目錄
動態組件
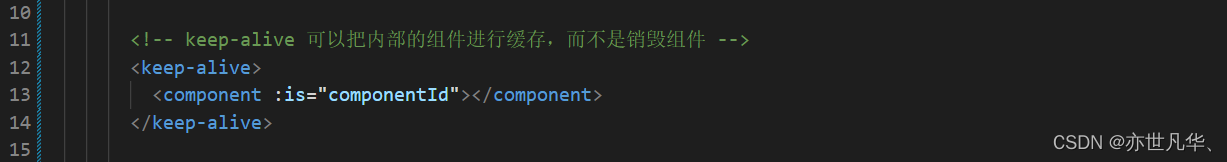
keep-alive使用
keep-alive的include和exclude屬性
插槽
動態組件指的是動態切換組件的顯示與隱藏,vue提供了一個內置的<component>組件,專門用來實現動態組件的渲染。什么意思呢?接著往下看:

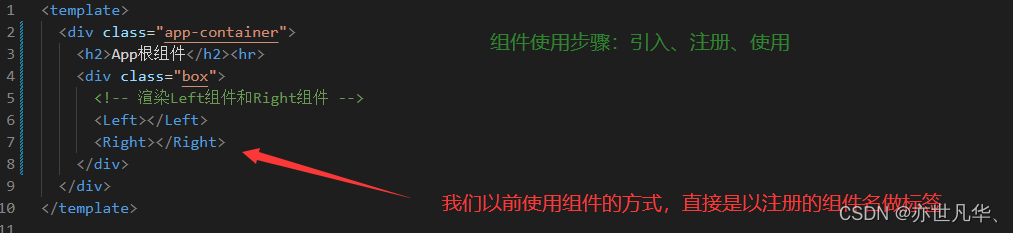
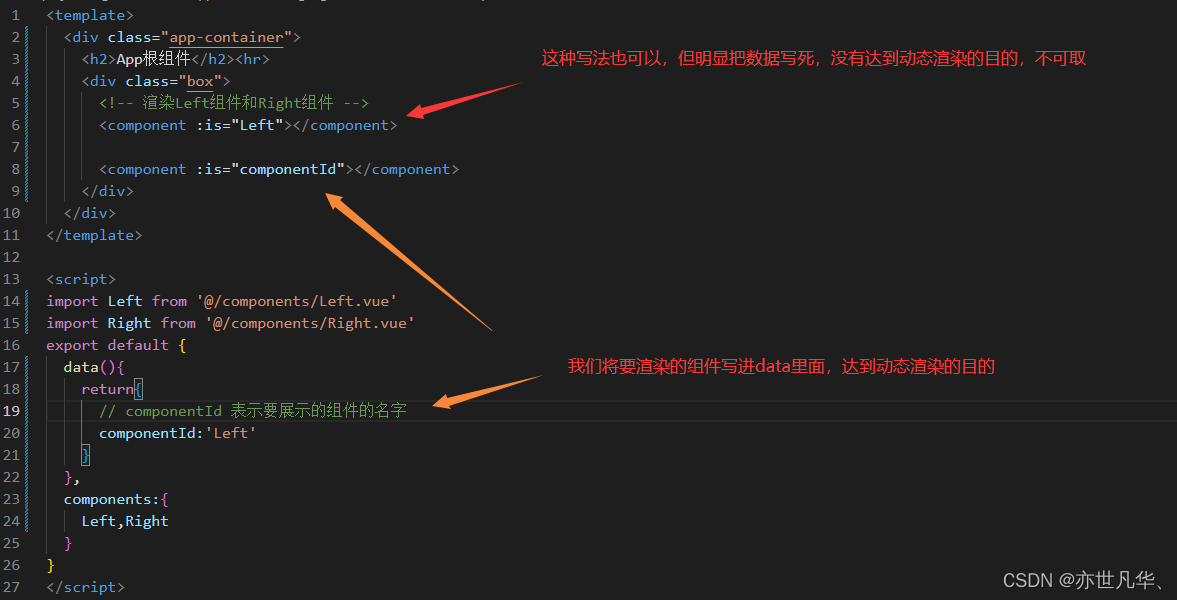
