wèn)提升效率,為后續(xù)的交易轉(zhuǎn)化帶來(lái)各種交易線索。在體驗(yàn)升級(jí)最開始的階段,我們嘗試在強(qiáng)調(diào)按鈕操作,獨(dú)立優(yōu)化預(yù)約建聯(lián)頁(yè)面信息布局等做了很多次的迭代升級(jí),數(shù)據(jù)并不理想,并沒(méi)有提升用戶建聯(lián)率,需要跳出固有思維,從服務(wù)思維視角出發(fā),基于用戶旅程優(yōu)先迭代人到人的服務(wù)。
從被動(dòng)等待變主動(dòng)服務(wù)
從用戶需被動(dòng)等待財(cái)富顧問(wèn)聯(lián)系轉(zhuǎn)換為主動(dòng)添加財(cái)富顧問(wèn);縮短觸達(dá)鏈路,通過(guò)跨端跳端的體驗(yàn)去幫助用戶簡(jiǎn)化流程鏈路。



補(bǔ)齊服務(wù)場(chǎng)景缺口
服務(wù)缺口是用戶對(duì)服務(wù)的期待或需求和實(shí)際接受到的服務(wù)之間的落差(也是一個(gè)服務(wù)設(shè)計(jì)分析模型,用來(lái)探討服務(wù)為什么發(fā)生),在設(shè)計(jì)探索階段,我們可以梳理服務(wù)缺口,去找到設(shè)計(jì)切入點(diǎn)。
我們?cè)谥貥?gòu)的時(shí)候發(fā)現(xiàn),用戶僅在投中場(chǎng)景(私募詳情頁(yè))才能聯(lián)系到財(cái)富顧問(wèn),用戶在發(fā)現(xiàn)場(chǎng)景下遇到類私募這種高門檻產(chǎn)品及內(nèi)容時(shí)是急需一個(gè)觸點(diǎn)去咨詢財(cái)富顧問(wèn)的-即在發(fā)現(xiàn)決策場(chǎng)景的溝通缺口缺失,所以我們?cè)谒侥加脩舾哳l鏈路上都進(jìn)行了服務(wù)容器的補(bǔ)齊。

02.服務(wù)價(jià)值顯性化
我們?cè)谠L談私募用戶的時(shí)候,很多客戶都會(huì)提到雪球財(cái)富顧問(wèn)的服務(wù)好,態(tài)度中立不營(yíng)銷;以及客戶希望提供更豐富的產(chǎn)品,但其實(shí)雪球私募的產(chǎn)品數(shù)量、品類是豐富的。
37.5%的私募意向用戶會(huì)在選擇平臺(tái)時(shí)選擇推銷感弱,能站在客戶角度的平臺(tái);在訪談中,用戶對(duì)雪球財(cái)富顧問(wèn)的中立立場(chǎng),弱營(yíng)銷感有較強(qiáng)感知
-引用自雪球私募用戶畫像報(bào)告
但我們并沒(méi)有把雪球的服務(wù)優(yōu)勢(shì)在前端傳遞給用戶,也從未系統(tǒng)性梳理過(guò)雪球私募品牌在用戶整條鏈路的信息和表達(dá),所以我們給用戶傳遞的界面、視覺(jué)、文案是雜亂無(wú)章的。
我們需要自上而下的去明確我們的服務(wù)價(jià)值主張是什么,然后自下而上的從視覺(jué)設(shè)計(jì)、文案表達(dá)、交互等把我們服務(wù)價(jià)值在用戶消費(fèi)場(chǎng)景去做顯性化透?jìng)?/strong>。
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
hello,大家好!今天藍(lán)藍(lán)要介紹的是我們近期的作品,兩種不同風(fēng)格的B端產(chǎn)品平臺(tái)首頁(yè),一起來(lái)欣賞吧!
方案一:駕駛艙風(fēng)格 采用駕駛艙形式,以生產(chǎn)為主的業(yè)務(wù),使用戶可以更直觀,更全面地了解企業(yè)中所有指標(biāo)的具體情況,以便快速做出決策。整體顯示更為重要的實(shí)時(shí)數(shù)據(jù),監(jiān)控掌握大局觀,及時(shí)對(duì)有問(wèn)題的數(shù)據(jù)進(jìn)行及時(shí)處理,板塊區(qū)分明顯,更方便找到相關(guān)數(shù)據(jù)。
方案二:平臺(tái)主頁(yè)風(fēng)格 在初步調(diào)研產(chǎn)品框架的基礎(chǔ)上,系統(tǒng)首頁(yè)重構(gòu)信息組織架構(gòu),豐富信息和數(shù)據(jù),根據(jù)不同權(quán)限可調(diào)整頁(yè)面信息增加辦公效率。設(shè)計(jì)風(fēng)格采用簡(jiǎn)約的設(shè)計(jì)語(yǔ)言,模塊化布局,方圓并構(gòu)的設(shè)計(jì)模式,界面強(qiáng)調(diào)可復(fù)用性和通用性,配色采用品牌色,品牌融合度高。
#ui設(shè)計(jì)
#B端產(chǎn)品 #UI界面設(shè)計(jì) #設(shè)計(jì)案例分享 #北京ui設(shè)計(jì)公司 #ui設(shè)計(jì)
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù)
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
今天分享原創(chuàng)作品案例:醫(yī)療電子病歷界面設(shè)計(jì),
這是一個(gè)我們公司的設(shè)計(jì)師對(duì)自己理解自由發(fā)揮的界面設(shè)計(jì)概念稿,有此類需求的企業(yè),歡迎和我們聯(lián)系01063334945。
我們公司可以對(duì)外公開的界面設(shè)計(jì)不是特別多。
公司官網(wǎng)axecq.cn 上面有一些。
#后臺(tái)界面設(shè)計(jì)欣賞 #界面設(shè)計(jì)靈感 #設(shè)計(jì)外包 #UI設(shè)計(jì)公司 #b端設(shè)計(jì)接單 #B端設(shè)計(jì) #電子病歷系統(tǒng)
#醫(yī)療軟件
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù)
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)






藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
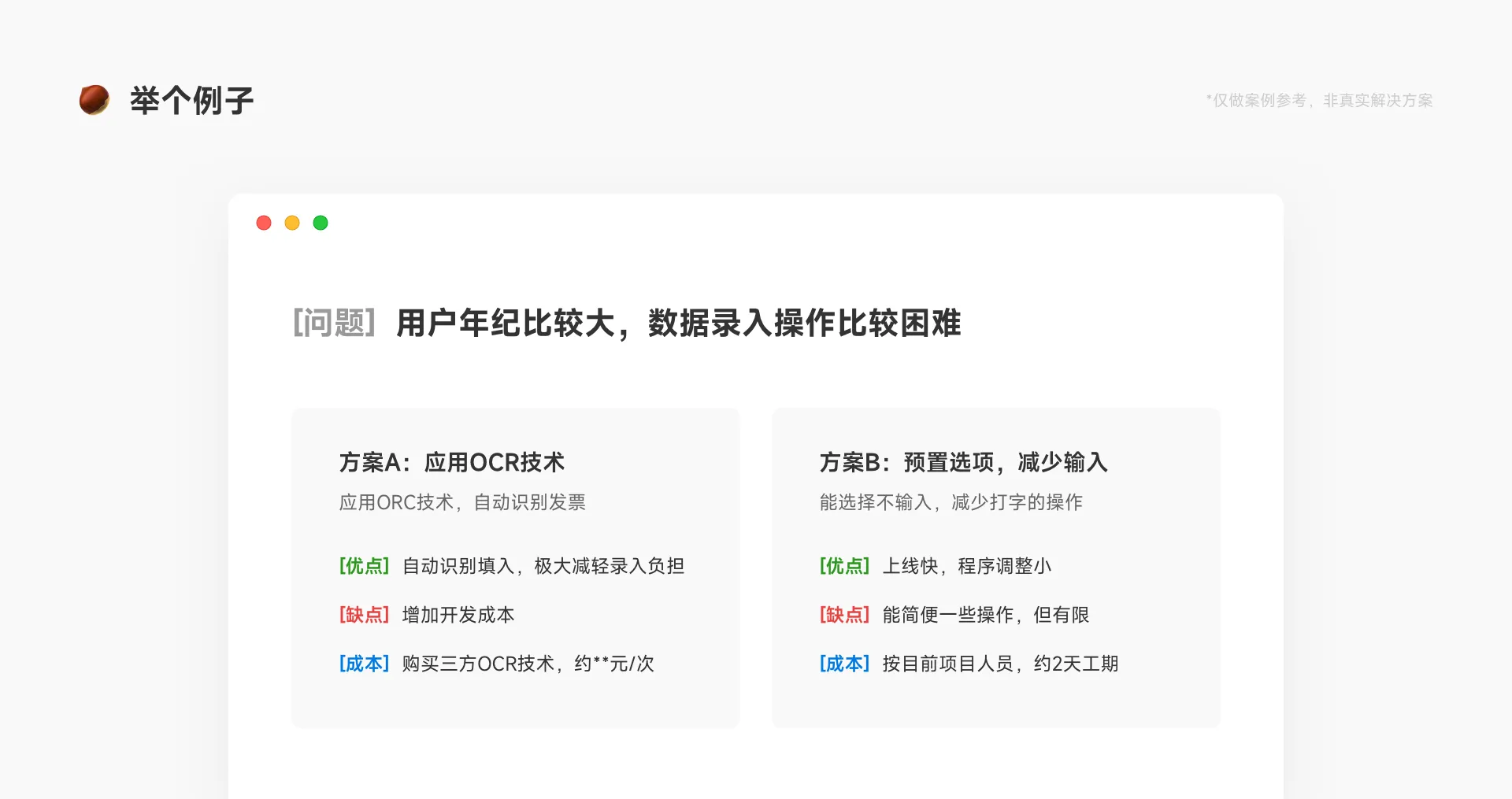
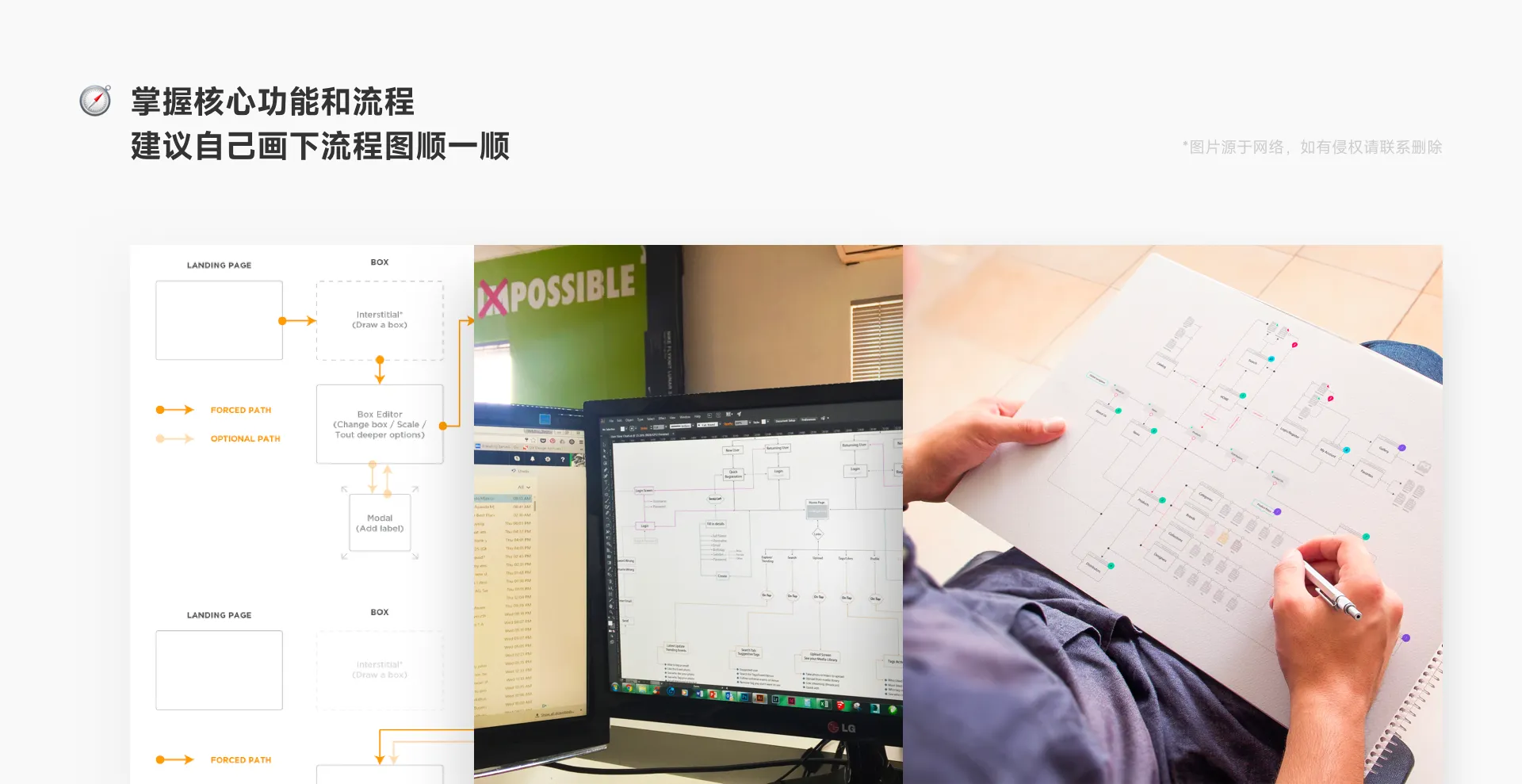
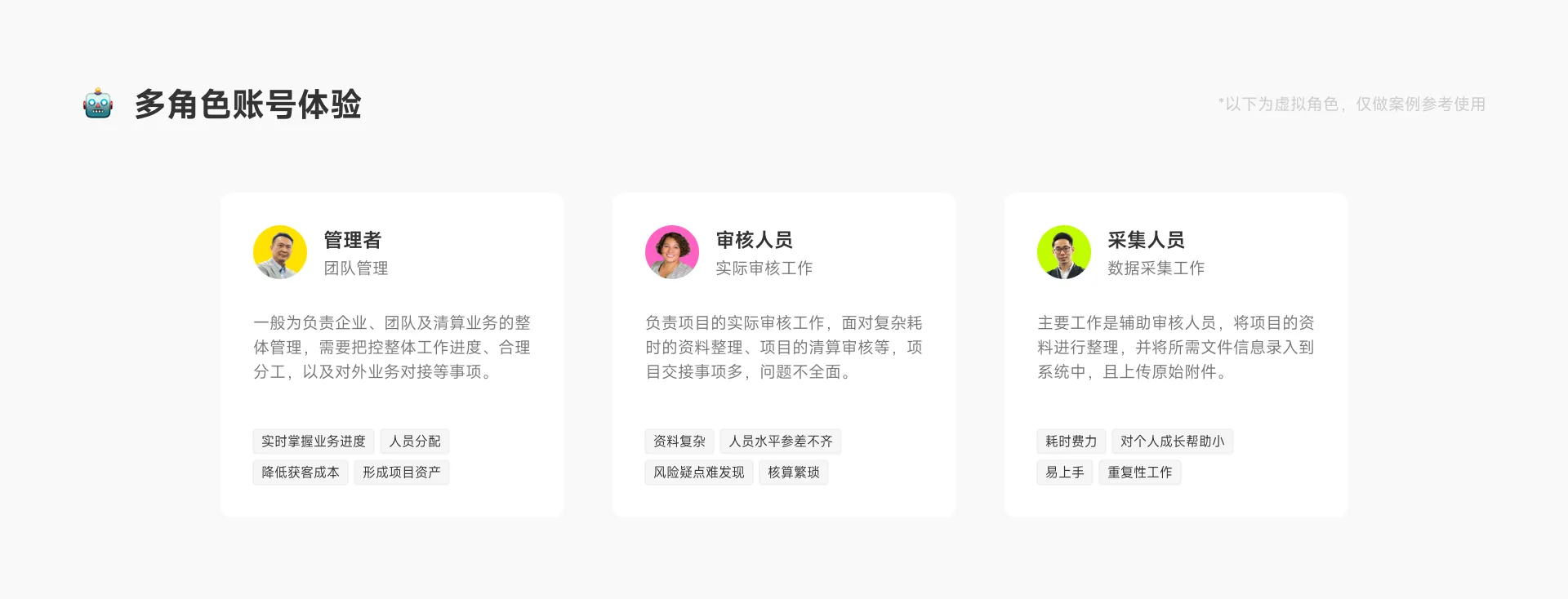
本篇主要內(nèi)容:如何著手快速了解公司產(chǎn)品,建立相關(guān)業(yè)務(wù)或行業(yè)認(rèn)知(偏入門向,相對(duì)適合0~1年經(jīng)驗(yàn)的同學(xué))









藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
RecyclerView作為Android最常用的控件,相信大家都比較熟悉。而作為設(shè)計(jì)師的我們,又改怎么利用身邊有限的資源進(jìn)行簡(jiǎn)約高效的動(dòng)效列表設(shè)計(jì)呢?本篇文章輕松帶你玩轉(zhuǎn)Android列表動(dòng)效設(shè)計(jì)~
鄭重聲明:本文從設(shè)計(jì)角度說(shuō)明Android列表動(dòng)效設(shè)計(jì)問(wèn)題,含前端技術(shù),碼農(nóng)慎噴,我是萌妹紙~
相信設(shè)計(jì)師在設(shè)計(jì)到關(guān)于列表的動(dòng)效問(wèn)題的時(shí)候會(huì)很頭痛,例如列表該如何出現(xiàn),又該怎樣結(jié)束~

對(duì)于碼農(nóng)哥哥來(lái)說(shuō)也有很大的困擾,那就是,拿到設(shè)計(jì)稿的時(shí)候,對(duì)于動(dòng)效師提出的各種五花八門的動(dòng)效感覺(jué)就是:我去年買了個(gè)表。那么代碼哥哥怎么能夠更加高效的把設(shè)計(jì)稿實(shí)現(xiàn)呢?看完今天這篇文章相信你會(huì)有額外的收獲~

首先在這里要感謝icon和頁(yè)面的設(shè)計(jì)師璀瑤女士和碼農(nóng)哥cmychad(文章后面會(huì)提到)~
在我們公司項(xiàng)目開展的時(shí)候,分配給我的項(xiàng)目中有大量的列表設(shè)計(jì)及動(dòng)效設(shè)計(jì),開始的時(shí)候感覺(jué)無(wú)從下手,但是自從在github上發(fā)現(xiàn)碼農(nóng)哥哥cmychad的一個(gè)開源項(xiàng)目(項(xiàng)目名稱:BaseRecyclerViewAdapterHelper)的時(shí)候,真的是欣喜若狂,在項(xiàng)目實(shí)施的時(shí)候,公司的安卓開發(fā)遍用上了這個(gè)開源項(xiàng)目進(jìn)行開發(fā)~

po上cmychad碼農(nóng)哥哥的鏈接:
https://github.com/CymChad/BaseRecyclerViewAdapterHelper
那這個(gè)動(dòng)效是怎樣展示的呢?

從上面的GIF圖可以看出
對(duì)于開發(fā)來(lái)說(shuō):優(yōu)化Adapter代碼(減少百分之70%代碼)
添加點(diǎn)擊item點(diǎn)擊、長(zhǎng)按事件、以及item子控件的點(diǎn)擊事件
添加加載動(dòng)畫(一行代碼輕松切換5種默認(rèn)動(dòng)畫)
添加頭部、尾部、下拉刷新、上拉加載(感覺(jué)又回到ListView時(shí)代)
設(shè)置自定義的加載更多布局(對(duì)于開發(fā))
添加分組(隨心定義分組頭部)
自定義不同的item類型(簡(jiǎn)單配置、無(wú)需重寫額外方法)
設(shè)置空布局(比Listview的setEmptyView還要好用!)
UI設(shè)計(jì)師從此只要考慮樣式問(wèn)題,開發(fā)也不怕各種古靈精怪的動(dòng)效了~分分鐘秒殺各類列表動(dòng)效問(wèn)題~

下面po出自己手上項(xiàng)目及用了這個(gè)開源項(xiàng)目實(shí)現(xiàn)的真機(jī)版的效果圖:
效果圖:
![]()

真機(jī)上的效果:
項(xiàng)目?jī)?nèi)很多列表的表現(xiàn)都是參照碼農(nóng)哥哥cmychad的項(xiàng)目:BaseRecyclerViewAdapterHelper
真的很好用~今天在谷歌瀏覽器里面逛的時(shí)候竟然發(fā)現(xiàn)在Google Play上也能看到~

po上鏈接:
https://play.google.com/store/apps/details?id=com.chad.baserecyclerviewadapterhelper
(我就是這么大方~哈哈~)

分分鐘帶你飛離擾人的列表動(dòng)效問(wèn)題~設(shè)計(jì)獅們,喊上你們的程序猿來(lái)試試吧~相信你會(huì)感嘆,為啥我不早點(diǎn)用上BaseRecyclerViewAdapterHelper呢~
當(dāng)然,除了感嘆,我有一個(gè)不成熟的小建議~那就是你或許也可以在下面輕輕的點(diǎn)贊~我會(huì)很感動(dòng)的!
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
當(dāng)一個(gè)物品用戶沒(méi)有擁有時(shí),對(duì)他的價(jià)值感相對(duì)較低,當(dāng)用戶擁有時(shí)會(huì)高估和珍惜物品的價(jià)值。

心理學(xué)家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 對(duì)稟賦效應(yīng)進(jìn)行了實(shí)驗(yàn),并在他們 1990 年的論文“稟賦效應(yīng)和粗略定理的實(shí)驗(yàn)檢驗(yàn)”中展示了這一概念,這一現(xiàn)象可以用行為金融學(xué)中的“損失厭惡”理論來(lái)解釋,該理論認(rèn)為一定量的損失給人們帶來(lái)的效用降低要多過(guò)相同的收益給人們帶來(lái)的效用增加。因此人們?cè)跊Q策過(guò)程中對(duì)利害的權(quán)衡是不均衡的,對(duì)“避害”的考慮遠(yuǎn)大于對(duì)“趨利”的考慮。出于對(duì)損失的畏懼,人們?cè)诔鲑u商品時(shí)往往索要過(guò)高的價(jià)格。
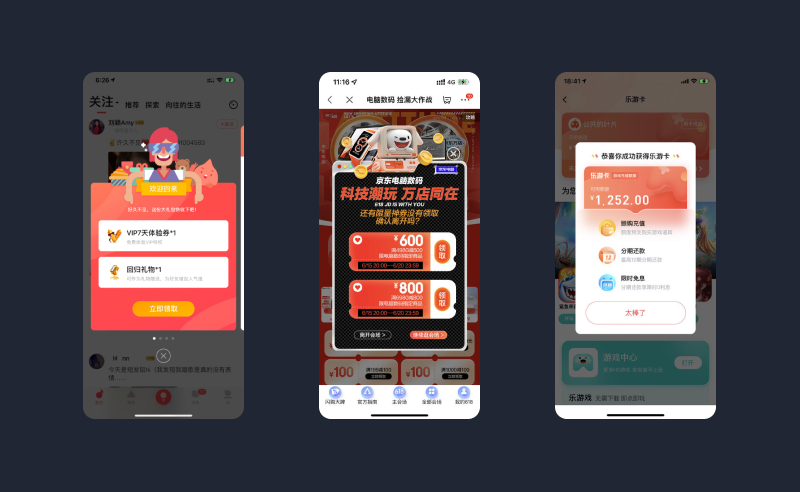
比如我們過(guò)生日收到的禮物,在沒(méi)有得到這件禮物之前,我們對(duì)他的價(jià)值或者吸引力往往沒(méi)那么高,但是當(dāng)這件禮物通過(guò)生日的形式送給你的時(shí)候,他就具有一定的意義并且這件禮物是屬于你的,假如此時(shí)有人花市場(chǎng)價(jià)購(gòu)買你的禮物,內(nèi)心更多的想法是不舍得賣,因?yàn)檫@件禮物已經(jīng)屬于你了。
講個(gè)自己真實(shí)的故事,我自己是對(duì)一些財(cái)富手串、事業(yè)手串等等相關(guān)的東西不感興趣的,哪怕他很便宜我也不會(huì)去買,但是有一天女朋友從雍和宮幫我求來(lái)一個(gè)財(cái)富手串并且還是開過(guò)光的,以后我就每天帶著這個(gè)手串形影不離,有一次放在某個(gè)地方找不到了,當(dāng)時(shí)我就很焦慮,感覺(jué)自己損失了很大一筆錢,這個(gè)其實(shí)就是稟賦效應(yīng)作祟,因?yàn)檫@件東西通過(guò)很特別的方式才到我手里,我已經(jīng)認(rèn)定這就是我的東西了,所以他對(duì)我的價(jià)值是極其高,哪怕我之前對(duì)這種手串不感興趣。

