01菲茨定律
A點移動到B點所需要的時間,距離(L)和目標大小(D)決定了這個參數!
我們可以理解成射箭,要想更容的打中靶心,可以放大靶心,或者移動兩者之間的距離!
UI設計中其實包含很多,比說banner圖點擊任意地方就可以進入,或者是鼠標直接右鍵,或者是直接放大的按鈕!
02席克定律:
當一個人面臨選擇越多的時候,所花費的時間就越長!
我們可以通過,將這些選擇進行分類打包,以站酷為例子將類似功能進行分類或者分頁面,幫助用戶梳理進行梳理。
現實中比如超市的水果區,蔬菜區,以及廚房調料區也都是這個道理!
03接近原則
當兩個物體里的比較近的時候,你就認為他們是有聯系的,這個感覺簡單到感覺不能算定律的定律,是格式塔心理學上的老知識了,就比如兩個不認識異性同事從賓館中走出,在別人眼中別人就以為他們是開房去了。
在UI中最常見的就是布局排版和歸類的暗示用戶相關聯的元素,比如用更大的間距或者顏色隔開相同的元素。
04交互設計7±2
美國心理學家(喬治·米勒)研究中認為,人對5-9個元素之間會表現出比較良好的記憶狀態,如果超出這個范圍就會容易出錯。
在UI設計當中的應用那就是真的太廣泛了,比如說APP當中的底部欄或者金剛區,一般單行不會超過5個圖標按鈕,或者是文案標題,你仔細想想,單獨超過9個字的標題是不是很少。
05泰勒斯定律
該定律認為每一個流程都有一定的復雜性,且存在一定臨界值!超過這個零界點就不能在簡化了,你只能將這些復雜的流程從一個地方搬移到另一個地方。
比如以前的電視機遙控器很復雜,但是遙控器很簡單!現在的遙控器很簡單,但是電視界面很復雜!
UI設計中最常見的就是認證流程,其實分步驟填寫也是這個道理。
當然一些雞賊的產品經理往往會把最復雜的流程放到最后,你都填寫那么多了,總不能最后直接放棄吧!
這個定律也微信和qq經久不衰重大原因之一,好多不相關的網站都可以通過這些巨頭的賬號一鍵登錄!
他們直接把數據庫進行搬移或者共享,讓用戶省去復雜的認證流程!
06新鄉重夫防錯原則
大部分的操作失誤都是因為設計不當造成的,我們可以通過優化設計去減少失誤,比如說最常見的就是出現一些敏感操作的時候進行一些提示!
這個定律也可以反過來用,比如說你要卸載一些軟件,或者是取消一些購物的時候。那個卸載或者是取消購物的按鈕,他總是灰色的!
07奧卡姆剃刀原理
一切以簡單實用為原則,去掉不必要的因素!減少用戶反復操作帶來的厭惡感!比如我做的這個后臺管理,就比如說投影、描邊、多色彩圖標、以及沒必要背景元素,統統不要!
這個定律是非常契合b端交互模式的,但是在C端當中有一些確實不適用的,比如說電商或者是產品活動網頁,
需要用戶更長時間的停留在這個界面,這個時候我們就需要對圖進行填充更多元素,來激發用戶的購買欲望或者停留時間!
作者:達達里鴨
鏈接:https://www.zcool.com.cn/article/ZMTU4MjI0MA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
在一個項目中,我們第一步要確認的是如何準確的定位用戶群體。
即這個項目對接的核心角色是誰?
我們知道一個B端需求會涉及多個角色,每個角色都可以看作是一個利益相關者。
越靠近核心角色,代表重要程度越高,這就意味著,我們做這個需求的時候要根據重要程度排優先級,才能符合需求。
在當今數字化時代,設計系統的健康運轉對于提升用戶體驗、優化產品功能至關重要。然而,如何科學地度量評估設計系統的表現,尤其是組件庫的維護升級效果,一直是業內關注的焦點。傳統的問卷形式定性評估雖然廣泛應用,但因其受限于樣本量和周期性評估的特性,難以提供實時、精準的反饋。
在B端設計領域,Light Design設計系統憑借其出色的組件庫,為用戶帶來了極大的便利。然而,隨著產品功能的不斷迭代和用戶體驗要求的提升,組件庫的維護升級也面臨著越來越多的挑戰。為了更加敏捷地應對這些挑戰,我們急需一種實時的定量監測能力,以便快速定位問題、明確迭代方向,進而減少維護成本,提升組件庫的易用性。
本文將以Light Design設計系統的組件庫為例,深入探討如何通過定量指標來優化組件庫的維護升級流程。我們將從四個關鍵方面展開:明確問題、選擇指標、探究現狀、解決風險。
首先,我們需要明確想要挖掘組件庫的哪些問題。這些問題可能涉及組件的使用頻率、錯誤率、性能表現等多個方面。通過將這些問題按維度分類,我們可以更加清晰地了解組件庫的現狀和潛在風險。
接下來,根據設立的維度,我們將選擇合適的觀測指標。這些指標應該能夠準確地反映組件庫的性能表現和用戶體驗,同時也需要具有可量化、可比較的特點。
在確定了觀測指標后,我們將開始探究這些指標所反映的現狀和風險。通過收集和分析實際數據,我們可以了解組件庫在實際使用中的表現,發現存在的問題和瓶頸,為后續的優化提供有力支持。
明
首先,我們需要明確希望定量評估幫助解決哪些問題,從參與組件庫的角色來入手把問題維度進行分類:
角色一是維護方,負責生產和迭代組件。對于這一方,希望宏觀的知道目前組件庫的體量,判斷是需要精簡還是擴充;
以及還需要判斷迭代周期是否合理,那么就對應以下2個維度:
1.構成規模-即組件庫由多少組件構成。
2.維護效率-即組件庫迭代的快慢。
角色二是引用方,也就是各個業務平臺的設計師、研發同學。他們會在日常的需求消化中,引用組件完成功能迭代。我們希望通過這些引用的行為觀測組件庫的覆蓋能力,提前預知不易用的風險組件,盡早升級。于是就有了以下2個維度:
1.引用規模-即有多少平臺用到了組件庫。
2.易用性-即組件是否在各業務場景都方便引用。
擇
有了維度分類后,接下來就需要在眾多組件庫的觀測數據中,選取合適的數據成為觀測指標。
下面是我們根據評估維度選擇的觀測指標:
構成規模
1.組件個數-基礎、業務、圖表等多組件庫分別計數。
維護效率
1.組件庫迭代進度-迭代性質可分為問題修復、特性和實驗性功能增優。
引用規模
1.引用平臺數-有多少平臺引用了組件庫。
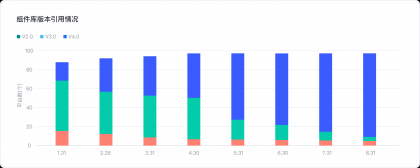
2.組件庫版本引用占比-各平臺引用的是哪個版本的組件庫(組件庫每升級一次,即為一個新版本)。
3.各平臺組件庫引用覆蓋-我們提供了基礎、業務、圖表3個大組件庫,從這個數據可以獲知各個業務平臺都引用了前述的哪些組件庫,以及各引用了多少組件。
易用性
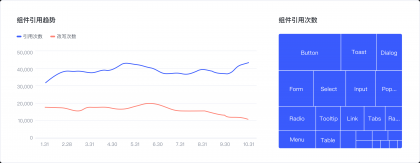
1.組件引用次數-組件被各業務方引用了多少次。
2.組件改寫次數-此處為非正常改寫,業務的研發強行破壞了組件的既有樣式,業內通常稱其為"Hack"。
通過上面的分析,我們就得到了一個較為完整的觀測指標框架,下面我們來探討下如何利用他們實際去發現和解決問題。
探&解
確定以上觀測指標,我們搭建了監測平臺,日常監控組件庫的數據表現,產出數據報告。下面就用實際的例子來講講如何利用這些定量的觀測指標,發現并解決組件庫的易用性和維護上的一系列問題。
易用性相關
問題1:如何定位到不好用的組件?是否值得升級?又如何進行優化呢?