那么內置的<component>組件是什么情況呢?component 是可以作為標簽使用的,其作用:組件的占位符。當然其作為標簽直接使用是會報錯的,還需要搭配屬性值 is ,其表示要渲染的組件的名字。如下:

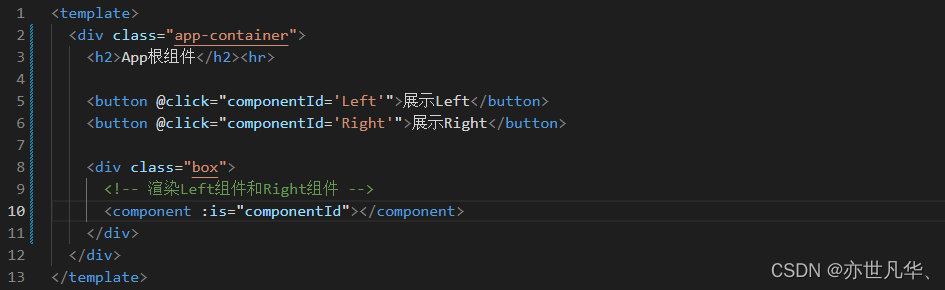
那么如何去動態的切換組件呢?寫一個簡單的button按鈕實現即可,如下:


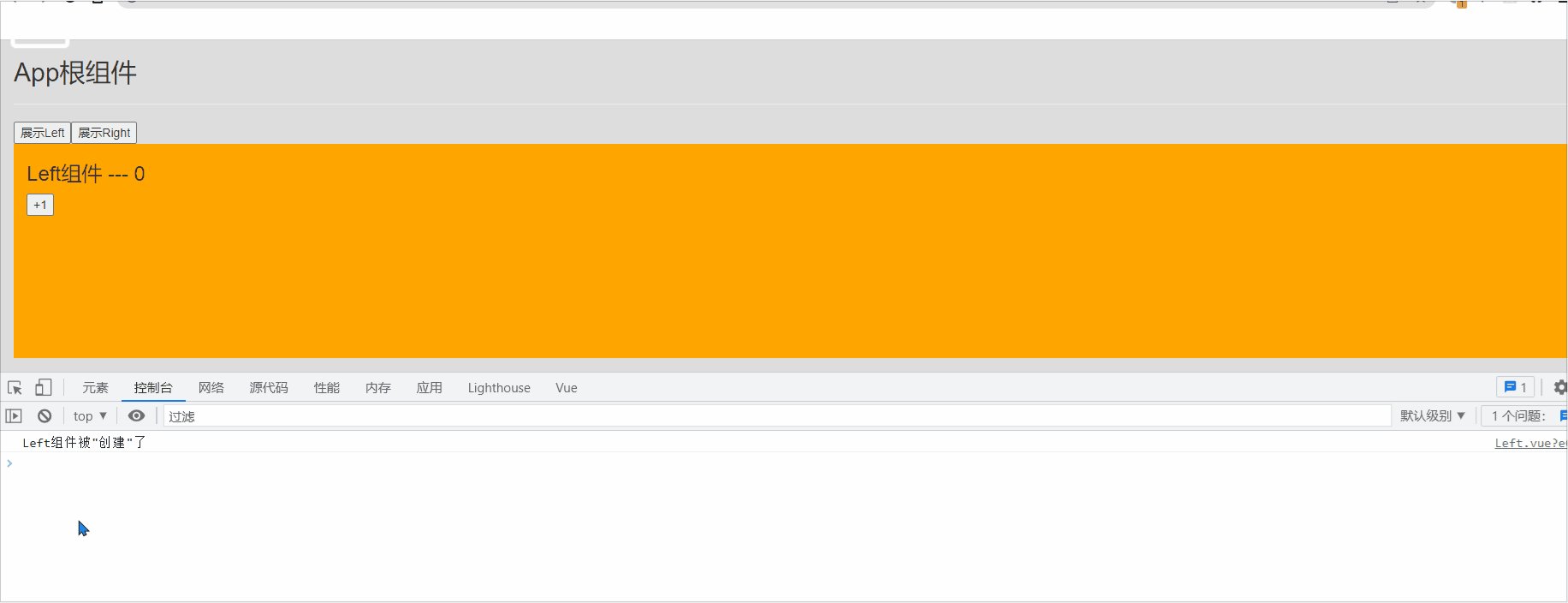
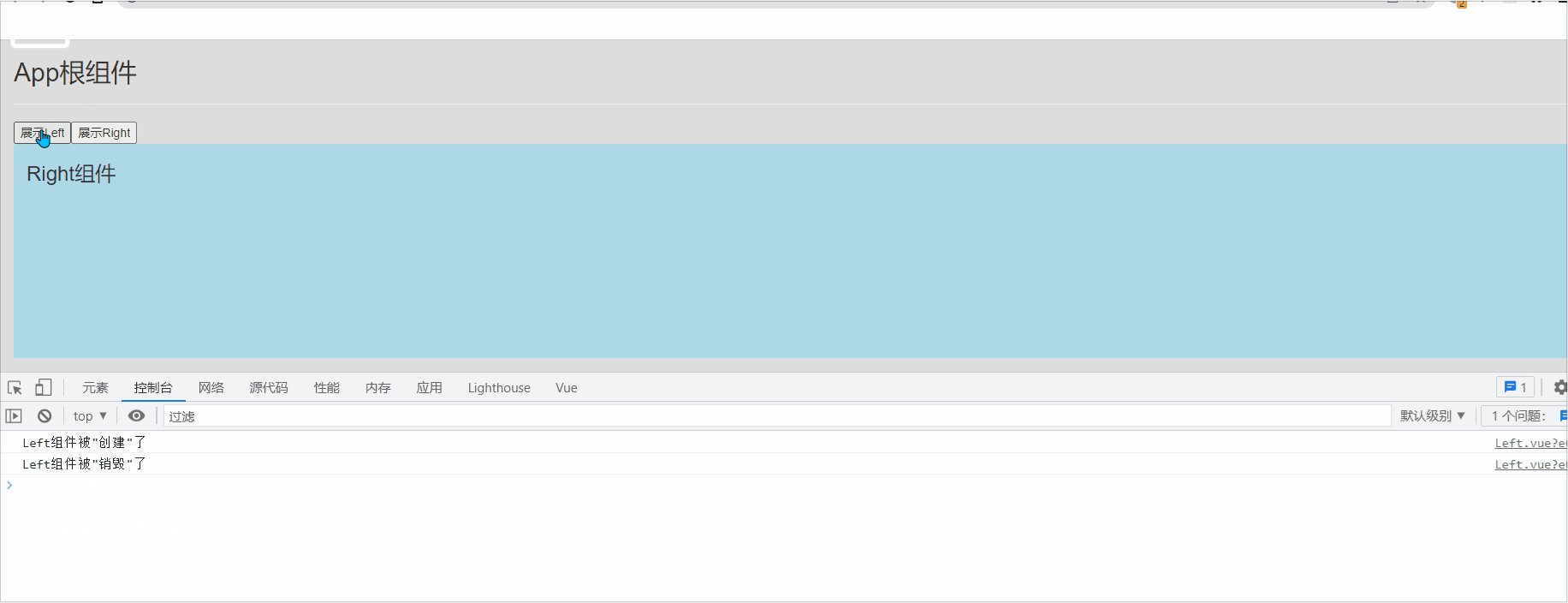
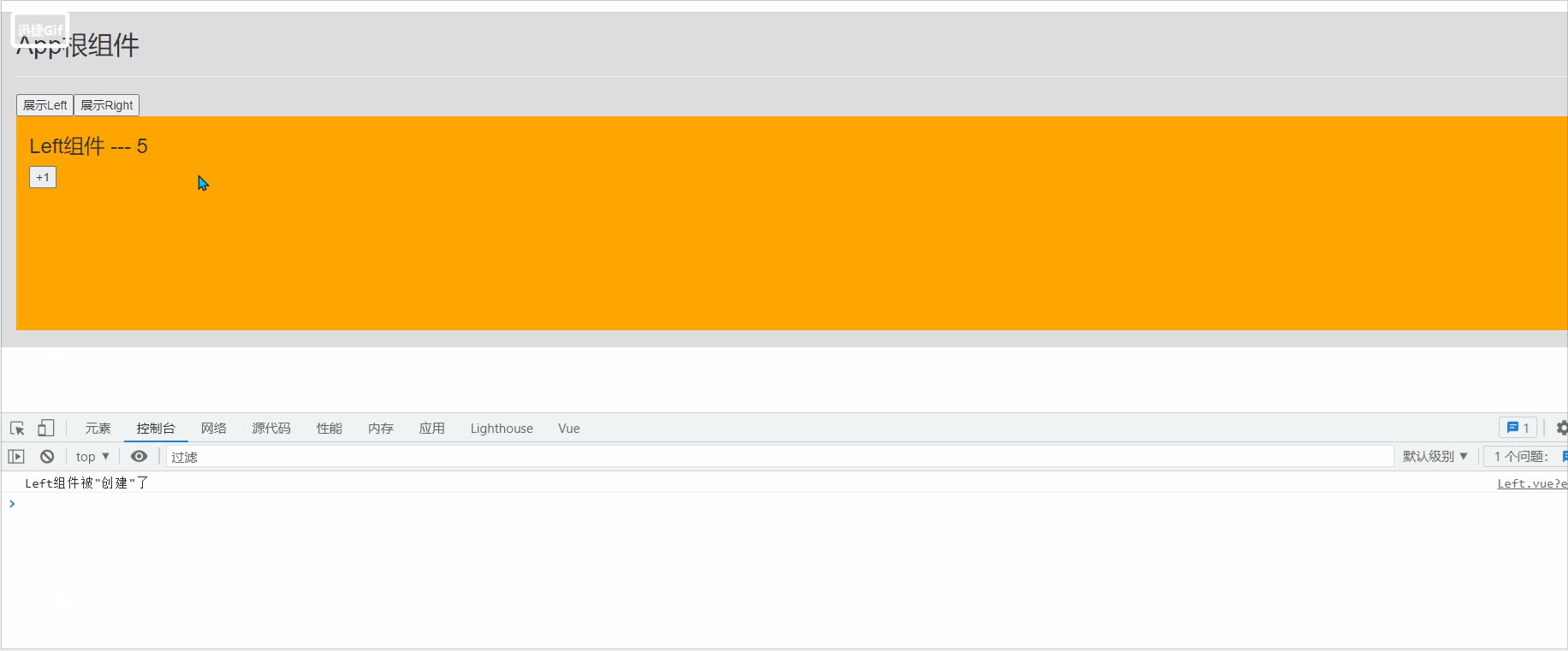