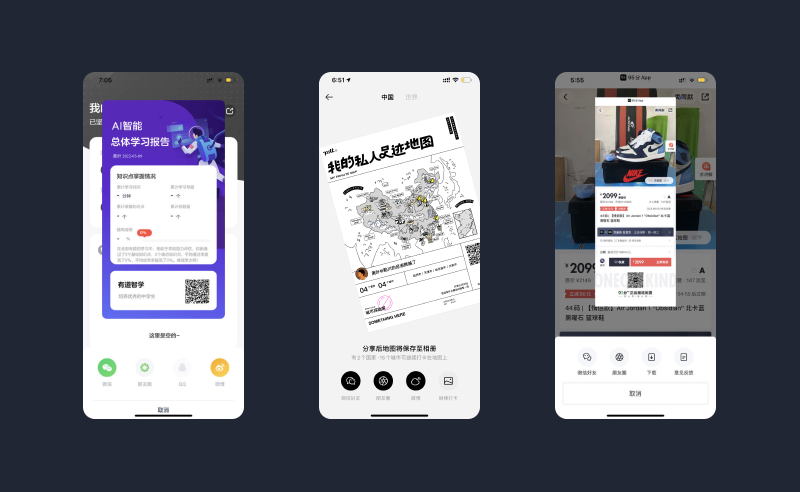
最常見(jiàn)的產(chǎn)品設(shè)計(jì)場(chǎng)景中就是分享的場(chǎng)景,例如我們常見(jiàn)的一些分享都是底部彈出一些第三方鏈接方式,那么想一下這樣的方式分享率極低,我們可以利用稟賦效應(yīng)去強(qiáng)化產(chǎn)品的價(jià)值感,在學(xué)習(xí)產(chǎn)品中把學(xué)習(xí)數(shù)據(jù)融入分享頁(yè)面中提升讓用戶感受到學(xué)習(xí)的價(jià)值增加分享欲望,在旅游產(chǎn)品中一般都會(huì)記錄用戶的旅游足跡,此時(shí)把用戶經(jīng)過(guò)的城市以地圖的形式融入在分享頁(yè)面中,激發(fā)用戶的旅游價(jià)值,稟賦效應(yīng)在分享產(chǎn)品中不止這些玩法,商品收貨時(shí)、貴重物品分享時(shí)等等。

誘導(dǎo)即是向用戶贈(zèng)送免費(fèi)的東西,通過(guò)這種方式提供免費(fèi)試用服務(wù)或者是一些優(yōu)惠禮包等,當(dāng)?shù)玫矫赓M(fèi)服務(wù)或者優(yōu)惠時(shí)由于稟賦效應(yīng)用戶可能會(huì)去進(jìn)行付費(fèi)或者深度使用,讓用戶感受到這是它自己的東西,對(duì)產(chǎn)品的價(jià)值感加倍。(但是我感覺(jué)這種方式效果提升不是很明顯,但是確實(shí)可以利用這種心理去嘗試可能會(huì)有意外收獲。)

誘發(fā)稟賦效應(yīng)的另一個(gè)重要因素是用戶的主人翁意識(shí),在一些產(chǎn)品中會(huì)有一些個(gè)性化的設(shè)置,用戶可以根據(jù)自己的喜好去進(jìn)行設(shè)置,這樣可以讓用戶與產(chǎn)品產(chǎn)生價(jià)值聯(lián)動(dòng),比如谷歌瀏覽器的背景和同步功能就是我一直使用的原因,雖然其他瀏覽器也有同樣的功能,但是在互聯(lián)網(wǎng)初期谷歌可是用這個(gè)功能吸引了不少用戶,在比如app中常見(jiàn)的換膚、換色等功能。

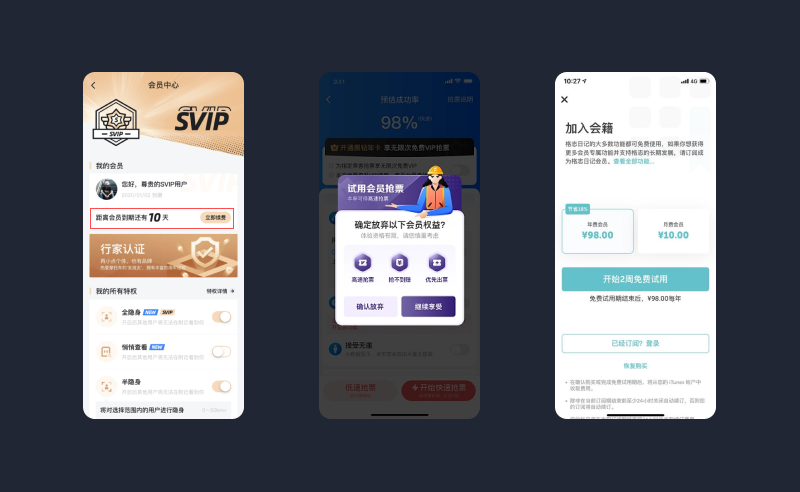
有正向的也就有反向的,反向指的就是厭惡效應(yīng),人們對(duì)自己所擁有的東西更加珍視,所以對(duì)于損失所表現(xiàn)出來(lái)的厭惡要比獲取收益表現(xiàn)出的愉悅強(qiáng)烈得多,我們往往會(huì)對(duì)所損失的東西更為敏感,有心理學(xué)家實(shí)驗(yàn)過(guò),股票下跌的損失要用雙倍的漲幅才能挽回心理痛苦,在產(chǎn)品中常見(jiàn)的就是會(huì)員試用服務(wù),當(dāng)我們給用戶7天或者30天的試用期后,時(shí)間一到大部分用戶都會(huì)選擇付費(fèi),因?yàn)樗麄兡J(rèn)這些服務(wù)已經(jīng)擁有不愿損失。

情緒和社會(huì)會(huì)影響一個(gè)人的決策,因此根據(jù)行為經(jīng)濟(jì)學(xué),當(dāng)我們了解這些因素時(shí),我們可以構(gòu)建設(shè)計(jì)來(lái)幫助用戶做出可能的最佳決策,產(chǎn)品設(shè)計(jì)師可以通過(guò)使用價(jià)值賦能、個(gè)性化、免費(fèi)試用等簡(jiǎn)單方法,利用這種效果來(lái)提高產(chǎn)品的留存率和滲透率。
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
五架帽理論簡(jiǎn)稱為L(zhǎng)ATCH原則,它定義了在好的組織性信息才能提升用戶體驗(yàn),使設(shè)計(jì)更易于理解、靈活和可維護(hù)。
LATCH的概念最初由Richard Saul Wurman在他的設(shè)計(jì)原則和設(shè)計(jì)模式中提到,后來(lái)在他的《信息架構(gòu)》的書中重新定義了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time時(shí)間,Category類別和Hierarchy視覺(jué)層級(jí)組成,這五種方式目標(biāo)都是通過(guò)高效的信息呈現(xiàn)來(lái)提升用戶體驗(yàn)。

