
如今,我們很難通過界面動效給人留下深刻的印象或者帶來驚喜。它展示了屏幕之間的交互,解釋了如何使用該應用程序,或者只是簡單地吸引用戶的注意。在瀏覽相關動效的文章時,我發現幾乎所有的文章都只描述了某些特定的例子或一般通用型的動效知識,但是我沒有見過一篇文章都可以清晰,確切全面地描述所有動效規則。正如此,在本文中,我不會加入任何新的東西,我只想在一個地方列出所有主要的動效原理和規則,這樣其他想要開始制作界面動效的設計師就不必查找額外的動效知識。
01動效的持續時間和速度
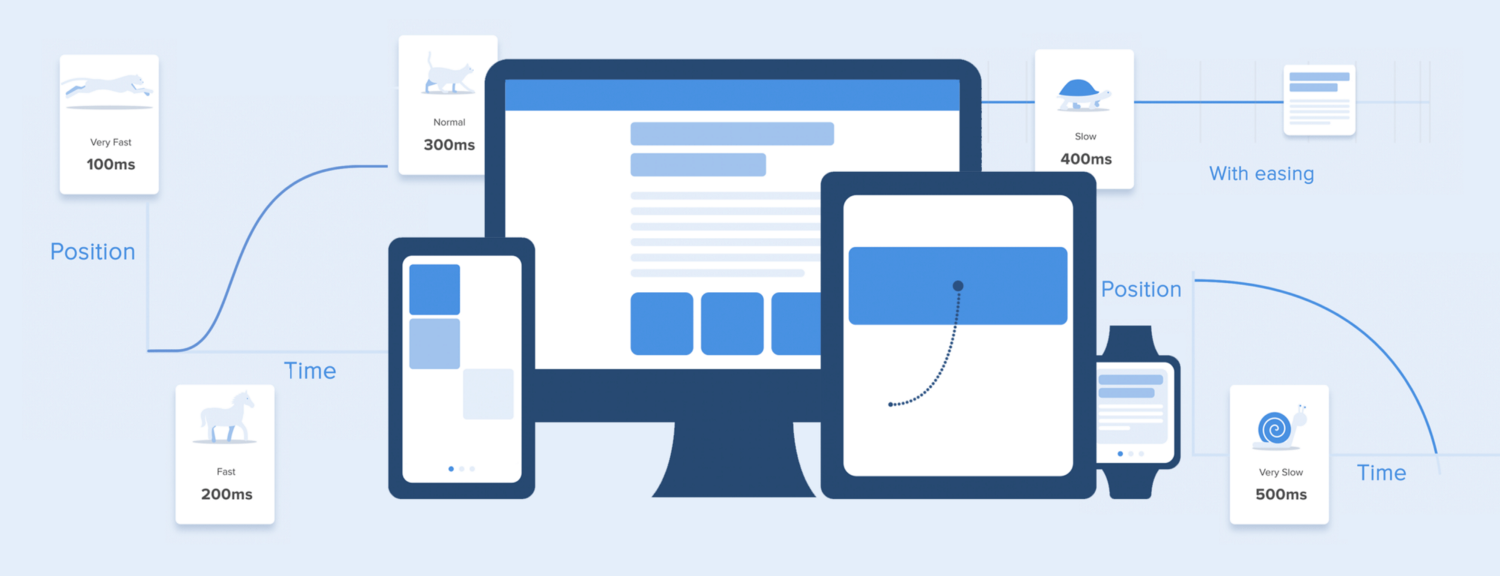
當元素更改其狀態或位置時,動效的持續時間應該適當慢到用戶可以注意到,但同時應足夠快,以免引起用戶等待。

控制好動效的持續時間。既不要太快,也不要慢地讓用戶打哈欠
眾多研究結果表明:界面動效的最佳速度在200到500毫秒之間。這個時間是基于人腦的特有機制而得出的結論。任何短于100毫秒的動效都是瞬時的,根本不會被人腦識別。而動效時間超過1秒將傳遞一種遲鈍感,因此對用戶來說會產生無聊厭煩感。

動效持續時間建議
在移動設備上,Material Design Guidelines還建議將動效的持續時間限制為200-300毫秒。至于平板電腦,持續時間應延長30%,大約為400-450毫秒。原因很簡單:屏幕尺寸更大,物體在改變位置時需要經過更長的路徑。因此,在可穿戴設備上,持續時間應縮短30%,大約為150-200 ms,因為在較小的屏幕上,運動路徑更短。

針對不同屏幕尺寸,動效時間也需要做出調整
網頁動效的處理方式則有所不同。由于我們習慣于在瀏覽器中迅速打開網頁,因此我們希望也能在不同狀態之間快速轉換。因此,網頁動效的持續時間應比移動設備短約2倍-大概在150-200毫秒之間。否則,用戶將不可避免地認為計算機死機或網絡連接出現問題。
但是,如果您要在網站上創建裝飾性動效或試圖吸引用戶對某些元素的關注,則無需考慮這些規則。在這些情況下,動效時間可以更長一些。

電腦大屏幕并不等于緩慢的動效!
您需要記住,無論在哪個顯示設備,動效的持續時間不僅僅取決于動效元素行進距離,還取決于動效元素的大小。較小的動效元素或具簡單小幅度動效應適當縮短持續時間(加快運動速度)。反之,具有較大且復雜元素的動效則需要加長持續時間。
在相同大小的移動物體中,第一個停下的是運動距離最短的物體。(注:作者此處指例1、例2)
小物體與大物體相比移動速度較慢,因為它們(注:此處作者指大物體)會產生較大的形變量/偏移量。

動效的持續時間取決于物體的大小和運動距離
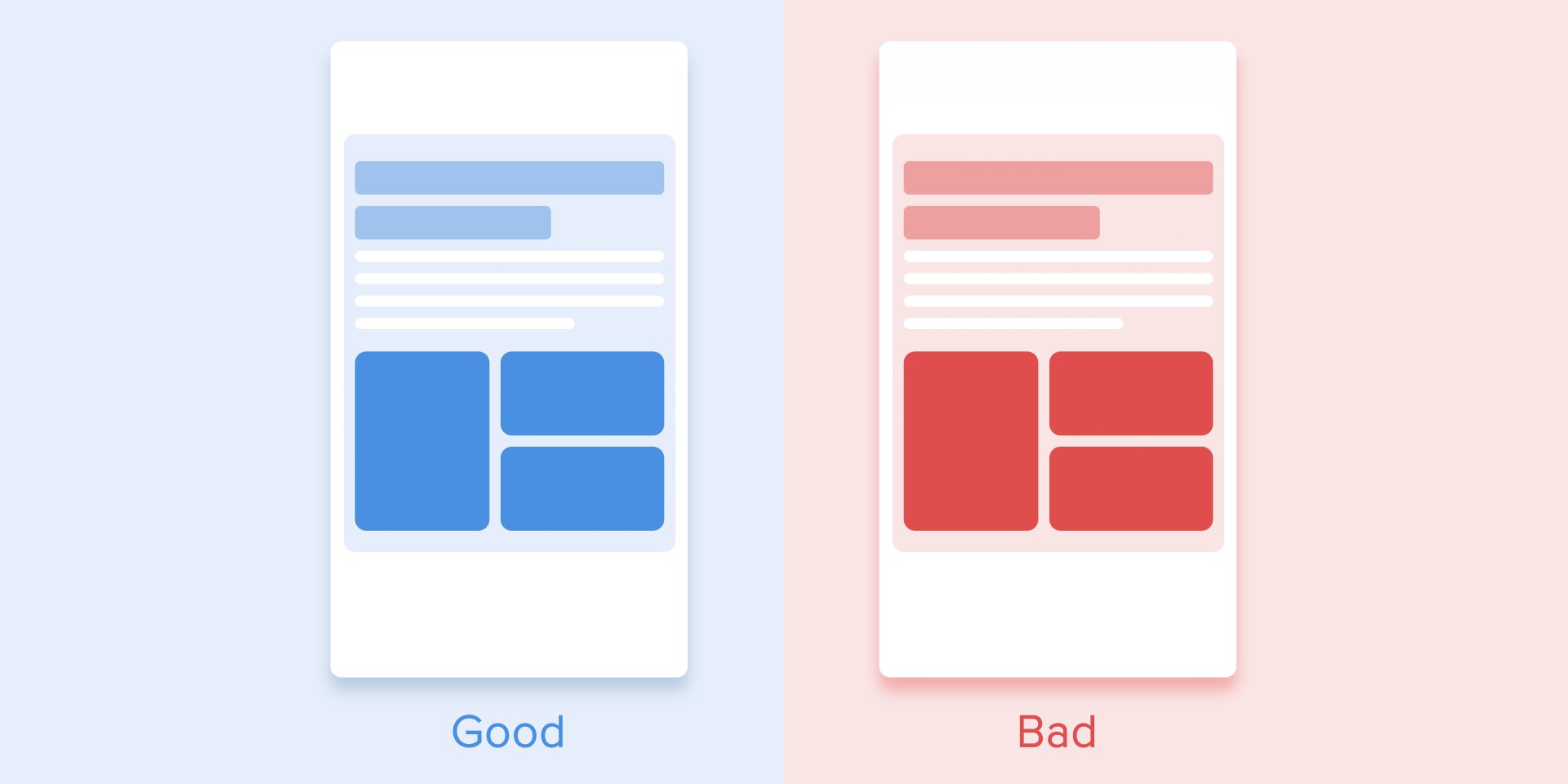
當物體碰撞時,碰撞的能量必須根據物理定律在它們之間平均分配。因此,最好避免使用彈跳效果。僅在有意義的特殊情況下使用它。

避免使用彈跳效果,因為它會分散注意力
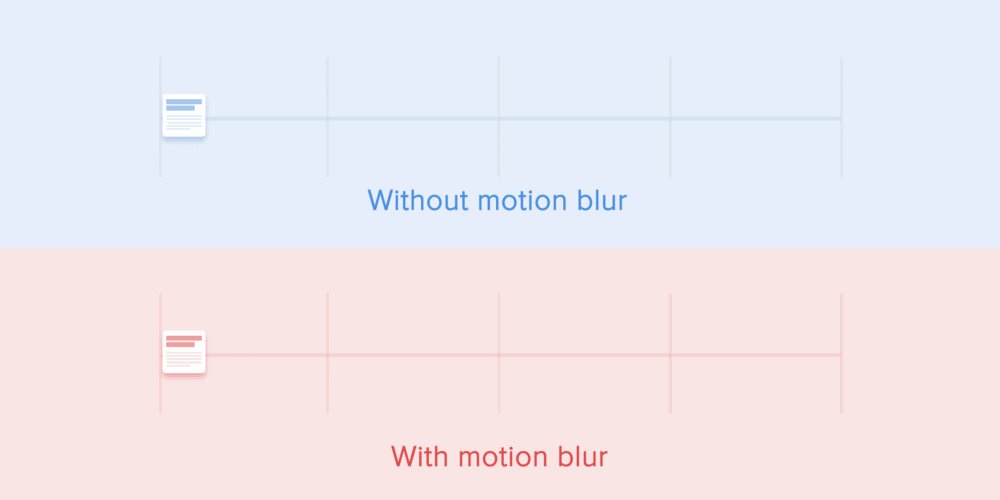
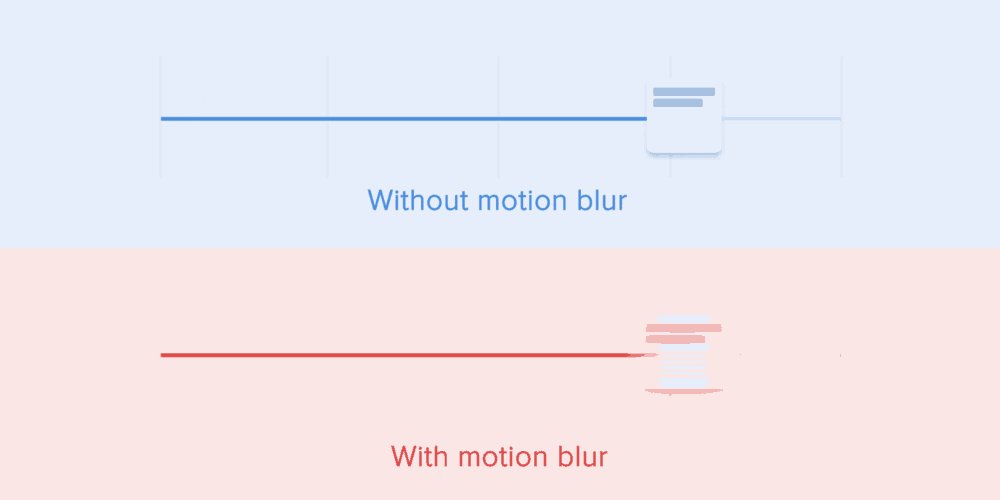
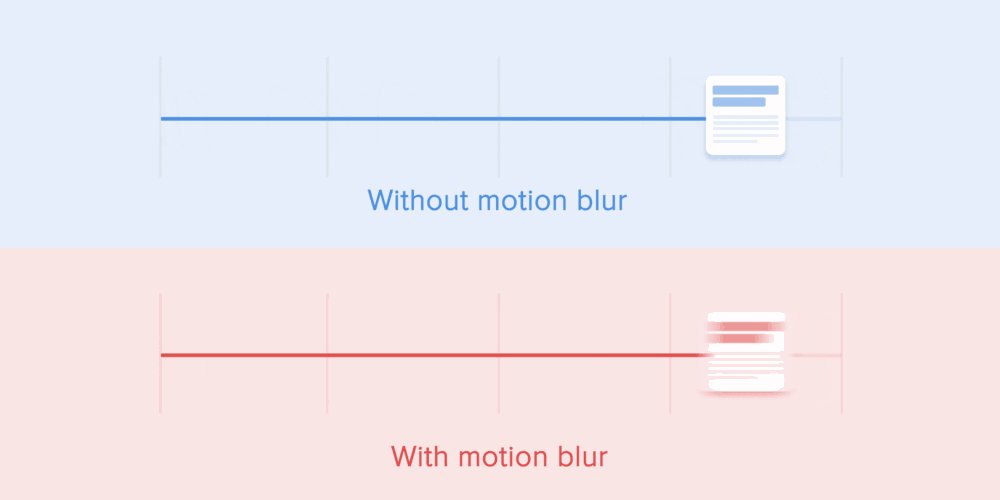
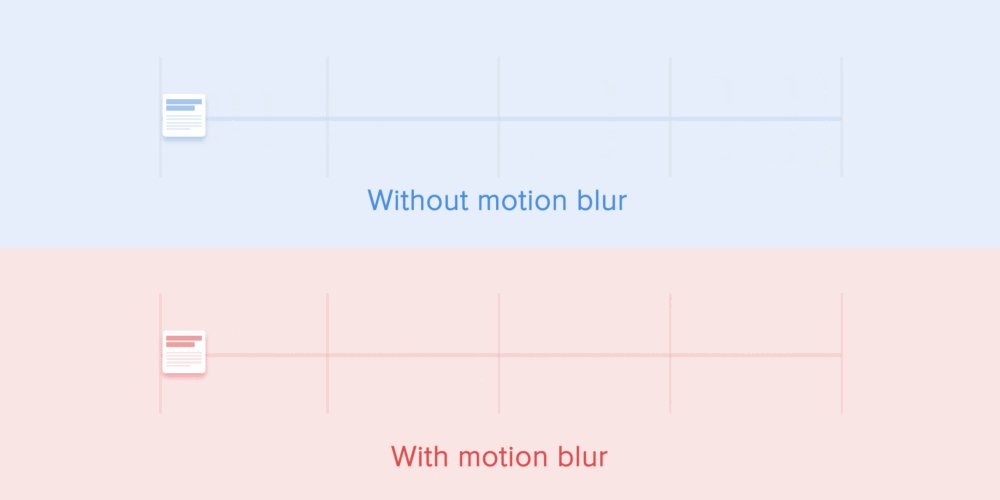
物體的運動應該清晰且銳利的,因此不要使用運動模糊(是的,說的就是AE用戶,這次不可以)。即使在現代移動設備上也很難實現該效果,并且運動模糊不適用于界面 。