解:這里需要依靠2個數據指標來判斷,分別是組件的引用次數和改寫次數。簡單解釋就是高頻引用同時又頻繁改寫的組件嚴重影響了業務方的引用效率,這些組件自然是不好用的,需要重點解決。
我們以表單組件為例,來看下具體的工作流。
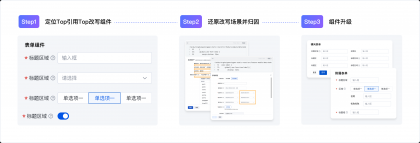
1.定位出高頻引用且高頻改寫的組件:首先定位到"表單"組件出現在引用數Top5內,且改寫數是非常頻繁的。
2.還原具體改寫場景并分類歸因:針對"表單"組件,拉取了改寫的css代碼,逐一分析都改寫了哪些樣式。從中提煉出共性的改寫場景,進行分類歸因。于是可以把表單組件的改寫問題分為4大類,分別是行間距問題、標簽寬度問題、橫向表單缺失問題、附屬表單樣式規范問題。
3.針對不同原因導出解決手段進行組件升級:最后,根據上述問題,逐一進行設計和研發升級。升級后的表單組件再被業務方引用時,免去了改寫的成本,平均單次引用可節省約1h的研發耗時。
問題2:上面解決了單個組件的易用性問題,但無法從全局判斷組件庫整體的易用性表現,那應該如何解決呢。
解:把所有組件的引用次數加和,得到總體數值,并結合時間維度,觀察組件庫整體改寫數與引用數各自的變化趨勢。用線形圖來描述的話,隨著時間推移,引用越多,改寫越少,兩條線呈開口狀,那就表示組件庫處于越來越健康的狀態。反之則需要警惕了。同時我們搭建了一套評分體系,基于引用/改寫數值,通過歸一化和加權等一系列計算,by月/季度給組件庫易用性打分,也能精準的知道組件庫易用性的表現,如果分值是下降的,就要具體去定位哪些組件出了問題,再根據上述的方法相應地進行升級。
日常維護相關
問題1:業務方反饋的升級訴求經常扎堆,怎么去快速判斷升級的優先級呢,提高維護效率呢?
解:為了能提高組件庫的維護效率,及時滿足各業務方的訴求,會從易用性、引用規模、升級成本這三方面來綜合判斷升級的優先級。
首先,將業務側提出升級訴求的組件按業務上線時間由近到遠排序。這就有了一個基礎的優先級。
然后,從中挑選有嚴重bug的組件(易用性差)、多平臺高頻引用的組件(引用規模大),往前調整優先級。
最后,評估它們的升級成本,如果成本小,迅速能迭代,那就按順序解決。如果其中有大規模升級的組件,不一定能敏捷支持,那就需要與業務側商量,先提供臨時替代方案,再專項升級組件。
問題2:日常維護組件庫,如何保持組件庫的活力?
解:組件庫若長期未更新,說明對業務升級訴求的支持效率不高。此外若存在一些低頻使用甚至冗余的組件,則會在組件庫升級時帶來很大的負擔。所以需要時刻保持組件庫的精煉和活力。我們從兩方面來評估,第一、固定周期內的迭代頻次,這體現了應對業務方訴求的響應速度和自驅升級的主動性;第二、低頻引用的組件個數,首先我們會定期清理引用數為0的組件,并分析低頻組件不常被引用的原因,相應做精簡、合并,控制低頻引用組件個數,有利于我們將更多的精力聚焦在重點組件的維護升級上。
結語
上述給大家簡單地介紹了設計系統相關的定量指標及其使用案例,那么除了以上這些,其實我們還有很多可擴展的空間,如目前的數據維度都是針對系統"維護方"和"引用方"的,還缺少"平臺體驗者",也就是真正用戶對設計系統的視覺/操作體驗指標,如何通過定量的手段收集這些指標數據,與定性數據相輔相成讓組件庫的評估更為精準,將是我們接下來需要探索的課題。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
前言在B端的業務之中,數據概覽頁面屬于常見的頁面,對主管有快速查看/查詢/決策的左右,對于執行也能查詢到KPI是否完成的,防止遺漏的作用。今天就結合業務之中的一個案例,跟大家做一個分享,有不同的意見可以留言或者是私聊溝通(謝謝大家)。業務需求我們團隊主要做的OA類型的項目,主要是服務于公司內部的開發團隊。隨著業務的逐步拓展、用戶的角色需求的多樣化、角色數量的多樣化、團隊內部開發團隊難度、設計師人手有限等矛盾不斷遞增,8個數據概覽模塊面臨著體驗復雜以及設計開發難度大的問題。涉及到的元素
業務:涉及8個應用,40個頁面。
角色分解:QA,IPM,SPM,TMDE,TES,模塊owner。
使用場景:管理者匯總團隊信息、向上匯報以及分析數據。
現有問題體驗不一致,提高管理成本:
架構組件以及樣式不同的模塊完全不相同,缺少規范性
開發低效,溝通成本高:
組件重復開發,開發成本高
設計師與開發溝通成本高
解決問題解決流程分為:找高頻框架通過收集40個頁面的布局,結合對執行者與決策者的角色行為進行分析,將所有的頁面分為:
數據概覽
數據分析
詳情查看
重復組件將可視化按照空間分成;
底層:背景
內容層:頁頭+篩選+圖表+表格
頂層:動作按鈕
高頻樣式現有的樣式雜亂無章,因此針對現有的樣式進行收集和整理分類為布局,色板,字體,將所有的頁面所有的元素進行拆解,統計高頻樣式。分成:
布局:按照業務流程順序區分
高度:統計導航欄的高度重新計算高度
走向:統計現有瀏覽器導航高度重新定高度
字體:現有字體尤其是在數字的展現方式區分度不夠
組架構組合3個場景并且對頁面進行分類,提取其中高頻的進行整理繼續布局:
數據概覽:圖表+頁頭
數據分析:頁頭+篩選+指標+圖表
詳情查看:頁頭+篩選+圖表+詳細表格
組件組合模塊根據業務進行“總-分”形式的:
功能模塊
子模塊
子功能
上面是針對于常規的功能模塊,針對非常規的模塊「例如:結果頁面」進行更加細化的區分“圖表”“表格”“篩選”,再度細分成為主體和變體進行區分。樣式組合
布局:將7個常規的布局手鏈成為2個:“字-左上,圖表右下”,“圖表左右,注釋右邊”
高度:以win為例,導航欄分為3欄,再去保證頁面的報告率格急性型分組:1920對應的是440,1600對應的是360px,1366對應的是280px
走向:根據統計的數據來,3個模塊會出現超過20字的注釋或者是標簽名,因此延伸出2套解決方案:“自上而下”,和“自下而上”,經過驗證邀請幾個同學發現自上而下閱讀成本低,理解成本更低
字體:現有字體中,常規的默認字體區區分度不高,所以引入了Din作為支持數字呈現的
作者:一只雞腿啊啊啊
鏈接:https://www.zcool.com.cn/article/ZMTU4NDQyOA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