當我們動態的去創建組件時,這一點和 v-if 很相似,改變組件會直接將改變之前的組件的數據銷毀掉。如下:
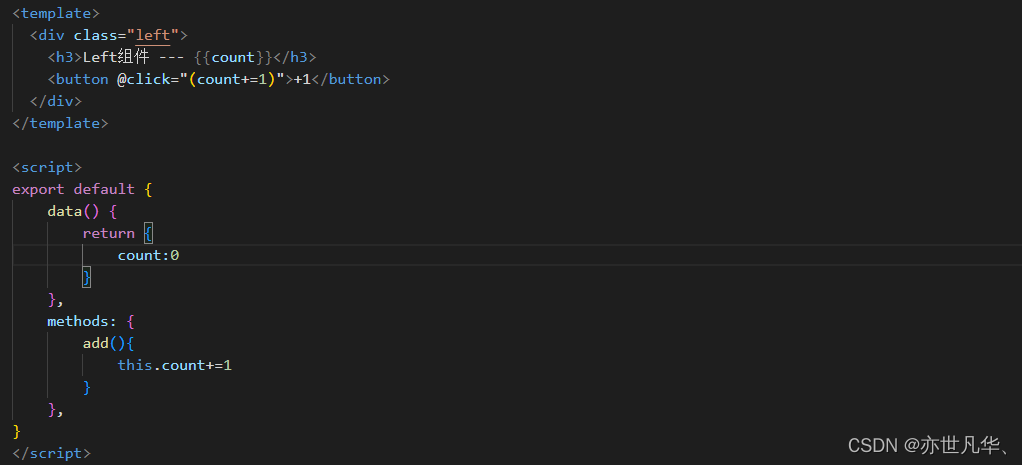
我們給Left組件設置 +1 按鈕,來表示其數據:

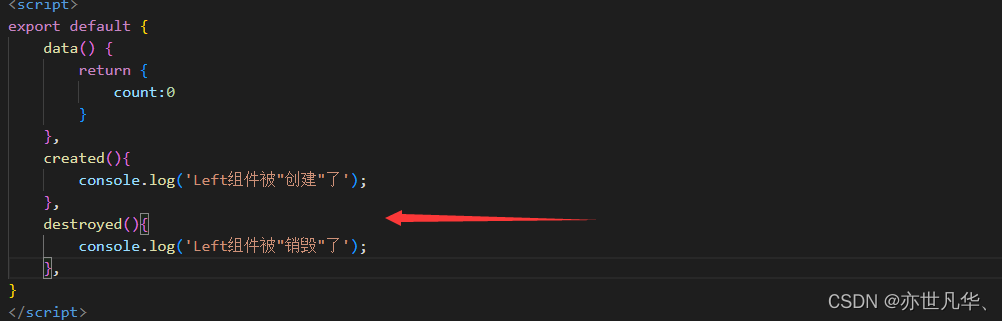
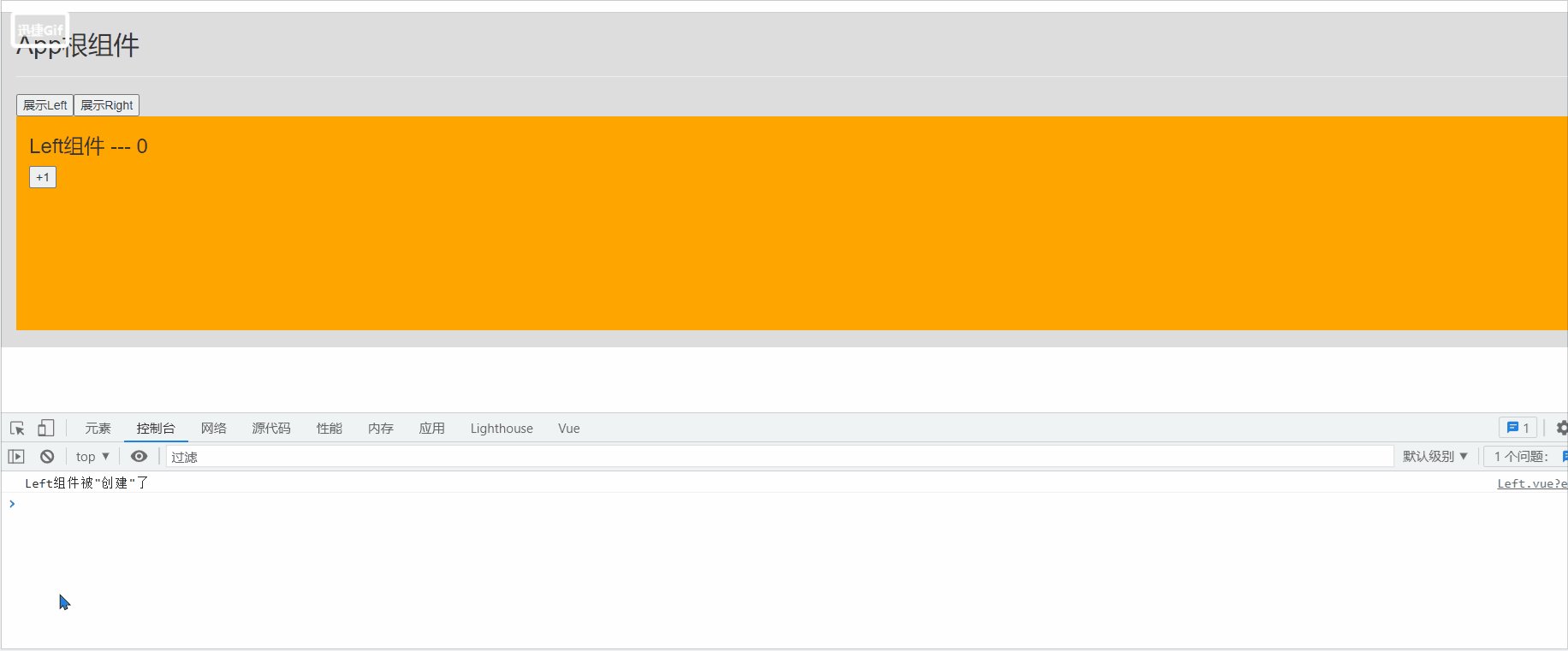
用生命周期函數來監聽組件的創建和銷毀:


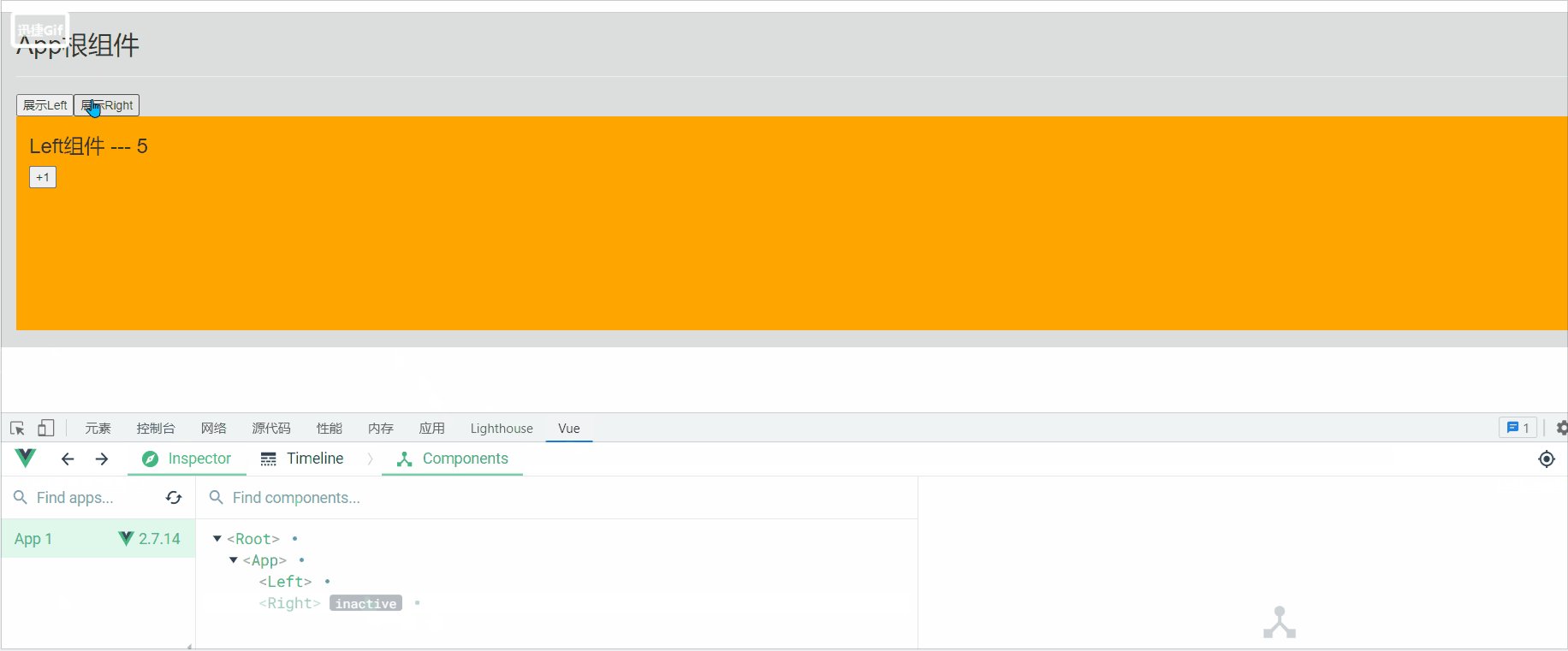