不要在動效中使用運動模糊效果
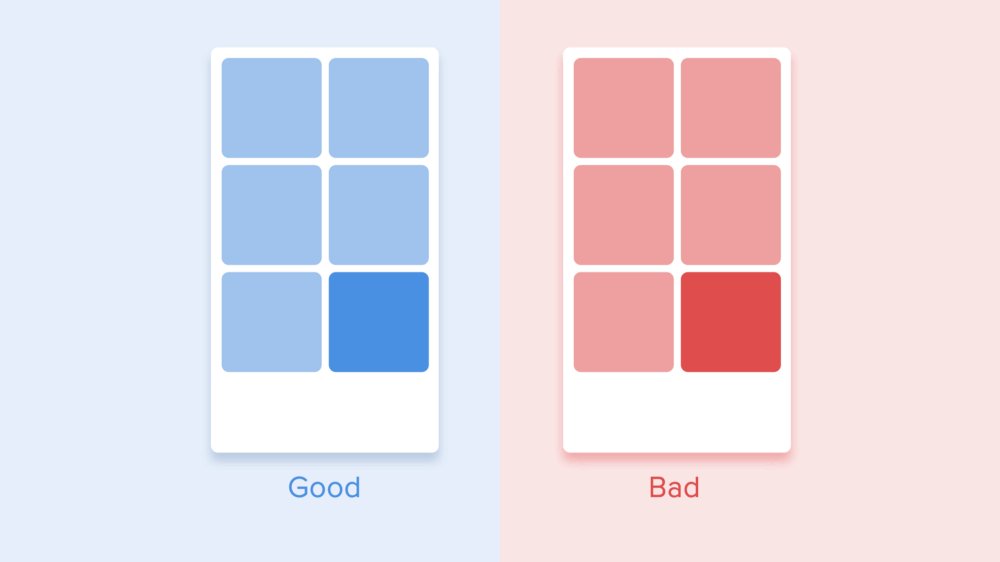
清單列表(新聞卡片,電子郵件列表等)之間應該有很短的延遲時間。每次出現新元素應持續20到25 ms。界面元素出現的速度較慢可能會惹惱用戶。

表單列表的動效應持續20–25毫秒
緩動
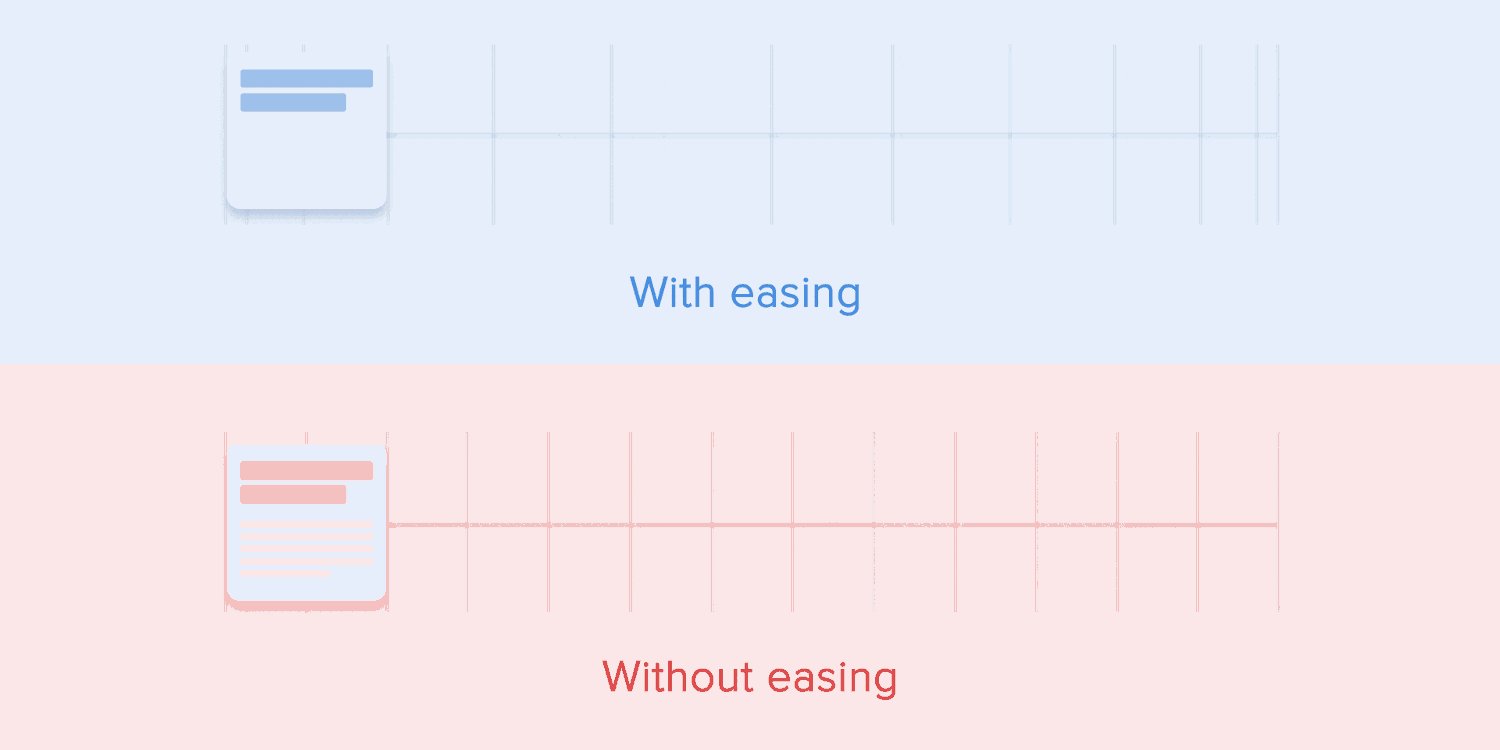
緩動使得物體的運動更加自然。這是在《生活的幻覺:迪斯尼動畫》書中詳盡描述一個重要的動效原則,這本書由兩個迪斯尼主動畫師-奧利·約翰斯頓和弗蘭克·托馬斯編寫。
為了使動效看起來不顯得那么生硬和機械感,動效物體應以一定的加速度或減速度移動,就像物理現實世界中的所有物體一樣。

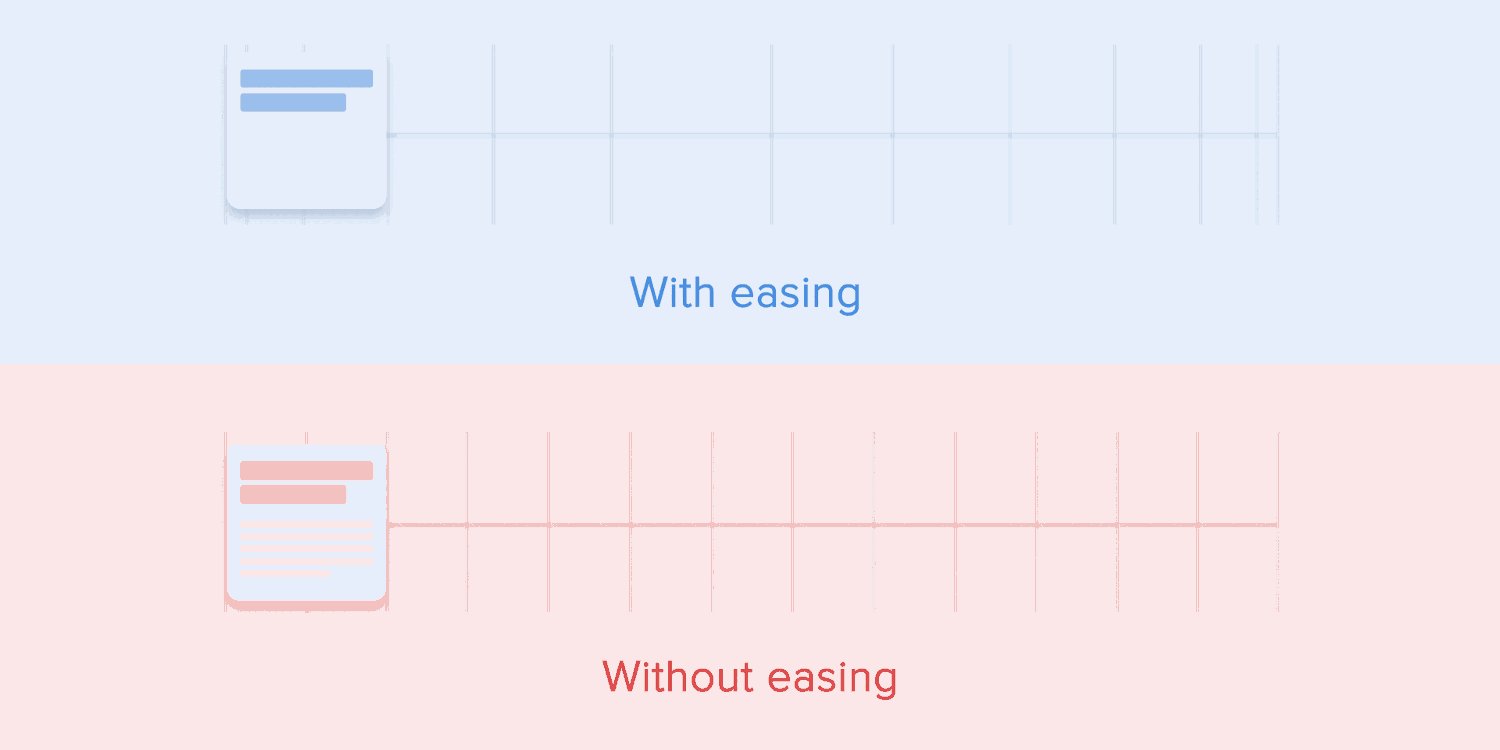
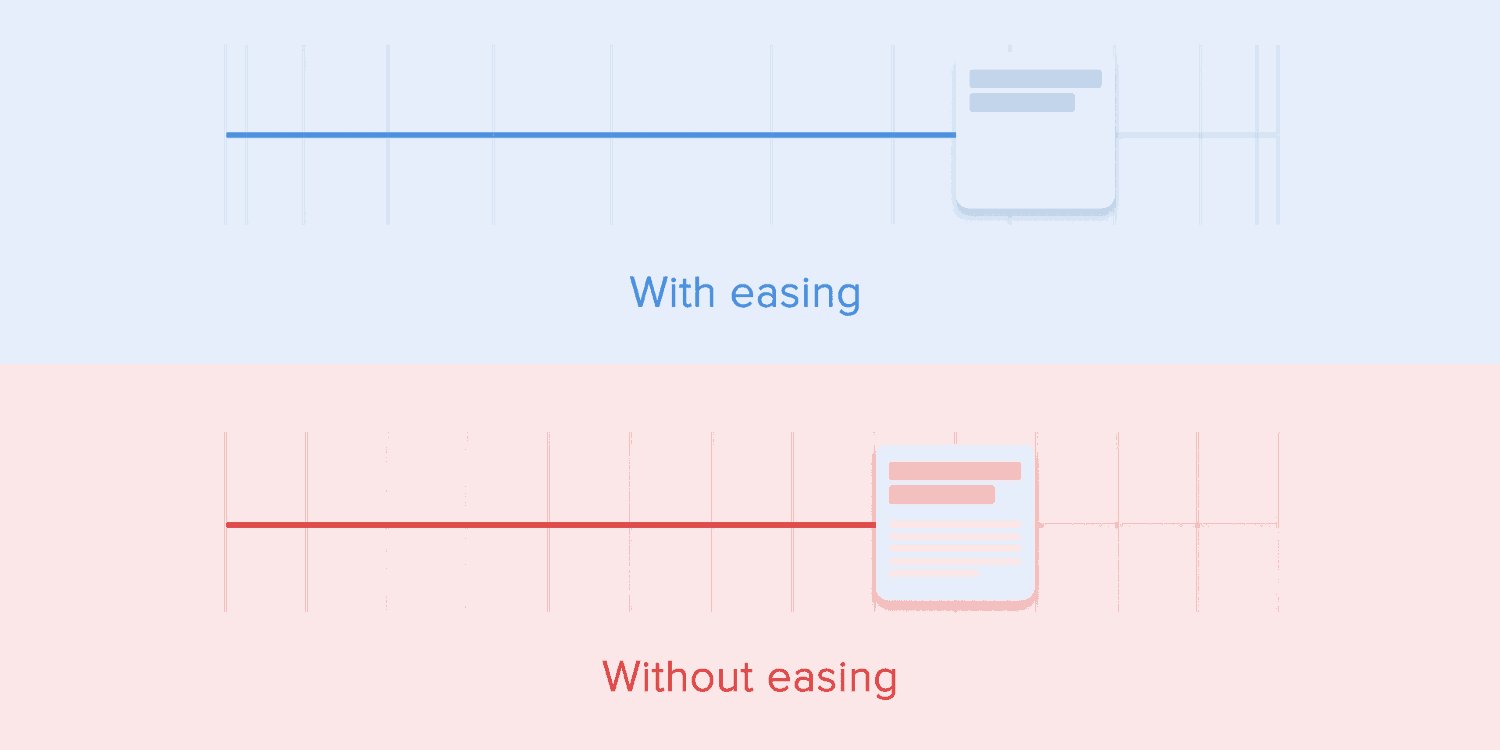
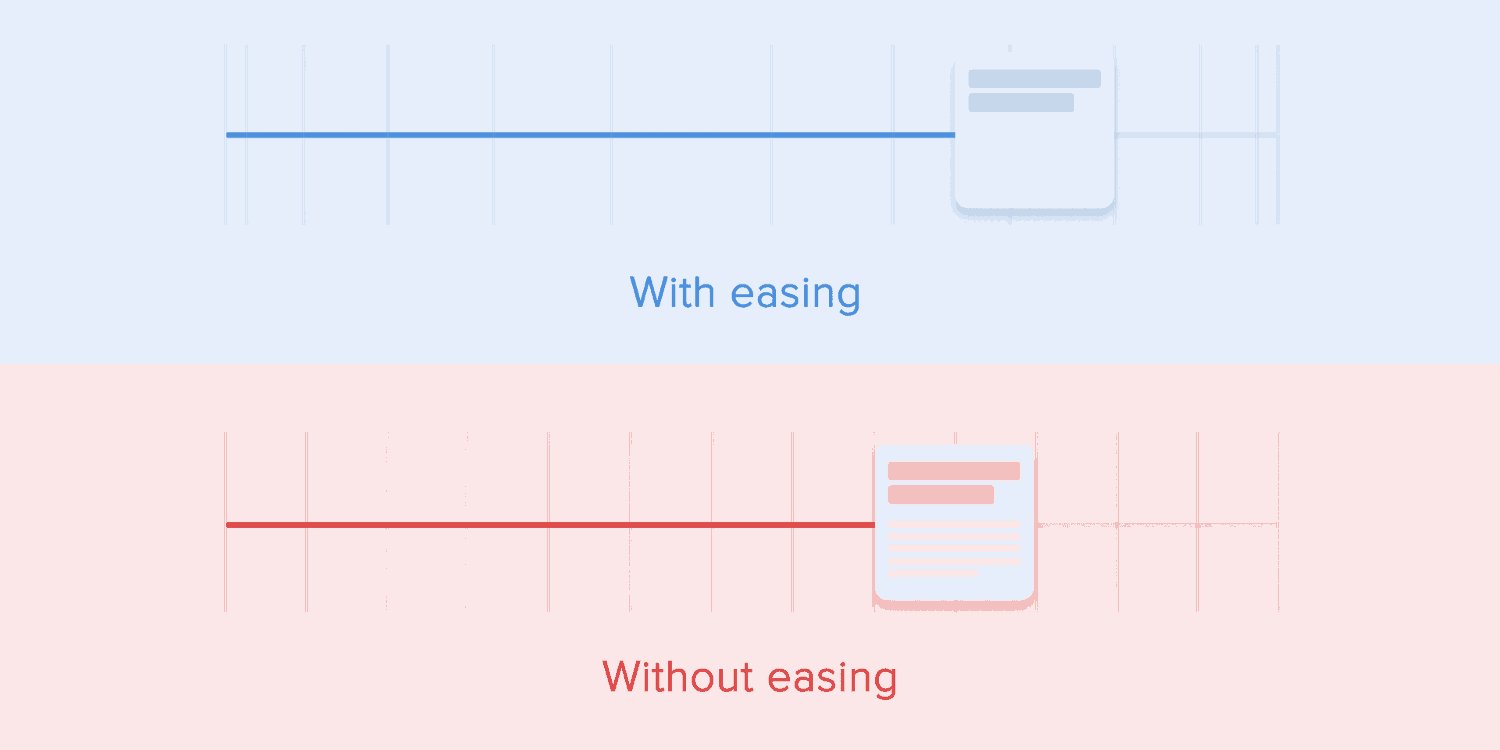
與純線性動效相比,具有緩動效果的動效看起來更自然
線性動效
不受任何物理力影響的物體將線性移動,即以恒定速度移動。正因為如此,人眼看起來會覺得非常不自然和生硬。
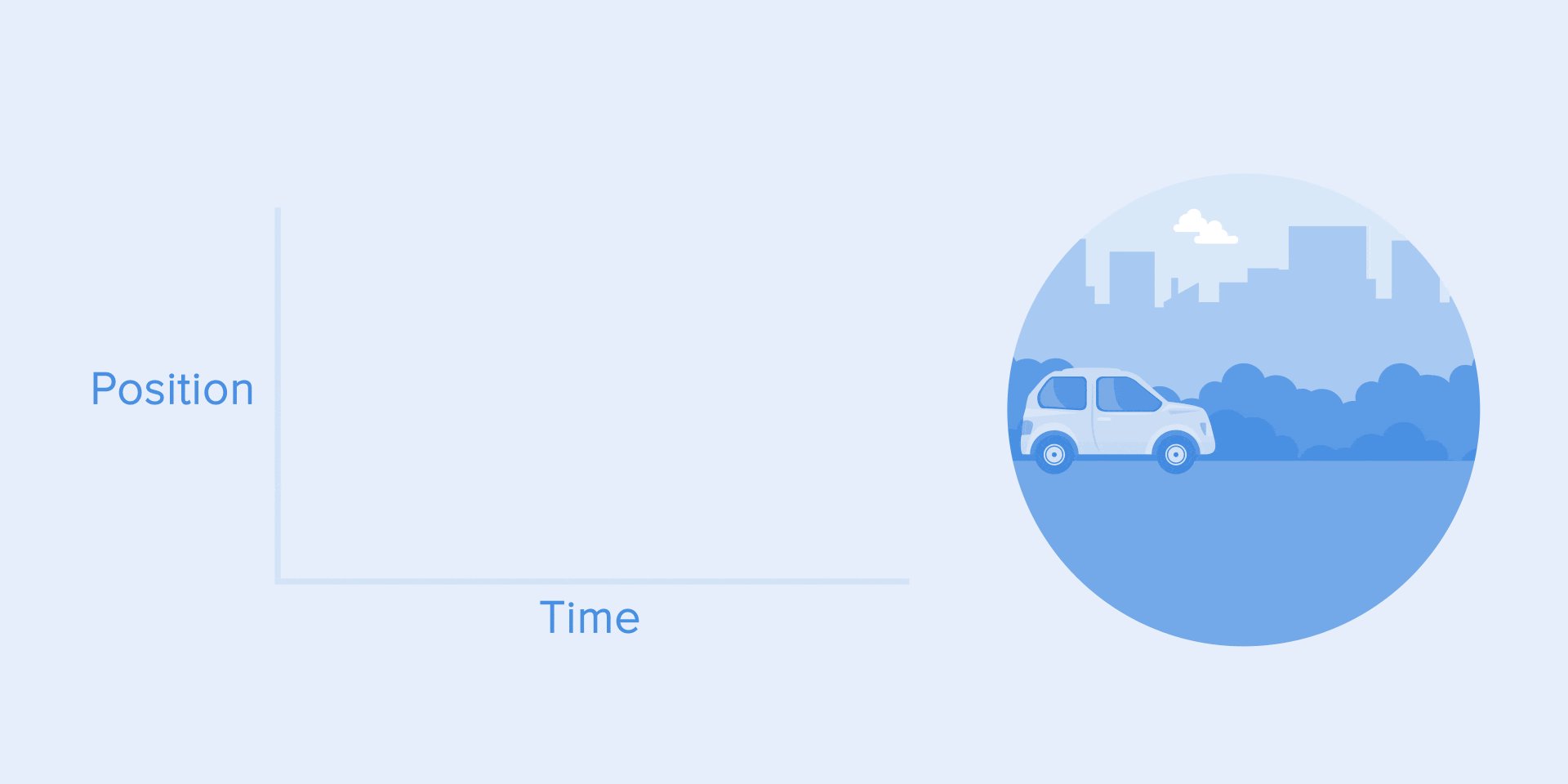
所有動效應用程序都使用動效曲線。我將解釋如何閱讀它們以及它們的含義。下圖曲線顯示物體位置(y軸)一段時間(x軸)間隔內如何變化。在下圖中,運動都是線性的,因此物體在同一時間行進相同的距離。