“沒有產品是一座孤島。產品不僅是產品,這是一套有凝聚力、綜合性的體驗,思考產品或服務的所有階段-從最初的意圖到最終的反思,從第一次使用到幫助、服務和維護。讓他們無縫的協同工作。”— Don Norman
用戶體驗 (UX) 設計是在獲取和集成整個產品流程中全流程創建有意義的體驗優化,不僅包括產品易用,更注重的是全程與全方面,關注產品并提供解決痛點難點的解決方案。在某些情景下,UX、UI、可用性等術語通常互換使用,但是可用性和UI仍為UX的子集,是UX構成的重要元素
UX設計涉及實施、組織項目和元素,來影響用戶從產品獲得體驗。設計目標是通過影響用戶心智、感知與行為方向,來優化產品路徑與流程。通常在設計過程中保持“以數據驅動”和“以人為本”:
通過數據驅動的用戶體驗最優化
卓越精美的用戶體驗可以提高產品銷售額,轉化率,提高用戶忠誠度,降低用戶沮喪感并提升團隊工作效率。科學優化的用戶體驗設計路徑與流程可以精準獲取用戶并核對業務目標。
堅持“以人為本”智能化設計理念
設計過程中保持“以人為本”的設計理念,提前對市場、用戶和目標群體進行調研,在多維度視角下構思產品用戶體驗路徑與方案,通過卓越思維提供底線價值
國際標準化組織將UX定義為:“一個人因使用或預期使用產品、系統或服務而產生的看法和反應”
在UX設計過程中,設計師無法控制用戶對產品的看法和反應,同時在用戶未使用產品即得到體驗結論的方式我們也無法認可。因為我們無法控制用戶在使用產品過程中,他們的感覺,心智,眼睛,與操作流程,所以設計師能做的僅僅是在有限的產品功能與流程內達到極致的美學優化與路徑優化。即:一個人無法設計用戶體驗,只能為用戶體驗而設計。
思考UX優化的最簡單方式拆分用戶體驗,將其從動詞與名詞兩個角度進行思考。動詞:思考-計劃-實施(優化),名詞:對系統和產品的感知和響應
即:我們雖然無法控制用戶如何使用產品,但是我們可以通過控制頁面的美感、路徑的精簡、交互趣味性,來引導用戶完成操作:直觀瀏覽產品-引導實現目標-適當時間任務可見性,這些方面會幫助用戶一定程度按照我們預先提供的方式使用產品并得到卓越體驗感。
為什么-什么思維方式
設計師在優化用戶體驗感的過程中,應先找準“為什么”(為什么用戶不喜歡這種交互方式?為什么用戶操作體驗感差?為什么轉化率低?為什么用戶忠誠度不夠?),即先找準“痛點”,再“對癥下藥”,用“什么”方式,來解決用戶痛點難點,通過無限個優化閉環-創建讓用戶有意義的體驗產品。
體驗環境-卓越體驗計劃
設計師在優化過程中,除了考慮產品本身的優化,還需要考慮用戶使用產品的環境和情景,即:用戶使用的外環境(室內、室外、光線強度),用戶使用的情景(運動、靜止、精力與功效),用戶使用的設備(產品展現的實質),必須確保產品可以在使用場景、情景和設備都自由或符合實際應用前提下,提供給用戶卓越、流暢的系統體驗計劃。
項目方法
參與卓越體驗優化項目的方式可以是正規的瀑布式,也可以是非正式的敏捷,瀑布式優化方式可能不是很靈活,當需要變化時往往無法立即完成優化,而錯過最佳優化體驗機會,而敏捷恰巧能解決這一問題,避免繁瑣流程和批準步驟導致優化延遲。從某種程度上,選擇方式的優化也是體驗計劃優化的步驟之一。
業務需求
我們進行卓越體驗計劃時,首要條件是滿足業務層需求,為業務賦能,當優化點與業務產生矛盾時,首要為業務讓步,可以與相關方先進行溝通了解功能點與業務需求,再根據利益相關者訪談制定想法。之后根據功能劃分不同組,再優化與過濾,生成有效且不重復的需求列表,之后進行優先級排序。
用戶視野調研
用戶調研往往從定性與定量兩個方向進行
定義組 -為了體驗計劃的順利實施,我們首頁任務是創建需要使用應用程序或網站的用戶類型的架構或模型。可能包括:投資者、成員、合作伙伴、客戶和求職者……
研究——確定用戶類型后,確定在整個項目中要執行的研究類型。例如:用戶訪談、情境訪談、焦點小組、可用性測試、調查和卡片分類。
人物角色
在進行體驗計劃決策時,我們需要先構建虛擬畫像,之后牢記可能使用該產品的“心理用戶模型”與“逼真用戶概念”,設計決策需要大量信息,在缺乏所需信息情況下,設計人員無法解決設計沖突,因此我們需要提前構建“虛擬用戶畫像”模型,在這里我們暫時稱為“角色”
設計
進行最終的設計優化時,我們需要借助很多方式來完成優化計劃,包括不限于僅僅在視覺層面。
視覺——通過完美的視覺帶動用戶感知,用戶可能會認為設計良好的產品比視覺設計不太專業的產品更值得信賴、更有價值、更相關。
心理學——使用產品時,用戶的初步印象可能是正面也可能是負面。有效的程序以適合用戶心理模型并符合用戶期望的方式響應用戶輸入。有效程序的設計需要對心理學有很好的理解。
站點地圖 -用于表示應用程序或站點的不同“頁面”或“視圖”的圖表。站點地圖通常看起來類似于組織用來顯示人力資源結構的圖表。
任務流 –與站點地圖類似,很容易與它們混淆。站點地圖顯示站點或應用程序的“頁面”或“視圖”的布局,而任務流則顯示向用戶提供的選項以及用戶可以在系統中導航的路徑。
由于用戶體驗設計涵蓋了整個用戶旅程,因此它是一個多學科領域。
用戶體驗設計師的典型任務各不相同,但通常包括用戶研究、創建角色、設計線框和交互式原型以及測試設計。這些任務在不同組織之間可能存在很大差異。盡管如此,始終要求設計師成為用戶的倡導者,并將用戶的需求置于所有設計和開發工作的中心。這也是為什么大多數用戶體驗設計師以某種形式的以用戶為中心的工作流程進行工作,并不斷引導最明智的努力,直到以最佳方式解決所有相關問題和用戶需求。
總之,設計體驗優化是一個有趣的工作,它不僅要求設計師具備極強的專業素質,也需要擁有多學科思維,以“用戶”的視角,以“相關方”的身份,以“產品”的思維,以“設計師”的專業 ,來解決并決策整個產品全流程過程的所有優化體驗計劃。通過持續探索,以設計藝術與科學滿足用戶需求和業務目標。
作者:十幾個黃河大街
鏈接:https://www.zcool.com.cn/article/ZMTU4NDUyNA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
2.全流程設計包括有什么主要內容和步驟?