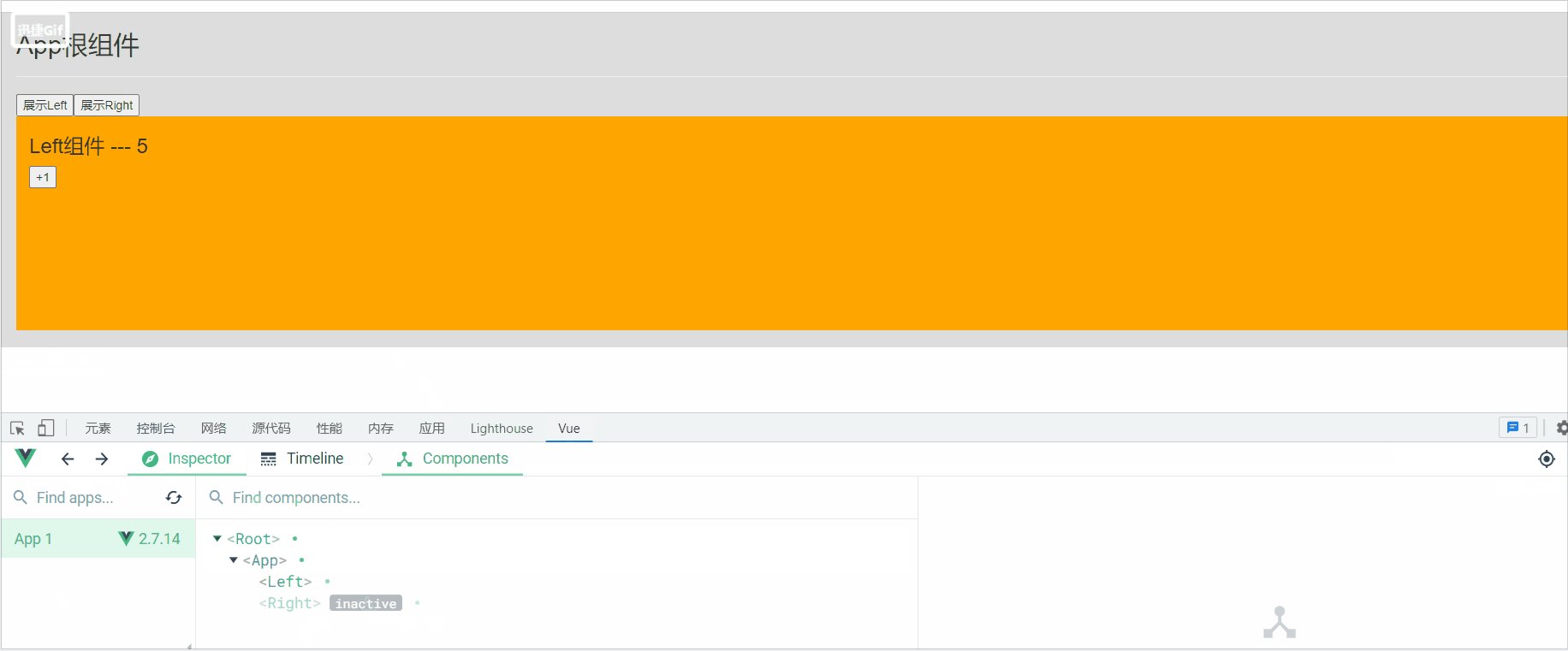
那我們如何在動態創建組件的同時還能暴露組件之前的數據呢?這里就需要借助keep-alive。


keep-alive對應的生命周期函數:
當組件被緩存時,會自動觸發組件的deactivated生命周期函數。
當組件被激活時,會自動觸發組件的activated生命周期函數。
-
-
console.log('Left組件被"創建"了');
-
-
-
console.log('Left組件被"銷毀"了');
-
-
-