直線運動曲線
舉個例子,線性動效曲線可以用在物體改變顏色或者透明度的時候。大致來講,物體不改變位置時,我們可以使用線性動效曲線。
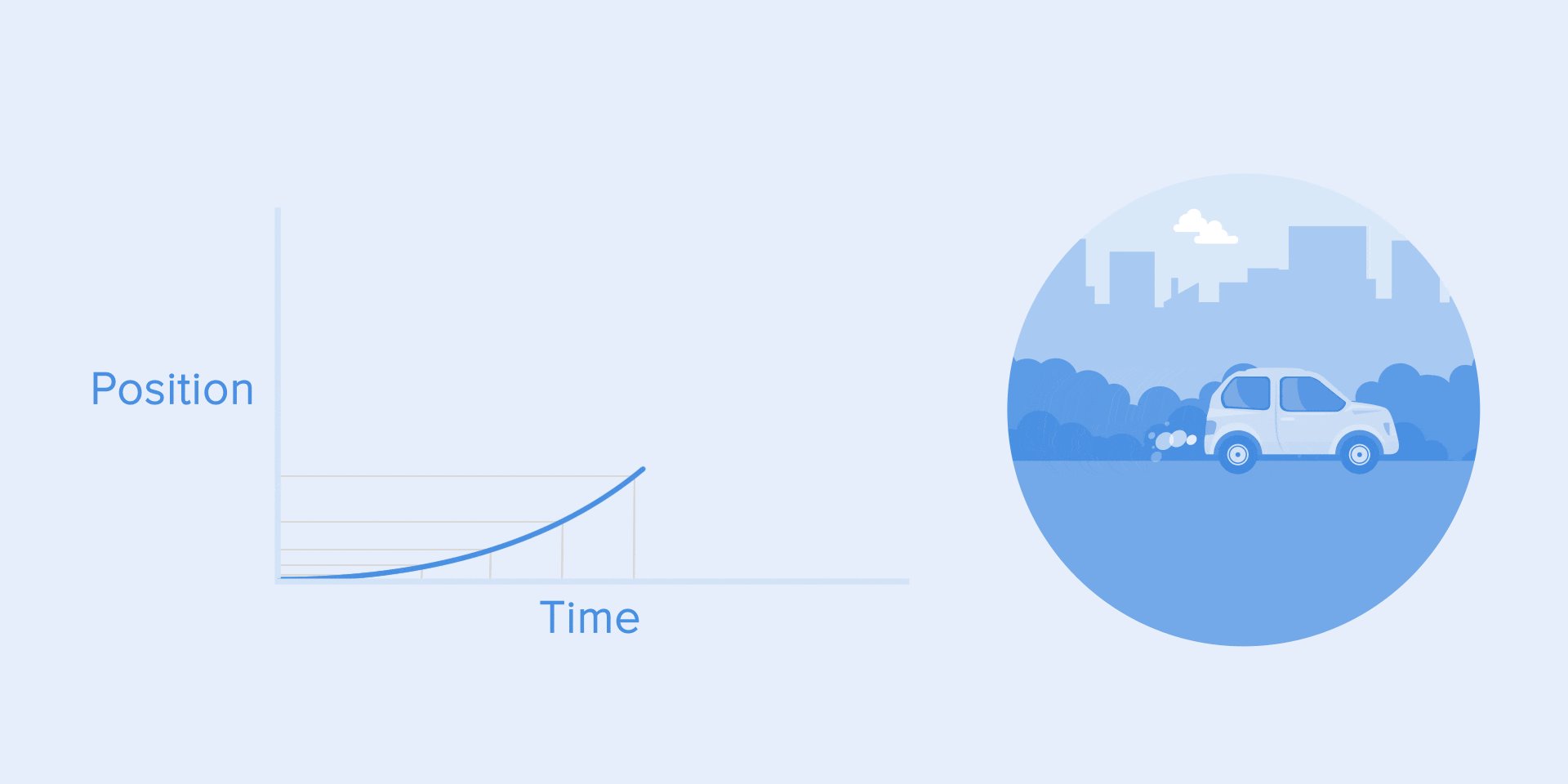
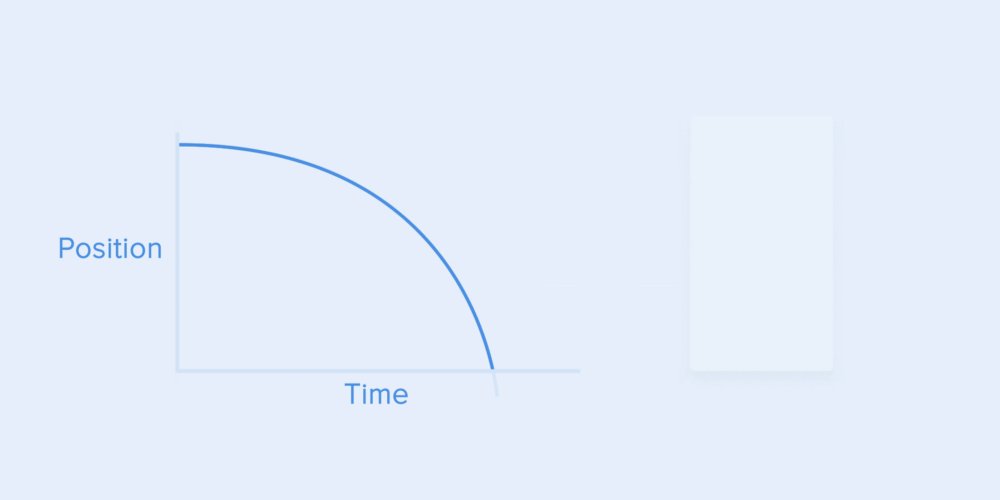
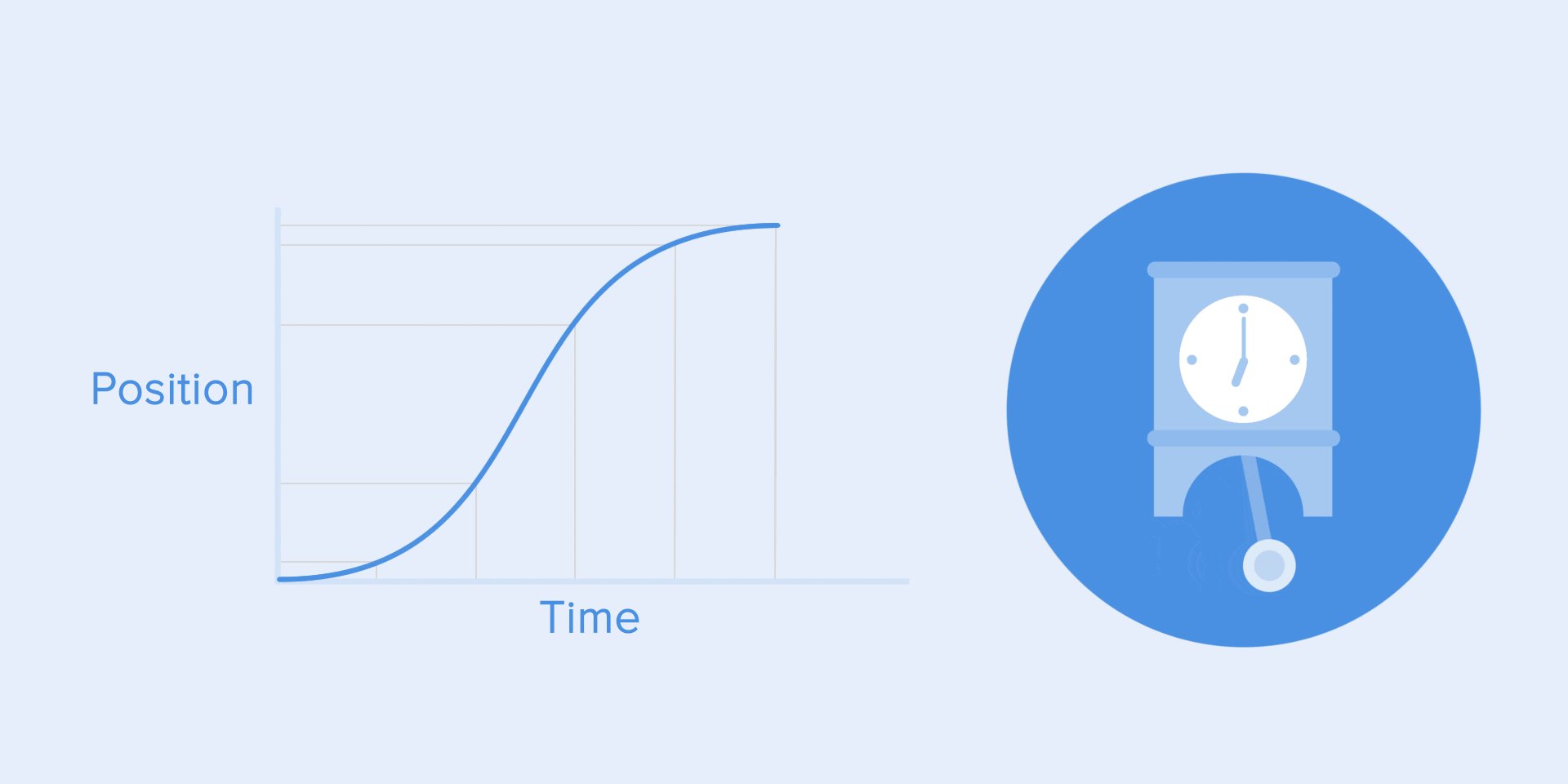
緩入或加速曲線
我們可以在曲線上看到,在開始時物體的位置變化緩慢,而速度則逐漸增加。這意味著物體正在以一定的加速度運動。

加速度曲線
當物體以全速飛出屏幕時,應使用此曲線。這些可以是系統通知,也可以只是界面卡片。但是請記住,僅當物體永遠離開屏幕且我們無法調用或喚起它們時,才應使用此類曲線。

將卡扔出屏幕的加速度曲線
動效曲線有助于恰當地表達情緒。在下面的示例中,我們可以看到所有物體的移動持續時間和距離是相同的,但是即使曲線上的微小變化也可以影響動效情緒。
當然,通過更改動效曲線,可以使物體更好的模擬真實物理世界。