1)明確設計目標,聚焦設計要解決的核心問題
2)明確目標用戶,要明確產品價值要解決的用戶群體,描述用戶畫像,提煉用戶場景,挖掘用戶需求。
從產品應用的具體場景,來研究和理解所涉及到的產品體驗問題。這些可能是產品中已經出現的體驗問題,也可能還包括有未滿足的用戶需求問題。通過不同的用戶研究手段,了解已有的用戶行為和使用習慣,進行策略分析,改變原有業務邏輯不合理的操作路徑,進而提出有針對性的交互設計和視覺設計解決方案。
3)明確資源配比,了解技術方案,進行設計預估
通過項目啟動會了解產品的功能列表和產品規劃,避免做出現有功能相沖突/重疊的設計,進行合理的設計預估
4)確定方案流程,確定設計方案
方案流程可以是流程圖也可以是交互原型圖。最終完成的是高保真的交互原型、可交付開發實現的UI demo。在以最終的結果進行專家評審,確認無誤后,進行可用性測試。
5)數據對比分析
在有條件的情況下,需要對于設計前后的數據進行對比分析,對比前流程與現流程的差異,關注某流程的耗時和步驟。大部分B端產品的設計初衷就是為了某業務流程的降本增效。關鍵就看設計的產品,在上線后給公司的降低了多少的成本,提高了多少的效率。所以成本和效率也是設計的產品是否合格的關鍵因素所在。B端產品設計可以進行用戶可用性測試,了解設計帶來的實際收益和效果。依托數據合理改正方案。
本文主要講解了:設計師在向開發人員傳遞設計圖時,如何進行標注以獲得最佳的實現效果,歡迎大家共同探討。
優秀的設計作品能夠將產品價值進行有效傳達,但這同樣離不開技術支持的落地。隨著市場環境的演進和行業水準的不斷提升,越來越多的設計師已經認識到,設計稿的還原對于項目的成功具有舉足輕重的地位。

【設計工具】
隨著UI設計的不斷發展和普及,越來越多的設計師開始使用專門為UI設計而生的工具,如Sketch、Figma、Adobe XD等。
【標注工具】
為了滿足不同的需求和場景,各種標注插件也應運而生。這些插件可以擴展標注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【協作工具】
為了滿足團隊內部的各種設計協作需求,提高工作效率和產品質量,近年來已經涌現出許多協作工具,如藍湖、摹客、Figma等。

即使協作工具能夠幫助我們同步和查看設計圖,但是在實際工作中,我們仍可能會遇到一些難以避免的問題:
(1)設計還原度低
(2)設計規范不清晰或者缺失問題
(3)忽略用戶體驗
(4)技術限制(5)增加溝通時間
(6)時間壓力和任務繁重
(7)…

標注清晰在設計中至關重要,除了使用協作工具,還有什么其他方法可以提高團隊對設計意圖的理解?根據日常工作經驗,下面總結了五個標注方向:
(1)頁面布局
(2)適配規則
(3)動態效果(4)點擊熱區
(5)特別注意

標注頁面的布局結構可以幫助團隊理解整體設計,標注每個組件的位置、大小和對齊方式,以及標注頁面的層次結構,同時設計中的柵格分布也可以同步給研發工程師。
柵格的規則定義了一套底層的、統一的測量單位,當設計團隊內對此達成共識時,可以避免因屏幕適配、比例換算產生的像素偏移,適配多種屏幕,提升設計稿件中元素屬性的一致性和規范化。

在設計過程中,需要考慮不同設備和屏幕尺寸的適配。可以標注不同設備的尺寸,并明確適配規則。這些信息可以幫助團隊成員更好地適配設計,并確保在不同的設備和屏幕尺寸上獲得一致的用戶體驗。
下面列舉了一些適配規則需要標注的信息點:
(1)模塊排布規則
(2)不同情況下的信息展示
(3)頁面元素的展示位置、適配規則

設計師可以通過標注動態效果來提供更詳細的設計信息,以便研發工程師能夠準確地理解不同狀態下的展示效果和交互方式。這對于實現設計意圖和提供優質的用戶體驗至關重要。
下面列舉了一些適配規則需要標注的信息點:
(1)有交互操作后,頁面信息、狀態變化
(2)異常情況信息展示
(3)信息多少,頁面展示效果
(4)動效信息標注,實現方式、觸發條件、持續時間、動畫路徑等

點擊熱區是指用戶在界面上最容易點擊的區域。可以標注出點擊熱區的位置、大小和形狀,以便團隊成員在實現交互時更好地考慮用戶體驗和操作習慣。

在設計過程中,即使有了協作工具的幫助,我們也需要對特殊情況、限制和經常出現的協作問題進行標注。這樣,團隊成員在實際操作時可以更好地考慮這些因素,從而確保設計的整體一致性和可用性。

站在研發工程師的角度進行設計和標注,可有效減少后續問題,確保標注質量和開發工作的順利進行,節省成本并提供高設計還原度。
作者:姜艾
鏈接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
駕駛員的注意力和分心因素在車輛行駛過程中起著至關重要的作用。理解這些因素可以幫助我們更好地設計車載界面,優化駕駛員的注意力和減少分心。
1、注意力的定義注意力是指個體對特定信息的選擇性關注和處理能力。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上,以保持對駕駛環境的全面感知和準確判斷。駕駛員的注意力是駕駛安全的重要保障,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應能力。
2、注意力的重要性駕駛員的注意力是駕駛安全的關鍵因素。當駕駛員的注意力集中在道路和交通環境上時,他們能夠更好地應對突發狀況、減少事故的發生。
然而,許多車輛的控制面板上充斥著過多的按鈕、圖標和信息,駕駛員往往需要分心去操作和獲取所需的信息,這會增加駕駛員的認知負荷,降低他們對道路的關注度。此外,娛樂系統、通信設備和導航系統等功能的設計也可能分散駕駛員的注意力,進一步增加駕駛風險。
當駕駛員的注意力從道路上轉移到車輛內部或周圍環境時,就會發生視覺分心。例如,看手機、調整收音機或尋找物品等。最佳實踐:
設計清晰明了的界面,減少對駕駛員視覺注意力的分散。
提供語音控制和手勢識別功能,減少對視覺操作的需求。
提供重要信息的高亮顯示,引導駕駛員的注意力。
當駕駛員的聽覺注意力被車內或外部的聲音干擾時,就會發生聽覺分心。例如,響亮的音樂、電話鈴聲或警報聲等。最佳實踐:
提供音量控制和靜音功能,使駕駛員能夠調整或暫時關閉聲音。
使用清晰而明確的聲音提示,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能,減少對視覺操作和聽覺注意力的需求。
當駕駛員需要進行復雜或分散注意力的操作時,就會發生操作分心。例如,調節座椅、操作車載系統或尋找特定的按鈕等。最佳實踐:
設計簡單易用的界面和操作控件,減少操作的復雜性和誤觸發的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互。
當駕駛員的思維或注意力被其他事物或任務占據時,就會發生認知分心。例如,擔心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能,如盲點監測和自動緊急制動等,以減輕駕駛員的認知負荷。
提供語音提醒和警示功能,幫助駕駛員保持對道路的關注。
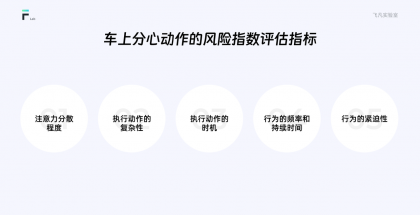
注意力分散程度:行為會導致駕駛員的注意力從道路上轉移出去嗎?如果是的話,分散注意力的程度有多大?
