
在開始分享之前,我想先與大家探討幾個問題。
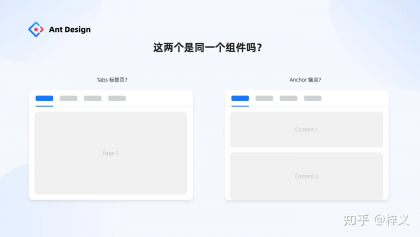
第一個問題,有兩個組件,左邊用來控制頁面間切換,右邊用來定位頁面內內容,它們在樣式上一模一樣,請問,在設計系統里應將它們歸為一類組件嗎?

第二個問題,同樣都是日期選擇器組件,理論上它可以承載很多功能,那么,我們在設計系統里應該做到何種程度才算合適呢?

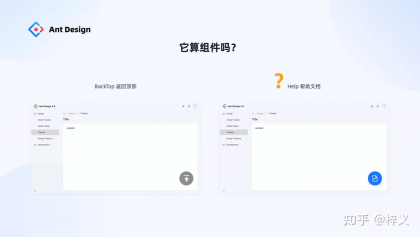
第三個問題,BackTop 組件在 Ant Design 4.0 之前作為一個獨立組件而存在,請問,它真的算是一個組件類型嗎?如果算,那右邊這種情況是否應該歸為新的一類組件?

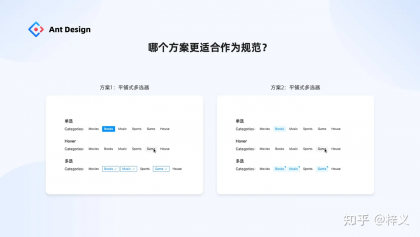
最后一個問題,某設計系統需要建設平鋪式多選器這樣一類組件,我們有兩位設計師出了兩套方案,請問哪個方案更適合作為規范納入到設計系統當中呢?

上述問題其實也是我們過去在建設各類設計系統時經常遇到的問題,由于各種原因最終導致所謂的設計系統越來越不規范,那么長期而言,對業務來說其應用價值將會遞減、運維成本遞增。

如何解決上述問題?經過兩年的思索、實踐,我們內部沉淀出一套相對確定的、易用的理論方法,能幫助我們更快、更好的建設設計系統,目前它已被應用于指導 Ant Design 5.0、 Ant Design Mobile 5.0 以及螞蟻內部諸如企業智能場景子系統等各種設計系統的建設當中。
我們給它起了一個好記的名字:Ant Design MetaGuide 設計系統元規范(下文簡稱 ADM)。
什么是 ADM 元規范?
ADM 就是設計系統自身的建設規范,它的目標用戶是設計系統的建設者們,希望授人以漁,幫助系統建設者更好的建設和發展自己企業的設計系統。

更具體來說,ADM 能幫助系統建設者達到兩個目的:1、確定要做什么組件;2、評估組件的質量。
這里插播一下,5.0 在 ADM 的指引下,本次新增了一些新組件和變體組件,這些內容歡迎大家閱讀文章《Ant Design 5.0,更美、更靈活》。
Part 1:如何確定做什么組件?
回到今天主題的第一部分,如何通過 ADM 元規范來確定設計系統應該要做什么組件呢?
在講解之前,我想先和大家分享一則小故事。
在我上大學的時候,有一門設計課程,導師要求我們用廢棄的瓦楞紙設計一把讓人叫好的椅子。起初我心里犯嘀咕,常見的椅子不都是木質、塑料或鋼鐵材料設計而成的嗎,瓦楞紙怎么可能設計出一把好椅子?

老師接著說,所謂椅子的設計,不是要我們去思考要設計“什么顏色的椅子”、“什么材質的椅子” 抑或 “什么形狀的椅子”。他希望我們回歸用戶去思考,設計椅子的初衷究竟是為了什么?是為了滿足用戶“坐”這個行為目的。
因此,所以“設計一把椅子”,其本質不是設計一把怎樣的椅子,而是設計“坐”。真正的設計者,即使面對瓦楞紙這樣一個簡單的材料,一樣能設計出一把用戶心滿意足的椅子。
初入設計學的我,醍醐灌頂。
其實,為設計系統設計一個組件,一樣如此。用戶通過界面使用我們的組件,并非為了用而用,而是為了達到他的某種行為目的。如果我們回歸到這樣一個簡單的本質,那么對于組件的定義可能就十分清晰了。