持續時間和距離相同,但動效情緒不同
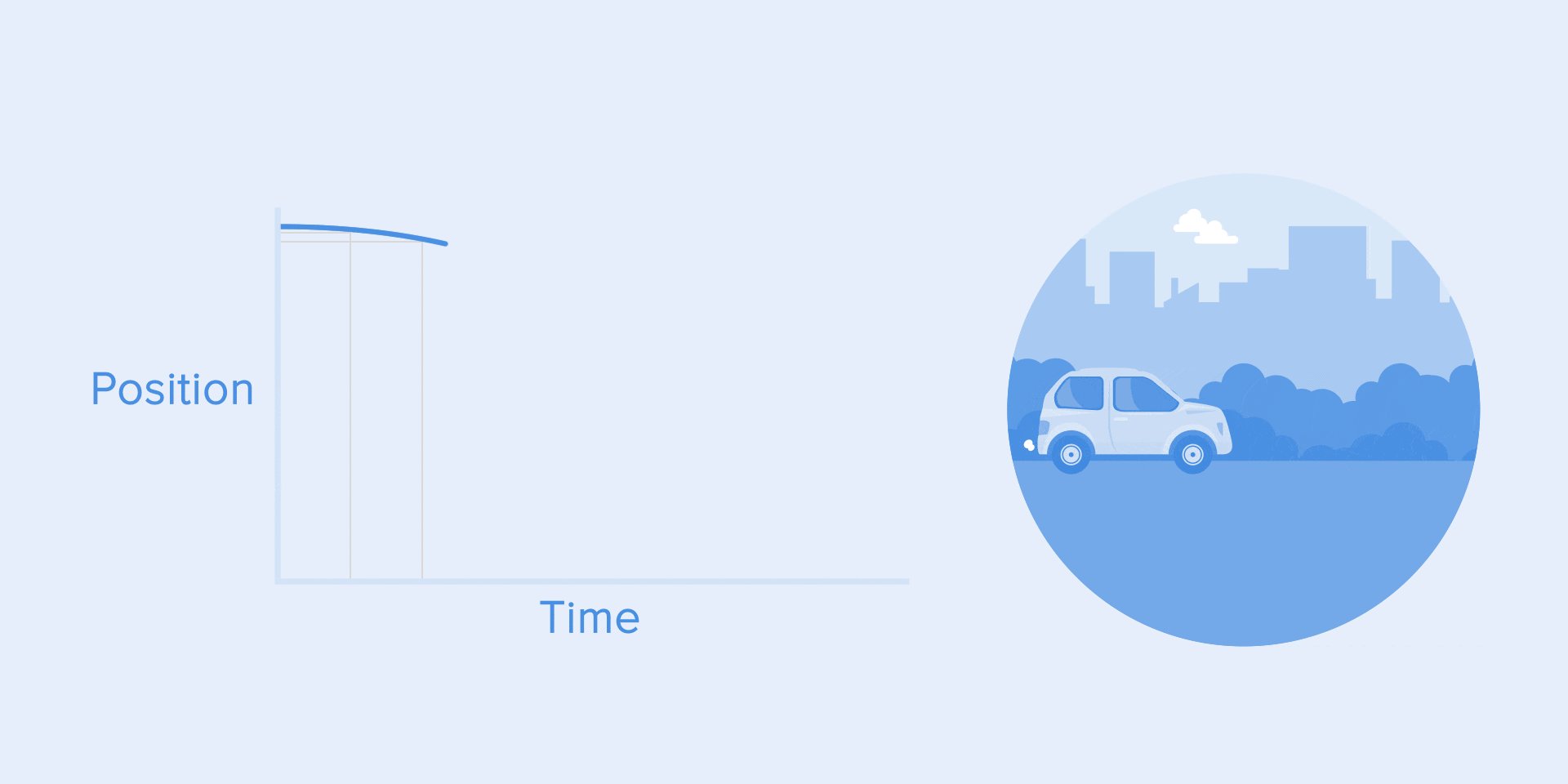
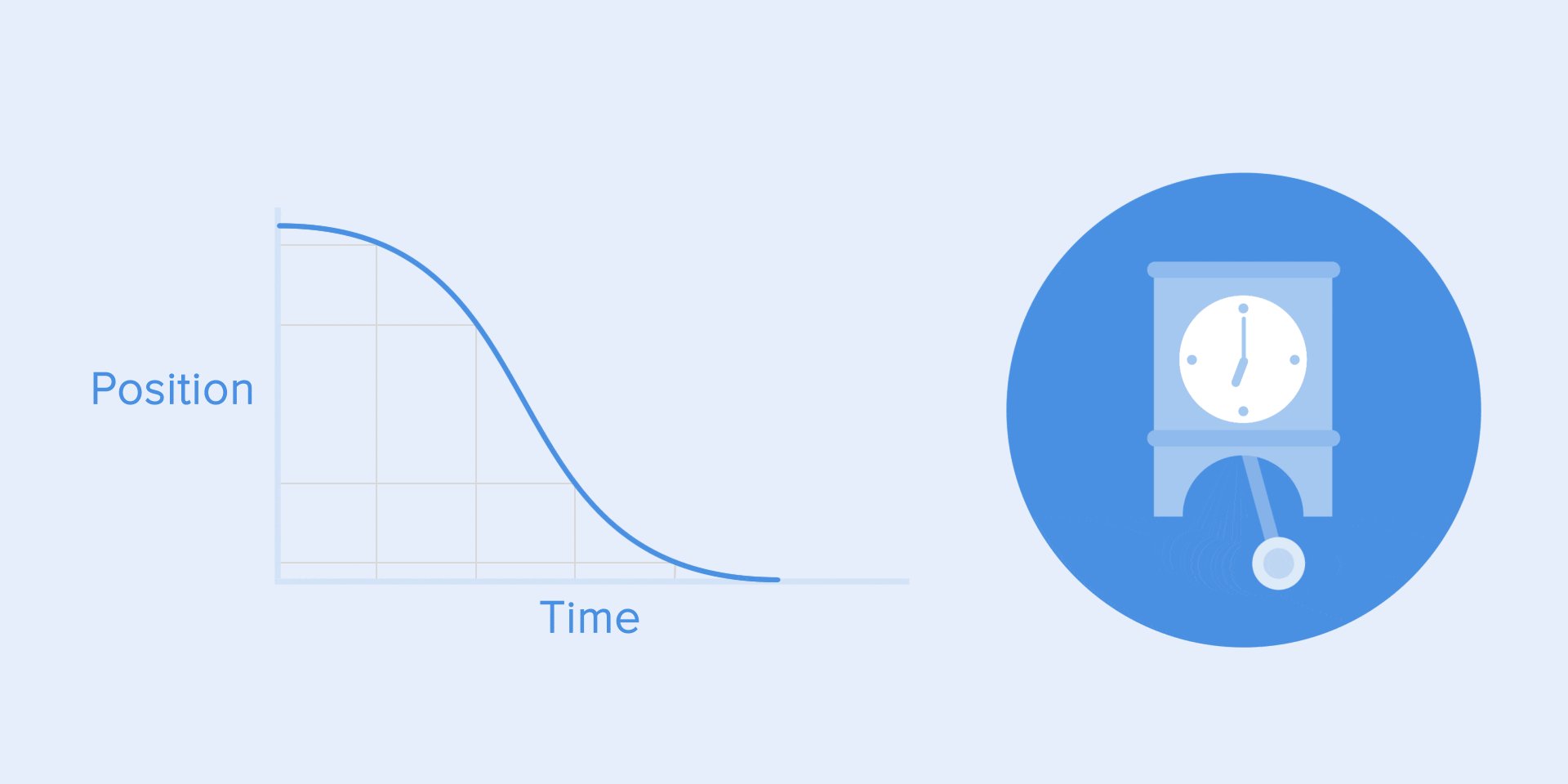
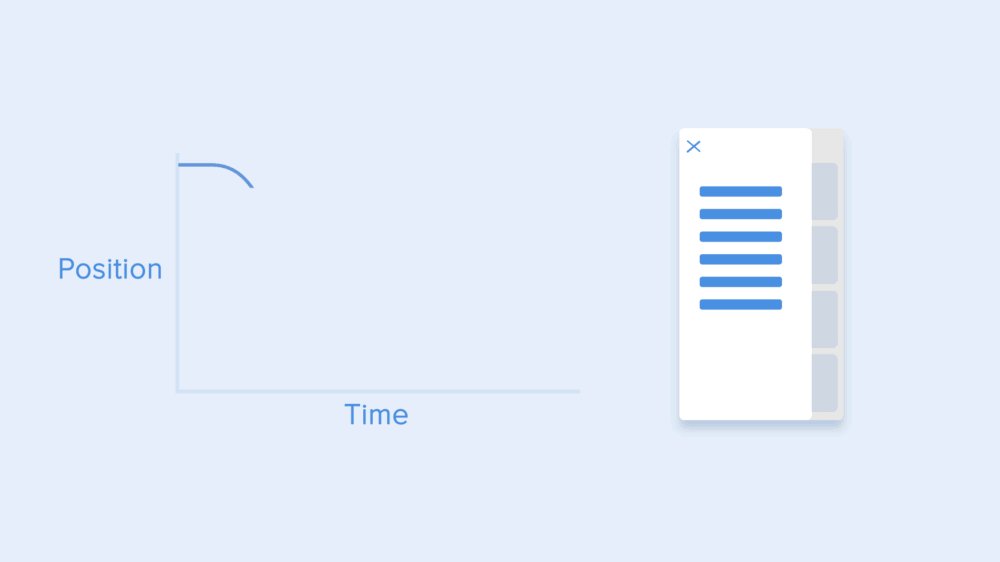
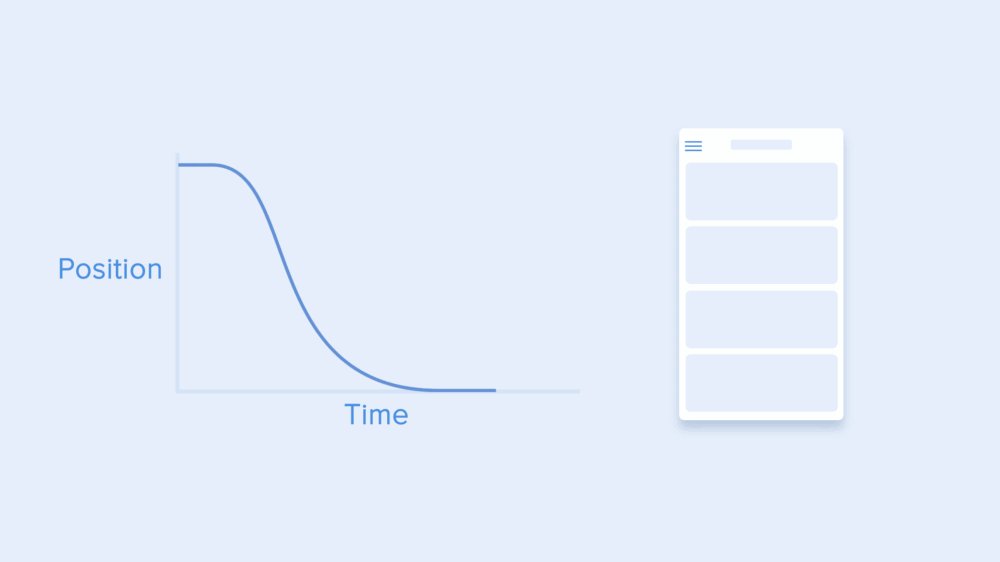
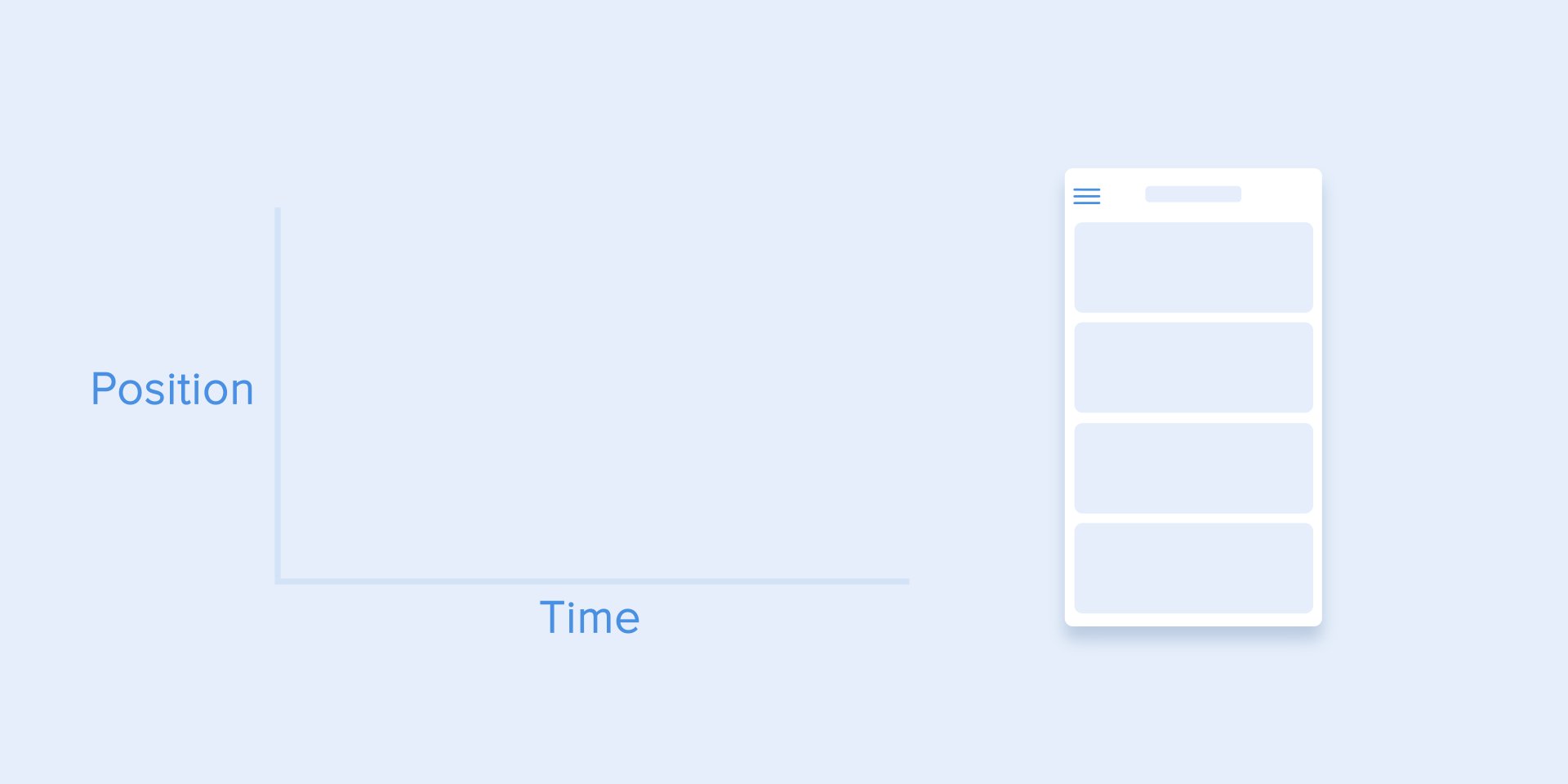
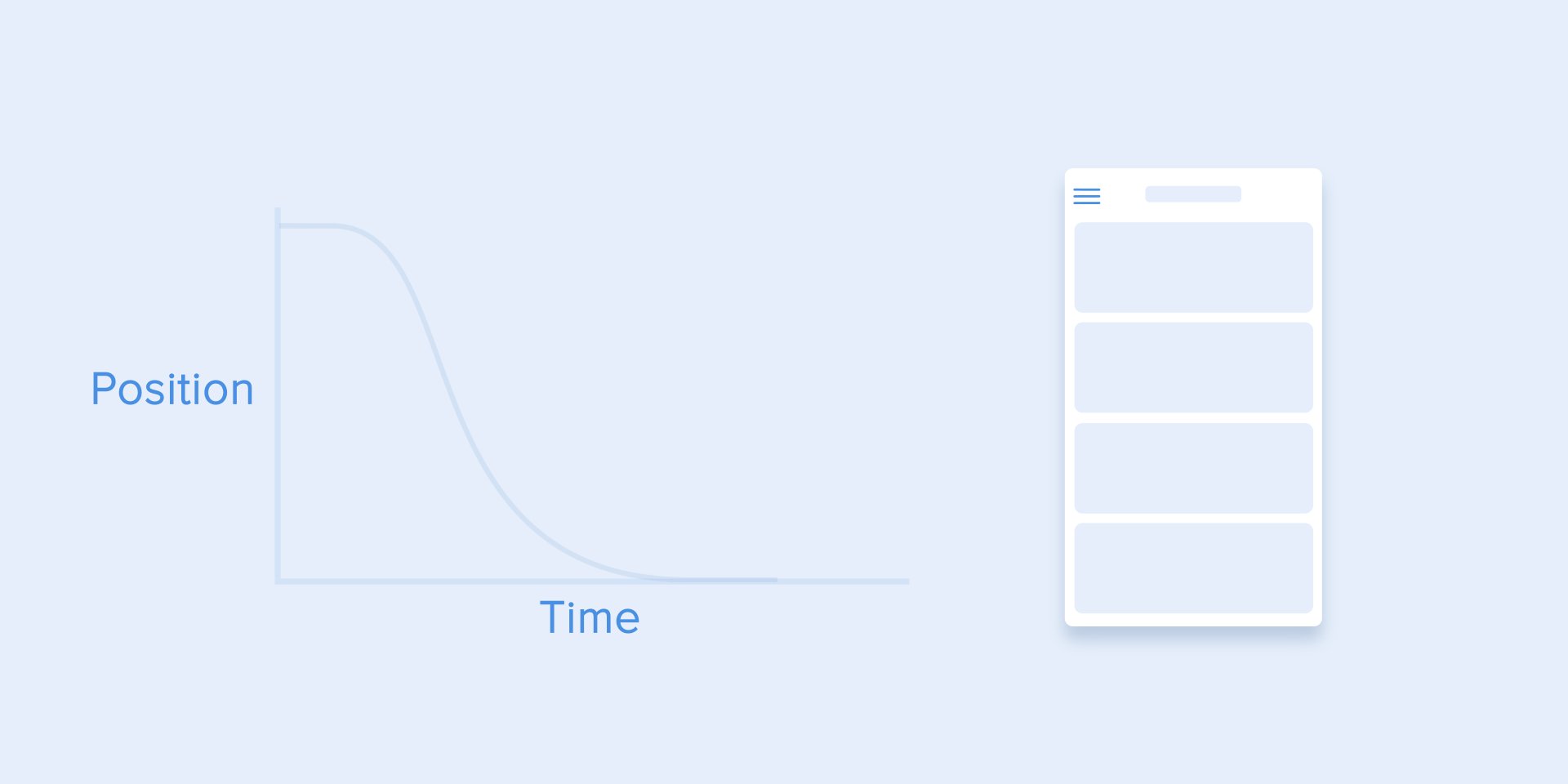
緩出或減速曲線
它與緩入曲線相反,因此物體會快速移動很長的距離,然后緩慢降低速度,直到最終停止。