執行動作的復雜性:行為需要駕駛員進行多個步驟或操作嗎?操作的難度有多大?
執行動作的時機:行為發生的時機會增加駕駛員的負擔嗎?例如,在交通繁忙或高速駕駛時進行某個動作可能會增加風險。
行為的頻率和持續時間:行為的頻率和持續時間會對駕駛員的分心程度產生影響。頻繁和持續的分心行為可能會增加事故的風險。
行為的緊迫性:行為是否需要立即執行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素,可以將分心動作的風險指數劃分為不同的級別,例如低風險、中風險和高風險。
然而,需要注意的是,風險指數是一個相對的指標,不同的駕駛員可能會因其駕駛技能、經驗和個人特點而對同一行為產生不同的反應和風險感知。因此,駕駛員應該始終遵守交通規則和法律,盡量避免分心行為,以確保自己和他人的安全。
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置,避免過多的菜單和子菜單層級。
易于理解的圖標和標識:使用直觀和易于理解的圖標和標識,減少對駕駛員的學習和認知負荷。
大按鈕和簡單操作:設計大而易于點擊的按鈕,減少操作時的誤觸發和分心情況。
語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上,引導駕駛員的注意力。
信息的分層和分類:根據信息的重要性和緊急程度,將信息進行分層和分類展示,減少駕駛員的注意力轉移。
清晰的視覺引導:通過合適的顏色、圖標、動畫等視覺元素,引導駕駛員進行正確的操作。
即時的反饋和確認:在駕駛員進行操作后,及時給予反饋和確認,確保駕駛員的操作得到正確執行。
遵循這些車載界面設計原則,可以幫助駕駛員更輕松地操作車輛控制面板,減少對信息的解讀和理解時間,降低駕駛員的認知負荷,并提高駕駛員對道路情況的關注度。同時,合理分層和展示信息,以及提供清晰的視覺引導和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發生。
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
車載語音交互是指車輛內部的交互界面采用語音作為主要的輸入和輸出方式進行操作和反饋的技術。它通過語音識別技術將駕駛員的語音指令轉化為可理解的指令,然后通過語音合成技術將系統的反饋信息以語音形式傳達給駕駛員。
(1) 車載語音交互具有以下特點和優勢
提升駕駛安全性:駕駛員可以通過語音指令完成操作,無需分散注意力去觸摸屏幕或按鈕,減少駕駛風險。
提供便捷的操作方式:語音交互能夠提供更自然、更直觀的人機交互方式,讓駕駛員更輕松地控制車輛功能和獲取信息。
支持多任務處理:通過語音交互,駕駛員可以同時進行駕駛和操作,無需停下來或轉移注意力。
個性化體驗:車載語音交互可以根據駕駛員的習慣和偏好進行個性化設置,提供更加貼合用戶需求的服務和建議。
(2)車載語音交互的常見應用場景
導航系統:車載語音交互可以用于導航系統,用戶可以通過語音指令告訴車載系統目的地的地址或名稱,系統會通過語音反饋提供導航指示和路線規劃。
娛樂系統:車載語音交互可以用于控制娛樂系統,用戶可以通過語音指令播放音樂、調節音量、切換電臺或播放特定的媒體內容。
通訊系統:車載語音交互可以用于通訊系統,用戶可以通過語音指令撥打電話、接聽來電、發送短信或使用語音助手與聯系人進行語音交流。
車輛控制:車載語音交互可以用于控制車輛的各種功能,例如調節空調溫度、開關座椅加熱、調節車窗等。
智能助理:車載語音交互可以集成智能助理功能,例如語音識別、語音指令和語音反饋,用戶可以通過語音與智能助理進行對話,獲取天氣信息、查詢最新新聞、提醒行程等。
車輛診斷:車載語音交互可以用于車輛診斷系統,用戶可以通過語音指令查詢車輛的狀態、故障碼和維修建議。
車載語音交互的設計考慮因素包括用戶體驗和界面設計、語音交互的安全性和隱私保護等。為了提供良好的用戶體驗,車載語音交互需要具備清晰的語音提示和反饋,支持個性化的語音交互設置。同時,為了保護用戶隱私和數據安全,車載語音交互需要合理處理和存儲用戶語音數據,并進行安全驗證和控制。
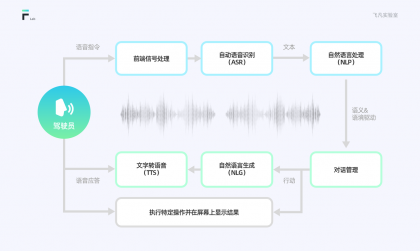
車載語音技術是指在車輛內部應用的語音識別和語音合成技術,用于實現語音交互和控制車輛功能的技術。下面對車載語音技術的主要組成部分進行解析:
自動語音識別(ASR):語音識別技術是車載語音交互的基礎,其目標是將用戶的語音指令轉化為機器可理解的文本。語音識別技術需要對語音信號進行預處理、特征提取和模型匹配等操作,以提高語音識別的準確性和魯棒性。在車載場景中,語音識別技術還需要面對各種挑戰,例如噪聲干擾、非標準發音、語速和語調的變化等。因此,車載語音識別技術需要針對不同的場景進行優化和適應。
自然語言處理(NLP):自然語言處理技術是將用戶的自然語言指令轉化為機器可執行的指令。在車載場景中,自然語言處理技術需要理解用戶的意圖和上下文信息,從而更好地響應用戶的指令和需求。自然語言處理技術包括分詞、詞性標注、句法分析、語義理解等操作,可以實現文字抽取、信息歸納、語音轉文字等功能。通過自然語言處理技術,車載語音系統可以更好地與用戶進行交互,提高用戶體驗。
**自然語言生成(NLG):這是車載語音助手的另一個重要技術。它根據NLP處理的文本信息,將其轉化為自然語言文本,以便人類理解。NLG需要考慮語法、語速、音調等因素,以產生讓人舒適的語音輸出
** 文字轉語音(TTS):語音合成技術是將文字轉化為語音的技術。在車載場景中,語音合成技術可以為駕駛員提供語音反饋和交互。通過收集不同駕駛場景下的語音合成數據,系統可以生成自然流暢的語音輸出,為駕駛員提供準確、清晰的交互反饋。語音合成技術還需要考慮情感表達和個性化需求等因素,以提高語音反饋的質量和用戶體驗。
車載語音技術需要綜合運用語音識別、自然語言處理和語音合成等技術,從而實現高效、智能、人性化的交互方式。隨著技術的不斷發展,車載語音技術將會越來越成熟,為駕駛帶來更多的便利和安全。