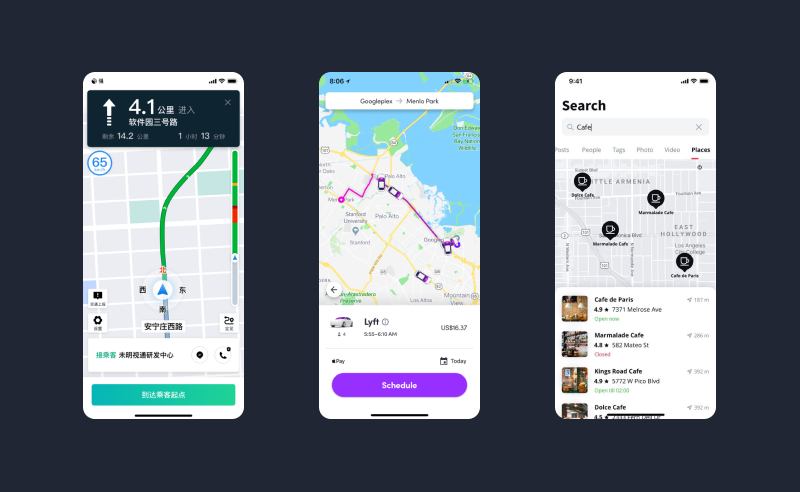
理論上講的是通過(guò)位置來(lái)組織信息,其實(shí)比較好理解,我們可以理解為你本人所在位置是一個(gè)坐標(biāo)點(diǎn),所有的信息形成都是圍繞你的坐標(biāo)點(diǎn)來(lái)組成的。

例如地圖軟件中你的當(dāng)前位置不斷變換,手機(jī)屏幕中不斷加載出新的地標(biāo)建筑,在一些游戲場(chǎng)景,例如絕地求生,隨著你的位置變換,不同的建筑環(huán)境、人、道具等都會(huì)隨著在你周圍出現(xiàn),當(dāng)一些信息組成對(duì)用戶非常重視時(shí)則會(huì)優(yōu)先出現(xiàn),比如駕駛過(guò)程中當(dāng)前位置不變,地圖會(huì)優(yōu)先加載道路信息,其次是建筑信息(網(wǎng)絡(luò)波動(dòng)的時(shí)候比較明顯)。

并且隨著VR/元宇宙等技術(shù),基于位置變換組織信息已經(jīng)是非常重要的一環(huán)。

總結(jié):通過(guò)位置結(jié)合時(shí)間能夠給用戶展示高效率的信息
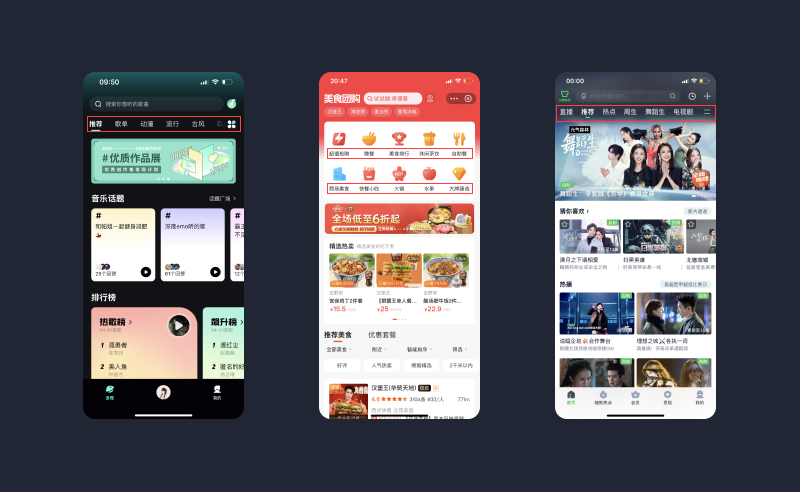
與字面意思一樣,按字母順序排列信息,當(dāng)數(shù)據(jù)量很大時(shí),它是組織信息的最佳方法之一,在產(chǎn)品應(yīng)用中常見(jiàn)的就是像通訊錄、目錄等能夠快速的定位到信息,通過(guò)這種方式延伸出其他場(chǎng)景的排序方式,例如電商產(chǎn)品中的側(cè)邊分類,就是利用英文字母的邏輯把商品類別進(jìn)行分類,在一種就是按照時(shí)間的維度進(jìn)行信息分類。

當(dāng)信息具有相同性需要排序的時(shí)候,使用分類的方式能夠最快的提升用戶篩選效率,在我們生活我們每個(gè)人都有分類的習(xí)慣,如電腦桌上會(huì)放置一些小物件或電子設(shè)備相關(guān)的,衣柜里統(tǒng)一都放衣服每一層放不同季節(jié)的衣服,每當(dāng)我們想使用到某件物品時(shí)第一時(shí)間就能定位到它的位置。
在產(chǎn)品中使用最多的是分類和導(dǎo)航,例如同樣的鞋子可以用品牌分類,也可以按照季節(jié)分類或者性別分類......音樂(lè)可以用流行、搖滾、民謠等等分類......

類別是該理論中比較關(guān)鍵的一環(huán),它定義事物按照分類的方式能夠讓用戶快速的查找信息組織。
上面位置、字母、類別都是提高信息查找效率,視覺(jué)層級(jí)與字面意思相同,當(dāng)我們滿足基本的查找效率后可以使用不同的視覺(jué)層級(jí)來(lái)凸顯重要性。
例如在產(chǎn)品設(shè)計(jì)中可以從顏色、大小等方式來(lái)滿足我們想要的層級(jí)梯度,讓產(chǎn)品/用戶的核心價(jià)值快速的讓用戶察覺(jué)到。

上面只是對(duì)每條規(guī)則單獨(dú)拆出來(lái)解析,實(shí)際中它們是可以共存的,如位置結(jié)合時(shí)間能夠讓用戶第一時(shí)間看到重要信息,類別結(jié)合字母就出現(xiàn)了我們看到的通訊錄,類別結(jié)合視覺(jué)層級(jí)能夠讓分類更加重要等。
五架帽理論最終目的都是為了提升用戶使用產(chǎn)品時(shí)的信息效率,它的五條設(shè)計(jì)規(guī)則也是在產(chǎn)品設(shè)計(jì)中的必須要遵守的,為什么說(shuō)要遵守,因?yàn)樵O(shè)計(jì)中我們可以仔細(xì)回想下,基本上每一個(gè)頁(yè)面的誕生都與這五條規(guī)則相關(guān),一但違背,這個(gè)頁(yè)面的可用性或者美觀就會(huì)有所缺失。
作者:愛(ài)吃貓的魚___
來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
細(xì)分移動(dòng)互聯(lián)網(wǎng)產(chǎn)品的設(shè)計(jì)模式