減速曲線
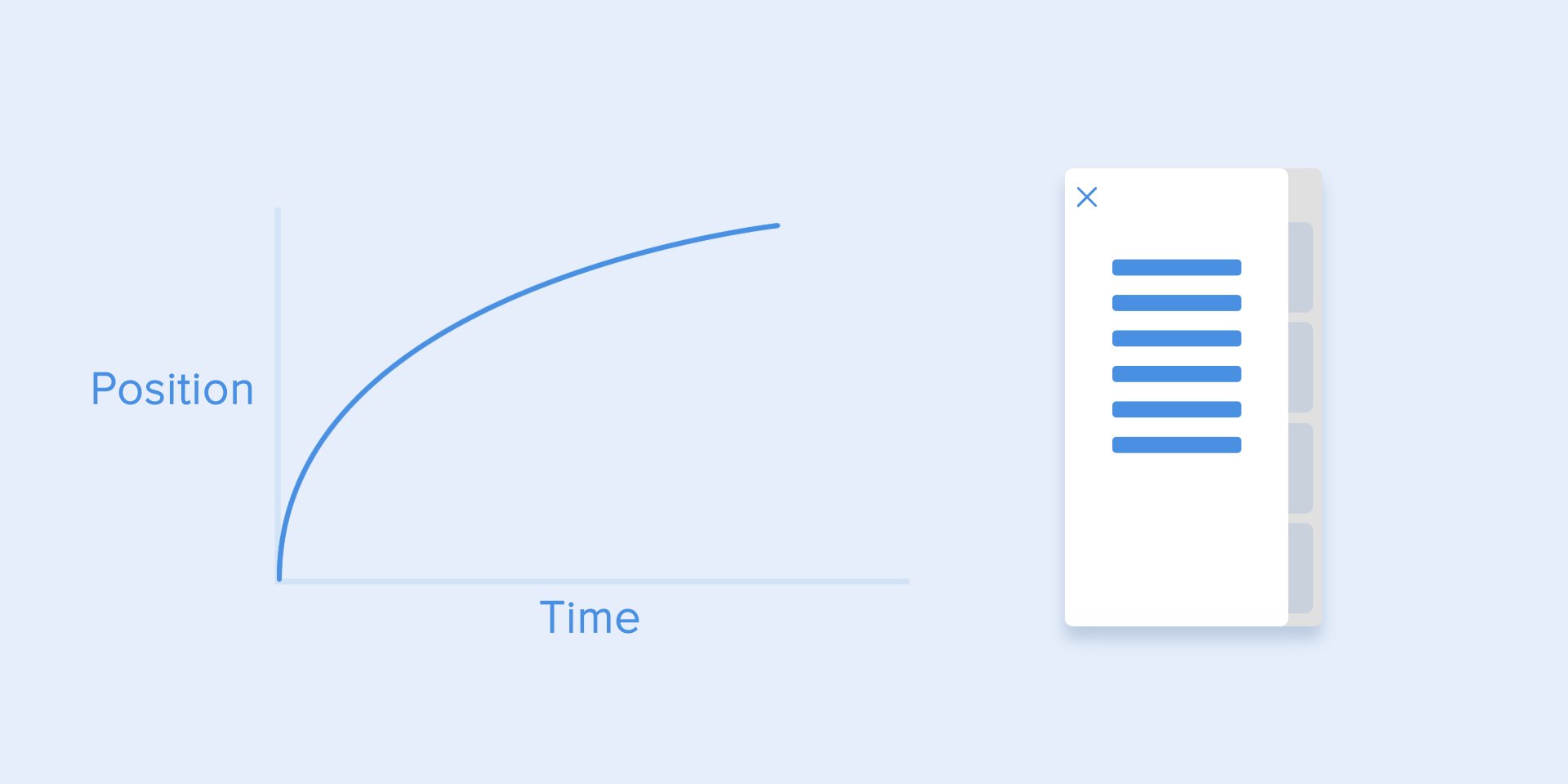
當元素移入屏幕時應使用這種類型的動效曲線-它以全速在屏幕上運動,然后逐漸變慢直到完全停止。這也可以應用于從屏幕外部卡片或者物體飛入屏幕的動效。

移入動效的減速曲線
緩進緩出或標準曲線
該曲線使物體在開始時獲得速度,然后將其緩慢降低回零。此類曲線是界面動效中最常使用的東小區現。當您不知道使用哪種類型的運動時,請使用標準曲線。

標準曲線
根據Material Design Guidenlines,最好使用非對稱曲線使機芯看起來更自然和逼真。我們應當強調曲線的末端即后半段動效,所以減速的時間要比加速時間要長。在這種情況下,用戶將更加關注元素的后半段,從而更容易關注元素的新狀態。

標準的對稱和非對稱曲線之間的區別
當物體從屏幕的一側移動到另一側時,應當使用緩入緩出功能。在這種情況下,可以避免用戶過于關注物體的運動。

卡片橫跨屏幕運動的非對稱動效曲線
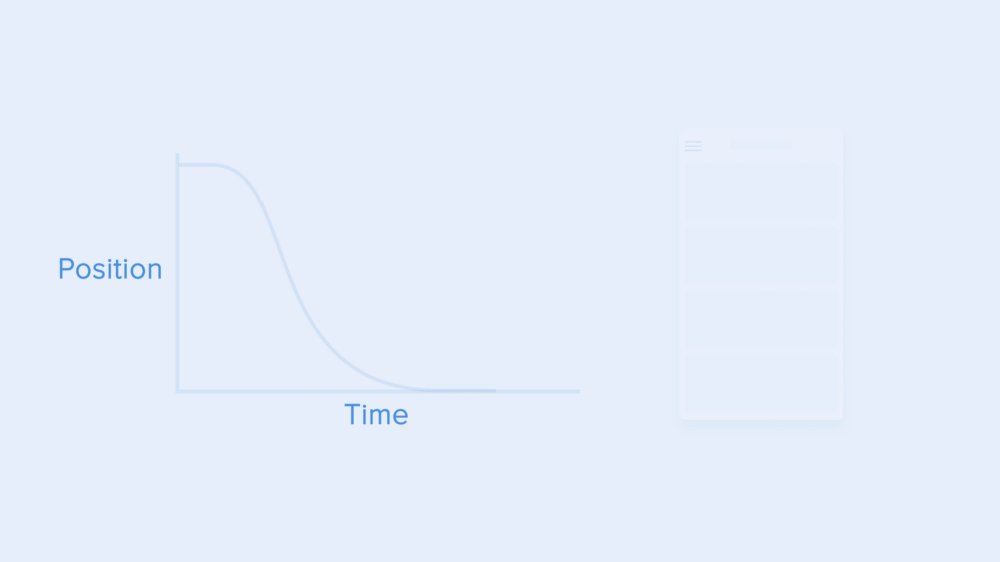
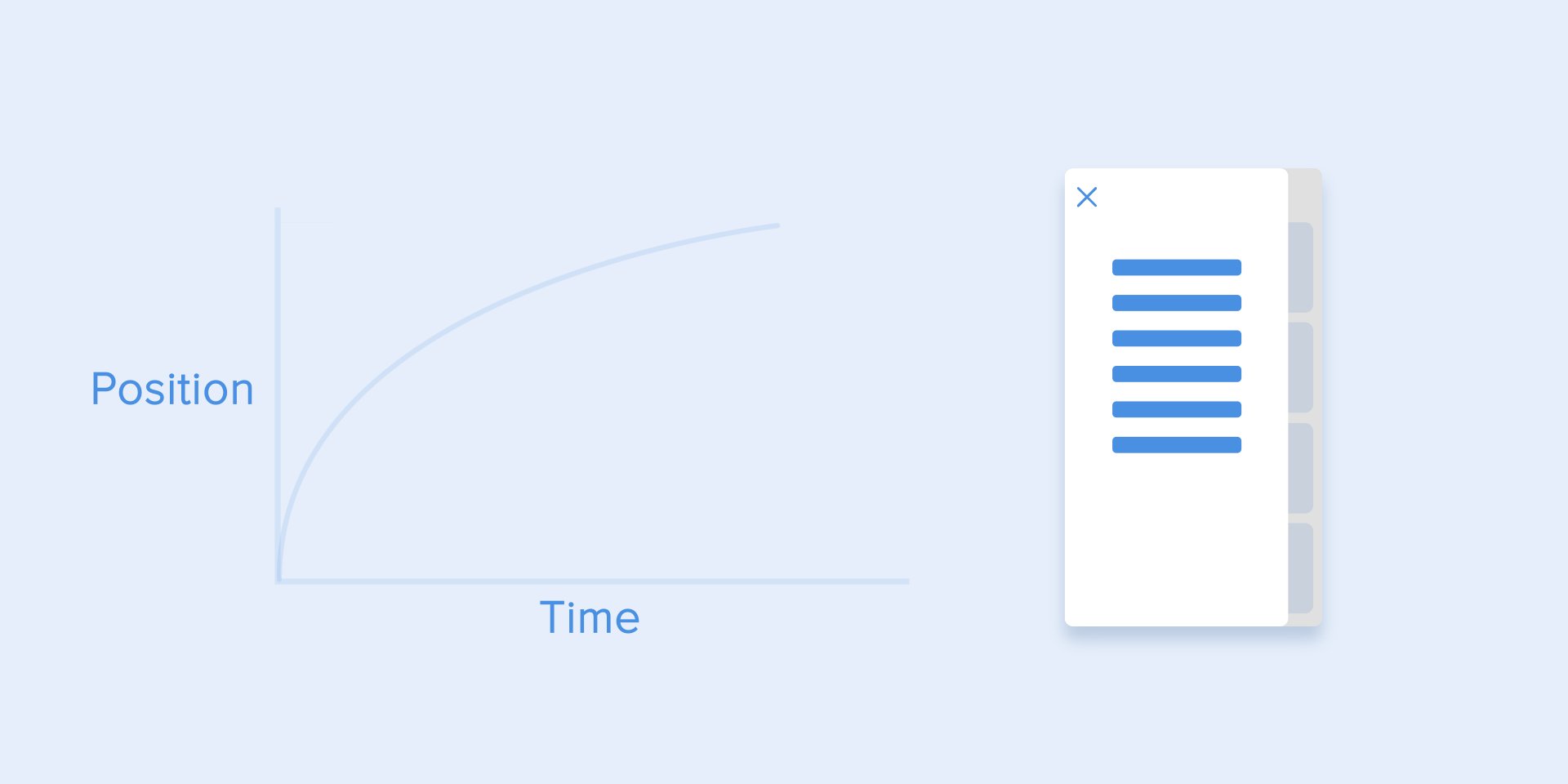
當物體從屏幕消失,用戶也可以隨時喚起消失的物體回到原先的位置時,這類運動的動效曲線(注:抽屜導航的收起動效)應當使用非對稱動效曲線。這類的動效包括抽屜導航動效等。

抽屜導航收起時的非對稱動效曲線
這些案例還可以得出一個很多初學者都容易忽略的基本原則,即起始(出現)動效不等于結束(消失)動效曲線。就以抽屜導航為例,抽屜導航是以減速曲線出現以標準曲線消失的。
此外,根據Google Material Design的說法,物體出現的動效時間應更長一些,以引起更多關注。

側面菜單的出現和消失分別通過減速度和標準曲線實現
Cubic-bezier函數(注:貝塞爾函數)是用來描述運動曲線的。之所以名稱叫做Cubic,是因為它是基于四個點。
貝塞爾圖形圖形上定義了兩個坐標點,第一個點坐標是(0,0),第二個點坐標是(1,1)
基于這些我們只需要描述圖形上另外兩個點,通過函數(x1,y1,x2,y2)的四個參數描述這另外兩個點,前兩個參數是第一個點的x軸y軸,后兩個是第二個點的x軸y軸。
為了便于您定義貝塞爾曲線,建議您使用easings.net和cubic-bezier.com網站。第一個包含最常用曲線參數,您可以將其參數復制到交互原型工具中使用。第二個網站可以實時預覽不同參數的運動效果。