明確功能需求:車載語音交互系統應具備核心功能,例如導航、音樂、電話等,以滿足用戶的根本需求。同時,還應設計一些擴展功能,如語音搜索、語音提醒等,提升用戶體驗。
針對不同場景和用戶群體:針對不同的駕駛情境和用戶群體,例如城市駕駛與高速公路駕駛、職業駕駛員與非職業駕駛員,設計不同的語音交互功能。例如,在城市駕駛中,可能需要更精確的導航和語音搜索功能;而在高速公路駕駛中,簡單的導航和音樂控制功能可能更實用。
確保語音輸入的有效性:系統能夠在各種異常條件下保持穩定和準確的理解和響應。例如,系統應能夠處理用戶的口語表達、不同口音和語速的語音輸入,以及背景噪音和其他干擾因素。
** 匹配用戶需求:語音交互的內容應與用戶場景和需求相匹配。例如,當用戶在城市駕駛中搜索導航信息時,系統應提供詳細的路線信息和交通狀況;當用戶在長途駕駛中聽音樂時,系統可以推薦一些適合駕駛的音樂列表。
信息結構設計:設計合適的菜單和指令樹,以便用戶快速找到所需的功能和信息。例如,通過設計簡潔明了的菜單結構和易于理解的指令,用戶可以快速地進行導航、音樂播放等操作。
** 個性化語音反饋:根據用戶的偏好和個性化需求,提供個性化的語音反饋。例如,用戶可以選擇系統使用的語音角色和表達方式,以及系統對用戶指令的響應方式。
** 品牌一致性:確保語音交互的“聽覺形象”與品牌情感保持一致。例如,如果品牌形象注重科技感和現代感,那么語音交互的音效和音調應該與之匹配。
用戶場景一致性:在駕駛過程中使用符合用戶場景的形式。例如,在駕駛過程中,使用簡短、明確的語音指令,避免使用過于復雜或冗長的語句。
** 個性化設計:根據不同用戶的需求和偏好,提供個性化的語音交互設計。例如,用戶可以選擇系統使用的語音角色和表達方式,讓系統更符合用戶的個人風格和喜好。
用戶情感需求:通過語音交互設計關注用戶的情感需求。例如,在某些情況下,系統可以使用安慰性的語言來緩解用戶的壓力和緊張情緒。
情感表達:使用親昵、熱情的語言風格,增強用戶與系統的情感聯系。例如,系統可以使用一些親昵的稱呼和表達方式,讓用戶感受到更多的關懷和關注。
個性化情感表達:根據用戶的情感需求和偏好,提供個性化的情感表達方式。例如,對于一些情緒較為激動的用戶,系統可以使用更加冷靜和平和的表達方式來緩解用戶的情緒。
小結:做好功能需求和個性化設計
在車載語音交互中,信息交流是通過語音和視覺方式進行的。以下是一些常見的信息交流方式:
語音指令:用戶可以通過語音指令與車載系統進行交互,例如說出目的地地址、播放音樂或調整溫度等。車載系統通過語音識別技術將用戶的語音指令轉化為文字或指令,然后執行相應的操作。
語音反饋:車載系統可以通過語音合成技術將反饋信息以語音的形式傳達給用戶。例如,系統可以回答用戶的問題、提供導航指示或播報車輛狀態等。
視覺界面:車載系統通常配備有觸摸屏或顯示屏,可以通過圖形界面來展示信息。用戶可以通過觸摸屏或按鈕來進行操作,例如選擇導航目的地、調整音量或查看車輛信息等。
圖標和指示燈:車載系統中的圖標和指示燈可以提供簡潔的視覺提示,用于表示不同的功能或狀態。例如,一個電話圖標表示通話功能,一個汽車圖標表示車輛狀態,一個溫度圖標表示空調設置等。
文字提示:車載系統可以在顯示屏上顯示文字提示,例如菜單選項、導航路線或系統狀態等。文字提示可以提供更詳細的信息,幫助用戶更好地理解和操作。
喚醒:喚醒節點負責監聽和檢測用戶的喚醒詞,以激活語音交互系統。當用戶說出設定的喚醒詞時,系統從待機狀態切換到語音交互狀態,準備接收用戶的指令。
輸入:輸入節點負責接收用戶的語音指令,并將其轉換為文本形式。這一步驟通常包括語音識別技術,將用戶的語音轉錄為文本,以便后續的處理和理解。
理解:理解節點負責對用戶的語音指令進行語義解析,以理解用戶的意圖和需求。這一步驟通常包括自然語言處理和語義分析技術,將用戶的文本指令轉換為結構化的語義表示,以便后續的功能處理。
回答:回答節點負責根據用戶的需求和意圖,執行相應的功能操作,并將結果轉換為語音形式回答用戶。這一步驟通常包括對話管理和語音合成技術,根據用戶的指令提供相應的服務和信息,并將回答轉換為自然流暢的語音輸出,以提供友好和親切的用戶體驗。
通過這四個節點的協作,車載語音交互系統能夠實現用戶與車載系統的語音交互和功能操作。用戶通過喚醒詞喚醒系統,輸入語音指令,系統經過語音識別和語義理解,理解用戶的意圖和需求,并執行相應的功能操作,最后將結果轉換為語音形式回答用戶。這個框架可以根據具體的系統需求和技術實現進行定制和擴展。
車載語音交互架構的應用層涉及到的功能最多,與用戶交互最密切;功能層主要包括語音信號處理、自然語言處理等功能;算法層涉及到的算法最多,需要不斷優化和更新
音區鎖定:這個功能可以確保語音指令只能被特定的乘客區域拾取,這樣就可以保證只有指定區域的乘客能夠下達指令,增加了交互的私密性和安全性。
喚醒+延時聆聽:這個功能可以在車輛行駛過程中,實時監測駕駛員或乘客的語音指令,并進行識別。當系統檢測到喚醒詞時,會開始聆聽后續的語音指令,并進行相應的操作。這種功能可以避免誤操作,提高交互的準確性。
自定義喚醒:這個功能可以讓用戶自定義喚醒詞,以方便在特定情境下的交互操作。比如,在駕駛過程中,駕駛員可能更習慣使用“幫我開窗”這樣的喚醒詞來代替默認的喚醒詞。
全雙工:全雙工語音交互使得車輛可以在接收用戶指令的同時進行語音應答,提高了交互的效率和便利性。
全時免喚醒:全時免喚醒功能可以在一段時間內無需再次喚醒系統,用戶可以直接下達語音指令進行操作。這種功能可以提高交互的自然性和便捷性。
自定義播報音:這個功能可以讓用戶自定義播報音,以符合自己的喜好或滿足特定場景的需求。比如,在車內需要提醒乘客接聽電話時,可以使用自定義的播報音進行通知。
單指令多意圖車控:這個功能可以使得一條指令能夠對應多個操作,提高了交互的效率和便利性。例如,駕駛員只需下達一次指令“我累了”,系統就可以自動調節座椅角度、開啟車內氛圍燈等操作,提高駕駛員的舒適度。
多輪對話:多輪對話功能可以讓車輛根據用戶的連續指令或對話進行相應的操作。這種功能可以提高交互的自然性和連續性,使用戶無需頻繁重復指令或進行繁瑣的操作。