回顧一下過去我們都是如何建設一個設計系統的。
我們可能會去看看競品做沒做這類組件、我們可能會聽從老板的建議增刪某類組件、我們也可能掉入滿足所有業務訴求的陷阱當中,讓用戶之聲成為系統建設的依據。諸如此類的判斷標準,正是一種從現狀和多決策因素出發形成的歸納性思維,在設計系統構建過程當中,它容易讓我們優先思考組件的表層屬性即其作為物品時的屬性,從而作出建設的判斷。正因如此,我們才經常會看到類似組件越做越多、越做越不成規范的設計系統。
歸納性建設思維,在建設 0-1 設計系統時很快。但當設計系統伴隨企業發展變得越來越成熟,這樣的建設思維就會出發很多“規范不規范”的難題。
這時,我們要回歸本質,去源頭尋找組件建設的決策依據,一個確定的能讓團隊共識的決策依據。這個依據正是 ADM 所倡導的,將建設視角從歸納視角切換成演繹視角,認識到真正的設計規范不是「物的規范」而是「行為的規范」。演繹視角是一種探究本質的思維,這與“第一性原理”一樣,我們需要去尋根究底何為組件的本質。
想想椅子的故事,組件的本質正是為了滿足用戶某種行為目的。因此,組件做到和中程度取決于你要多大程度的滿足用戶的某個行為目的。根據組件滿足的行為目的不同,我們就會產生組件的分類,更進一步,根據衍生出來的行為目的,系統會建設對應組件變體。
將設計系統理解為「行為的規范」,我們便能對系統的邊界有清晰的認知,當下應該建設到何種程度,未來又該往何處發展。

理論比較抽象,接下來我將帶著一個小工具幫助大家消化這個理論,并真正理解它是怎樣在建設過程當中其作用的。這個小工具我稱之為「組件行為模式地圖」。
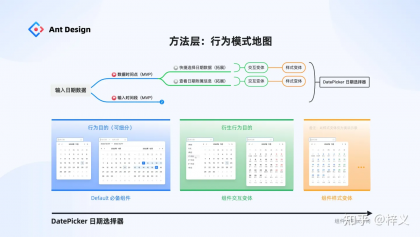
以開篇提到的 DatePicker 日期選擇器為例,我們使用行為模式地圖來對其進行定義。
首先我們知道,使用日期選擇器不是用戶的行為目的,用戶是想通過它來達到「輸入時間型數據」這樣一個行為目的,根據時間型數據的不同,行為目的可細分為「輸入時間點」和「輸入時間段」,因此無論如何我們的設計系統,必須提供對應的必備組件,供用戶使用(下圖藍色部分是 3.0 之前建設完成的組件)。
伴隨企業數字化的發展,用戶希望能夠更快的達成他的行為目的,因此在原來的行為目的之上產生了衍生的行為目的,如「更快捷的選擇某個特定日期的數據」等,因此我們在設計系統里,提供了對應的組件交互變體(下圖中綠色部分是 5.0 本次新增的變體組件)。請注意,因為組件交互變體滿足的是衍生行為目的,所以理論上我們的設計系統不提供對應的交互變體,用戶一樣能夠完成他的行為目的。

在考慮完組件的定義之后,我們根據對應服務的企業和業務的差異,為組件穿上全局一致的“衣服”,便完成組件的建設。當然如果企業對于本組件有特殊的樣式要求,通過判斷這種樣式具備一定的通用性,那么我們也可以新增一個組件的樣式,以便進一步提效,這樣我們便有組件的樣式變體。
當然,我們希望樣式盡量通過底層 token 靈活性提供給業務自行改造,盡可能克制的在系統中增加樣式變體。
通過這樣一個行為模式地圖的拆解和定義,一個完整的「DataPicker 日期選擇器」便定義和建設完成了,而它未來的生長方向也有了清晰的預判。
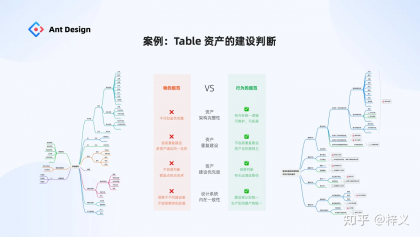
再來看一個設計系統里比較復雜的案例,重型表格組件。
在 Ant Design 5.0 當中,我們也將內部使用多年的 6+ 重型組件開放出來給大家使用,這部分的介紹大家可閱讀文章《Ant Design 5.0:ProConponents》。