各種貝塞爾線以及對應的參數
動效編排
就像芭蕾中的舞蹈編排一樣,動效編排大致意思就是在動效中以流式的方向來引導用戶的注意力。
動效編排有兩種——平等互動和從屬互動。
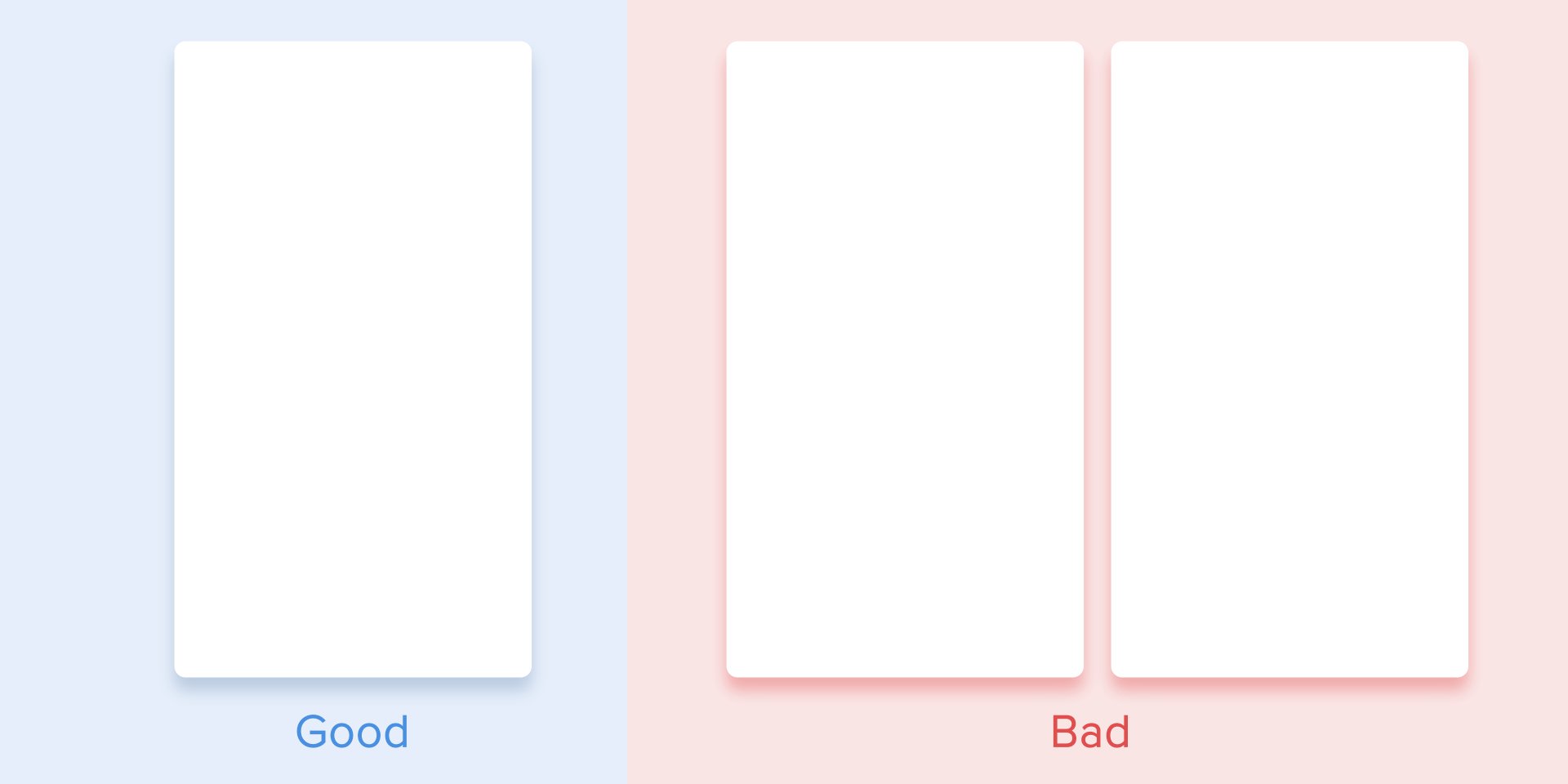
平等互動
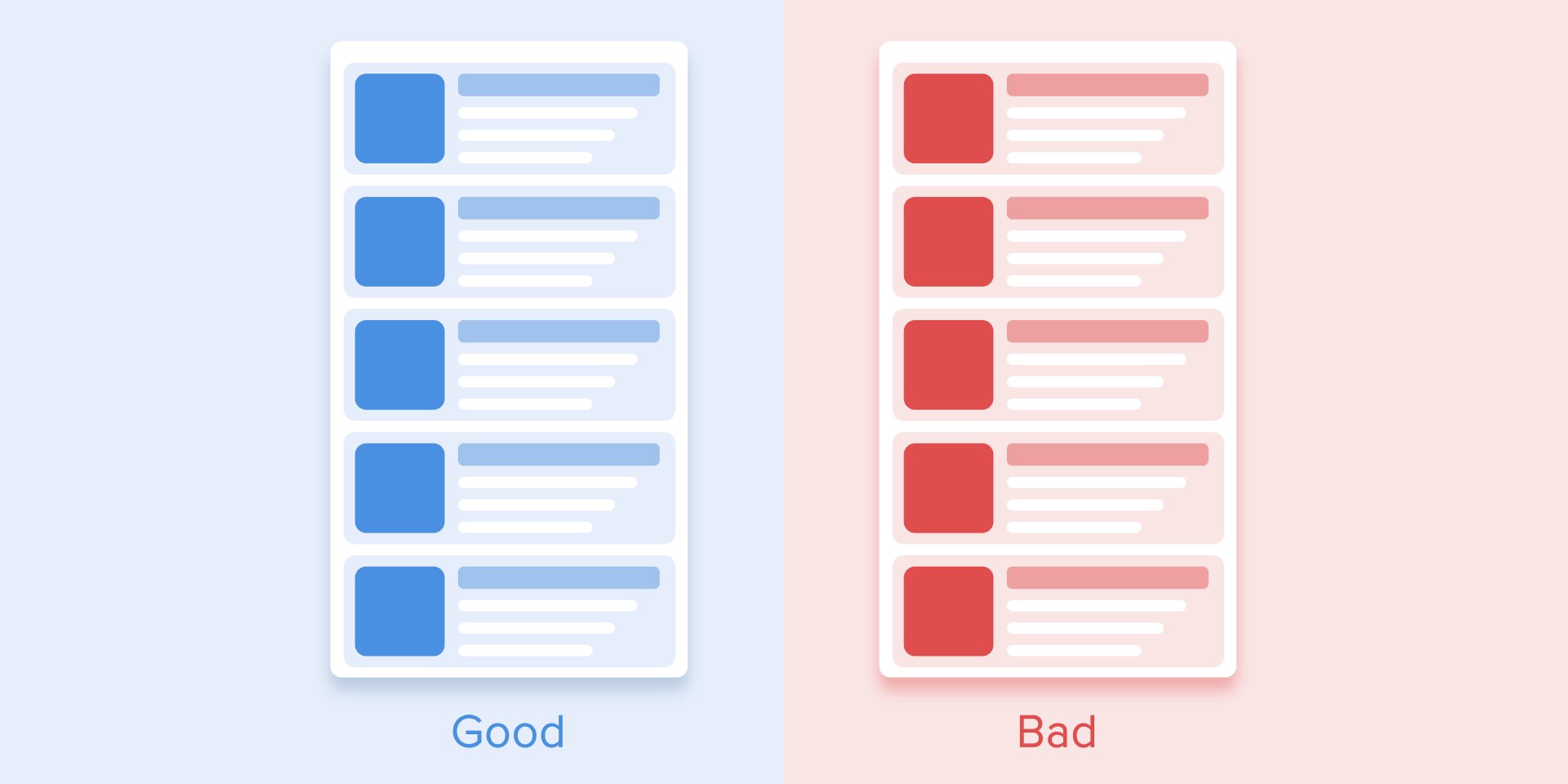
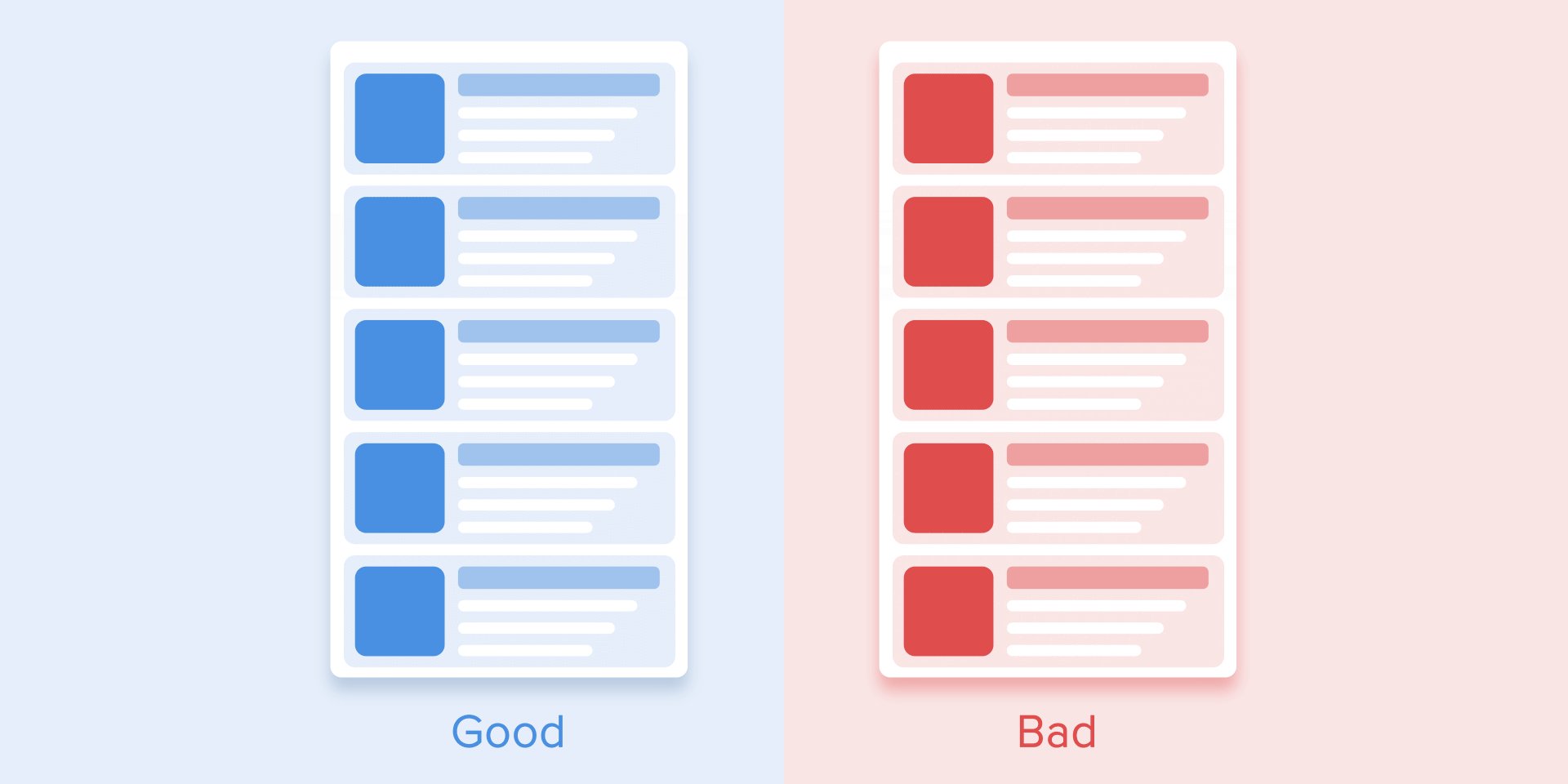
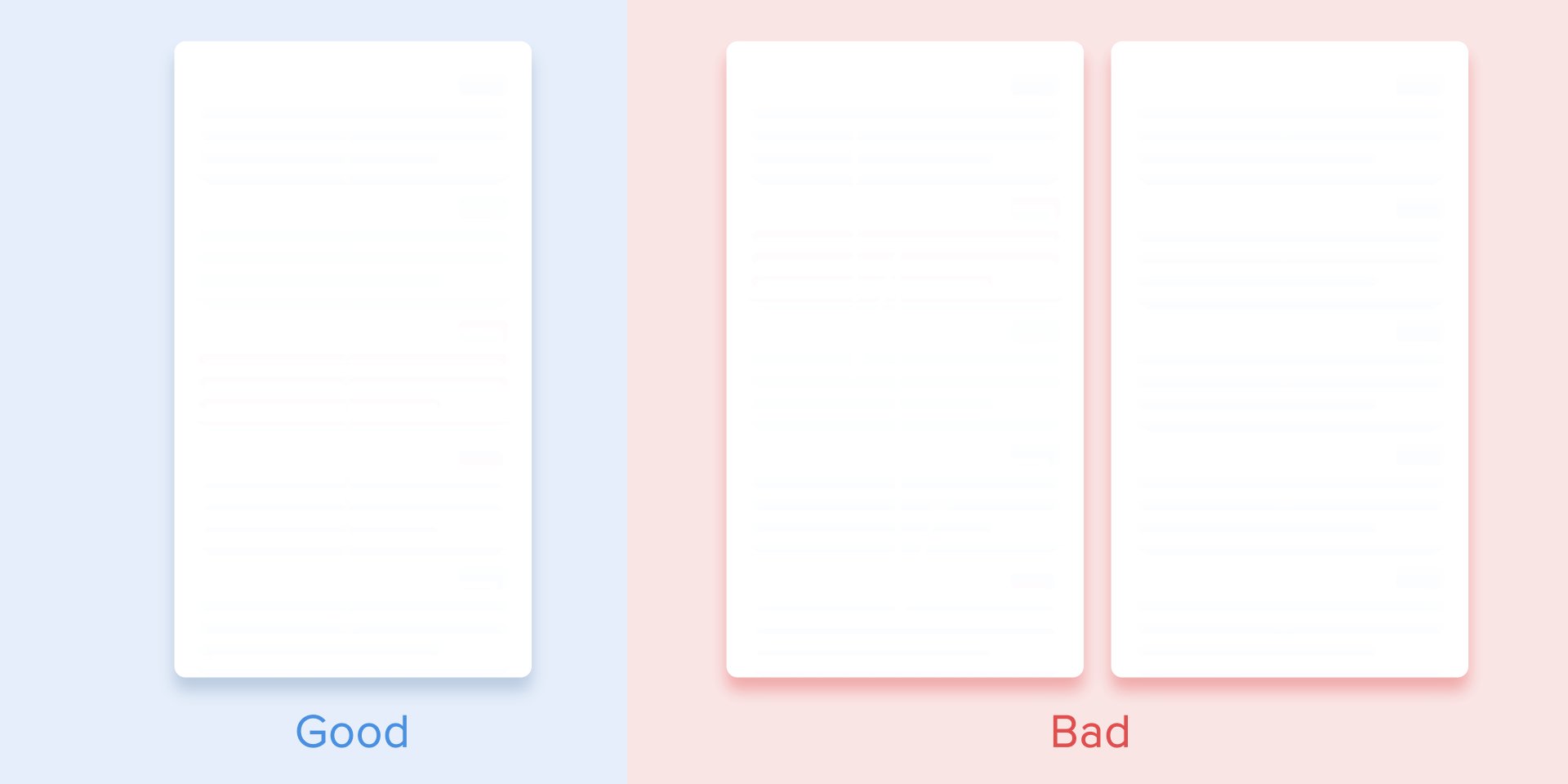
平等互動意味著物體都要按照同一特定規則出現。
在這種情況下,所有卡片會像是流水一樣,一個方向從上到下引導用戶的注意。如果我們不遵循同一特定規則,那么用戶的注意力將會分散。同時所有元素立馬就會看起來變得糟糕。