在講解列表之前,我先跟大家介紹一下一個(gè)經(jīng)典的交互設(shè)計(jì)框架,這個(gè)框架復(fù)合了一般用戶的使用習(xí)慣,同時(shí)也是人們處理信息的基本模式——“首頁(yè)——列表頁(yè)——詳情頁(yè)”。
“首頁(yè)——列表頁(yè)——詳情頁(yè)”是互聯(lián)網(wǎng)發(fā)展過(guò)程中逐漸形成的一般規(guī)律,謂之為互聯(lián)網(wǎng)發(fā)展的經(jīng)典框架也不為過(guò)。為什么呢?因?yàn)榛ヂ?lián)網(wǎng)最開始的時(shí)候,信息量并不大,所以有一個(gè)詳情頁(yè)就足夠了。后來(lái)因?yàn)樾畔⒘恐饾u增多,自然而然就會(huì)出現(xiàn)篩選信息的需求,因此就出現(xiàn)了列表頁(yè)。后來(lái),列表頁(yè)再也無(wú)法承載指數(shù)級(jí)增長(zhǎng)的信息了,所以搜索的功能應(yīng)運(yùn)而生,于是便出現(xiàn)了首頁(yè)(入口)。
觀察互聯(lián)網(wǎng)早期發(fā)展的歷史可以得到佐證:剛開始的時(shí)候有雅虎和美國(guó)在線等幾個(gè)新聞?wù)军c(diǎn)就足以滿足人們獲取資訊的需求了,后來(lái)因?yàn)樾畔⒅饾u增多,所以急需篩選和搜索信息,于是谷歌就崛起了,成為下一個(gè)流量入口。中國(guó)互聯(lián)網(wǎng)的歷史進(jìn)程也大致相同:互聯(lián)網(wǎng)第一波浪潮是搜狐、新浪等門戶網(wǎng)站,第二波才是百度。
可以說(shuō)“首頁(yè)——列表頁(yè)——詳情頁(yè)”不僅僅可以應(yīng)用到互聯(lián)網(wǎng)產(chǎn)品的設(shè)計(jì)中去,它更是一種很重要的思維方式,可以應(yīng)用于日常生活中的方方面面。
以上介紹了列表是如何產(chǎn)生的,也提到了用戶在列表頁(yè)上的主要行為就是對(duì)信息進(jìn)行篩選和比較,以便讓其做出決策,決定進(jìn)入哪個(gè)具體條目去了解相關(guān)詳情。因此列表頁(yè)承載的是用戶對(duì)下一層信息的概況了解,是詳情頁(yè)信息的縮略版。
如果列表中的條目比較多,那么列表就會(huì)包含某些排序規(guī)則或分組規(guī)則,這樣會(huì)讓列表中條目的呈現(xiàn)方式規(guī)律一點(diǎn),以便用戶快速查找。有的會(huì)按照時(shí)間順序來(lái)排序,有的會(huì)按照字母表來(lái)排序,也有的會(huì)用標(biāo)簽進(jìn)行分組等等。假如條目很多,一個(gè)頁(yè)面放不下,那就需要分頁(yè),所以列表頁(yè)底部常常會(huì)出現(xiàn)翻頁(yè)器。有時(shí)也會(huì)出現(xiàn)“無(wú)限加載”這種處理方式,例如花瓣。假如信息更多的話,那就需要加入搜索功能了。
好了,接下來(lái)我們要介紹是:列表的具體形式。
• 垂直式列表 •
垂直式列表是列表的最基本形式,無(wú)論是移動(dòng)端還是PC端都可以看到這種布局方式。這是一種非常干凈和清晰的列表呈現(xiàn)方式,用戶非常容易理解,也很容易找到自己想要的目標(biāo)。

需要注意的是,用戶的瀏覽習(xí)慣一般都是“從左往右,從上往下”的,所以垂直式列表一般采用的都是左對(duì)齊的樣式。
再者,設(shè)計(jì)師在設(shè)計(jì)的時(shí)候需要平衡好條目的詳細(xì)程度和條目數(shù)量之間的關(guān)系。因?yàn)闂l目?jī)?nèi)容越詳細(xì),條目所占空間就會(huì)越大,相應(yīng)地單屏上條目的顯示數(shù)量就會(huì)越少。具體情況還得從需求出發(fā)。
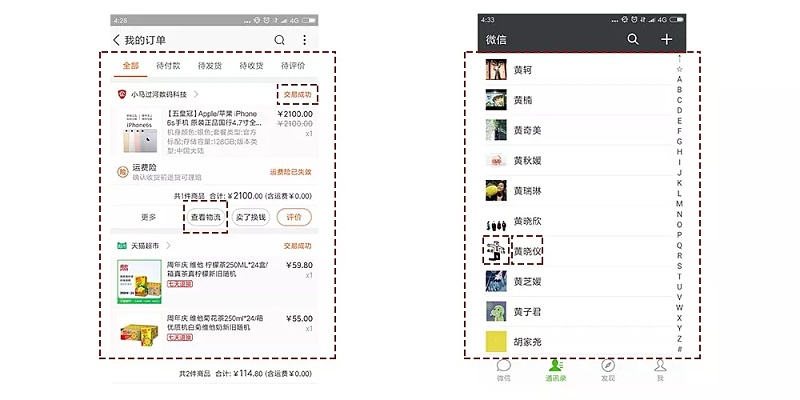
例如淘寶訂單列表頁(yè),對(duì)于用戶而言,用戶往往會(huì)關(guān)注商品訂單的交易狀態(tài)、物流狀況等等。因?yàn)闂l目的內(nèi)容相對(duì)詳細(xì),所以用戶就沒(méi)有必要去查看訂單的具體詳情,這樣會(huì)有效地縮短用戶的操作路徑。但是把垂直式列表應(yīng)用到通訊錄中,情況就不同了,此時(shí)用戶必然是希望可以同一時(shí)間內(nèi)瀏覽足夠多的聯(lián)系人,以便快速找到目標(biāo),所以通訊錄條目的信息一般都很簡(jiǎn)潔,一般就只有“聯(lián)系人頭像”和“聯(lián)系人名稱”。

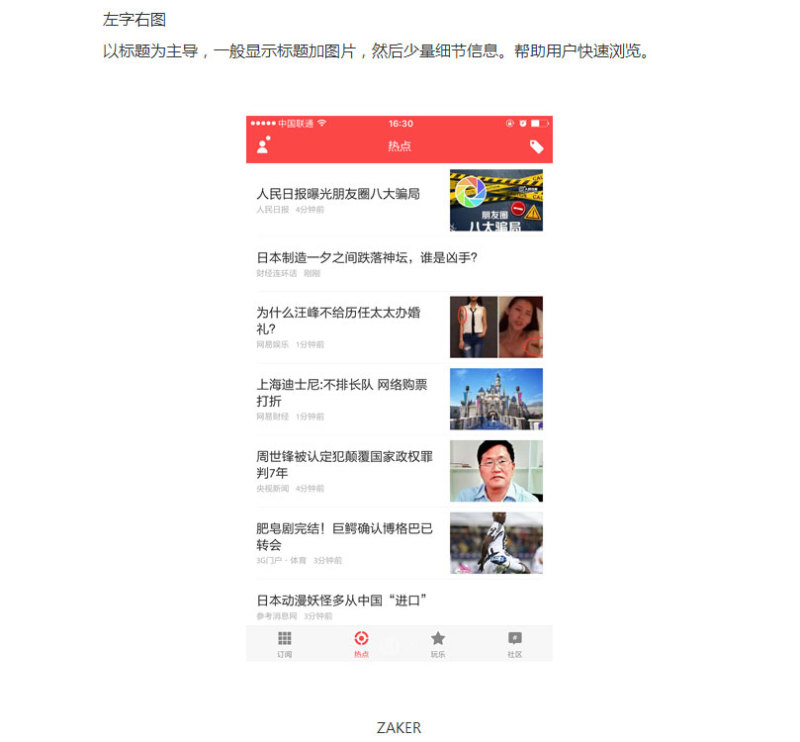
需要補(bǔ)充的是,垂直式列表一般有以下三種模式:標(biāo)準(zhǔn)模式、圖文結(jié)合模式以及控制模式。