-
-
-
console.log('組件被激活了,activated');
-
-
-
console.log('組件被緩存了,deactivated');
-

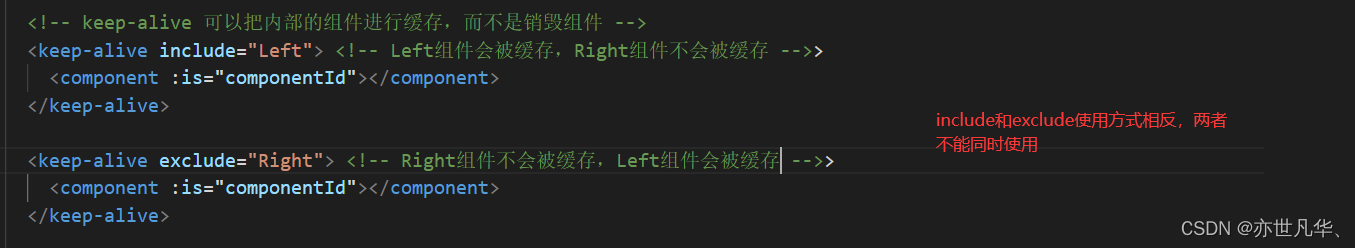
keep-alive的include和exclude屬性
include屬性用來指定:只有名稱匹配的組件會被緩存。多個組件名之間使用英文的逗號分隔:
exclude屬性用來指定:只有名稱匹配的組件“不“會被緩存。多個組件名之間使用英文的逗號分隔:

插槽