我們都知道,任何一個設計系統都有關于表格組件的定義,但各有差異。這種差異的根源也正是從物的規范去理解表格這個資產帶來的。過去我們內部也是從物的角度去抽象結構表格的建設范圍,會發現越抽象越多,最終只能交給專家感性判斷做什么與不做什么。
如果我們轉變成 ADM 元規范的視角來指導表格的建設, 我們能得到什么?我們能得到:
一個有內在統一邏輯,可維護,可拓展的表格組件架構圖
組件不容易重復建設,不會使表格演變的越來越冗余
有清晰的表格組件演進路徑,容易判斷當下應該先做什么
建設者認知統一,從生產到消費的產物都能達到內在的統一
由于時間原因,大家可自行對比查閱下列兩張資產架構圖的差異點。

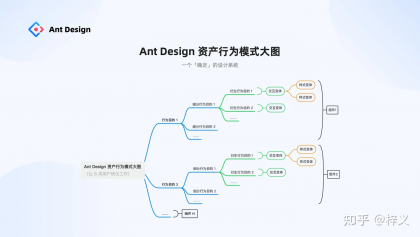
我們將視野從組件拔到整個設計系統層面,理論上,如果能對每類組件逐一定義其「行為模式地圖」,我們可以便能等到一張完整的設計系統的行為模式大圖。這張大圖告訴了我們,設計系統的邊界在哪里,現狀是怎樣的,未來可以往哪里發展。

從而,讓設計系統更「確定」,讓基于其發展的領域設計子系統具備「生長性」。
這里也跟大家分享我們的一些判斷,如果你所服務的企業還處于中小型初創階段,那么你可以建設一個滿足必要行為目的的「0-1 通用設計系統」,用 ADM 確保組件交互是收斂確定的,用底層 token 的靈活度機制讓樣式足夠的開放,可被靈活定制。如果伴隨的企業業務壯大,你可能需要更成熟和大型的設計系統,此時你可以通過滿足更多的行為目的和衍生行為目的來構建一個「1-N 通用設計系統」。
更進一步,如果你所服務的企業是像螞蟻一樣具有海量業務場景的平臺型企業,那你可能需要依賴通用系統去生長出適用于不同業務場景的領域設計子系統,去進一步深入到不同領域里提供更高效、垂域的設計解決方案。

以上就是關于 ADM 元規范第一部分的介紹,分別從意識層和方法層介紹了如何定義組件。

是不是挺簡單的 ?只要意識轉變一下,再借助一些小工具,很多疑問就會迎刃而解~
Part 2:如何評估組件質量?
通過 Part 1 的分享,我們知道,設計系統規范的本質不是定義「物的規范」,而是定義用戶的「行為規范」。
滿足一個「行為目的」可以有千萬種組件解決方案,那么哪種方案是最適合成為規范的呢?接下來第二部分就會跟大家分享如何評估組件方案的好壞。
我們知道,設計系統不單純是個規范,其本質是一個設計工程化的「產品」,它的用戶是千千萬萬的業務。因此對于系統質量的評估必然分為兩個層次,第一,系統本身組件的質量;第二,系統被應用到業務后的表現情況。今天今天這里僅與大家交流如何評估組件質量。
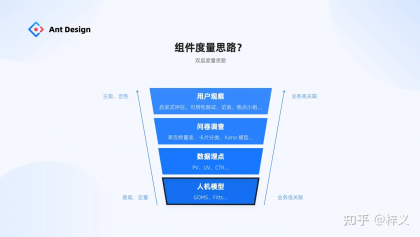
在設計研究領域,調研思路可抽象為以下幾類。第一 part 提到組件的本質是「行為的規范」,因此對組件的評估,我們同樣聚焦到如何評估「組件行為」這個本質事情上。因此我們選擇更客觀、獨立于業務的底層的人機交互模型,通過它評估而來的結果能 100% 客觀反饋交互行為的質量。
在人機交互領域、在學術界,這類涉及人機交互底層的評估模型其實有很多,大家所熟知的 Fitts 菲茲定理就是典型代表之一,另外還有非常具備影響力的 GOMS 行為交互模型。

ADM 元規范的組件評估模式正式基于 GOMS 人機交互模型演變而來。GOMS 是 1983 年 Card 等人在《The Psychology of Huamn Computer Interaction》首次提出的一種交互建模方法,它的核心理念是將用戶與界面交互行為拆解為行為元動作,無需真實用戶介入就能預測交互行為的序列,評估交互的質量。
后來的學者基于此理念不斷構建了適用于不同人機交互界面的行為評估模式,包括 GOMS-KLM(用于 PC端,由外國學者創建),GOMS-HLM(用于移動端,由中國北郵人機交互實驗室創建)等。