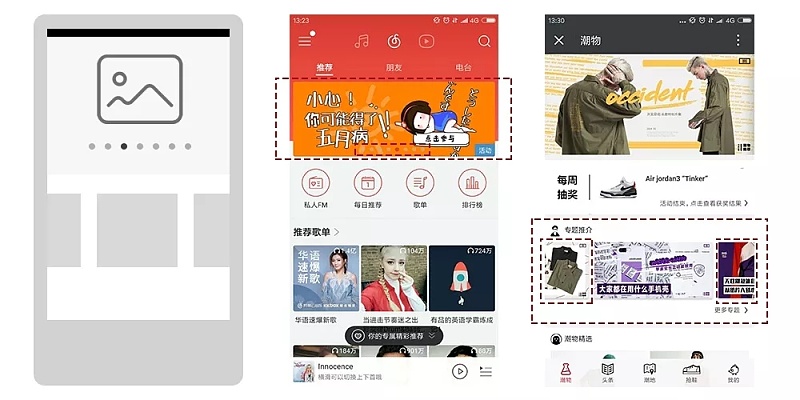
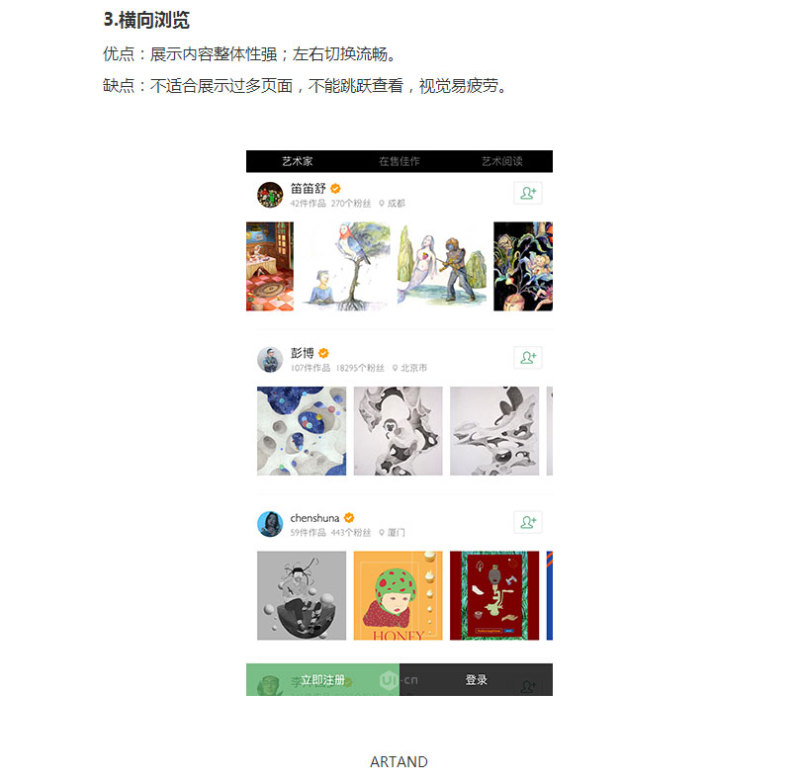
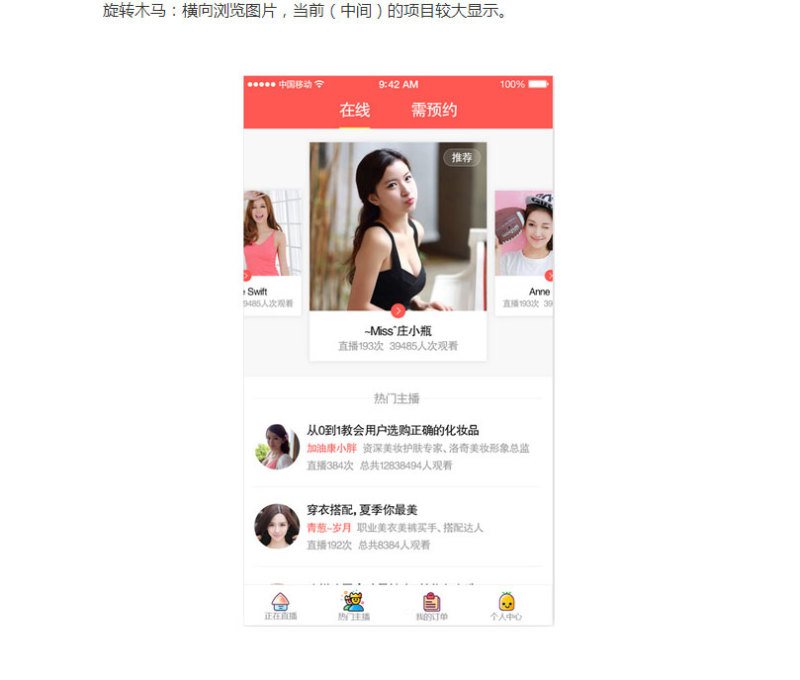
• 橫向式列表 •
所謂的橫向式列表也就是我們常說(shuō)的輪播圖和走馬燈,它也是APP中一種很常見(jiàn)的列表形式。這種形式只著重展示一個(gè)條目,往往位于頁(yè)面的上方作為廣告位展示,用戶通過(guò)左右手勢(shì)滑動(dòng)來(lái)聚焦到當(dāng)前的內(nèi)容。
一般來(lái)說(shuō),橫向式列表的條目數(shù)量不能太多,控制在5~7個(gè)以內(nèi)為好,以避免用戶操作疲勞。在設(shè)計(jì)上可提供暗示,例如顯示下一張的部分內(nèi)容,或者添加分頁(yè)指示器,這樣讓用戶在瀏覽條目時(shí)保持清晰的方向感和對(duì)數(shù)量的認(rèn)知。