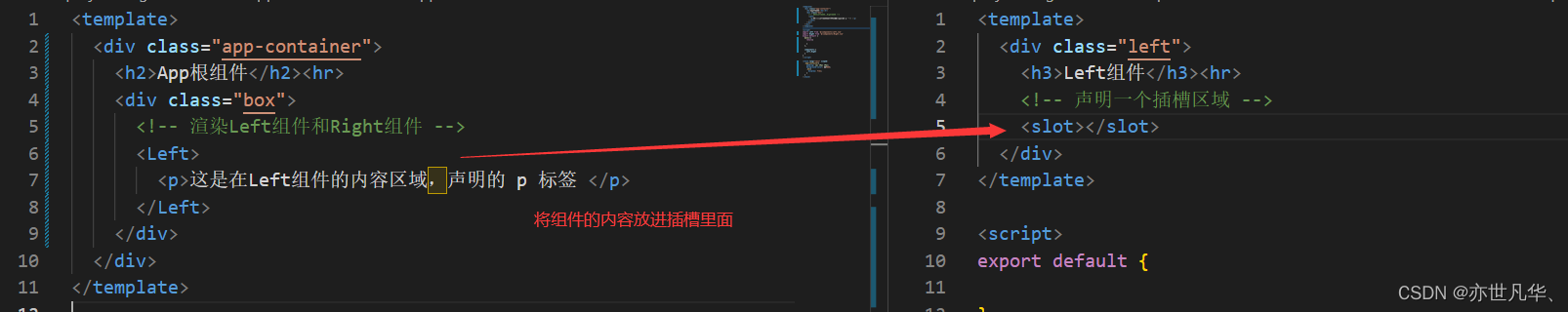
插槽(Slot)是 vue 為組件的封裝者提供的能力。允許開發者在封裝組件時,把不確定的、希望由用戶指定的部分定義為插槽。其操作如下:

vue官方規定:每一個slot插槽,都要有一個name名稱,如果省略了slot的name屬性,則有一個默認名稱叫做 default ,默認情況下,在使用組件的時候,提供的內容都會被填充到名字為default的插槽之中。
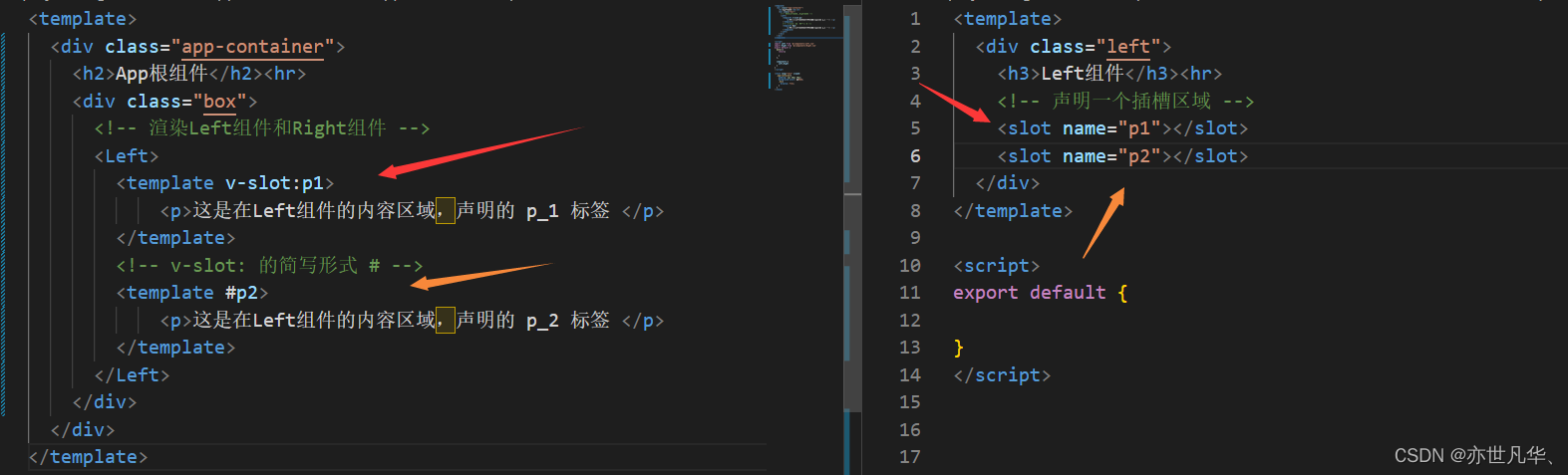
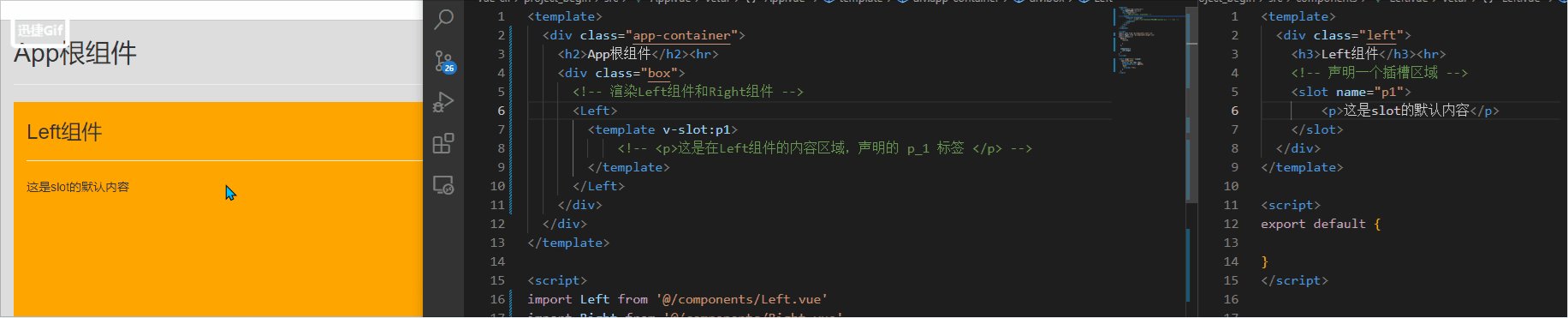