應該用一個流式方向引導用戶注意力
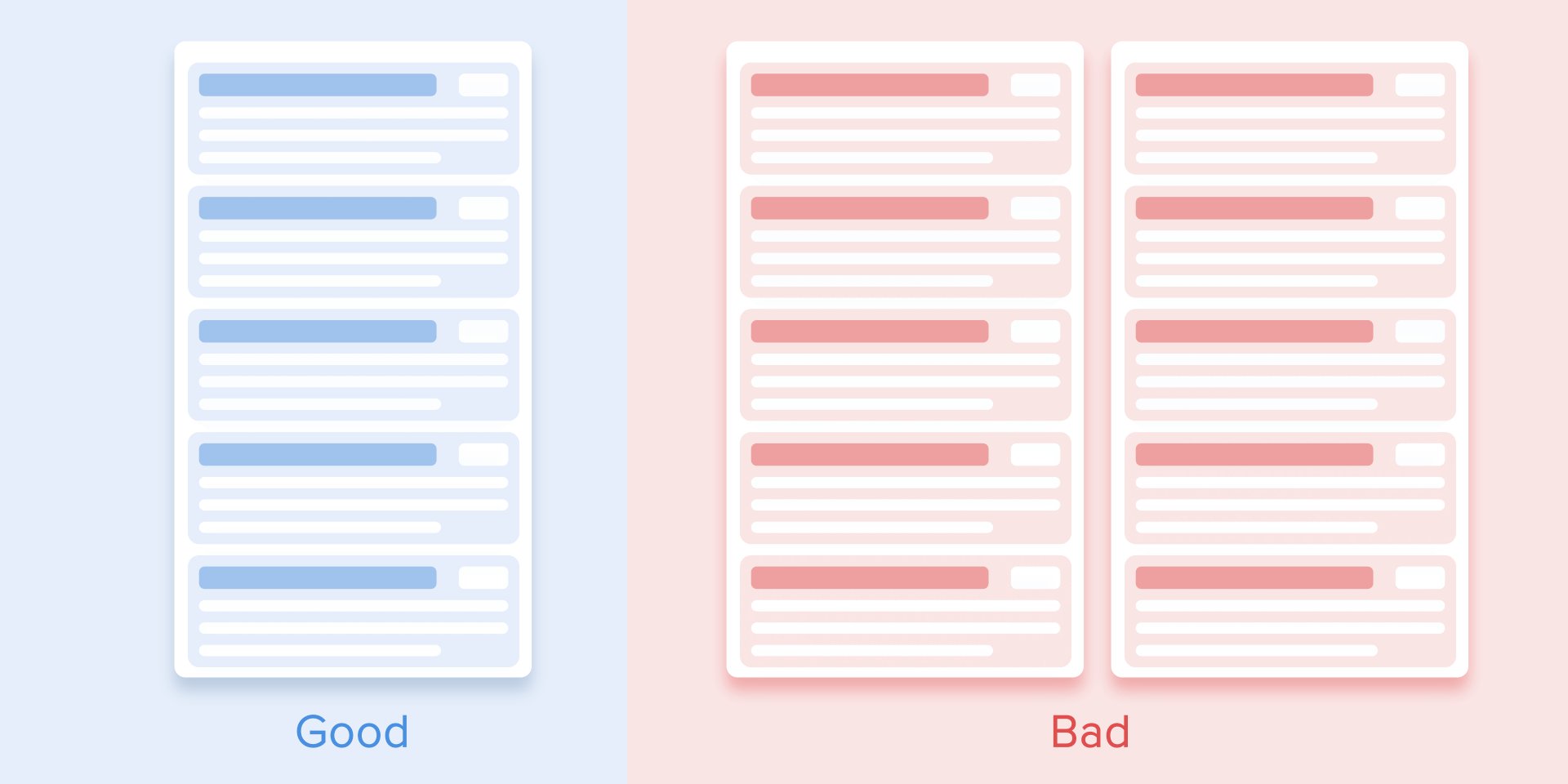
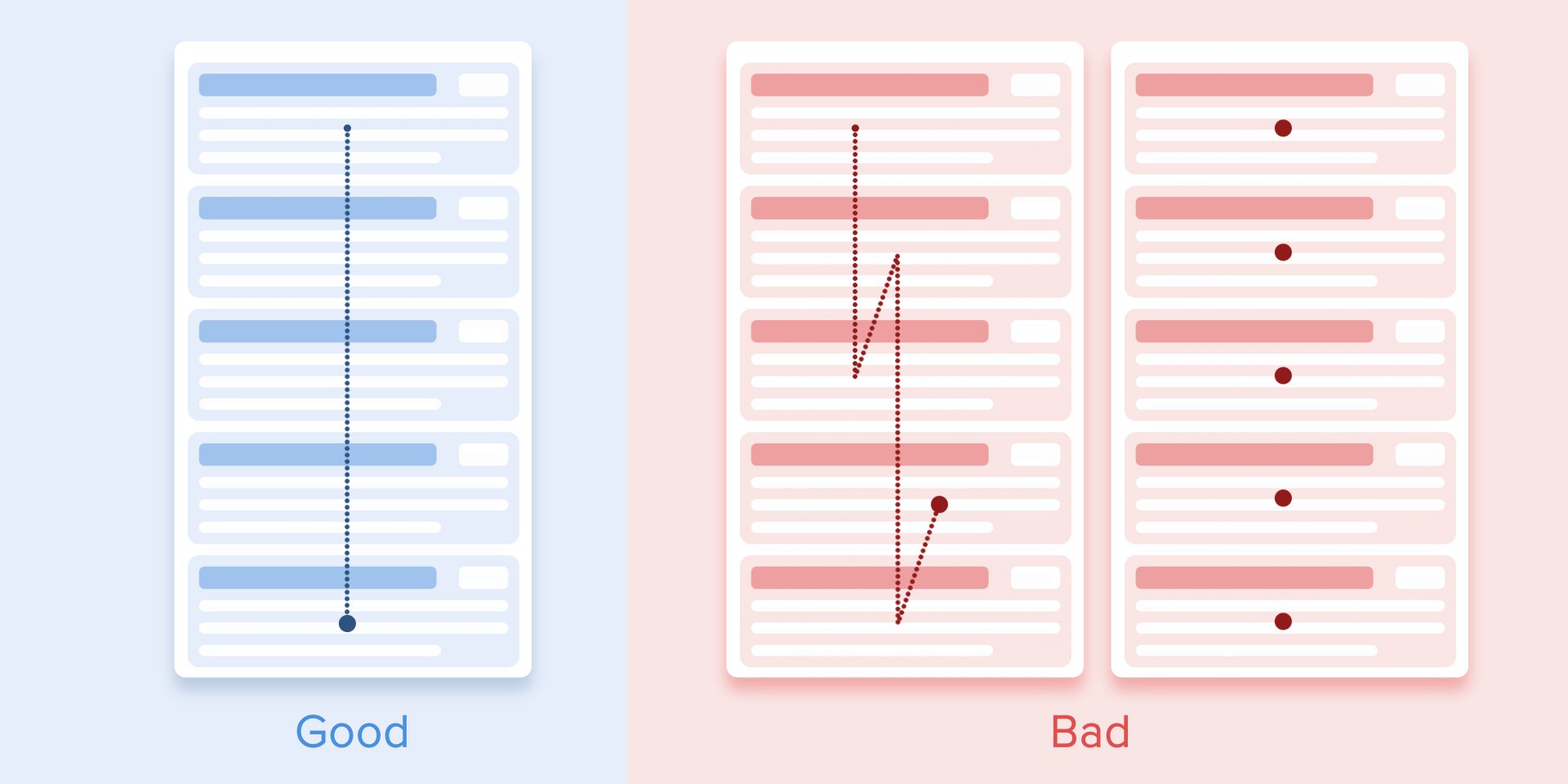
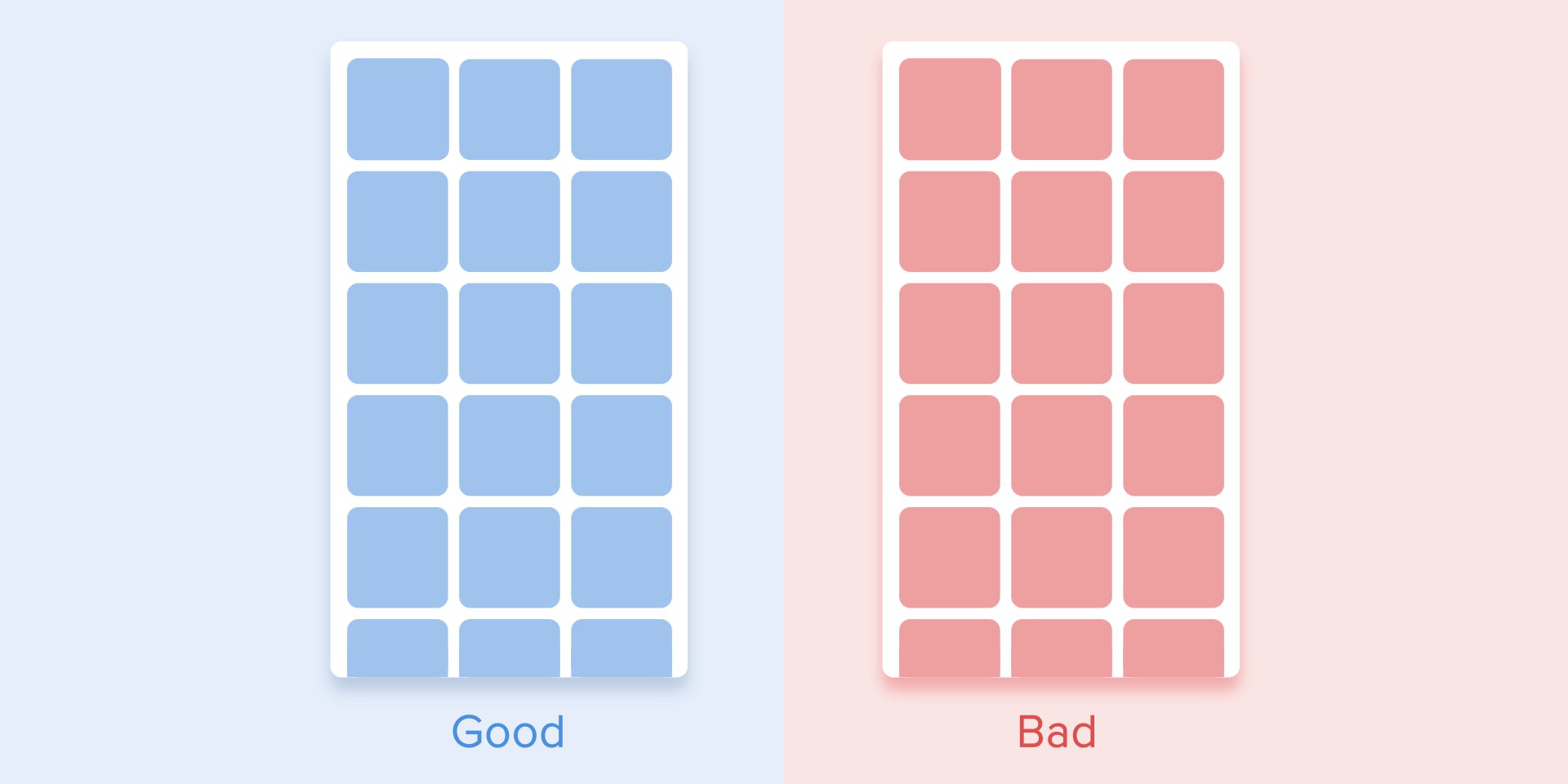
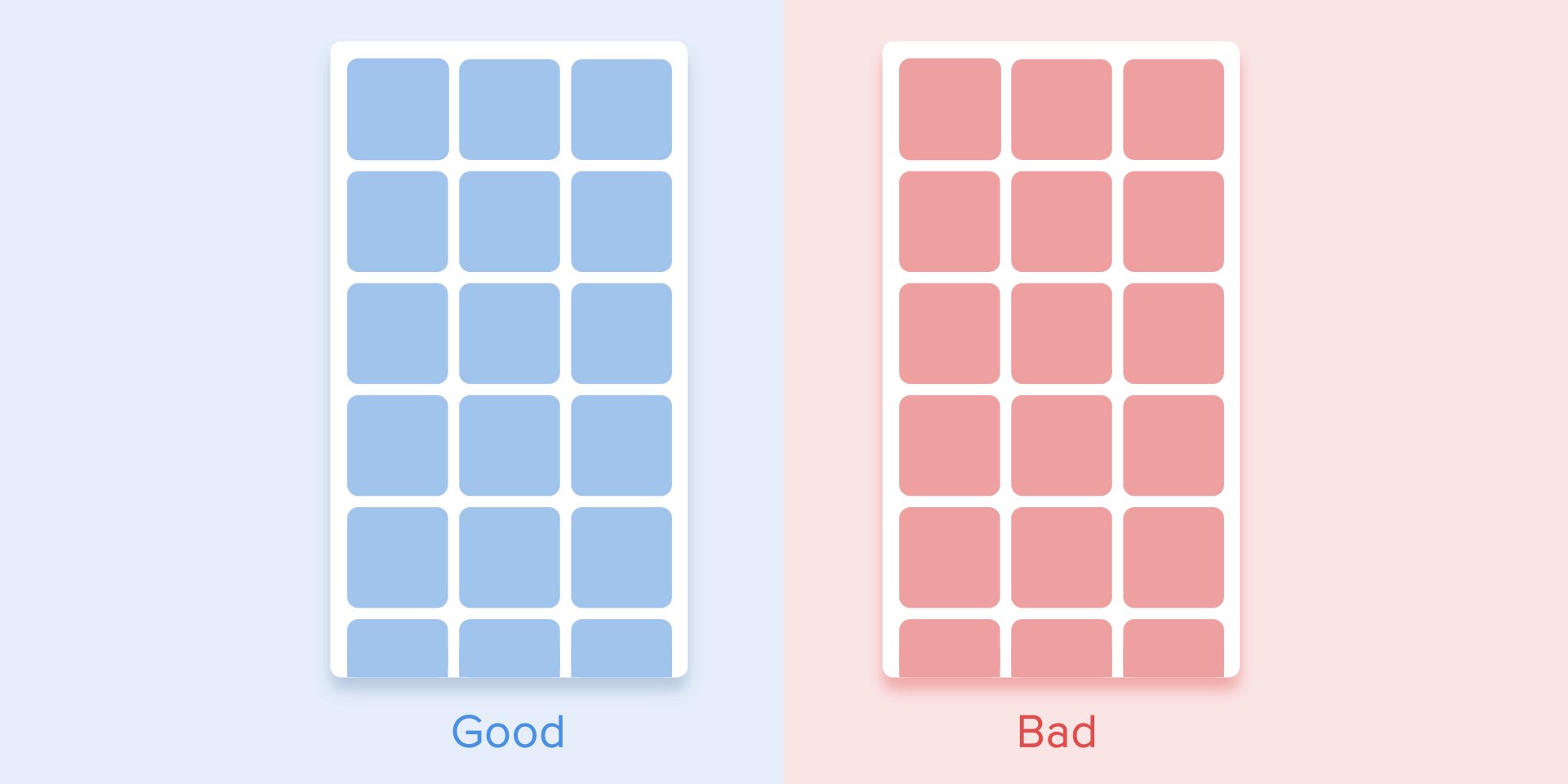
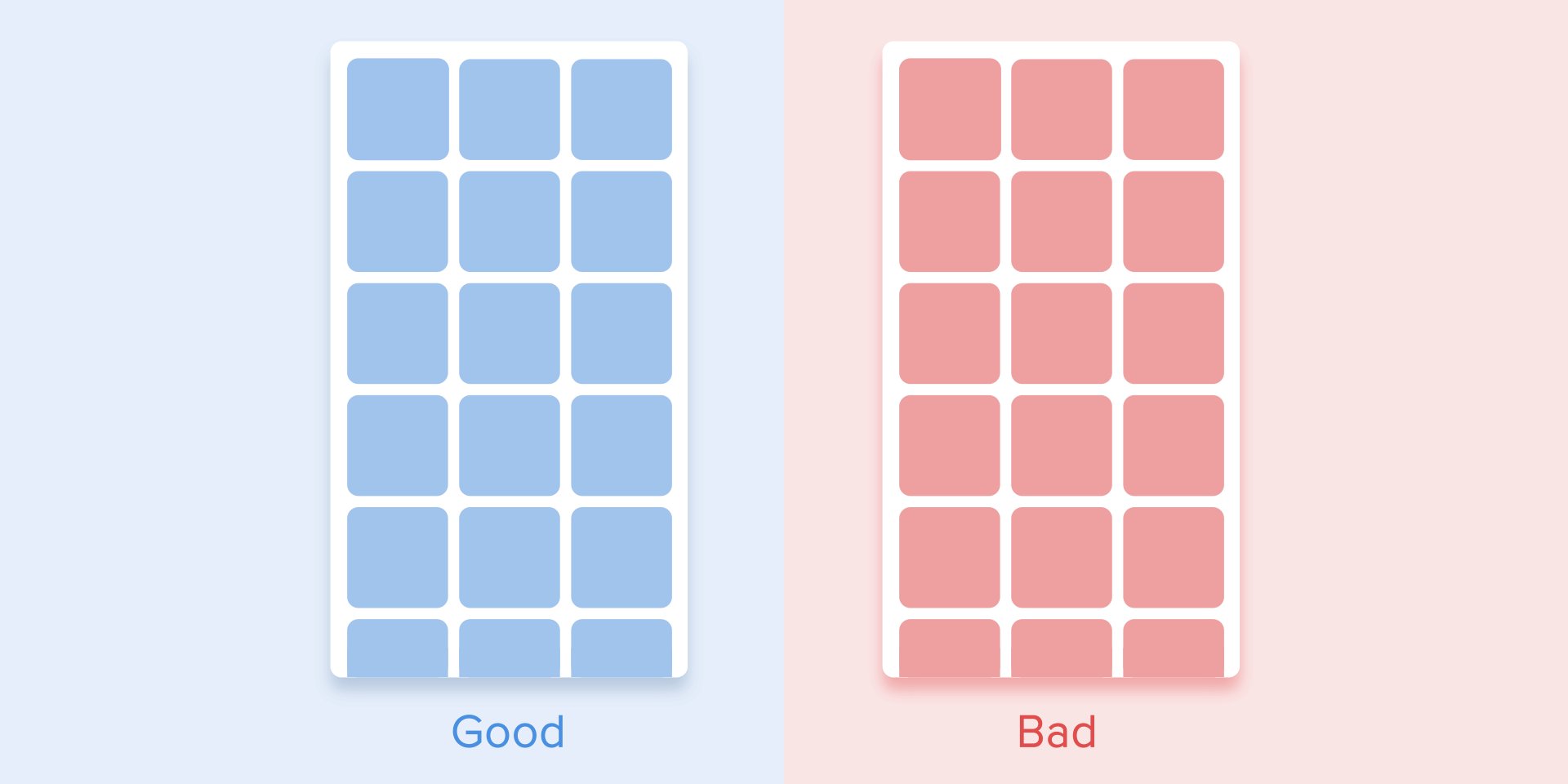
對于表格視圖,情況會更復雜。在表格里,應該按照對角線的方式來引導用戶的關注點,所以一個接一個地展示元素是一個糟糕的選擇。逐個顯示每個元素會使動效時間過長,并且用戶的關注路線會過于曲折,這是錯誤的。

卡片表格視圖動效的對角線呈現
從屬互動
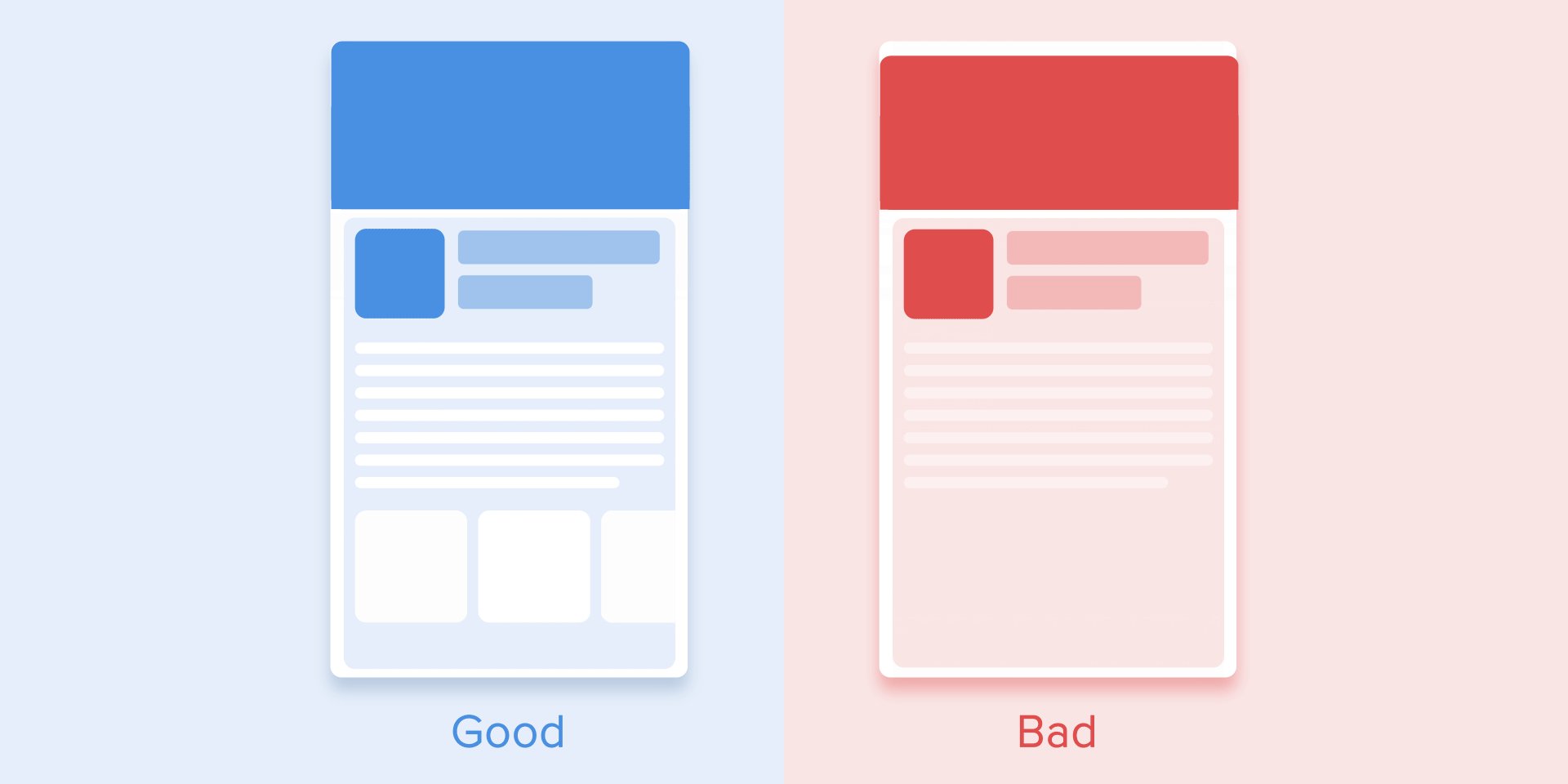
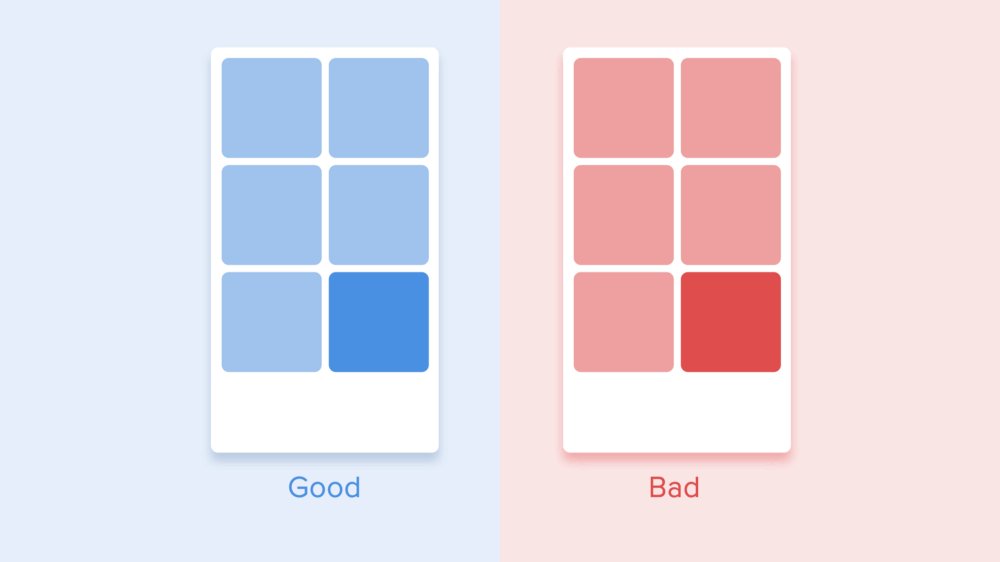
從屬交互意味著我們有一個吸引所有用戶注意力的主體,而所有其他元素都從屬于它。這種動效使得畫面有了秩序感,并讓人們更為關注核心內容。
如果不這么做,用戶會不知道關注哪一塊內容,用戶的注意力會被分散。因此,如果有多個要設置動效的元素,則需要明確它們的運動順序并確定主體,并且盡量減少同一時間運動的元素。