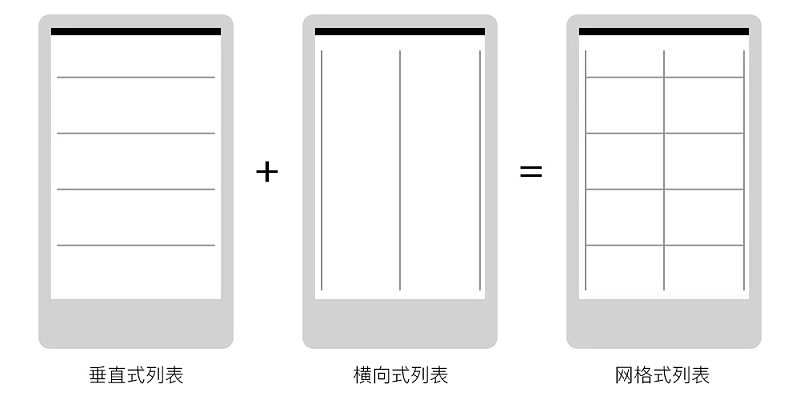
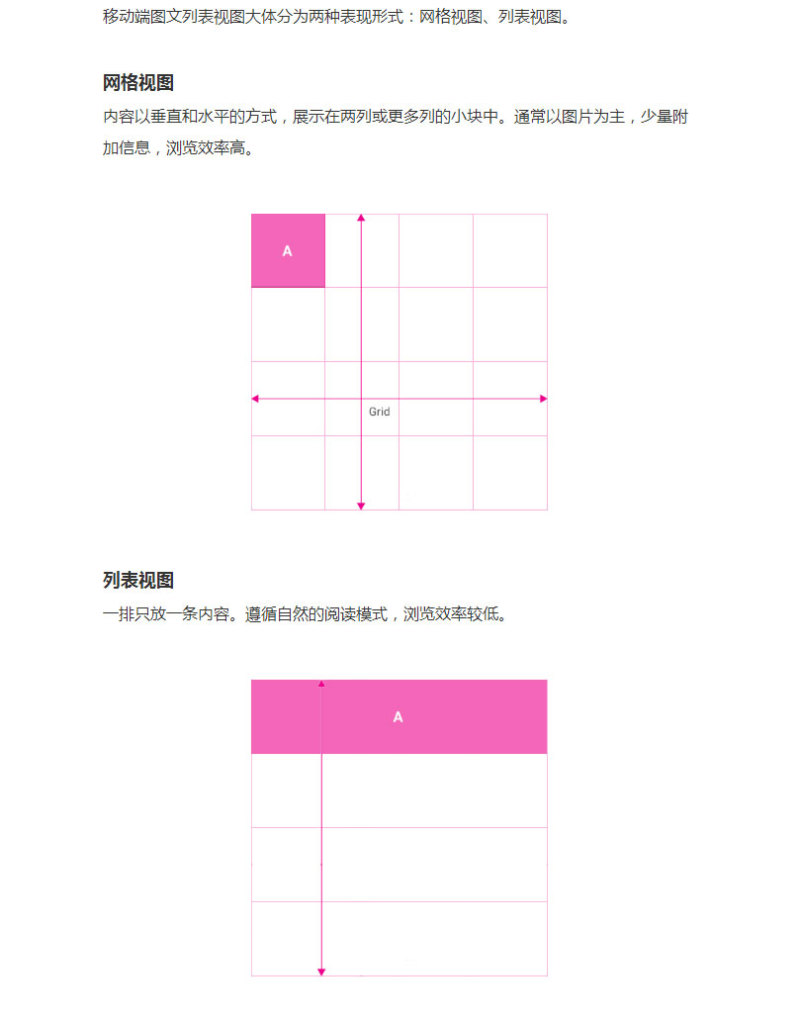
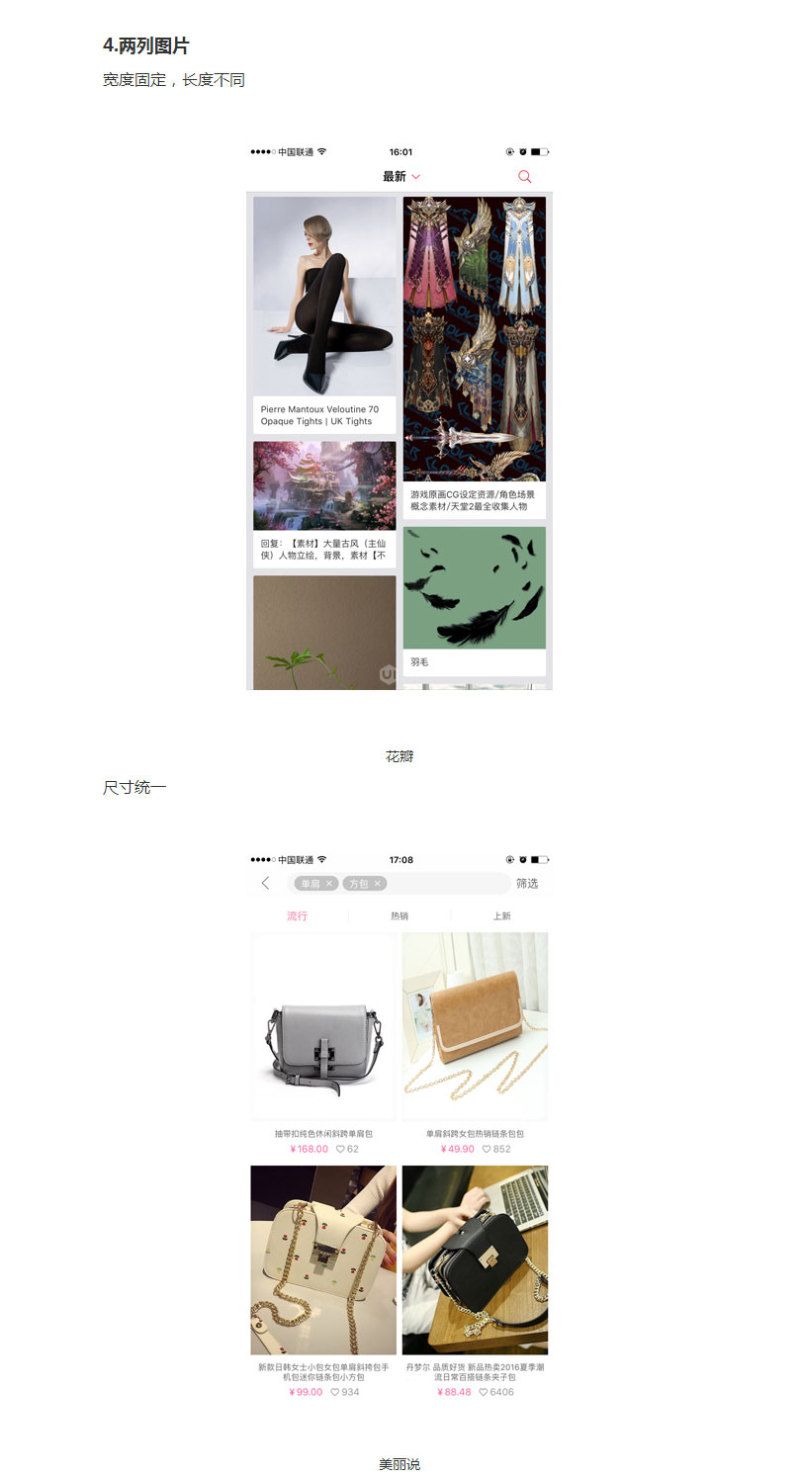
• 網(wǎng)格式列表 •
剛才介紹了縱向維度以及橫向維度的列表,那么在移動(dòng)端還有一種兼顧了兩種維度的列表的形式——網(wǎng)格式列表。這也是一種非常常用的列表形式,網(wǎng)格式列表基本上都是以展示圖片為主,偶爾會(huì)配合一些文字說(shuō)明。假如想要展示大量的圖片,那么網(wǎng)格式列表無(wú)疑是最好的選擇。

相比較網(wǎng)格式列表與垂直式列表,前者大多是用于展示文字信息,界面會(huì)顯得比較干凈有效。后者則更具情感魅力,會(huì)讓界面更加富有感染力。

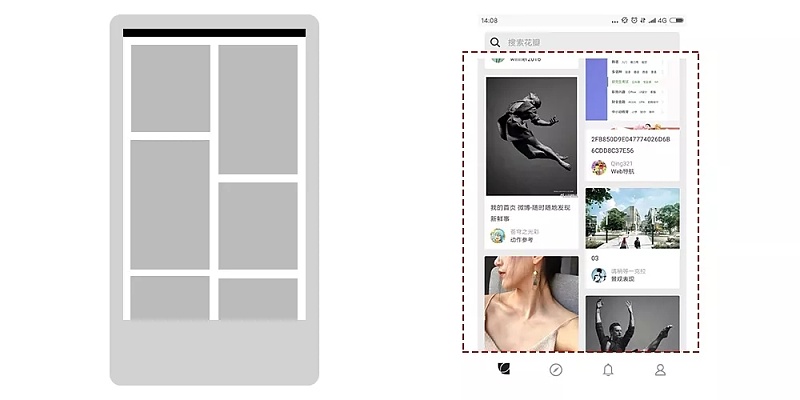
這里還要向大家介紹的是網(wǎng)格式列表的變體——瀑布流。標(biāo)準(zhǔn)的網(wǎng)格式列表是“田字格”的形式,排版上還是有一絲嚴(yán)謹(jǐn)和規(guī)范的意味,而瀑布流的排版樣式則顯得較為隨意,常見(jiàn)于一些圖片瀏覽類的軟件,如花瓣等。

• 總結(jié) •
文章開頭提到“用戶在列表頁(yè)上的主要行為就是對(duì)信息進(jìn)行篩選和比較”,也就意味著列表頁(yè)有著“分流/導(dǎo)航”的作用。
其實(shí)以上三種列表形式在某種意義上來(lái)說(shuō)也是三種導(dǎo)航模式。垂直式列表對(duì)應(yīng)的是列表導(dǎo)航,橫向式列表對(duì)應(yīng)的是走馬燈導(dǎo)航,網(wǎng)格式列表對(duì)應(yīng)的是圖示導(dǎo)航。
藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
移動(dòng)應(yīng)用中圖文列表隨處可見(jiàn),看似平淡無(wú)奇,背后也有許多可挖掘的細(xì)節(jié)和原理。這篇文章希望能幫助大家在工作中運(yùn)用合適的方式呈現(xiàn)列表內(nèi)容。










藍(lán)藍(lán)設(shè)計(jì)(axecq.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://axecq.cn