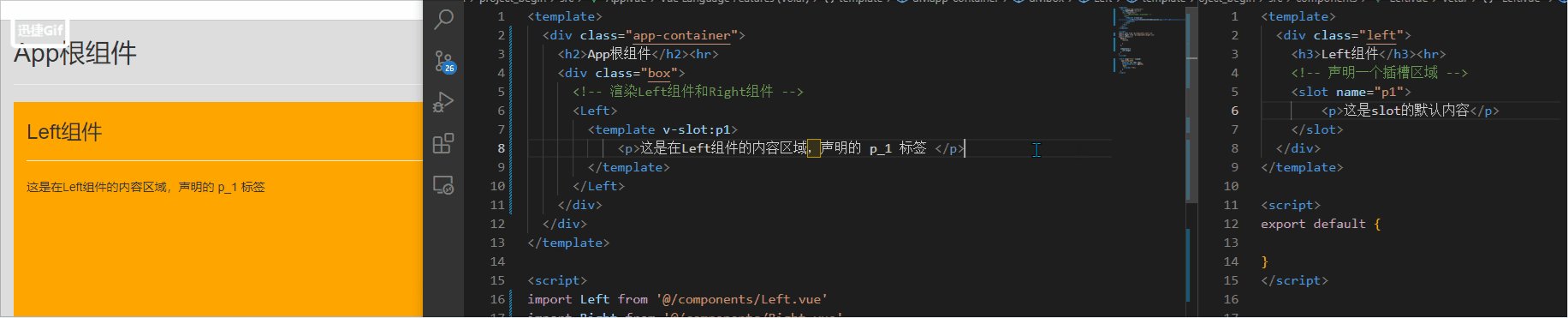
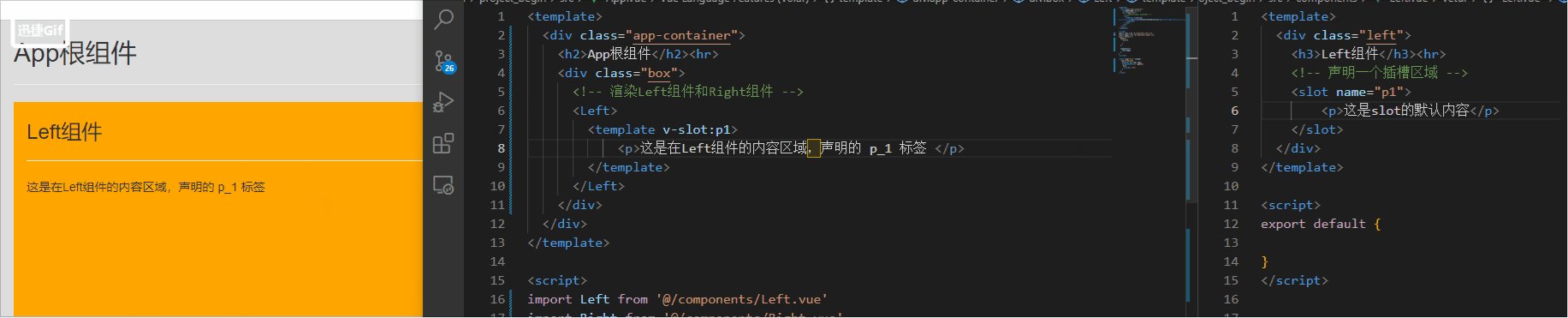
如果要把內容填充到指定名稱的插槽中,需要使用 v-slot:這個指令,v-slot:后面要跟上插槽的名字,注意:v-slot:指令不能直接用在元素身上,必須用在template標簽上。當然這個指令也是有簡寫形式:# 即可。template:這個標簽是一個虛擬標簽,只其到包裹性質的作用,不會被渲染為任何實質性的 html 元素。