離在線融合:離在線融合技術結合了離線和在線兩種處理方式,以實現更高效和可靠的語音交互。離線處理可以處理預定義的指令和操作,而在線處理則可以處理更復雜的指令和情境。這種結合方式可以提高系統的靈活性和響應速度。
可見即可說:這個功能允許用戶通過語音指令控制車輛的各種功能,無需通過傳統的菜單或按鈕操作。這種直接的方式可以提高交互的效率和便捷性。
用戶自定義車控:用戶可以通過語音指令控制車輛的各種功能,包括但不限于調節溫度、開啟音樂等。這種自定義的方式可以滿足用戶的個性化需求,提高交互的靈活性和便捷性。
車載語音視覺形象是指在車載界面中為語音交互設計的虛擬形象或圖標,用于代表語音交互的角色或實體。它可以是一個動畫角色、一個圖標或者一個虛擬助手的形象。車載語音視覺形象在車載語音交互中扮演著重要的角色,具有以下作用:
提升用戶體驗:語音交互往往是無形的,通過給語音交互設計一個視覺形象,可以增加用戶的參與感和親近感,提升用戶對車載系統的滿意度和使用體驗。
增加可信度和親和力:通過給語音交互設計一個可愛、友好或者專業的視覺形象,可以增加用戶對語音交互的信任感,使用戶更容易接受和使用語音交互功能。
強化品牌形象:車載語音視覺形象可以與品牌形象相一致,通過設計符合品牌特點的形象,可以強化品牌形象,提升品牌認知度和形象。
提供情感連接:通過給語音交互設計一個有表情和動作的視覺形象,可以與駕駛員建立情感連接,使駕駛員更容易與語音交互進行互動和溝通。
個性化定制:車載語音視覺形象可以根據用戶的喜好和需求進行個性化定制,提供不同的形象選擇和交互方式,以滿足用戶的個性化需求。

** 虛擬助手形象:這種形象通常是一個具有人類特點的虛擬助手,可以有自己的外貌、聲音和行為。它可以是一個虛擬的人類形象,如一個虛擬助手、一個虛擬導游或一個虛擬顧問,通過虛擬助手的形象來提供語音交互的支持和服務。
** 動畫角色形象:這種形象通常是一個具有動畫特點的虛擬角色,可以有自己的外貌、表情和動作。它可以是一個擬人化的角色,如一個機器人、一個動物或一個虛擬人物,通過動畫形象來代表語音交互的實體。
** 品牌形象:這種形象通常是與品牌形象相一致的形象,通過與品牌的標志、顏色和風格相匹配來強化品牌形象。它可以是一個品牌吉祥物、一個品牌形象或一個品牌代言人,通過品牌形象來傳達品牌的價值和形象。
** 圖標形象:這種形象通常是一個簡化的圖標,用來代表語音交互的功能或實體。它可以是一個符號、一個圖形或一個標志,通過簡潔而直觀的圖標來表達語音交互的含義。
這些類型并不是互斥的,實際上,車載語音視覺形象可以結合多種類型,以滿足不同的設計目標和用戶需求。無論是哪種形象類型,車載語音視覺形象的設計都應考慮與用戶的情感連接、品牌形象一致性和用戶體驗的關系。
**(1) 品牌源點 **
在設計車載語音助手之前,我們需要首先明確品牌的核心價值和靈魂。這涉及到品牌的歷史、使命、愿景以及價值觀等方面。通過深入了解品牌,我們可以找到品牌與用戶之間的聯系點,從而為設計提供靈感。例如,如果品牌的核心價值是“智能、便捷、舒適”,那么車載語音助手就應該以此為出發點,為用戶提供高效、人性化的服務。
**(2) 文化特征 **
在設計車載語音助手時,我們需要分析目標用戶的文化背景和審美趨勢。不同地域、不同年齡段的用戶對車載語音助手的需求也會有所不同。例如,年輕用戶可能更希望車載語音助手具備娛樂、互聯等功能,而中年用戶可能更注重車載語音助手的實用性和易用性。因此,我們需要了解目標用戶的需求和喜好,以設計出更符合他們文化特征的產品。
**(3) 文化共識 **
在確定車載語音助手的設計方案時,我們需要考慮品牌所處的文化圈層,并探索文化共識與品牌形象之間的關系。例如,在一些西方國家,簡潔、時尚的設計風格更受歡迎;而在一些東方國家,則更注重細節和情感化設計。我們需要根據目標市場的文化共識來選擇合適的設計方案,以便產品能夠得到廣泛認可。
**(4) 品牌角色 **
車載語音助手作為品牌形象的一種表現形式,需要能夠代表品牌的角色和身份。這意味著我們需要明確品牌在用戶心中的價值和地位,并通過車載語音助手來傳遞這種價值。例如,如果品牌以“創新者”的形象出現,那么車載語音助手就應該具備智能、前衛的特點;如果品牌以“可靠者”的形象出現,那么車載語音助手就應該注重穩定性和安全性。
**(5) 風格表達 **
車載語音助手的風格應該是簡潔明了、易于理解的。同時,它也應該能夠適應不同的駕駛情境。在當今市場上,智能語音助手的設計風格大致可以分為三種:簡潔型、情感型和實用型。簡潔型設計風格以簡潔、明了為特點,情感型設計風格則注重人格化、情感化的表達,而實用型設計風格則以功能強大、易于操作為特點。在設計車載語音助手時,我們需要根據目標用戶的需求和喜好來確定合適的風格表達方式。
**(6) 場景故事 **
通過了解用戶使用場景和需求,我們可以挖掘品牌與用戶之間的情感聯系,并為設計提供源源不斷的創意。例如,在駕駛過程中,用戶可能需要車載語音助手來幫助導航、播放音樂等;而在停車或休息時,用戶則可能需要車載語音助手來提供一些生活服務信息,如天氣預報、新聞資訊等。因此,我們需要根據不同的使用場景來設計車載語音助手的功能和交互方式,以滿足用戶的多樣化需求。
下面以之前設計的高途課堂的IP為例,說明如何通過這六個維度去設計車載語音:
**(1)場景 **
特定場景
基礎狀態場景在設計車載語音形象時,可以從場景維度考慮,基礎狀態場景包括默認態、對話態和播報態。下面是一些例子:
默認態
歡迎詞:當用戶啟動車輛時,語音形象可以使用熱情友好的語言說:“歡迎上車,準備出發吧!”
空閑提示:當車載語音系統處于空閑狀態時,語音形象可以用輕松自如的語氣說:“我隨時為您提供幫助,請告訴我您需要什么。”
聆聽態
等待指令:當用戶喚醒發出詞激活語音交互功能后,語音形象可以用耐心的語氣說:“請告訴我您需要什么,我在劇中。”
確認理解:當語音形象接收到用戶的指令后,語音形象可以使用確認性的語言和語氣,例如說:“明白了,您需要我幫您導航到XX地點,是嗎?”