關于 GOMS 的更多介紹就不在這次演講里展開,接下來我們通過一個實際的案例來跟大家介紹我們是如何評估組件質量。
我們來看一下設計系統里最簡單不過的一個組件——Button。如何評估 Button 的行為質量呢?我們來看下,用戶完成一次按鈕點擊行為,它的具體流程和構成是怎樣的:
step 1:用戶需要意識并辨別按鈕在哪里——記為一次心理單元(即認知) M
step 2:用戶需要將鼠標指針移動到按鈕上面——記為一次指向單元 P
step 3:用戶點擊鼠標,完成一次按鈕點擊行為——記為一次按鍵單元 K
如此,我們定義了按鈕的交互行為序列為 MPK。更進一步,如果我們能測得這些元動作的交互效率,我們就能得到按鈕這個組件的交互質量了。

實際上,確實可以。在每一個基于 GOMS 演變而來的模型,人機交互學者都通過海量的樣本測的每一個交互行為元動作的平均耗時,我們稱之為典型值。如果我們直接用典型值預測界面的交互效率,其結果與真實用戶監測測得的耗時極其接近,幾乎所有預測值都在測量值 1 個標準差之內。
這里以 GOMS-KLM 模型為例,展示了對應的元動作,包含物理操作單元、心理反應單元和系統反應單元三大部分,其對應的典型值附在拉單元下方。

理論講的有點多,我們直接來看一些案例就知道怎么應用了。
以我們開篇第四個問題提到的組件「平鋪式多選器」為例,我們到底該選哪個方案作為規范納入設計系統當中呢?
首先,該組件的本質是滿足用戶「選擇并輸入 x 個數據對象」的行為目的,那么我們對輸入 1 個(即單選)和輸入多個(即多選,以多選三個標簽為例)的兩個具體行為過程進行評估。
單選場景:二者雖然樣式有所差異,但交互行為序列均為 MPK,交互效率均為 2.65 s
多選場景:前者為 MPKMPKMPK,交互效率為 7.95s,后者為 MPKPKPK 交互效率為 5.25s
從結果來看,方案二更好,進一步根據序列分析,方案一由于選中前后的 UI 結構不穩定,導致用戶在每個重復的選擇行為前面都增加了一個心理反應時,因此綜合表現不佳。

時間原因,就不再講解更多案例。這邊給大家預留一個小作業,我們在 4.0 的時候升級了 3.0 日期選擇器的交互,請大家用元規范評估模型評估一下哪個方案更好?

這邊先告訴大家答案,實際上是 3.0 的表現更佳~ 說明我們走了些彎路 。
在評估的過程中,我們也發現了一些小規律,這些小規律其實驗證了對我們在日常設計中一些感性判斷。比如,
讓人們選擇多次好過讓人們在多個選項中選擇之類的;比如,盡量不要鍵鼠切換等等。

在螞蟻內部,我們還將原規范應用到其它設計系統的建設當中。比如,Ant Design Mobile 5.0 今年引來大版本的更新,從 200+ 的冗余組件收斂成了 68 個通用組件,同時通過評估發現其組件質量也提升了不少,系統中單組件平均交互行為耗時從 3.42 降到了 3.17,高于業界平均。

大家可以設想一下,一個組件雖然只提升了零點幾,但當乘以所有組件數量、組件使用頻率和用戶數,每年能為用戶省下的工作時間也相當可觀。
最后,總結一下第二 part 的內容,我們分享了如何去評估系統組件的行為交互質量。在 ADM 的評估框架里還包含了系統級層面的評價,包括:
系統是否幫助業務提效
當業務不能直接應用系統,能否靈活改動
系統是否幫助業務變得更有競爭力、更創新了
這部分內容時間原因不展開細講了,歡迎大家私下找我交流。
尾聲
好的,關于 ADM 元規范的兩部分內容,我們就介紹到這里了。如它山開場分享所言,ADM 元規范的誕生有其大的歷史背景,也有螞蟻大規模業務場景的孕育。隨著企業業務場景的增長,對 Ant Design 有更高的要求,同時內部又不斷基于 Ant Design 孕育出各式各樣的場景設計子系統。
這些都倒逼我們去創建更確定的設計系統、去定義解決設計系統本源的問題,授人以漁,幫助各位系統的建設者更好的去構建和發展自己的設計系統。

不足之處,還請諒解,如果有任何建議和意見,歡迎隨時找我交流~
作者:梓義
來源:知乎
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( axecq.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司