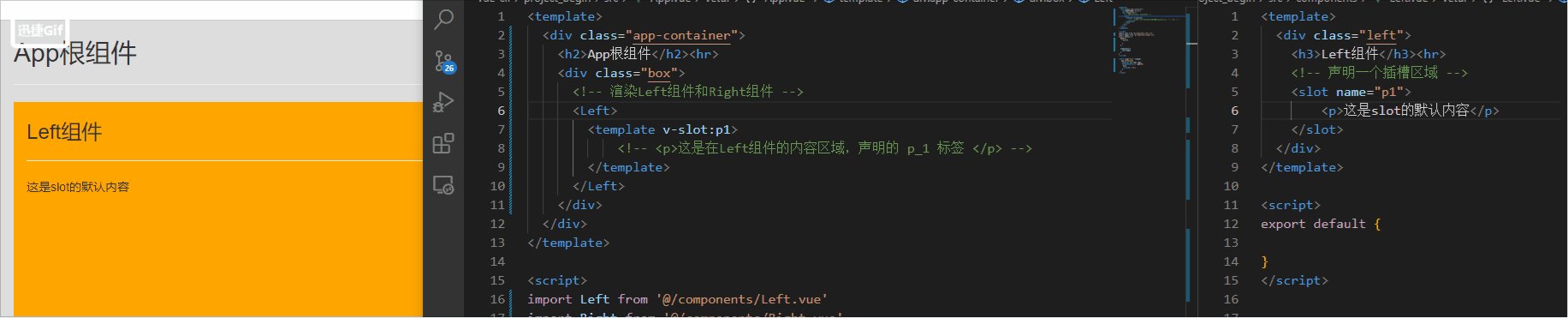
后備內容:封裝組件時,可以為預留的<slot>插槽提供后備內容(默認內容)。如果組件的使用者沒有為插槽提供任何內容,則后備內容會生效。

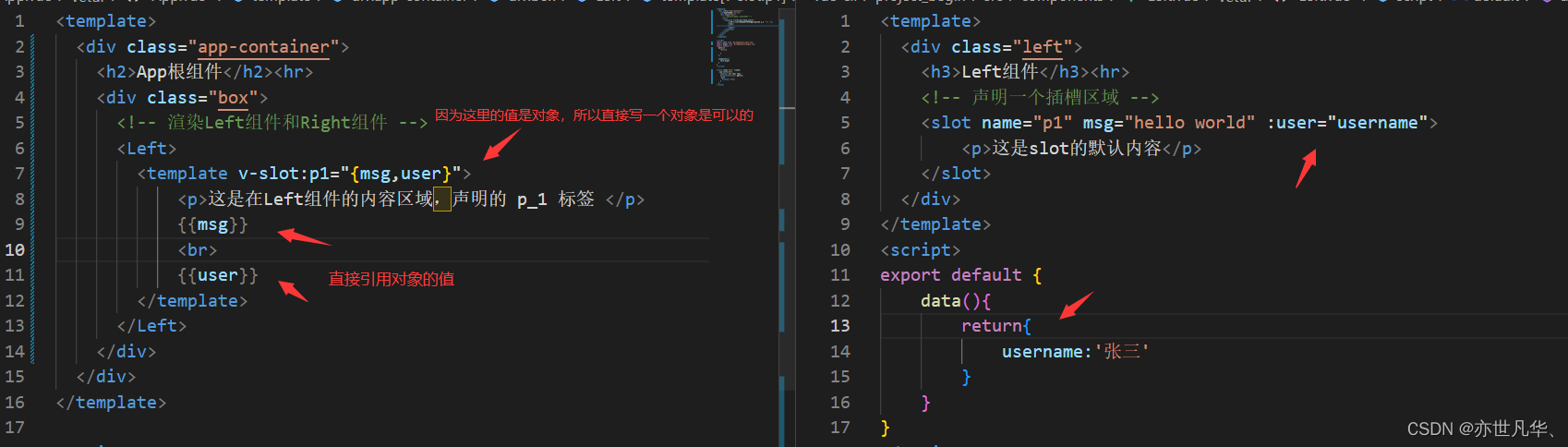
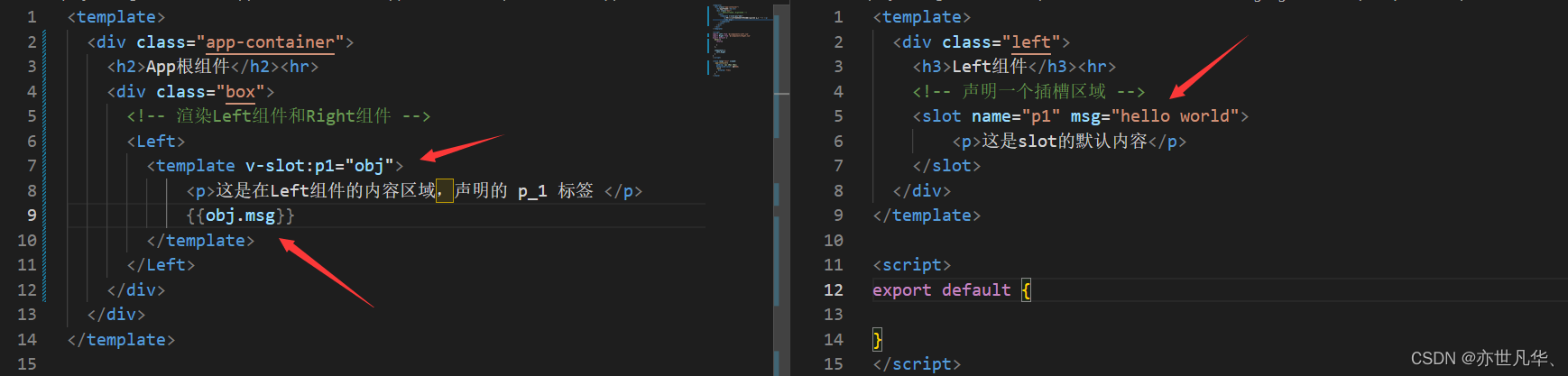
作用域插槽:在封裝組件時,為預留的<slot>提供屬性對應的值。如下:


當然上面的作用域插槽數據明顯是寫死了,那么可以將數據動態存儲在data里面嗎?答案是可以的