播報態
導航播報:當語音形象進行導航指引時,語音形象可以使用專業準確的語氣說:“請保持左轉,繼續行駛500米后,到達目的地。”
通知提醒:當車輛需要提醒用戶一些重要信息時,語音形象可以使用明確和警示的語氣說:“請注意,油量已接近警戒線,請及時加油。”
以上示例可供參考,實際設計中可以根據不同的場景和用戶需求來選擇合適的語音表達方式。通過合理設計車載語音消息的默認狀態、關聯狀態和播報狀態,可以提供更好的用戶體驗和情感連接。
主動交互場景
從場景維度去設計車輛語音形象,以下是一些交互場景的例子:
導航:在導航功能中,車載語音交互系統需要提供精確的導航指令和道路信息。在這種情況下,系統的語音形象需要清晰、準確,并且能夠快速地理解和響應用戶的導航需求。例如,“請行駛至XX路與XX路交叉口”,“下一個路口請左轉”。
音樂播放:在音樂播放功能中,車載語音交互系統需要提供簡單的音樂控制功能。例如,“請說出歌曲名或歌手名,我將為您播放”,“現在是音樂暫停時間,您可以稍后繼續播放”。
電話接聽:在電話接聽功能中,車載語音交互系統需要提供語音識別和自動接聽等功能。例如,“請說出對方的電話號碼”,“已為您接通電話”。
天氣預報:在天氣預報功能中,車載語音交互系統需要提供實時的天氣信息。例如,“明天天氣預報:溫度10℃,多云,微風”。
車輛信息:在車輛信息功能中,車載語音交互系統需要提供基本的車輛信息。例如,“您當前的行駛速度為60km/h”,“燃油剩余量約為30%”。
針對這些交互場景,車載語音交互系統需要使用不同的語音形象來適應不同的場景和功能需求,以確保用戶能夠獲得更好的交互體驗和駕駛安全性。
**(2) 情緒狀態 **
正向情緒
愉快:語音形象可以使用輕快、歡快的語調和語氣,讓用戶感到愉悅和舒適。例如,當用戶成功完成一項任務時,語音形象可以用高興的語氣說:“恭喜你,任務完成了!”
友善:語音形象可以使用親切、友好的語調和語氣,給用戶一種受到歡迎和關心的感覺。例如,當用戶需要幫助時,語音形象可以用溫暖的語氣說:“我在這里,有什么可以幫到你的嗎?
鼓勵:語音形象可以使用鼓勵性的語言和語氣,讓用戶繼續努力。例如,當用戶遇到困難時,語音形象可以用鼓勵性的語氣說:“不要放棄,你可以做到!繼續努力!”
幽默:語音形象可以使用幽默的語言和語氣,吸引用戶一些樂趣和輕松感。例如,當用戶犯錯時,語音形象可以用幽默的語氣說:“哎呀,看來我們需要一個空間修正。別擔心,我來幫忙!”
負向情緒
嚴肅:語音表情可以使用嚴肅、正式的語調和語氣,使用戶感到重要事情的緊迫性。例如,當用戶需要注意安全時事時,語音表情可以用嚴肅的語氣說:“請務必帶好安全帶,保證您的安全。”
警示:語音形象可以使用警示性的語氣,提醒用戶注意語言潛在的風險或問題。例如,當用戶疲勞駕駛時,語音形象可以使用警示性的語氣說:“請注意,您的駕駛狀態似乎有些疲勞,請準時休息。”
悲傷:語音形象可以使用溫柔、慈悲的語調和語氣,給用戶安慰和支持。例如,當用戶遇到意外或困難時,語音形象可以用慈悲的語氣說:“不要擔心,我在這里陪伴著”你,一切都會好起來的。
疑問:語音形象可以使用懷疑、追問的語言和語氣,引導用戶思考并提供更準確的信息。例如,當用戶提出模糊的指令時,語音形象可以用疑問的語氣說:“抱歉,我不太明白您的意思,請再詳細說明一下。”
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
車輛是人們日常生活中不可或缺的部分,而車載界面的設計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設計的特點和挑
車載界面設計是指在車輛中使用的人機交互界面設計。它是一種非常重要的設計領域,因為車輛是人們日常生活中不可或缺的一部分,而車載界面的設計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設計的特點和挑戰。
車載界面設計的特點
車載界面設計的特點可以歸納為以下幾個方面:
功能性:車載界面設計需要滿足車輛的各種功能需求,包括導航、音樂、電話、空調等等。因此,車載界面設計需要具備強大的功能性,以便為駕駛員提供更加便捷、高效的操作體驗。安全性:車載界面設計需要考慮到車輛的安全性。例如,界面的設計應該避免不必要的干擾,以免分散駕駛員的注意力。同時,界面的顯示效果和操作方式應該易于理解和操作,以確保駕駛員在行駛過程中能夠快速、準確地進行操作。便捷性:車載界面設計應該盡可能地簡化操作過程,使駕駛員能夠快速地到達目的地。例如,在導航界面中,界面應該能夠直觀地顯示路線、預測到達時間以及多種導航方式供駕駛員選擇。舒適性:車載界面設計需要考慮駕駛員的舒適性。例如,在聽音樂時,界面的設計應該能夠顯示歌詞、顯示專輯封面等,以增加音樂的娛樂性。同時,空調界面設計應該能夠實時地顯示溫度、風速等參數,使駕駛員能夠更加方便地控制空調系統。智能化:車載界面設計應該具備一定的智能化能力,例如語音識別、手勢識別、面部識別等等。這些技術可以使得車載界面更加智能化、便捷化,提高駕駛員的駕駛體驗。

車載界面設計的挑戰
隨著汽車技術的不斷發展,車載界面設計已成為汽車設計中至關重要的一部分。一個好的車載界面設計可以讓駕駛者更加高效地操作車輛,提高行車安全性。然而,車載界面設計面臨著許多挑戰,這些挑戰需要設計師們不斷創新和改進。
第一個挑戰是如何讓車載界面設計更加易于使用
在駕駛過程中,駕駛者需要頻繁地操作車載界面,因此界面的設計需要盡可能簡潔、直觀和易用。設計師需要通過科學的分析和實驗來確定最佳的操作方式,例如使用手勢、語音、觸摸屏等方式,讓駕駛者能夠快速準確地進行操作。
第二個挑戰是如何在車載界面設計中實現多平臺的兼容性
隨著汽車技術的發展,車載界面的設計需要滿足不同平臺和不同車型的需求。這意味著設計師需要深入了解不同平臺和車型的特點,并設計出能夠兼容多個平臺的車載界面。
第三個挑戰是如何在車載界面設計中提高交互體驗
隨著車載設備的功能越來越強大,駕駛者需要更多的交互方式來使用這些功能。設計師需要設計出更加智能化和人性化的交互方式,例如語音控制、手勢操作、人臉識別等,讓駕駛者更加輕松地掌握車輛的各種功能。
第四個挑戰是如何在車載界面設計中實現可持續性
設計師需要考慮到車載界面的可持續性,不僅僅是在設計方面,還包括材料的選擇、能源的消耗、排放等方面。設計師需要設計出更加環保、節能、可持續的車載界面,為環境保護做出貢獻。
最后一個挑戰是如何在車載界面設計中實現藝術性和功能性的平衡
車載界面的設計不僅僅是美學方面的追求,還需要考慮到功能性和實用性。設計師需要設計出既美觀又實用的車載界面,讓駕駛者在使用車輛時感到愉悅和舒適。
https://img.zcool.cn/community/02jqddlpmcxvsaraum5ls33137.gif
總之,車載界面設計面臨著許多挑戰。隨著汽車技術的發展,設計師需要不斷創新和改進,以滿足駕駛者的需求,提高行車安全性,并實現可持續性。設計師們可以通過深入分析、實驗和思考,找到最佳解決方案,從而設計出更加優秀、易于使用、智能、環保和美觀的車載界面。
作者:飛凡實驗室
鏈接:https://www.zcool.com.cn/article/ZMTUzNzc5Ng==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://axecq.cn