明確動效中的主體,其他對象保持跟隨。不然用戶會不知道關注哪一塊,從而分散注意力。
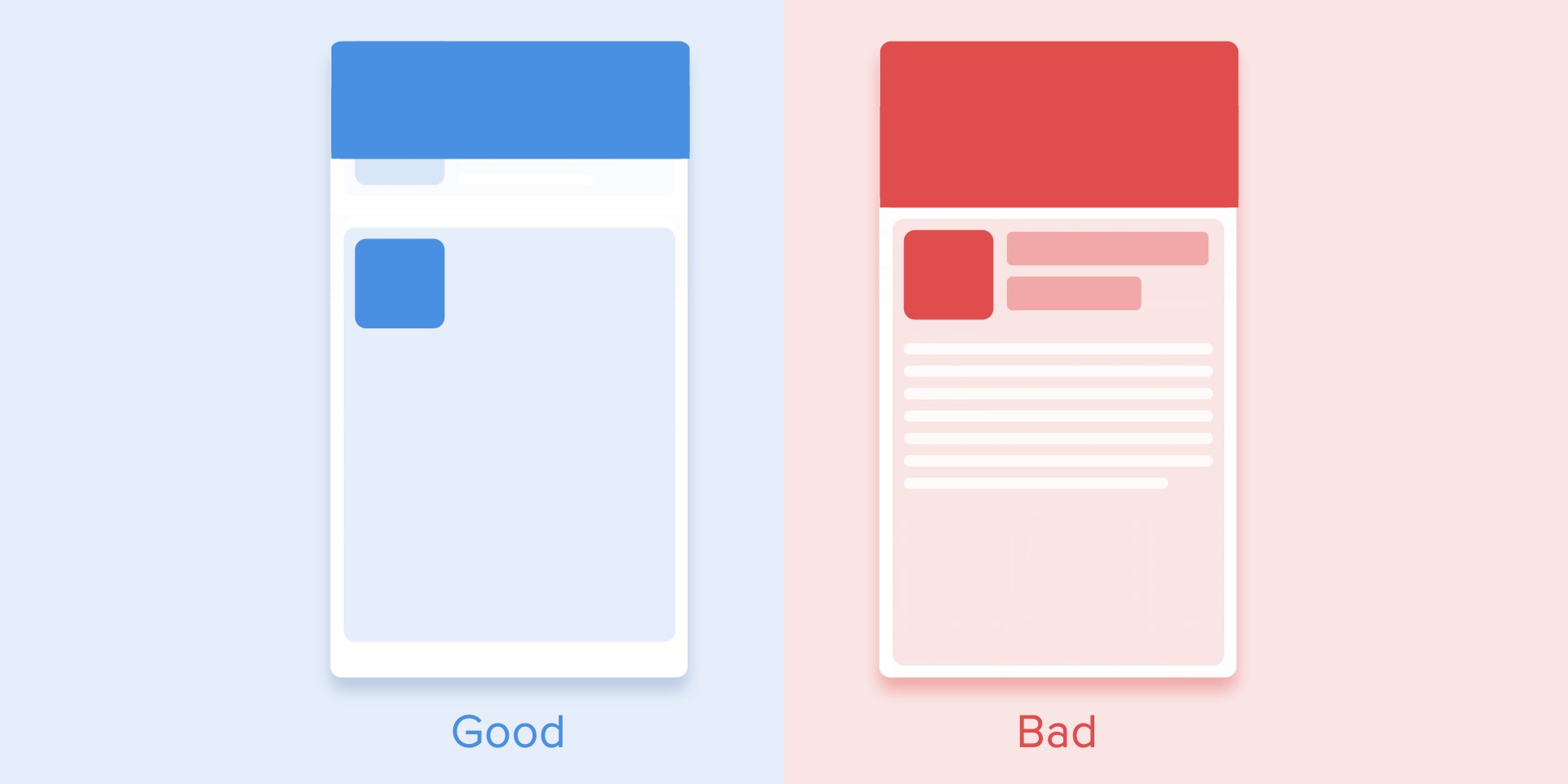
根據Materal Design,當物體不按照自身比例改變大小時,它們應沿著弧線而不是直線移動。它有助于使運動更自然。

物體非同比形變時,應沿弧線運動
當物體按自身比例形變時,物體應當按照直線路徑運動。因為直線運動的實現比較簡單,因此通常會忽略物體非自身比例形變時應該采用弧線運動的規則。反觀現有的實際應用案例,直線運動確實占大多數。

同比形變時的直線路徑
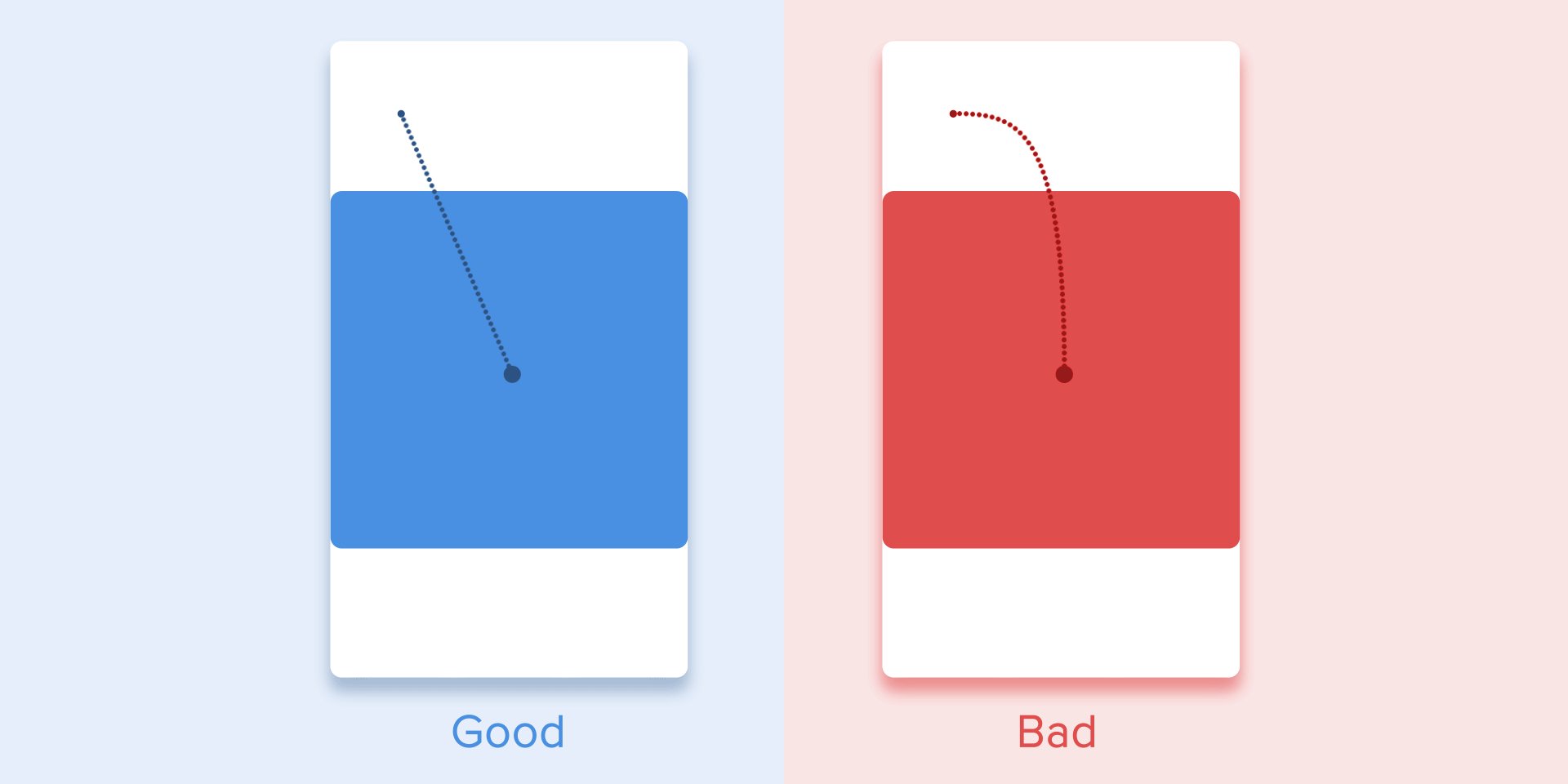
曲線運動可以通過兩種方式實現:第一種稱為“ 垂直出”——水平開始,垂直結束;第二個(水平出)——垂直開始,水平結束。
物體曲線運動路徑必須與界面滾動的主軸線重合(注:這里可以理解為曲線運動結束時的切線,與界面滾動的方向重合)。例如,在下一張圖像上,我們可以上下垂直地滾動界面,因此卡片應當以“ 垂直出”的方式展開——首先移動到右側,然后向下運動。收起的運動方式則相反——即卡首先垂直上升,然后水平移動回到初始位置。

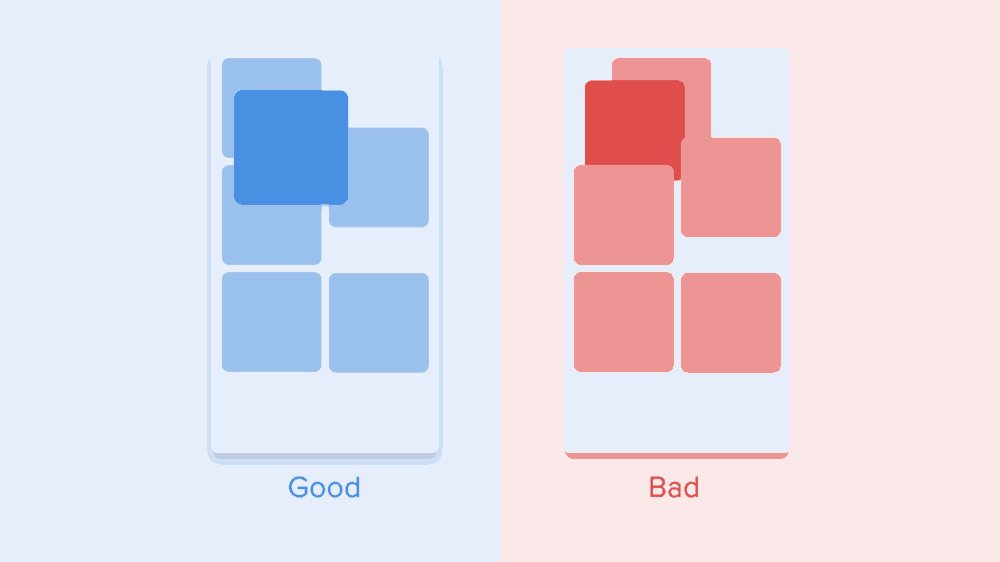
如果物體的運動路徑彼此相交,則它們將無法穿過彼此。物體應當加速或者減速給其他物體留下運動空間。或者也可以使用物體推動其他物體。為什么會這樣?因為我們大腦總是把這些物體看做是在同一水平面。

在運動過程中,物體不應相互穿過,而應給其他物體預留運動空間
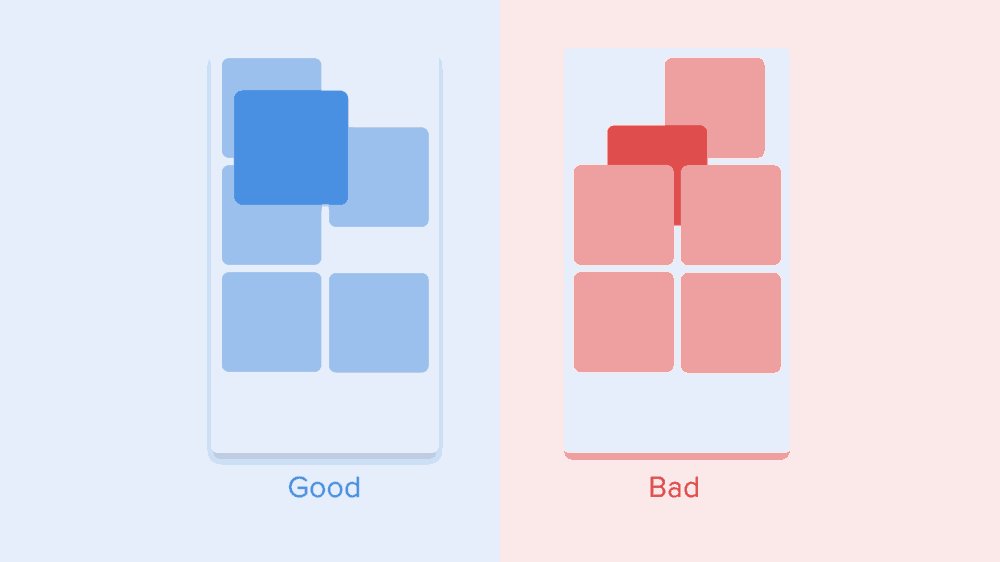
在另一種情況下,運動物體可以飛越其他物體。但是再不能直接穿過物體或交匯穿過。為什么?由于我們認為界面中的元素都是遵循顯示物理規律的,因此現實世界中沒有任何固體物體能夠做到這些。

物體可以飛越其他物體
結論
因此,我們總結所有上述動效規則和原則,界面中的動效應映射的是我們熟知的顯示物理世界中道的運動——摩擦,加速度等。模仿物體在現實中的運動行為,我們可以構建一個用戶容易理解熟悉的界面動效。
如果動效使用得當,則它既不會太引人注目,也不會不會分散用戶的注意。反之,您要么需要弱化動效,要么甚至將其刪除。動效不應降低用戶操作速度或阻止用戶完成任務。
但是請不要忘記,動效不僅僅是一門科學更是一門藝術,因此最好提前對用戶進行試驗和測試。